Доведено, що гейміфікація листів підвищує залученість клієнтів, що, власне, сприяє зростанню конверсії. Опитувальники є одним з найбільш популярних методів додавання ігрового елемента в листи.
(Ознайомтеся з веб-версією цього листа)
Зазвичай для створення таких опитувальників/квізів доводиться копатися в коді, що займає години навіть у досвідченого програміста. У нас же все набагато простіше...
Сьогодні ми хочемо розповісти про два простих способи створення інтерактивних опитувальників для email-кампаній за допомогою Stripo.
Два способи створення інтерактивних опитувальників у Stripo
Жоден зі способів не потребує навичок кодування, що не може не тішити.
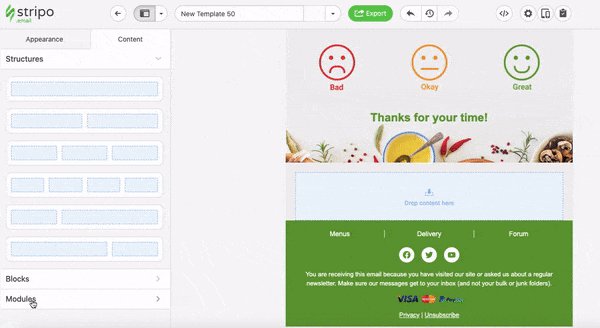
Спосіб 1. Генератор інтерактивного контенту
Генератор Stripo спрощує створення інтерактивних елементів листа, виключаючи потребу в навичках кодування. Просто проявіть креативність, а ми займемося технічною стороною.
Генератор формує модуль, який містить наступне:
- AMP-версію листа. Працює в Gmail, Yahoo і FairEmail;
- інтерактивний фолбек. Працює на всіх пристроях і в поштових клієнтах, що підтримують HTML5 і CSS3. Працює в поштових клієнтах Apple Mail і Samsung Email;
- текстову резервну версію. Працює в поштових клієнтах, які не підтримують HTML5 і CSS3, наприклад у деяких додатках Outlook.
Потім необхідно зберегти модуль, після чого можна працювати з ним у Stripo або будь-якому іншому редакторі, що підтримує AMP.
У квізі можна поставити адресатам будь-яку кількість питань і оформити його на свій смак. Не обмежуйте свою фантазію, робіть листи одночасно і веселими, і корисними.
У своїй статті «Генератор інтерактивних модулів» ми показали, як можна легко створювати квізи для листів.
Спосіб 2. Готовий модуль Stripo
Цей модуль підтримує AMP, тому він коректно працюватиме в Gmail, FairEmail і Yahoo. Для всіх інших поштових клієнтів доведеться створювати фолбеки власноруч.
Це нескладно реалізувати, якщо дотримуватися нашого покрокового гайду.
Крок 1. Вставка готового модуля AMP у шаблон
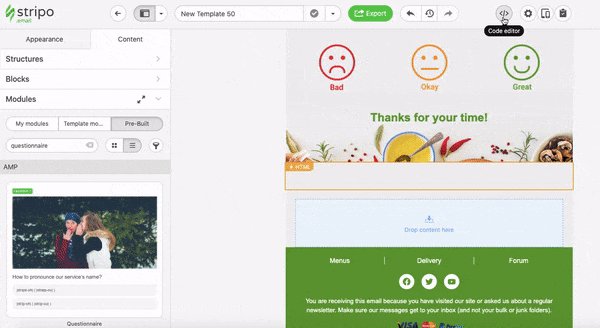
Для вашої зручності я створила готовий модуль «AMP-опитувальник». Він складається з трьох питань. Фактично, за основу ми взяли наш лист із серії, прибрали всю айдентику Stripo і наше інтро. Власне, все.
Відповідно, у вашому модулі буде три секції для питань.

Цей модуль можна вставити у свій шаблон. За замовчуванням він включений в AMP HTML-версію.
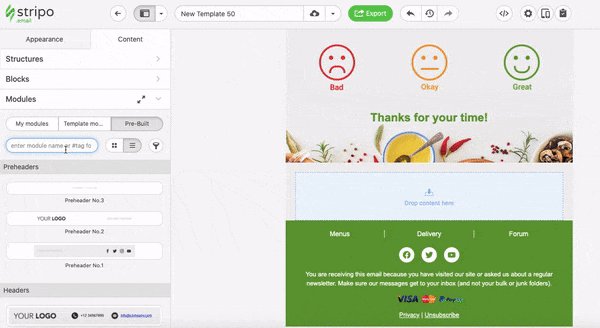
Щоб вставити модуль у шаблон, будь ласка:
- перетягніть шаблон з 1 контейнером у лист;
- перейдіть у розділ «Модулі»;
- перейдіть на вкладку «Загальні»;
- введіть «Questionnaire»;
- просто перетягніть цей модуль у свій шаблон.

Тут можна редагувати кольори, кольори для слова «Питання» і його фону, а також кольори для полів з відповідями.
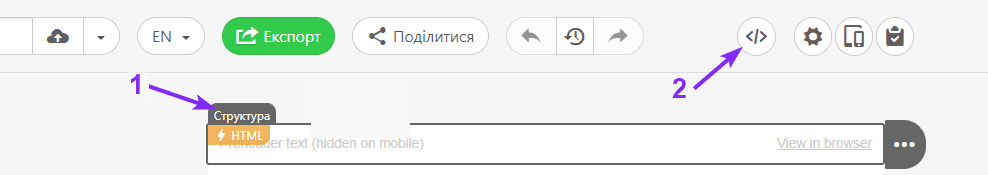
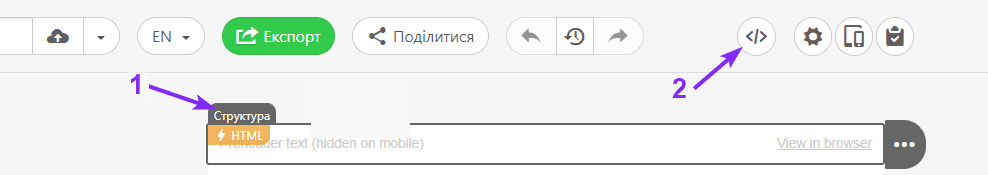
Для цього клікніть на іконці «Структура», потім відкрийте редактор коду, як показано нижче:

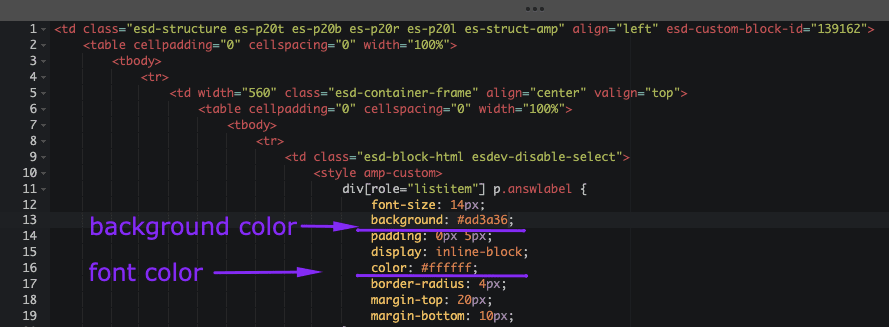
Редагування секції зі словом «Питання»
Для цього необхідно замінити наявні кольори на бажані, вставивши номери кольорів з нашої палітри.

Щоб отримати номер кольору, почніть редагування тексту / оформлення кнопок і в палітрі кольорів скопіюйте номер потрібного кольору.
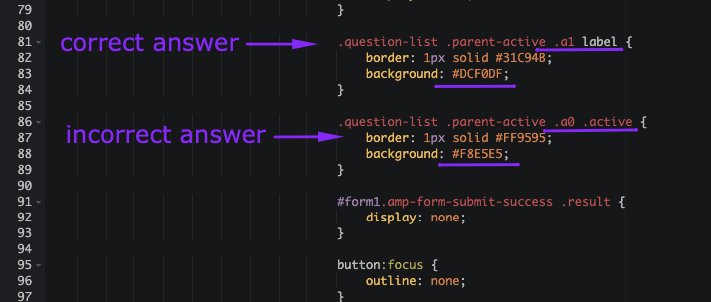
Редагування дизайну полів «Відповіді»
У полях «Відповіді» відображається, правильною чи неправильною була відповідь.
Щоб знайти їх у своєму коді, проскрольте сторінку вниз:

- де "a1" означає правильну відповідь;
- "a0" — неправильну відповідь.
Тут можна замінити колір фону і колір межі.
За замовчуванням у разі неправильної відповіді користувача «Поле відповіді» стає червоним, у разі правильної — зеленим.
Як бути з іншими елементами, наприклад, самими запитаннями, зображеннями і номерами секцій? Їх можна редагувати в JSON-файлі.
До речі, цей модуль уже підімкнений до JSON-файлу. Вам не потрібно нічого в ньому змінювати. Ми будемо працювати тільки з файлом JSON.
Крок 2. Робота над питаннями / Редагування JSON-файлу
Так, вам потрібен JSON-файл для створення джерела даних — безпосередньо опитувальника.
Цей файл буде витягувати інформацію/питання з ваших серверів у листи.
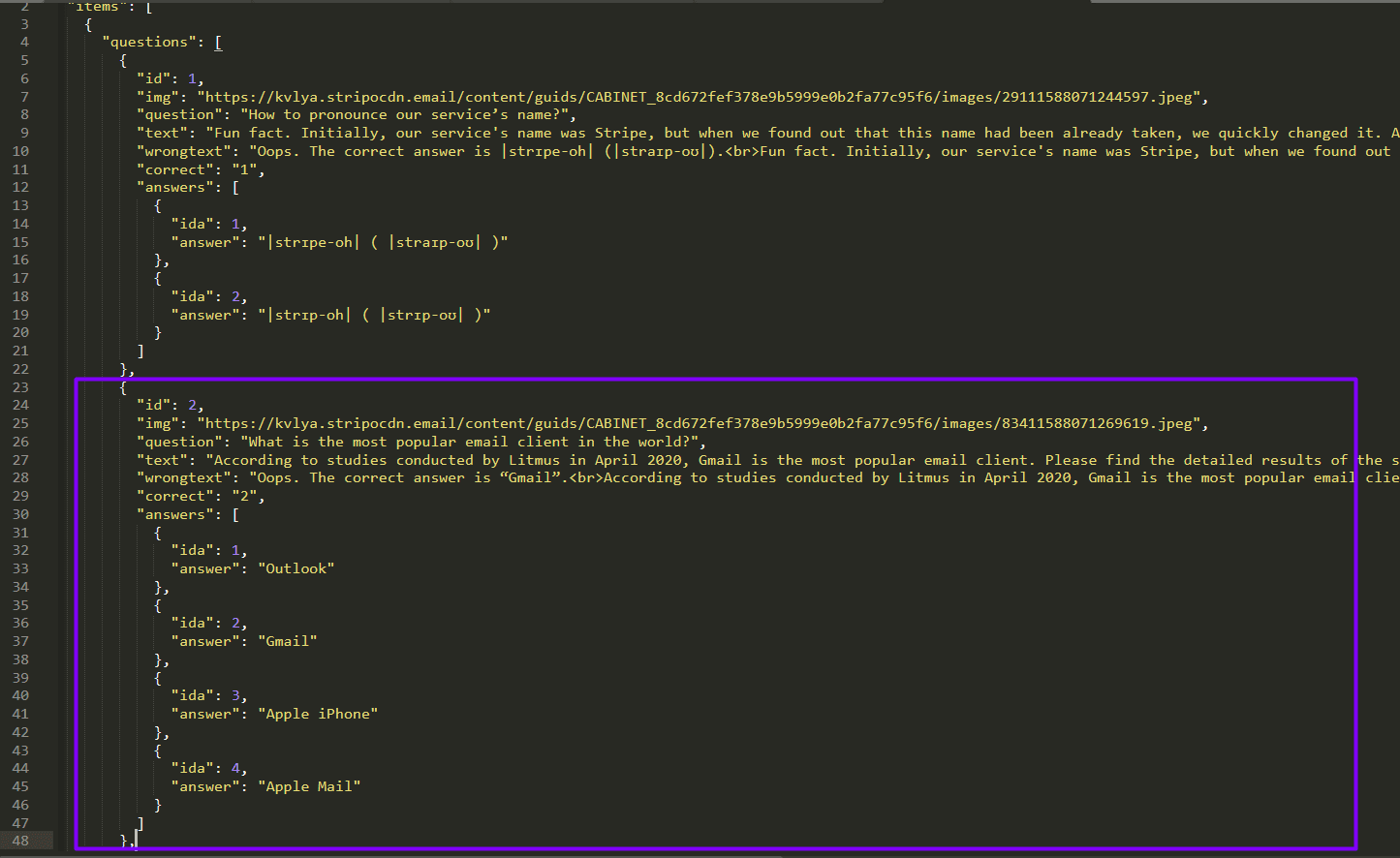
Як JSON-файл використовуйте наведений нижче приклад коду (той, який ми використовували для своєї кампанії):
{
"items":[
{
"questions":[
{
"id":1,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/29111588071244597.jpeg",
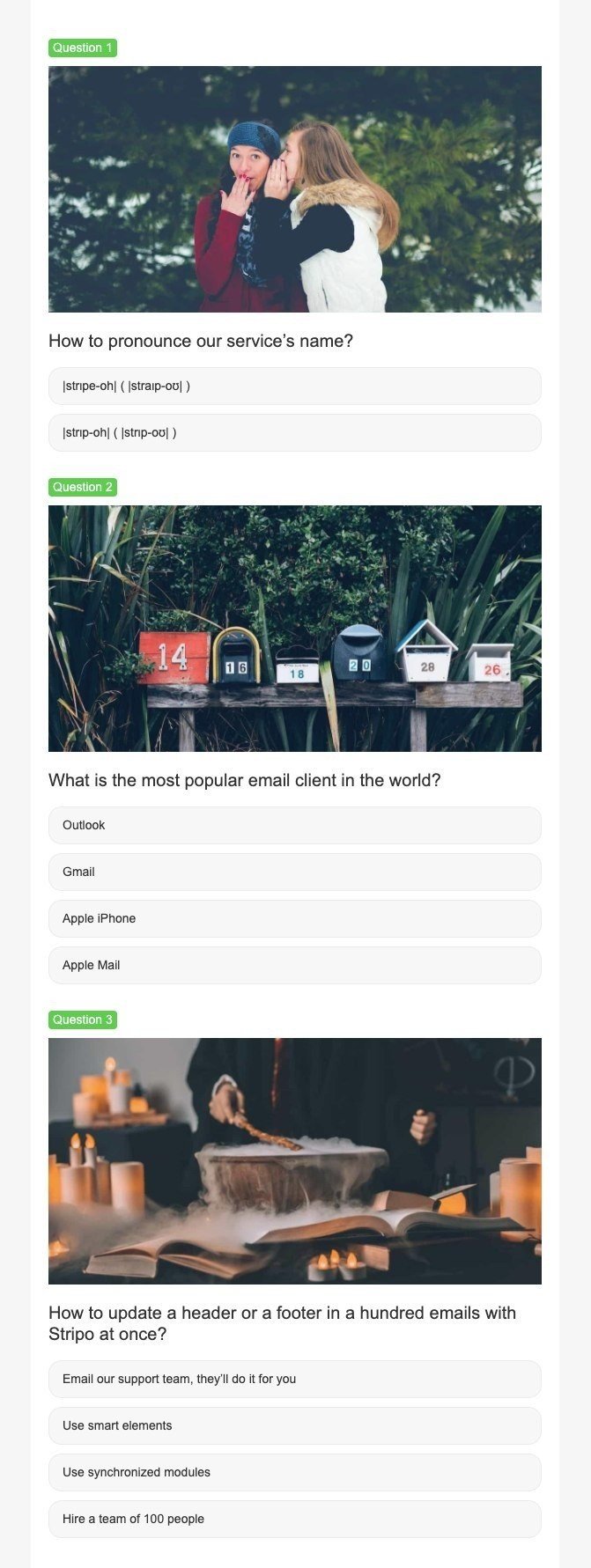
"question":"How to pronounce our service’s name?",
"text":"Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"wrongtext":"Oops. The correct answer is |strɪpe-oh| (|straɪp-oʊ|).
Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"correct":"1",
"answers":[
{
"ida":1,
"answer":"|strɪpe-oh| ( |straɪp-oʊ| )"
},
{
"ida":2,
"answer":"|strɪp-oh| ( |strɪp-oʊ| )"
}
]
},
{
"id":2,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/83411588071269619.jpeg",
"question":"What is the most popular email client in the world?",
"text":"According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the studies here.",
"wrongtext":"Oops. The correct answer is “Gmail”.
According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the study here.",
"correct":"2",
"answers":[
{
"ida":1,
"answer":"Outlook"
},
{
"ida":2,
"answer":"Gmail"
},
{
"ida":3,
"answer":"Apple iPhone"
},
{
"ida":4,
"answer":"Apple Mail"
}
]
},
{
"id":3,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/64191588071296283.jpeg",
"question":"How to update a header or a footer in a hundred emails with Stripo at once?",
"text":"Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S. You can always email our support team. We’re there for you ;)",
"wrongtext":"Oops. The correct answer is “Use synchronized modules”.
Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S.: You can always email our support team. We’re there for you ;)",
"correct":"3",
"answers":[
{
"ida":1,
"answer":"Email our support team, they’ll do it for you"
},
{
"ida":2,
"answer":"Use smart elements"
},
{
"ida":3,
"answer":"Use synchronized modules"
},
{
"ida":4,
"answer":"Hire a team of 100 people"
}
]
}
],
"results":[
{
"titleWrong":"Good job.",
"textWrong":"Everything is 10% off with this discount code:",
"promocodeWrong":"SALE10",
"outlookText":"Check your answers and get a discount. Correct answers: 1a, 2b, 3с.",
"titleRight":"Amazing!",
"textRight":"Everything is 30% off with this discount code:",
"promocodeRight":"MEGASALE"
}
]
}
]
}
Де "id" — це секція з питаннями:
- "id1" — секція з питанням 1. Усі елементи від "id1" до "id2" належать до питання 1;
- "img" — посилання на зображення, яке ви збираєтеся використовувати в опитувальнику;
- "question" — власне питання;
- "wrongtext" — це текст, який побачать користувачі в разі неправильної відповіді;
- "correct" — це текст, який побачать користувачі в разі правильної відповіді;
- "ida1-4" — варіант відповіді, що надається користувачам.
Відредагуйте цю інформацію власноруч:
- "img": "посилання на ваше зображення".
- "question": "Ваше питання?".
- "text": "текст, що з'являється після відповіді користувача".
- "wrongtext": "ось що бачать користувачі в разі неправильної відповіді".
- "correct": "ось що бачать користувачі в разі правильної відповіді".
- "ida": 1,
"answer": "варіант відповіді 1". - "ida": 2,
"answer": "варіант відповіді 2".
Зробіть те ж саме для кожної секції.
Наш код містить три секції питань. Будь ласка, видаліть виділений текст зі свого JSON-файлу, якщо вам потрібні тільки дві.

Якщо ви хочете, щоб усі питання містили чотири варіанти відповіді, то в JSON-коді видаліть секцію 1 і продублюйте секцію 2.
Крок 3. Під'єднання листів до джерела даних
Цей крок необхідний для вилучення даних з JSON-файлів у наші опитувальники, а також для демонстрації користувачам правильності або неправильності їхніх відповідей (користувачі надсилають відповіді, а наше джерело даних показує, чи була відповідь правильною, і видає користувачеві правильну відповідь).
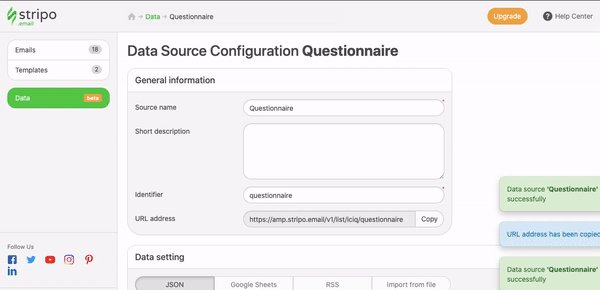
- відкрийте вкладку «Дані»;
- перейдіть у розділ «Джерела даних»;
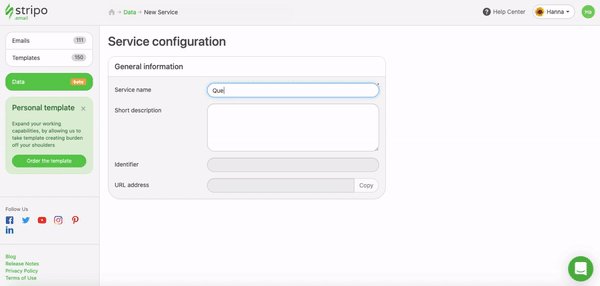
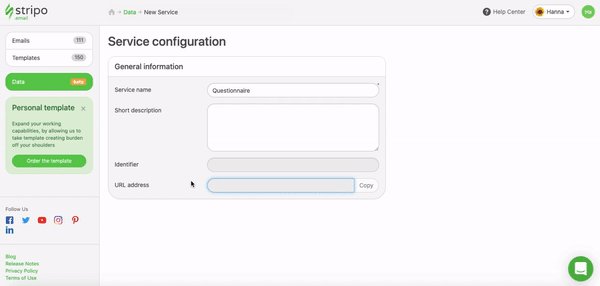
- створіть нове джерело даних;
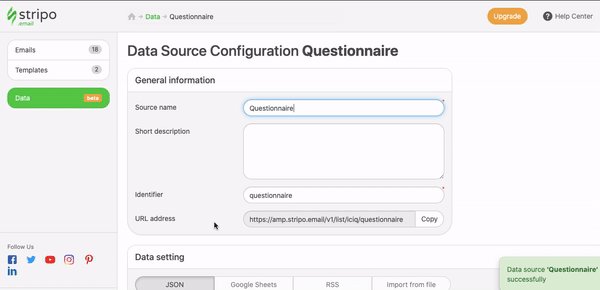
- введіть назву цієї кампанії (вона може бути будь-якою);
- у новому розділі нижче вставте свій JSON-файл;
- скопіюйте URL-адресу.

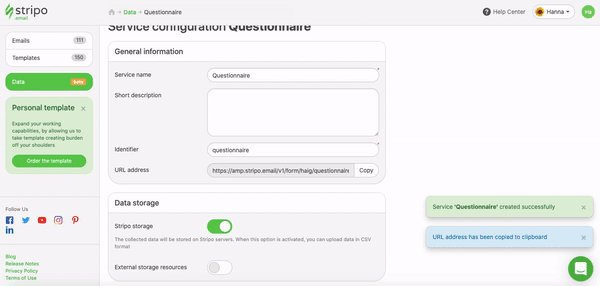
Крок 4. Робота над сховищем даних / Вибір місця доставки відповідей користувачів
Нам необхідно створити сервіс даних — місце для зберігання відповідей користувачів.
Якщо ви хочете розташувати дані на серверах Stripo, перемкніть кнопку «Сховище Stripo».

Якщо ви плануєте зберігати дані в Google Drive (Spread Sheets), виконайте дії, описані в нашій статті блогу «Сервіс даних Stripo».
Крок 5. Вставка endpoints у листи
Тепер, щоб підключити наше опитування до серверів і сховища даних — фактично активувати AMP-опитувальник у наших листах, — необхідно вставити endpoints, які ми щойно створили:
- клікніть на іконку ⚡ HTML «Структура»;
- відкрийте редактор коду;

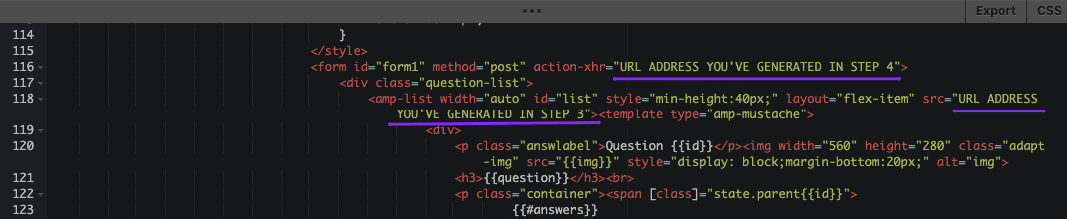
- замініть посилання, що йде після "action-xhr" у рядку, на URL-адресу, згенеровану в кроці 4;
- замініть посилання на джерело, що йде після "src=" в рядку, на URL-адресу, згенеровану в кроці 3;

- готово.
Крок 6. Побудова резервної версії опитувальника
Ми повинні створити резервну версію квізу для користувачів, чиї поштові клієнти не підтримують AMP.
Тут можна вказати посилання на веб-версію нашого AMP-листа або посилання на Google Form з питаннями, які були використані для квізу.
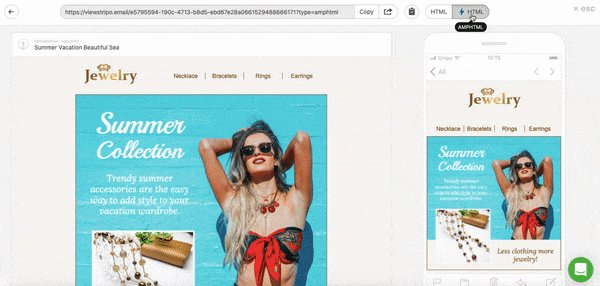
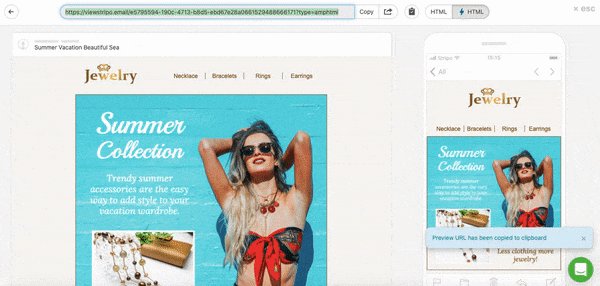
Для отримання посилання на «Веб-версію», будь ласка:
- перейдіть у режим попереднього перегляду;
- клікніть на «AMP HTML» у правому верхньому куті;
- клікніть на іконку «Копіювати».
Важливо зазначити:
Шейринг посилань на попередній перегляд недоступний для тарифного плану Free.

Щоб додати цей фолбек у листи з опитувальниками, будь ласка:
- помістіть у шаблон структуру з 1 контейнером;
- перетягніть у неї базовий блок «Кнопка»;
- опрацюйте її дизайн так, щоб він відповідав дизайну всього листа;
- відредагуйте її назву. Наприклад «Пройти опитування»;
- додайте до цієї кнопки свій URL;
- додайте зрозумілий CTA-текст над цією кнопкою;
- включіть цю структуру тільки в HTML-версію листа.

Невеличка порада
Це просто дружнє нагадування. Щоб мати можливість надсилати AMP-контент, необхідно:
- потрапити до білого списку Google;
- виправити всі баги, якщо такі з'являться. Їх буде видно в режимі попереднього перегляду ( інакше користувачі бачитимуть HTML-лист);
- додати фолбек — HTML-версію — у цей лист. Про це ми говорили вище;
- переконатися, що ваш ESP/CRM підтримує надсилання AMP-листів;
- слід мати на увазі, що наразі тільки Gmail і Yahoo здатні рендерити AMP-листи;
- після пересилання AMP-листи втрачають свої AMP-компоненти.
На завершення
Ми щойно навчилися створювати інтерактивний опитувальник для розсилок. Просто, без навичок кодування і з мінімальними витратами часу.









4 коментарів