Building a professional competitive email is not that simple. But all the email design best practices 2021 presented in this post will get you on the right track.

1. Write a powerful subject line
Subject line is the first thing anyone sees when they get your email. According to studies, over 47% of recipients decide whether to open an email judging by the subject line alone? Make sure it’s engaging enough.

(Desktop device)
Please, be advised that email clients show up to 65 characters of the subject line on desktop devices and up to 30-35 characters on mobile devices. It is reasonable to keep it short.

(Mobile device)
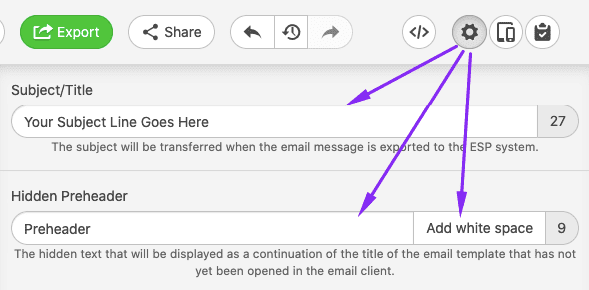
2. Make a catchy email preheader
Quite often the preheader is called a continuation of the subject line and is located next to the subject line on desktop and under the subject line on mobile devices.

Please, note:
-
you only have up to 100 characters on mobile devices and up to 30 on desktop devices convince the readers to open this email;
-
always fill in the preheader. If you write nothing there, a client sees what is originally written at the beginning of your email. Usually, this is a proposal to open the message in the web version. It does not look nice;
-
use the preheader for reinforcing your message. Discounts, promotions, contests, and so on. Everything that may increase the email opening chances should be in the preheader;
-
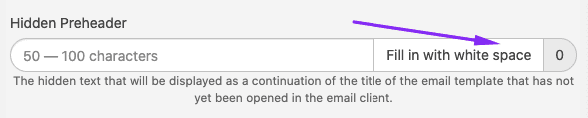
if you do not want to overload your email with preheader or your subject line is intriguing enough, fill the preheader in with whitespaces.

You can fill it in with whitespaces after a short text in it, like Gap Flash Sale did.

Or leave it totally blank as Banana Republic did.

3. Stay on-brand
It is crucial to stay brand consistent everywhere: On site, in emails, on social media, etc. Brands should use the same fonts, the same tone of your copy, and the same colors.
Customers, when opening your email, should visually recognize the style and colors that they saw on your site. And from email campaign to email campaign, including trigger emails, you should stay brand consistent.
Stripo lets you generate the “Brand Guidelines” kit. It contains a list of email design styles used for your company in any email of your choice and all brand assets, like logo, and contact information.

4. Craft your email header
Hundreds of thousands of words have been written about the Email header.
Let me list some valuable advice on this topic:
-
your company name and logo (advisable to use a custom logo) are two inalienable parts of your header. The mere presence of these two points increases your brand awareness among thousands of other emails;
-
the presence of a navigation menu in your header will help the recipient quickly switch to the site without reading the rest of the email;

(Source: Stripo email template)
-
add links to your company logo.
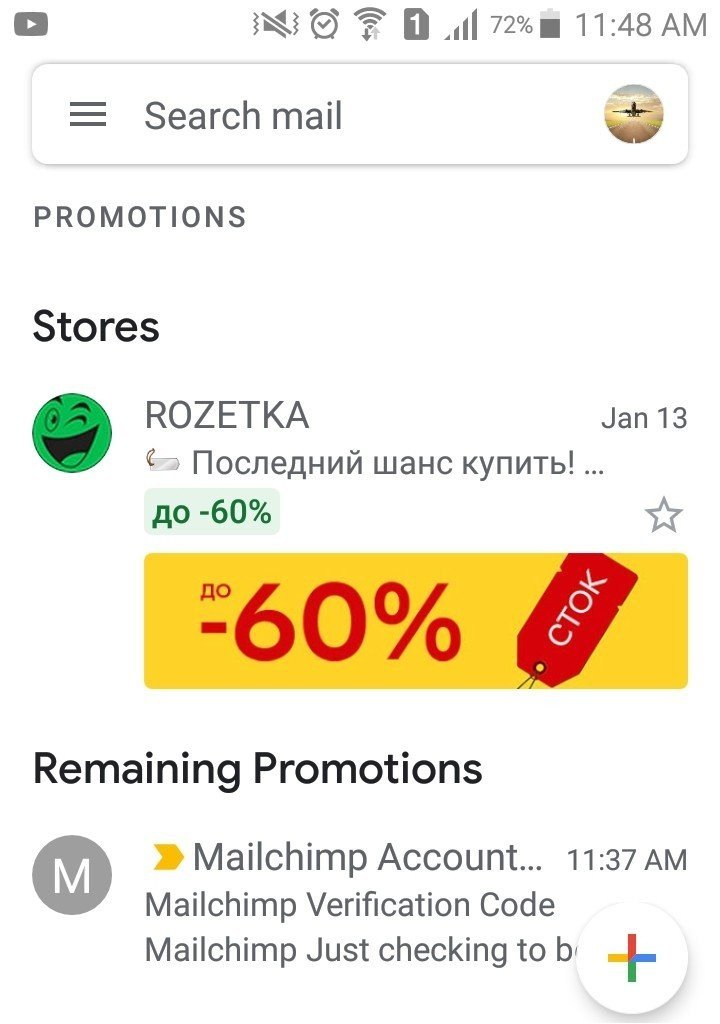
5. Add email annotations to emails for the Gmail Promo Tab by Google
A well-known Google created email annotations a few years ago. But not a lot of people seek to use it. With this bonus, you are allowed to add images, offers, and discounts validity period to increase the OR of your message.
The client has a chance to visualize your product or service without opening an email.

(Source: Email from Rozetka)
In Stripo you can use this tool as well as other ones in one place. Wanna discover?

6. Use legible email fonts
When it comes to the email design it is important to admit that even if you present the information correctly, poorly readable fonts can have a negative impact on email copy perception and, as a result, the CTR of the email, as well:
-
avoid Italics as they are not allowed by email accessibility;
-
it is better not to use more than 3 types of fonts — don’t make your email look messy;
-
make sure the chosen font is legible.
In the “Best fonts for email” blog post, we survey the fonts to find out which ones are legible and will render well no matter the device.
7. Make meaningful email banners
When talking about the responsive email design best practices it is highly important to say a few words about email banners.
Banners are always located on the first screen of your email. They carry the main message of the entire email campaign.
Make sure they are meaningful and are focused on the email goal. Be sure to add links to them so that users get directly to the necessary page on your website.
There are 9 common types of banners, which we described in our “Build email banners with Stripo” blog post. You can also find manuals there.
8. Add appropriate GIFs
Why would you use GIFs in emails? Because they:
-
capture readers’ attention;
-
place a few banners in one screen;
-
draw users’ attention to a certain element of your email;
-
help you demonstrate a wide range of your products/all variety of colors of one single product.
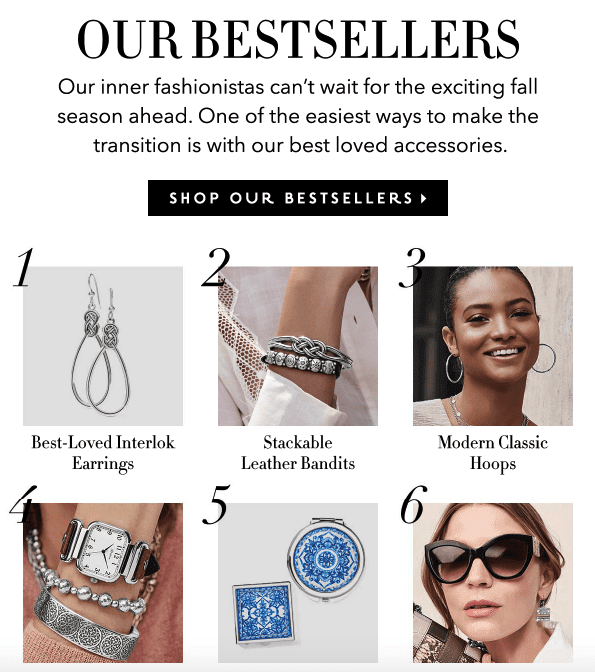
(Source: Email from Victoria’s Secret)
However, you should be careful with GIFs.
Rules to follow when adding GIF-animated images to emails:
-
use just 1 GIF on one screen to avoid photosensitive epilepsy seizures in your readers;
-
for the same reason, do not use GIFs with more than 2 flashes per second;
-
add Alt-texts to your GIFs in order to give a small description of what is shown on it. You need to use this tip to provide the information if the GIFs are not booting up;
-
use the most meaningful image in the first frame as some email clients do not render GIFs, instead they just show the first frame of them.
9. Make email call-to-action buttons noticeable
When you use Call to Action in the way it has to be used, you get a possibility to entice the readers and force them to go to the site for more details.

(Source: Email from Brighton)
Make sure the buttons are noticeable, bright, designed in brand colors, and have relevant links.
On mobile devices buttons should be big enough so users can click on them.
Unfortunately, some buttons in Outlook do lose their design styles. But we have a way out here:
You just need to enable the “Support for Outlook” option. And your button will render the way you want in all versions of Outlook.
.jpg)
10. Stick to mobile-friendly email design
It’s not a secret that half of recipients check their email inboxes on the phone. This means we need to make our emails mobile friendly.
It goes without saying that today all emails should be responsive, with no horizontal scrolling.
But when we speak about mobile-friendly design, we mean an absolutely new level of responsive design, like:
-
CTA buttons stretched to the full width of mobile screen so users won’t miss the button;
-
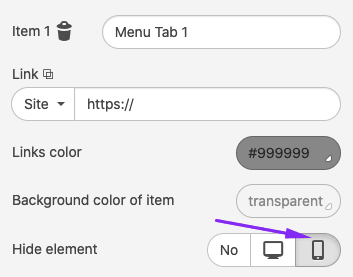
disabling certain elements on mobile devices. You can even hide images on mobile screens;

-
inversion of email elements when necessary;
-
larger fonts for email copy, including buttons and headings so the texts are fully legible.

(Email footer, font size: 12 px, desktop device)

(Email footer, font size: 16 px, mobile device)
For more information on how to set design styles for the mobile version of your emails, please refer to our “Responsive Email Layout” blog post.
11. Be concise
Speaking of layout… Almost no one likes long reads. Be concise. It does not mean, “keep emails short”. It only means you need to get straight to the point, without long intros.
12. Don’t be afraid to use interactivity and AMP in emails
Just have a look at these numbers and facts:
-
interactive emails where users could rate the company in email generated 8.33X more rates than simple HTML emails;
-
an interactive open form by Stripo that allowed users to leave comments right in the email generated 5.2X more feedback than the external form;
-
by enabling shoppers to see detailed descriptions of the products they left in their shopping cart, Ecwid increased the sales by 82% thanks to AMP.
(Source: Mailmodo)
Find many more amazing stats here.
13. Utilize gamification in emails
Gamification enables you to create something like a game in your emails. Let’s have a look at a few benefits it generates:
-
email gamification increases conversion;
-
you entertain customers with your emails — you let them relax a little and have some fun;
-
it increases Open rate (users anticipate your next emails);
-
it increases ROI by 3 times;
-
has a positive impact on your brand awareness.
In the “Email Gamification” blog post, we share tips on how to build games fast and share some ready-to-use mechanics.
It’s time to bring fun into emails!
14. Consider email accessibility
It is both a rule and a recommendation.
Your emails have to be accessible! It is important to remember that some people have vision problems and it’s necessary to make your content legible for those of them who read emails by themselves and for those who use screen readers.
The best email design tips here are:
-
use contrast colors of different shades;
-
always!! Add Alt texts to all images and GIFs;
-
if a GIF fulfills an educative mission, be sure to add a written detailed description to it
-
avoid two or more GIFs on one screen;
-
add punctuation marks at the end of each sentence and points of bullet lists;
-
specify the Content Type <charset=”utf-8″> in the head of the email code to make all characters used in emails legible;
-
set the language in the head of the email code;
-
left-align your texts, never center-align them.
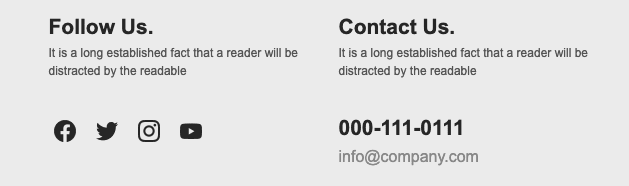
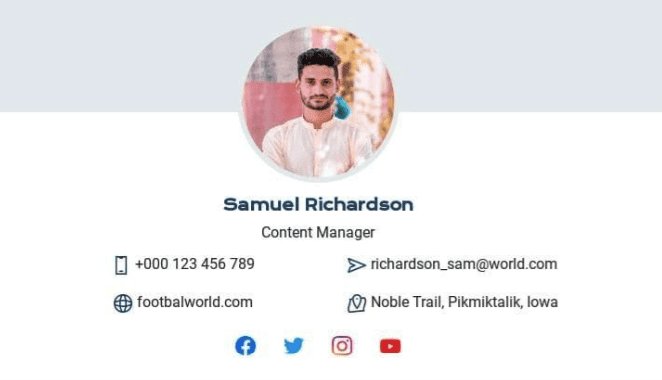
15. Add a signature, aka footer
Users need to know how to contact you if necessary, where to follow you on social media, etc.
If you send promo emails on behalf of your entire team, be sure to mention that.
If you send emails on your behalf, be sure to add your photo, contact info, and “Good bye. See you soon”.

(Source: Stripo’s Email template)
Overall rules for effective emails
Let’s start with the overall points to mention when it comes to best practices for email templates.
Here are a few main rules that may provide you with a direction of thought in creating a competitive email:
-
do not forget about the image compression to reduce the loading time;
-
make email content relevant for clients. Put simply, personalize your offers and email content;
-
add the unsubscribe link!

(Source: Email from Gap Flash Sale)
Final thoughts
Each paragraph of this article was written to help you level up your newsletters. You have to remember that there are no limits to improving your email design skills. So don’t be afraid to experiment, try to look for the most effective techniques for your company, and don’t hesitate to use the Stripo platform as an assistant during the whole creating process.







2 comments