A gamificação de e-mail provou ser melhor para o envolvimento do cliente, o que, por sua vez, aumenta as taxas de conversão. Os questionários se destacam como um dos métodos mais favorecidos para adicionar um elemento gamificado aos e-mails.
(Confira a versão web deste e-mail)
Normalmente, a construção de tais questionários/quizzes exigiria trabalhar com códigos, levando até mesmo horas de um programador habilidoso. Com a gente, é muito mais simples...
Hoje, gostaríamos de apresentar duas maneiras simples de criar questionários interativos para suas campanhas de e-mail usando o Stripo.
Duas maneiras de construir questionários interativos com Stripo
Nenhuma das duas maneiras requer habilidades de codificação, o que certamente é um alívio.
Método 1. Gerador de conteúdo interativo
O gerador do Stripo simplifica a criação de elementos de e-mail interativos, eliminando a necessidade de habilidades de codificação. Apenas seja criativo; nós lidamos com a tecnologia.
O gerador fornece um módulo que contém o seguinte:
- versão AMP do seu e-mail. Trabalha no Gmail, Yahoo e FairEmail;
- alternativa interativa. Funciona em todos os dispositivos e clientes de e-mail que têm suporte para HTML5 e CSS. Trabalha no Apple Mail e no Samsung E-mail;
- versão alternativa do texto. Funciona em clientes de e-mail que não têm suporte para HTML5 e CSS, como alguns aplicativos do Outlook.
Você precisa salvar o módulo e usá-lo no editor Stripo ou em qualquer outro editor que suporte AMP.
No questionário, você pode fazer quantas perguntas quiser aos destinatários e projetá-las de acordo com sua preferência. Não limite sua imaginação; torne os e-mails divertidos e úteis.
Em nossa postagem no blog "Gerador de módulos interativos", mostramos como criar questionários para seus e-mails com facilidade.
Método 2. Módulo pré-construído da Stripo
Este módulo é alimentado por AMP, por isso terá um bom desempenho no Gmail, FairEmail e Yahoo. E você terá que projetar um questionário interativo para todos os outros clientes de e-mail manualmente.
Fácil de fazer se você seguir nosso guia passo a passo.
Etapa 1. Puxando um módulo AMP pré-construído em seu modelo
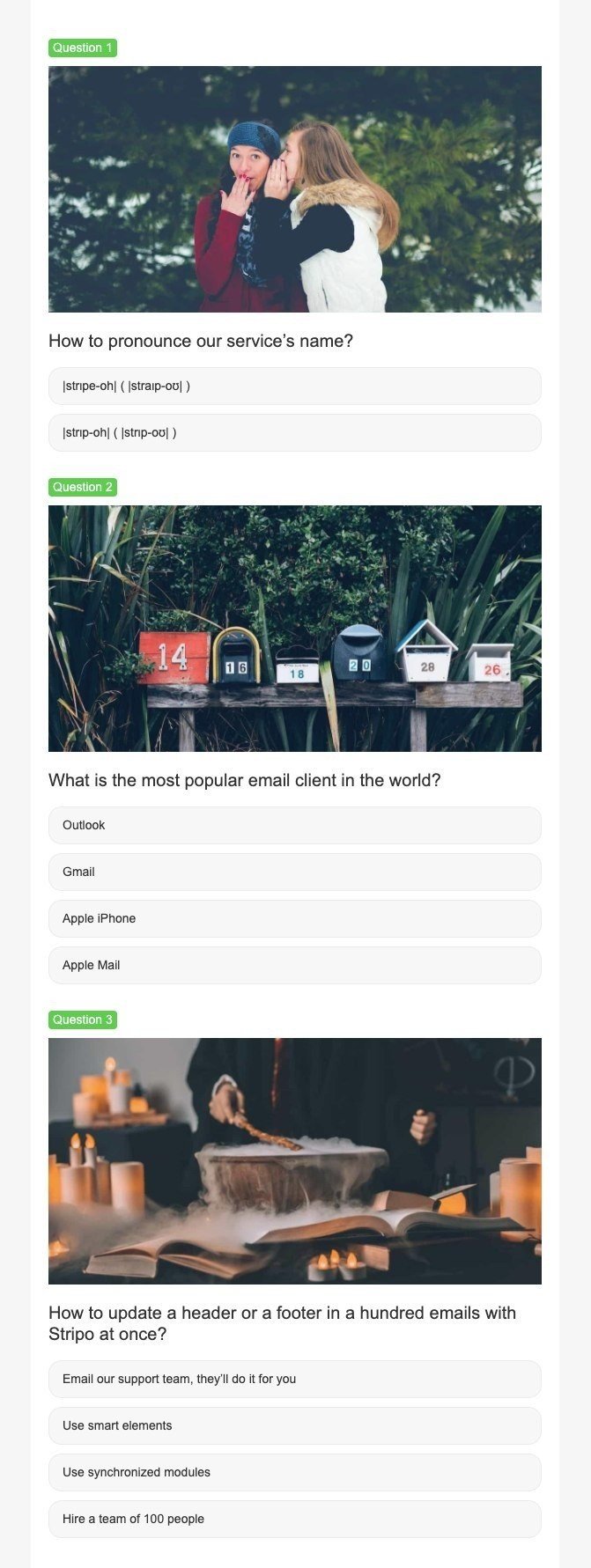
Construí um módulo "Questionário AMP" pronto para uso para sua conveniência. Consiste em três perguntas. Na verdade, como base, usamos nosso e-mail da série, removemos toda a identidade Stripo e nossa introdução. É isso.
Portanto, seu módulo terá três seções para perguntas.

Você puxa este módulo no seu modelo. Ele está incluído na versão HTML do AMP por padrão.
Para inserir o módulo em um modelo, por favor:
- arraste um modelo de 1 contêiner no seu e-mail;
- vá para a seção "Módulos";
- entrar na aba “Pre-built (pré-construir)”;
- digite "Questionário";
- basta arrastar este módulo para o seu modelo.

Aqui, você pode editar cores, cores para a palavra "Pergunta" e seu fundo, e cores para os campos com respostas.
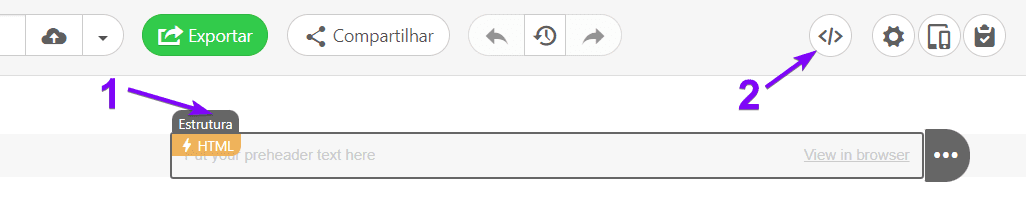
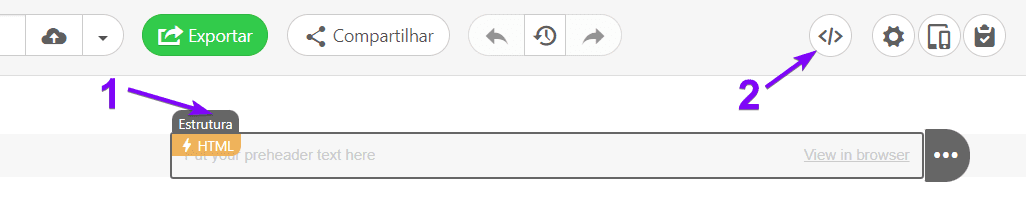
Para fazer isso, clique no ícone "Estrutura" e abra o editor de código conforme mostrado abaixo:

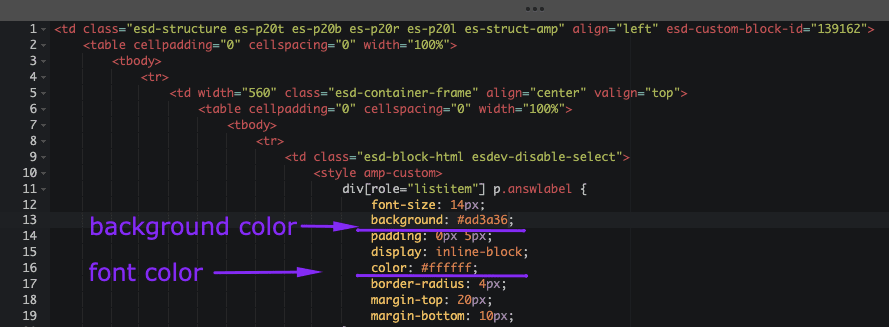
Editando a seção "Palavra de pergunta"
Você precisa substituir as cores existentes pelas cores de que precisa, colando os números das cores da nossa paleta.

Para obter o número da cor, comece a editar os botões de texto/design e, na paleta de cores, copie o número de cor necessário.
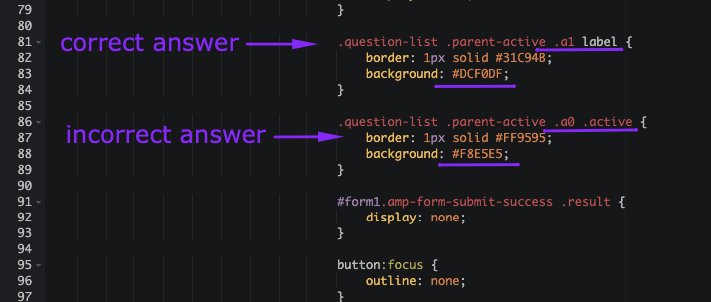
Editando o design dos campos "Respostas"
Nos campos "Respostas", você mostra se a resposta estava correta ou incorreta.
Para encontrá-los em seu código, role para baixo:

- onde "a1" significa a resposta correta;
- "a0" significa uma resposta incorreta.
Aqui você pode substituir uma cor de fundo e uma cor de borda.
Por padrão, quando os usuários dão uma resposta incorreta, o "campo Resposta" fica vermelho; quando os usuários dão uma resposta correta — ele fica verde.
E quanto a outros elementos, como perguntas, imagens e várias seções? Você os edita em seu arquivo JSON.
A propósito, este módulo já está conectado com o arquivo JSON. Você não precisa mudar nada nele. Trabalharemos apenas no arquivo JSON.
Etapa 2. Trabalhando em perguntas/Editando um arquivo JSON
Sim, você precisa de um arquivo JSON para criar sua Fonte de Dados — o próprio questionário.
Este arquivo extrairá informações/perguntas de seus servidores para e-mails.
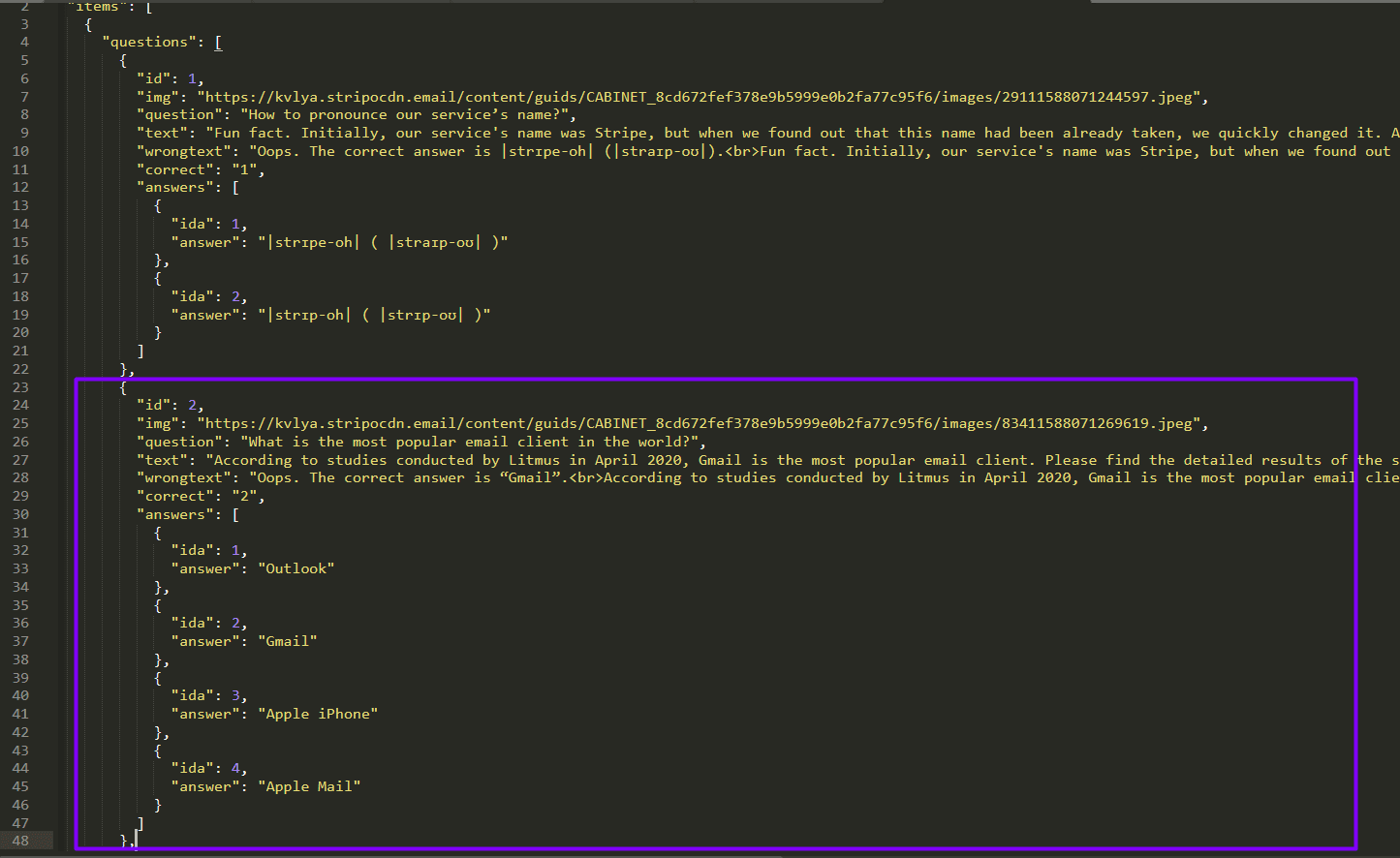
Como seu arquivo JSON, use o exemplo de código fornecido abaixo (o que usamos para nossa campanha):
{
"items":[
{
"questions":[
{
"id":1,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/29111588071244597.jpeg",
"question":"How to pronounce our service’s name?",
"text":"Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"wrongtext":"Oops. The correct answer is |strɪpe-oh| (|straɪp-oʊ|).
Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"correct":"1",
"answers":[
{
"ida":1,
"answer":"|strɪpe-oh| ( |straɪp-oʊ| )"
},
{
"ida":2,
"answer":"|strɪp-oh| ( |strɪp-oʊ| )"
}
]
},
{
"id":2,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/83411588071269619.jpeg",
"question":"What is the most popular email client in the world?",
"text":"According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the studies here.",
"wrongtext":"Oops. The correct answer is “Gmail”.
According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the study here.",
"correct":"2",
"answers":[
{
"ida":1,
"answer":"Outlook"
},
{
"ida":2,
"answer":"Gmail"
},
{
"ida":3,
"answer":"Apple iPhone"
},
{
"ida":4,
"answer":"Apple Mail"
}
]
},
{
"id":3,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/64191588071296283.jpeg",
"question":"How to update a header or a footer in a hundred emails with Stripo at once?",
"text":"Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S. You can always email our support team. We’re there for you ;)",
"wrongtext":"Oops. The correct answer is “Use synchronized modules”.
Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S.: You can always email our support team. We’re there for you ;)",
"correct":"3",
"answers":[
{
"ida":1,
"answer":"Email our support team, they’ll do it for you"
},
{
"ida":2,
"answer":"Use smart elements"
},
{
"ida":3,
"answer":"Use synchronized modules"
},
{
"ida":4,
"answer":"Hire a team of 100 people"
}
]
}
],
"results":[
{
"titleWrong":"Good job.",
"textWrong":"Everything is 10% off with this discount code:",
"promocodeWrong":"SALE10",
"outlookText":"Check your answers and get a discount. Correct answers: 1a, 2b, 3с.",
"titleRight":"Amazing!",
"textRight":"Everything is 30% off with this discount code:",
"promocodeRight":"MEGASALE"
}
]
}
]
}
Onde "id" é a seção com perguntas:
- “id1” — é a seção com a pergunta 1. Todos os elementos de “id1” a “id2” pertencem à questão 1;
- “img” — link para a imagem que você está prestes a usar no questionário;
- “question (pergunta)” — é a pergunta em si;
- " wrongtext (texto errado)" — é o texto que seus usuários verão se derem uma resposta incorreta;
- "correct (correto)" — é o texto que seus usuários verão se derem uma resposta correta;
- “ida1-4” — é a opção de resposta dada aos usuários.
Edite esta informação manualmente:
- "img": "link para sua imagem",
- "question (pergunta)": "Sua pergunta?"
- "text (texto)": "texto que aparece assim que um usuário responde,"
- "wrongtext (texto errado)": "isto é o que os usuários veem quando dão uma resposta incorreta",
- "correct (correto)": isso é o que os usuários veem quando dão uma resposta correta,"
- “ida": 1,
"answer (resposta)": "opção de resposta 1", - "ida": 2,
"answer (resposta)": "opção de resposta 2."
Faça o mesmo para cada seção.
Nosso código contém três seções de perguntas. Remova o texto destacado do seu arquivo JSON se quiser apenas dois.

Se você quiser que todas as suas perguntas incluam quatro opções de resposta, no código JSON, remova a seção 1 e a seção 2 duplicada.
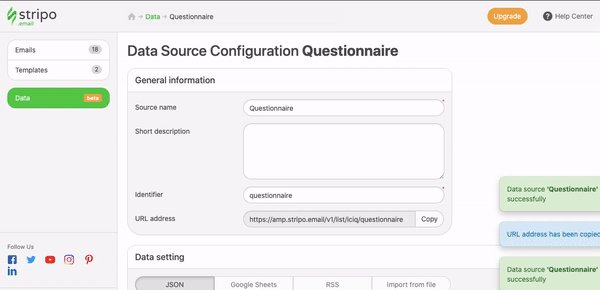
Passo 3: Conectando e-mails a uma fonte de dados
Esta etapa é necessária para extrair dados de arquivos JSON para nossos questionários; também para mostrar aos usuários se suas respostas estavam corretas ou incorretas (os usuários enviam respostas e nossa Fonte de Dados mostra se a resposta estava correta e fornece aos usuários a resposta correta)
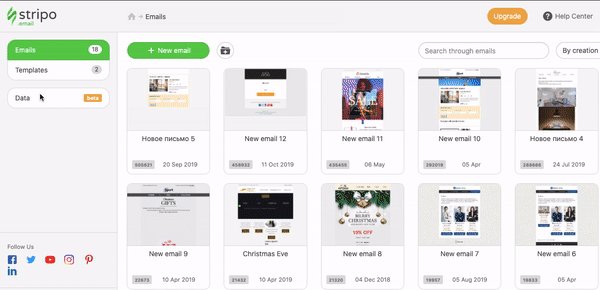
- abra a aba “Dados”;
- vá para a seção "Fontes de Dados";
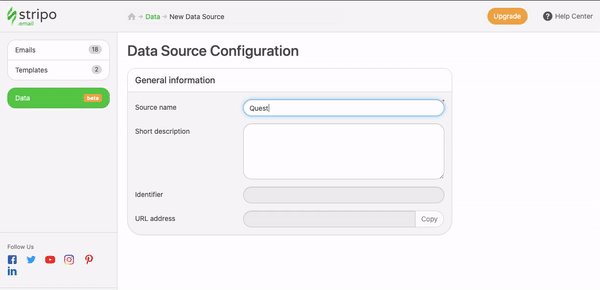
- crie uma nova Fonte de Dados.
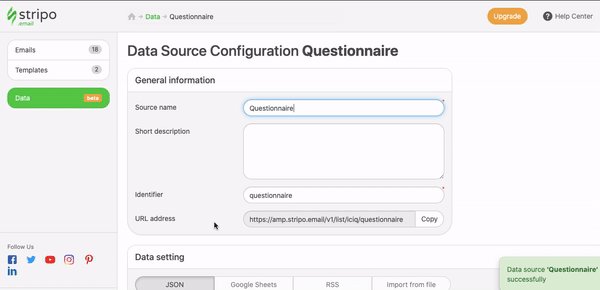
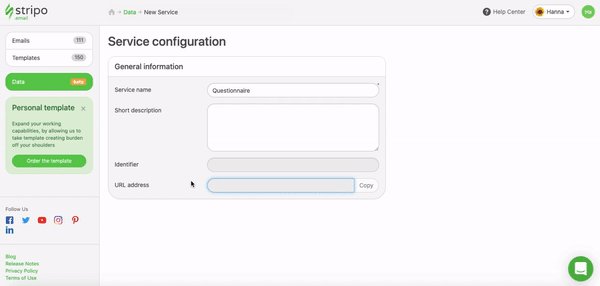
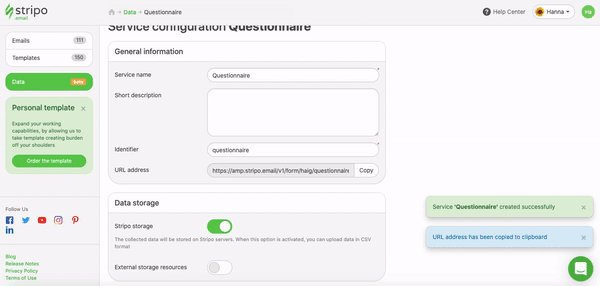
- digite o nome desta campanha (pode ser, de fato, qualquer coisa);
- em uma nova seção abaixo, cole seu arquivo JSON;
- copiar endereço URL.

Passo 4. Trabalhar no armazenamento de dados/Escolher onde entregar as respostas dos usuários
Precisamos criar um serviço de dados — um local para armazenar as respostas dos usuários.
Se você quiser colocar dados nos servidores Stripo, ative o botão "Armazenamento Stripo".

Se você planeja armazenar dados no Google Drive (Spread Sheets), siga as etapas em nossa postagem no blog "Stripo Data Service".
Etapa 5. Inserção de endpoints em e-mails
Agora, para conectar nossa pesquisa a servidores e armazenamento de dados — para realmente habilitar o questionário AMP em nossos e-mails, precisamos inserir os endpoints que acabamos de construir:
- clique no ícone ⚡ HTML "Estrutura";
- abra o editor de código;

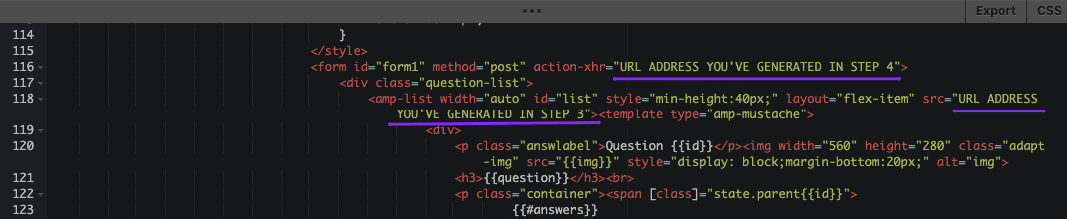
- substitua o link que vai depois de "action-xhr" na linha pelo endereço URL que você gerou na Etapa 4;
- substitua o link de origem que vem depois de "src=" na linha com endereço de URL que você gerou na Etapa 3;

-
é isso.
Passo 6. Construindo uma versão alternativa de um questionário
Devemos criar uma versão alternativa/HTML do questionário para aqueles cujos clientes de e-mail ainda não suportam AMP.
Aqui, você pode incluir o link para a versão web do nosso e-mail AMP ou um link para um Formulário do Google com as perguntas que você usou para o questionário.
Para obter o link "Versão Web", por favor:
- entrar no modo de Pré-visualização;
- clique em "AMP HTML" no canto superior direito;
- clique no ícone "Copiar".
Importante salientar que:
O compartilhamento de links de visualização não está disponível para o plano Gratuito.

Para adicionar este questionário alternativo aos e-mails do seu questionário, por favor:
- puxe uma estrutura de 1 contêiner para o seu modelo;
- solte um bloco básico "Botão" nele;
- trabalhe em seu design para que ele corresponda ao design de todo o e-mail;
- edite seu nome. Diga: "Responda à pesquisa";
- adicione o seu URL a este botão;
- adicione uma cópia clara do CTA acima deste botão;
- incluia esta Estrutura apenas em e-mail HTML.

Um conselho
Aqui está apenas um lembrete amigável. Para poder enviar conteúdo AMP, você precisa:
- entrar na lista de permissões do Google;
- corrigir todos os bugs, se ocorrer algum. Você os verá no modo de visualização (caso contrário, os usuários verão o e-mail HTML);
- adicionar o questionário alternativo — versão HTML — neste e-mail. Falamos sobre isso acima;
- certificar-se de que seu ESP/CRM seja capaz de enviar e-mails AMP;
- ter em mente que, atualmente, apenas o Gmail e o Yahoo são capazes de renderizar e-mails AMP;
- os e-mails AMP perdem seus componentes AMP se você os encaminhar.
Considerações finais
Acabamos de aprender a construir um questionário interativo para seus e-mails. Fácil, sem habilidades de codificação e com eficiência de tempo.









4 comentários