Чи існують ідеальні розміри для шаблонів розсилок? Як вибрати ширину і висоту листів, щоб вони чудово відображалися на будь-якому пристрої і були зручні для читання підписникам?
Ця тема доволі складна і не може бути розкрита в кількох абзацах.
Тому ми з вами зараз обговоримо прийнятну ширину листів, оптимальну ширину всіх їхніх елементів і налаштування цих елементів для різних поштових клієнтів, екранів та девайсів.
Яка ширина є оптимальною для шаблона розсилки?
У блозі Litmus є стаття, автори якої стверджують, що стандартний розмір 600 пікселів — це міф. Ми повністю погоджуємося з ними, оскільки сьогодні існує багато альтернатив 600-піксельному формату, однак він лишається найоптимальнішим. То звідки ця ширина? І чому саме 600 пікселів?
Були часи, коли роздільна здатність екрану була далекою від ідеалу. А багато девайсів — набагато слабкішими, ніж сучасні. Саме за цієї «доісторичної» доби виникла ширина 600 пікселів. Від тих часів багато чого змінилося, тож 600 пікселів — скоріше данина традиції, ніж практично обґрунтоване правило.
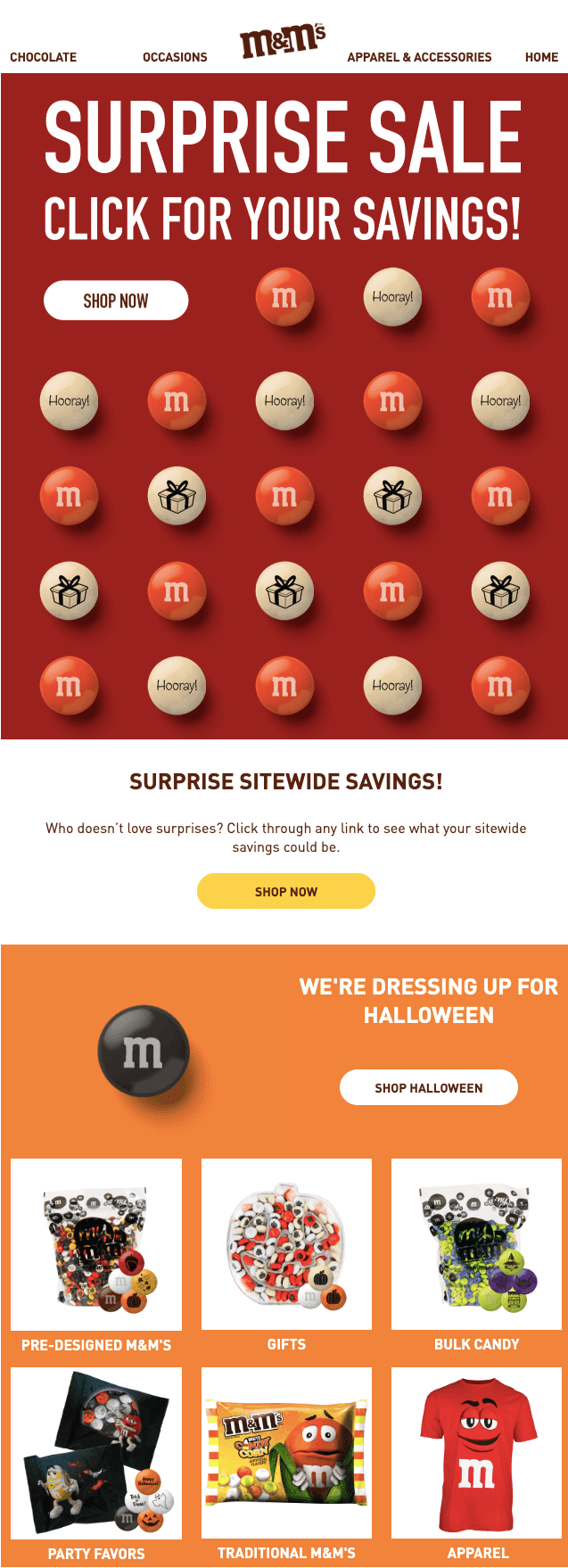
Погляньте на цей чудовий HTML-лист зі стандартною шириною 600 пікселів:

(Джерело: лист від M&M’s. Ширина 600 пікселів. Gmail, macOS)
Деякі поштові клієнти не відображають повністю листи шириною понад 650 пікселів. Згідно з дослідженням, проведеним компанією Email on Acid, незважаючи на те що роздільна здатність екранів стала більшою, такі поштові клієнти, як Yahoo Mail і Outlook, як і раніше, зазнають проблем з відображенням широких листів. Це пов'язано з тим, що більшість користувачів цих поштовиків використовують триколонкову структуру, і для перегляду листів залишається менше 50% екрану.
Тести, проведені Email on Acid, показали, що максимальна ширина листа, який може вміститися на екрані в Outlook і Yahoo, становить приблизно 650 пікселів. Тому, якщо значна частина ваших підписників використовує зазначені поштові клієнти, ми рекомендуємо не перевищувати 650 px або просто використовувати популярну ширину в 600 px.
Я зробила листа 860 пікселів завширшки. Усе коректно працювало в усіх основних поштовиках, хоча в Microsoft Outlook не відображався фон.
А ось цей лист, який я отримала від відомого бренду, підтверджує факт, що 600 пікселів — це лише середній розмір, але не обов'язкова умова:

(Джерело: лист від MailNinja. Ширина 740 пікселів. Gmail, macOS)
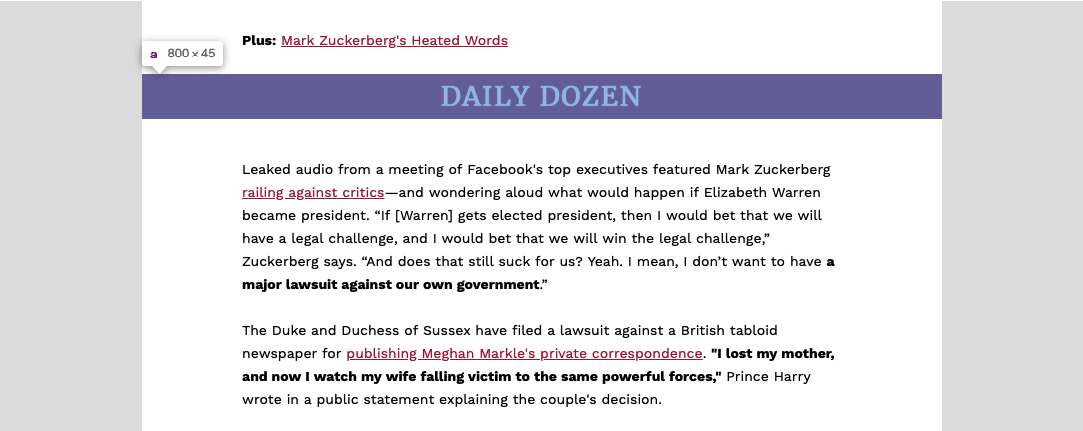
Також існує думка, що Gmail не відображає фонове зображення та колір, якщо ширина шаблону перевищує 640 пікселів. Проте численні експерименти у нашому інструменті тестування, а також ціла низка листів, які я відкрила у своєму акаунті Gmail, довели протилежне — листи відображаються бездоганно, у тому числі фон.

(Джерело: лист від Forbes Daily Dozen. Ширина 800 пікселів. Gmail, macOS)
Ще один міф — для Yahoo! Mail максимальна ширина листа не має перевищувати 650 пікселів. Однак мій лист 860 пікселів завширшки цілком нормально відображався у повномасштабному вигляді.
Якщо ви вирішили віддати перевагу не 600 пікселям, а якійсь іншій ширині, просто перевірте лист, перш ніж надсилати його, використовуючи наш вбудований інструмент тестування — він покаже вам точну картину відображення листа різними поштовиками і девайсами.
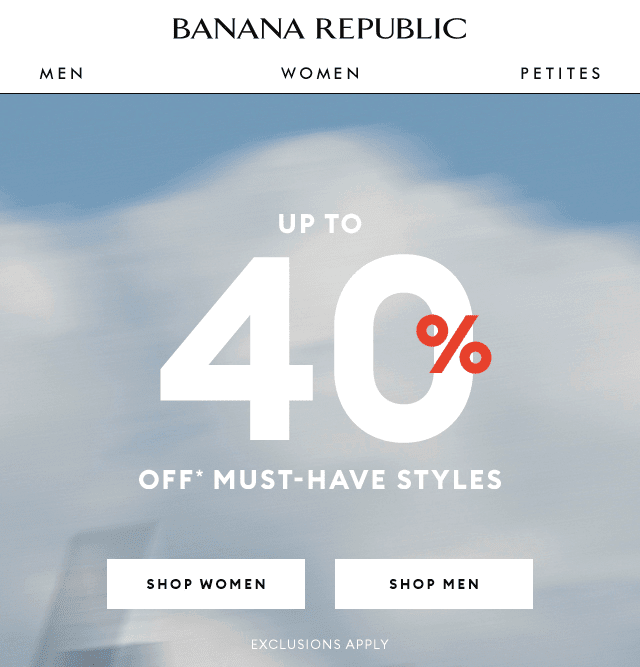
Ми помітили, що у багатьох відомих американських брендів середня ширина листів варіюється від 640 до 700 пікселів.

(Джерело: лист від Banana Republic. Ширина 640 пікселів. Gmail, macOS)
Як налаштувати ширину шаблона у Stripo?
За замовчуванням уже встановлено 600 пікселів.
Але якщо ви хочете налаштувати власну ширину, вам треба:
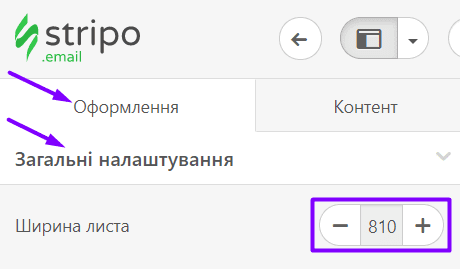
- клікнути вкладку «Оформлення» у редакторі;
- потім перейти до «Загальних налаштувань»;
- і виставити потрібну ширину.

Яка висота є оптимальною для шаблона розсилки?
Звісно, висота листа є необмеженою. Ви можете використовувати стільки рядків, скільки треба, щоб представити весь ваш контент. Однак пам'ятайте — чим довший лист, тим менше шансів, що його дочитають до кінця.
Загальна висота веб-сторінки становить 960 пікселів, і цього зазвичай недостатньо для показу всієї інформації, якою ви бажаєте поділитися в листі. Тому уникнути скролу навряд чи вдасться. Найтиповіша довжина листа — від 1500 до 2000 пікселів. Цього, як правило, достатньо для контенту — а одержувачам буде легко скролити.
Цікавий факт: листи у сфері туризму — найдовші у порівнянні з розсилками будь-якої іншої індустрії. У сфері eCommerce листи теж достатньо довгі, хоча картки товарів зазвичай дуже компактні і не потребують багато місця: просто маркетологи полюбляють додавати якомога більше товарів до одного листа.
Ось приклад листа 2550 пікселів заввишки:

(Джерело: лист від Violet Grey, висота 2500 пікселів)
Важливо зазначити:
На мобільних довжина листа збільшується через перебудову структури розташування блоків.
Якщо ви вважаєте, що ваш лист у мобільній версії буде занадто довгим, то за допомогою Stripo завжди можна приховати певні елементи.
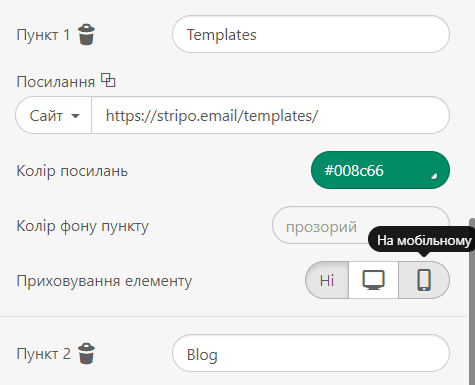
Як приховати елементи листа для мобільних?
-
клікніть потрібний елемент у шаблоні листа, щоб активувати налаштування;
-
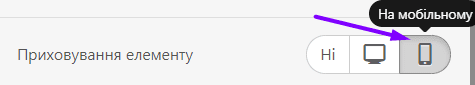
на панелі налаштувань прокрутіть униз, щоб знайти опцію «Приховати елемент»;
-
натисніть іконку мобільного телефону;

- готово. Вибраний елемент або елементи не відображатимуться на мобільних пристроях, що підтримують медіа-стилі.
Розміри листа у режимі попереднього перегляду
Деякі поштові клієнти, наприклад Thunderbird, мають такі розміри вікна попереднього перегляду: 600 пікселів завширшки і 300-500 заввишки. Вони не показують зменшеної копії всього листа, натомість захоплюючи лише верхню частину.
Переконайтеся, що ці 300-500 пікселів (половина першого скролу) містять цінну інформацію, що мотивуватиме одержувачів відкрити і прочитати вашого листа. Перше враження працює краще, ніж тисяча вподобайок.
Зазначимо, що люди, які використовують такі поштові клієнти, навряд чи складають навіть половину вашого списку контактів, тож немає потреби змінювати ширину листа.
Ось як виглядає панель попереднього перегляду у поштовику mail.com:

(Джерело: лист від Bored Panda, mail.com)
Розмір прехедера
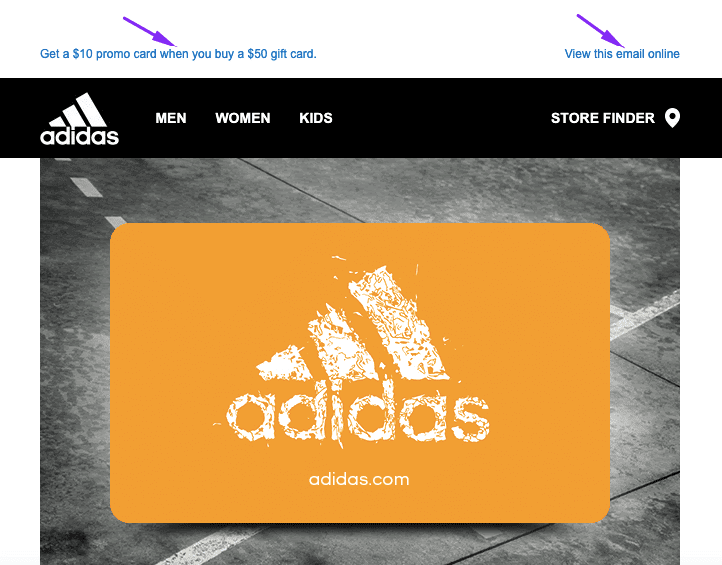
Прехедер — це елемент рядка/листа, який знаходиться у верхній частині шаблона, також його можна побачити в області попереднього перегляду папки вхідних. Тут ми поговоримо про перший. Він складається з короткого вступного повідомлення, яке з'являється разом з можливістю відкрити лист у браузері (або переглянути веб-версію у разі якихось проблем з відображенням). Деякі бренди додають до прехедера дуже важливу інформацію — наприклад, про безкоштовну доставку.

(Джерело: лист від Adidas)
Оскільки це поле є скоріше технічним, ніж контекстним, не варто робити його занадто великим або використовувати якісь додаткові елементи.
Розмір поля прехедера варіюється від 50 до 65 пікселів заввишки. Ширина наслідує розмір шаблона.
При создании этого элемента вам нужно будет добавить ссылку на веб-версию письма.
Як отримати посилання на веб-версію за допомогою Stripo?
-
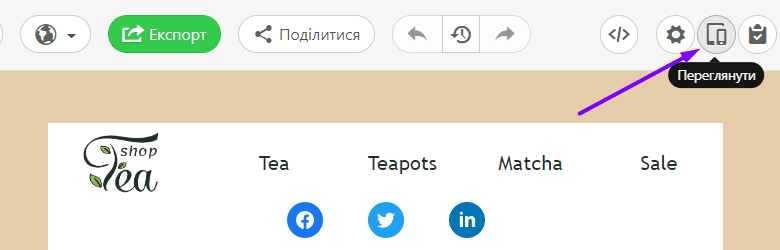
коли ваш лист буде готовий, перейдіть у режим попереднього перегляду;

-
у новому вікні натисніть кнопку «Скопіювати»;

-
готово — посилання збережено до вашого буфера обміну.
Важливо зазначити:
Тут ми говорили про прехедер як елемент листа. Крім нього, існує також текст прехедера, який ви, до речі, можете додати за допомогою Stripo. Текст прехедера відображається у вхідних лише у режимі попереднього перегляду.

У той час як прехедер-елемент відображається і в самому листі.
Розмір хедера
Найпоширеніша висота хедера, в якому немає меню або масивного логотипу, становить 70 пікселів. Якщо хедер містить панель меню, його висота може сягати 150-200 пікселів. Хедер вищий за 300 пікселів незручний для читання.
Існують сотні й тисячі стилів, які використовуються в дизайні хедерів. Але вам треба вибрати той, що буде зручним для користувачів і при цьому адаптивним для мобільних пристроїв. Крім цього, слід вибрати стиль і кольорову схему, які підкреслять ідентичність вашого бренду.
Ось кілька вдалих прикладів дизайну хедера:

(Джерело: лист від Bentalls)

(Джерело: лист від GeekBrains)

(Джерело: лист від SEMrush)
Важливо зазначити:
Зазвичай меню листа містить 3-5 пунктів. Якщо ви додаєте більше, не забудьте приховати зайві пункти для мобільної версії.

Деталі про створення хедера за допомогою Stripo ви знайдете у спеціальній статті нашого блога.
Розмір банера
Банер — це саме те місце, де ви можете реалізувати свій креатив, і тут не варто заморочуватися стосовно розмірів. Чим менше зайвого контенту, тим кращий результат. Чим більш чіткий заклик до дії, тим вищі показники конверсії.

(Джерело: лист від BHLDN)
Тут ви можете поекспериментувати з розмірами шрифтів. Найпопулярніший варіант — банер з фоновим зображенням, розміщений одразу після хедера.
Оптимальні розміри банера
Найтиповіші розміри банера — 600x300 і 400x400 пікселів. Багато дизайнерів експериментують з розмірами, хоча ширина обмежена розміром шаблона — але довжина при цьому може бути дуже різною.
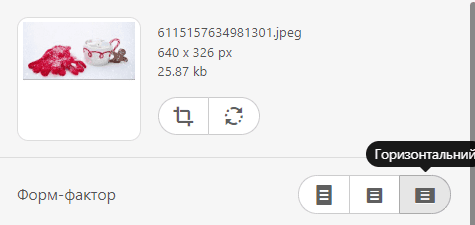
Важливо зазначити:
Stripo дозволяє вибрати форму банера. Ця опція називається форм-фактор. Банер може бути вертикальним, коли висота є більшою за ширину, квадратним або горизонтальним, коли ширина більша за висоту.
Після вибору форм-фактора вам не треба налаштовувати спеціальні параметри, оскільки ширина наслідує розмір шаблону, а висота залежить від вибраного варіанту.

Найпопулярніший форм-фактор банера — горизонтальний.
Детальну інформацію про створення банерів за допомогою Stripo ви знайдете у статті «Різновиди банерів: як створити банер у Stripo Email Builder за лічені хвилини» нашога блога.
Розмір кнопки
Для кнопок не існує якоїсь стандартної ширини. Базове правило полягає в тому, що кнопка має контрастувати з іншими елементами листа і при цьому органічно вписуватися в дизайн.
Щоб зробити кнопку добре помітною і клікабельною, слід попрацювати над її дизайном та розміром.
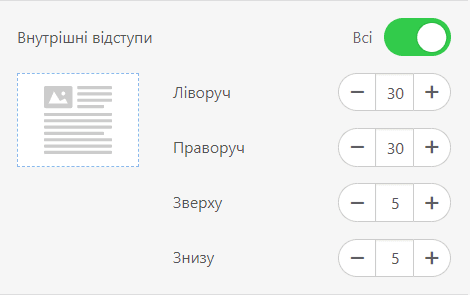
Якщо текст заклику до дії занадто короткий, зробити кнопку ширшою допоможуть відступи. У Stripo ця опція має назву «Внутрішні відступи».

Не хвилюйтесь, завдяки нашій унікальній верстці кнопок ці відступи теж будуть клікабельними :).
Тож читачам не доведеться натискати саме текст кнопки. Можна клікати будь-куди.
Також дуже важливо подбати про аудиторію зі смартфонами і зробити кнопки якомога більшими, аби читачі мали можливість клікати кнопку великим пальцем, не зачіпаючи інших елементів, під час читання ваших листів на мобільному екрані.
Іноді буває важко навіть знайти кнопку або прочитати її CTA-текст, тому що вона має занадто дрібний розмір, а шрифт насилу можна прочитати.
Як зробити шрифт кнопки більшим, а власне кнопку — повнорозмірною на мобільних?
Щоб налаштувати великий шрифт кнопок при відображенні на мобільних, вам треба:
- перейти до вкладки «Оформлення»;
- увійти до «Адаптивності»;
- вибрати потрібний розмір тексту кнопки;
- та увімкнути «Кнопки на повну ширину екрану».

16 пікселів — найпоширеніший розмір для тексту кнопки.
Саме той випадок, коли контраст вирішує все:

(Джерело: лист від Jobvite)
І ще одне популярне рішення — кнопка на банері:

(Джерело: лист від Forbes)
Про те, як розмістити кнопку поверх банера, читайте у статті «Різновиди банерів» нашого блога.
Розмір зображення
Говорячи про банери, важливо згадати, що вони наслідують ширину шаблона розсилки.
Що стосується карток товарів, тут взагалі немає жодних стандартів розміру.
Але при цьому є одна рекомендація щодо розмірів зображення в листах: переконайтеся, що висота є пропорційною ширині. Після завантаження зображення ви можете змінити його ширину, і висота пропорційно теж змінюватиметься — тобто пропорцію ширини та висоти буде збережено.

У Stripo ви можете обрізати й редагувати зображення за допомогою нашого вбудованого фоторедактора Pixie. Щоб увійти до режиму редагування, натисніть кнопку «Редагувати» поруч із зображенням на панелі налаштувань.

Важливо зазначити:
Не забувайте, що вам знадобиться стискання зображень, інакше лист буде занадто важким і його завантаження на мобільних потребуватиме часу. Ви можете стиснути картинки за допомогою Tiny.png або будь-якого іншого спеціального інструмента.

(Джерело: сайт TinyPNG, домашня сторінка)
Розмір блоків контенту
Зазвичай блок контенту (також відомий як картка товару) складається з тексту, зображення товару та кнопки.
Ми вже казали про розміри зображень і кнопок. Стосовно тексту якихось обмежень немає, оскільки він завжди наслідує ширину рядків або контейнерів/блоків. Ви можете додати текст поверх зображення, нижче або вище — усе на ваш розсуд.

(Джерело: лист від White Room)
Кількість блоків контенту
Скажемо так: «Краще менше, але якісніше». Використовуйте зображення, але не перевантажуйте лист фотографіями, що не містять корисної інформації і не мають відношення до теми.
Не намагайтеся додавати до однієї розсилки всі товари, наявні є на вашому сайті, в якості нових надходжень або пропозицій. Доречніше буде представити найкращі пропозиції — і посилання на сайт у головному меню та футері.

(Джерело: лист від Madewell)
Краще робити блоки контенту не довшими за 900 пікселів. Цього достатньо, аби зробити три різних інформаційних блоки.
Але якщо ви хочете додати більше блоків, можна скористатися каруселями зображень, акордеонами і навіть відео, які бувають більш інформативними, ніж сотні фото.
Розмір футера
Деякі компанії додають до футерів меню — і ці елементи стають більшими, ніж звичайно.
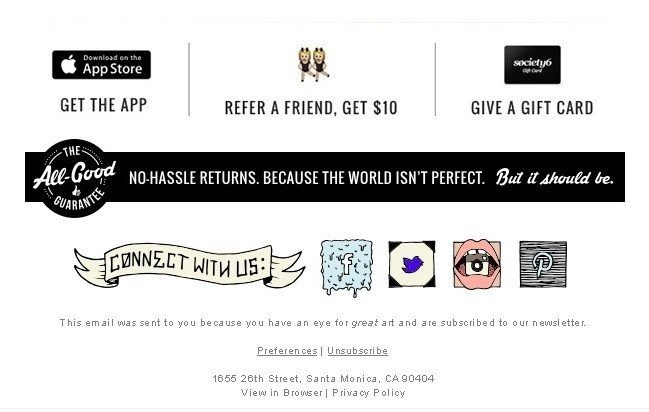
Я віддаю перевагу лаконічним футерам, що містять лише інформацію, яка стовідсотково має там бути. У класичному футері є контактна інформація включно з вашою фізичною адресою, посилання для відписки, іконки соцмереж та причину звернення до одержувачів. От і все, тож стандартних 600x200 пікселів цілком достатньо для цієї інформації.

(Джерело: лист від All Good)
Подробиці про дизайн футера ви знайдете у спеціальній статті нашого блога.
Розмір шрифту в листах
Розмір шрифту в листах — ще один важливий момент, який потрібно враховувати під час створення шаблону. Необхідно вибрати такий розмір і тип шрифту, який буде зручним для підписників — не надто дрібний, але й не дуже великий.
Тут теж немає суворих стандартів, а скоріше рекомендації та найкращі практики:
- розмір шрифту для заголовків і підзаголовків — 22-24 пт;
- розмір шрифту для основного тексту — 12-16 пт;
- для дрібніших елементів, таких як хедер і футер, можна використовувати 10 пт.
Якщо вибрати для основного тексту шрифт більше 16 пт, він матиме незграбний вигляд і може викривлятися в деяких медіа. Занадто дрібний шрифт, особливо в поєднанні з надто довгим полотном тексту, змусить підписників скролити сторінку вниз, навіть не прочитавши її. До речі, рекомендований обсяг тексту — близько 20 рядків.
Використовуйте висоту рядка в 1,4-1,5 рази більшу, щоб забезпечити читабельність тексту.
Адаптивність
Як неважко здогадатися, ширина мобільної версії електронного листа залежить від екрану смартфона — і вона варіюється залежно від моделі смартфона. Однак ви можете налаштувати спеціальні мобільні стилі для всіх елементів вашого листа — і вони відрізнятимуться від десктопних.
Щоб увійти в режим налаштувань, перейдіть до вкладки «Оформлення», а потім до розділу «Адаптивність».
Тут ви можете встановити спеціальні параметри для:
- розміру тексту пунктів блоку «Меню»;
- розміру шрифту хедера;
- розміру шрифту футера;
- розмір шрифту елементів контенту;
- розмірів шрифту для заголовків 1-3;
- вирівнювання заголовків;
- розміру тексту кнопки;
- і вибрати відображення кнопок — на повну ширину мобільного екрану чи ні.
Подробиці щодо налаштування спеціальних розмірів для десктопної та мобільної версії ви знайдете у статті «Нова ера адаптивного дизайну» нашого блога.

(Десктопна версія)

(Мобільна версія, кнопки на повну ширину екрану)
Загальний розмір («вага») листа
Якщо у вашого листа буде велика вага, ви не матимете жодних гарантій, що він відображатиметься у повному розмірі, особливо у таких поштових клієнтах, як Gmail або Yahoo! Mail. Як Gmail, так і Yahoo Mail зважать HTML-код листа — і обріжуть його, якщо вага перевищить такі значення:
- ліміт Gmail становить 102 кб;
- обмеження Yahoo! Mail — 100 кб.
Вага нерідко залежить від редактора шаблонів, яким ви користуєтеся. Зазвичай існує додатковий код, який автоматично додається у процесі створення шаблона. Ви можете видалити цей код вручну і суттєво зменшити вагу — або просто вибрати редактор, який не додає нічого зайвого. Stripo є одним з таких редакторів — тільки чистий HTML-код без жодних системних символів.
Як зважити лист
Ви можете зважити лист за допомогою інструмента mail-tester. Це абсолютно безплатно.
Також у Stripo можна скачати шаблон у форматі HTML-файлу і переглянути його властивості або інформацію (відповідно для Windows/macOS).

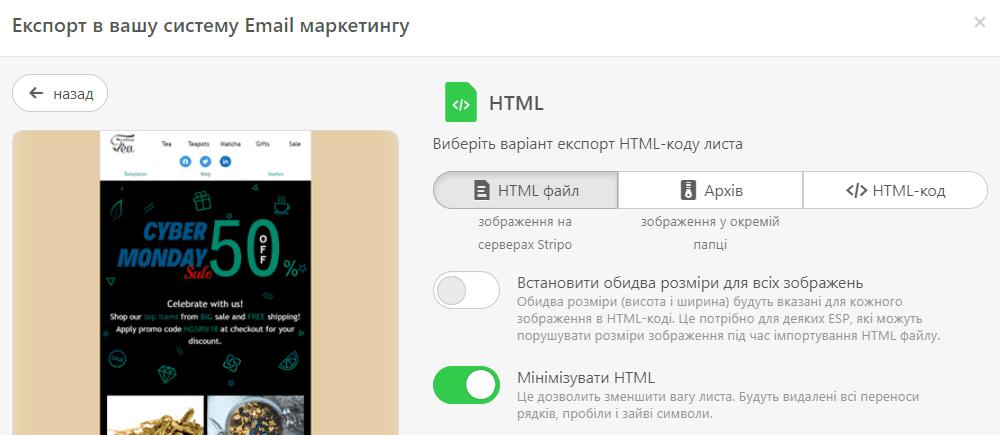
Якщо розмір файлу перевищує зазначені 100 КБ, ви можете оптимізувати його, перш ніж експортувати шаблон до вашого ESP:

Підіб’ємо підсумки
Ми проаналізували ширину і висоту шаблона в цілому, а також кожного елемента окремо. Ширина 600-640 пікселів є найпопулярнішою серед брендів.
Висота залежить від обсягу контенту, але краще не перевищувати 2500 пікселів. Чим більше зображень ви додаєте, тим важливіше застосовувати компресор зображень. Іноді треба оптимізувати HTML-код.
Як бачимо, немає такого поняття як ідеальний розмір шаблону. Також не існує чітких правил, що визначають розміри елементів листа, тож можна сміливо експериментувати з формами і розмірами.








14 коментарів