Доказано, что геймификация писем повышает вовлеченность клиентов, что, в свою очередь, способствует росту конверсии. Опросники являются одним из наиболее популярных методов добавления игрового элемента в письма.
(Ознакомьтесь с веб-версией этого письма)
Обычно для создания таких опросников/квизов приходится копаться в коде, что занимает часы даже у опытного программиста. У нас же все гораздо проще...
Сегодня мы хотим рассказать о двух простых способах создания интерактивных опросников для email-кампаний с помощью Stripo.
Два способа создания интерактивных опросников в Stripo
Ни один из способов не требует навыков кодирования, что не может не радовать.
Способ 1. Генератор интерактивного контента
Генератор Stripo упрощает создание интерактивных элементов письма, исключая необходимость в навыках кодирования. Просто проявите креативность, а мы займемся технической стороной.
Генератор формирует модуль, содержащий следующее:
- AMP-версию письма. Работает в Gmail, Yahoo и FairEmail;
- интерактивный фолбэк. Работает на всех устройствах и в почтовых клиентах, поддерживающих HTML5 и CSS3. Работает в почтовых клиентах Apple Mail и Samsung Email;
- текстовую резервную версию. Работает в почтовых клиентах, не поддерживающих HTML5 и CSS3, например в некоторых приложениях Outlook.
Затем необходимо сохранить модуль, после чего можно работать с ним в Stripo или любом другом редакторе, поддерживающем AMP.
В квизе можно задать адресатам сколько угодно вопросов и оформить его по своему вкусу. Не ограничивайте свою фантазию, делайте письма одновременно и веселыми, и полезными.
В своей статье «Генератор интерактивных модулей» мы показали, как можно легко создавать квизы для писем.
Способ 2. Готовый модуль Stripo
Этот модуль поддерживает AMP, поэтому он будет исправно работать в Gmail, FairEmail и Yahoo. Для всех остальных почтовых клиентов придется создавать фолбэки вручную.
Это несложно реализовать, если следовать нашему пошаговому гайду.
Шаг 1. Вставка готового модуля AMP в шаблон
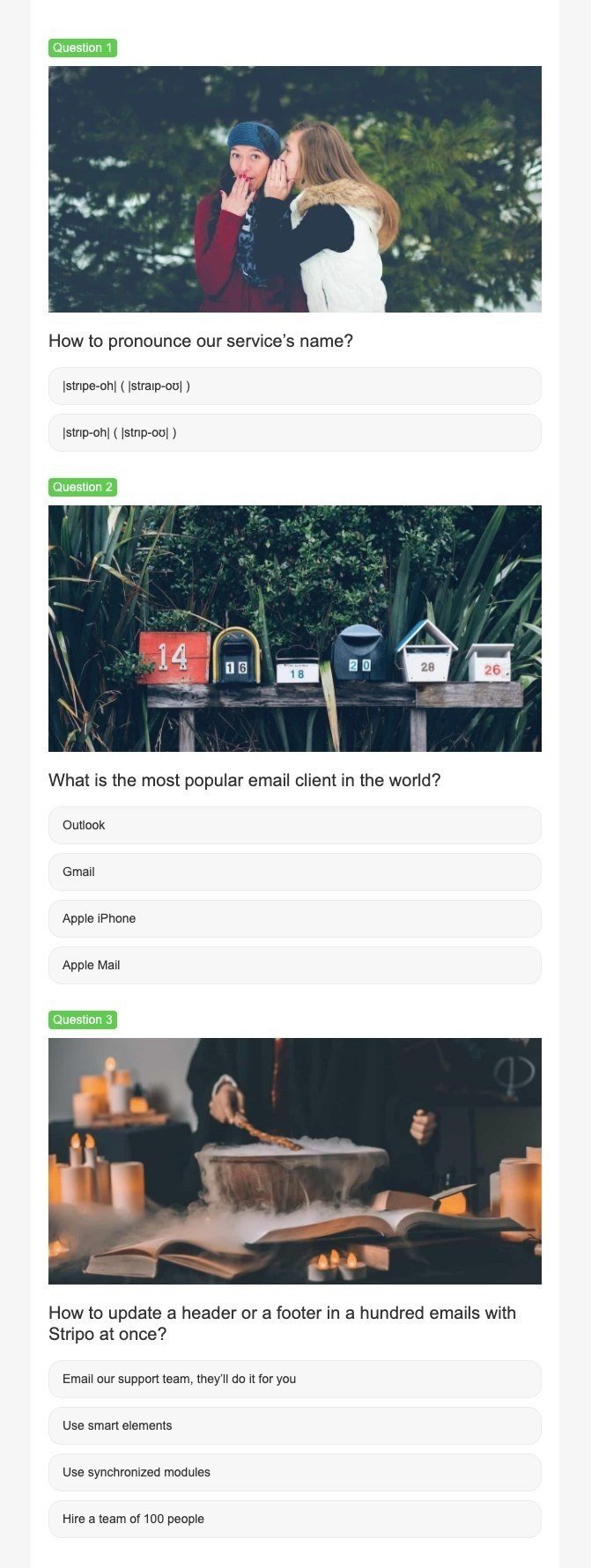
Для вашего удобства я создала готовый модуль «AMP-опросник». Он состоит из трех вопросов. Фактически, за основу мы взяли наше письмо из серии, убрали всю айдентику Stripo и наше интро. Собственно, все.
Соответственно, в вашем модуле будет три секции для вопросов.

Данный модуль можно вставить в свой шаблон. По умолчанию он включен в AMP HTML-версию.
Чтобы вставить модуль в шаблон, пожалуйста:
- перетащите шаблон с 1 контейнером в письмо;
- перейдите в раздел «Модули»;
- перейдите на вкладку «Общие»;
- введите «Questionnaire»;
- просто перетащите этот модуль в свой шаблон.
Здесь можно редактировать цвета, цвета для слова «Вопрос» и его фона, а также цвета для полей с ответами.
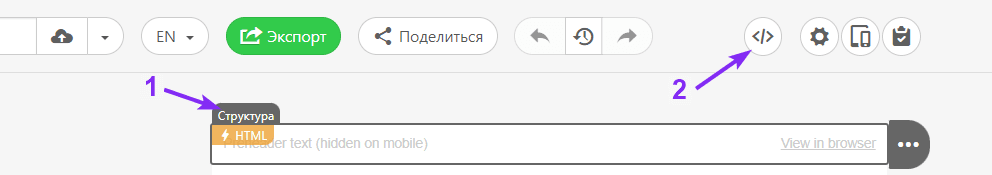
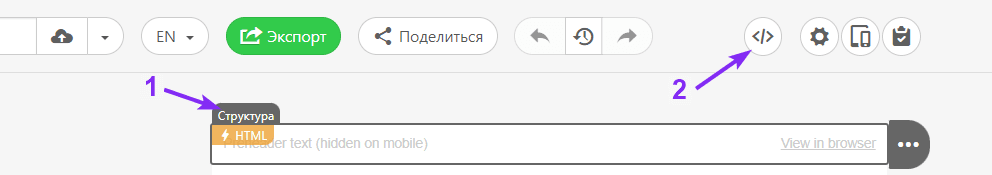
Для этого кликните на иконке «Структура», затем откройте редактор кода, как показано ниже:

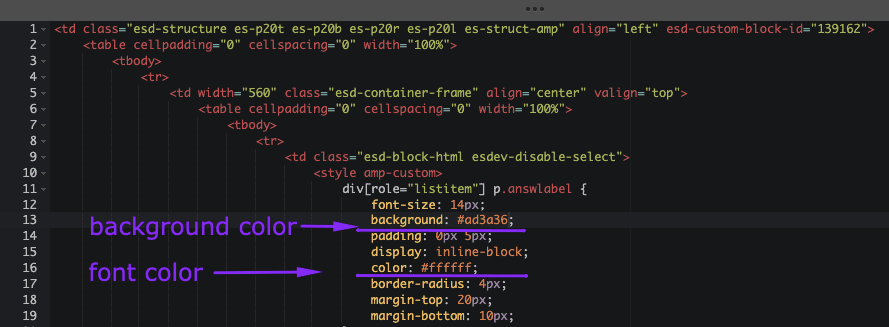
Редактирование секции со словом «Вопрос»
Для этого необходимо заменить существующие цвета на желаемые, вставив номера цветов из нашей палитры.

Чтобы получить номер цвета, начните редактирование текста / оформление кнопок и в палитре цветов скопируйте номер нужного цвета.
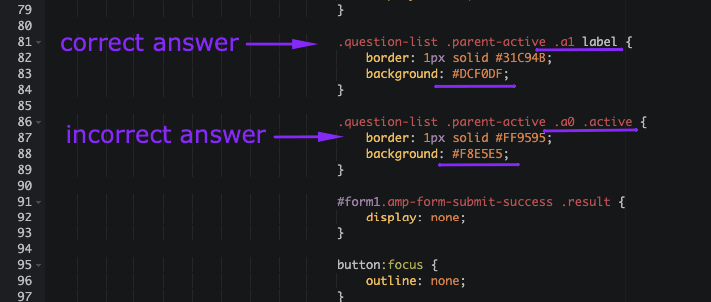
Редактирование дизайна полей «Ответы»
В полях «Ответы» отображается, правильным или неправильным был ответ.
Чтобы найти их в своем коде, проскролльте страницу вниз:

- где "a1" означает правильный ответ;
- "a0" — неправильный ответ.
Здесь можно заменить цвет фона и цвет границы.
По умолчанию при неправильном ответе пользователя «Поле ответа» становится красным, при правильном — зеленым.
Как быть с другими элементами, например, самими вопросами, изображениями и номерами секций? Их можно редактировать в JSON-файле.
Кстати, этот модуль уже подключен к JSON-файлу. Вам не нужно ничего в нем менять. Мы будем работать только с файлом JSON.
Шаг 2. Работа над вопросами / Редактирование JSON-файла
Да, вам нужен JSON-файл для создания источника данных — непосредственно опросника.
Этот файл будет извлекать информацию/вопросы с ваших серверов в письма.
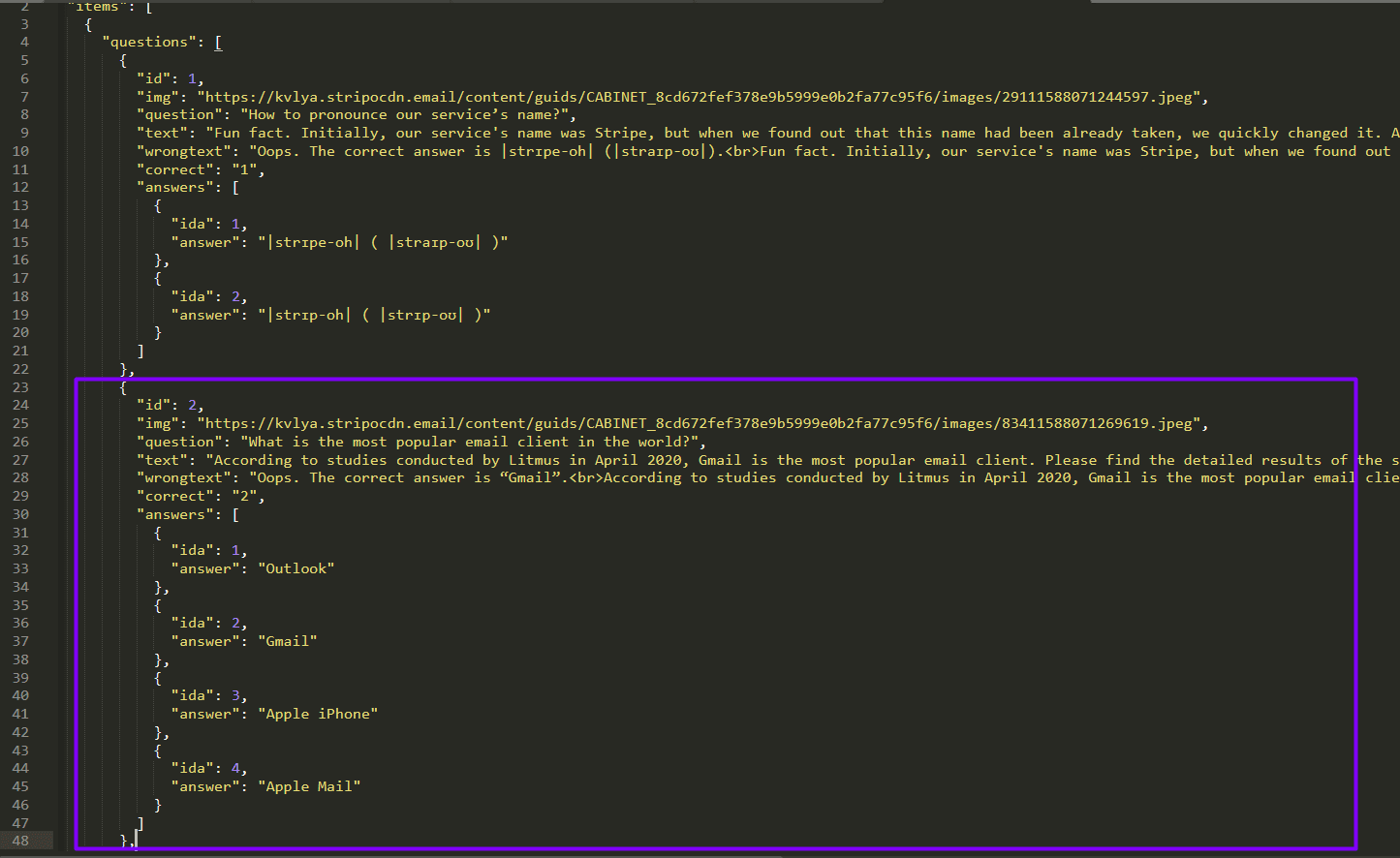
В качестве JSON-файла используйте приведенный ниже пример кода (тот, который мы использовали для своей кампании):
{
"items":[
{
"questions":[
{
"id":1,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/29111588071244597.jpeg",
"question":"How to pronounce our service’s name?",
"text":"Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"wrongtext":"Oops. The correct answer is |strɪpe-oh| (|straɪp-oʊ|).
Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"correct":"1",
"answers":[
{
"ida":1,
"answer":"|strɪpe-oh| ( |straɪp-oʊ| )"
},
{
"ida":2,
"answer":"|strɪp-oh| ( |strɪp-oʊ| )"
}
]
},
{
"id":2,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/83411588071269619.jpeg",
"question":"What is the most popular email client in the world?",
"text":"According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the studies here.",
"wrongtext":"Oops. The correct answer is “Gmail”.
According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the study here.",
"correct":"2",
"answers":[
{
"ida":1,
"answer":"Outlook"
},
{
"ida":2,
"answer":"Gmail"
},
{
"ida":3,
"answer":"Apple iPhone"
},
{
"ida":4,
"answer":"Apple Mail"
}
]
},
{
"id":3,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/64191588071296283.jpeg",
"question":"How to update a header or a footer in a hundred emails with Stripo at once?",
"text":"Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S. You can always email our support team. We’re there for you ;)",
"wrongtext":"Oops. The correct answer is “Use synchronized modules”.
Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S.: You can always email our support team. We’re there for you ;)",
"correct":"3",
"answers":[
{
"ida":1,
"answer":"Email our support team, they’ll do it for you"
},
{
"ida":2,
"answer":"Use smart elements"
},
{
"ida":3,
"answer":"Use synchronized modules"
},
{
"ida":4,
"answer":"Hire a team of 100 people"
}
]
}
],
"results":[
{
"titleWrong":"Good job.",
"textWrong":"Everything is 10% off with this discount code:",
"promocodeWrong":"SALE10",
"outlookText":"Check your answers and get a discount. Correct answers: 1a, 2b, 3с.",
"titleRight":"Amazing!",
"textRight":"Everything is 30% off with this discount code:",
"promocodeRight":"MEGASALE"
}
]
}
]
}
Где "id" — это секция с вопросами:
- "id1" — секция с вопросом 1. Все элементы от "id1" до "id2" относятся к вопросу 1;
- "img" — ссылка на изображение, которое вы собираетесь использовать в опроснике;
- "question" — собственно вопрос;
- "wrongtext" — это текст, который увидят пользователи в случае неправильного ответа;
- "correct" — это текст, который увидят пользователи в случае правильного ответа;
- "ida1-4" — вариант ответа, предоставляемый пользователям.
Отредактируйте эту информацию вручную:
- "img": "ссылка на ваше изображение".
- "question": "Ваш вопрос?".
- "text": "текст, появляющийся после ответа пользователя".
- "wrongtext": "вот что видят пользователи в случае неправильного ответа".
- "correct": "вот что видят пользователи в случае правильного ответа".
- "ida": 1,
"answer": "вариант ответа 1". - "ida": 2,
"answer": "вариант ответа 2".
Проделайте то же самое для каждой секции.
Наш код содержит три секции вопросов. Пожалуйста, удалите выделенный текст из своего JSON-файла, если вам нужны только две.

Если вы хотите, чтобы все вопросы содержали четыре варианта ответа, то в JSON-коде удалите секцию 1 и продублируйте секцию 2.
Шаг 3. Подключение писем к источнику данных
Этот шаг необходим для извлечения данных из JSON-файлов в наши опросники, а также для демонстрации пользователям правильности или неправильности их ответов (пользователи отправляют ответы, а наш источник данных показывает, был ли ответ правильным, и выдает пользователю правильный ответ).
- откройте вкладку «Данные»;
- перейдите в раздел «Источники данных»;
- создайте новый источник данных;
- введите название этой кампании ( оно может быть любым);
- в новом разделе ниже вставьте свой JSON-файл;
- скопируйте URL-адрес.
Шаг 4. Работа над хранилищем данных / Выбор места доставки ответов пользователей
Нам необходимо создать сервис данных — место для хранения ответов пользователей.
Если вы хотите разместить данные на серверах Stripo, переключите кнопку «Хранилище Stripo».
Если вы планируете хранить данные в Google Drive (Spread Sheets), выполните действия, описанные в нашей статье блога «Сервис данных Stripo».
Шаг 5. Вставка endpoints в письма
Теперь, чтобы подключить наш опрос к серверам и хранилищу данных — фактически активировать AMP-опросник в наших письмах, — необходимо вставить endpoints, которые мы только что создали:
- кликните на иконку ⚡ HTML «Структура»;
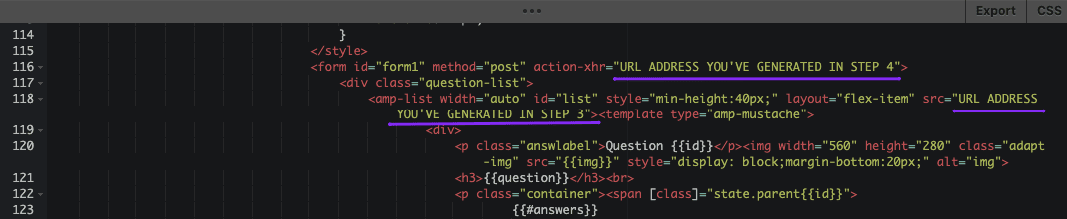
- откройте редактор кода;

- замените ссылку, идущую после "action-xhr" в строке
- замените ссылку на источник, которая идет после "src=" в строке
, на URL-адрес, сгенерированный в шаге 3;

- готово.
Шаг 6. Построение резервной версии опросника
Мы должны создать резервную версию квиза для пользователей, чьи почтовые клиенты не поддерживают AMP.
Здесь можно указать ссылку на веб-версию нашего AMP-письма или ссылку на Google Form с вопросами, которые были использованы для квиза.
Для получения ссылки на «Веб-версию», пожалуйста:
- перейдите в режим предпросмотра;
- кликните на «AMP HTML» в правом верхнем углу;
- кликните на иконку «Копировать».
Важно отметить:
Шейринг ссылок на предпросмотр недоступен для тарифного плана Free.
Чтобы добавить этот фолбэк в письма с опросниками, пожалуйста:
- поместите в шаблон структуру с 1 контейнером;
- перетащите в нее базовый блок «Кнопка»;
- проработайте ее дизайн так, чтобы он соответствовал дизайну всего письма;
- отредактируйте ее название. Например «Пройти опрос»;
- добавьте к этой кнопке свой URL;
- добавьте понятный CTA-текст над этой кнопкой;
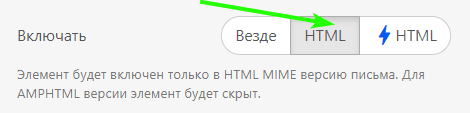
- включите эту структуру только в HTML-версию письма.

Небольшой совет
Это просто дружеское напоминание. Чтобы иметь возможность отправлять AMP-контент, необходимо:
- попасть в белый список Google;
- исправить все баги, если таковые появятся. Они будут видны в режиме предпросмотра (в противном случае пользователи будут видеть HTML-письмо);
- добавить фолбэк — HTML-версию — в это письмо. Об этом мы говорили выше;
- убедиться, что ваш ESP/CRM поддерживает отправку AMP-писем;
- следует иметь в виду, что пока только Gmail и Yahoo способны рендерить AMP-письма;
- при пересылке AMP-письма теряют свои AMP-компоненты.
В завершение
Мы только что научились создавать интерактивный опросник для рассылок. Просто, без навыков кодирования и с минимальными затратами времени.









4 комментариев