Всем привет! У нас отличные новости!
Gmail закончил выкатывать поддержку АМР-контента для iOS. Теперь динамические письма работают в Gmail App как на Android, так и на iOS. До апреля 2020 АМР поддерживался только Android.
Вам больше не нужно ничего делать, чтобы увидеть AMP-письма в своих входящих на мобильных устройствах — динамические письма теперь включены по умолчанию для всех пользователей Gmail, в том числе G-Suite.
Небольшой экскурс в историю технологии AMP for Email
В марте 2019 года Google реализовал технологию AMP for Email. А со 2 июля она стала доступна для всех пользователей Gmail, включая G-Suite.
На данном этапе технология AMP for Email поддерживалась только почтовиками Gmail и Mail.ru на десктопных устройствах.
Yahoo и AOL также планируют реализовать поддержку АМР.
Изначально данного типа письма были предназначены только для десктопных устройств.
Но 21 ноября Гугл начал выкатывать поддержку АМР-писем для мобильных. Релиз данной функции для Android был закончен в декабре 2019. Однако релиз АМР для iOS был замедлен Гуглом, и вот только в апреле 2020 поддержка АМР-писем на мобильных стала доступна пользователям айфонов. Теперь данную функциональность поддерживают и Android, и iOS.
Как AMP письма отображаются на мобильных сейчас
Мы протестировали семь основных AMP-компонентов и поделились своими отзывами и результатами с командой Gmail. Кстати, вы тоже можете это сделать ;) Google открыт для комментариев. Некоторые баги, которые мы обнаружили и передали в Гугл, уже исправлены.
1. AMP-аккордеон
Вот AMP-шаблон, который мы использовали для тестирования данного компонента. Вы можете посмотреть его код в нашем демо-редакторе, а также использовать его для собственных тестов.
Аккордеон придает письмам лаконичность и избавляет клиентов от утомительного скролла, так как вы “прячете” контент в разделах аккордеона. Клиенту необходимо кликнуть по названию нужного раздела, чтобы увидеть его содержание.
Неважно, используете ли вы наш Drag-n-Drop блок с AMP-аккордеоном или вставляете собственный код, созданный с помощью Google Playground — в любом случае AMP-аккордеон правильно отображается как на iOS, так и на Android.
.png)
(AMP-аккордеон с нераскрытыми разделами. Gmail на Android)
.png)
(AMP-аккордеон с раскрытым разделом. Gmail на Android)
Обнаруженные проблемы:
Проблем не обнаружено — аккордеон правильно сработал на iOS и Android.
2. AMP-карусель
В этот раз мы использовали для тестирования два шаблона:
Вы можете посмотреть их коды в нашем демо-редакторе, а также использовать их для собственных тестов.
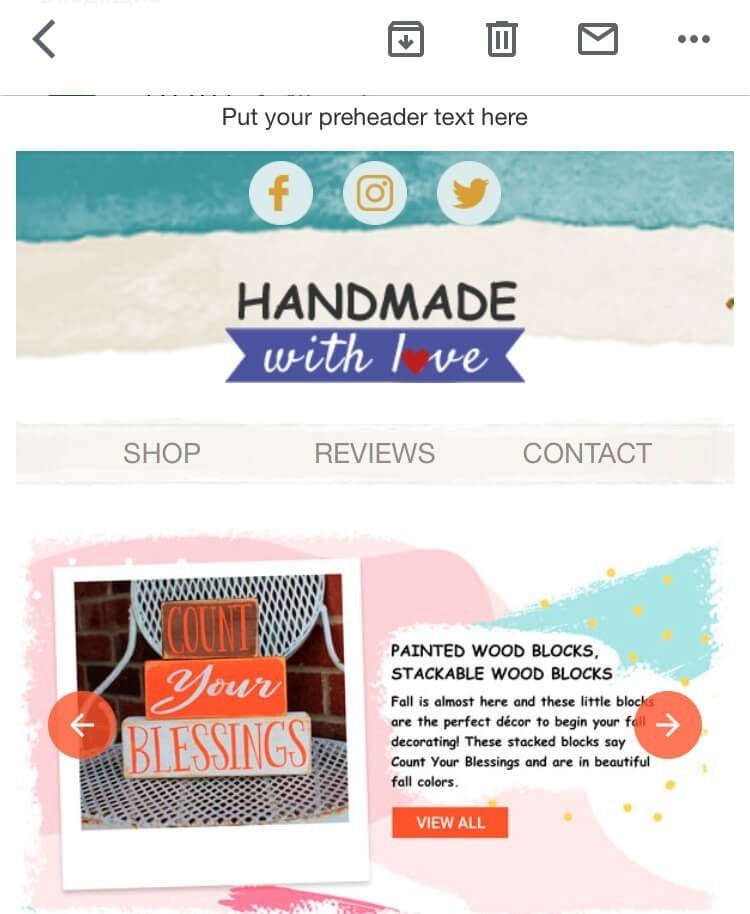
Карусель изображений избавляет от утомительного скроллинга и позволяет email-маркетологам размещать несколько баннеров на одном экране.

(АМР-карусель. Gmail на Android)
Обнаруженные проблемы:
Проблем не обнаружено — карусель правильно отработала на iOS и Android.
Ранее в карусели на мобильных пропадали стрелочки. Но Гугл уже устранил данную неполадку.
3. Эффект AMP-лайтбокса
Эффект lightbox позволяет увеличивать отдельные элементы письма. Мы применили его к изображениям.
Наш тест показал, что эффект lightbox неплохо работает как на Android, так и на iOS, но только если письмо короткое.
.jpg)
(Gmail на Android, lightbox-эффект, увеличенное фото)
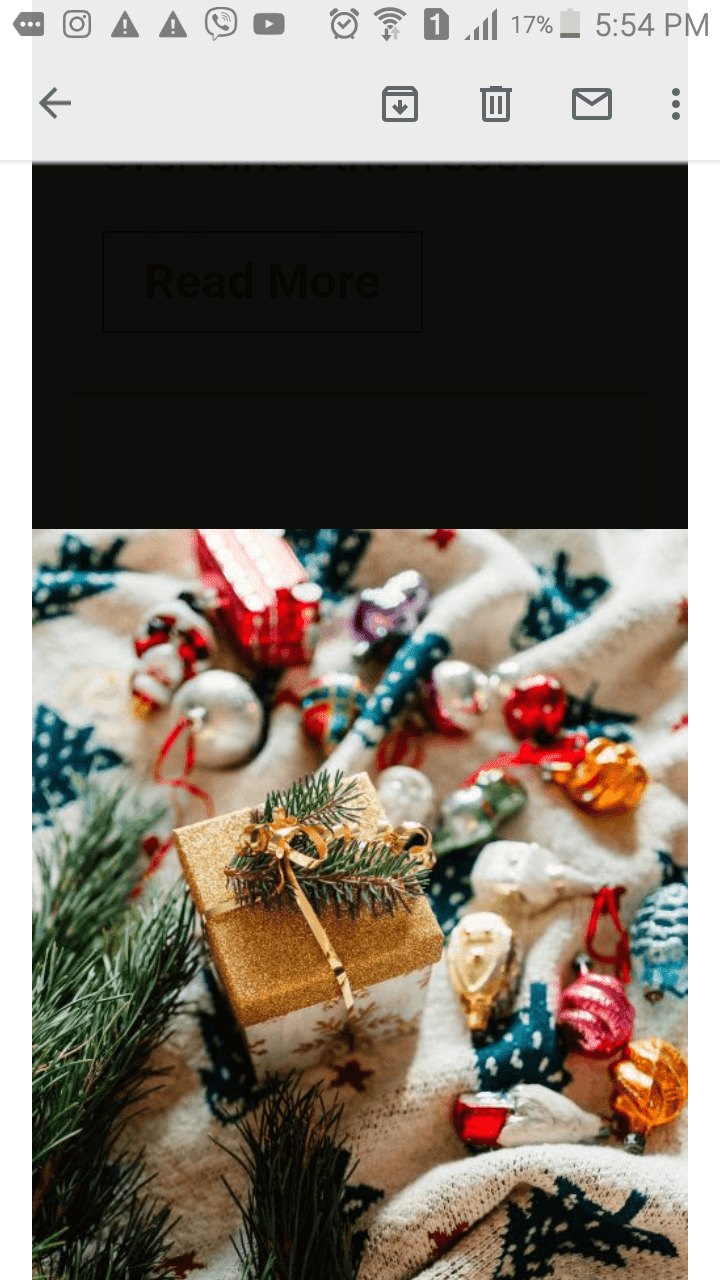
Если же вы создаете стандартной длины промо-письмо, то вы столкнетесь с некоторыми проблемами Lightbox-эффекта.
Обнаруженные проблемы:
Изображение увеличивается по клику где-то в середине письма (имеется в виду в длину). Остальная часть экрана становится черной.

(мне пришлось еще и скроллить вниз, чтобы найти увеличенное изображение)
А вот как вашим клиентам узнать, что нужно скроллить вниз, чтобы увидеть изображение?
Решение:
Мы не рекомендуем использовать этот эффект, так как Gmail решили прекратить его поддержку.
4. Боковое AMP-меню/Sidebar
Боковое меню представляет собой навигационное меню, которое открывается в левой/правой части экрана.
Оно экономит драгоценное пространство в письмах, не раздражает получателей, так как они могут «закрыть» его когда угодно – и при этом направляет подписчиков именно туда, куда они хотят.
Для нашего теста мы использовали код бокового меню, который предлагает Google. Тест показал, что боковое меню, которое также известно как Sidebar, хорошо работает и на Android, и на iOS с небольшой разницей. Важно отметить, что мы не применяли для боковой панели никаких стилей – просто вставили ссылки (но вы можете применять стили, если хотите):
-
Gmail на Android
В этой ОС ссылки стали зелеными.
.jpg)
-
Gmail на iOS
В iOS ссылки стали синими.
.jpg)
Мы проверили — все ссылки работали. А боковое меню закроется, если вы нажмете кнопку «Закрыть».
Обнаруженные проблемы:
Никаких. Боковая панель корректно работала на iOS и Android.
5. AMP-форма
Вот шаблон, который мы использовали для нашего теста, добавив в него фейковый «endpoint», созданный с помощью нашего Mock-сервера, чтобы проверить, действительно ли наша форма работает и способна ли она отправлять отзывы на реальный сервер. Вы тоже можете попробовать это сделать.
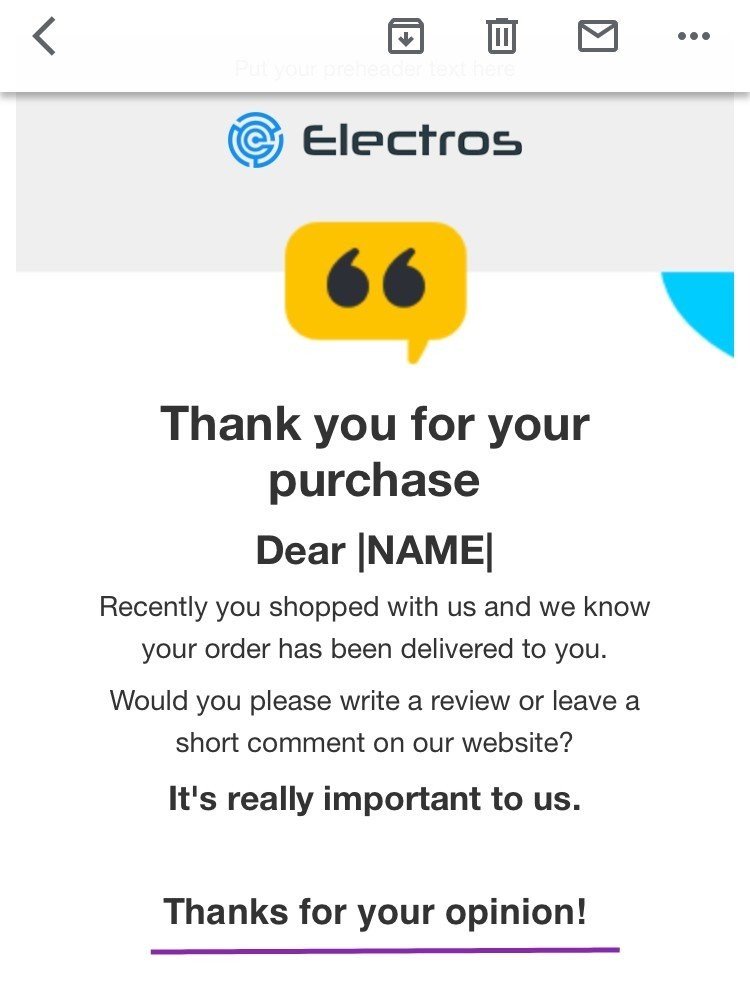
Формы позволяют собирать отзывы клиентов прямо в письмах.
Мне это нравится :)
Все сработало! Причем и на iOS, и на Android.
Мы проверили — “ответы” были доставлены на наш Mock-сервер :)
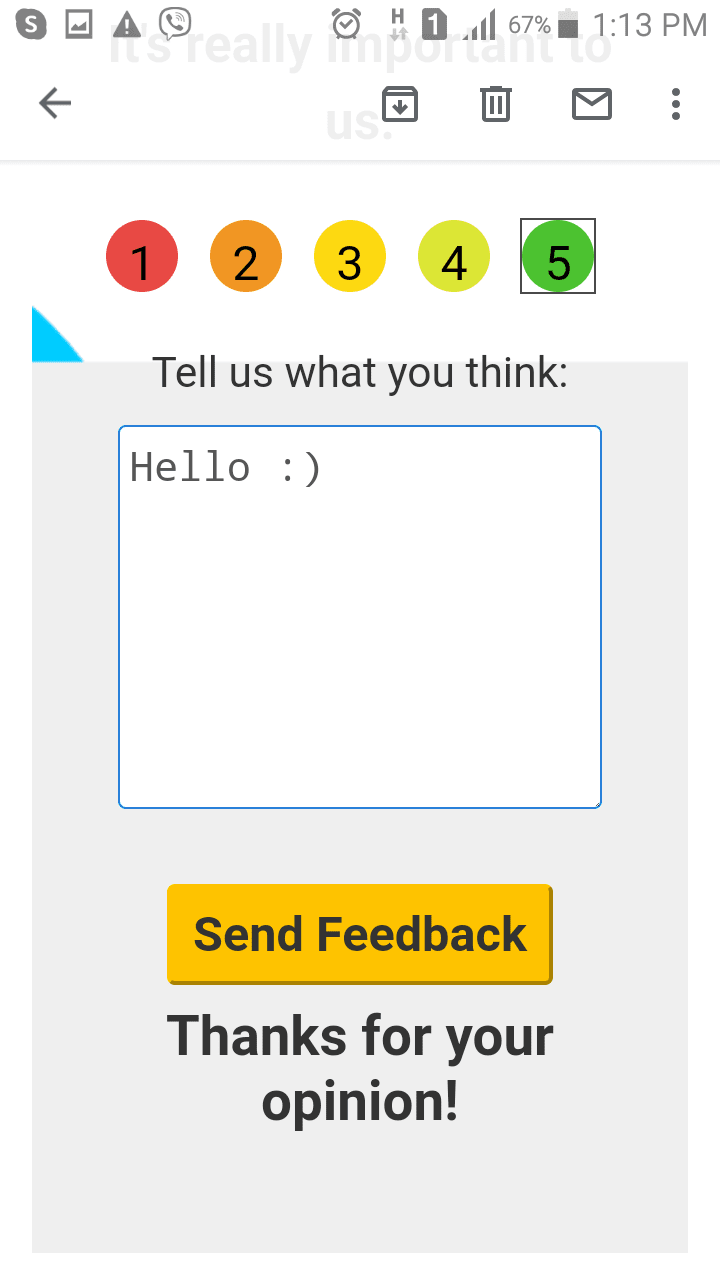
Тем не менее мы заметили небольшую разницу. Если же просто дать оценку 5 баллов или же дать оценку с комментарием, после чего нажать «Отправить отзыв», то получим:
-
Gmail на Android
В форме появилось «Спасибо за ваш отзыв», при этом я по-прежнему вижу свою «оценку» и комментарий.

-
Gmail в iOS
Хотя это и не имеет особого значения, но на iOS мой отзыв исчез. При этом я вижу «Спасибо».

Обнаруженные проблемы:
Никаких. Форма очень хорошо сработала в этих двух ОС, что действительно круто :)
6. AMP-селектор
Для тестирования мы использовали этот AMP-шаблон. Вы можете посмотреть его код.
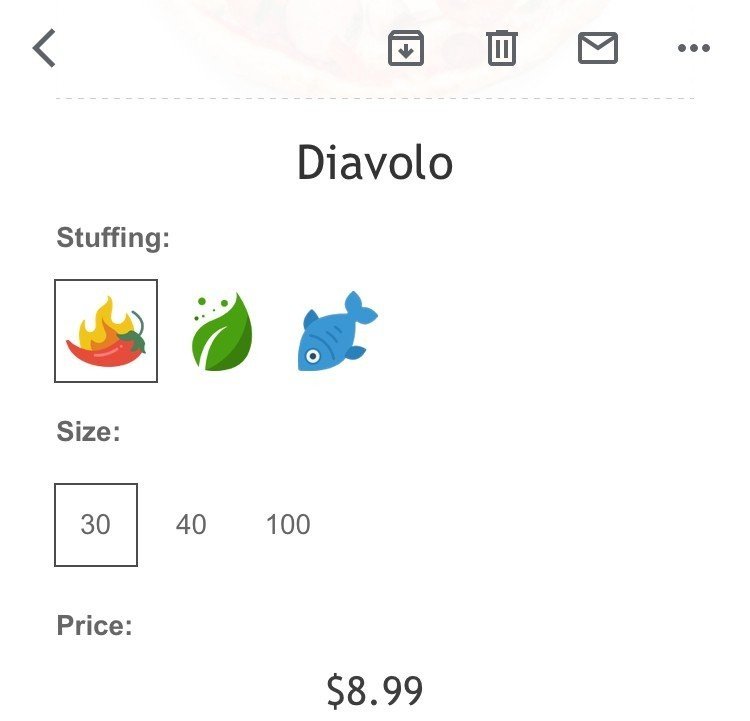
Селектор позволяет клиентам выбирать цвета одежды, размер, комплектацию и прочее непосредственно в письмах.
Это избавляет от необходимости добавлять в одно письмо все богатство вашего ассортимента и размещать в промо множество карточек товаров.
Все хорошо работало как на Android, так и на iOS.

(AMP-селектор на iOS)
Обнаруженные проблемы:
Никаких проблем. Кнопочки селектора отрабатывают — выбирая больший диаметр пиццы, меняется изображение и цена моего заказа.
7. AMP-список
Для теста мы использовали этот шаблон.
Назначение списков — помочь нам обеспечить пользователей свежим контентом. Вся информация обновляется в тот момент, когда клиент нажимает кнопку «Читать дальше», «Посмотреть обновления» и т.д.
Вот как мое письмо выглядело на десктопном экране:
Обнаруженные проблемы:
Некоторые сложности были. Хотя в целом все хорошо работало на мобильных устройствах — и просто отлично на десктопных.
-
Gmail на Android
Кнопка активна, контент обновляется при каждом нажатии. Но она не была выставлена по центру.

-
Gmail на iOS
То же самое — контент обновляется, когда я нажимаю на кнопку. Но дизайн кнопки немного сломался.

Решение:
Gmail не распознает "input type = submit" для кнопок.
Вот что мы сделали с дизайном кнопок:
-
заменили "input type" на "button type";
-
добавили закрывающий тег кнопки в конце фрагмента кода </button>;
-
убрали часть "value", которая содержала название кнопки в письме;
-
поместите "label button" (название кнопки) перед закрывающим тегом.
Вот код, который мы использовали для «застиливания» кнопки:
<button type="submit" name="add-to-cart" style="outline:none;text-decoration:none;font-family:arial, 'helvetica neue', helvetica, sans-serif;font-size:18px;color:#FFFFFF;border-style:solid;border-color:#34265f;border-width:12px 40px;display:inline-block;background: none 0% 0% repeat scroll #34265f; border-color: #34265f; border-radius: 30px;font-weight:normal;font-style:normal;line-height:22px;width:auto;text-align:center;cursor:pointer;" role="button" tabindex="4" on="tap:AMP.setState({showArticles: '1'})">View actual posts</button>
Теперь даже на iOS наша кнопка выглядит именно так, как мы хотели.

Как тестировать AMP-письма на мобильных?
Сделать это можно тремя способами: 1) отправить письмо через ESP, если ваш email-адрес уже в белом списке Google, 2) добавить наш адрес, который мы используем для отправки тестовых писем как доверенного отправителя на ваш аккаунт Gmail, или 3) отправить из Google Playground (amp@gmail.dev).
Попадаем в белый список Гугла
Нам необходимо зарегистрироваться в Гугле как АМР-рассыльщик. В противном случае Гугл будет показывать лишь HTML-версию нашим клиентам. Все это делается в целях безопасности данных наших получателей.
Итак, сама процедура регистрации не отнимет у вас много времени. Сам процесс апрувинга вашей кандидатуры Гуглом может занять от 2 дней до месяца. В среднем, они отвечают очень быстро. Свой ответ мы получили спустя две недели с момента подачи заявки.
В нашей статье «Как попасть в белый список Google для отправки AMP-писем» мы делимся пошаговой инструкцией.
Добавление Stripo как доверенного отправителя
В одной из публикаций мы уже рассказывали, как добавить Stripo в качестве доверенного отправителя в свой аккаунт Gmail.
Это требуется для отправления писем на ваши мобильные устройства с нашего тестового аккаунта.
Как добавить Stripo в качестве доверенного отправителя в аккаунт Gmail:
-
откройте Gmail на десктопном устройстве;
-
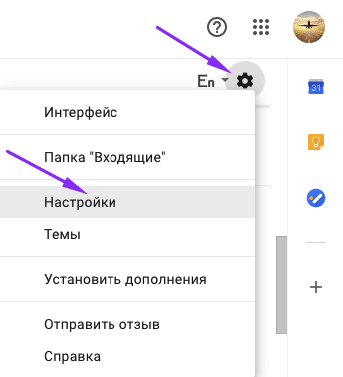
зайдите в настройки;
-
в выпадающем меню выберите «Настройки»;

-
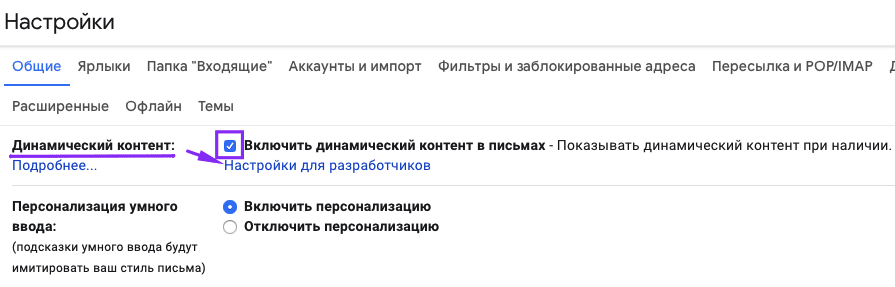
поставьте галочку в разделе «Динамические письма»;

-
кликните раздел «Настройки разработчика», чтобы иметь возможность получать тестовые AMP-письма;
-
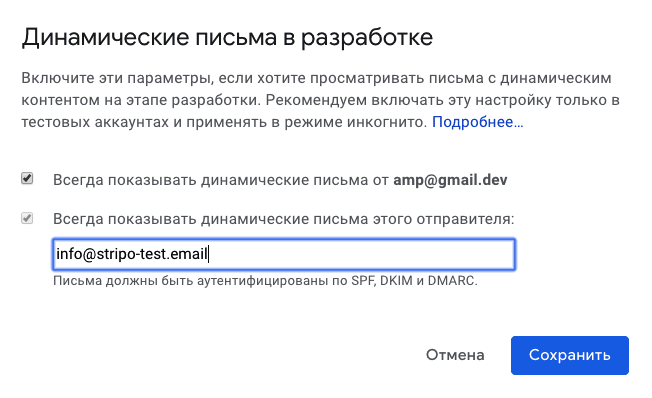
введите наш адрес info@stripo-test.email, чтоб получать тестовые письма от Stripo;
-
поставьте галочку возле пункта «Разрешить динамические письма от amp@gmail.dev»;

Таким образом вы разрешаете и нам, и Google отправлять вам динамические письма.
-
нажмите «Сохранить».
Отправка AMP-писем из Google Playground
Google Playground позволяет создавать, валидировать и тестировать AMP-письма. Он отправляет тестовые письма с адреса amp@gmail.dev.
Чтобы иметь возможность получать AMP-письма с упомянутого адреса, вам нужно поставить флажок «Всегда разрешать динамические письма от amp@gmail.dev».
Мы описали все необходимые шаги в предыдущем разделе.
Важно: все эти настройки могут быть сделаны только на десктопных устройствах. Они немедленно применяются и для мобильных устройств.
Но не забудьте обновить страницу Gmail на мобильных ;) Выйдите из системы, а затем войдите снова.
Какие версии Android и iOS поддерживают AMP
Android — 5,01 и выше.
iOS — 6 и выше.
Напоминаем
Для того, чтоб ваши получатели увидели именно АМР-письмо, нужно:
- получить от Google разрешение на отправку АМР-контента;
- в случае возникновения каких-либо ошибок, которые можно обнаужить именно в меню «Предпросмотр», их нужно устранить в коде. Хотя письма, созданные с помощью наших АМР-блоков, не будут содержать ошибоок;
- включить HTML-версию в письмо. В противном случае, оно может быть совсем не доставлено;
- убедиться, что ваш ESP/CRM поддерживает отправку АМР-контента;
- учитывать, что на данный момент только Gmail (веб версия и приложение на мобильном, как на Android, так и на iOS) и Mail.ru (веб версия и приложение на мобильном, как на Android, так и на iOS) поддерживают АМР-контент. Yahoo и Outlook скоро пополнят этот список;
- письма теряют АМР-контент при пересылке.
В завершение
Если вы еще не видите функции AMP, вы можете присоединиться к бета-каналу тестирования AMP-писем в Gmail на Android и iOS.
Google анонсировал, что примерно через 15 дней после 21 ноября поддержка станет общедоступной и будет работать по умолчанию во всех аккаунтах Gmail в вышеупомянутых ОС.
Смело создавайте AMP-письма — все больше почтовиков и приложений теперь поддерживают эту функциональность.







4 комментариев