Дизайн сучасних email-маркетингових кампаній просто приголомшливий — інтерактивність, гейміфікація, різні елементи та ретельно опрацьована структура. Як розвивалися технології, що дали змогу перейти від звичайних листів до того, що ми бачимо у своїй пошті зараз?
У цій статті ви поринете в історію еволюції email-дизайну і дізнаєтеся, які труднощі подолали email-маркетологи з появою нових пристроїв, технологій і звичок користувачів у споживанні інформації.
Як виглядали листи в епоху «простого тексту»
За офіційною версією, перший електронний лист було надіслано 1971 року, коли до імені адресата в повідомленні було додано символ @ і назву компанії. У 1982 році Simple Mail Transfer Protocol (SMTP) стандартизував способи надсилання та отримання повідомлень поштовими серверами. Саме SMTP використовують поштові клієнти для надсилання повідомлень на поштові сервери та одержувачам.
Однак електронна пошта стала популярним способом комунікації з поширенням персональних комп'ютерів і доступного інтернету, починаючи з 1991 року. До 1990-х років було створено безліч поштових клієнтів, зокрема Yahoo і Hotmail.
У ті часи email-розсилки були текстовими і нагадували традиційні друковані бюлетені. Вони часто містили важливі оновлення та інформацію. Листи складалися зі звичайного тексту, який не можна було форматувати, до якого не можна було застосовувати кольори або додавати посилання.
Водночас прогресивні компанії почали експериментувати з розсилкою промо-повідомлень електронною поштою, щоб залучити потенційних клієнтів. Незважаючи на відсутність візуальної привабливості, текстові листи виявилися надзвичайно ефективними для привернення уваги одержувачів, оскільки люди залюбки відкривають і читають листи у своїй пошті.
Навіть зараз такі листи іноді використовують, наприклад, в eCommerce, для сервісних повідомлень про покупку.
Сучасний звичайний лист може мати такий вигляд:

(Джерело: лист від Ajour)
Час познайомитися з дизайном HTML-листів
Багато що змінилося відтоді, як з'явився email-протокол, і email-дизайн виглядав як звичайний текст. Деякі зміни вивели дизайн листів на якісно новий рівень.
Проблема виникла після того, як електронна пошта перестала бути просто засобом спілкування, а перетворилася на елемент маркетингу: бренди захотіли не просто писати текстові листи, а й демонструвати товари, давати посилання на сайт, робити листи брендованими і привабливішими за простий текст.
Так наприкінці 1990-х – на початку 2000-х років з'явився HTML, що розшифровується як HyperText Markup Language.
Погляньте на приклад цього листа. Можна сказати, що він нічим не відрізняється від звичайної розсилки з простим текстом, але зверніть увагу, що в ньому вже використовується невеликий логотип як банер, підкреслення, маркований список і гіперпосилання. Усе це неможливо без використання HTML.

(Джерело: лист від Chase Dimond)
З розвитком можливостей HTM-листів розсилки ставали все більш візуально привабливими, містили зображення, посилання, базове форматування, вбудоване відео тощо. Саме HTML дав змогу створити звичну сьогодні розмітку листа, яка охоплює такі базові елементи.
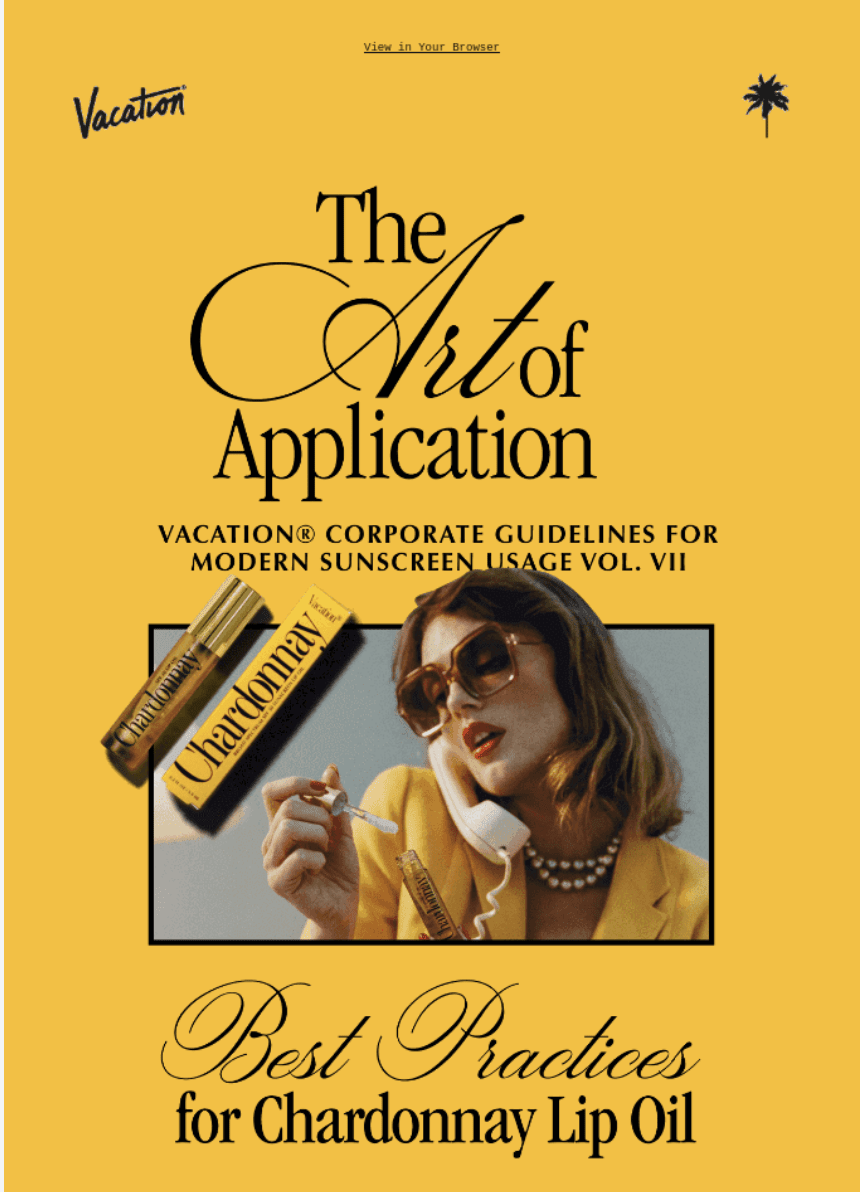
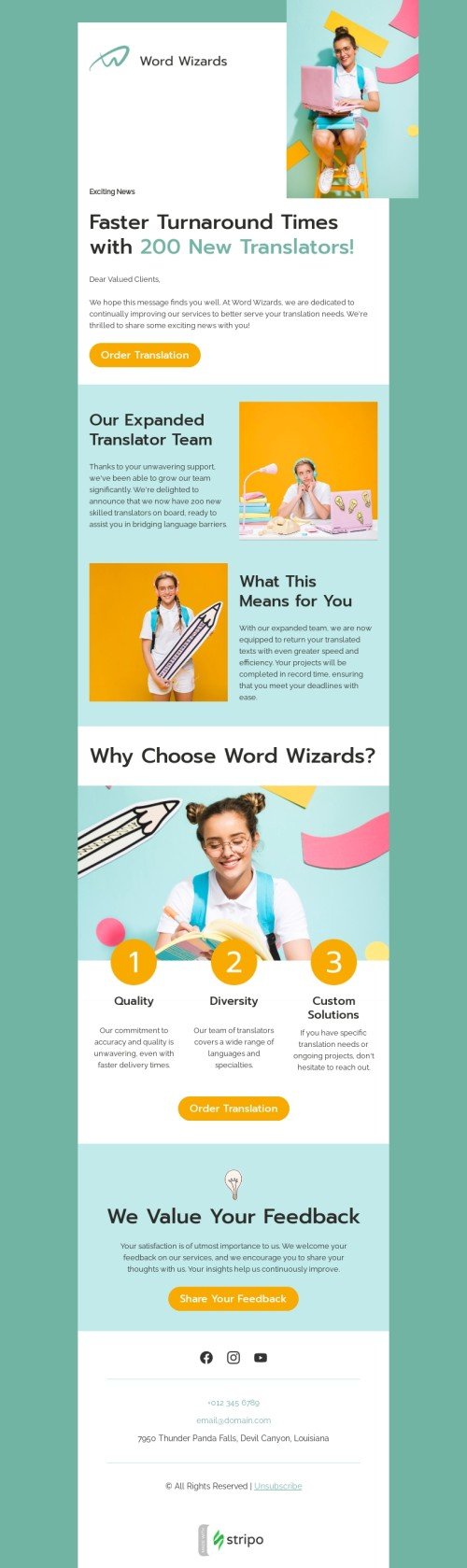
Хедер із логотипом або банером, колірне оформлення і різні шрифти:

(Джерело: ReallyGoodEmails)
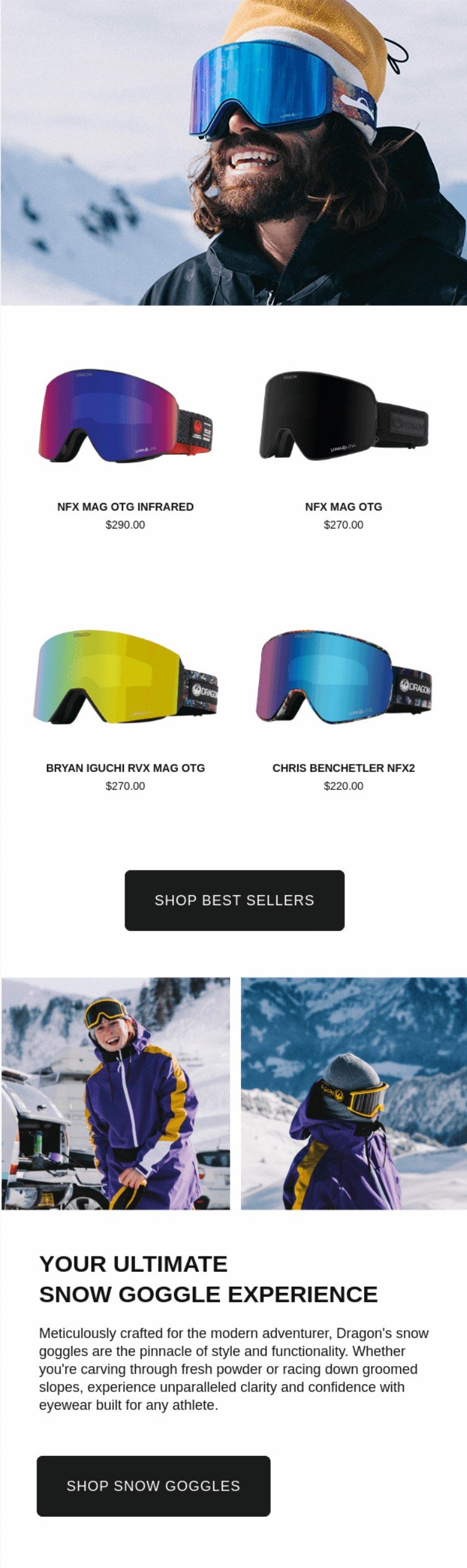
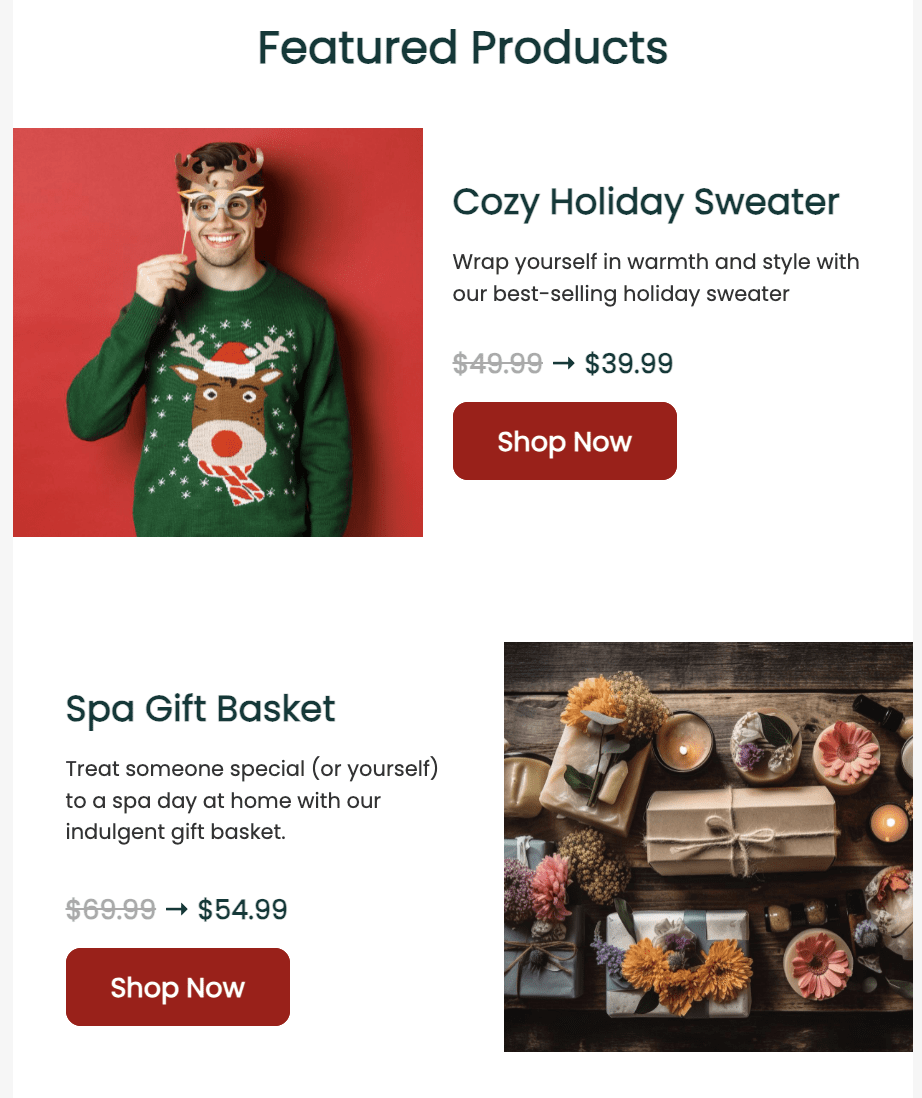
Тіло листа з різними блоками, як-от текст, зображення, картки товарів тощо:

(Джерело: ReallyGoodEmails)
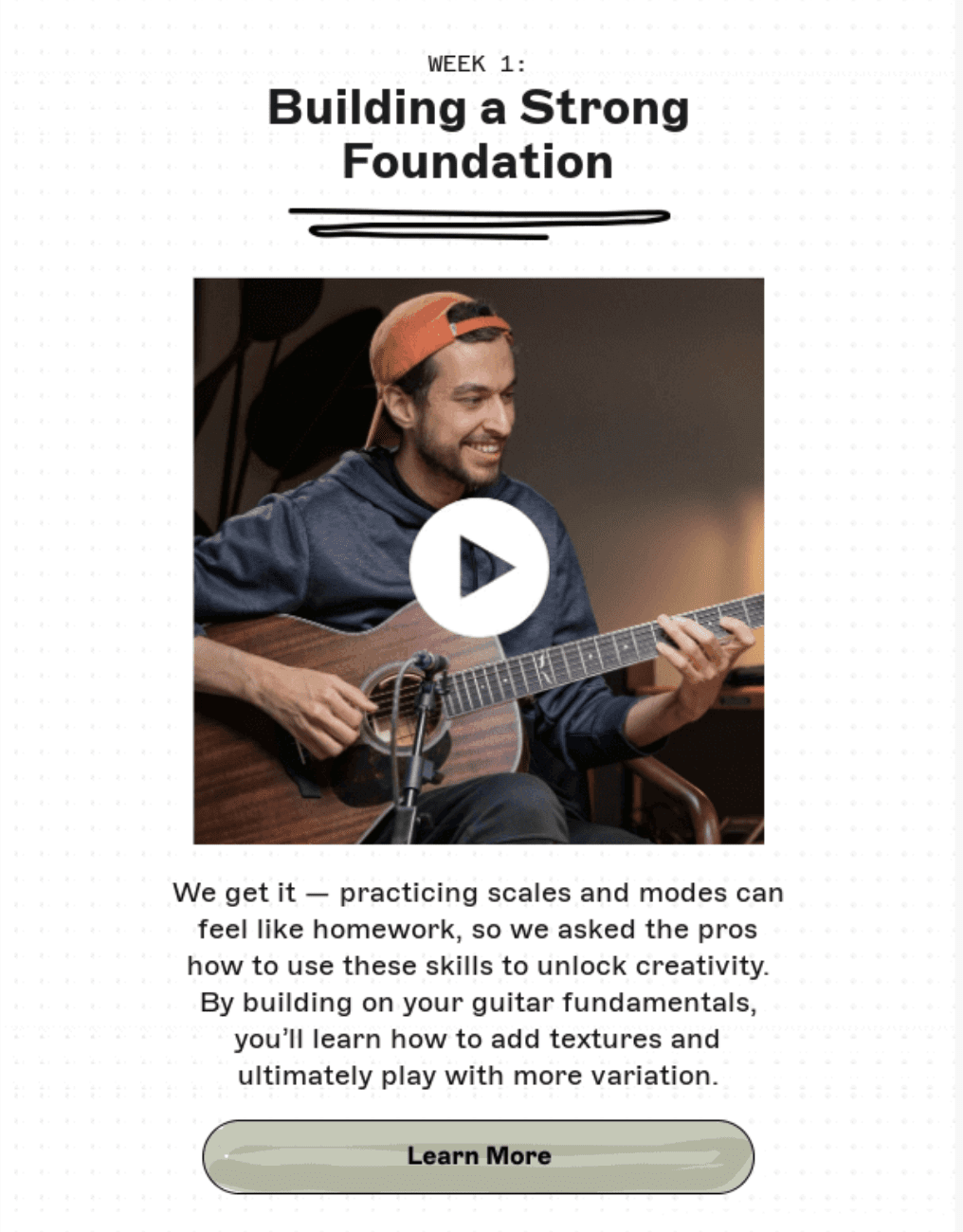
Вбудоване відео:

(Джерело: ReallyGoodEmails)
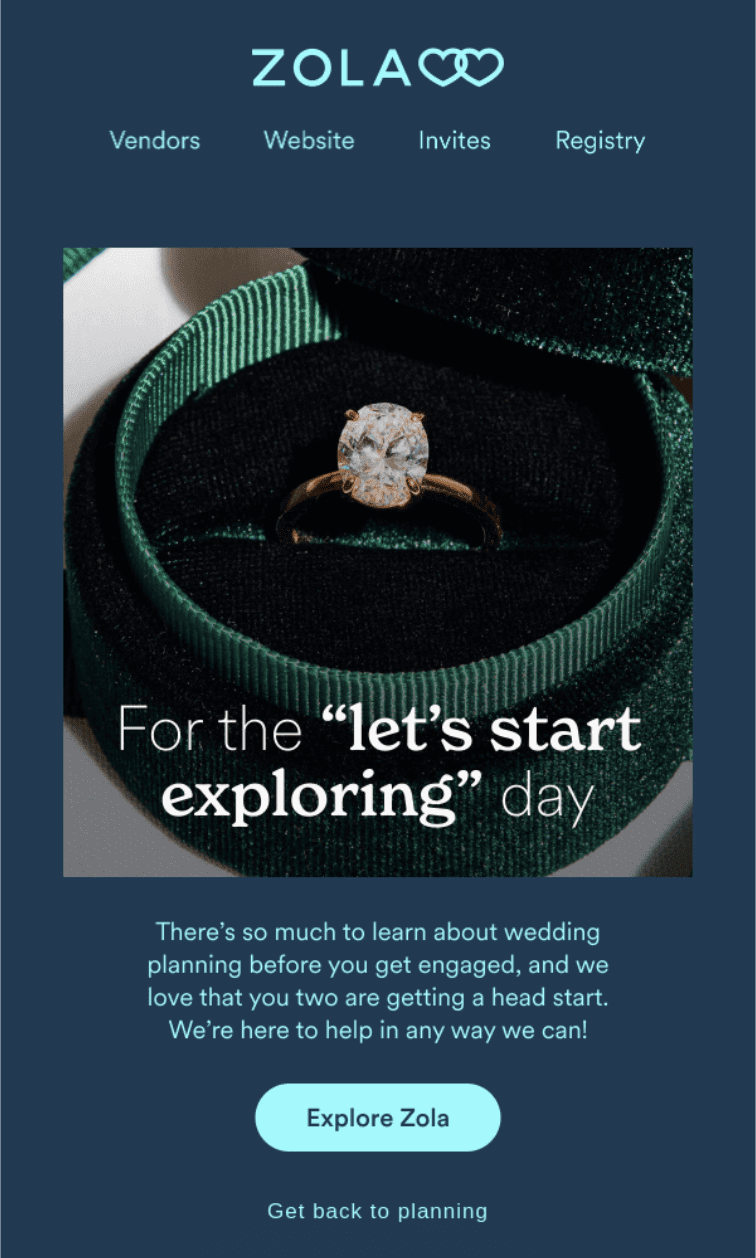
Кнопка заклику до дії:

(Джерело: ReallyGoodEmails)
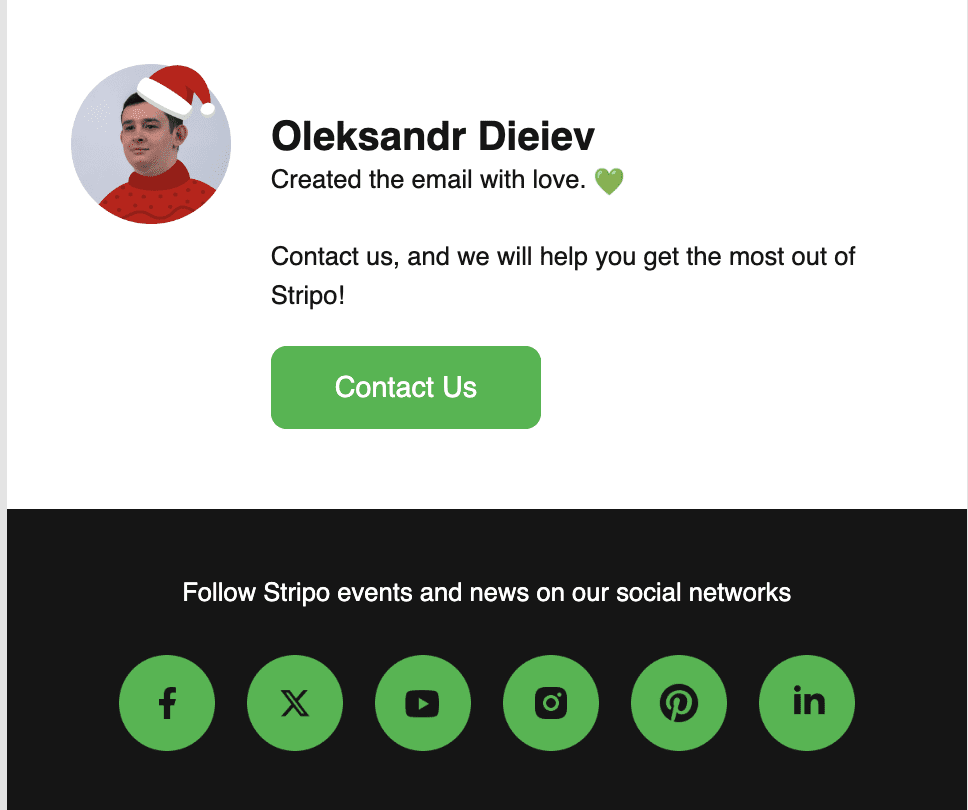
Футер з можливістю додавання підпису та іконок соцмереж:

(Джерело: лист від Stripo)
Великі можливості використання HTML-листів спричинили й серйозні проблеми при розробці email-дизайну. Поговоримо про найбільш значущі з них.
Основні проблеми, що виникають при використанні HTML-листів
Основні обмеження при використанні HTML-листів пов'язані з труднощами кодингу. Щоб HTML-листи відображалися коректно, їх розробка вимагає написання належного коду та тестування, що збільшує час розробки та призводить до можливих помилок у коді.
Внаслідок цього виникають такі проблеми:
- Лист довго завантажується, якщо перевищено оптимальні розміри та вагу або зображення не стиснуті для швидкого завантаження.
- Лист нечитабельний, тому що не всі CSS і HTML-теги працюють у ньому, або поштовий клієнт одержувача не підтримує HTML.
- Одержувач бачить у тілі листа тільки HTML-код — таке трапляється, коли користувач використовує в поштовому клієнті налаштування, за яких усі листи відображаються в текстовому вигляді, а ви не вказали при надсиланні версію в текстовому форматі.
- Блоки листа не видно, або лист виглядає не так, як у розмітці. Зображення та банери можуть зсуватися, якщо не вказано висоту і ширину зображення та alt-тексту.
- Листи у форматі HTML частіше потрапляють у спам через неправильне співвідношення розміру тексту і зображень або помилки в налаштуваннях цифрового підпису.
- Лист відображається некоректно на різних пристроях і в різних поштових клієнтах. Основна причина цієї проблеми полягає в тому, що поштові клієнти по-різному відображають елементи листа. Наприклад, відступи тексту за замовчуванням можуть відрізнятися, і розмітка буде плисти. Або розміри всіх елементів не витримуються в певних межах.
Може здатися, що впровадження HTML і CSS в email-дизайн створило додаткові труднощі для email-маркетологів. Насправді, всі ці обмеження можуть призвести до того, що замість цікавої комунікації з потенційними клієнтами компанії надсилатимуть листи, які відображаються некоректно.
Рішення для поліпшення якості HTML-листів
У зв'язку з цим виникло кілька можливих рішень:
- найняти HTML-фахівців для розробки кожного листа;
- відмовитися від HTML і використовувати листи з простим текстом, оскільки вони завжди мають однаковий вигляд у всіх поштових клієнтах;
- використовувати drag-n-drop редактори листів, у яких усі блоки листів уже правильно закодовані;
- найоптимальнішим рішенням є використання готових шаблонів HTML-листів, у яких розташування і розміри всіх елементів узгоджені та правильно закодовані в HTML.
Використовуючи готові шаблони листів, email-маркетологи більше не потребують написання коду і завжди можуть бути впевнені в результаті. Усе, що їм потрібно зробити, — це додати в шаблон необхідну інформацію та зображення визначеного розміру.
Погляньте на один із прикладів шаблону HTML-листа від Stripo:
HTML-листи спричинили революцію в email-маркетингу, надавши маркетологам простір для креативу і можливості для комунікації. І хоча вони мають безліч переваг з погляду дизайну та взаємодії, маркетологи повинні уважно ставитися до питань рендерингу, складності коду та доступності листів, щоб забезпечити успіх email-маркетингової кампанії.
Наступний етап еволюції: адаптивний email-дизайн
Перший лист на мобільному пристрої було надіслано за допомогою комунікатора BlackBerry. Але справжня ера мобільних листів розпочалася 2007 року зі смартфонів Apple, на яких уже було встановлено спеціальний застосунок — поштовий клієнт із підтримкою HTML і CSS, що давало змогу відображати листи з візуальною частиною.
Так почалася ера адаптивного дизайну — створення розмітки, яка буде однаково добре відображатися в десктопній і мобільній версіях, та інструментів, що дозволяють зробити це з мінімальними витратами ресурсів. Адаптивний email-дизайн з'явився у 2009 році і за цей час перетворився з рідкісного на найпоширеніший спосіб створення листів у 2016 році.
Виникла проблема, коли листи, створені для десктопів, некоректно відображалися в мобільній версії та втрачали важливу для підписників інформацію. Згодом кількість смартфонів з різними розмірами екрану та інших мобільних пристроїв збільшилася, тому власноруч тестувати кожен лист стало проблемно.
Чому неадаптивний дизайн став проблемою
Які проблеми виникають при відображенні неадаптивних листів на мобільних пристроях:
- розміри шрифтів для заголовків і основного тексту були занадто малі й нечитабельні в мобільній версії;
- при використанні зображень високої роздільної здатності з'являється зайвий горизонтальний скролінг, а логотипи стають величезними;
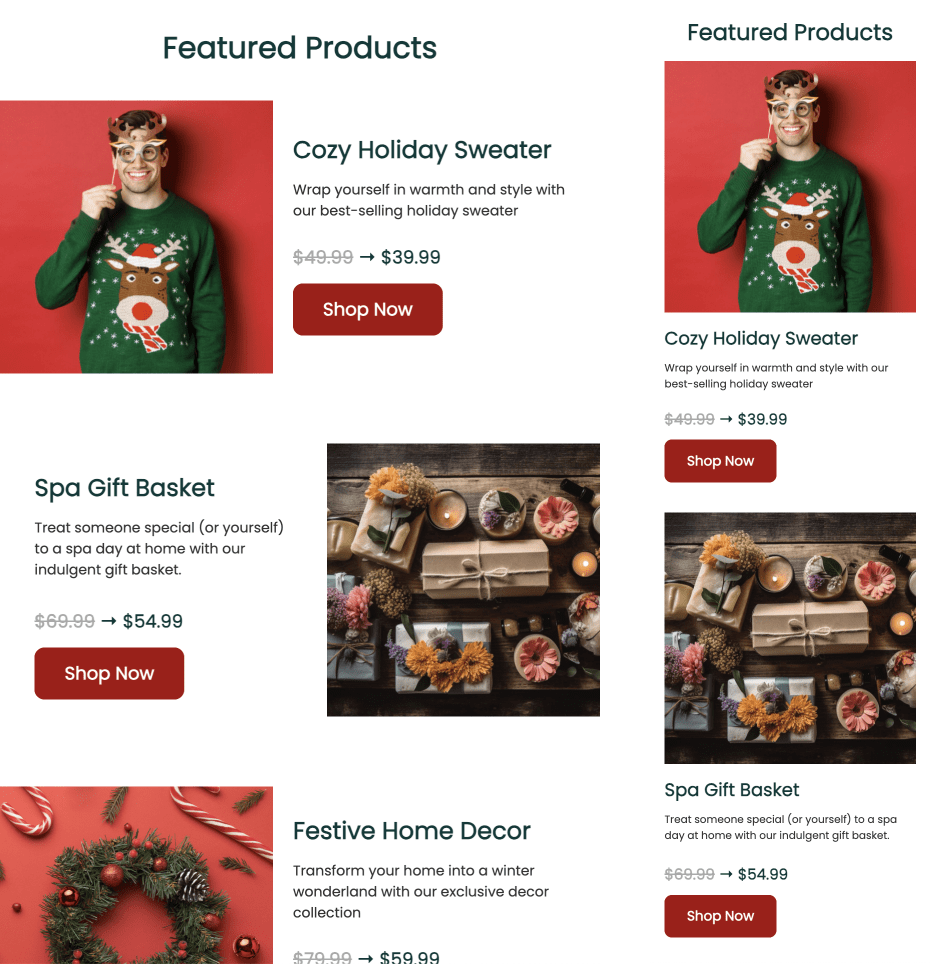
- у промо-листах у разі розташування карток товарів у зворотному порядку на мобільних пристроях вони відображатимуться некоректно — товар зліва на десктопах відображатиметься вище за товар справа на десктопах на мобільних екранах.

(Джерело: шаблон Stripo)
- «Де посилання?» — CTA-кнопка може стати занадто великою і відображатися некоректно, що практично зводить нанівець конверсію;
- неадаптивний дизайн з більшою ймовірністю потрапить у спам у поштових клієнтах, оскільки спам-фільтри чутливі до спотвореної або порушеної розмітки або неадаптивних зображень.
Ці проблеми потребували рішення, і ним став адаптивний дизайн.
Адаптивний email-дизайн став тією річчю, яку email-маркетологи мають робити за замовчуванням, тому що цифри говорять самі за себе:
- 55% листів відкривають на мобільних пристроях (eMarketer);
- 62,13% людей проігнорують або видалять лист, який має не такий вигляд або працює не так, як очікувалося, на мобільних пристроях (Dyspatch).
Мета email-маркетолога під час створення листів — зробити їх сумісними з мобільними пристроями, що дає змогу зберегти зовнішній вигляд і читабельність листів на всіх пристроях.
Водночас адаптивний email-дизайн виходить далеко за межі опції «підлаштувати під екран мобільного». Ви можете налаштувати розміри шрифтів для заголовків, основного тексту і кнопок, які кардинально відрізнятимуться від десктопної версії. Ви можете регулювати відступи всередині контейнерів і приховувати / вимикати потрібні елементи в мобільній версії.
Які рішення з'явилися для створення mobile-friendly email-дизайну
1. Редактори листів пропонують функціонал, що допомагає створювати адаптивний дизайн листів. Наприклад, у Stripo можна приховати елементи для мобільного перегляду, змінити дизайн окремих блоків для мобільних версій і багато іншого.
2. Адаптивні шаблони листів допомагають email-маркетологам не витрачати час на створення адаптивного дизайну з нуля. Наприклад, усі 1450+ шаблонів листів у колекції Stripo вже створені з урахуванням вимог мобільних пристроїв.
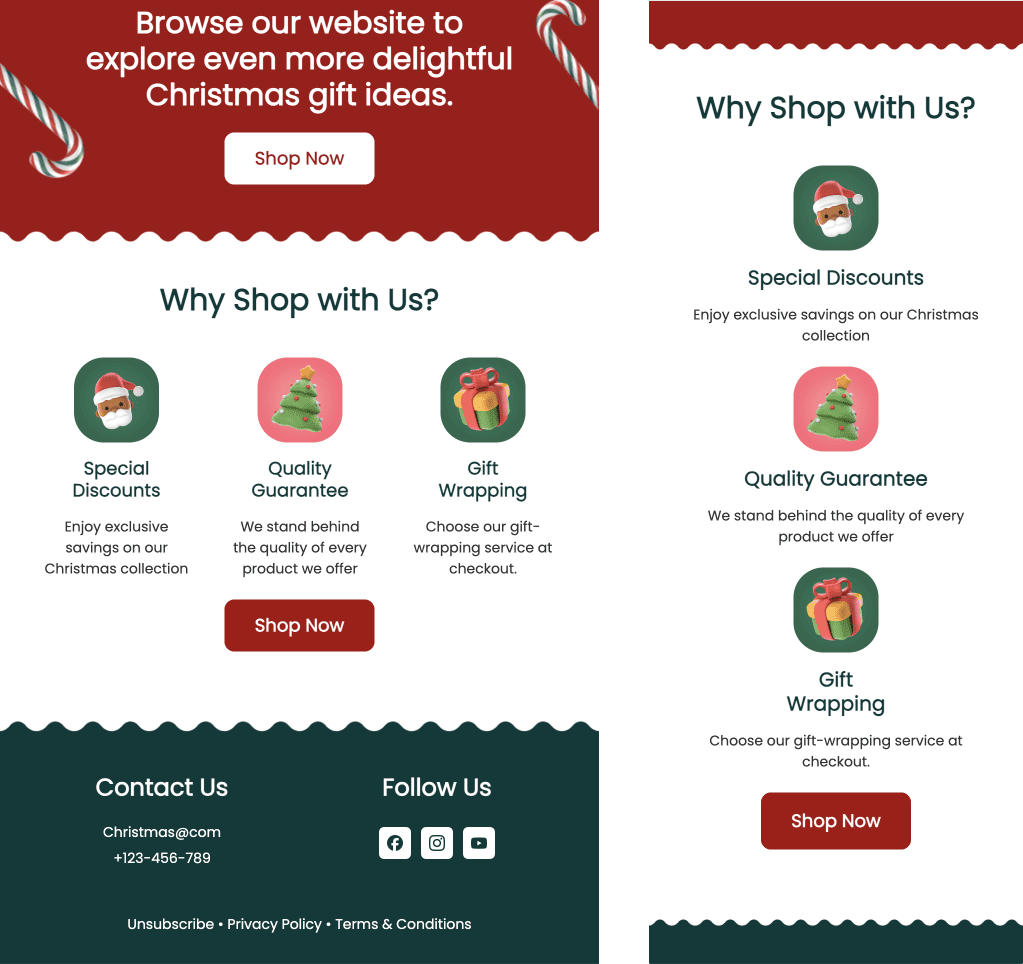
І подивіться, як можна розмістити функціональний блок:

(Джерело: шаблон Stripo)
Порівняйте вигляд блоку карток товарів:

(Джерело: шаблон Stripo)
3. Інструменти для тестування листів як відповідь на проблему перевірки адаптивності email-дизайну. На цьому етапі еволюції email-дизайну з'явилися такі сервіси, як Email on Acid, що дають змогу швидко перевірити, як лист виглядатиме в різних поштових клієнтах і на інших пристроях.
Гібридний дизайн
Ще одна проблема полягає в тому, що різні поштові клієнти по-різному відображають мобільну версію, тому один універсальний підхід не буде ефективним для кожного з них. Навіть сьогодні є поштові клієнти, які не підтримують адаптивність.
Оскільки деякі поштові клієнти не використовують або ігнорують медіазапити, гібридний дизайн став однією з гілок еволюції. Такий підхід, адаптований до розмірів пристроїв без використання медіазапитів і брейкпоінтів, які застосовують стилі залежно від умов, наприклад ширини екрану, допомагає створити mobile-friendly дизайн для різних оточень.
Гібридний дизайн створюється за допомогою кодування з використанням адаптивних таблиць і зображень, але, на відміну від адаптивних листів, ці таблиці та зображення є адаптивними за замовчуванням. Це більш складний тип розробки листів.
В епоху, коли в кожного з нас у руках постійно перебувають мобільні пристрої, email-маркетологи мають враховувати всі особливості email-дизайну, щоб їхні повідомлення завжди мали привабливий вигляд і були читабельними. У цьому разі підписники точно не пропустять надіслану їм цікаву пропозицію. Адаптивний email-дизайн — це спосіб продемонструвати турботу підписникам, полегшуючи для них читання листів на будь-якому мобільному пристрої.
На завершення
Наступні етапи еволюції email-дизайну не зміняться. Однак вони все одно додадуть чогось нового завдяки інтерактивності, гейміфікації, адаптивності та, звісно ж, використанню генеративного ШІ.
Етапи, про які ми розповімо в наступній частині цього матеріалу, несуть у собі низку проблем, і на деякі email-маркетологи досі шукають відповіді та рішення. Але сама їхня поява стала можливою насамперед завдяки появі HTML-листів і розробкам, пов'язаним з адаптивністю email-дизайну.










0 коментарів