Il est prouvé que la gamification des emails améliore l'engagement des clients, ce qui, à son tour, stimule les taux de conversion. Les questionnaires se distinguent comme l'une des méthodes les plus favorisées pour ajouter un élément gamifié aux emails
(Consultez la version web de cet email)
Normalement, l'élaboration de tels questionnaires/quiz nécessiterait de s'attaquer au code, ce qui prendrait des heures même à un programmeur chevronné. Avec nous, c'est beaucoup plus simple...
Aujourd'hui, nous aimerions vous présenter deux façons simples de créer des questionnaires interactifs pour vos campagnes d'emailing en utilisant Stripo.
Deux façons de créer des questionnaires interactifs avec Stripo
Chaque méthode ne nécessite aucune compétence en matière de codage, ce qui doit être un soulagement..
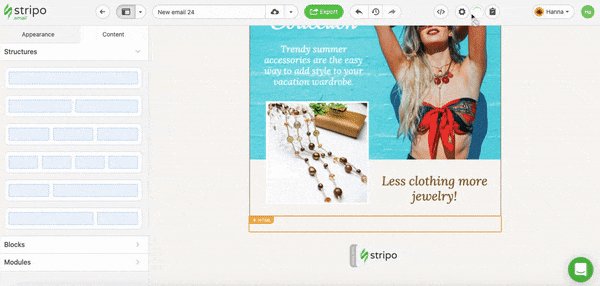
Méthode 1. Le générateur de contenu interactif
Le générateur de Stripo simplifie la création d'éléments d'emails interactifs, sans qu'il soit nécessaire de savoir coder. Soyez créatif, nous nous occupons de la technique.
Le générateur vous donne un module qui contient les éléments suivants :
- version AMP de votre Email. Fonctionne dans Gmail, Yahoo et FairEmail ;
- une solution de repli interactive. Fonctionne sur tous les appareils et clients de messagerie qui prennent en charge HTML5 et CSS3. Fonctionne dans Apple Mail et Samsung Email ;
- version de secours textuelle. Fonctionne dans les clients de messagerie qui ne prennent pas en charge le HTML5 et le CSS3, comme certaines apps Outlook.
Vous devez sauvegarder le module et l'utiliser dans l'éditeur Stripo ou tout autre éditeur qui supporte AMP.
Dans le quiz, vous pouvez poser aux destinataires autant de questions que vous le souhaitez et le concevoir selon vos préférences. Ne limitez pas votre imagination, rendez les emails à la fois amusants et utiles.
Dans notre article de blog "Générateur de modules interactifs" nous avons montré comment construire des quiz pour vos emails en toute simplicité.
Voie 2. Module préconstruit de Stripo
Ce module est alimenté par AMP, il fonctionnera donc bien dans Gmail, FairEmail et Yahoo. Et vous devrez concevoir un fallback pour tous les autres clients de messagerie manuellement.
C'est facile à faire si vous suivez notre guide étape par étape.
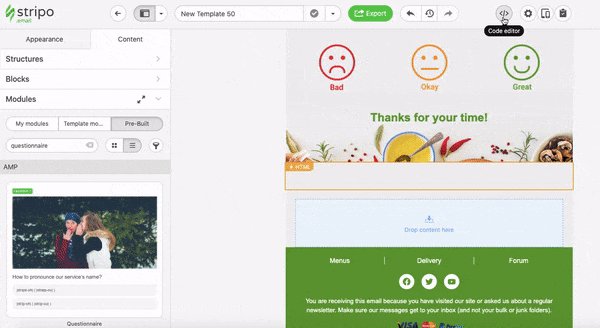
Étape 1. Intégrer un module AMP préconstruit dans votre modèle
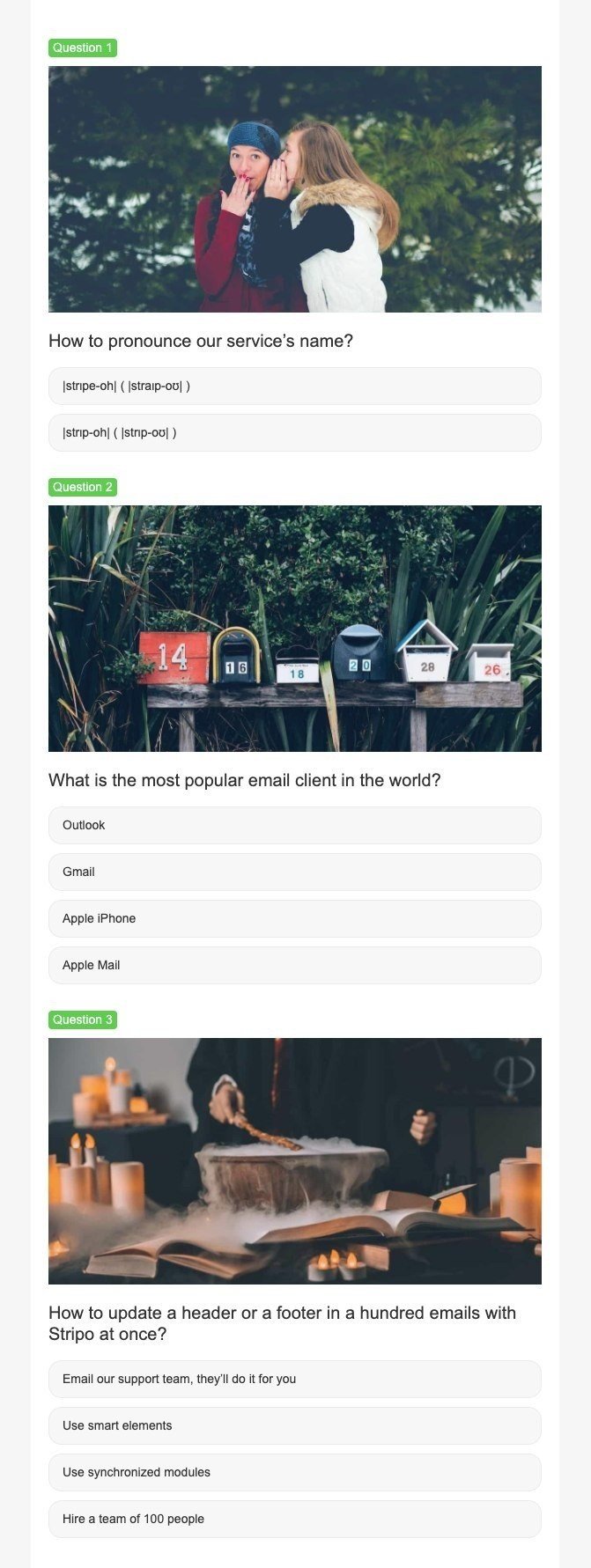
J'ai créé un module "Questionnaire AMP" prêt à l'emploi pour vous faciliter la tâche. Il se compose de trois questions. En fait, comme base, nous avons utilisé notre email one de la série, enlevé toute l'identité Stripo, et notre intro. C'est tout.
Votre module comportera donc trois sections pour les questions.

Vous tirez ce module dans votre modèle. Il est inclus par défaut dans la version HTML AMP.
Pour intégrer le module dans un modèle, veuillez :
- faites glisser un modèle à 1 conteneur dans votre Email ;
- allez dans la section "Modules" ;
- entrez dans l'onglet "Pré-construit" ;
- entrez "Questionnaire" ;
- faites simplement glisser ce module dans votre modèle.

Ici, vous pouvez modifier les couleurs, les couleurs pour le mot "Question" et son arrière-plan, et les couleurs pour les champs avec les réponses.
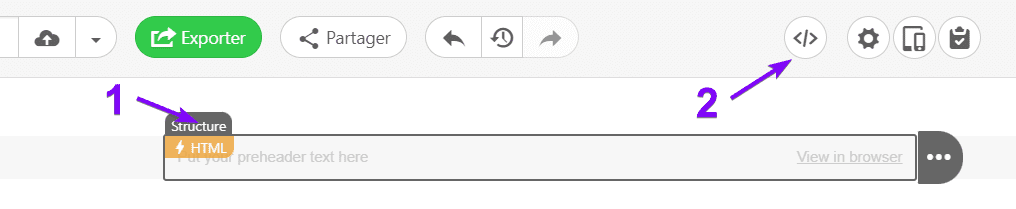
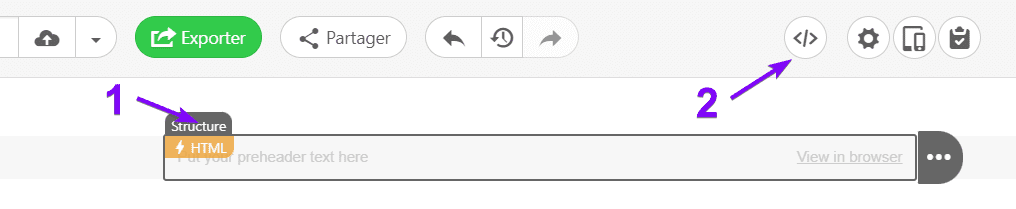
Pour ce faire, cliquez sur l'icône "Structure", puis ouvrez l'éditeur de code comme indiqué ci-dessous :

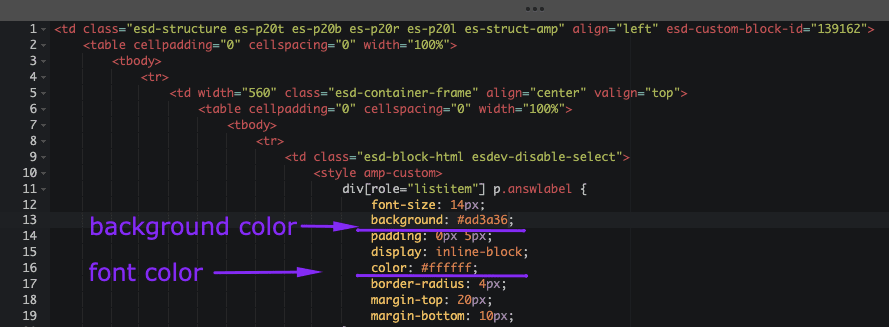
Modification de la section "Mot de la question’’
Vous devez remplacer les couleurs existantes par les couleurs dont vous avez besoin en collant les numéros des couleurs de notre palette.

Pour obtenir le numéro de la couleur, commencez à éditer du texte/des boutons de conception et, dans la palette de couleurs, copiez le numéro de la couleur nécessaire.
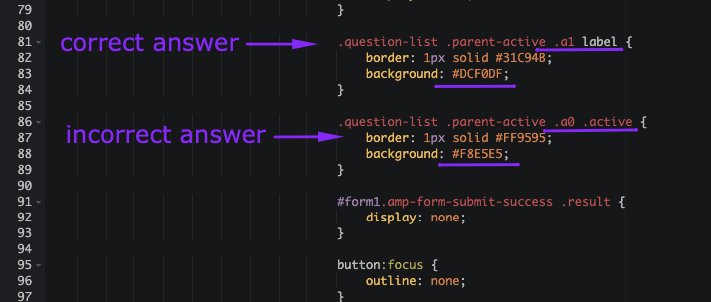
Modification de la conception des champs "Réponses’’
s les champs "Réponses", vous indiquez si la réponse est correcte ou incorrecte.
Pour les trouver dans votre code, faites défiler vers le bas :

- où "a1" correspond à la bonne réponse ;
- "a0" correspond à une réponse incorrecte.
Vous pouvez ici remplacer la couleur d'arrière-plan et la couleur de la bordure.
Par défaut, lorsque les utilisateurs donnent une mauvaise réponse, le "champ de réponse" devient rouge ; lorsque les utilisateurs donnent une bonne réponse, il devient vert.
Qu'en est-il des autres éléments, comme les questions elles-mêmes, les images et un certain nombre de sections ? Vous les modifiez dans votre fichier JSON.
Ce module est déjà connecté au fichier JSON. Vous n'avez pas besoin de modifier quoi que ce soit dans ce fichier. Nous ne travaillerons que sur le fichier JSON.
Step 2. Travailler sur des questions/éditer un fichier JSON
Oui, vous avez besoin d'un fichier JSON pour créer votre source de données - le questionnaire lui-même.
Ce fichier permettra d'extraire les informations/questions de vos serveurs pour les envoyer par Email.
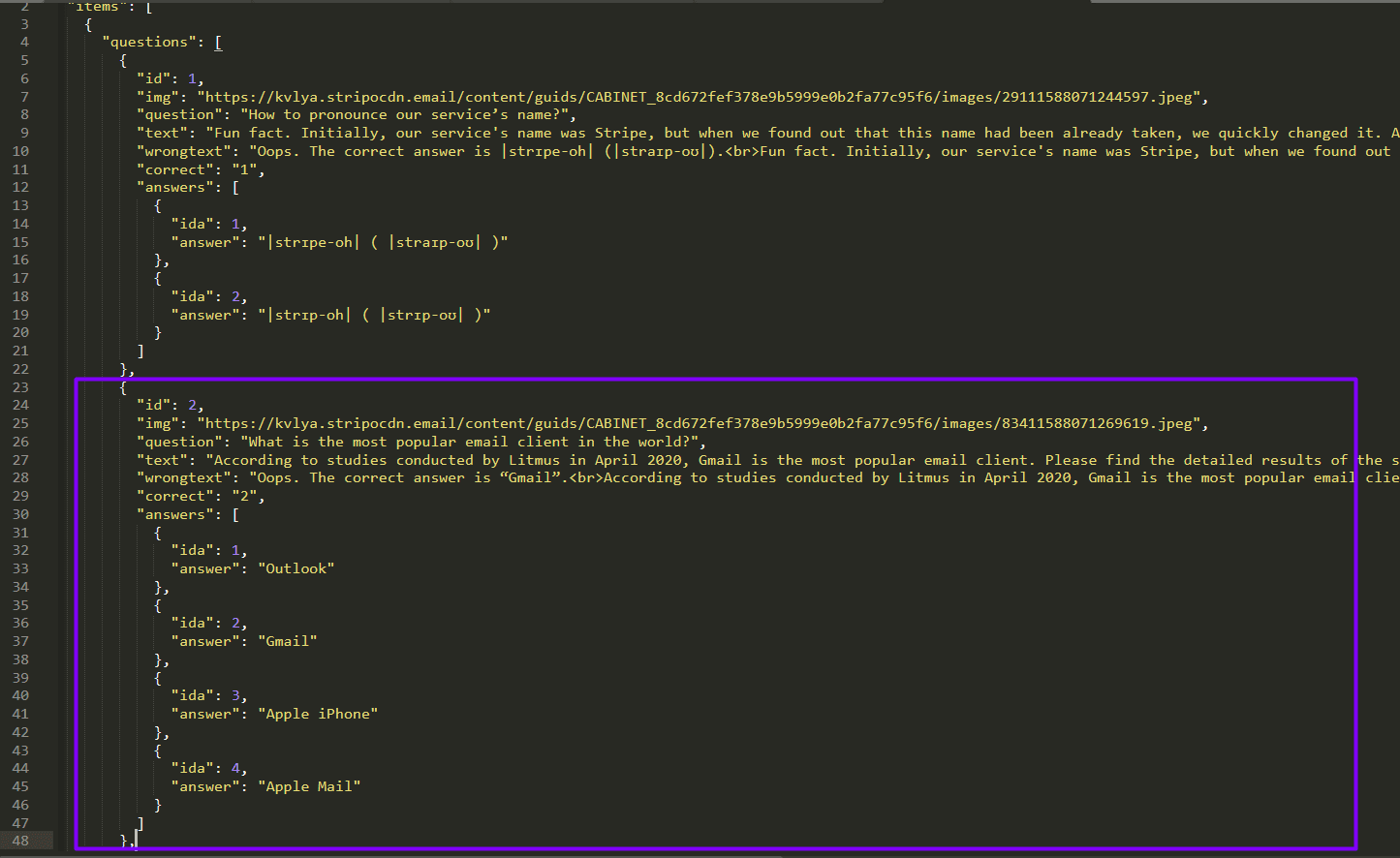
Pour votre fichier JSON, utilisez l'exemple de code donné ci-dessous (celui que nous avons utilisé pour notre campagne) :
{
"items":[
{
"questions":[
{
"id":1,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/29111588071244597.jpeg",
"question":"How to pronounce our service’s name?",
"text":"Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"wrongtext":"Oops. The correct answer is |strɪpe-oh| (|straɪp-oʊ|).
Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"correct":"1",
"answers":[
{
"ida":1,
"answer":"|strɪpe-oh| ( |straɪp-oʊ| )"
},
{
"ida":2,
"answer":"|strɪp-oh| ( |strɪp-oʊ| )"
}
]
},
{
"id":2,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/83411588071269619.jpeg",
"question":"What is the most popular email client in the world?",
"text":"According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the studies here.",
"wrongtext":"Oops. The correct answer is “Gmail”.
According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the study here.",
"correct":"2",
"answers":[
{
"ida":1,
"answer":"Outlook"
},
{
"ida":2,
"answer":"Gmail"
},
{
"ida":3,
"answer":"Apple iPhone"
},
{
"ida":4,
"answer":"Apple Mail"
}
]
},
{
"id":3,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/64191588071296283.jpeg",
"question":"How to update a header or a footer in a hundred emails with Stripo at once?",
"text":"Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S. You can always email our support team. We’re there for you ;)",
"wrongtext":"Oops. The correct answer is “Use synchronized modules”.
Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S.: You can always email our support team. We’re there for you ;)",
"correct":"3",
"answers":[
{
"ida":1,
"answer":"Email our support team, they’ll do it for you"
},
{
"ida":2,
"answer":"Use smart elements"
},
{
"ida":3,
"answer":"Use synchronized modules"
},
{
"ida":4,
"answer":"Hire a team of 100 people"
}
]
}
],
"results":[
{
"titleWrong":"Good job.",
"textWrong":"Everything is 10% off with this discount code:",
"promocodeWrong":"SALE10",
"outlookText":"Check your answers and get a discount. Correct answers: 1a, 2b, 3с.",
"titleRight":"Amazing!",
"textRight":"Everything is 30% off with this discount code:",
"promocodeRight":"MEGASALE"
}
]
}
]
}
Où "id" est la section contenant les questions :
- "id1" - est la section contenant la question 1. Tous les éléments de "id1" à "id2" appartiennent à la question 1 ;
- "img" - lien vers l'image que vous allez utiliser dans le questionnaire ;
- "question" - est la question elle-même ;
- "wrongtext" - est le texte que vos utilisateurs verront s'ils donnent une réponse incorrecte ;
- "correct" - est le texte que vos utilisateurs verront s'ils donnent une réponse correcte ;
- "ida1-4" - est l'option de réponse donnée aux utilisateurs.
Modifier ces informations manuellement :
- "img" : "lien vers votre image".
- "question" : "Votre question ?", ● "text" : "lien vers votre image".
- "text" : "texte qui apparaît une fois que l'utilisateur a répondu", ● "text" : "texte qui apparaît une fois que l'utilisateur a répondu".
- "wrongtext" : "c'est ce que les utilisateurs voient lorsqu'ils donnent une réponse incorrecte,"
- "correct" : "c'est ce que les utilisateurs voient lorsqu'ils donnent une réponse correcte", ● "correct" : "c'est ce que les utilisateurs voient lorsqu'ils donnent une réponse correcte".
- "ida" : 1,
"answer" : "option de réponse 1", ● "ida" : 1, "answer" : 1, "answer" : 1 - "ida" : 2,
"answer" : "answer option 2".
Faites de même pour chaque section.
Notre code contient trois sections de questions. Veuillez supprimer le texte en surbrillance de votre fichier JSON si vous n'en voulez que deux.

Si vous souhaitez que toutes vos questions comportent quatre options de réponse, veuillez supprimer la section 1 et dupliquer la section 2 dans le code JSON.
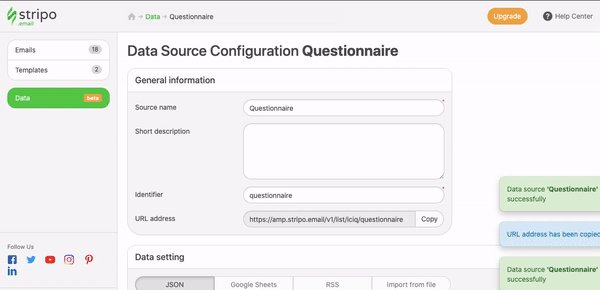
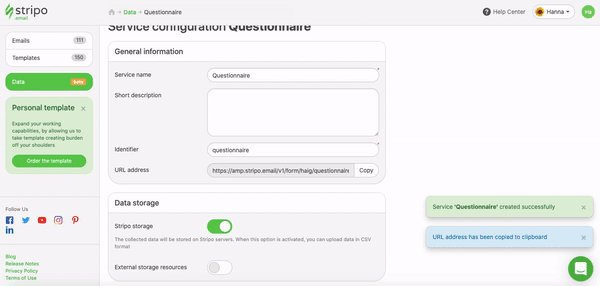
Étape 3. Connecter les emails à une source de données
Cette étape est nécessaire pour extraire les données des fichiers JSON dans nos questionnaires ; également pour montrer aux utilisateurs si leurs réponses sont correctes ou incorrectes (les utilisateurs soumettent des réponses, et notre source de données montre si la réponse est correcte et donne aux utilisateurs la bonne réponse).
- ouvrez l'onglet "Données" ;
- accédez à la section "Sources de données" ;
- créez une nouvelle source de données ;
- saisissez le nom de cette campagne (il peut s'agir, en fait, de n'importe quoi) ;
- dans une nouvelle section en dessous, collez votre fichier JSON ;
- copiez l'adresse URL.

Étape 4. Travailler sur le stockage des données/choisir l'endroit où envoyer les réponses des utilisateurs
Nous devons créer un service de données - un endroit pour stocker les réponses des utilisateurs.
Si vous souhaitez placer les données sur les serveurs de Stripo, veuillez cocher le bouton "Stockage Stripo".

Si vous prévoyez de stocker des données dans Google Drive (feuilles de calcul), veuillez suivre les étapes décrites dans notre article de blog “Stripo Service de données” blog post.
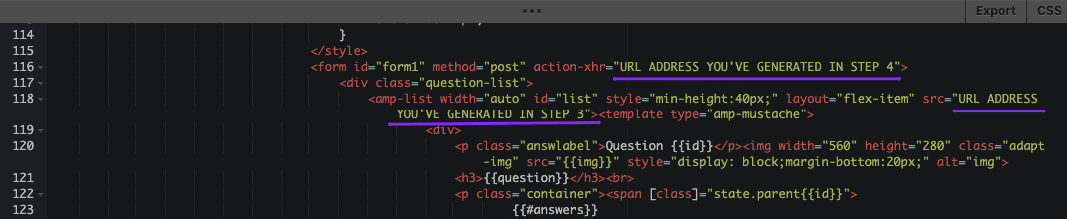
Étape 5. Insérer des points de terminaison dans les Email
Maintenant, pour connecter notre enquête aux serveurs et au stockage de données - pour activer réellement le questionnaire AMP dans nos emails, nous devons insérer les points de terminaison que nous venons de construire :
- cliquez sur l'icône ⚡ HTML "Structure" ;
- ouvrez l'éditeur de code ;

- remplacez le lien qui suit "action-xhr" dans la ligne par l'adresse URL que vous avez générée à l'étape 4 ;
- remplacez le lien source qui suit "src=" dans la ligne par l'adresse URL que vous avez générée à l'étape 3 ;

-
c'est tout.
Étape 6. Construire une version de secours d'un questionnaire
Nous devons construire une version de repli du quiz pour ceux dont les clients de messagerie ne prennent pas en charge AMP.
Ici, vous pouvez inclure le lien vers la version web de notre email AMP ou un lien vers un formulaire Google avec les questions que vous avez utilisées pour le quiz.
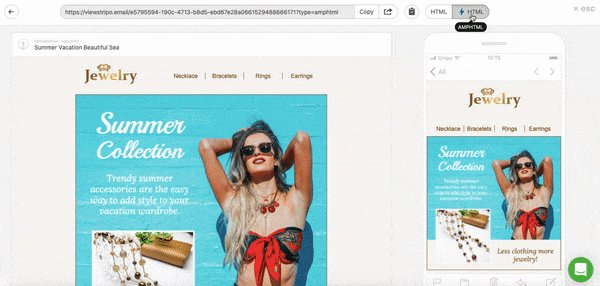
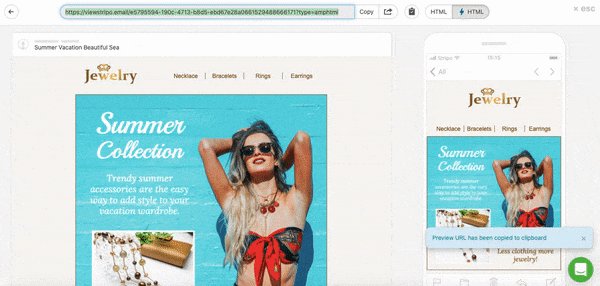
Pour obtenir le lien vers la "version Web", veuillez cliquer ici :
- entrez dans le mode de prévisualisation ;
- cliquez sur "AMP HTML" dans le coin supérieur droit ;
- cliquez sur l'icône "Copier".
Il est important de le noter :
Le partage de liens de prévisualisation n'est pas disponible pour le plan gratuit.

Pour ajouter cette solution de repli à vos emails de questionnaire, veuillez :
- tirez une structure à 1 conteneur dans votre modèle ;
- déposez-y un bloc de base "bouton" ;
- travaillez son design de manière à ce qu'il corresponde à celui de l'ensemble de l'email ;
- modifier son nom. Dites : "répondez au sondage" ;
- ajoutez votre url à ce bouton ;
- ajoutez une copie claire du cta au-dessus de ce bouton ;
- incluez cette email dans les courriels html uniquement.

Quelques conseils
Voici un petit rappel. Pour pouvoir envoyer du contenu AMP, vous devez :
- obtenir une liste blanche auprès de Google ;
- corriger tous les bogues s'il y en a. Vous les verrez en mode prévisualisation (sinon, les utilisateurs verront un email en HTML);
- ajouter le fallback - la version HTML - dans cet email. Nous en avons parlé plus haut ;
- assurez-vous que votre ESP/CRM est capable d'envoyer des emails AMP ;
- gardez à l'esprit qu'actuellement, seuls Gmail et Yahoo sont capables de rendre les emails AMP ;
- les emails AMP perdent leurs composants AMP si vous les transférez.
Dernières réflexions
Nous venons d'apprendre à construire un questionnaire interactif pour vos emails. Facile, sans connaissances en codage, et efficace en termes de temps.









4 commentaires