Se ha demostrado que la gamificación del correo electrónico mejora la participación del cliente, lo que, a su vez, aumenta las tasas de conversión. Los cuestionarios se destacan como uno de los métodos más favorecidos para añadir un elemento gamificado a los correos electrónicos.
(Consulte la versión web de este correo electrónico)
Normalmente, la construcción de tales cuestionarios/cuestionarios requeriría lidiar con el código, tomando incluso horas de un programador experto. Con nosotros, es mucho más sencillo...
Hoy, nos gustaría presentarte dos formas sencillas de crear cuestionarios interactivos para tus campañas de correo electrónico utilizando Stripo.
Dos formas de crear cuestionarios interactivos con Stripo
Ninguna de las dos formas requiere habilidades de codificación, lo que debe ser un alivio.
Forma 1. Generador de contenido interactivo
El generador de Stripo agiliza la creación de elementos de correo electrónico interactivos, eliminando la necesidad de habilidades de codificación. Solo séa creativo; nosotros nos encargamos de la tecnología.
El generador le proporciona un módulo que contiene lo siguiente:
- versión AMP de su correo electrónico. Trabaja en Gmail, Yahoo y FairEmail;
- reserva interactiva Funciona en todos los dispositivos y clientes de correo electrónico que tienen soporte para HTML5 y CSS. Trabaja en Apple Mail y Samsung Email;
- versión de reserva de texto. Funciona en clientes de correo electrónico que no tienen soporte para HTML5 y CSS 3, como algunas aplicaciones de Outlook.
Debe guardar el módulo y usarlo en el editor de Stripo o en cualquier otro editor que admita AMP.
En el cuestionario, puedes hacer a los destinatarios tantas preguntas como desees y diseñarlo según tus preferencias. No limites tu imaginación; haz que los correos electrónicos sean divertidos y útiles.
En nuestra publicación de blog "Generador de módulos interactivo " mostramos cómo crear cuestionarios para tus correos electrónicos con facilidad.
Forma 2. Módulo preconstruido de Stripo
Este módulo funciona con AMP, por lo que funcionará bien en Gmail, FairEmail y Yahoo. Y tendrá que diseñar una alternativa para todos los demás clientes de correo electrónico manualmente.
Fácil de hacer si sigues nuestra guía paso a paso.
Paso 1. Inclusión de un módulo AMP preconstruido en su plantilla
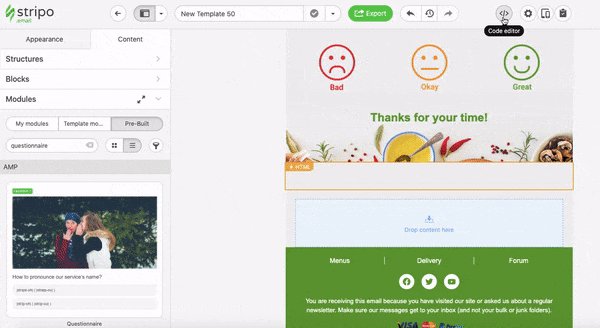
He creado un módulo "Cuestionario AMP" listo para usar para su conveniencia. Consta de tres preguntas. De hecho, como base, usamos nuestro correo electrónico uno de la serie, eliminamos toda la identidad de Stripo y nuestra introducción. Eso es.
Entonces, su módulo tendrá tres secciones para preguntas.

Incluyes de este módulo en tu plantilla. Se incluye en la versión HTML de AMP de forma predeterminada.
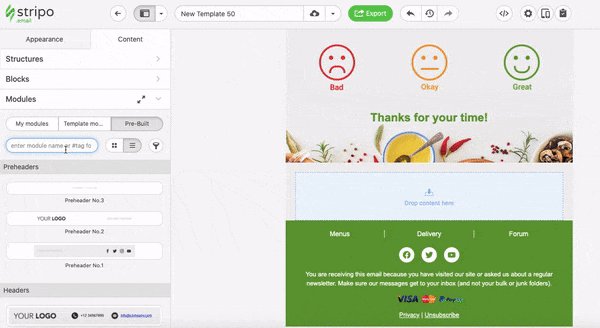
Para incluir el módulo en una plantilla, por favor:
- arrastra una plantilla de 1 contenedor en tu correo electrónico;;
- vaya a la sección "Módulos";
- entrar en la pestaña "Preconstruida";
- introduzca "Cuestionario";
- solo tienes que arrastrar este módulo a tu plantilla.

Aquí, puede editar colores, colores para la palabra "Pregunta" y su fondo, y colores para los campos con respuestas.
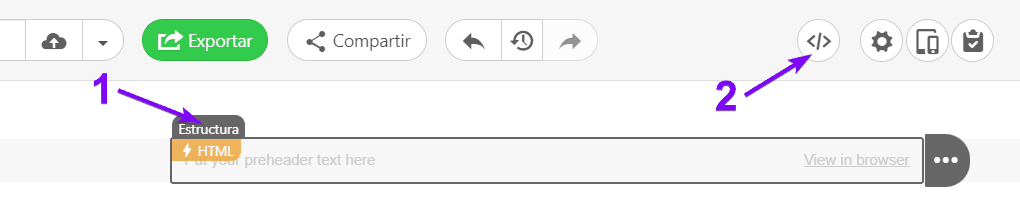
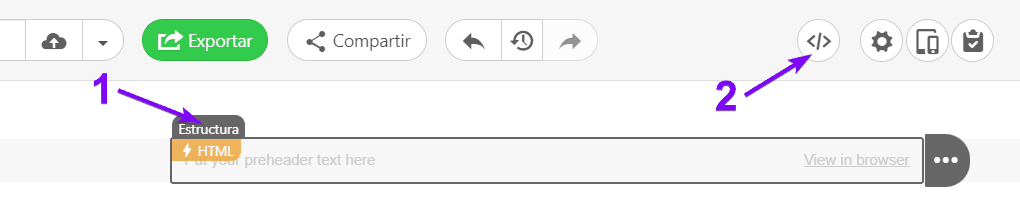
Para ello, haga clic en el icono "Estructura" y, a continuación, abra el editor de código como se muestra a continuación:

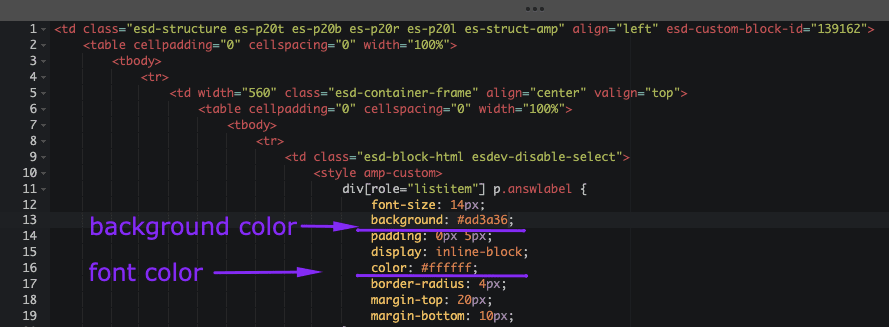
Edición de la sección "Palabra de la pregunta"
Debe reemplazar los colores existentes con los colores que necesita pegando los números de los colores de nuestra paleta.

Para obtener el número de color, comience a editar los botones de texto/diseño y, en la paleta de colores, copie el número de color necesario.
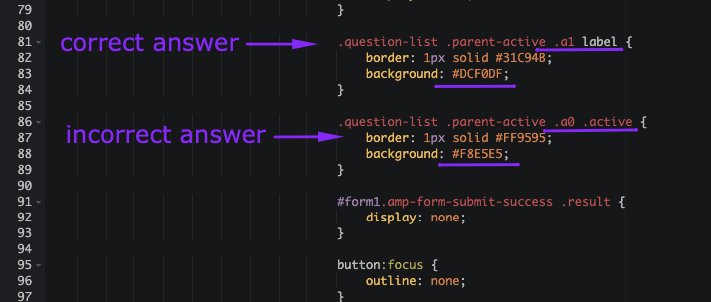
Edición del diseño de los campos de “Respuestas”
En los campos de "Respuestas", muestra si la respuesta fue correcta o incorrecta..
Para encontrarlos en tu código, desplázate hacia abajo:

- donde "a1" significa la respuesta correcta;
- "a0" es una respuesta incorrecta.
Aquí puede reemplazar un color de fondo y un color de borde.
De forma predeterminada, cuando los usuarios dan una respuesta incorrecta, el "Campo de respuesta" se pone rojo; cuando los usuarios dan una respuesta correcta, se pone verde.
¿Qué pasa con otros elementos, como las preguntas en sí, las imágenes y varias secciones? Los editas en tu archivo JSON.
Por cierto, este módulo ya está conectado con el archivo JSON. No es necesario que cambies nada. Trabajaremos solo en el archivo JSON.
Paso 2. Trabajar en preguntas/Editar un archivo JSON
Sí, necesita un archivo JSON para crear su fuente de datos: el cuestionario en sí.
Este archivo extraerá información/preguntas de sus servidores en correos electrónicos.
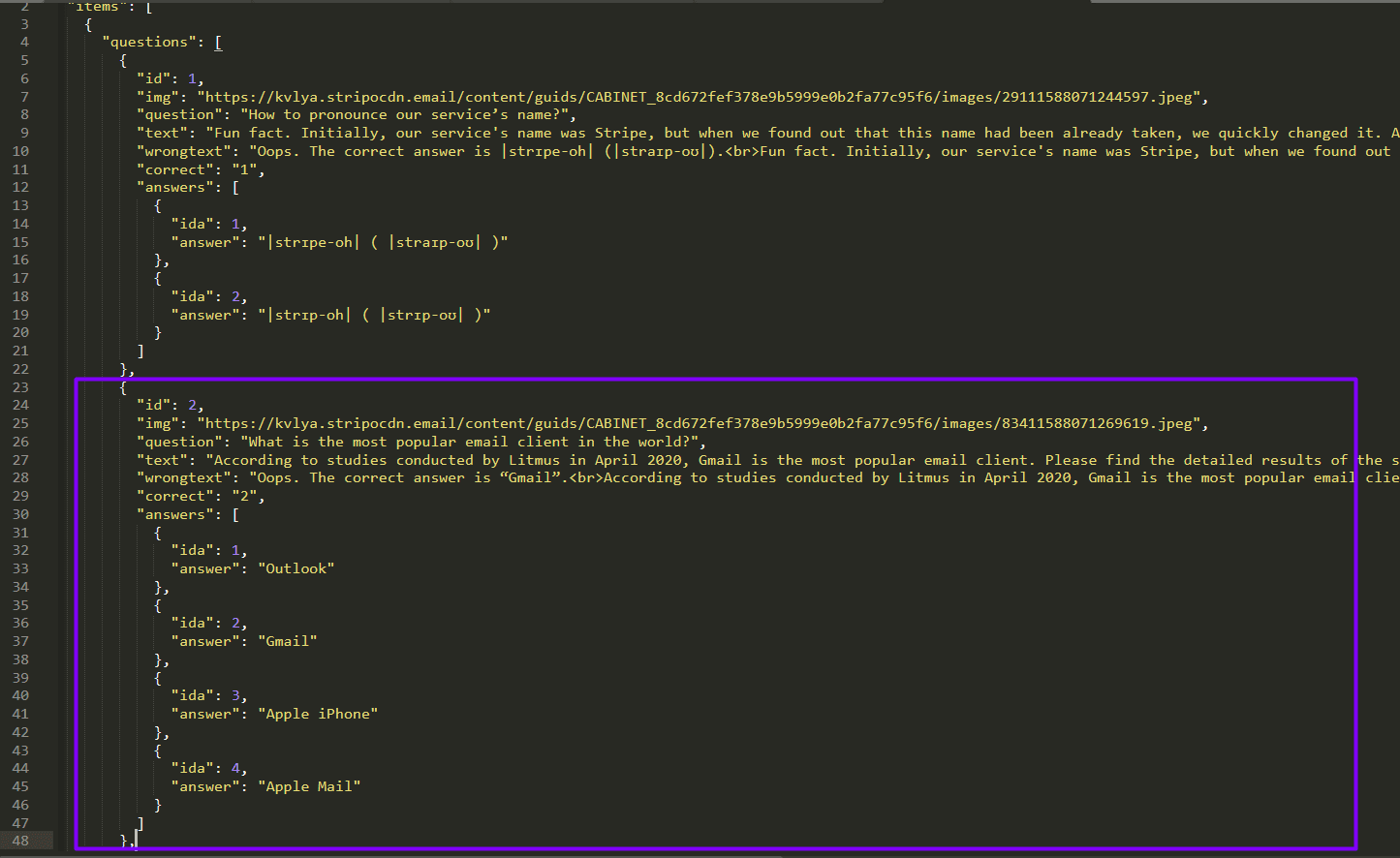
Como su archivo JSON, use el ejemplo de código que se muestra a continuación (el que usamos para nuestra campaña):
{
"items":[
{
"questions":[
{
"id":1,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/29111588071244597.jpeg",
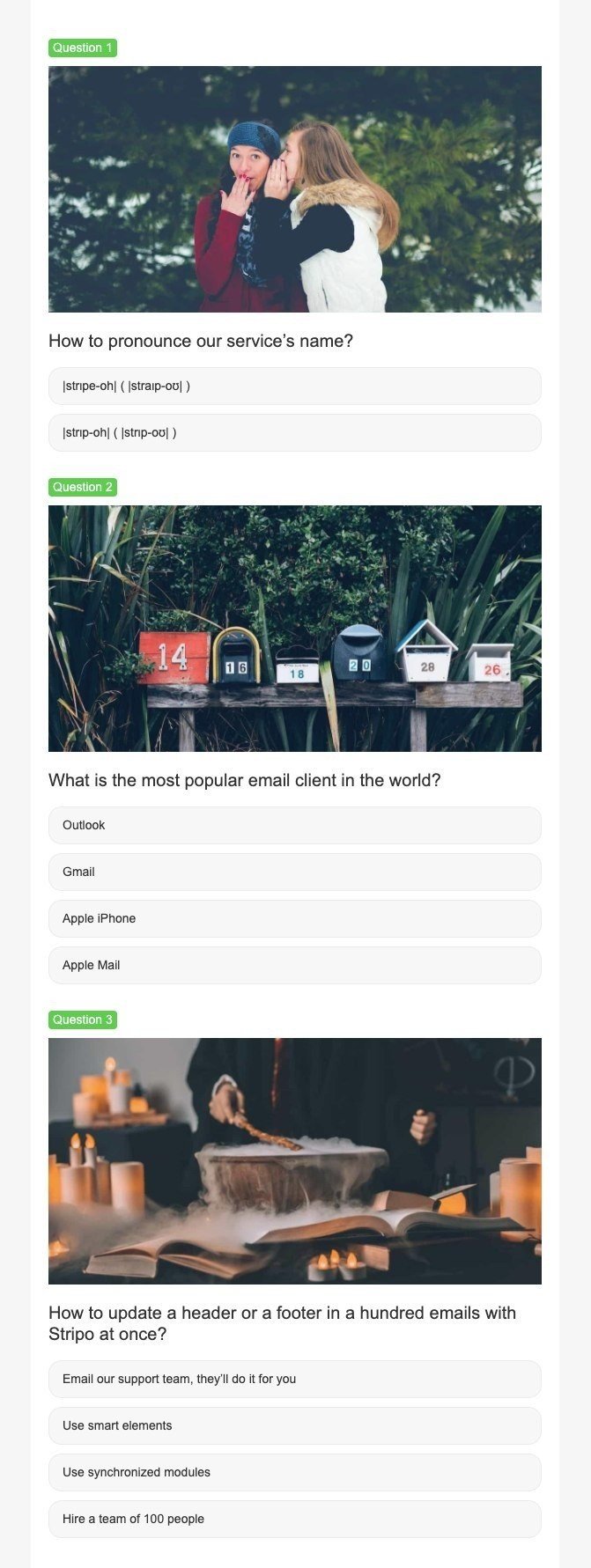
"question":"How to pronounce our service’s name?",
"text":"Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"wrongtext":"Oops. The correct answer is |strɪpe-oh| (|straɪp-oʊ|).
Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"correct":"1",
"answers":[
{
"ida":1,
"answer":"|strɪpe-oh| ( |straɪp-oʊ| )"
},
{
"ida":2,
"answer":"|strɪp-oh| ( |strɪp-oʊ| )"
}
]
},
{
"id":2,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/83411588071269619.jpeg",
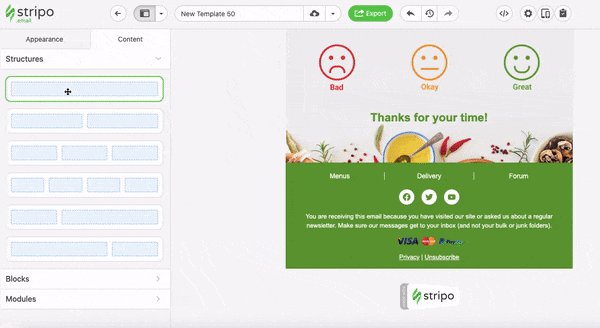
"question":"What is the most popular email client in the world?",
"text":"According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the studies here.",
"wrongtext":"Oops. The correct answer is “Gmail”.
According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the study here.",
"correct":"2",
"answers":[
{
"ida":1,
"answer":"Outlook"
},
{
"ida":2,
"answer":"Gmail"
},
{
"ida":3,
"answer":"Apple iPhone"
},
{
"ida":4,
"answer":"Apple Mail"
}
]
},
{
"id":3,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/64191588071296283.jpeg",
"question":"How to update a header or a footer in a hundred emails with Stripo at once?",
"text":"Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S. You can always email our support team. We’re there for you ;)",
"wrongtext":"Oops. The correct answer is “Use synchronized modules”.
Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S.: You can always email our support team. We’re there for you ;)",
"correct":"3",
"answers":[
{
"ida":1,
"answer":"Email our support team, they’ll do it for you"
},
{
"ida":2,
"answer":"Use smart elements"
},
{
"ida":3,
"answer":"Use synchronized modules"
},
{
"ida":4,
"answer":"Hire a team of 100 people"
}
]
}
],
"results":[
{
"titleWrong":"Good job.",
"textWrong":"Everything is 10% off with this discount code:",
"promocodeWrong":"SALE10",
"outlookText":"Check your answers and get a discount. Correct answers: 1a, 2b, 3с.",
"titleRight":"Amazing!",
"textRight":"Everything is 30% off with this discount code:",
"promocodeRight":"MEGASALE"
}
]
}
]
}
Donde "id" es la sección con preguntas:
- “id1” — es la sección con la pregunta 1. Todos los elementos de "id1" a "id2" pertenecen a la pregunta 1;
- “img” — enlace a la imagen que está a punto de utilizar en el cuestionario;
- "pregunta": es la pregunta en sí;
- "texto incorrecto": es el texto que sus usuarios verán si dan una respuesta incorrecta;
- "correcto" — es el texto que sus usuarios verán si dan una respuesta correcta;
- "ida1-4" — es la opción de respuesta dada a los usuarios.
Edita esta información manualmente:
- "img": "enlace a tu imagen",
- "question": "¿Su pregunta?,"
- "text": "texto que aparece una vez que un usuario ha respondido,"
- "texto incorrecto": "esto es lo que ven los usuarios cuando dan una respuesta incorrecta,"
- "correcto": esto es lo que ven los usuarios cuando dan una respuesta correcta,"
- “ida": 1,
"answer": "opción de respuesta 1," - "ida": 2,
"answer": "opción de respuesta 2."
Haga lo mismo para cada sección.
Nuestro código contiene tres secciones de preguntas. Elimine el texto resaltado de su archivo JSON si solo desea dos.

Si desea que todas sus preguntas incluyan cuatro opciones de respuesta, entonces en el código JSON, elimine la sección 1 y duplique la sección 2.
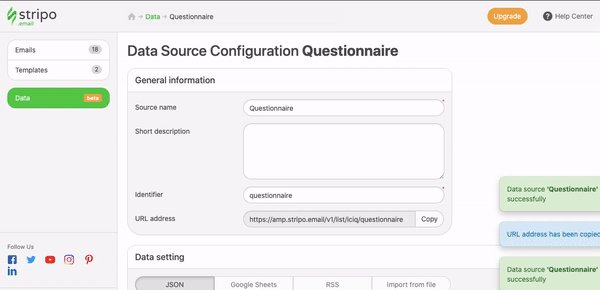
Paso 3. Conectar correos electrónicos a una fuente de datos
Este paso es necesario para extraer datos de los archivos JSON en nuestros cuestionarios; también para mostrar a los usuarios si sus respuestas fueron correctas o incorrectas (los usuarios envían respuestas y nuestra fuente de datos muestra si la respuesta fue correcta y les da la respuesta correcta)
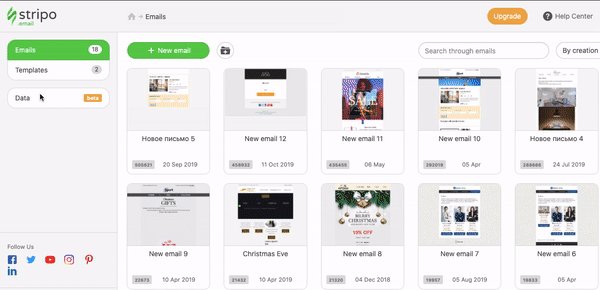
- abra la pestaña "Datos";
- vaya a la sección "Fuentes de datos";
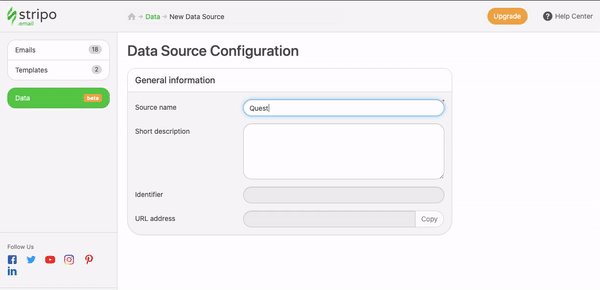
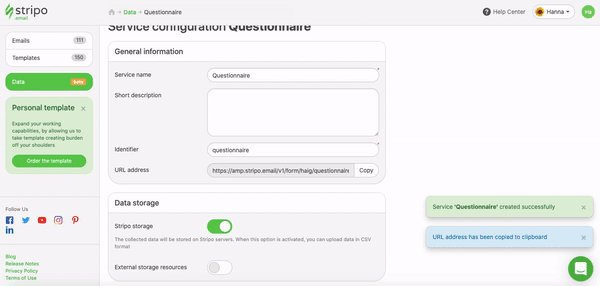
- crear una nueva fuente de datos;
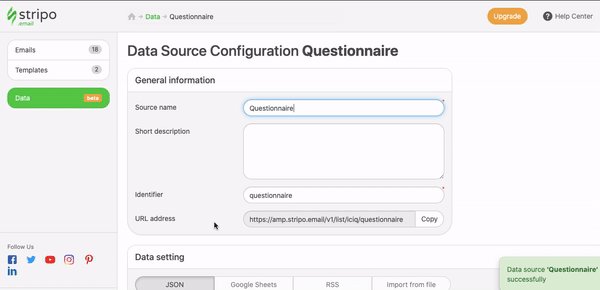
- introducir el nombre de esta campaña (puede ser, de hecho, cualquier cosa);
- en una nueva sección a continuación, pegue su archivo JSON;
- copiar dirección URL.

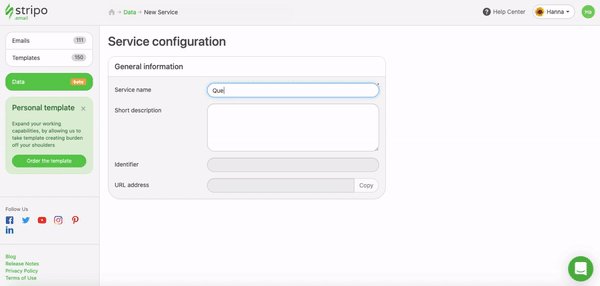
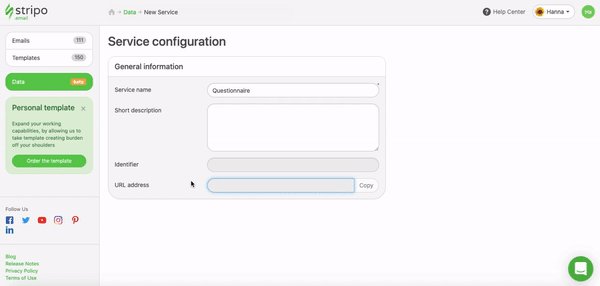
Paso 4. Trabajar en el almacenamiento de datos/Elegir dónde entregar las respuestas de los usuarios
Necesitamos crear un servicio de datos, un lugar para almacenar las respuestas de los usuarios.
Si desea poner datos en los servidores de Stripo, active el botón "Almacenamiento de Stripo".

Si planea almacenar datos en Google Drive (Hojas de cálculo), siga los pasos de nuestra publicación de blog “Servicios de Datos Stripo” .
Paso 5. Inserción de puntos finales en correos electrónicos
Ahora, para conectar nuestra encuesta a los servidores y al almacenamiento de datos, para habilitar realmente el cuestionario AMP en nuestros correos electrónicos, debemos insertar los puntos finales que acabamos de crear:
- haga clic en el icono⚡ HTML "Estructura";
- abrir editor de código;

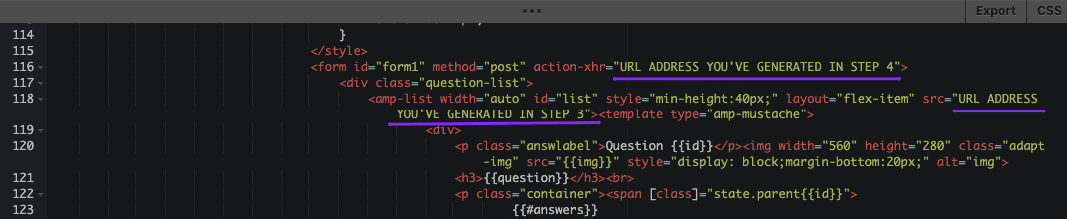
- reemplace el enlace que va después de "action-xhr" en la línea con la dirección URL que generó en el Paso 4;
- reemplace el enlace de origen que va después de "src=" en la línea con la dirección URL que generó en el Paso 3;

-
y eso es todo.
Paso 6. Creación de una versión alternativa de un cuestionario
Debemos crear una versión alternativa del cuestionario para aquellos cuyos clientes de correo electrónico no admiten AMP.
Aquí, puede incluir el enlace a la versión web de nuestro correo electrónico de AMP o un enlace a un formulario de Google con las preguntas que utilizó para el cuestionario.
Para obtener el enlace "Versión web", por favor:
-
entrar en el modo de vista previa;
-
haga clic en "AMP HTML" en la esquina superior derecha;
-
haga clic en el icono Copiar.
Importante de tener en cuenta:
Compartir enlaces de vista previa no está disponible para el plan gratuito.

Para añadir esta alternativa a los correos electrónicos de su cuestionario, por favor:
-
incluya una estructura de 1 contenedor en su plantilla;
-
suelte un bloque básico "Botón" en él;
-
trabajar en su diseño para que coincida con el diseño de todo el correo electrónico;
-
editar su nombre. Diga: "Responda la encuesta";
-
añade tu URL a este botón;
-
añadir una copia clara de CTA encima de este botón;
-
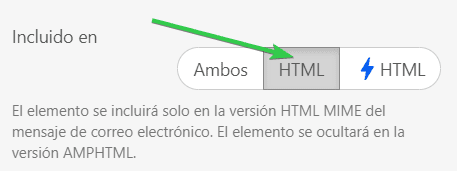
incluir esta estructura solo en el correo electrónico HTML.

Un consejo
Este es solo un recordatorio. Para poder enviar contenido de AMP, debes:
- obtener una lista blanca con Google;
- corriga todos los errores si ocurren. Los verá en el modo de vista previa (de lo contrario, los usuarios verán el correo electrónico HTML);
- añadir la versión alternativa — versión HTML — en este correo electrónico. Hablamos de ello anteriormente;
- asegúrese de que su ESP/CRM sea capaz de enviar correos electrónicos AMP;
- tenga en cuenta que actualmente, solo Gmail y Yahoo son capaces de procesar correos electrónicos AMP;
- los correos electrónicos AMP pierden sus componentes AMP si los reenvías.
Consideraciones Finales
Acabamos de aprender a crear un cuestionario interactivo para tus correos electrónicos. Fácil, sin habilidades de codificación y eficaz en el tiempo.









4 comentarios