Gamification in E-Mails erhöht nachweislich die Kundenbindung, was wiederum die Konversionsraten steigert. Fragebögen sind eine der beliebtesten Methoden, um E-Mails ein spielerisches Element zu verleihen.
(Sehen Sie sich die Web-Version dieser E-Mail an)
Normalerweise müssten Sie sich bei der Erstellung solcher Fragebögen/Quizzes mit der Programmierung auseinandersetzen, wofür selbst ein erfahrener Programmierer Stunden brauchen würde. Mit uns ist es so viel einfacher...
Heute möchten wir Ihnen zwei unkomplizierte Methoden zur Erstellung interaktiver Fragebögen für Ihre E-Mail-Kampagnen mit Stripo vorstellen.
Zwei Methoden mit Stripo interaktive Fragebögen zu erstellen
Beide Methoden benötigen keine Programmierkenntnisse, was wirklich eine Erleichterung ist.
Methode 1. Der Generator für interaktive Inhalte
Der Stripo-Generator vereinfacht die Erstellung interaktiver E-Mail-Elemente, ohne dass Sie Programmierkenntnisse benötigen. Seien Sie einfach kreativ, wir kümmern uns um die Technik.
Der Generator gibt Ihnen ein Modul, das Folgendes enthält:
- AMP-Version Ihrer E-Mail. Funktioniert in Gmail, Yahoo und FairEmail;
- interaktives Fallback. Funktioniert auf allen Geräten und in allen E-Mail-Clients, die HTML5 und CSS3 unterstützen. Funktioniert in Apple Mail und Samsung E-Mail;
- text Fallback-Version. Funktioniert in E-Mail-Clients, die HTML5 and CSS3 nicht unterstützen, wie z.B. einige Outlook-Apps.
Sie müssen das Modul speichern und es im Stripo-Editor oder einem anderen Editor, der AMP unterstützt, verwenden.
Im Quiz können Sie den Empfängern so viele Fragen stellen, wie Sie möchten, und es nach Ihren Wünschen gestalten. Setzen Sie Ihrer Fantasie keine Grenzen und gestalten Sie die E-Mails sowohl unterhaltsam als auch hilfreich.
In unserem Blogbeitrag „Generator für interaktive Module” haben wir Ihnen gezeigt, wie Sie ganz einfach Quizze für Ihre E-Mails erstellen können.
Methode 2. Das vorgefertigte Modul von Stripo
Dieses Modul ist AMP-basiert, so dass es in Gmail, FairEmail und Yahoo gut funktionieren wird. Für alle anderen E-Mail-Clients müssen Sie manuell ein Fallback erstellen.
Das geht ganz einfach, wenn Sie unserer Schritt-für-Schritt-Anleitung folgen.
Schritt 1. Ziehen Sie ein vorgefertigtes AMP-Modul in Ihre Vorlage
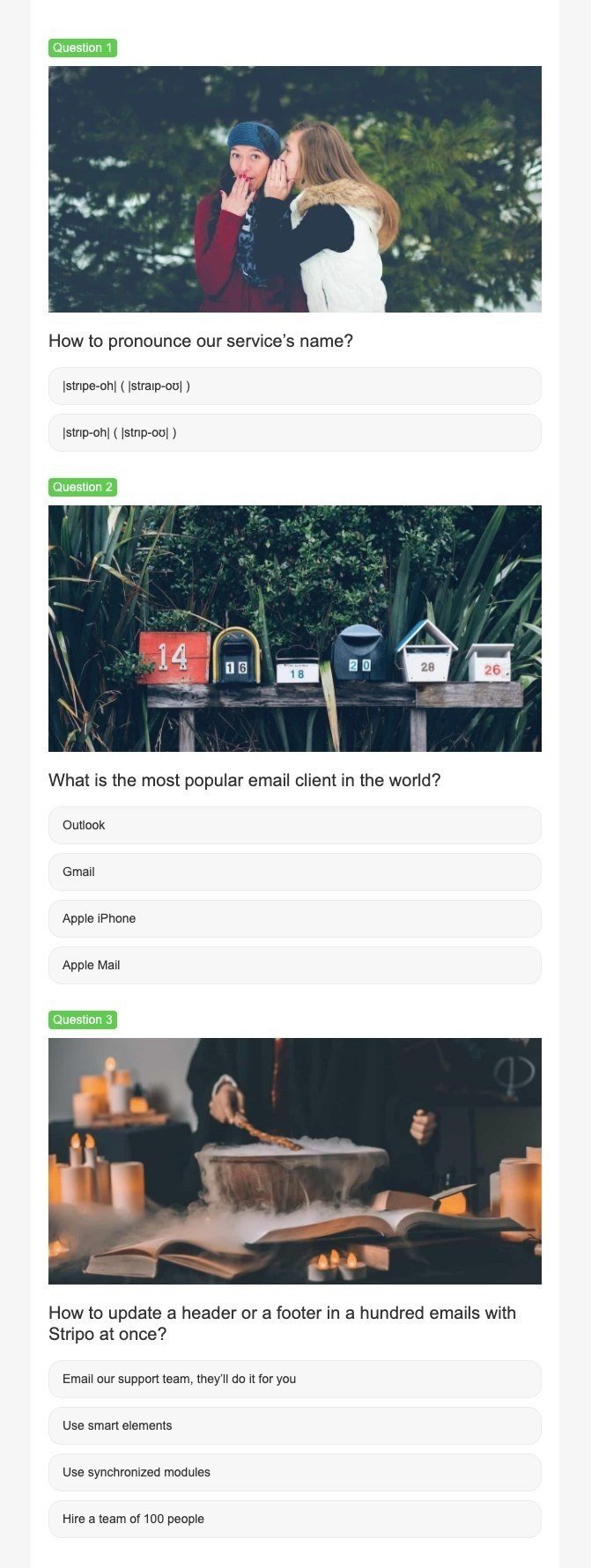
Zur Vereinfachung habe ich ein vorgefertigtes „AMP-Fragebogen“-Modul erstellt. Es besteht aus drei Fragen. Als Basis haben wir E-Mail Eins aus unserer Serie verwendet, die gesamte Stripo-Kennzeichnung und unser Intro entfernt. Und das ist es auch schon.
Ihr Modul besteht also aus drei Abschnitten für Fragen.

Sie ziehen dieses Modul in Ihre Vorlage. Es ist standardmäßig in der AMP-HTML-Version enthalten.
Um das Modul in eine Vorlage zu ziehen, machen Sie bitte folgendes:
- ziehen Sie eine 1-Container-Vorlage in Ihre E-Mail;
- gehen Sie zum Abschnitt „Module“;
- gehen Sie auf den Reiter „Vorgefertigte Module“;
- geben Sie „Fragebogen“ ein;
- ziehen Sie dieses Modul einfach in Ihre Vorlage.
Hier können Sie die Farben, die Farben für das Wort „Frage“ und ihren Hintergrund sowie die Farben der Antwortfelder bearbeiten.
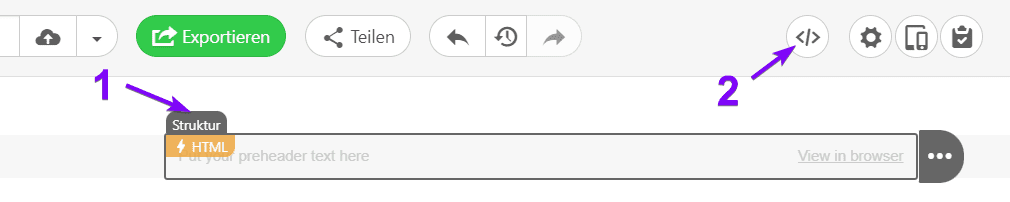
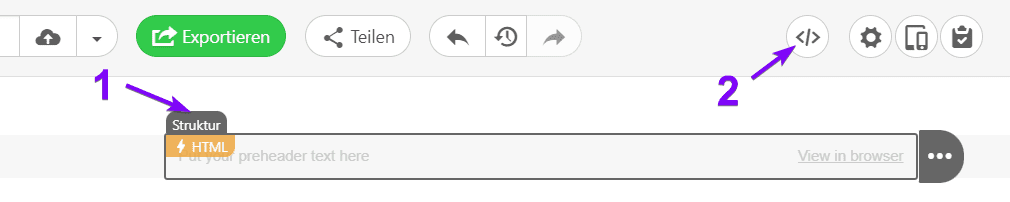
Klicken Sie dazu auf das Symbol „Struktur“ und öffnen Sie dann den Code-Editor wie im Folgenden gezeigt:

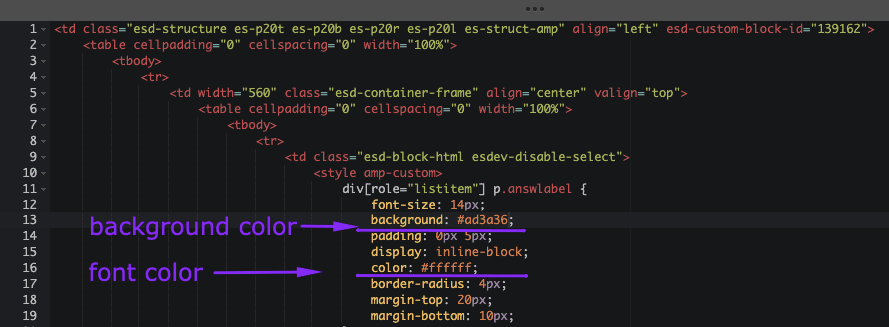
Bearbeitung des Bereichs „Fragewort“
Sie müssen die vorhandenen Farben durch die von Ihnen benötigten Farben ersetzen, indem Sie die Farbwerte aus unserer Palette einfügen.

Um den Farbwert zu erhalten, beginnen Sie mit der Bearbeitung des Textes/der Erstellung der Buttons und kopieren Sie in der Farbpalette den erforderlichen Farbwert.
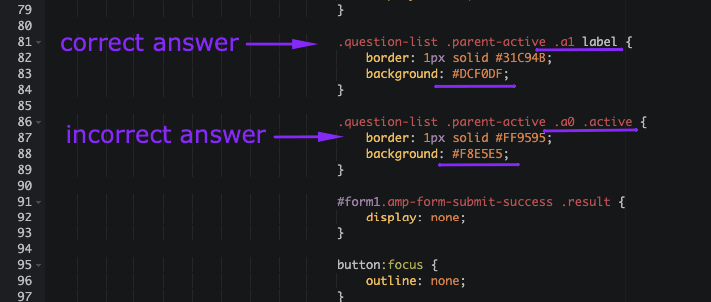
Bearbeitung des Designs der „Antwortfelder“
In den Antwortfeldern geben Sie an, ob die Antwort richtig oder falsch war.
Um sie in Ihrem Code zu finden, scrollen Sie nach unten:

- wobei „a1“ für die richtige Antwort steht;
- und „a0“ für eine falsche Antwort.
Standardmäßig wird das „Antwortfeld“ rot, wenn die Benutzer eine falsche Antwort geben, und grün, wenn die Benutzer eine richtige Antwort geben.
Wie sieht es mit anderen Elementen aus, z. B. den Fragen selbst, Bildern und einer Reihe von Abschnitten? Sie bearbeiten sie in Ihrer JSON-Datei.
Übrigens ist dieses Modul bereits mit der JSON-Datei verbunden. Sie brauchen darin nichts zu ändern. Wir werden nur mit der JSON-Datei arbeiten.
Schritt 2. Bearbeitung von Fragen/Bearbeitung einer JSON-Datei
Ja, Sie benötigen eine JSON-Datei, um Ihre Datenquelle zu erstellen - den Fragebogen selbst.
Diese Datei überträgt die Informationen/Fragen von Ihren Servern in E-Mails.
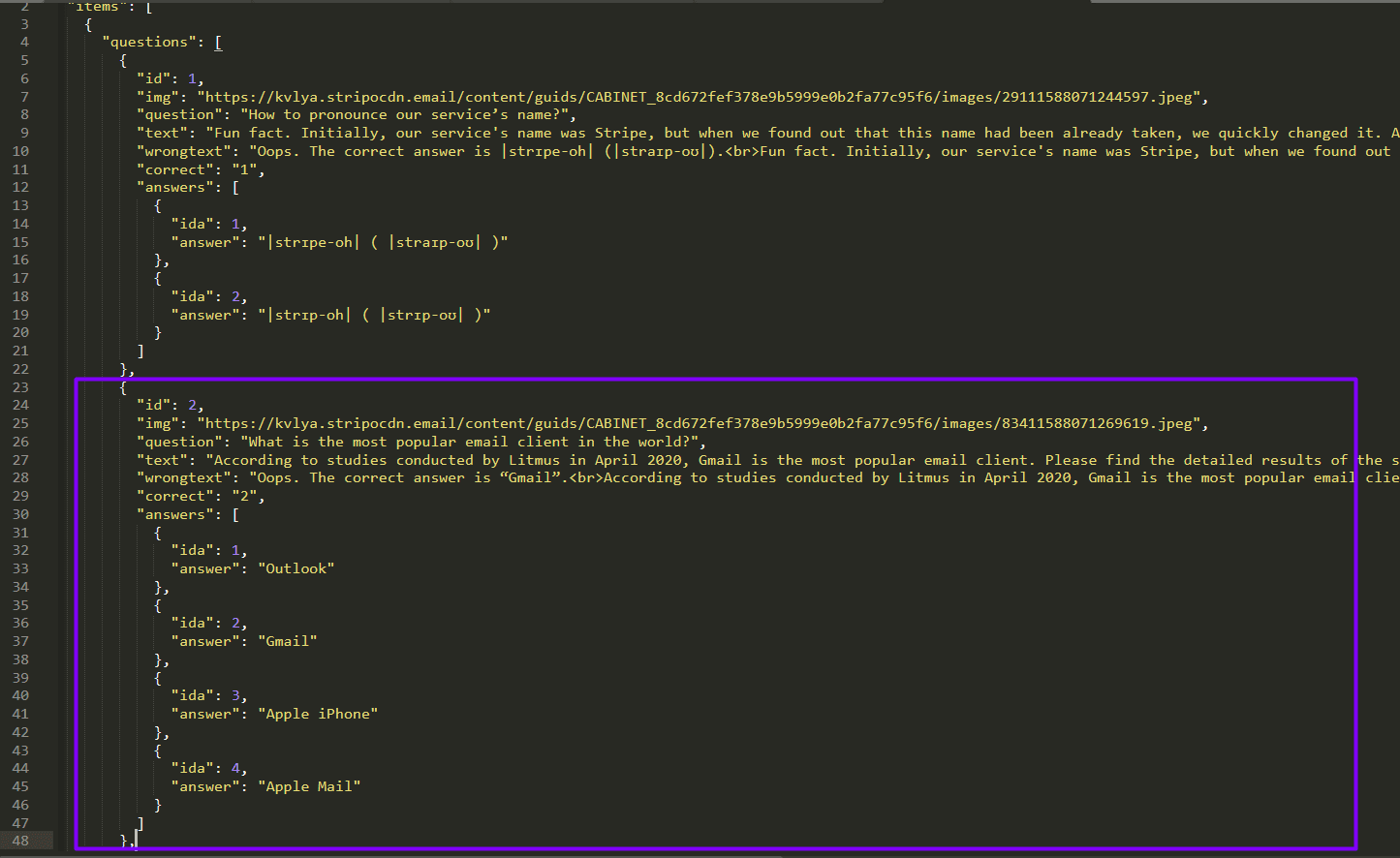
Verwenden Sie für Ihre JSON-Datei den unten angegebenen Beispielcode (den wir für unsere Kampagne verwendet haben):
{
"items":[
{
"questions":[
{
"id":1,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/29111588071244597.jpeg",
"question":"How to pronounce our service’s name?",
"text":"Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"wrongtext":"Oops. The correct answer is |strɪpe-oh| (|straɪp-oʊ|).
Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"correct":"1",
"answers":[
{
"ida":1,
"answer":"|strɪpe-oh| ( |straɪp-oʊ| )"
},
{
"ida":2,
"answer":"|strɪp-oh| ( |strɪp-oʊ| )"
}
]
},
{
"id":2,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/83411588071269619.jpeg",
"question":"What is the most popular email client in the world?",
"text":"According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the studies here.",
"wrongtext":"Oops. The correct answer is “Gmail”.
According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the study here.",
"correct":"2",
"answers":[
{
"ida":1,
"answer":"Outlook"
},
{
"ida":2,
"answer":"Gmail"
},
{
"ida":3,
"answer":"Apple iPhone"
},
{
"ida":4,
"answer":"Apple Mail"
}
]
},
{
"id":3,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/64191588071296283.jpeg",
"question":"How to update a header or a footer in a hundred emails with Stripo at once?",
"text":"Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S. You can always email our support team. We’re there for you ;)",
"wrongtext":"Oops. The correct answer is “Use synchronized modules”.
Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S.: You can always email our support team. We’re there for you ;)",
"correct":"3",
"answers":[
{
"ida":1,
"answer":"Email our support team, they’ll do it for you"
},
{
"ida":2,
"answer":"Use smart elements"
},
{
"ida":3,
"answer":"Use synchronized modules"
},
{
"ida":4,
"answer":"Hire a team of 100 people"
}
]
}
],
"results":[
{
"titleWrong":"Good job.",
"textWrong":"Everything is 10% off with this discount code:",
"promocodeWrong":"SALE10",
"outlookText":"Check your answers and get a discount. Correct answers: 1a, 2b, 3с.",
"titleRight":"Amazing!",
"textRight":"Everything is 30% off with this discount code:",
"promocodeRight":"MEGASALE"
}
]
}
]
}
Dabei ist „id“ der Abschnitt mit den Fragen:
- „id1“ - ist der Abschnitt mit der Frage 1. Alle Elemente von „id1“ bis „id2“ gehören zu Frage 1;
- „img“ - Link zum Bild, das Sie im Fragebogen verwenden wollen;
- „question“ - ist die Frage selbst;
- „wrongtext“ - ist der Text, den Ihre Benutzer sehen, wenn sie eine falsche Antwort geben;
- „correct“ - ist der Text, den Ihre Benutzer sehen, wenn sie eine richtige Antwort geben;
- „ida1-4“ - ist die Antwortoption, die den Benutzern angezeigt wird.
Bearbeiten Sie diese Informationen manuell:
- „img“: „Link zu Ihrem Bild,”
- „question“: „Ihre Frage?“
- „text“: „Text, der erscheint, sobald der Nutzer geantwortet hat,“
- „wrongtext”: „Das sehen Nutzer, wenn Sie eine Frage falsch beantwortet haben,“
- „correct”: Das sehen Nutzer, wenn ihre Antwort richtig ist,”
- „ida“: 1,
„answer“: „Antwortmöglichkeit 1,“ - „ida": 2,
„answer“: „Antwortmöglichkeit 2.“
Machen Sie dasselbe für jeden Abschnitt.
Unser Code enthält drei Frageabschnitte. Bitte entfernen Sie den hervorgehobenen Text aus Ihrer JSON-Datei, wenn Sie nur zwei haben möchten.

Wenn Sie möchten, dass alle Ihre Fragen vier Antwortmöglichkeiten enthalten, dann entfernen Sie im JSON-Code bitte Abschnitt 1 und duplizieren Sie Abschnitt 2.
Schritt 3. Verbinden von E-Mails mit einer Datenquelle
Dieser Schritt ist erforderlich, um Daten aus JSON-Dateien in unsere Fragebögen zu ziehen und um den Benutzern anzuzeigen, ob ihre Antworten richtig oder falsch waren (die Benutzer geben ihre Antworten ab, und unsere Datenquelle zeigt an, ob die Antwort richtig war und gibt den Benutzern die richtige Antwort)
- öffnen Sie den Reiter „Daten“;
- gehen Sie zum Abschnitt „Datenquellen“;
- erstellen Sie eine neue Datenquelle;
- den Namen dieser Kampagne eingeben (das kann eigentlich alles sein);
- fügen Sie in einem neuen Abschnitt darunter Ihre JSON-Datei ein;
- kopieren Sie die URL-Adresse.
Schritt 4. Arbeit an der Datenspeicherung/Auswahl des Ortes, an den die Antworten der Benutzer übermittelt werden sollen
Wir müssen einen Datenservice erstellen - einen Ort, an dem die Antworten der Benutzer gespeichert werden.
Wenn Sie die Daten auf Stripo-Servern speichern möchten, aktivieren Sie bitte den Button „Stripo-Speicher“.
Wenn Sie Daten in Google Drive (Spread Sheets) speichern möchten, folgen Sie bitte den Schritten in unserem Blogbeitrag „Stripo-Datendienst“.
Schritt 5. Einfügen von Endpunkten in E-Mails
Um unsere Umfrage mit Servern und Datenspeichern zu verbinden - um den AMP-Fragebogen in unseren E-Mails zu aktivieren - müssen wir die Endpunkte einfügen, die wir gerade erstellt haben:
- klicken Sie das ⚡ HTML-„Struktursymbol;
- öffnen Sie den Code-Editor;

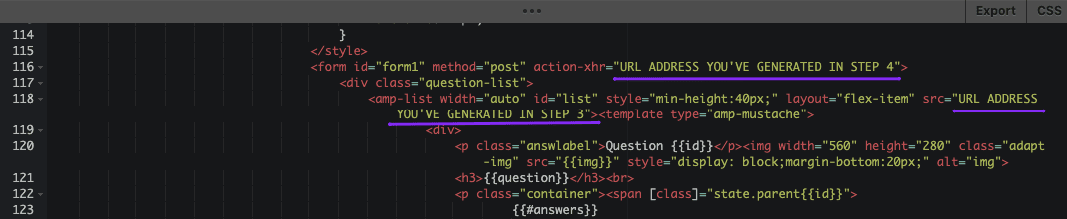
- ersetzen Sie den Link nach „action-xhr“ in der Zeile durch die URL-Adresse, die Sie in Schritt 4 erzeugt haben;
- ersetzen Sie den Link nach „src=“ in der Zeile durch die URL-Adresse, die Sie in Schritt 3 erzeugt haben;

-
das war’s.
Schritt 6. Erstellen einer Fallback-Version eines Fragebogens
Wir müssen eine Fallback-Version des Fragebogens für diejenigen erstellen, deren E-Mail-Clients AMP nicht unterstützen.
Hier können Sie den Link zur Webversion unserer AMP-E-Mail oder einen Link zu einem Google-Formular mit den Fragen einfügen, die Sie für das Quiz verwendet haben.
Um den Link zur „Web-Version“ zu erhalten, machen Sie bitte Folgendes:
-
rufen Sie den Vorschaumodus auf;
-
klicken Sie auf „AMP HTML“ in der oberen rechten Ecke;
-
klicken Sie auf das Symbol „Kopieren“.
Wichtig zu beachten:
Die Freigabe von Vorschaulinks ist für den kostenlosen Plan nicht verfügbar.
Um dieses Fallback zu Ihren Fragebogen-E-Mails hinzuzufügen, machen Sie bitte Folgendes:
-
ziehen Sie eine 1-Container-Struktur in Ihre Vorlage;
-
fügen Sie einen „Button“-Basisblock darin ein;
-
bearbeiten Sie sein Design, so dass es dem Design der gesamten E-Mail entspricht;
-
bearbeiten Sie seinen Namen. Sagen Sie: „Nehmen Sie an der Umfrage teil“;
-
fügen Sie Ihre URL zu diesem Button hinzu;
-
fügen Sie über dem Button einen klaren CTA-Text ein;
-
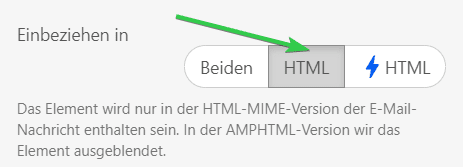
fügen Sie diese Struktur nur HTML-E-Mails hinzu.

Tipp
Hier nur eine freundliche Erinnerung. Um AMP-Inhalte senden zu können, müssen Sie:
- bei Google auf die Whitelist gesetzt werden;
- alle Fehler beheben, falls welche auftreten. Sie werden im Vorschaumodus angezeigt (andernfalls sehen die Nutzer HTML-E-Mails);
- das Fallback - HTML-Version - in diese E-Mail einfügen. Wir haben oben darüber gesprochen;
- stellen Sie sicher, dass Ihr ESP/CRM in der Lage ist, AMP-E-Mails zu versenden;
- beachten Sie, dass derzeit nur Gmail und Yahoo in der Lage sind, AMP-E-Mails zu rendern ;
- AMP-E-Mails verlieren ihre AMP-Komponenten, wenn Sie sie weiterleiten.
Schlussgedanken
Wir haben gerade gelernt, wie Sie einen interaktiven Fragebogen für Ihre E-Mails erstellen können. Einfach, ohne Programmierkenntnisse und zeitsparend.









4 Kommentare