Дизайн современных email-маркетинговых кампаний просто потрясающий — интерактивность, геймификация, различные элементы и продуманная структура. Как развивались технологии, позволившие перейти от обычных писем к тому, что мы видим в своей почте сейчас?
В этой статье вы окунетесь в историю эволюции email-дизайна и узнаете, какие трудности преодолели email-маркетологи с появлением новых устройств, технологий и привычек пользователей в потреблении информации.
Как выглядели письма в эпоху «простого текста»
По официальной версии, первое электронное письмо было отправлено в 1971 году, когда к имени адресата в сообщении были добавлены символ @ и название компании. В 1982 году Simple Mail Transfer Protocol (SMTP) стандартизировал способы отправки и получения сообщений почтовыми серверами. Именно SMTP используют почтовые клиенты для отправки сообщений на почтовые серверы и получателям.
Однако электронная почта стала популярным способом коммуникации с распространением персональных компьютеров и доступного интернета, начиная с 1991 года. К 1990-м годам было создано множество почтовых клиентов, таких как Yahoo и Hotmail.
В те времена email-рассылки были текстовыми и напоминали традиционные печатные бюллетени. Они часто содержали важные обновления и информацию. Письма представляли собой обычный текст, который нельзя было форматировать, к которому нельзя было применять цвета или добавлять ссылки.
В то же время прогрессивные компании начали экспериментировать с рассылкой промо-сообщений по электронной почте, чтобы привлечь потенциальных клиентов. Несмотря на отсутствие визуальной привлекательности, текстовые письма оказались чрезвычайно эффективными для привлечения внимания получателей, поскольку люди охотно открывают и читают письма в своей почте.
Даже сейчас такие письма иногда используются, например, в eCommerce, для сервисных сообщений о покупке.
Современное обычное письмо может выглядеть следующим образом:

(Источник: письмо от Ajour)
Время познакомиться с дизайном HTML-писем
Многое изменилось с тех пор, как появился email-протокол, и email-дизайн выглядел как обычный текст. Некоторые изменения вывели дизайн писем на качественно новый уровень.
Проблема возникла после того, как электронная почта перестала быть просто средством общения, а превратилась в элемент маркетинга: бренды захотели не просто писать текстовые письма, но и показывать товары, давать ссылку на сайт, делать письма брендированными и более привлекательными, чем просто текст.
Так в конце 1990-х – начале 2000-х годов появился HTML, что расшифровывается как HyperText Markup Language.
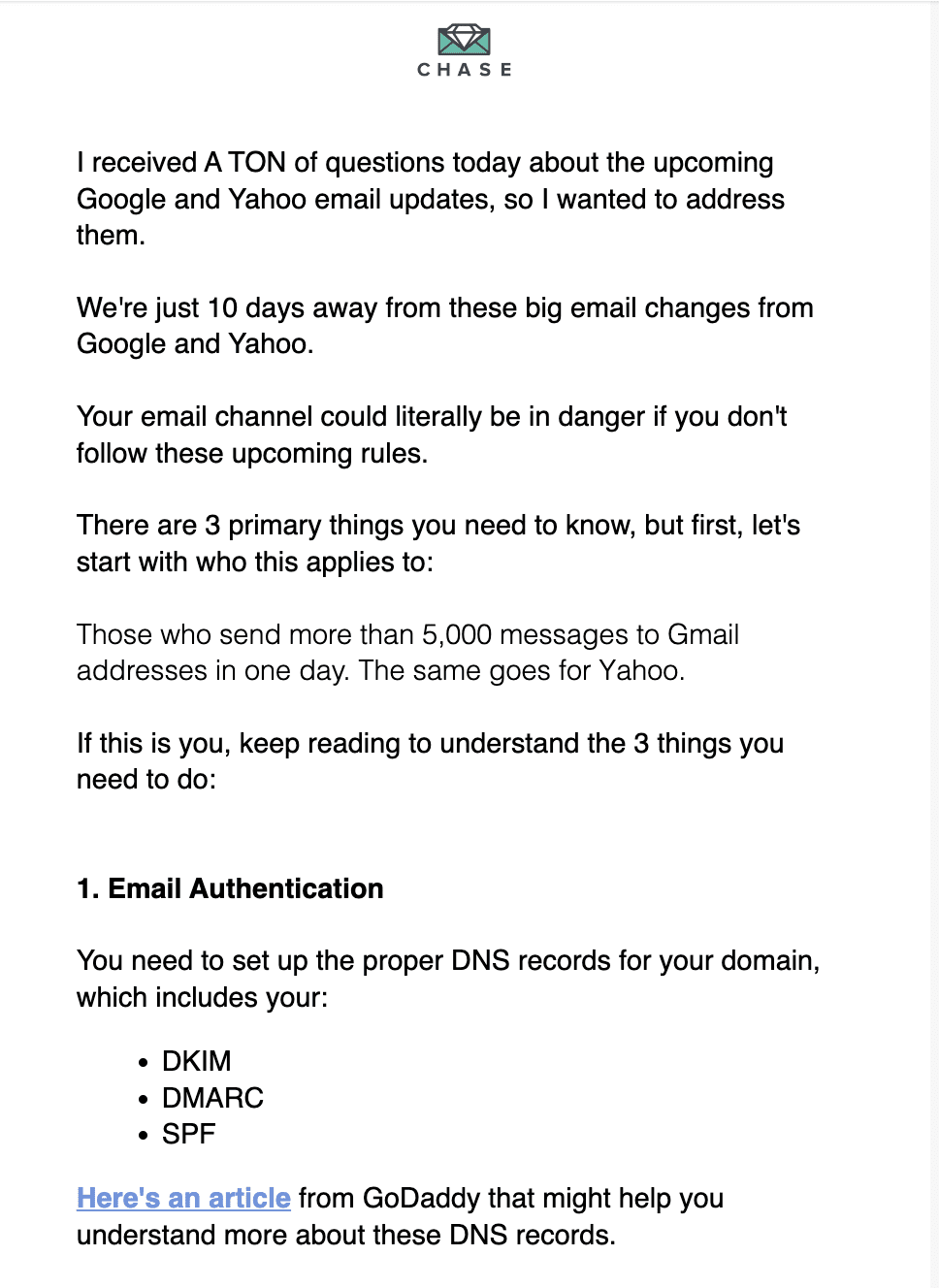
Взгляните на пример этого письма. Можно сказать, что оно ничем не отличается от обычной рассылки с простым текстом, но обратите внимание, что в нем уже используется небольшой логотип в качестве баннера, подчеркивание, маркированный список и гиперссылка. Все это невозможно без использования HTML.

(Источник: письмо от Chase Dimond)
По мере развития возможностей HTM-писем рассылки становились все более визуально привлекательными, содержали изображения, ссылки, базовое форматирование, встроенное видео и т. д. Именно HTML позволил создать привычную сегодня разметку письма, которая включает следующие базовые элементы.
Хедер с логотипом или баннером, цветовое оформление и различные шрифты:

(Источник: ReallyGoodEmails)
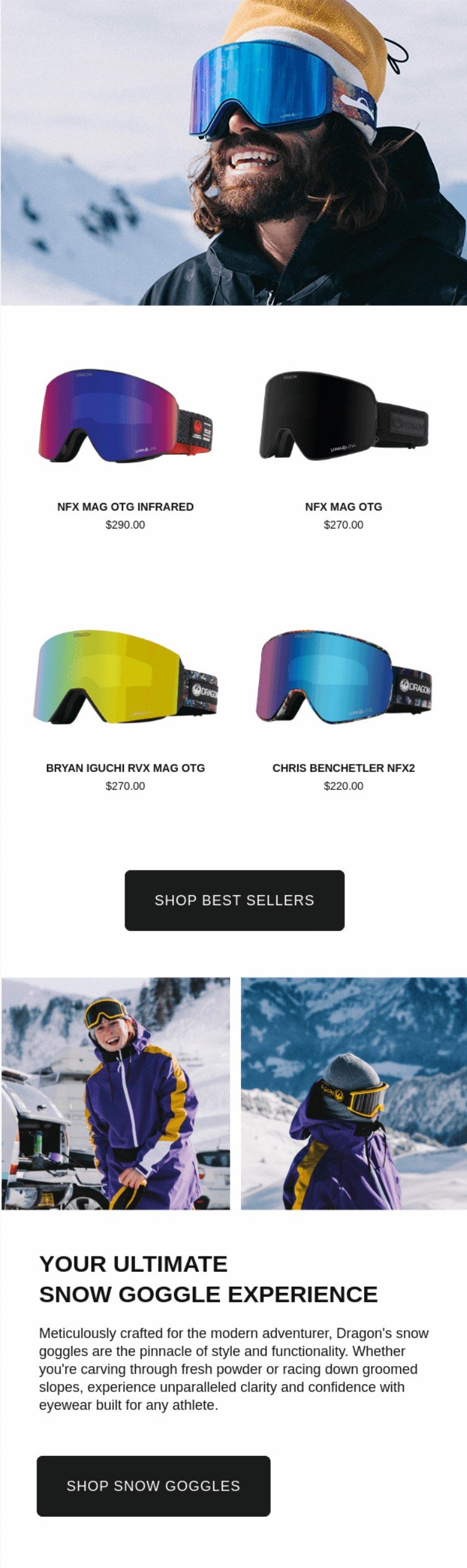
Тело письма с различными блоками, такими как текст, изображения, карточки товаров и так далее:

(Источник: ReallyGoodEmails)
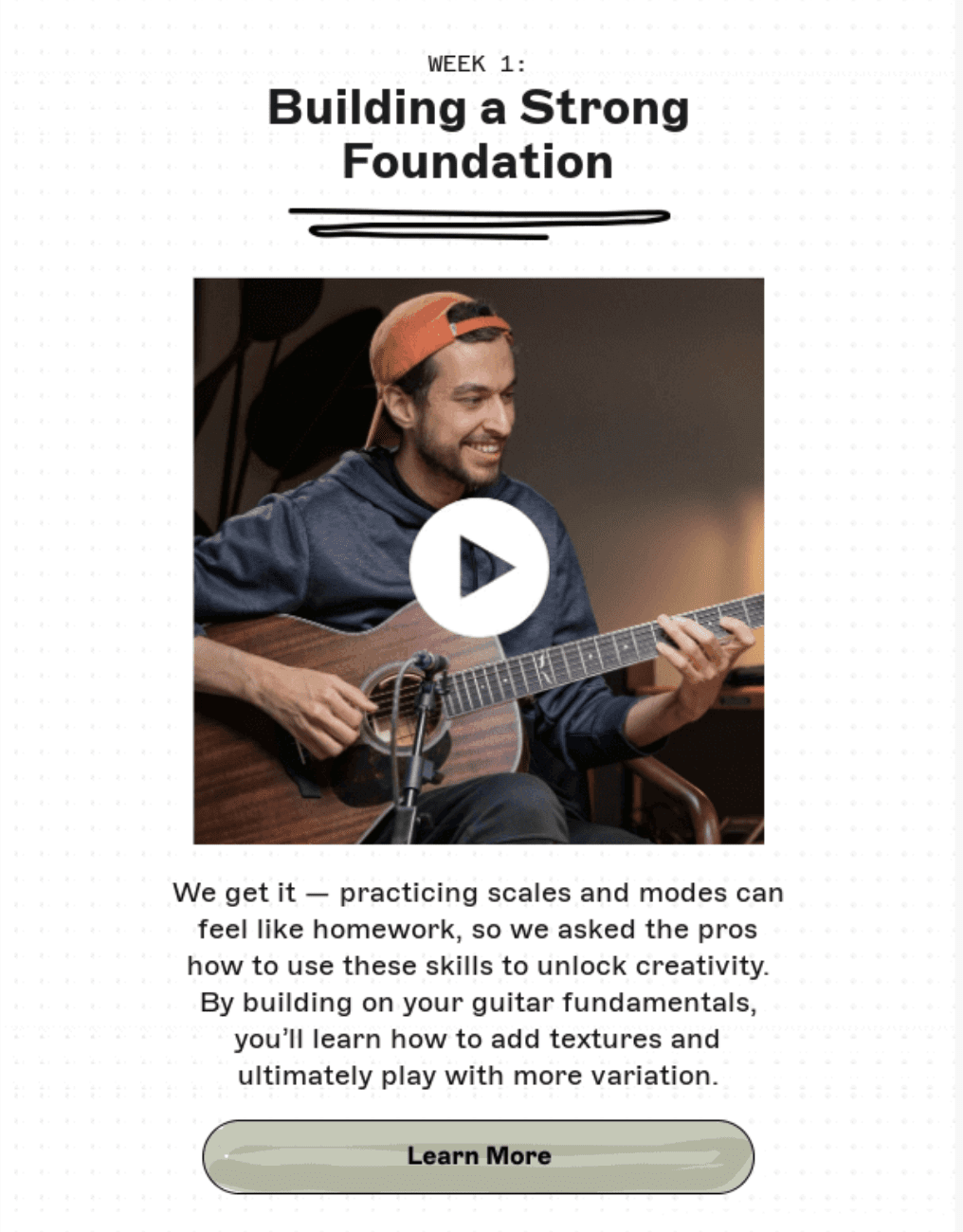
Встроенное видео:

(Источник: ReallyGoodEmails)
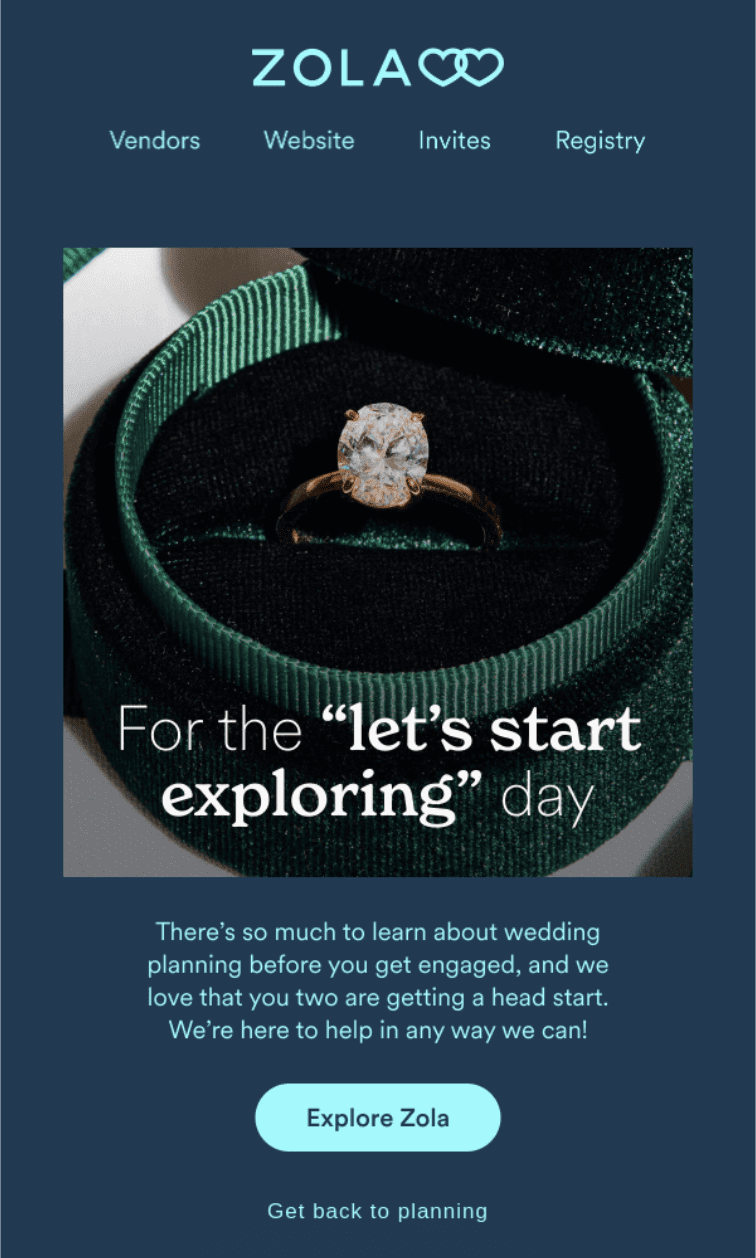
Кнопка призыва к действию:

(Источник: ReallyGoodEmails)
Футер с возможностью добавления подписи и иконок соцсетей:

(Источник: письмо от Stripo)
Большие возможности использования HTML-писем породили и серьезные проблемы при разработке email-дизайна. Поговорим о наиболее значимых из них.
Основные проблемы, возникающие при использовании HTML-писем
Основные ограничения при использовании HTML-писем связаны с трудностями кодинга. Чтобы HTML-письма отображались корректно, их разработка требует написания надлежащего кода и тестирования, что увеличивает время разработки и приводит к возможным ошибкам в коде.
В результате возникают следующие проблемы:
- Письмо долго загружается, если превышены оптимальные размеры и вес или изображения не сжаты для быстрой загрузки.
- Письмо нечитабельно, потому что не все CSS и HTML-теги работают в нем, или почтовый клиент получателя не поддерживает HTML.
- Получатель видит в теле письма только HTML-код — такое случается, когда юзер устанавливает в почтовом клиенте настройки, при которых все письма отображаются в текстовом виде, а вы не указали при отправке версию в текстовом формате.
- Блоки письма не видны, или письмо выглядит не так, как в разметке. Изображения и баннеры могут смещаться, если не указаны высота и ширина изображения и alt- текста.
- Письма в формате HTML чаще попадают в спам из-за неправильного соотношения размера текста и изображений или ошибок в настройках цифровой подписи.
- Письмо отображается некорректно на разных устройствах и в разных почтовых клиентах. Основная причина этой проблемы заключается в том, что почтовые клиенты по-разному отображают элементы письма. Например, отступы текста по умолчанию могут отличаться, и разметка будет плыть. Или размеры всех элементов не выдерживаются в определенных пределах.
Может показаться, что внедрение HTML и CSS в email-дизайн создало дополнительные трудности для email-маркетологов. На самом деле, все эти ограничения могут привести к тому, что вместо интересной коммуникации с потенциальными клиентами компании будут отправлять письма, которые отображаются некорректно.
Решения для улучшения качества HTML-писем
В связи с этим возникло несколько возможных решений:
- нанять HTML-специалистов для разработки каждого письма;
- отказаться от HTML и использовать письма с простым текстом, поскольку они всегда выглядят одинаково во всех почтовых клиентах;
- использовать drag-n-drop редакторы писем, в которых все блоки писем уже правильно закодированы;
- наиболее оптимальным решением является использование готовых шаблонов HTML-писем, в которых размещение и размеры всех элементов согласованы и правильно закодированы в HTML.
Используя готовые шаблоны писем, email-маркетологи больше не нуждаются в написании кода и всегда могут быть уверены в результате. Все, что им нужно сделать, — это добавить в шаблон необходимую информацию и изображения заданного размера.
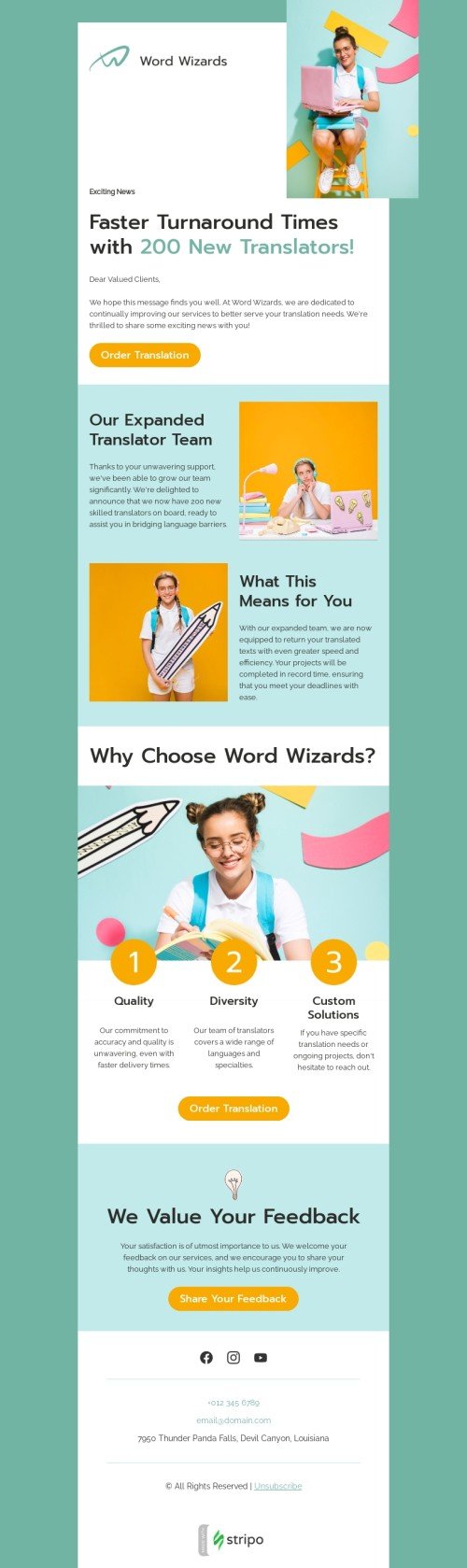
Взгляните на один из примеров шаблона HTML-письма от Stripo:
HTML-письма произвели революцию в email-маркетинге, предоставив маркетологам пространство для креатива и возможности для коммуникации. И хотя они имеют множество преимуществ с точки зрения дизайна и взаимодействия, маркетологи должны внимательно относиться к вопросам рендеринга, сложности кода и доступности писем, чтобы обеспечить успех email-маркетинговой кампании.
Следующий этап эволюции: адаптивный email-дизайн
Первое письмо на мобильном устройстве было отправлено с помощью коммуникатора BlackBerry. Но настоящая эра мобильных писем началась в 2007 году со смартфонов Apple, на которых уже было установлено специальное приложение — почтовый клиент с поддержкой HTML и CSS, что позволяло отображать письма с визуальной частью.
Так началась эра адаптивного дизайна — создания разметки, которая будет одинаково хорошо отображаться в десктопной и мобильной версиях, и инструментов, позволяющих сделать это с минимальными затратами ресурсов. Адаптивный email-дизайн появился в 2009 году и за это время превратился из редкого в самый распространенный способ создания писем в 2016 году.
Возникла проблема, когда письма, созданные для десктопов, некорректно отображались в мобильной версии и теряли важную для подписчиков информацию. Со временем количество смартфонов с разными размерами экрана и других мобильных устройств увеличилось, поэтому вручную тестировать каждое письмо стало проблематично.
Почему неадаптивный дизайн стал проблемой
Какие проблемы возникают при отображении неадаптивных писем на мобильных устройствах:
- размеры шрифтов для заголовков и основного текста были слишком малы и нечитаемы в мобильной версии;
- при использовании изображений высокого разрешения появляется лишний горизонтальный скроллинг, а логотипы становятся огромными;
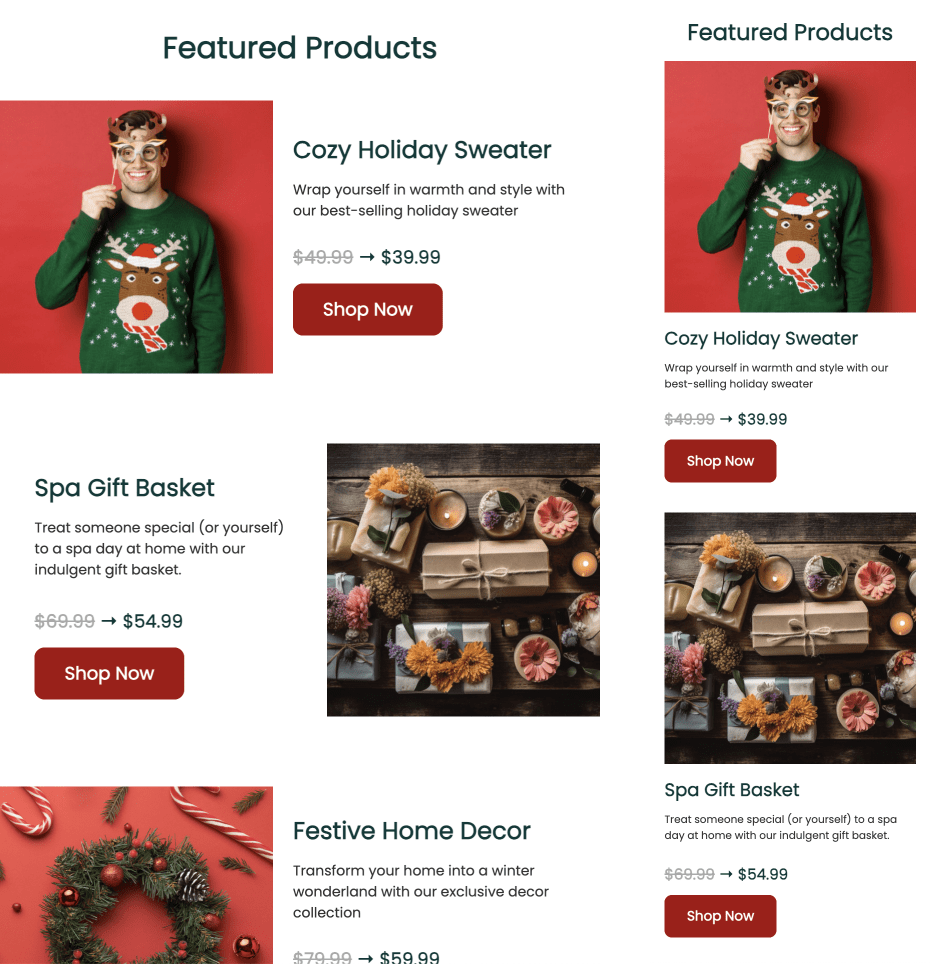
- в промо-письмах при размещении карточек товаров в обратном порядке на мобильных устройствах они будут отображаться некорректно — товар слева на десктопах будет отображаться выше товара справа на десктопах на мобильных экранах.

(Источник: шаблон Stripo)
- «Где ссылка?» — CTA-кнопка может стать слишком большой и отображаться некорректно, что практически сводит на нет конверсию;
- неадаптивный дизайн с большей вероятностью попадет в спам в почтовых клиентах, поскольку спам-фильтры чувствительны к искаженной или нарушенной разметке или неадаптивным изображениям.
Эти проблемы требовали решения, и таковым стал адаптивный дизайн.
Адаптивный email-дизайн стал тем, что email-маркетологи должны делать по умолчанию, потому что цифры говорят сами за себя:
- 55% писем открывают на мобильных устройствах (eMarketer);
- 62,13% людей проигнорируют или удалят письмо, которое выглядит или работает не так, как ожидалось, на мобильных устройствах (Dyspatch).
Цель email-маркетолога при создании писем — сделать их совместимыми с мобильными устройствами, что позволяет сохранить внешний вид и читабельность писем на всех устройствах.
В то же время адаптивный email-дизайн выходит далеко за рамки опции «подстроить под экран мобильного». Вы можете настроить размеры шрифтов для заголовков, основного текста и кнопок, которые будут кардинально отличаться от десктопной версии. Вы можете регулировать отступы внутри контейнеров и скрывать / отключать нужные элементы в мобильной версии.
Какие решения появились для создания mobile-friendly email-дизайна
1. Редакторы писем предлагают функционал, помогающий создавать адаптивный дизайн писем. Например, в Stripo можно скрыть элементы для мобильного просмотра, изменить дизайн отдельных блоков для мобильных версий и многое другое.
2. Адаптивные шаблоны писем помогают email-маркетологам не тратить время на создание адаптивного дизайна с нуля. Например, все 1450+ шаблонов писем в коллекции Stripo уже созданы с учетом требований мобильных устройств.
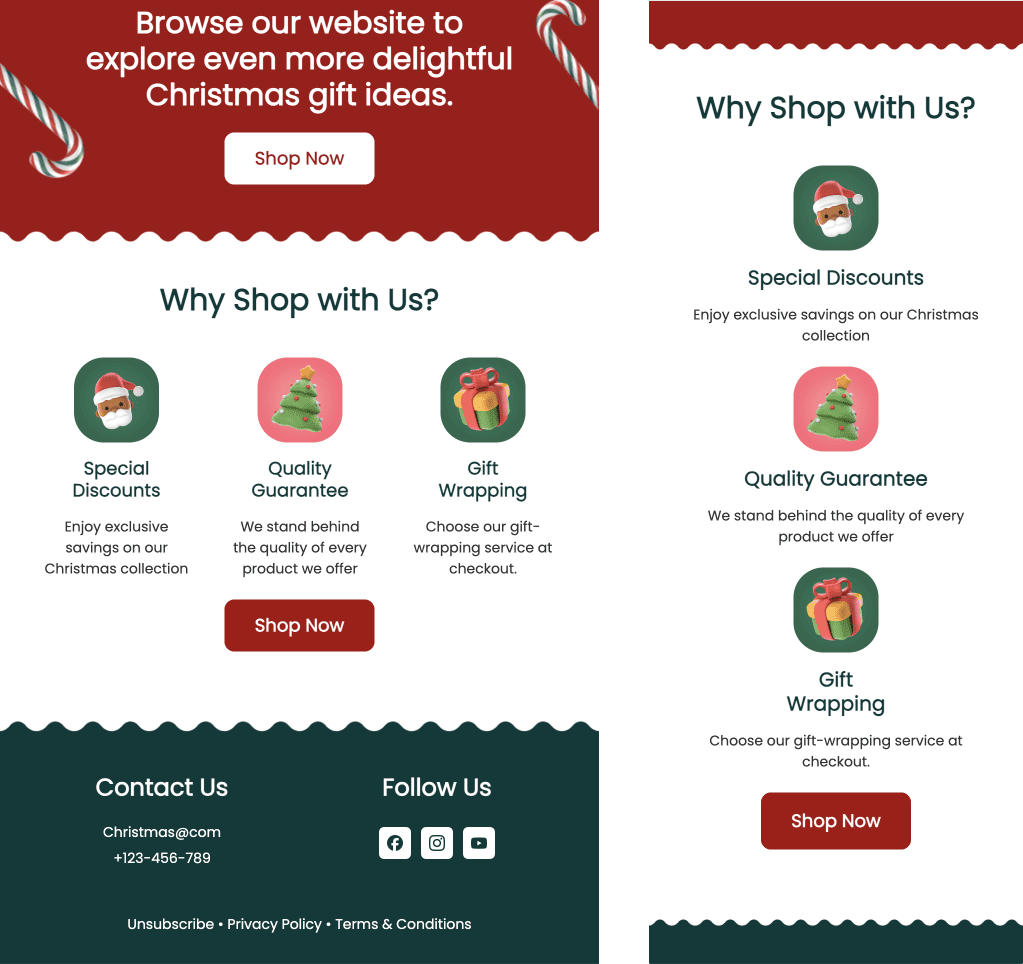
И посмотрите, как можно разместить функциональный блок:

(Источник: шаблон Stripo)
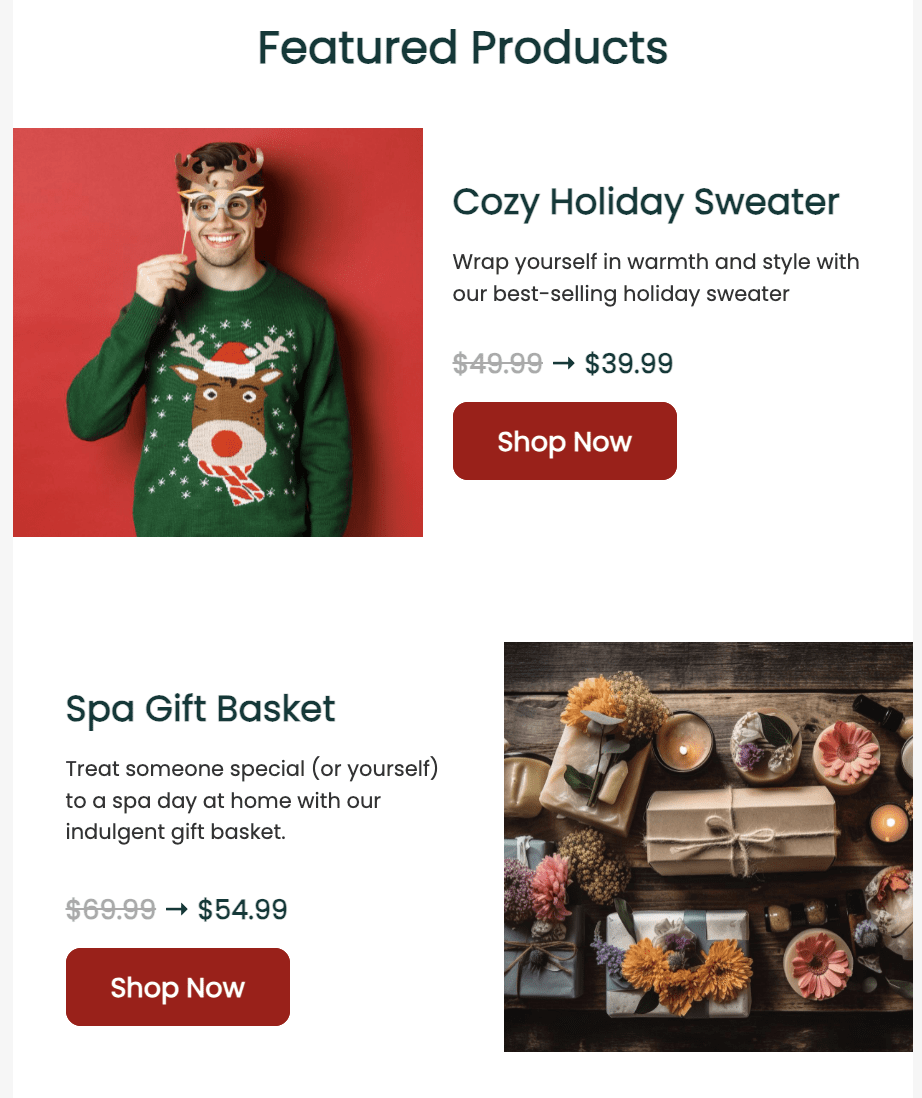
Сравните вид блока карточек товаров:

(Источник: шаблон Stripo)
3. Инструменты для тестирования писем как ответ на проблему проверки адаптивности email-дизайна. На этом этапе эволюции email-дизайна появились такие сервисы, как Email on Acid, позволяющие быстро проверить, как письмо будет выглядеть в разных почтовых клиентах и на других устройствах.
Гибридный дизайн
Еще одна проблема заключается в том, что разные почтовые клиенты по-разному отображают мобильную версию, поэтому один универсальный подход не будет эффективен для них всех. Даже сегодня есть почтовые клиенты, которые не поддерживают адаптивность.
Поскольку некоторые почтовые клиенты не используют или игнорируют медиазапросы, гибридный дизайн стал одной из ветвей эволюции. Такой подход, адаптированный к размерам устройств без использования медиазапросов и брейкпоинтов, которые применяют стили в зависимости от условий, например ширины экрана, помогает создать mobile-friendly дизайн для разных окружений.
Гибридный дизайн создается с помощью кодирования с использованием адаптивных таблиц и изображений, но, в отличие от адаптивных писем, эти таблицы и изображения являются адаптивными по умолчанию. Это более трудоемкий тип разработки писем.
В эпоху, когда у каждого из нас в руках постоянно находятся мобильные устройства, email-маркетологи должны учитывать все особенности email-дизайна, чтобы их сообщения всегда выглядели привлекательно и были читабельны. В этом случае подписчики точно не пропустят отправленное им интересное предложение. Адаптивный email-дизайн — это способ продемонстрировать заботу подписчикам, облегчая для них чтение писем на любом мобильном устройстве.
В завершение
Следующие этапы эволюции email-дизайна не изменятся. Однако они все равно привнесут что-то новое благодаря интерактивности, геймификации, адаптивности и, конечно же, использованию генеративного ИИ.
Этапы, о которых мы расскажем в следующей части этого материала, несут в себе ряд проблем, на некоторые из которых email-маркетологи до сих пор ищут ответы и решения. Но само их появление стало возможным в первую очередь благодаря появлению HTML-писем и разработкам, связанным с адаптивностью email-дизайна.










0 комментариев