E’ stato dimostrato che le email con gamification migliorano il coinvolgimento dei clienti, il che, a sua volta, aumenta i tassi di conversione. I questionari sono uno dei metodi più utilizzati per aggiungere un elemento di gamification alle email.
(Dai un’occhiata alla versione web di questa email)
Normalmente, la creazione di tali questionari/quiz richiederebbe la conoscenza di un linguaggio di programmazione, e delle ore di lavoro anche per un programmatore esperto. Con noi è molto più semplice...
Oggi vogliamo presentarti due modi semplici per creare questionari interattivi per le tue campagne email utilizzando Stripo.
Due modi per creare questionari interattivi con Stripo
Ciascun modo non richiede competenze di codifica, il che è sicuramente un sollievo.
Metodo 1. Il generatore di contenuti interattivi
Il generatore di Stripo semplifica la creazione di elementi email interattivi, senza la necessità di competenze di codifica. Sii semplicemente creativo e noi gestiamo la tecnologia.
Il generatore ti fornisce un modulo che contiene quanto segue:
- versione AMP della tua email. Funziona con Gmail, Yahoo e FairEmail;
- fallback interattivo. Funziona su tutti i dispositivi e client di posta elettronica che supportano HTML5 e CSS3. Funziona con Apple Mail e Samsung Email;
- versione di riserva del testo. Funziona con client di posta elettronica che non supportano HTML5 e CSS3, come alcune app Outlook.
Devi salvare il modulo e utilizzarlo nell'editor Stripo o in qualsiasi altro editor che supporti AMP.
Nel questionario puoi porre ai destinatari tutte le domande che desideri e progettarlo secondo le tue preferenze. Non limitare la tua immaginazione; rendi le email divertenti e utili.
Nel nostro post sul blog "Generatore di moduli interattivi", mostriamo come creare facilmente dei questionari per le tue email.
Metodo 2. Modulo predefinito di Stripo
Questo modulo è basato su AMP, quindi funzionerà bene con Gmail, FairEmail e Yahoo. E dovrai progettare manualmente un fallback per tutti gli altri client di posta elettronica.
Facile da realizzare se segui la nostra guida passo passo.
Passaggio 1. Inserimento di un modulo AMP predefinito nel modello
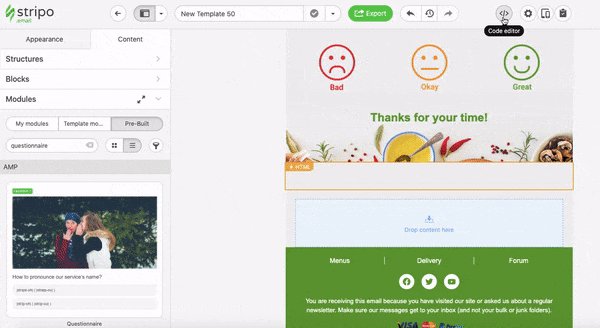
Ho creato un modulo "Questionario AMP" pronto all'uso per la tua comodità. Si compone di tre domande. Infatti come base abbiamo utilizzato la nostra email uno dalla serie, rimossa tutta l'identità di Stripo e la nostra introduzione. Questo è tutto.
Quindi il tuo modulo avrà tre sezioni per le domande.

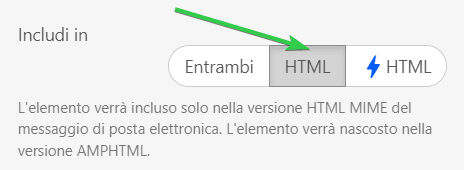
Inserisci questo modulo nel tuo modello. È incluso nella versione HTML AMP per impostazione predefinita.
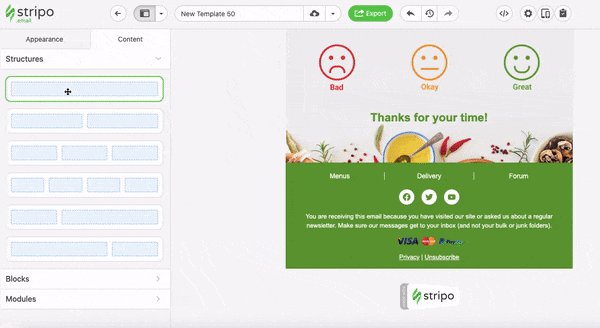
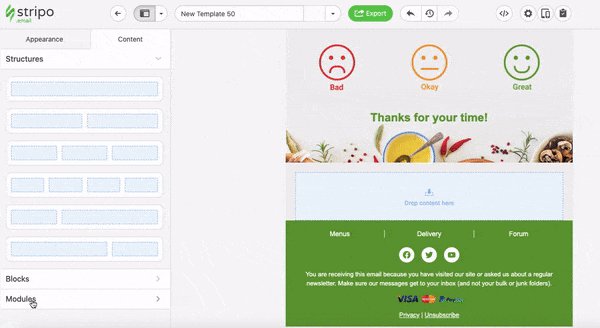
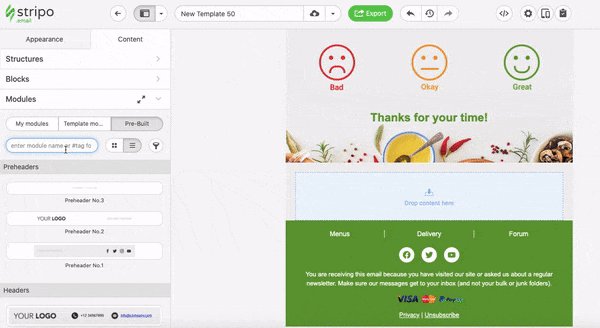
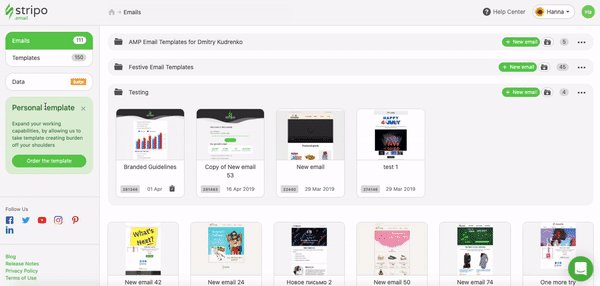
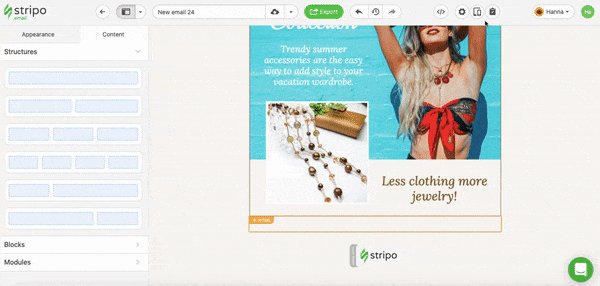
Per inserire il modulo in un modello:
- trascina un modello da 1 contenitore nella tua email;
- vai alla sezione “Moduli”;
- accedi alla scheda “Predefinito”;
- inserisci “Questionario”;
- trascina semplicemente questo modulo nel tuo modello.

Qui puoi modificare i colori, i colori per la parola "Domanda" e il suo sfondo e i colori per i campi con le risposte.
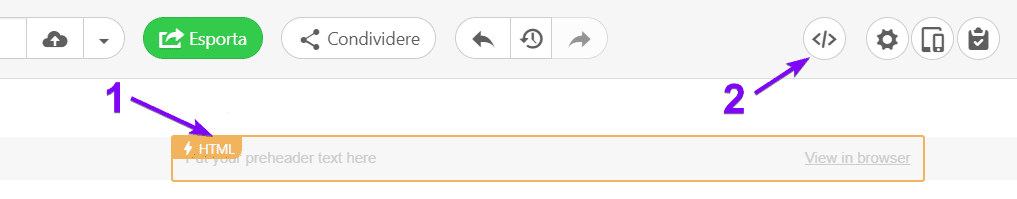
Per fare ciò, fai click sull'icona "Struttura", quindi apri l'editor del codice come mostrato di seguito:

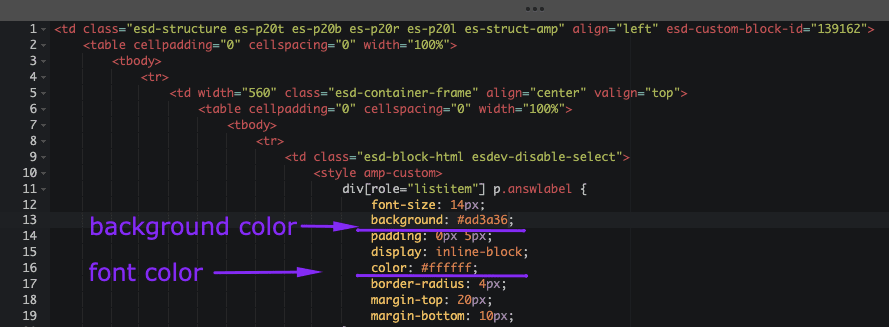
Modifica della sezione "Domanda"
Devi sostituire i colori esistenti con i colori che ti servono incollando i numeri dei colori scelti dalla nostra gamma di colori.

Per ottenere il numero del colore, inizia a modificare il testo/progettare i pulsanti e dalla gamma di colori, copia il numero del colore che si vuole utilizzare.
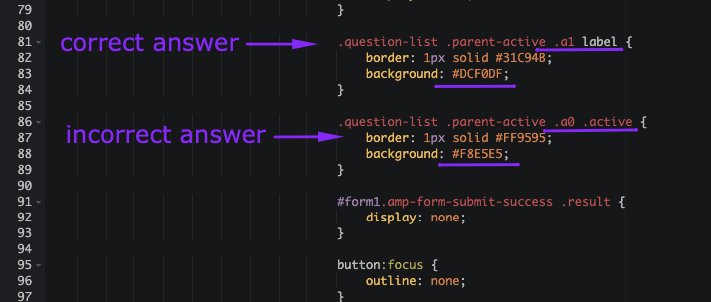
Modifica del design dei campi "Risposte"
Nei campi "Risposte" indichi se la risposta era corretta o errata.
Per trovarli nel tuo codice, scorri verso il basso:

- "a1" indica la risposta corretta;
- "a0" indica una risposta errata.
Qui puoi sostituire un colore dello sfondo e un colore del bordo.
Per impostazione predefinita, quando gli utenti danno una risposta errata, il "campo di risposta" diventa rosso; quando gli utenti danno una risposta corretta, diventa verde.
Che dire degli altri elementi, come le domande stesse, le immagini e una serie di sezioni? Li modifichi nel tuo file JSON.
A proposito, questo modulo è già collegato al file JSON. Non è necessario modificare nulla in esso. Lavoreremo solo sul file JSON.
Passaggio 2. Lavorare sulle domande/modifica di un file JSON
Sì, hai bisogno di un file JSON per creare la tua Origine Dati — il questionario stesso.
Questo file inserirà informazioni/domande dai tuoi server nelle email.
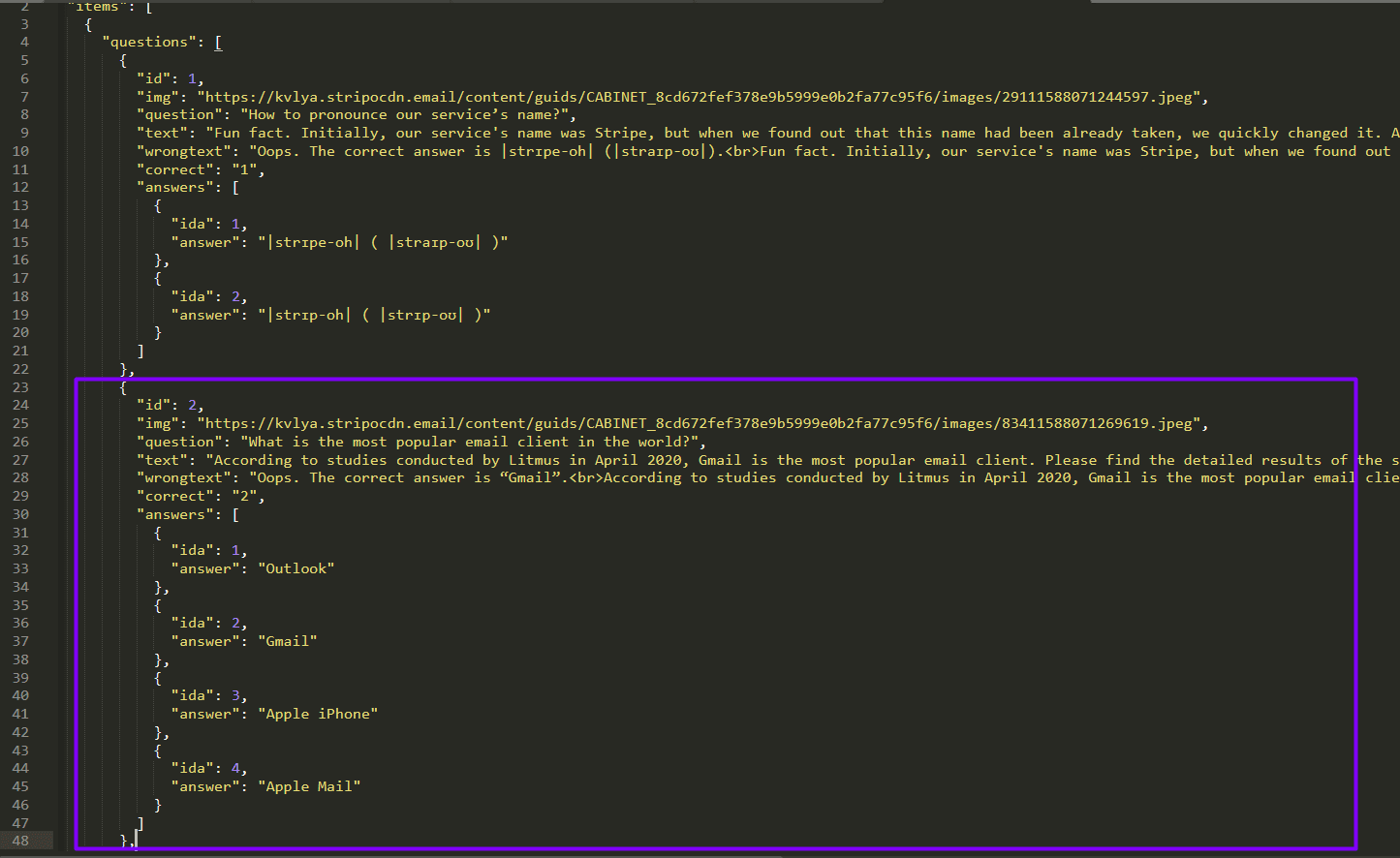
Come file JSON, utilizza l'esempio di codice fornito di seguito (quello che abbiamo utilizzato per la nostra campagna):
{
"items":[
{
"questions":[
{
"id":1,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/29111588071244597.jpeg",
"question":"How to pronounce our service’s name?",
"text":"Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"wrongtext":"Oops. The correct answer is |strɪpe-oh| (|straɪp-oʊ|).
Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"correct":"1",
"answers":[
{
"ida":1,
"answer":"|strɪpe-oh| ( |straɪp-oʊ| )"
},
{
"ida":2,
"answer":"|strɪp-oh| ( |strɪp-oʊ| )"
}
]
},
{
"id":2,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/83411588071269619.jpeg",
"question":"What is the most popular email client in the world?",
"text":"According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the studies here.",
"wrongtext":"Oops. The correct answer is “Gmail”.
According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the study here.",
"correct":"2",
"answers":[
{
"ida":1,
"answer":"Outlook"
},
{
"ida":2,
"answer":"Gmail"
},
{
"ida":3,
"answer":"Apple iPhone"
},
{
"ida":4,
"answer":"Apple Mail"
}
]
},
{
"id":3,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/64191588071296283.jpeg",
"question":"How to update a header or a footer in a hundred emails with Stripo at once?",
"text":"Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S. You can always email our support team. We’re there for you ;)",
"wrongtext":"Oops. The correct answer is “Use synchronized modules”.
Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S.: You can always email our support team. We’re there for you ;)",
"correct":"3",
"answers":[
{
"ida":1,
"answer":"Email our support team, they’ll do it for you"
},
{
"ida":2,
"answer":"Use smart elements"
},
{
"ida":3,
"answer":"Use synchronized modules"
},
{
"ida":4,
"answer":"Hire a team of 100 people"
}
]
}
],
"results":[
{
"titleWrong":"Good job.",
"textWrong":"Everything is 10% off with this discount code:",
"promocodeWrong":"SALE10",
"outlookText":"Check your answers and get a discount. Correct answers: 1a, 2b, 3с.",
"titleRight":"Amazing!",
"textRight":"Everything is 30% off with this discount code:",
"promocodeRight":"MEGASALE"
}
]
}
]
}
Dove "id" è la sezione con le domande:
- “id1” — è la sezione con la domanda 1. Tutti gli elementi da “id1” a “id2” appartengono alla domanda 1;
- “img” — link all’immagine che stai per utilizzare nel questionario;
- “question” — è la domanda in sé stessa;
- “wrongtext” — è il testo che i tuoi utenti vedranno se danno una risposta errata;
- “correct” — è il testo che i tuoi utenti vedranno se danno una risposta corretta;
- “ida1-4” — è l'opzione di risposta fornita agli utenti.
Modifica queste informazioni manualmente:
- “img”: “link alla tua immagine”,
- “question”: “La tua domanda?”,
- “text”: “testo che appare dopo che l'utente ha risposto, ”
- “wrongtext”: “questo è ciò che vedono gli utenti quando danno una risposta errata,”
- “correct”: “questo è ciò che vedono gli utenti quando danno una risposta corretta,”
- “ida”: 1,
“answer”: “opzione di risposta 1,” - “ida”: 2,
“answer”: “opzione di risposta 2.”
Fai lo stesso per ogni sezione.
Il nostro codice contiene tre sezioni di domande. Rimuovi il testo evidenziato dal tuo file JSON se ne vuoi solo due.

Se desideri che tutte le tue domande includano quattro opzioni di risposta, nel codice JSON rimuovi la sezione 1 e duplica la sezione 2.
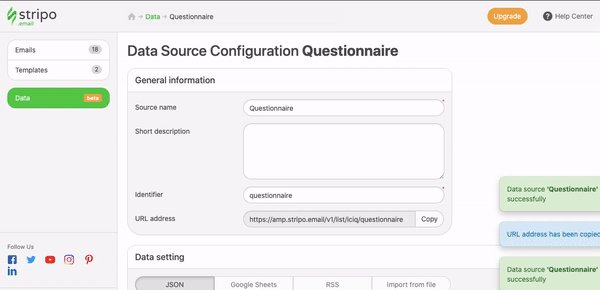
Passaggio 3. Collegamento delle email ad un'origine dati
Questo passaggio è necessario per inserire i dati dai file JSON nei nostri questionari; anche per mostrare agli utenti se le loro risposte sono corrette o errate (gli utenti inviano risposte e la nostra Origine Dati mostra se la risposta è corretta e fornisce agli utenti la risposta corretta)
- apri la scheda “Dati”;
- vai alla sezione “Fonte Dati”;
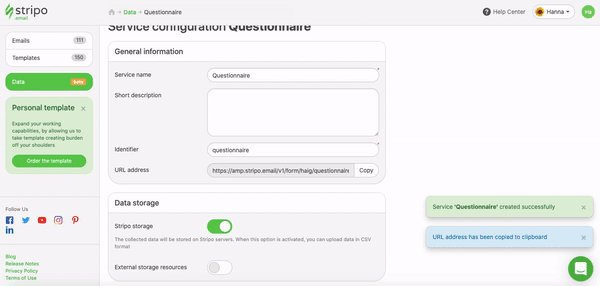
- crea una nuova origine dati;
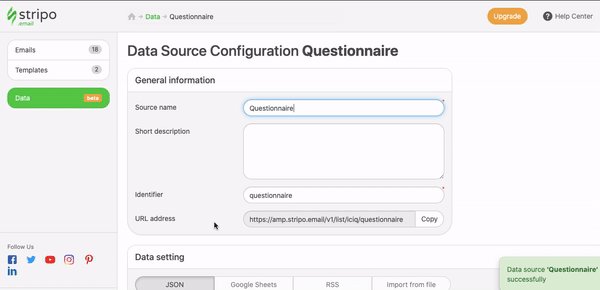
- inserisci il nome di questa campagna (può essere, infatti, qualsiasi cosa);
- in una nuova sezione qui sotto, incolla il tuo file JSON;
- copia l'indirizzo URL.

Passaggio 4. Lavorare sull'archiviazione dei dati/Scegli dove inviare le risposte degli utenti
Dobbiamo creare un servizio dati, un luogo in cui archiviare le risposte degli utenti.
Se desideri inserire dati sui server Stripo, attiva il pulsante "Archiviazione Stripo".

Se prevedi di archiviare dati in Google Drive (Spread Sheets), segui i passaggi presenti nel nostro post sul blog "Stripo Data Service ".
Passaggio 5. Inserimento di endpoint nelle email
Ora, per connettere il nostro sondaggio ai server e all'archiviazione dei dati, per abilitare effettivamente il questionario AMP nelle nostre email, dobbiamo inserire gli endpoint che abbiamo appena creato:
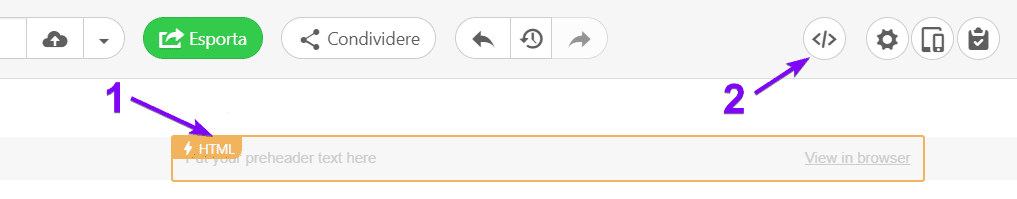
- clicca sull'icona ⚡ HTML "Struttura";
- editor di codice aperto;

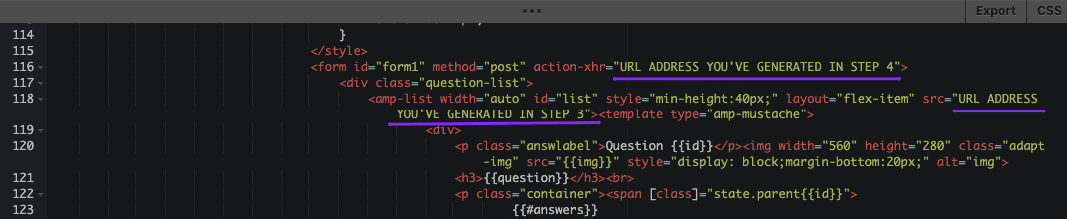
- sostituisci il link che segue "action-xhr" nella riga con l'indirizzo URL che hai generato nel passaggio 4;
- sostituisci il link sorgente che segue "src=" nella riga con l'indirizzo URL che hai generato nel passaggio 3;

-
questo è tutto.
Passaggio 6. Creazione di una versione di fallback di un questionario
Dobbiamo creare una versione di fallback del questionario per coloro i cui client di posta elettronica non supportano AMP.
Qui puoi includere il link alla versione web della nostra email AMP o un collegamento a un modulo Google con le domande che hai utilizzato per il questionario.
Per ottenere il link alla "Versione Web":
- accedi alla modalità Anteprima;
- fai click su "AMP HTML" nell'angolo in alto a destra;
- fai click sull'icona "Copia".
Nota importante:
La condivisione dei link di anteprima non è disponibile per il piano gratuito.

Per aggiungere questo fallback alle email del tuo questionario:
- inserisci una struttura a 1 contenitore nel tuo modello;
- rilascia al suo interno un blocco base "Pulsante";
- lavora sul suo design in modo che corrisponda al design dell'intera email;
- modificane il nome. Puoi scrivere "Partecipa al sondaggio";
- aggiungi il tuo URL a questo pulsante;
- aggiungi una copia CTA chiara sopra questo pulsante;
- includi questa struttura solo nelle email HTML.

Consiglio
Ecco per te un promemoria amichevole. Per poter inviare contenuti AMP:
- ottieni la whitelisting con Google;
- correggi tutti i bug, se si verificano. Li vedrai nella Modalità anteprima (altrimenti gli utenti vedranno l'email in formato HTML);
- aggiungi il fallback (versione HTML) in questa email. Ne abbiamo parlato in precedenza;
- assicurati che il tuo ESP/CRM è in grado di inviare email AMP;
- tieni presente che attualmente, solo Gmail e Yahoo sono in grado di eseguire il rendering delle email AMP;
- le email AMP perdono i loro componenti AMP se le inoltri.
Conclusioni
Hai appena imparato a creare un questionario interattivo per le tue email. Facile, non è necessaria nessuna competenza di codifica e permette di risparmiare tempo.









4 commenti