On November 26th, 2018, we released a new option — now with Stripo, you can add custom fonts to projects in just a few clicks with no HTML skills. Why is that important?
It’s not a secret that a good copy complements the email design and convinces customers to make a purchase.
Usually, custom fonts are used to make the text copy brand consistent and appealing. And by wrapping it in a font that best matches the situation and the email design, you make your copy noticeable and good-looking. Thus, quite often, web-safe fonts are not enough.

In this case, you will need to deal with custom fonts.
Watch a short video that explains how to add custom fonts with Stripo. Please note that this feature is available for paid plans only.

Most ESPs and email builders offer only web-safe fonts while Stripo offers four sets of them:
The sets of fonts Stripo offers
Stripo offers four sets of fonts for your emails:
1. Standard/web-safe fonts
Arial, Comic Sans MS, Courier New, Georgia, Helvetica, Lucida Sans Unicode, Tahoma, Times New Roman, Trebuchet MS, and Verdana are the most popular fonts, as they are widely used by websites and are correctly displayed by most email clients.

2. Non-standard fonts
These are the fonts some professionals still argue about whether they are web safe or not. But they are commonly used on the web. For example, Playfair Display is featured on almost 1.1 billion websites, popular mostly in the USA and Western Europe.

Note: did you know that you can decrease the number of standard and non-standard fonts for your projects if you find some excessive?
How to remove unnecessary fonts from the list:
-
go to the project settings in your account;
-
find the standard/non-standard fonts tab;
-
click the switch button to remove the font from your list.
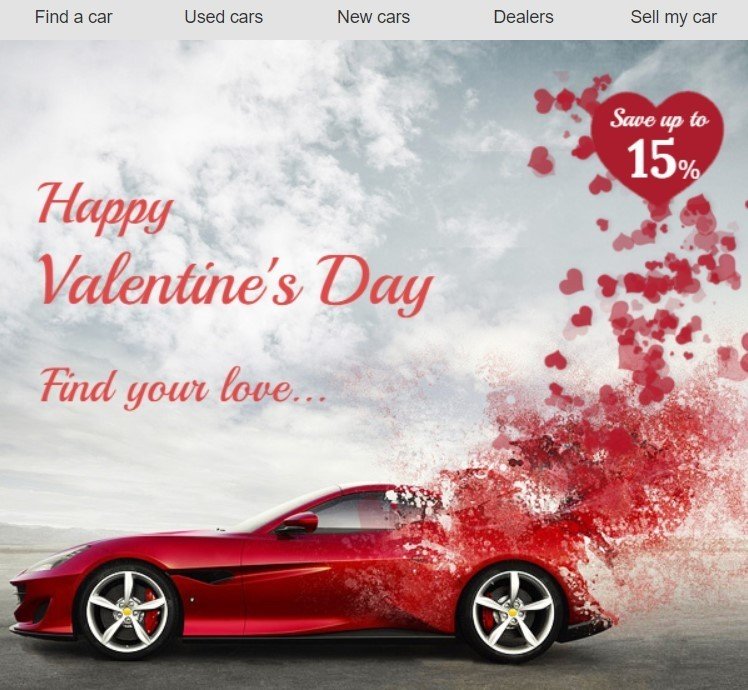
3. Banner fonts
They are decorative and can be applied to banners only, as any text you place over banners will be considered an image element. Consequently, it will be correctly displayed on all devices, no matter which font you apply.
Stripo offers over 40 of them.

You see the list of these fonts only when working with a caption over banners.
4. Custom fonts
With Stripo, you can add absolutely any font you like.
There are no limits to the number of custom fonts to add.
Once you install new fonts, apply them to the menu and texts — to all copies in emails except banners.
How to add a custom font to your project settings with Stripo:
Once again, I want to emphasize that this is a very simple process, as you don’t need to make any changes to the email’s HTML code. Another great news is that you don’t need to set the same new fonts for every email template you work with — you set them for entire projects. They are available on your list throughout all your campaigns within these projects.
Step 1. Google
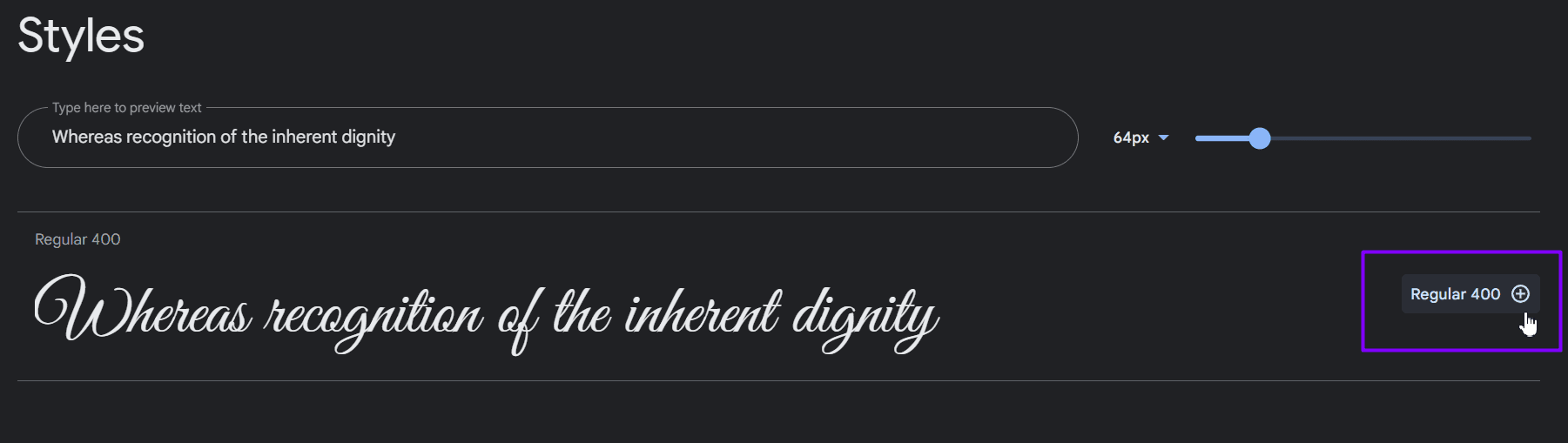
First, you need to find the font you like the most. I loved the Great Vibes I found on Google Fonts. Besides 1,000+ fonts, Google also offers popular pairings with them.
-
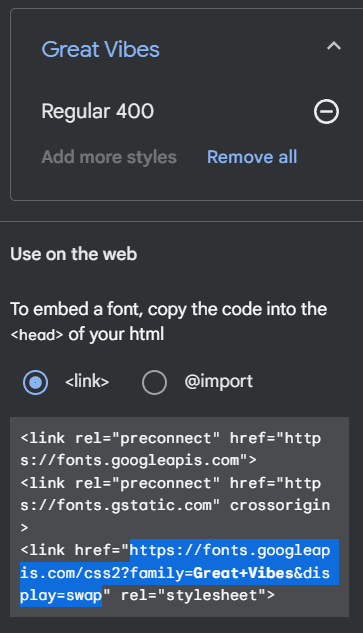
so, you need to select the font, scroll down to the “Styles” section, and click the “plus” sign;

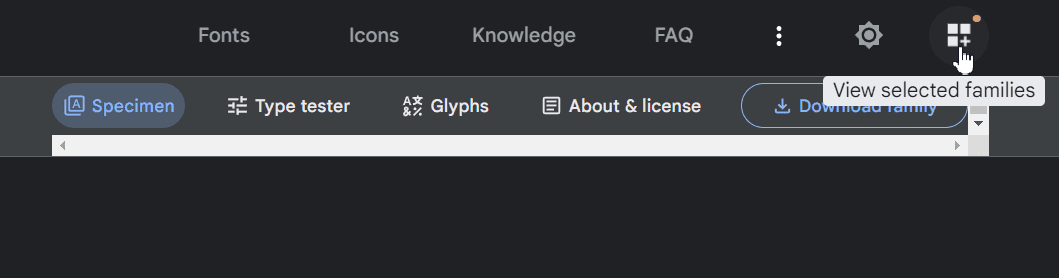
- then, click on the “View selected families” icon in the upper-right corner of the webpage;

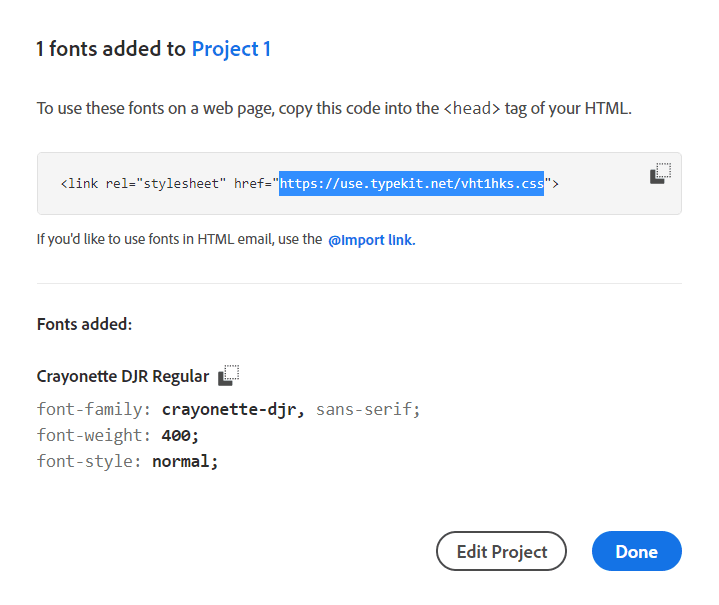
- in a pop-up window, copy the link — it is highlighted in the screenshot below.

Step 2. Stripo
To install it to your account with Stripo, you need to:
-
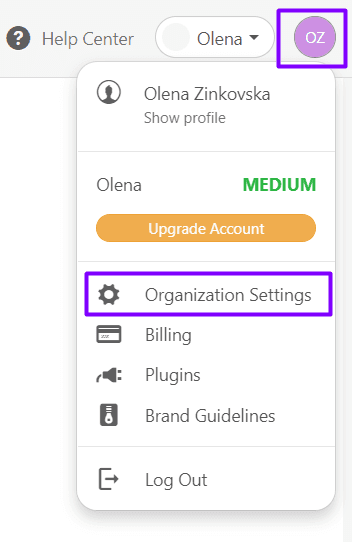
click on the account name at the top-right corner of your screen;
-
select “Organization settings”;

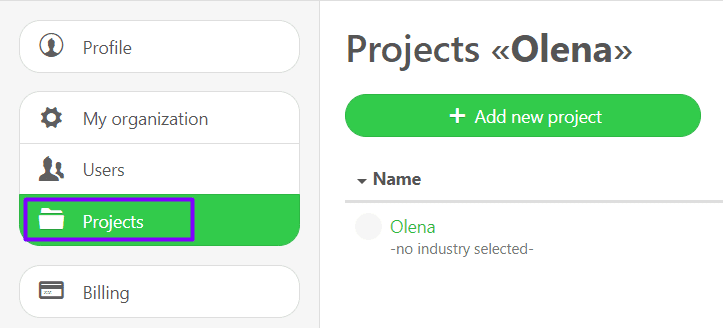
- to the left, you will see “Projects” — click on the tab;

-
select the project you are going to enrich with a new font (I have only one);
-
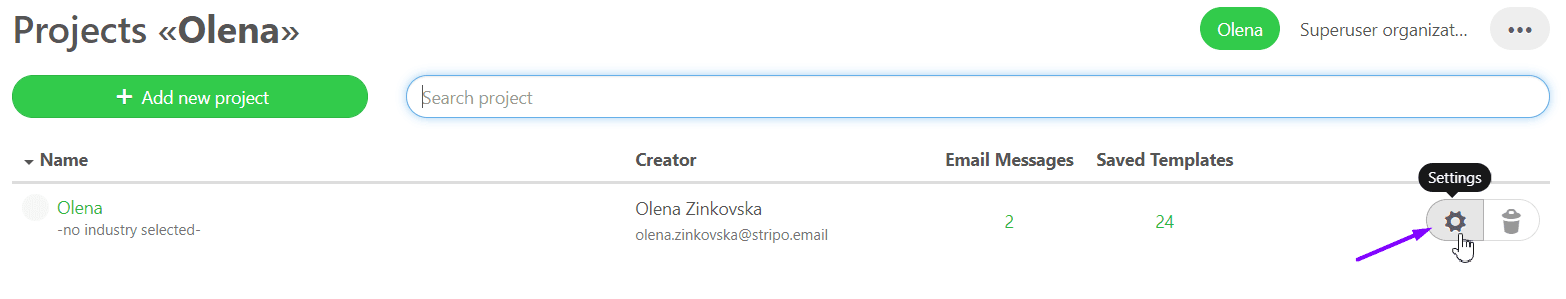
click the “Settings” button;

-
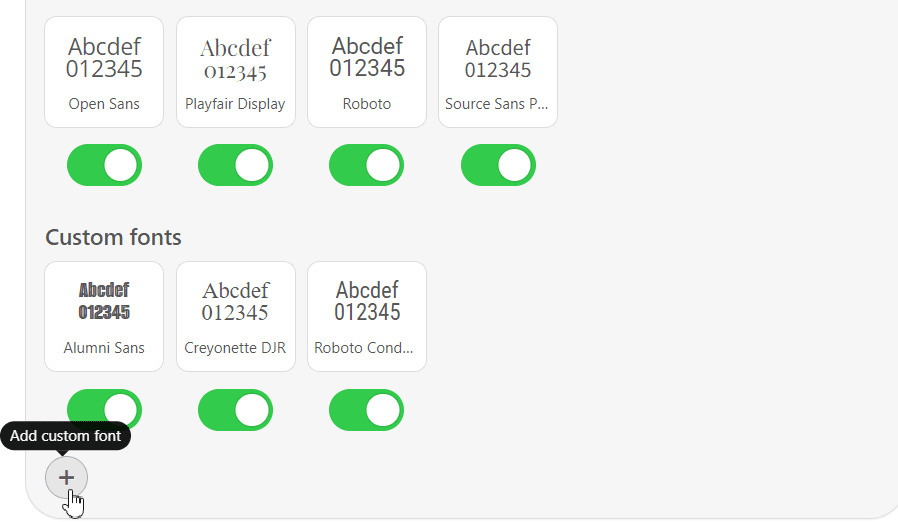
scroll down to see the “Font management” section;
-
click the “Add custom font” button (I already have three custom fonts);

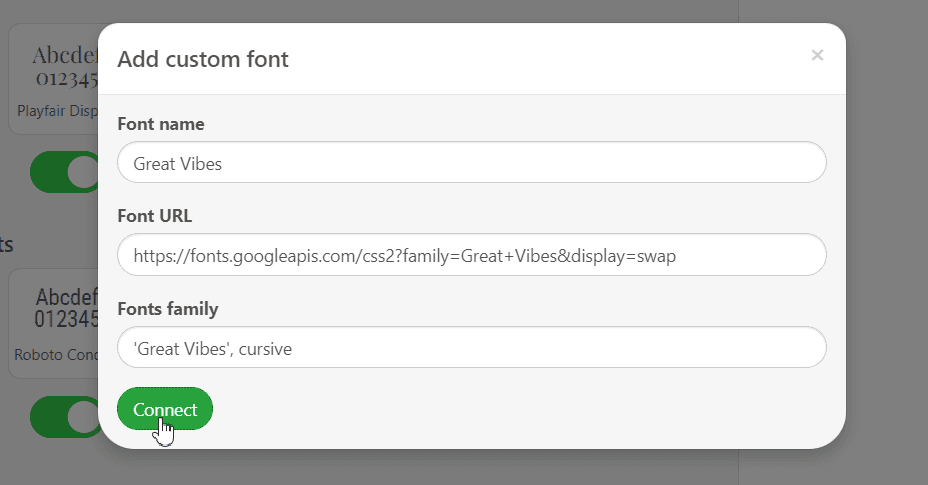
- in the pop-up form, name the font, insert the embed URL link, and enter the font family specified by Google;

Note: for your convenience, we strongly recommend giving real names to the uploaded fonts.
-
once you fill out all the fields correctly, click “Connect”.
You will find the new fonts in the drop-down list while editing your email.
How to add non-Google custom fonts to your project settings with Stripo
If you couldn’t find the perfect option on Google Fonts, no worries! You can add any custom font to your Stripo account by uploading a link to this font.
You can also use your own custom-made fonts:
-
upload the font files to open cloud storage or file sharing platform;
-
make sure the files are available to view so that users can see them;
-
add the Access-Control-Allow-Origin header to your font files to prevent them from being blocked by the browser;
-
add the links to your Stripo account in the way we described above. Make sure your links start with “https” and aren’t surrounded by any quotation marks.
Here is an example of how to add a custom font to your Stripo account with Adobe Fonts:
-
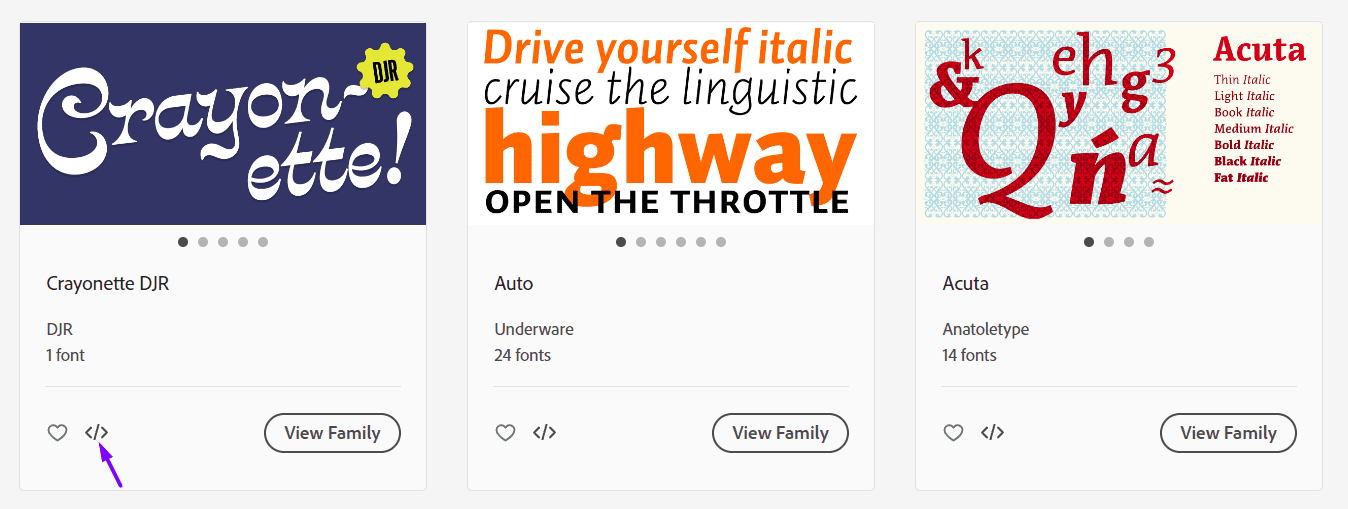
go to Adobe Fonts;
-
choose the font you like and hit the </> button;

-
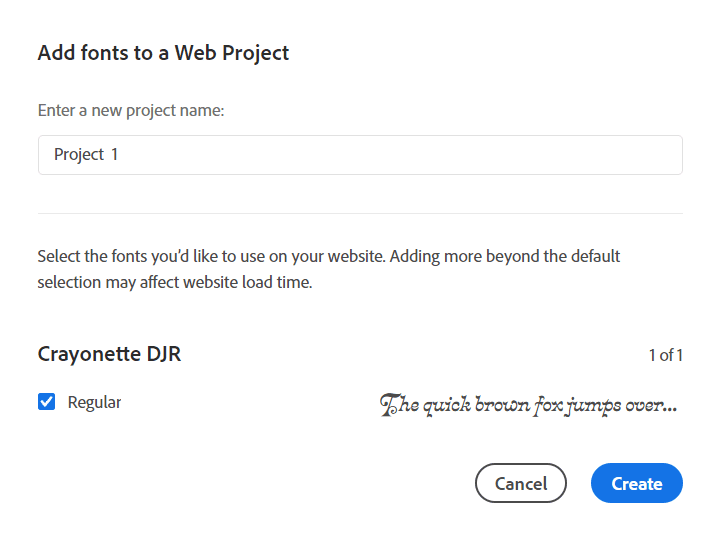
enter your project name;
-
choose the font weights and styles;
-
click the “Create” button;

- copy the link;

-
follow the same steps we described above to add this font to your Stripo account.
Note: if you want to use fonts from Adobe Fonts, you won’t be able to do it without a Creative Cloud subscription.

How to use custom fonts in emails
You are welcome to apply any font you like to text blocks and menus to make your emails vivid and unique. But be sure to test them for compatibility with the top email clients.
Note: if an email client does not have support for the font you’ve chosen, the client will replace it with a default one (most email clients have two default fonts).
Not only does Stripo strongly recommend you to test emails/fonts with Email on Acid or Litmus, but also to send this email out to all your email addresses to see what your font looks like in reality.
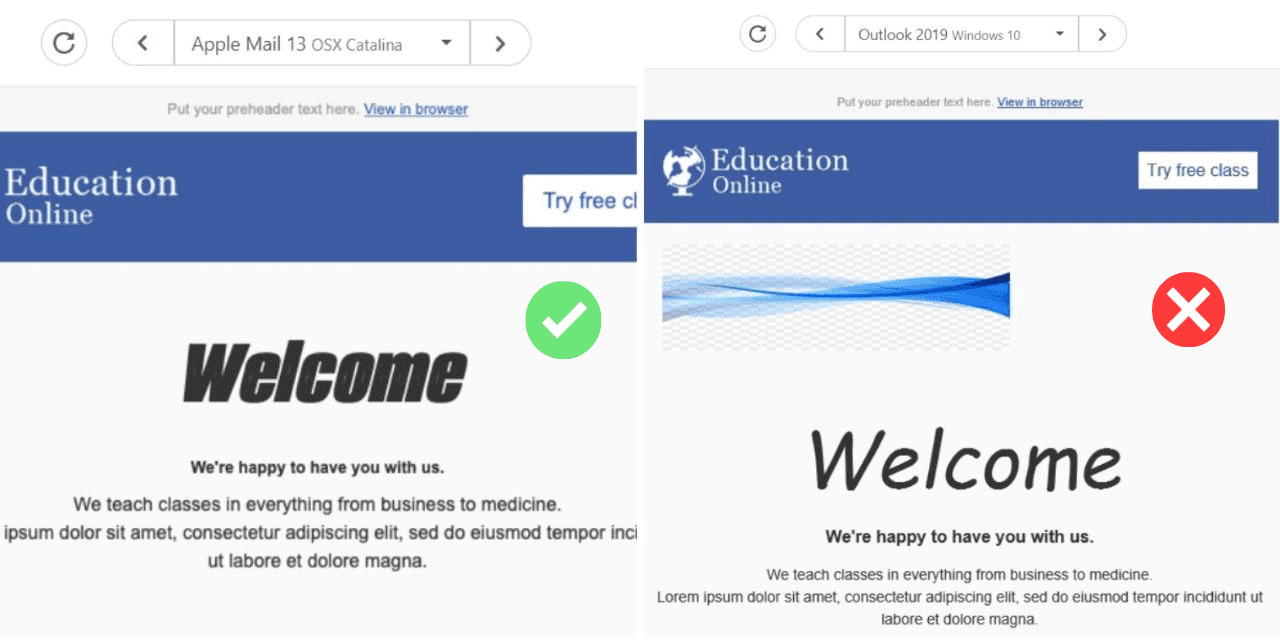
For my test, I’ve chosen the Alumni Sans font. Our email testing tool showed that most devices and email clients would replace this font with the default ones. From the screenshots below, you can see that Apple Mail displayed the Alumni Sans font correctly, while Outlook 2019 replaced it with its default font.

Email clients that support custom fonts in emails
There are only a few of them:
-
Apple Mail (default font — Helvetica);
-
Apple iPhone (default font — Helvetica);
-
Thunderbird (default font — Impact);
-
Outlook app for Android, iOS, and Mac (default font — Calibri);
-
Android native email app (default font — Roboto).
Note: you can’t be completely sure whether your custom font is supported by these email clients, so it’s crucial to test your message before sending it out.
When choosing a new font for emails, remember:
-
Only some email clients support custom fonts.
-
Sans-serif fonts provide easier perception and are more appropriate for formal texts and business newsletters.
-
It takes one longer to read a text written in serif for people with visual impairments and dyslexia, yet it works better for promo emails.
-
For HTML emails, 14 px is the best font size, yet for mobile devices, it is 16 px.
-
To make your emails accessible, avoid white backgrounds and center-aligned texts.
-
In your Stripo account, you can add new fonts and remove the ones you don’t use for particular projects.
Wrapping up
Custom fonts can be an awesome tool to make your emails look professional and recognizable, but it’s vital to test your messages before sending them out. Add decorative fonts to your account and use them to spice up your email newsletter templates.








8 comments