Denken Sie an einige visuell auffällige Marketingkampagnen. Was kommt Ihnen als erstes in den Sinn? Sind es die Designelemente oder der visuelle Inhalt? Wie wäre es mit animierten GIFs? Wie können Sie bei so vielen Dingen, die es zu beachten gilt, und so wenig konsistenten Regeln überhaupt "on-brand" bleiben? Was sind die wichtigsten Elemente, die Sie für Ihre Marketing-E-Mails benötigen?
Nun, wir haben alles für Sie! Gemeinsam werden wir uns mit den besten Praktiken für das E-Mail-Design befassen und Tipps für E-Mail-Betreffzeilen, Call-to-Action-Buttons, mobile Reaktionsfähigkeit, websichere Schriftarten und Techniken für effektive E-Mail-Kampagnen besprechen. Fangen wir an, oder?
1. Schreiben Sie eine aussagekräftige Betreffzeile
So beängstigend es auch klingen mag, Sie haben oft nur eine Chance, die Aufmerksamkeit des potenziellen Kunden zu gewinnen. Die Studien zeigen, dass 47 % der E-Mail-Empfänger allein aufgrund der Betreffzeile entscheiden, ob sie eine E-Mail öffnen. Darüber hinaus verschieben 69 % der Empfänger Angebote direkt in den Spam-Ordner, wenn die Betreffzeilen der E-Mail nicht stimmen.
Bevor Sie beschließen, das E-Mail-Marketing endgültig aufzugeben, warten Sie ab! Wir haben einfache, aber funktionierende Best Practices für Ihre E-Mail-Betreffzeile:
- genauigkeit und Länge der Betreffzeile: Laut EmailToolTester liegt die optimale Länge der Betreffzeile zwischen 30 und 50 Zeichen für mobile Geräte und bis zu 100 Zeichen für Desktops. Die genaue Grenze hängt vom E-Mail-Client und den Bildschirmabmessungen ab;

(Quelle: E-Mail von Zappos)
- dynamische Inhalte: Laut dem jüngsten Bericht verwenden 63,7 % der Fachleute dynamische Inhalte zur Personalisierung ihrer E-Mails, einschließlich des Textes in den Betreffzeilen.

(Quelle: E-Mail von Ryanair und Grammarly)
2. Erstellen Sie einen einprägsamen E-Mail-Preheader
Ein aufmerksamkeitsstarker Preheader ist ein wichtiger Bestandteil der Best Practices für das E-Mail-Design und der letzte Punkt zwischen einer geöffneten und einer ignorierten E-Mail. Preheader sind in der Regel eine Fortsetzung der E-Mail-Betreffzeilen und somit eine weitere Chance, die Neugier Ihrer Zielgruppe zu wecken oder eine Emotion auszulösen. Und warum?
Eine kürzlich durchgeführte Studie kam zu dem Schluss, dass 86 % der Kaufentscheidungen auf emotionale Bedürfnisse zurückzuführen sind. Wenn Sie also eines dieser Bedürfnisse in Ihrer Marketing-E-Mail befriedigen, können Sie nur gewinnen! Egal, ob Sie auf das Gefühl der Wertschätzung oder der Exklusivität setzen wollen, sichern Sie es mit der Aufforderung zum Handeln, und Sie sind startklar.
Bitte beachten Sie:
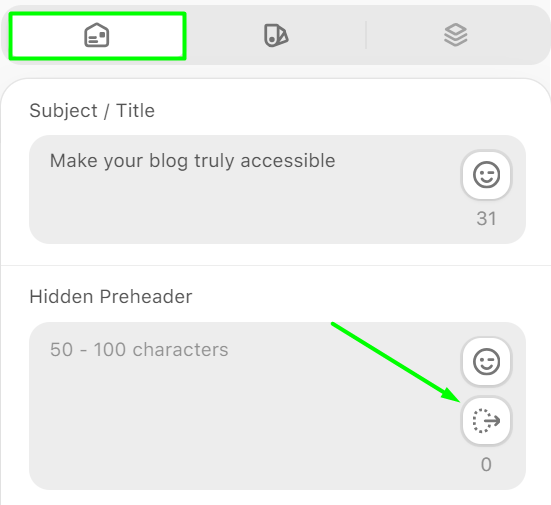
- E-Mail-Empfänger sehen je nach E-Mail-Client (Gmail, Apple Mail oder ein anderes Programm) zwischen 30 und 80 Zeichen auf einem mobilen Gerät und bis zu 130 Zeichen auf einem Desktop, daher ist es am besten, den Text kurz und mobilfreundlich zu halten;
- verwenden Sie die Zeichen in der Kopfzeile, um Details zur Betreffzeile hinzuzufügen und die Idee der E-Mail-Nachricht zu unterstützen;

(Quelle: E-Mail von Tony's Chocolonely)
- wenn der Preheader nicht zu Ihrem Stil passt, können Sie etwas Leerraum verwenden. Andernfalls sehen die E-Mail-Empfänger möglicherweise den beschreibenden Alt-Text oder ein Angebot, die Webversion zu prüfen.

3. Markenkonform bleiben
Eine konsistente Markenidentität schafft Vertrauen für Ihr Unternehmen, so einfach ist das. Nach Untersuchungen von Emarsys stieg die echte und ethische Loyalität zu bestimmten Marken um 26 % bzw. 25 %. Was bedeutet das?
In letzter Zeit hat die Bedeutung einer starken Verbindung zwischen dem Unternehmen und seiner Zielgruppe zugenommen.
Die Beibehaltung der gleichen Erzählungen, Farbschemata, Schriftarten und visuellen Inhalte auf allen Kanälen hilft den Empfängern, die Marke wiederzuerkennen.
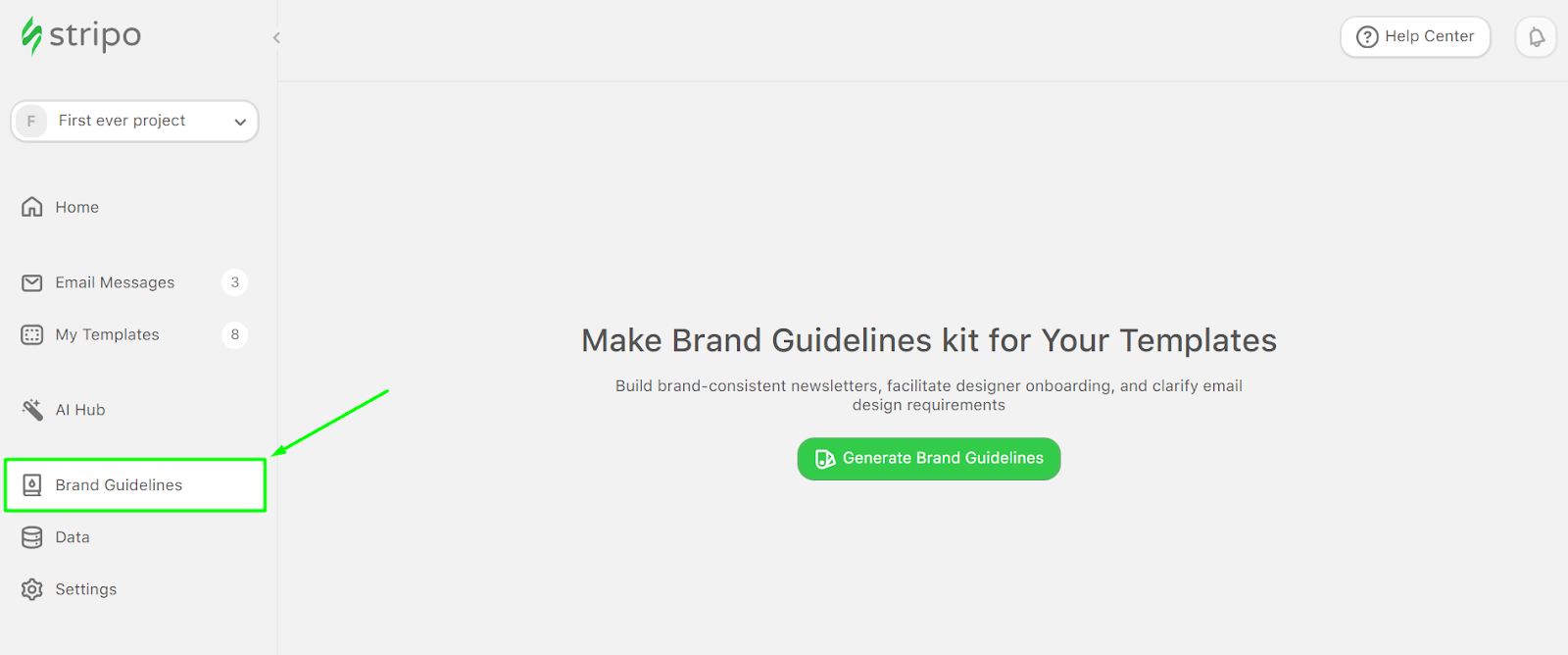
Das Team von Stripo hat ein Kit mit Markenrichtlinien, E-Mail-Designstilen, Logos und Kontaktinformationen zusammengestellt, damit Ihre E-Mail-Vermarkter ihre Markenidentität wahren können.

4. Gestalten Sie Ihren E-Mail-Header
Jetzt, wo die Betreffzeile und der Preheader fertig sind, ist das E-Mail-Design an der Reihe. Optisch ansprechend, informativ und minimalistisch sind die Grundpfeiler Ihrer E-Mail-Kopfzeile.
Was sind die wichtigsten visuellen Elemente, die enthalten sein sollten? Lassen Sie uns gemeinsam die besten Praktiken für das E-Mail-Design herausfinden:
- firmenname und Logo sind ein Muss, damit die Abonnenten Ihre Marketing-E-Mails von denen der Konkurrenz unterscheiden können;
- das Navigationsmenü ist ebenso wichtig. Bewährte Verfahren empfehlen das Hinzufügen der wichtigsten Website-Abschnitte, Rabatte, Shop-Finder;
- eine Option "Im Browser anzeigen" sollte ebenfalls enthalten sein. Nicht alle E-Mail-Clients geben interaktive Elemente oder GIFs korrekt wieder, daher ist es am besten, sicher zu gehen!
Obwohl die Abmeldeschaltfläche hauptsächlich in der Fußzeile zu finden ist, bevorzugen manche die Kopfzeile, so dass Sie die E-Mail nach Belieben anpassen können.

(Quelle: E-Mail von Spotify)
5. Hinzufügen von E-Mail-Anmerkungen für die Registerkarte "Google Mail Promo
In der Liebe und in der E-Mail-Marketingstrategie ist alles erlaubt, oder? Nun, Google Mail Annotations sind ein weiteres Tool, das für Ihre E-Mail-Kampagne sehr nützlich ist.
Viele E-Mail-Vermarkter möchten ihre E-Mail-Kampagnen in den Posteingang verschieben, aber die Registerkarte "Aktionen" ist nicht der Feind!
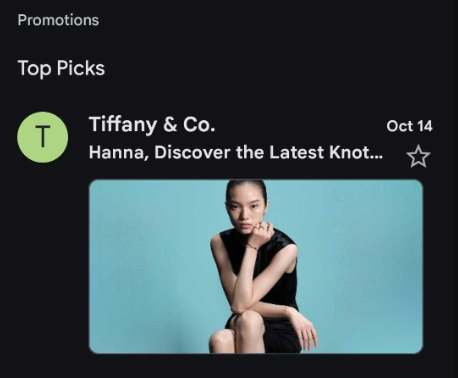
Sie bietet einen kleinen Vorgeschmack auf den Inhalt. Benutzerdefinierte Bilder und Werbeaktionen sind direkt vor den E-Mail-Empfängern, also betrachten Sie es als einen Vorgeschmack.

(Quelle: E-Mail von Tiffany & Co)
6. Verwenden Sie lesbare E-Mail-Schriftarten
Vielleicht möchten Sie bei der Erstellung von E-Mails mit den Schriftarten experimentieren. Einige Web-Schriftarten (wir wetten, Sie haben die von Google ausprobiert!) sind jedoch heikel, da Mailbox-Anbieter sie möglicherweise nicht richtig anzeigen.
Arial, Tahoma, Verdana, Trebuchet, Georgia und die bekannte Times New Roman stehen auf der Liste der websicheren Schriftarten ganz oben.
Hier finden Sie weitere Praktiken zur Gestaltung von E-Mails:
- entfernen Sie Kursivschrift aus Ihrer E-Mail. Es ist immer schwer, sich von alten Schriftarten zu verabschieden, aber Kursivschrift ist ein "Nein", wenn es um Barrierefreiheit geht;
- beschränken Sie die Verwendung verschiedener Schriftarten auf 3. Je mehr Schriftarten, desto besser, das gilt nicht für das E-Mail-Design.
7. Erstellen Sie aussagekräftige E-Mail-Banner
Betrachten Sie die Banner als eine nette Ergänzung zu Ihrer E-Mail, und versuchen Sie, sie nicht zu überladen.
Eine gute Banner-Strategie beinhaltet die Ansprache der Zielgruppe durch markengerechte Bilder, Links oder GIFs, die die Idee der E-Mail-Botschaft vermitteln.
Der Schlüssel dazu ist, eine Geschichte zu erzählen und nicht nur zu verkaufen. Übermäßig werbliche Banner können verdächtig wirken, daher ist es am besten, sich an das Erzählen von Geschichten zu halten.

(Quelle: Stripo E-Mail-Vorlage)
Zu beachtende Tipps für Banner:
- während die meisten auf Desktops Bilder mit einer Standardgröße von 600-700 Pixel wählen, können Sie auch andere Größen ausprobieren. Denken Sie nur an die Reaktionsfähigkeit auf Mobilgeräte;
- versuchen Sie es mit Karussells, Videos und GIFs;
- transparente benutzerdefinierte Bilder oder Collagen hinzufügen, um Ihre E-Mail-Vorlage zu aktualisieren.
8. Geeignete GIFs hinzufügen
Wie wäre es, Ihre Marketing-E-Mails mit animierten GIFs aufzupeppen? Kein statischer Text oder altmodisches E-Mail-Design.
Bewährte Verfahren empfehlen, mit Inhalten zu experimentieren, um den eigenen Stil zu finden. Das ist so wichtig wie eh und je, aber der Mut bringt Komplikationen mit sich.
Zum Beispiel wirken sich Ladezeiten oft negativ auf das Engagement aus. Eine Abhilfe? Optimieren Sie GIFs, insbesondere für mobile Nutzer.
Regeln für das Hinzufügen von GIF-animierten Bildern zu E-Mails:
- nicht mehr als 1 GIF auf dem Bildschirm hinzufügen. Andernfalls kann die E-Mail lichtempfindliche Anfälle auslösen;
- begrenzen Sie Ihre GIFs auf 2 Blitze pro Sekunde;
- verwenden Sie Alt-Text, um Ihre GIFs für Bildschirmleser zugänglich zu machen, falls sie nicht richtig geladen oder angezeigt werden;
- das informativste Bild in den ersten Frame setzen. Manche Mailbox-Anbieter können GIFs nicht richtig darstellen, so dass E-Mail-Abonnenten nur das erste Bild zu sehen bekommen.
9. Auffällige Call-to-Action-Schaltflächen
Call-to-Action-Schaltflächen (CTA) kommen nie aus der Mode und sind eine der wichtigsten Best Practices für das E-Mail-Design, die nach wie vor zu Konversionen führen. Sie motivieren die Zielgruppe, Ihre Website zu besuchen oder mehr über Ihre Dienstleistungen zu erfahren. Wie können Sie die Schaltflächen in Ihren E-Mail-Kampagnen besonders hervorheben? Schauen wir uns das mal an:
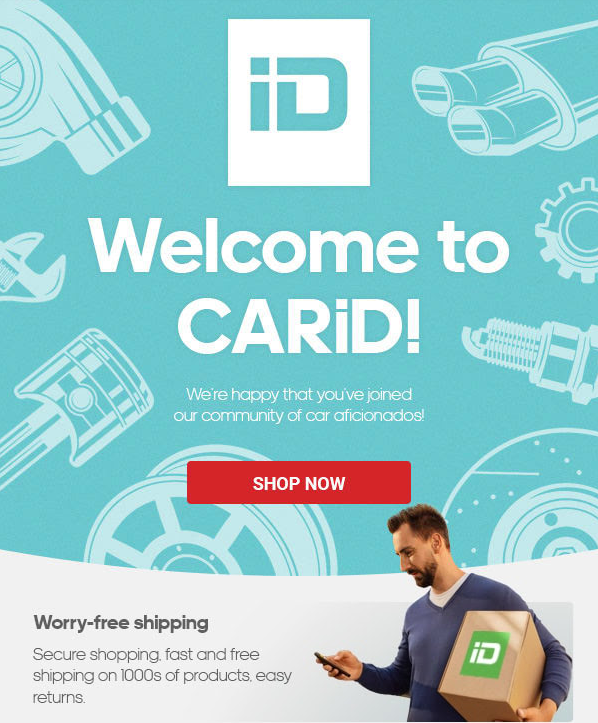
- verwenden Sie kontrastierende Farben, um die CTA-Schaltflächen vom übrigen schriftlichen und visuellen Inhalt abzusetzen;
- links anbringen, um die Empfänger auf bestimmte Webseiten weiterzuleiten;
- passen Sie die Größe an, um sicherzustellen, dass die Schaltfläche auf Desktop- und Mobilgeräten anklickbar ist.

(Quelle: E-Mail von CARiD)
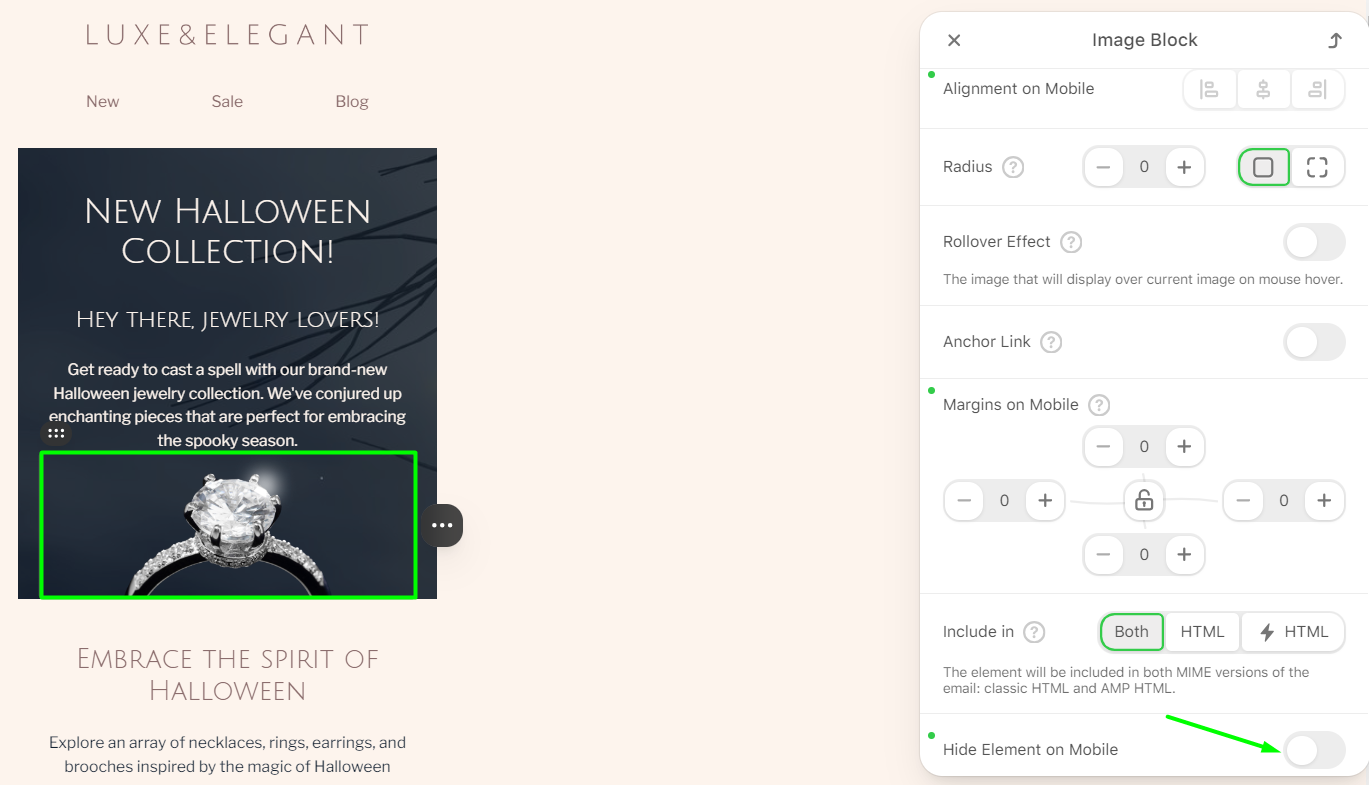
10. Halten Sie sich an ein mobilfreundliches E-Mail-Design
Beginnen wir mit einigen Statistiken: Laut Hubspot werden 46 % der E-Mails mobil geöffnet. Haben Ihre E-Mail-Marketing-Kampagnen ein responsives Design? Falls noch nicht, hier sind einige Tipps für die Arbeit an einer mobilen Version der E-Mail:
- ein einspaltiges Layout zur Optimierung verwenden. Ein mehrspaltiges Layout ist nicht die beste Wahl für mobile Geräte;
- größere Schriftarten hinzufügen. Der Text sollte auch ohne Vergrößerung lesbar und erkennbar sein;
- einige Gestaltungselemente entfernen, um Platz zu schaffen und Unordnung zu vermeiden;

(Quelle: Stripo E-Mail-Vorlage)
- den Call-to-Action-Button auf die gesamte Länge des mobilen Bildschirms ausdehnen, damit er leichter angetippt werden kann.
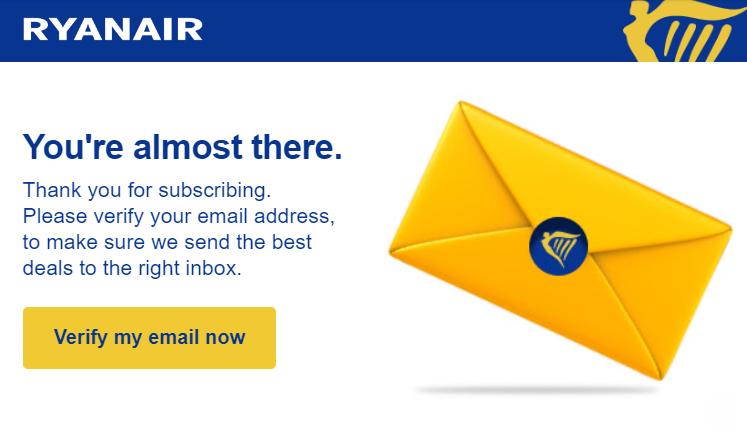
Vergleichen wir nun das E-Mail-Design für Desktops:

(Quelle: E-Mail von Ryanair)
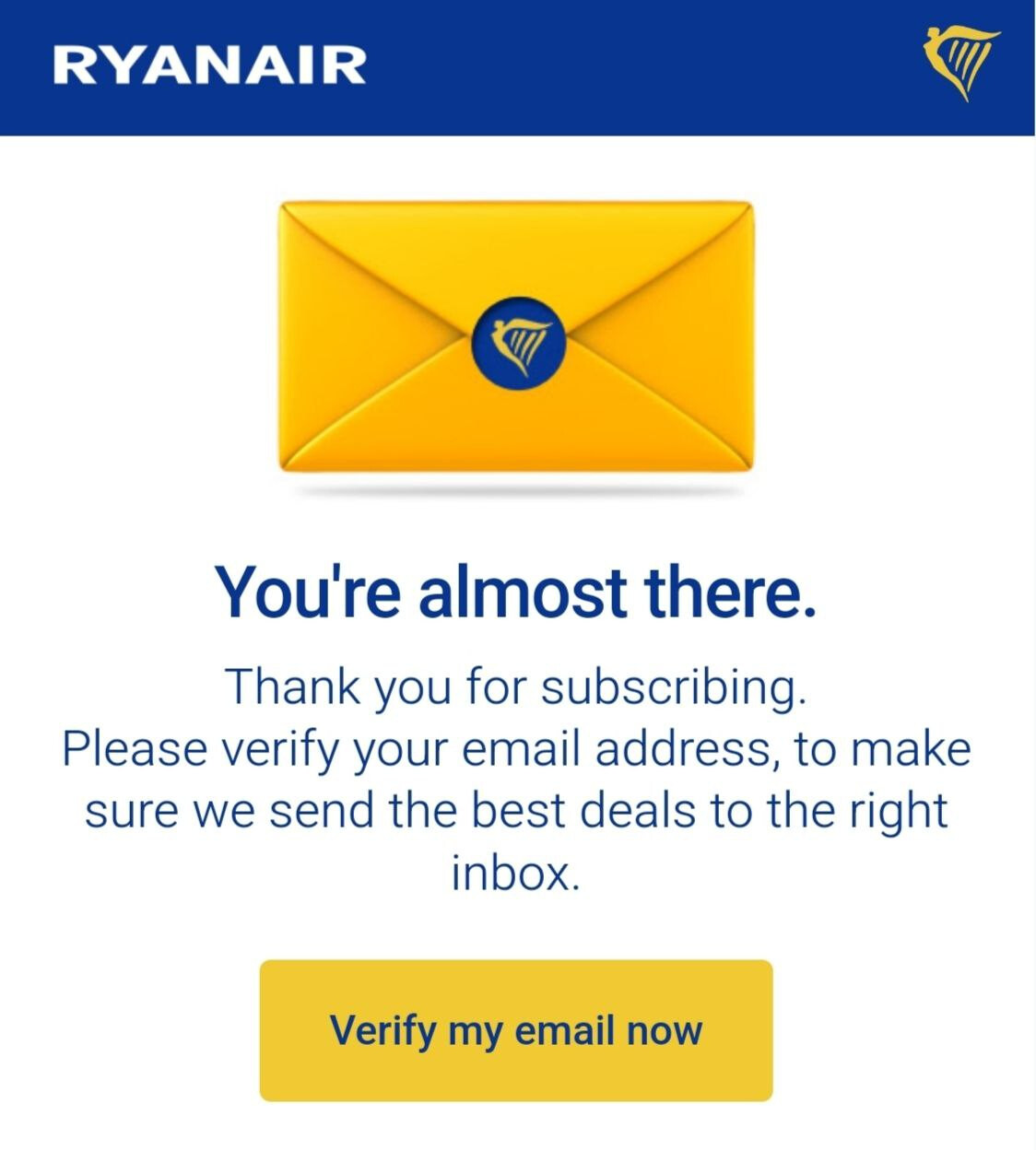
Und hier ist die gleiche E-Mail-Vorlage auf einem mobilen Gerät:

(Quelle: E-Mail von Ryanair)
11. Prägnant sein
Das moderne Publikum bevorzugt kurze, minimalistische und geradlinige E-Mail-Designs. Auch wenn es keine bestimmte E-Mail-Länge für alle gibt, sollten Sie versuchen, innerhalb von 10 Sekunden auf den Punkt zu kommen.
Möchten Sie für Ihren neuen Blogbeitrag werben? Prima! Achten Sie darauf, einen Aufruf zum Handeln, Bilder, einen Link zur Webseite und einen Textblock mit Details zum Inhalt hinzuzufügen.
Haben Sie irgendwelche Rabatte? Fügen Sie Zahlen und Bedingungen hinzu und sichern Sie sie mit einer Schaltfläche, die zum Handeln auffordert. Vermeiden Sie langatmige Einleitungen und stellen Sie das Wichtigste an den Anfang.
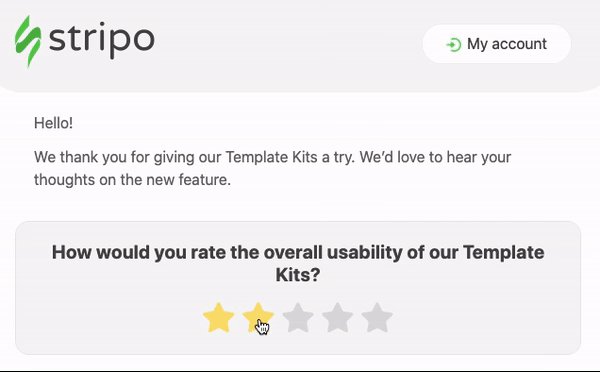
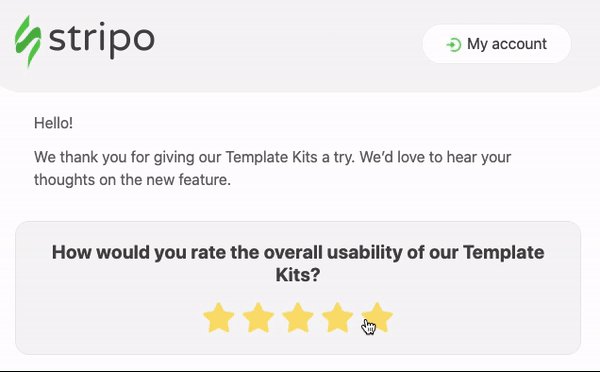
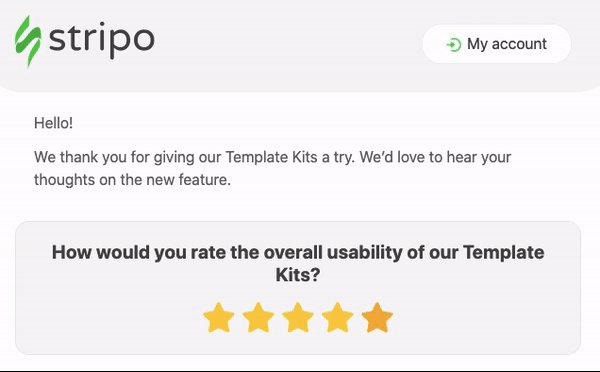
12. Haben Sie keine Angst vor Interaktivität in E-Mails
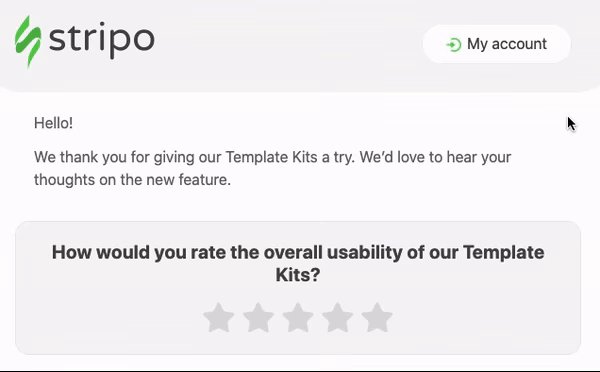
Interaktive Elemente können gutes E-Mail-Marketing von großartigem E-Mail-Marketing unterscheiden. Sie können Umfragen, Erhebungen oder Quizze in die E-Mail-Vorlagen einbetten, um die Zielgruppe noch stärker einzubinden.

(Quelle: E-Mail von Stripo)
A/B-Tests mit dem eingebetteten interaktiven Formular von Stripo ergaben 5,2 Mal mehr Feedback als ein externes Formular.
Es ist wahrscheinlicher, dass die Leute direkt in der E-Mail-Vorlage antworten, warum also eine Chance verschwenden?
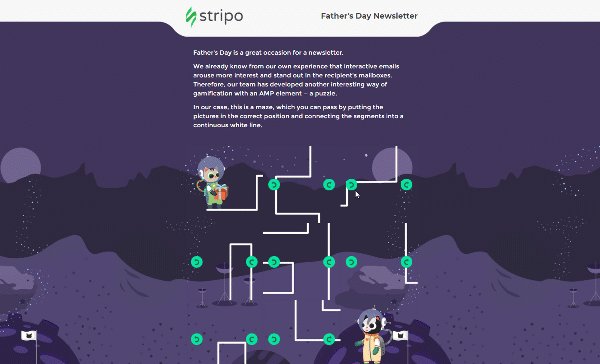
13. Gamification in E-Mails nutzen
Spiele sind nicht mehr nur eine Aktivität, sondern haben sich zu einem leistungsstarken E-Mail-Marketinginstrument entwickelt. Aber im Zweifelsfall sollten Sie sich die Statistiken ansehen:
- gamification erhöht die Konversionsraten im Elektroniksektor um 27 %;
- die Klickrate erreichte 11,1 % im Vergleich zu 1,1 % bei E-Mails ohne Gewinnspiel.

(Quelle: E-Mail von Stripo)
14. E-Mail-Zugänglichkeit berücksichtigen
Barrierefreies E-Mail-Design stellt sicher, dass Ihr Angebot die gesamte Zielgruppe erreicht, einschließlich Menschen mit Behinderungen.
Das Hinzufügen von Alt-Text zu Bildern, animierten GIFs und die Verwendung von Bildschirmleser-freundlichen Layouts ist für das E-Mail-Marketing im Jahr 2024 entscheidend.
In unseren Richtlinien zur Barrierefreiheit von E-Mails finden Sie einige der besten Methoden, um Ihr E-Mail-Design barrierefrei zu gestalten. Aber als kleiner Spoiler: Alle E-Mails, die Sie mit Stripo erstellen, sind vollständig optimiert.
15. Eine Fußzeile hinzufügen
Die Fußzeile ist der Endpunkt Ihrer E-Mail, bietet aber dennoch eine hervorragende Gelegenheit, mit dem Publikum in Kontakt zu treten und Ihre E-Mail markengerecht zu gestalten.
Fügen Sie Symbole für soziale Medien, Links, Kontaktinformationen und vor allem einen Link zum Abbestellen hinzu.
Um dem CAN-SPAM Act und der GDPR zu entsprechen, sollten Sie in Ihrer Fußzeile folgende Angaben machen:
- eine Schaltfläche zum Abbestellen;
- einen Grund, warum der E-Mail-Empfänger Ihre Marketing-E-Mail erhalten hat;
- physische Adresse.

(Quelle: E-Mail von Stripo)
Fazit
Beim E-Mail-Marketing kann man seiner Fantasie freien Lauf lassen und experimentieren. Es gibt zwar einige Standards, aber die Erstellung einzigartiger, mobiler und zugänglicher E-Mail-Marketingkampagnen bringt mehr Wert.
Wir haben versucht, Best Practices und Statistiken zu sammeln, damit Sie Ihre Favoriten finden und Ihre eigenen E-Mail-Vorlagen mit Stripo erstellen können!










0 Kommentare