Адаптивний email-дизайн сьогодні вже нікого не дивує: усі ми знаємо, що адаптивність, — себто оптимізація листів для відображення на мобільних пристроях, — вже не модна фіча, а обов’язкова умова. І ми дотримуємось золотого правила: обов'язково переконатися, що розсилка адаптована до екранів смартфонів.
Але чи знаєте ви, що адаптивний дизайн виходить далеко за межі опцій «щоб підігнати під екран мобільного»? Ви можете встановити відмінні від десктопної версії розміри шрифтів для заголовків, основного тексту, кнопок та ін. Ви також можете налаштувати внутрішні відступи всередині контейнерів і приховати/відключити певні елементи для мобільної версії.
Як це зробити без навичок кодування — про це ми розповімо нижче.
1. Опція приховати/активувати елементи листів на десктопних і мобільних пристроях
Stripo дозволяє приховувати певні елементи листів на мобільних девайсах, тоді як інші елементи будуть приховані на десктопних пристроях. Це означає, що ви вибираєте, які елементи відображати у мобільній версії, а які — тільки у десктопній.
Ця опція може знадобитися вам з різних причин. Наприклад, треба приховати на мобільних певні вкладки меню, щоб уникнути горизонтального скролу. Який, до речі, може теж з'явитися, якщо ви застосуєте завеликий розмір шрифту для тексту. Або потрібно приховати вертикальну прокладку, яку ви використовували для візуального розділення елементів, розміщених в один ряд.
Як це зробити в Stripo:
-
клікніть на елемент, який ви бажаєте показати/приховати на мобільних пристроях;
-
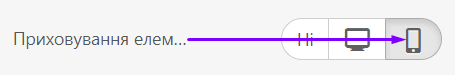
на панелі налаштувань ви знайдете опцію «Приховати елемент»;
-
клікніть іконку «Мобільний» або «Десктоп».

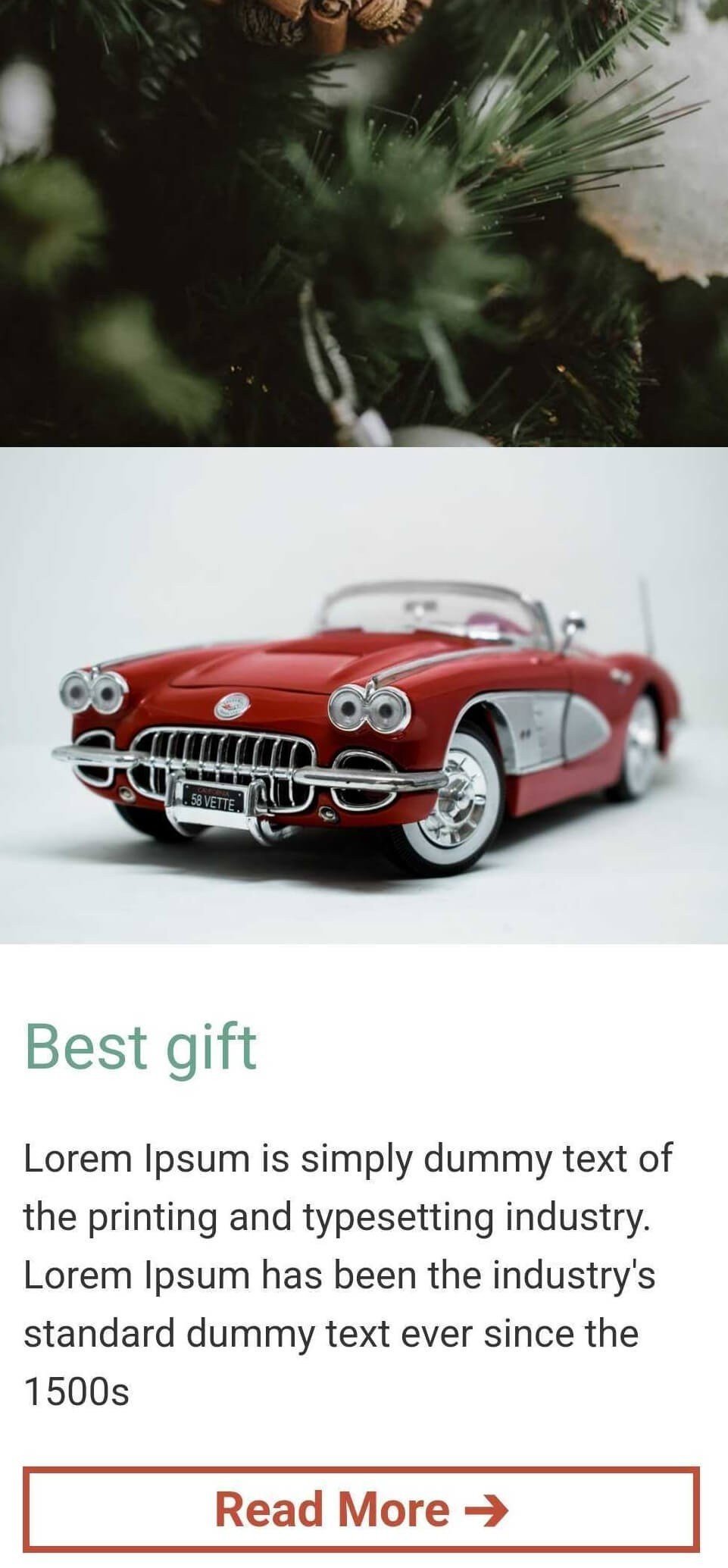
Щоб показати вам, як це працює, ми створили лист з роздільниками між фото для десктопних пристроїв і відключили їх для мобільних.

(Десктопна версія, з роздільниками)

(Мобільна версія, без роздільників)
2. Стилі email-дизайну
Щоб текст вашого листа був 100% читабельним на будь-якому пристрої, ви можете застосувати розмір шрифту для будь-якого фрагмента тексту, зробивши його меншим або більшим, ніж для десктопної версії.
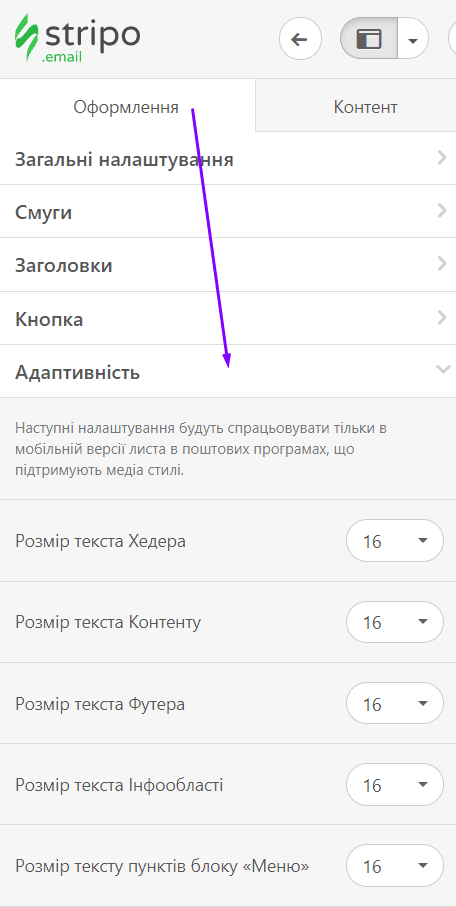
Зробити це можна у вкладці «Адаптивність».

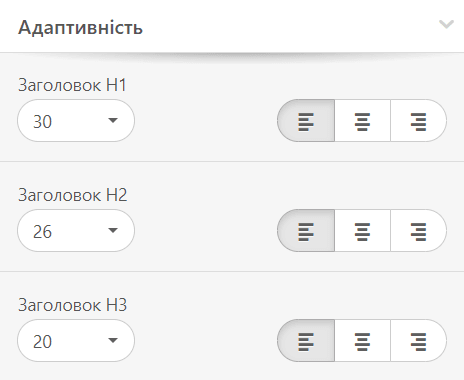
У вкладці «Адаптивність» ви можете налаштувати розмір шрифту для:
-
тексту хедера;
-
тексту контенту;
-
тексту футера;
-
тексту інформаційної області;
-
вкладок меню;
-
заголовків 1-3.
Для останніх ви також можете вибрати вирівнювання тексту: за правим/лівим краєм або за центром.

Усі ці стилі будуть застосовані тільки для мобільної версії вашого листа і не вплинуть на налаштування дизайну, які ви встановили у розділі «Загальні налаштування» вкладки «Оформлення» для десктопної версії.
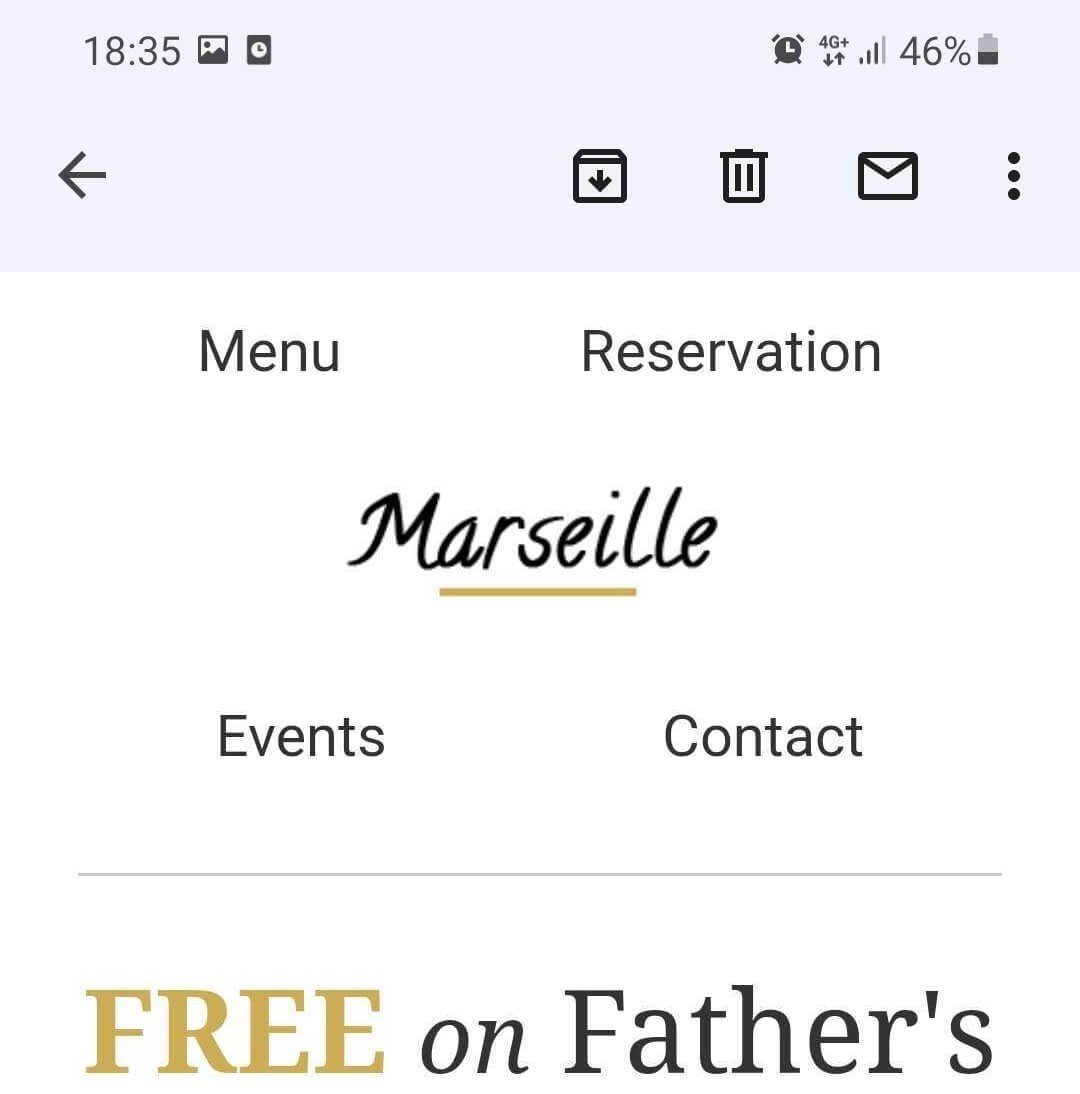
Щоб показати вам, як це працює, ми створили короткий лист з меню та заголовком.

(Десктопна версія, шрифт меню 14 пікселів, шрифт заголовка 64 пікселі)

(Мобільна версія, шрифт меню 18 пікселів, шрифт заголовка 36 пікселів)
3. Стилі дизайну для кнопок заклику до дії
Нема потреби казати, що кнопки CTA — це ключові елементи всіх листів: вони надають одержувачам можливість виконувати потрібні дії, перенаправляють їх на наші сайти та ін. Це означає, що нам треба зробити кнопки добре помітними і зручними для натискання.
У вкладці «Адаптивність»:
-
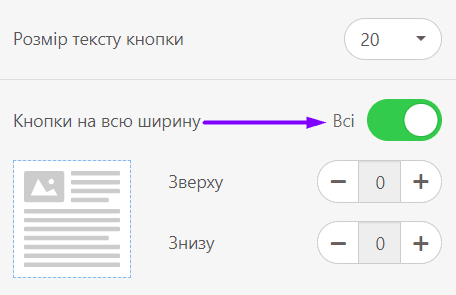
встановіть для кнопок більший розмір шрифту в елементі управління «Розмір тексту кнопки»;
-
активуйте опцію «Кнопки на повну ширину», щоб розмір кнопки відповідав ширині екрану смартфона користувача.

У такий спосіб ви забезпечите помітність і клікабельність кнопок на мобільних.
Щоб показати вам, як це працює, ми створили короткий лист з кнопкою CTA.

(Десктопна версія, шрифт кнопки 18 пікселів)

(Мобільна версія, шрифт кнопки 22 пікселі)
Якщо ви активуєте опцію «Кнопки на повну ширину», то також можете налаштувати верхні та нижні відступи, тобто внутрішній простір між межами кнопки і текстом всередині неї.
Важливо:
Наразі наша команда розробників готує нову версію редактора. Оновлений Stripo дозволить вам працювати окремо над дизайном потрібної версії листа — десктопної або мобільної. Достатньо буде переключитися у відповідний режим, щоб розпочати вдосконалення листа.
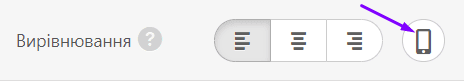
4. Вирівнювання елементів
Деякі елементи з вирівнюванням за центром можуть мати гарний вигляд на десктопних пристроях, але на мобільних це виглядає не дуже. Тому вам знадобиться налаштування різних типів вирівнювання певних елементів для мобільної та десктопної версій.
Як це зробити в Stripo:
Зверніть увагу, що ця опція працює для таких елементів листа, як текст, кнопки, відео та зображення*. Але не для цілих контейнерів, структур і смуг.
-
клікніть потрібний елемент листа у своєму шаблоні;
-
на панелі налаштувань ви побачите значок «Мобільний»;

-
натисніть його, щоб активувати налаштування вибраного елемента;
-
виберіть потрібний тип вирівнювання.
* Опція вирівнювання працює для відео та зображень, тільки якщо в контейнері залишається місце, наприклад, внутрішні відступи. Якщо зображення або відео займає весь контейнер, опція вирівнювання буде неактивною.
Щоб показати вам, як це працює, ми вирівняли зображення за центром для десктопів і за лівим краєм для мобільних.

(Десктопна версія, вирівнювання зображень за центром)

5. Відступи
Іноді треба зробити дизайн листа «повітряним» за допомогою більшого обсягу вільного простору. Також відступи застосовуються для контейнерів і структур/смуг, щоб заповнити їх кольоровим фоном. Усе це чудово виглядає на десктопних пристроях, але на мобільних вони лише зменшують розмір цих елементів і можуть погіршити зовнішній вигляд вашої розсилки.
Тож ви можете побажати позбутися відступів для мобільної версії.
Зверніть увагу, що відступи працюють з контейнерами та структурами.
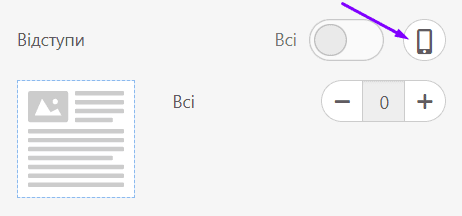
Як це зробити в Stripo:
-
клікніть потрібний елемент листа у своєму шаблоні;
-
на панелі налаштувань знайдіть значок «Мобільний»;
-
Натисніть на нього, щоб активувати налаштування для смартфонів;

-
встановіть потрібне значення для ваших відступів.
Важливо:
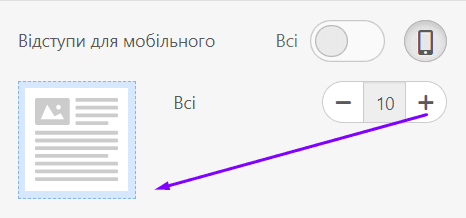
Якщо вам потрібні однакові відступи для всіх чотирьох сторін елемента всередині структури, просто налаштуйте один відступ:

Це значення буде застосовано до всіх чотирьох сторін елемента.
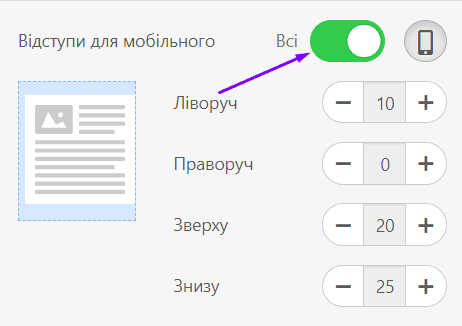
Якщо вам потрібні різні значення для кожної сторони, натисніть кнопку «Більше».

Щоб показати вам, як це працює, ми налаштували відступи для десктопної версії нашого листа і нічого не налаштовували для мобільної.

(Десктопна версія, відступи між двома зображеннями в ряд, а також між рядами)

6. Інверсія елементів листа для мобільних
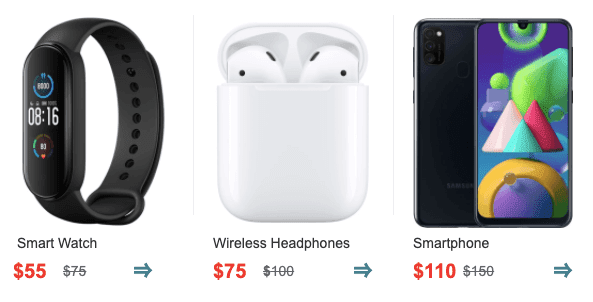
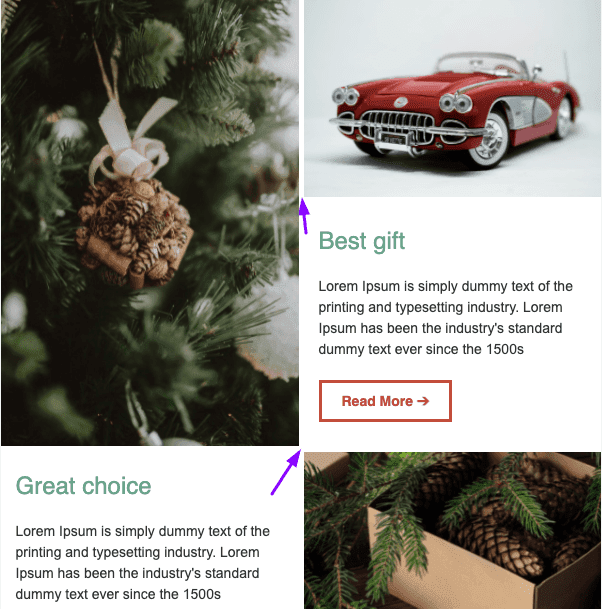
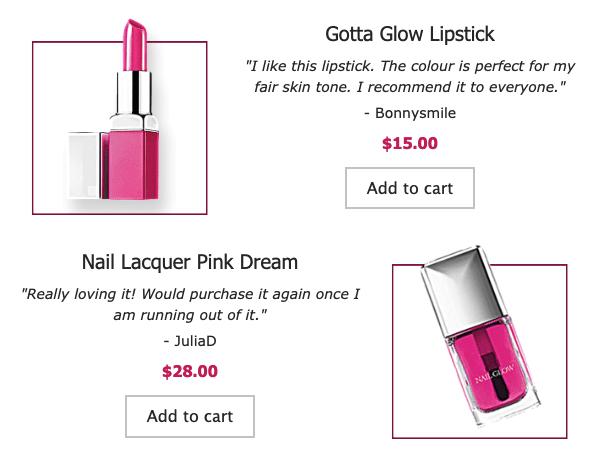
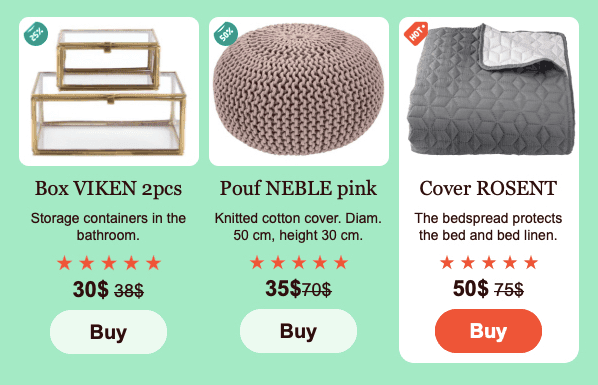
Досить часто в листах можна зустріти такий порядок карток товарів.

Зазвичай email-маркетологи використовують його, щоб урізноманітнити свої промо.
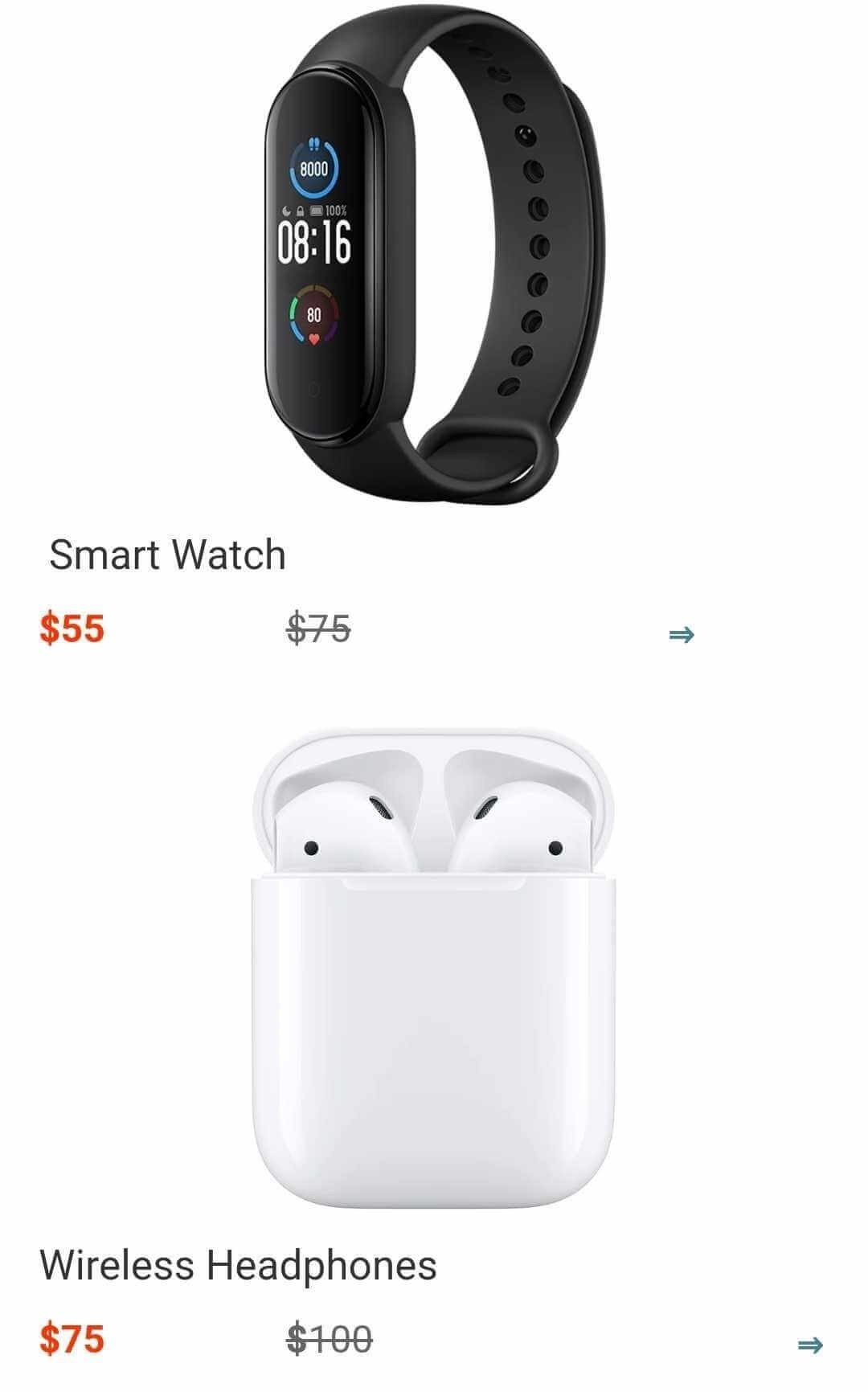
На десктопі такі картки товарів виглядають просто неймовірно. Але на мобільних екранах все буде не настільки чудово. Більше того, вони можуть навіть дещо дезорієнтувати, оскільки елемент, розміщений ліворуч у десктопній версії, на мобільних знаходиться над елементом, розміщеним праворуч на моніторі комп'ютера. Тобто одержувачі побачать два описи продукту поруч замість більш логічного порядку — фото товару, опис, кнопка CTA та ін.
Як це зробити в Stripo:
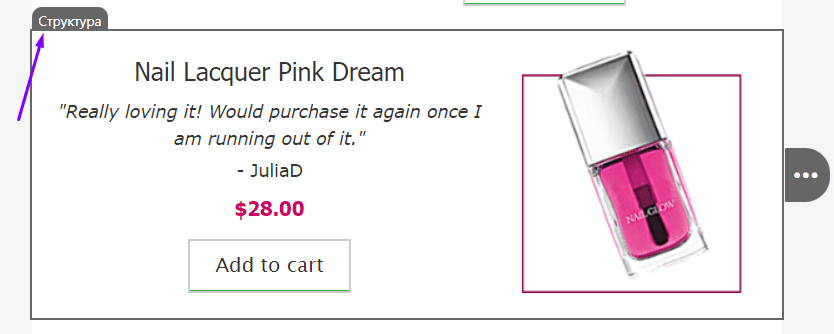
- клікніть значок «Структура» в потрібному ряді;

- на панелі налаштувань перемкніть кнопку «Інверсія контейнерів на мобільних»

От і все.
Щоб показати вам, як це працює, ми активували опцію інверсії для одного листа і вимкнули її для іншого.

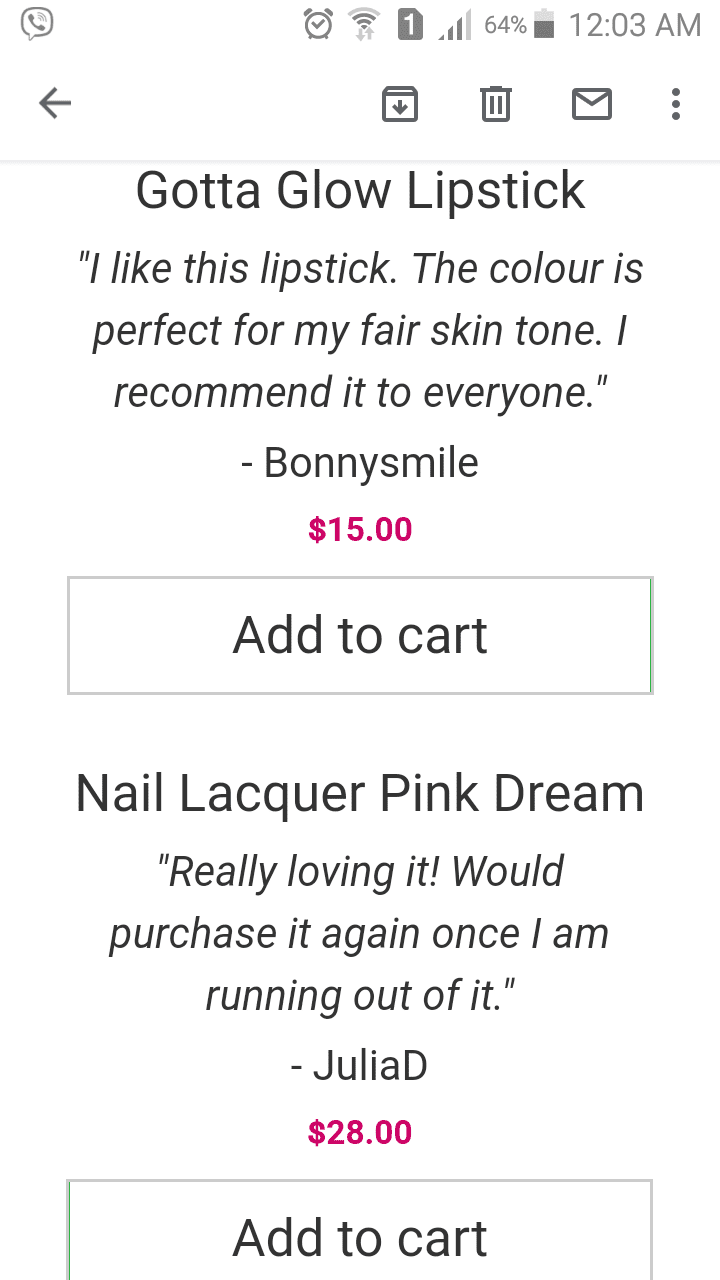
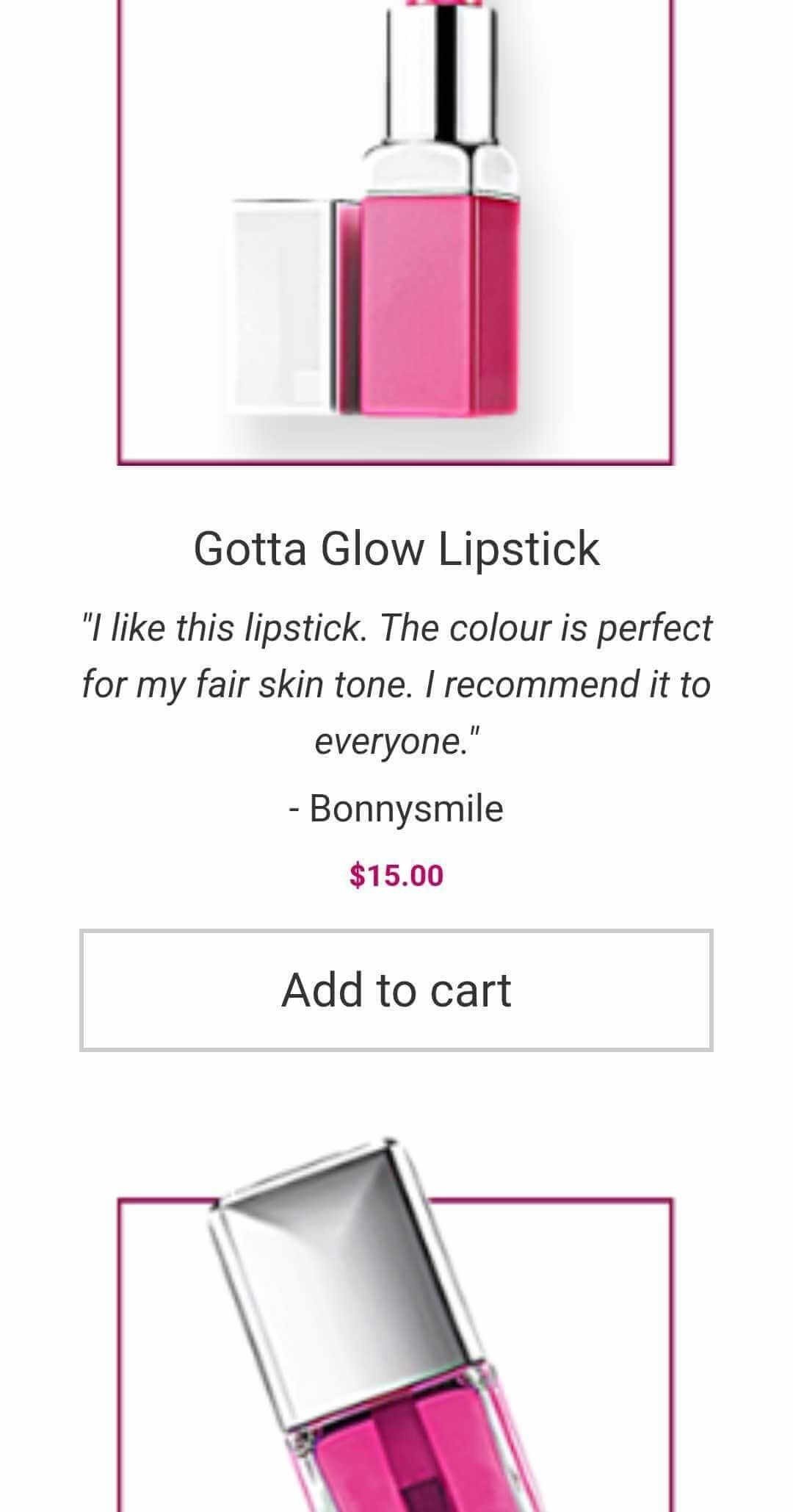
(Мобільна версія, опцію інверсії вимкнено)

(Мобільна версія, опцію інверсії активовано)
Як бачимо на цьому зображенні, опис знаходиться після зображення товару в усіх картках — тобто саме в такому порядку, який нам потрібний.
7. Адаптивні зображення
Під час розробки адаптивного HTML-листа найпростіша функція, яка нам доступна, — «Адаптивне зображення».
Активувавши цю опцію, ви позбавитеся від непотрібного горизонтального скролу та від грандіозних логотипів.
Як це зробити в Stripo:
Зверніть увагу, що за замовчуванням ця опція завжди активована. Тому якщо ви просто бажаєте, щоб ваше зображення відповідало розмірам мобільних екранів, тоді не треба нічого робити. Але якщо дуже кортить бодай щось зробити, можна перевірити, чи опцію активовано. Звісно, її активовано ;).

Якщо вам треба, щоб ваше зображення залишалося маленьким на мобільних екранах (наприклад, лого або іконка), можна вимкнути цю опцію.

Щоб показати вам, як це працює, ми активували і вимкнули опцію «Адаптивне зображення» для одного й того самого лого в листі.

(Опцію «Адаптивне зображення» активовано)

(Опцію «Адаптивне зображення» вимкнено)
8. Активація/деактивація адаптивного дизайну листів
Усі шаблони, які пропонує Stripo, за замовчуванням повністю адаптивні.
Але ви можете вимкнути цю властивість для певного шаблона. До речі, цю можливість ми додали на прохання наших користувачів.
Якщо ви вимкнете опцію адаптивності, ваш лист виглядатиме на мобільних пристроях так само, як і на десктопних. Горизонтальний скрол може з’явитися, а може й ні. А якщо у десктопній версії вашого листа три контейнери в ряд, то користувачі напевно побачать таку саму кількість і на мобільних.
Як це зробити в Stripo:
Зверніть увагу, що за замовчуванням цю властивість завжди активовано.
-
на панелі налаштувань перейдіть до вкладки «Загальні»;
-
перемкніть кнопку «Адаптивний дизайн», щоб вимкнути цю властивість

Щоб показати вам, як це працює, ми увімкнули та вимкнули опцію «Адаптивний дизайн» для одного листа.

(Мобільна версія, опцію «Адаптивний дизайн» вимкнено)

(Мобільна версія, опцію «Адаптивний дизайн» активовано)
На завершення
Як бачимо, для створення повністю адаптивного HTML-листа не знадобиться жодних навичок програмування. Оцініть самі й дозвольте оцінити клієнтам нову еру адаптивного email-дизайну.







0 коментарів