Eines der größten Probleme bei der Gestaltung von E-Mails ist die Wahl der richtigen Schriftart. Gewicht, Höhe, Breite, Farbe, Form, Abstand... Ist das alles wichtig? Ja, das ist es, aber eines der wichtigsten Dinge ist die Wahl einer lesbaren Typografie.
In diesem Beitrag zeigen wir Ihnen, wie Sie die beste professionelle Schriftart für E-Mails auswählen.
HTML E-Mail Schriftarten: Allgemeine Regeln für HTML E-Mail
Diese sind die drei Grundregeln, die Sie beachten müssen, wenn Sie die besten Schriftarten für eine E-Mail auswählen:
1. Nutzen Sie nicht zwei E-Mail Schriftarten auf einmal
Das ist eine häufige Gangart nicht nur im E-Mail Design, sondern auch bei Web Design und so weiter. Wenn Sie zu viele Schriftarten nutzen, dann scheint Ihre E-Mail im besten Fall sehr kompliziert und im schlimmsten Fall einfach nur nervig. Das beste ist, nur ein oder zwei Schriftarten für die E-Mail auszusuchen. Im Idealfall reicht es aus, nur eine perfekte Typografie zu verwenden, aber in verschiedenen Größen: eine zur Hervorhebung der Überschrift und eine andere für den Rest des Inhalts
2. Nutzen Sie Schriftarten sorgfältig
So verführerisch es auch ist, immer Schriftarten zu verwenden, Sie müssen vorsichtiger sein. Jeder Stil sollte nur in Maßen benutzt werden und in seinen speziellen Fällen verwendet werden, zum Beispiel:
- eine fette Schrift eignet sich am besten, um wichtige Sätze oder Schlüsselwörter hervorzuheben;
- ein kursiver Stil wird benutzt, um Zitate, ausländische Worte, Titel (Bücher, Blogs, Veröffentlichungen usw.) hervorzuheben;
- unterstreichen wird hauptsächlich für Links genutzt, wie im online Bereich ist es schwierig, einen Link von normalem unterstrichenem Text zu unterscheiden, was zu Verwirrung führen kann.
Die Kursiv Schrift zu nutzen, um ganze Sätze eines Textes hervorzuheben, sieht nicht nur unschön aus, sondern verletzt auch die Zugänglichkeitsrichtlinien. Dasselbe trifft auf das Unterstreichen zu. Daher empfehlen wir dringend, dass Sie Ihre Texte nicht unterstreichen, sondern stattdessen aus E-Mail Zugänglichkeit Gründen die fette Schrift nutzen. Aber natürlich ist das Ihre Entscheidung.
3. Halten Sie sich an die Zugänglichkeitsrichtlinien, wenn Sie Schriftarten auswählen
Die Zugänglichkeit von E-Mails ist ein großer Designtrend des Jahres 2024, und Schriftarten sind ein Teil davon. Zugänglichkeit hat ihre eigenen Anforderungen, die unbedingt einzuhalten sind. Wir werden die Regeln und Anforderungen für die Zugänglichkeit von Schriftarten in einem separaten Abschnitt "Richtlinien für die Zugänglichkeit von E-Mail-Schriftarten" erläutern.
4. Achten Sie genau auf die Lesbarkeit der gewählten E-Mail-Schriftart
Lesbarkeit ist die Fähigkeit, einen Buchstaben vom anderen zu unterscheiden. Natürlich ist ein gut lesbarer Text besser und schneller zu lesen.
Was ist die am besten lesbare Schrift? Das Experiment zur Lesbarkeit von Schriften wurde von Norbert Schwarz und Hyunjin Song im Jahr 2010 durchgeführt. Die Ergebnisse waren beeindruckend. Die Menschen verbringen fast doppelt so viel Zeit mit dem Lesen von kursiven und dekorativen Schriftarten wie mit normalen.

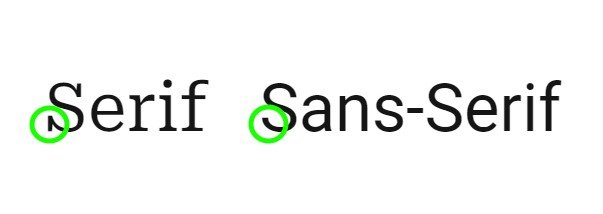
Es gibt zwei Haupttypen: Serifenschrift und serifenlose Schrift. Sehen wir uns an, welche Schriftart man für E-Mail-Newsletter verwenden sollte.
Welche E-Mail-Schriftart soll ich wählen: Eine Serifenschrift oder eine Sans-Serif-Schrift?
Was ist der Unterschied zwischen den beiden?
Serifenschriften können als Schriftarten definiert werden, die am Ende jedes Zeichens eine kleine Linie aufweisen. Die beliebtesten Serifenschriften sind Times New Roman und Georgia.
Serifenlose Schriftarten haben keine Zierlinie am Ende jedes Symbols. Die beliebtesten serifenlosen sicheren Schriften sind Arial, Trebuchet MS und Helvetica.

Während der Untersuchung habe ich mehrere Quellen gefunden, die behaupten, dass Serifenschriften am besten für E-Mails geeignet seien, aber ich bin völlig anderer Meinung. Basierend auf der Annahme, dass E-Mails nur online auf Desktop- oder mobilen Bildschirmen angezeigt werden, sind serifenlose Schriftarten die besten. Es ist einfacher, serifenlose Zeichen auf dem Bildschirm zu lesen.
Sichere Schriftarten für E-Mails
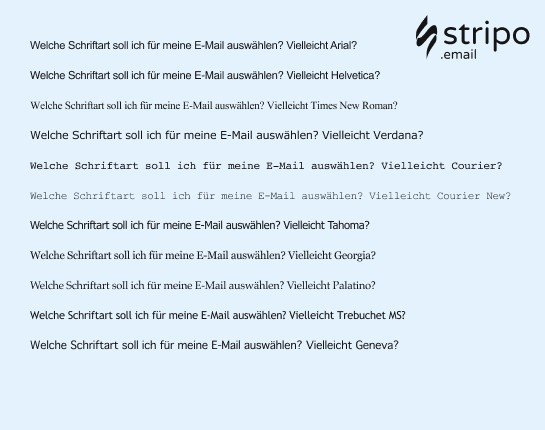
Hier finden Sie eine Liste der 10 besten Schriftarten, die Sie mit einer 100%igen Garantie verwenden können, dass sie in den Posteingängen der Nutzer genau so dargestellt werden, wie Sie es geplant haben:
1. E-Mail Schriftart Arial
Diese Schriftart wurde 1982 entworfen und wird mit allen Microsoft-Versionen ab Windows 3 und Apple Mac OS X ausgeliefert. Sie wird von allen E-Mail-Kunden angezeigt. Aufgrund der diagonalen Endschnitte wirkt sie im Vergleich zu anderen serifenlosen Schriften weniger mechanisch.

2. E-Mail-Schriftart Helvetica
Eine serifenlose Schrift, eine der am häufigsten verwendeten Schriftarten mit abgerundeten Buchstaben und breiten Versalien. Entworfen im Jahr 1957.

3. E-Mail-Schriftart Times New Roman
Diese perfekte Schrift hat hohe Kleinbuchstaben, leicht verdichtet, kurze Unter- und Oberlängen. Sie wurde 1931 von "The Times" in Auftrag gegeben. Sie ist eine der Lieblingsschriften aus den serifenlosen Schriftfamilien vieler Internetnutzer und Web-Designer.

4. E-Mail Schriftart Verdana
Sie wurde entwickelt, um auf Bildschirmen mit niedriger Auflösung lesbar zu sein. Ihr Hauptmerkmal sind hohe und breite Kleinbuchstaben.

5. E-Mail Schriftart Courier/Courier New
Courier wurde 1955 entworfen und als Monospaced-Schriftart angepasst. Courier New hat stärkere Punkte und Kommas als die ursprüngliche Courier. Courier ist die moderne Standardschrift, die in der Filmindustrie für Drehbücher verwendet wird.

6. E-Mail Schriftart Tahoma
Sie ähnelt der Verdana, hat jedoch schmalere Buchstaben, kleine Zähler und enge Buchstabenabstände. Sie wird als Standardschriftart für die Windows-Versionen 95, 2000 und XP verwendet.

7. E-Mail-Schriftart Georgia
Sie hat hohe Kleinbuchstaben, die dicker sind als durchschnittliche Buchstaben, und die Ziffern fügen sich aufgrund ihrer ähnlichen Größe nahtlos in den Text ein.

8. E-Mail Schriftart Palatino
Diese perfekte Schriftart wurde ursprünglich für Überschriften, Werbung und Druck entworfen. Sie ist breiter als andere Serifenschriften im alten Stil und eignet sich perfekt für Logodesign.

9. E-Mail-Schriftart Trebuchet MS
Einige Buchstaben haben verkürzte Enden; die fett gedruckten Buchstaben sind eher spitz als rund, und die Punkte in den Groß- und Kleinbuchstaben sind abgerundet. Herausgegeben 1996.

10. E-Mail Schriftart Geneva
Dies ist eine neu gestaltete Version der Helvetica. Ihr Hauptunterschied besteht darin, dass sie eine Reihe von Ligaturen enthält.

Diese E-Mail-freundlichen Schriften gelten als die lesbarsten und besten Schriftarten für E-Mail-Design.
Wo erhält man E-Mail-sichere Schriftarten?
Das Tolle an den sicheren E-Mail-Schriftarten ist, dass Sie sich nicht um das Herunterladen kümmern müssen. Sie werden bereits von jedem E-Mail-Client der Teilnehmer unterstützt.
Was ist die beste Schriftart für E-Mail-Newsletter?
Es gibt nicht die eine beste Schriftart. Sie hängt von der Sprache ab, die Sie sprechen. Daher wagen wir die Behauptung, dass die Präferenzen von Land zu Land aufgrund der sprachlichen Besonderheiten variieren.
Helvetica ist eine der beliebtesten Schriftarten, die von 25 % der Menschen für Designzwecke verwendet wird. Times New Roman liegt auf Platz 2.
Ein weiteres Beispiel ist die deutsche Sprache. Verdana wird für deutsche Texte nicht empfohlen, weil die letzten Anführungszeichen auf dem Kopf stehen. Dies wurde nur in der Schriftart Verdana Pro behoben.
Um die Ihrer Meinung nach am besten lesbare serifenlose Schrift zu wählen, können Sie alle serifenlosen Schriften testen, so wie wir es getan haben.
Ich habe mit dem Stripo-Editor eine E-Mail-Vorlage mit dem gleichen Text und der gleichen Größe von 18px für jede Serifenschrift erstellt.

Nutzen Sie benutzerdefinierte Schriftarten in E-Mails
Es gibt Fälle, in denen Sie benutzerdefinierte Schriftarten für Ihre E-Mails nutzen wollen oder müssen, um die Markenkonsistenz zu bewahren oder damit Ihre E-Mails mehr festlicher für einen besonderen Anlass wirken.
Wir möchten Sie daran erinnern, dass Sie benutzerdefinierte Schriftarten in Ihr Stripo hochladen können, um genau das zu erhalten, was Sie an einzigartigen Schriftarten für Ihre E-Mail-Kampagnen benötigen.

Da einige benutzerdefinierte Schriftarten je nach E-Mail-Client entweder unverändert wiedergegeben oder durch die Standardschriftart ersetzt werden können, empfehlen wir dringend, diese E-Mails in mehreren Umgebungen zu testen. Das können Sie mit unserem eingebetteten Testtool tun. Warum genau müssen Sie das tun?
Hier finden Sie die Standardschriftarten für E-Mail-Programme:
- iCloud Mail verwendet Helvetica als Standardschriftart;
- Gmail nimmt die Schriftart Arial an;
- Microsoft Outlook der ältesten Versionen verwendet häufig die Schriftart Calibri.
Praktiken zur Gestaltung von E-Mail-Schriften
Jetzt sprechen wir über verschiedene E-Mail Schriftarten Design Praktiken, die Sie bedenken sollten, wenn Sie Ihre Schriftart für Ihre E-Mail aussuchen.
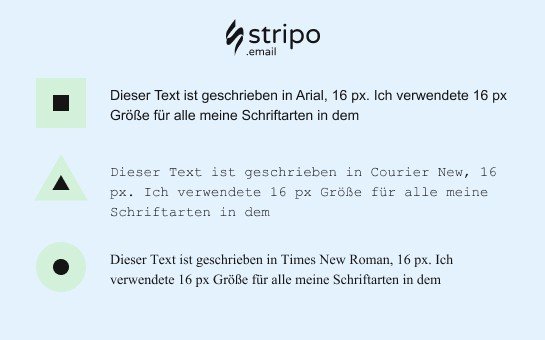
Die Größe der E-Mail Schriftart ist wichtig
Oftmals haben verschiedene Schriftarten verschiedene Symbolgrößen. Als Ergebnis sieht dieselbe Schriftart, z. B. 16 px, je nach gewählter Schriftfamilie unterschiedlich aus.

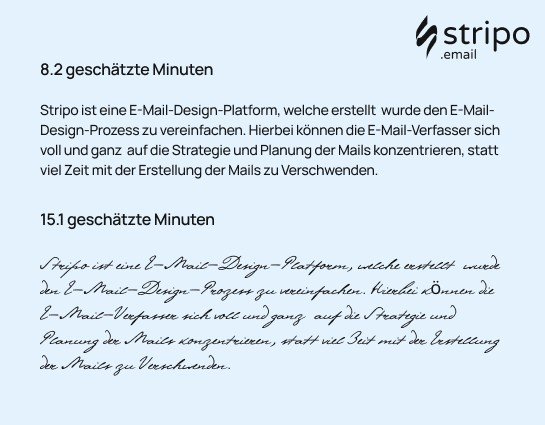
Zeilenabstände für E-Mail-Schriften
Der Zeilenabstand ist der vertikale Abstand zwischen den Linien. Sie wird als Prozentsatz der Buchstabengröße gemessen.
Sie können den gewünschten Abstand für Ihre E-Mails in den Tabs und dem Bereich, wo Sie auch die Größe einstellen, einstellen.
Gemäß den Richtlinien für die Zugänglichkeit von E-Mails liegt der optimale Zeilenabstand zwischen 150 % und 200 %.

(E-Mail-Kopie mit einzeiligem Abstand)

(E-Mail-Kopie mit 150% Zeilenabstand)
E-Mail-Schriftarten Text über Banner
Hier ist die Chance, eine festliche, dekorative oder handgeschriebene Schriftart zu nutzen, die Sie normalerweise nicht als Schriftart für den Haupttext nutzen sollten.
Da der Text über einem Banner Teil eines Bilds ist, wird sie in allen E-Mail-Clients gleich dargestellt. Und sie soll festlich genug sein. Sie können also irgendeine wählen.
Bitte denken Sie daran, dass es besser ist, eine lesbare Schriftart zu wählen.

Unser wunderbares Supportteam hat einen vollwertigen Ratgeber darüber erstellt, wie Sie Texte über Banner hinzufügen mit einer Schritt für Schritt Anleitung. Schauen Sie es sich hier an.
E-Mail Schriftart Farbe
Hier gibt es nur 2 Regeln, die Sie befolgen müssen:
1. Halten Sie die Anzahl der E-Mail Schriftartfarben auf ein Minimum beschränkt
Wir empfehlen, dass Sie die Schriftartfarbe nutzen, die in Ihren Markenrichtlinien enthalten sind. Wenn Sie einen Satz oder einen Link unterstreichen wollen, dann nutzen Sie einfach eine fette Schriftart. In den meisten Fällen ist die Nutzung von vielen Farben mehrdeutig. Aber denken Sie daran, dass dieser Ratschlag unsere subjektive Meinung ist.
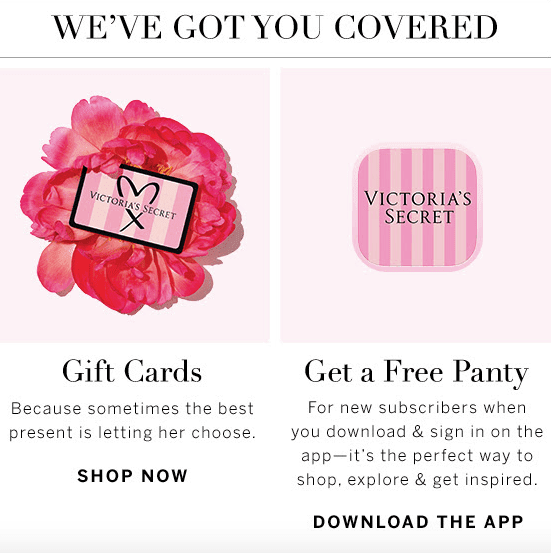
Beispiel einer guten Farbenkombination in E-Mails.

(Quelle: E-Mail aus Victoria’s Secret)
2. Nutzen Sie sich abhebende Farben für E-Mail Schriftarten
Wenn Sie verschiedene Farben benutzen wollen, dann benutzen sie sich abhebende Farben, damit Ihr Text auf für farbenblinde Menschen lesbar ist. Überprüfen Sie mit den folgenden Mitteln, ob sie sich ausreichend abheben.
- accessible colors um den Farbkontrast des E-Mail-Textes (Texte und andere Elemente außer Bilder) zu überprüfen;
- Coblis, Farbenblindheitssimulator - er prüft, ob Ihre Bilder für Farbenblinde zugänglich sind.
Wo wir gerade von E-Mail Zugänglichkeit sprechen.
Zugänglichkeit Richtlinien für E-Mail Schriftarten und E-Mail Texte als solche
Kurz gesagt, wir sollten diese Richtlinien aus mehreren Gründen bedenken:
- um farbenblinden Menschen das Lesen unserer E-Mails zu ermöglichen und die benötigten Farben in Ihr E-Mail-Design-Projekt zu implementieren;
- um Menschen mit Sehbehinderungen die Möglichkeit zu geben, unsere E-Mails mit Bildschirmlesegeräten zu lesen;
- um unsere Nutzer, die sehr beschäftigt sind und ihre Mails beim Fahren oder Kochen überprüfen und Siri bitten, ihre ankommenden Nachrichten “zu lesen, auch unsere E-Mails anzuhören.
- um Legasthenikern das Lesen unserer E-Mails zu ermöglichen - denn viele Menschen, die an Legasthenie leiden, sind sich dessen nicht bewusst, aber das Lesen von nicht angepassten Texten ist für sie ziemlich unerträglich;
- Beschränken Sie Ihr E-Mail-Design auf maximal zwei serifenlose Schriftarten.
Also die Richtlinien, um Ihren E-Mail-Text zugänglich zu machen:
- Berücksichtigen Sie den Farbkontrast.
- Machen Sie Ihre Texte linksbündig, damit sie von Legasthenikern leichter wahrgenommen werden können - vermeiden Sie zentrierte Texte.
- Fügen Sie immer Satzzeichen am Ende jedes Aufzählungspunktes hinzu. Es mag zwar gegen die Grammatikregeln verstoßen, aber so machen wir unsere E-Mails besser lesbar und machen zumindest einen Empfänger glücklicher.
- Halten Sie die Schriftgröße bei 14 Pixeln oder mehr.
- Unterstreichen Sie keine Texte.
- Vermeiden Sie Kursivschrift. Wenn Sie einen Teil Ihres Textes hervorheben müssen, verwenden Sie nur fette Schrift!
- Verwenden Sie keine Großbuchstaben!
- Erwägen Sie lesbare Schriftarten für Ihre E-Mails.
- Verwenden Sie nicht mehrere Schriftarten. Eine oder zwei sind ausreichend.
- Kombinieren Sie verschiedene Schriftarten mit dicken und dünnen Strichen
Zusammenfassung
Wenn man all das oben genannte bedenkt, können wir sagen, es gibt keine professionellen Schriftarten, die leserlich sind und auf allen Arten von Geräten nett aussehen. Sie müssen sich aber immer zwischen Sans-Serif Schriftarten wählen.
Abgesehen davon, die richtige E-Mail Schriftart zu wählen, müssen wir unsere E-Mails auch zugänglich machen, indem wir uns an die oben erwähnten Richtlinien halten.








33 Kommentare