Uma das preocupações mais marcantes no processo de design de e-mail é escolher a fonte certa. Peso, altura, largura, cor, forma, espaçamento... Tudo importa? Sim, mas também uma das coisas mais cruciais é escolher uma tipografia legível.
Neste post, mostraremos como escolher a melhor fonte profissional para e-mail.
Fontes de e-mail HTML: regras gerais a seguir
Existem três regras básicas a serem lembradas ao escolher as melhores fontes para e-mail:
1. Não use mais de duas fontes de e-mail ao mesmo tempo
Esta é uma prática bastante comum não apenas no design de e-mail, mas também no web design e assim por diante. Se você usa muitas fontes, seu e-mail parece muito complicado na melhor das hipóteses e irritante na pior. A melhor prática é escolher apenas uma ou duas fontes para um e-mail. Em um caso perfeito, isso é o suficiente para usar apenas uma tipografia perfeita, mas tamanhos diferentes: uma para destacar o cabeçalho e outra para o resto do seu conteúdo.
2. Use os estilos de fonte com cuidado
Por mais tentador que seja usar estilos de fonte em todas as oportunidades, sua abordagem precisa ser cuidadosa. Cada estilo deve ser usado com moderação e em seus próprios casos especiais, por exemplo:
- estilo negrito é melhor para destacar frases ou palavras-chave importantes;
- o estilo itálico é usado para enfatizar citações, palavras estrangeiras, títulos (livros, blogs, publicações, etc.);
- sublinhado é usado principalmente para links, pois no espaço online, é difícil distinguir um link do texto sublinhado regular, o que pode causar confusão.
No entanto, usar itálico para destacar parágrafos inteiros de texto não apenas parecerá não apresentável, mas também violará as diretrizes de acessibilidade. O mesmo se aplica ao sublinhado. Portanto, recomendamos fortemente que você não sublinhe sua cópia, mas use negrito por motivos de acessibilidade de e-mail. Mas é claro que depende de você.
3. Atenha-se aos requisitos de acessibilidade ao escolher fontes
A acessibilidade ao e-mail é uma grande tendência de design de 2024, e as fontes fazem parte dela. A acessibilidade tem seus próprios requisitos que são vitais para mantê-la. Falaremos sobre as regras e requisitos de acessibilidade das fontes em uma seção separada, "Diretrizes de acessibilidade para fontes de e-mail".
4. Preste muita atenção à legibilidade da fonte de e-mail escolhida
Legibilidade é a capacidade de distinguir uma letra da outra. Claro, o texto do corpo legível é melhor e mais rápido de ler.
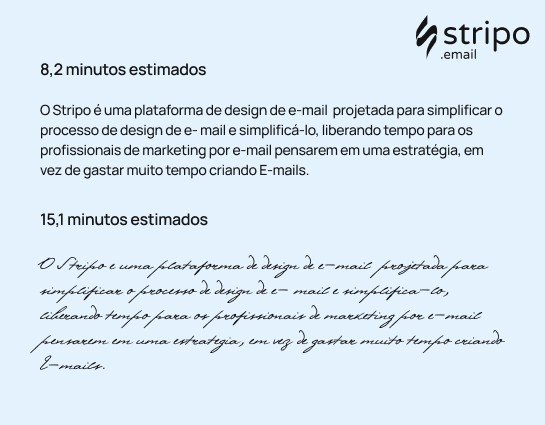
Qual é a tipografia mais legível? O experimento sobre legibilidade de fontes foi conduzido por Norbert Schwarz e Hyunjin Song em 2010. Os resultados foram impressionantes. Você gasta quase o dobro do tempo lendo estilos de fonte em itálico e fontes decorativas em comparação com os normais.

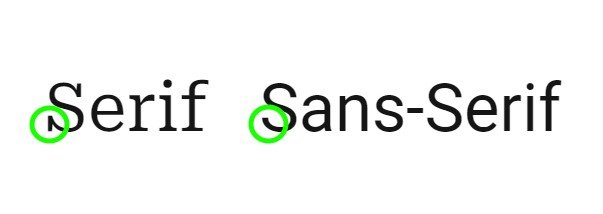
Existem dois tipos principais: fonte Serif e Sans Serif. Vamos ver qual fonte usar para boletins informativos por e-mail.
Qual fonte de e-mail escolher: uma fonte Serif ou Sans Serif?
Qual a diferença entre eles?
As fontes Serif podem ser definidas como fontes que têm uma pequena linha no final de cada caractere. As fontes serifadas mais populares são Times New Roman e Georgia.
As fontes sem serifa não têm uma linha decorativa no final de cada símbolo. As fontes seguras sem serifa mais populares são Arial, Trebuchet MS e Helvetica.

Durante a investigação, encontrei várias fontes que afirmavam que as fontes serifadas são mais adequadas para e-mails, mas discordo totalmente. Com base na suposição de que os e-mails estão sendo observados apenas online em telas de desktop ou dispositivos móveis, as melhores são as fontes sem serifa. É mais fácil ler caracteres sem serifa na tela.
Fontes seguras de e-mail
Aqui está a lista das 10 principais fontes que você pode usar com uma garantia de 100% de que elas serão renderizadas nas caixas de entrada dos usuários, assim como você planejou:
1. Fonte de e-mail Arial
Esta fonte, projetada em 1982, é embalada com todas as versões da Microsoft, a partir do Windows 3 e do Apple Mac OS X. Exibido por todos os clientes de e-mail. Devido aos cortes diagonais terminais, parece menos mecânico em comparação com outras sans serifs.

2. Fonte de e-mail Helvetica
Um tipo de letra sem serifa, uma das fontes mais usadas, tem letras arredondadas e maiúsculas largas. Projetado em 1957.

3. Fonte de e-mail Times New Roman
Esta fonte perfeita tem letras minúsculas altas, ligeiramente condensadas, descendentes e ascendentes curtos. Encomendado pelo "The Times" em 1931. Esta é uma das fontes favoritas das famílias de fontes sem serifa de muitos usuários da Internet e web designers.

4. Fonte de e-mail Verdana
Foi projetado para ser legível em telas de baixa resolução. Sua principal característica são personagens altos e largos em letras minúsculas.

5. Fonte de e-mail Courier/Courier New
Courier foi projetado em 1955 e ajustado para ser uma fonte monoespaçada. O Courier New tem pontos e vírgulas mais pesados do que o Courier original. Courier é a fonte moderna padrão usada para roteiro na indústria cinematográfica.

6. Fonte de e-mail Tahoma
É semelhante a Verdana, mas tem letras mais estreitas, contadores pequenos e espaçamento de letras apertado. Usado como fonte de tela padrão para as versões do Windows 95, 2000 e XP.

7. Fonte de e-mail Geórgia
Tem traços minúsculos altos que são mais grossos do que os médios, e seus numerais se misturam perfeitamente com o texto devido ao seu tamanho semelhante.

8. Fonte de e-mail Palatino
Esta fonte perfeita foi originalmente projetada para títulos, anúncios e impressão. Mais largas do que outras fontes serifadas de estilo antigo e combinam perfeitamente com o design do logotipo.

9. Fonte de e-mail Trebuchet MS
Tem caudas encurtadas para algumas letras; em negrito, suas letras são pontiagudas em vez de arredondadas, e pontos arredondados em letras maiúsculas e minúsculas. Lançada em 1996.

10. Fonte do e-mail de Geneva
Esta é uma versão redesenhada da Helvetica. Sua principal distinção é que possui um conjunto básico de ligaduras.

Essas fontes amigáveis ao e-mail são consideradas as mais legíveis e uma das melhores fontes para design de e-mail.
Onde obter fontes seguras para e-mail?
O melhor do estilo de fonte seguro para e-mail é que você não precisa se preocupar em baixá-los. Eles já são suportados pelo cliente de e-mail de cada assinante.
Qual é a melhor fonte para usar em boletins informativos por e-mail?
Não existe a melhor fonte. Depende do idioma que você está falando. Como resultado, ousamos dizer que as preferências variam de país para país devido aos recursos de idioma.
Helvetica é uma das fontes mais populares usadas por 25% das pessoas para fins de design. Times New Roman ocupa o 2º lugar.
Outro exemplo é a língua alemã. Verdana não é recomendado para textos em alemão porque as aspas finais são exibidas de cabeça para baixo. Isso foi corrigido apenas na fonte Verdana Pro.
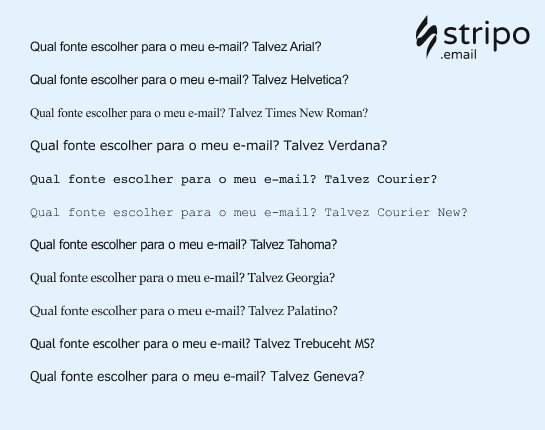
Para escolher a fonte sans serif mais legível, na sua opinião, de acordo com seus recursos de alfabeto, você pode testar todas as fontes sans serif como fizemos.
Criei um modelo de e-mail com editor Stripo com o mesmo texto e o mesmo tamanho de 18px para cada fonte serifada.

Uso de fontes personalizadas em e-mails
Há casos em que você quer ou precisa usar uma fonte personalizada para seus e-mails, seja para manter a consistência da marca ou para fazer com que seus e-mails pareçam mais festivos para uma ocasião especial.
Queremos lembrá-lo de que você pode enviar fontes personalizadas para o seu Stripo para obter exatamente o que precisa em termos de fontes exclusivas para suas campanhas de e-mail.

Dado que algumas fontes personalizadas, dependendo do cliente de e-mail, podem ser renderizadas como estão ou substituídas pela padrão., recomendamos que você visualize esses e-mails em vários ambientes. Você pode fazer isso com nossa ferramenta de teste incorporada. Por que exatamente você precisa fazer isso? S.
Aqui estão os tipos de letra padrão para clientes de e-mail:
- o iCloud Mail usa a Helvetica como fonte padrão;
- Gmail adota fonte Arial;
- o Microsoft Outlook das versões mais antigas geralmente usa a fonte Calibri;
Práticas de design de fonte de e-mail
Vamos falar sobre diferentes práticas de design de fontes de e-mail que você deve considerar ao escolher fontes para seus e-mails.
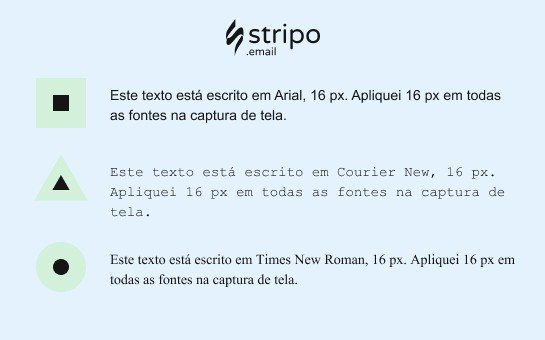
O tamanho das fontes de e-mail é importante
Muitas vezes, fontes diferentes têm alturas de símbolos diferentes. Como resultado, a mesma fonte, digamos, 16px será diferente devido à família de fontes escolhida.

Espaçamento entre linhas para fontes de e-mail
O espaçamento entre linhas é a distância vertical entre as linhas. É medido como a porcentagem do tamanho da letra.
Você pode definir o espaçamento desejado para seus e-mails apenas nas guias e seções onde acabou de definir seus tamanhos.
De acordo com as diretrizes de acessibilidade de e-mail, o melhor espaçamento entre linhas varia entre 150% e 200%.

(cópia de e-mail com espaçamento de linha única)

(cópia de e-mail com 150% de espaçamento entre linhas)
Texto de fontes de e-mail sobre banners
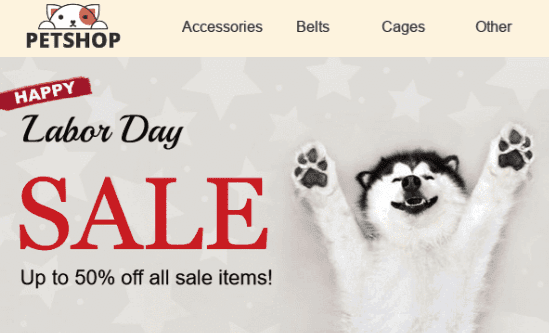
Aqui está a chance de usar uma fonte festiva, decorativa ou manuscrita que você não deve usar como fonte de texto principal.
Como o texto sobre um banner faz parte de uma imagem, ele será processado da mesma forma em todos os clientes de e-mail. E espera-se que seja festivo o suficiente. Então você pode escolher qualquer um.
Informamos que é melhor escolher um estilo de fonte legível.

Nossa incrível equipe de suporte fez um guia completo sobre como adicionar texto em banners com instruções passo a passo. Dê uma olhada.
Cor da fonte do e-mail
Existem apenas 2 regras que você deve seguir aqui:
1. Mantenha o número de cores de fonte de e-mail no mínimo
Recomendamos que você use as cores de fonte presentes nas diretrizes da sua marca. Se você quiser destacar uma sentença, uma frase ou um link, basta usar um estilo de fonte em negrito. Na maioria dos casos, usar muitas cores é ambíguo. Mas tenha em mente que este conselho é nossa opinião subjetiva.
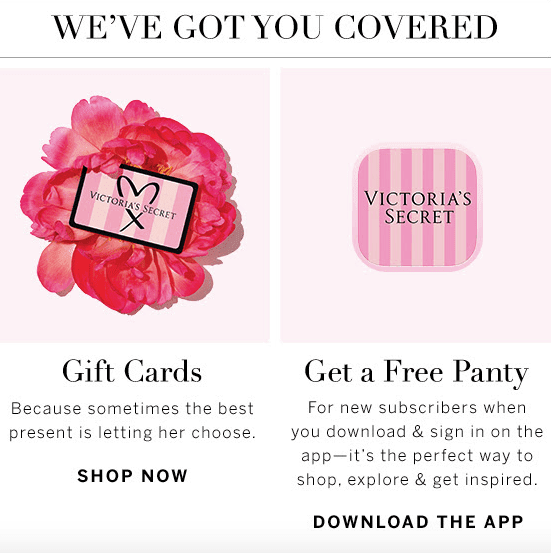
Exemplo de uma boa combinação de cores em e-mails.

(Fonte: e-mail da Victoria 's Secret)
2. Use cores contrastantes para fontes de e-mail
Se você pretende usar cores diferentes, use cores contrastantes para tornar sua cópia legível para pessoas daltônicas. Certifique-se de verificar se eles estão contrastando o suficiente com as seguintes ferramentas:
- cores acessíveis para verificar o contraste de cores do corpo do e-mail (cópia e outros elementos, excluindo imagens);
- Coblis, simulador de daltonismo — verifica se suas imagens são acessíveis para pessoas daltônicas.
Falando em acessibilidade de e-mail...
Diretrizes de acessibilidade para fontes de e-mail e cópia de e-mail como tal
Em poucas palavras, devemos considerar essas diretrizes por vários motivos:
- para permitir que pessoas daltônicas leiam nossos e-mails e implementem as cores necessárias ao seu projeto de design de e-mail;
- para permitir que pessoas com deficiência visual ouçam nossos e-mails com leitores de tela;
- para permitir que nossos usuários que estão extremamente ocupados e verificam seus e-mails enquanto dirigem ou cozinham e pedem à Siri para "ler" suas mensagens recebidas, ouçam nossos e-mails;
- para permitir que os disléxicos leiam nossos e-mails — como muitas das pessoas que sofrem de dislexia não estão cientes disso, mas ler textos não adaptados é bastante insuportável para eles;
- mantenha o design do seu e-mail em no máximo duas fontes sans-serif.
Portanto, as diretrizes para tornar o texto do seu e-mail acessível:
- Considere o contraste de cores.
- Alinhe seus textos à esquerda para facilitar a percepção da cópia de e-mail por disléxicos — evite textos alinhados ao centro.
- Sempre adicione sinais de pontuação no final de cada ponto. Sim, pode ser contra as regras gramaticais, mas ao fazer isso, tornamos nossos e-mails mais legíveis e deixamos pelo menos um destinatário mais feliz.
- Mantenha o tamanho da fonte em 14 pixels ou mais.
- Não sublinhe textos.
- Evite itálico. Se você precisar destacar qualquer parte do seu texto, use apenas negrito!
- Não use todas as letras maiúsculas!
- Considere fontes legíveis para seus e-mails.
- Não use várias fontes. Uma ou duas serão suficientes.
- Combine fontes diferentes com traços grossos e finos.
Resumindo
Considerando todos os itens acima, podemos dizer que não há fontes profissionais legíveis e bonitas em todos os tipos de dispositivos. Você sempre tem que escolher entre fontes sans-serif.
Além de escolher a fonte de e-mail certa, precisamos tornar nossos e-mails acessíveis seguindo as diretrizes mencionadas acima.








33 comentários