Уявимо, що ви вже знаєте про переваги Stripo і вирішили використати сервіс для своїх майбутніх листів. Розглянемо декілька популярних випадків:
- У вас є HTML і CSS шаблону емейл-листа, який було створено в якій-небудь системі розсилок або редакторі коду і ви хочете використати його в Stripo, – швидко поміняти текст, зображення і зробити розсилку;
- Так само як і в першому варіанті, у вас є код шаблону, але ви хочете мати можливість не лише правити текст і добавляти зображення, але і міняти розташування, добавляти/видаляти структури і смуги, використати у своєму листі блоки Stripo або зберігати у бібліотеку будь-які елементи для подальшого використання;
- У вас є PSD/PNG або будь-яке інше зображення з дизайном і ви хочете створити шаблон листа в Stripo.
У цій статті, мова піде про перший варіант. Інші два варіанти будуть розкриті наступними статтями.
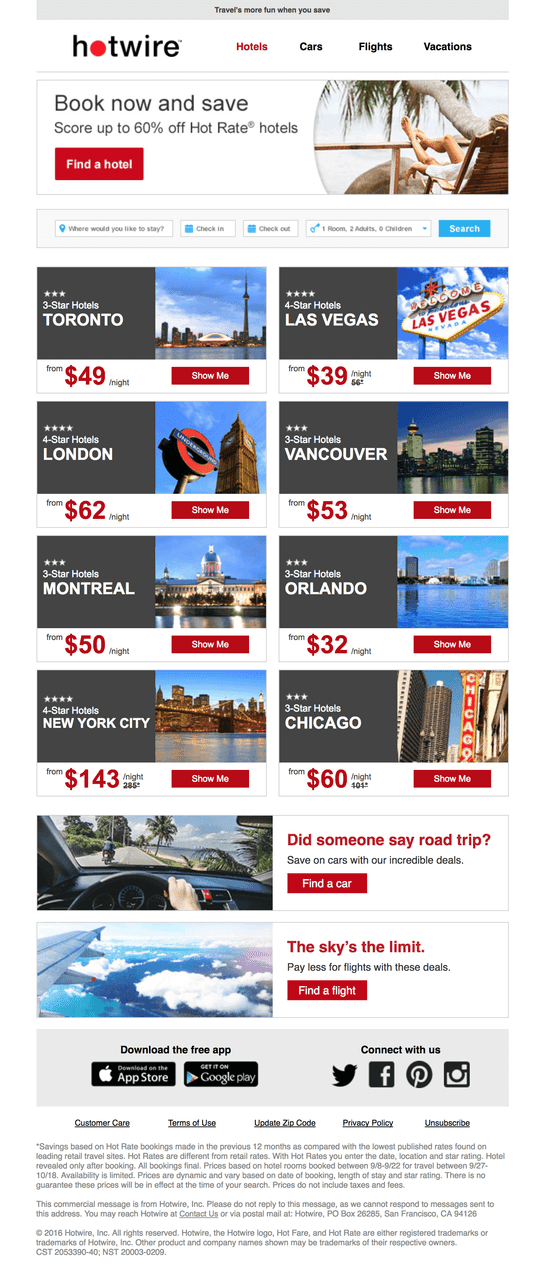
Тож, в якості піддослідного, було обрано лист hotwire на популярному ресурсі reallygoodemails.com (де, до речі, ви можете завантажити HTML код самого листа).

Спрощений варіант адаптації листа
Спершу, давайте проаналізуємо його, а потім максимально адаптуємо під Stripo. Спробуйте подивитися на лист як на набір структур, а не зображення з текстом. Що ми бачимо:
В листі є Прехедер, що складається з одного текстового блоку на усю ширину.

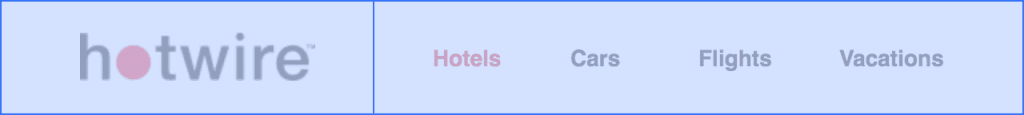
Хедер – структура з двома контейнерами в пропорціях приблизно 1: 3, в якій розміщений логотип і меню.

Меню має бути легке редагованим, щоб у будь-який момент мати можливість змінити назву пункту і посилання.
Банер з основною пропозицією листа, який включає блок Зображення на усю ширину листа.

Ще один банер, який імітує панель пошуку на сайті, теж на усю ширину.

Картки товарів. В даному випадку це пропозиції по оренді готелів в різних містах. Структура складається з двох контейнерів.

Це складний блок, в якому треба мати можливість міняти картинку міста, текст ліворуч і кількість зірок готелів. Нижче ми бачимо кнопку і стартову ціну за номер – елементи які мають бути також зредагованими.
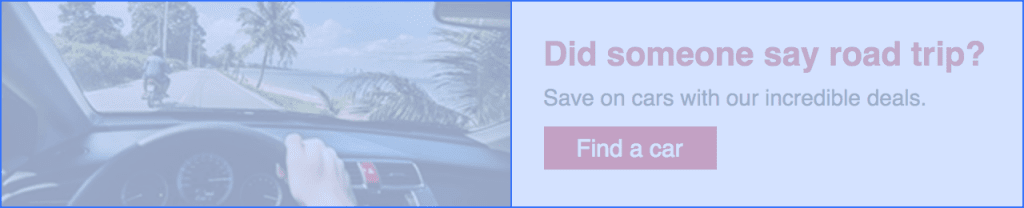
Далі йдуть структури з двома контейнерами, з пропозиціями по пошуку машини або рейсу на літак.


Зображення, кнопки, заголовок-посилання також мають бути редагованими.
Нижче є блок з соц. мережами із закликом завантажити додаток. Структурно, нічого нового – два контейнери. Тексти, картинки і посилання на них повинні легко редагуватися.

Далі у нас є деяка подібність другорядного меню, в якому розташовані посилання на деякі ресурси. Структура з одним контейнером.

І в самому кінці – Футер з копирайтами, виносками і контактами. Все в одному контейнері. В цілому такий текст пишеться один раз і не часто міняється, але ми все одно зробимо його редагованим, про всяк випадок.

Із структурами розібралися. Давайте вивчимо “нутрощі” Stripo.
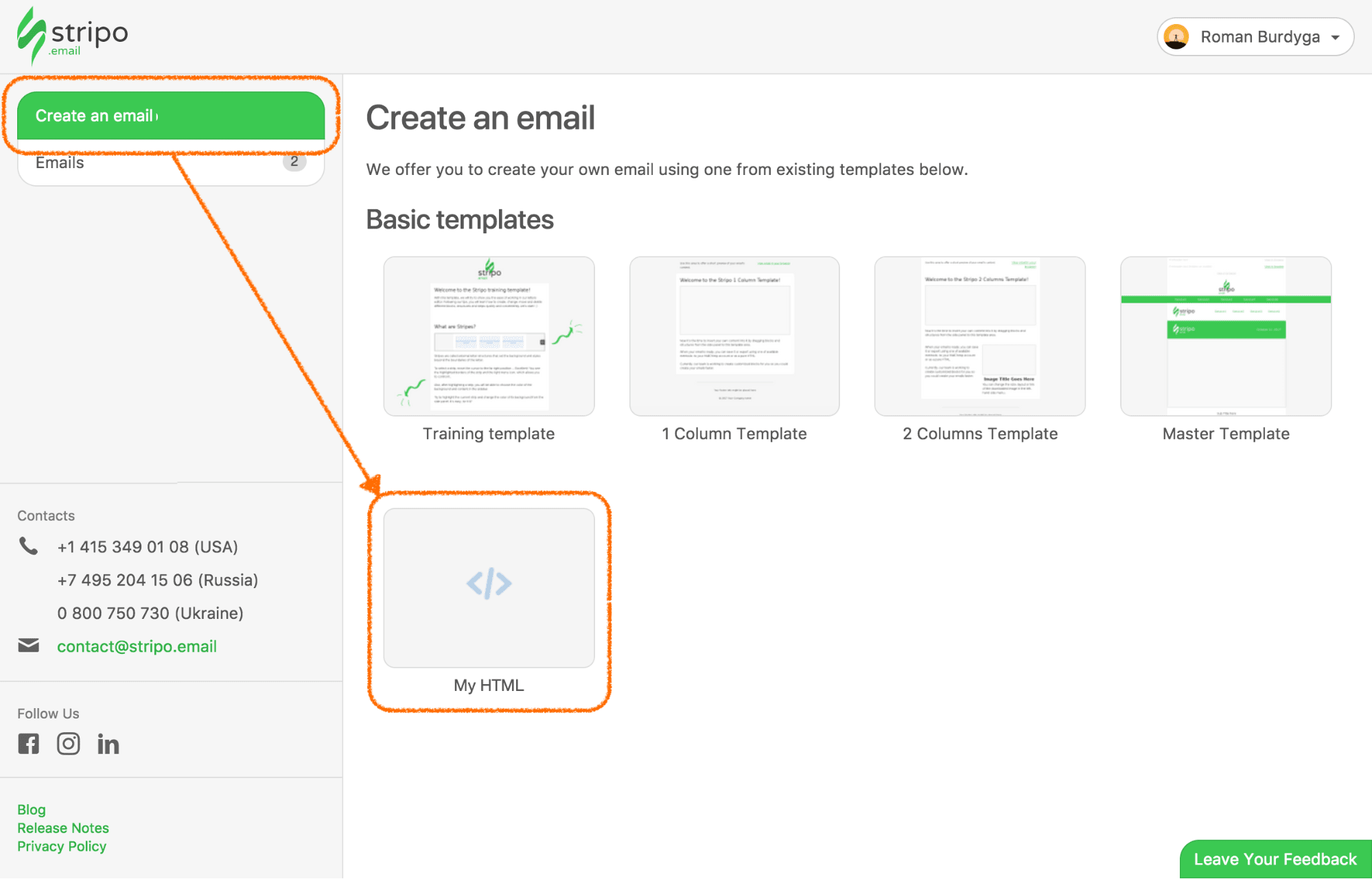
Отже, входимо у свій аккаунт і клікаємо “Створити листа”, далі вибираємо “My HTML”.

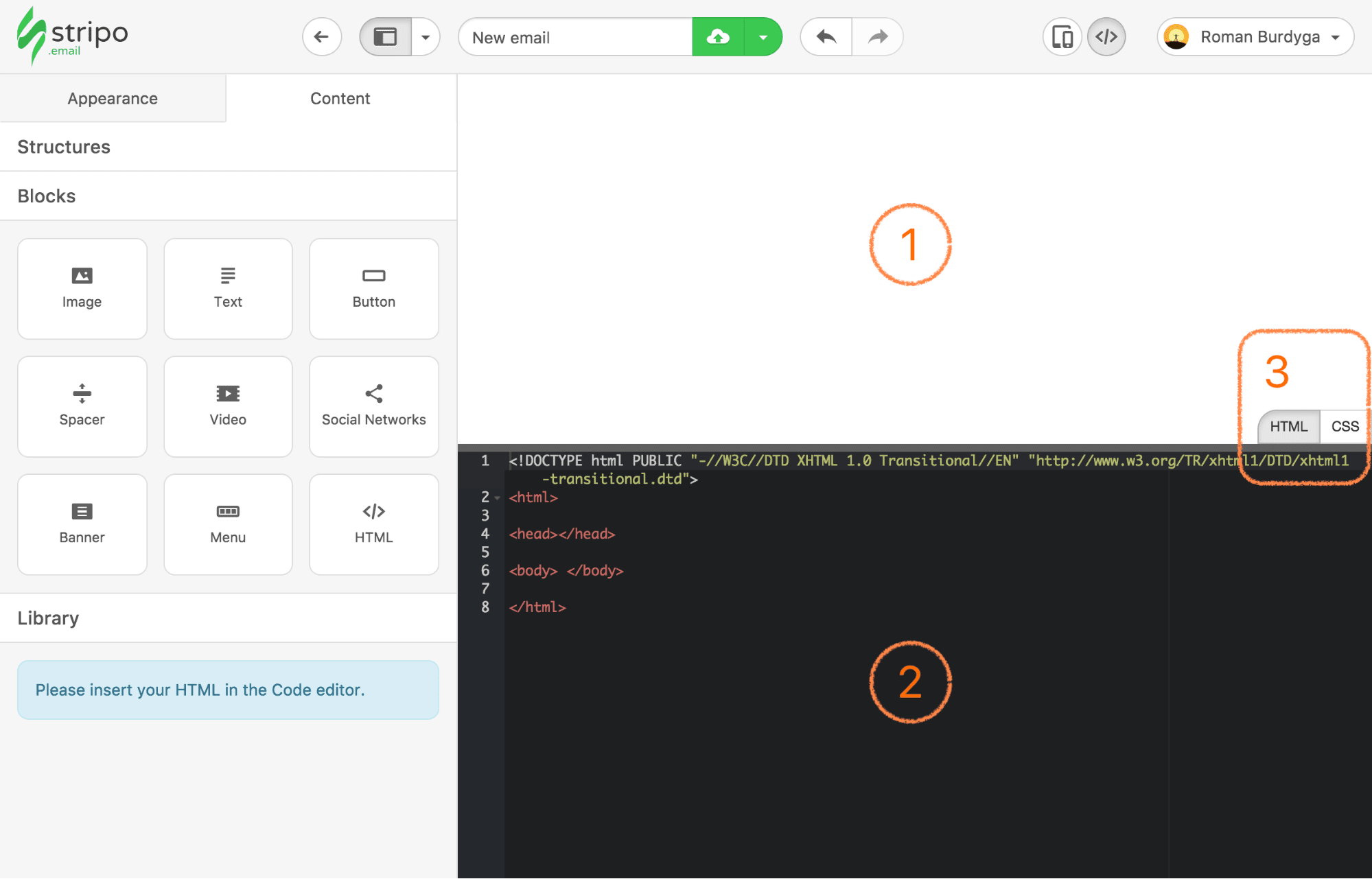
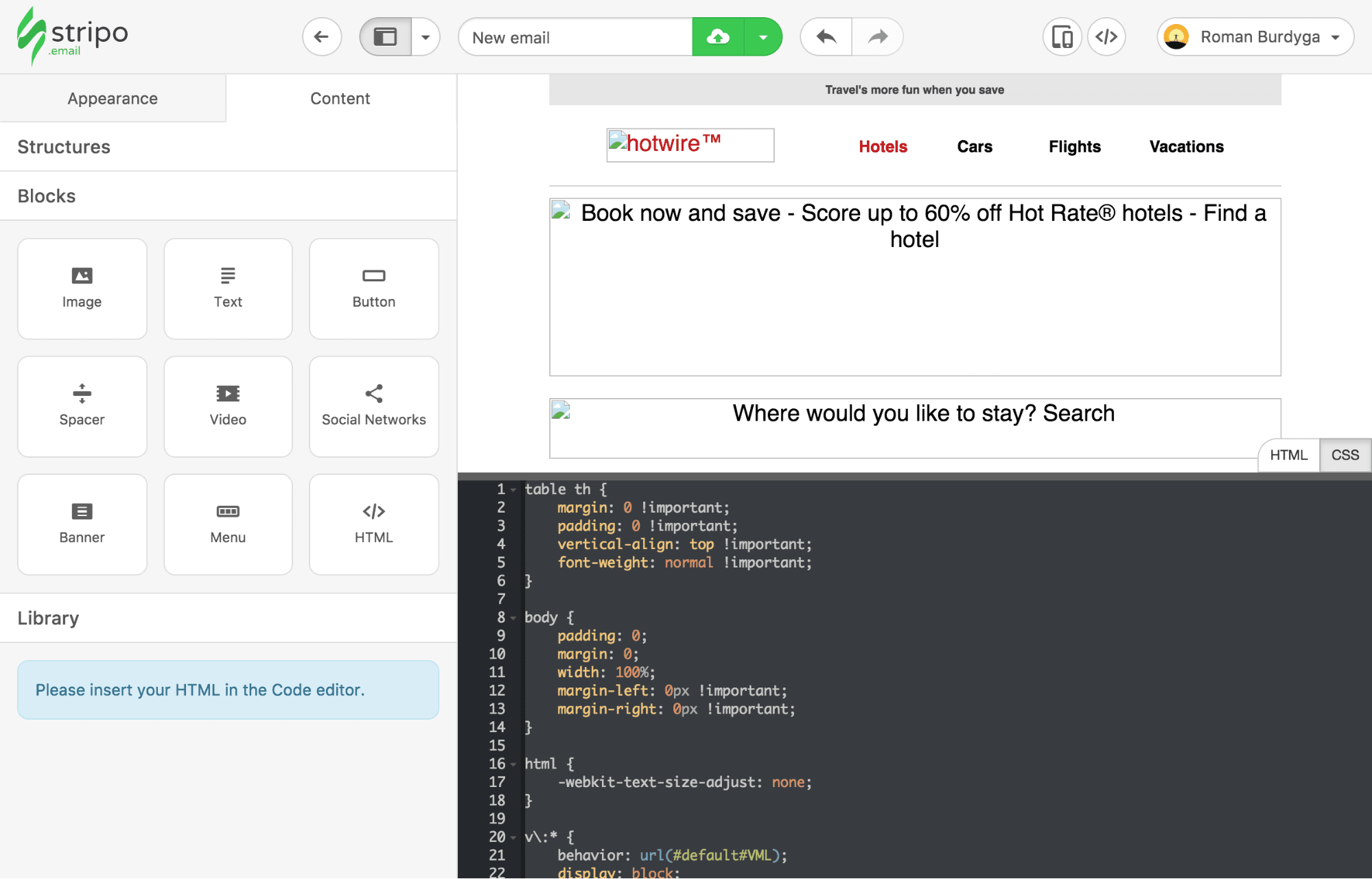
Після цього ви побачите редактор Stripo з відкритим “Редактором коду” ② і областю візуального відображення листа ①.
У “Редакторі коду” можна перемикатися між HTML і CSS за допомогою перемикача ③.

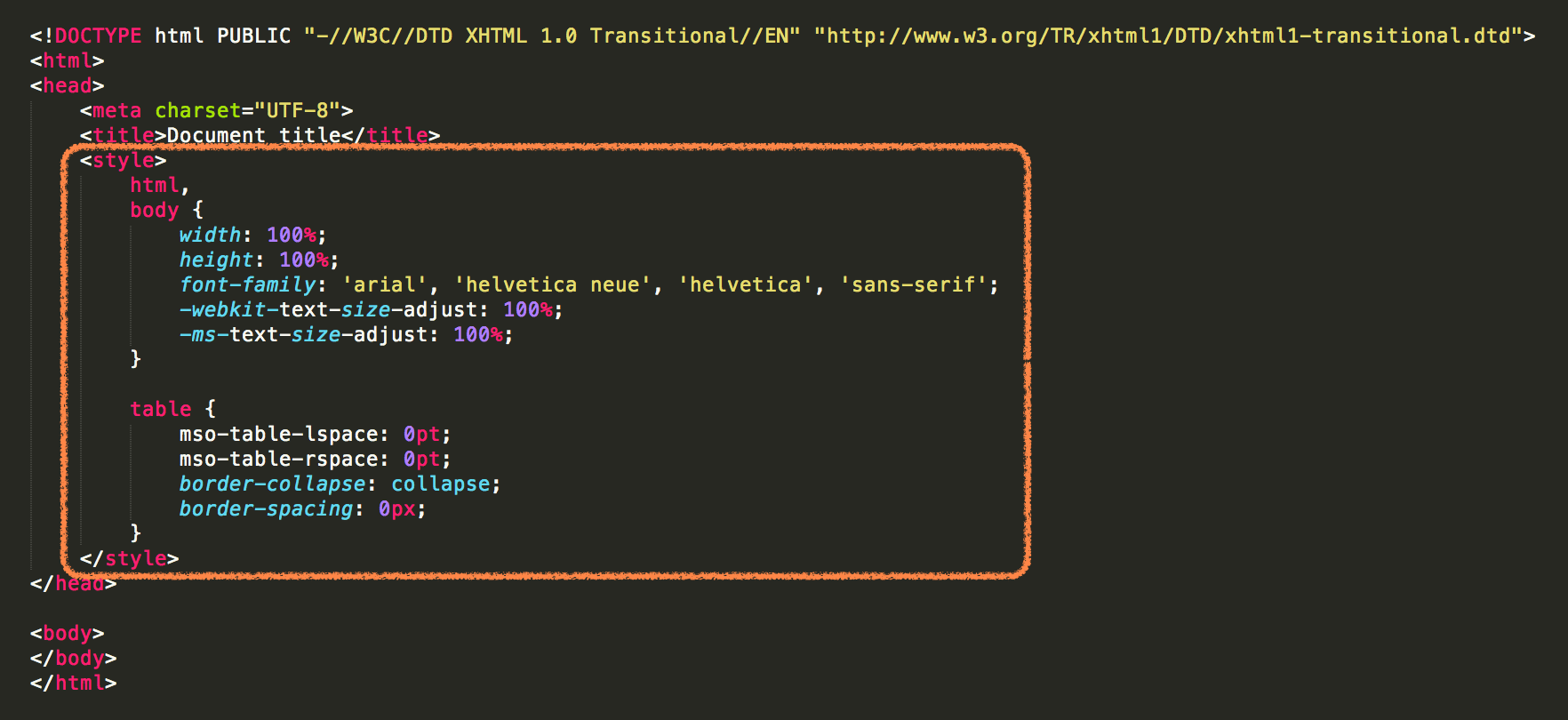
Для зручності написання або редагування початкового листа, ми рекомендуємо вам вставляти HTML і CSS листа у відповідну секцію “Редактора коду”. Часто листи можуть містити CSS стилі усередині HTML в тегу <head>, наприклад:

Вам необхідно вирізати все що знаходиться усередині тега <style></style> і вставити в секцію CSS “Редактора коду” і HTML відповідно.
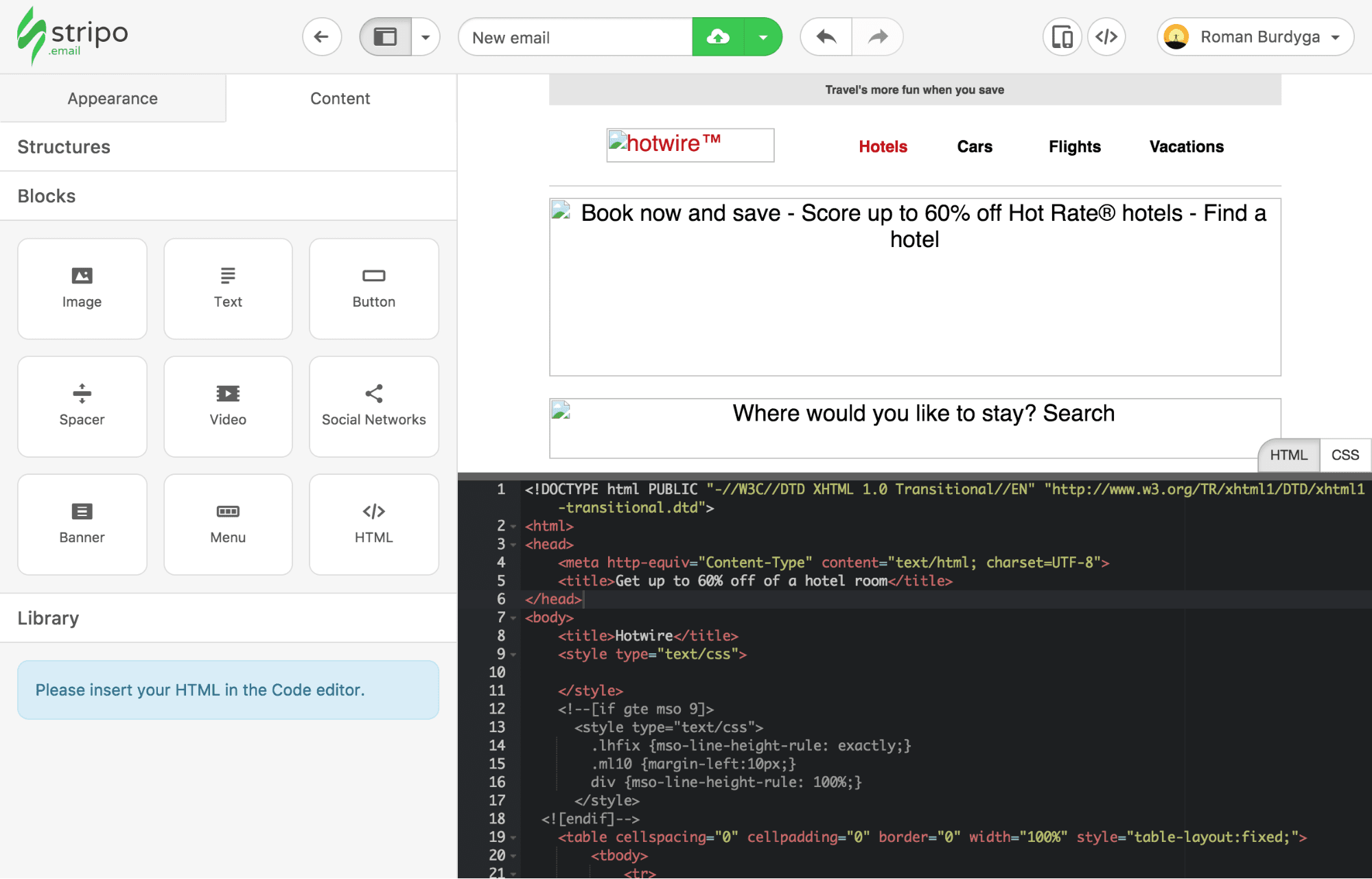
У нашому початковому листі зроблено так само. Розділимо HTML і CSS по секціях “Редактора коду”.
Секція HTML

Секція CSS

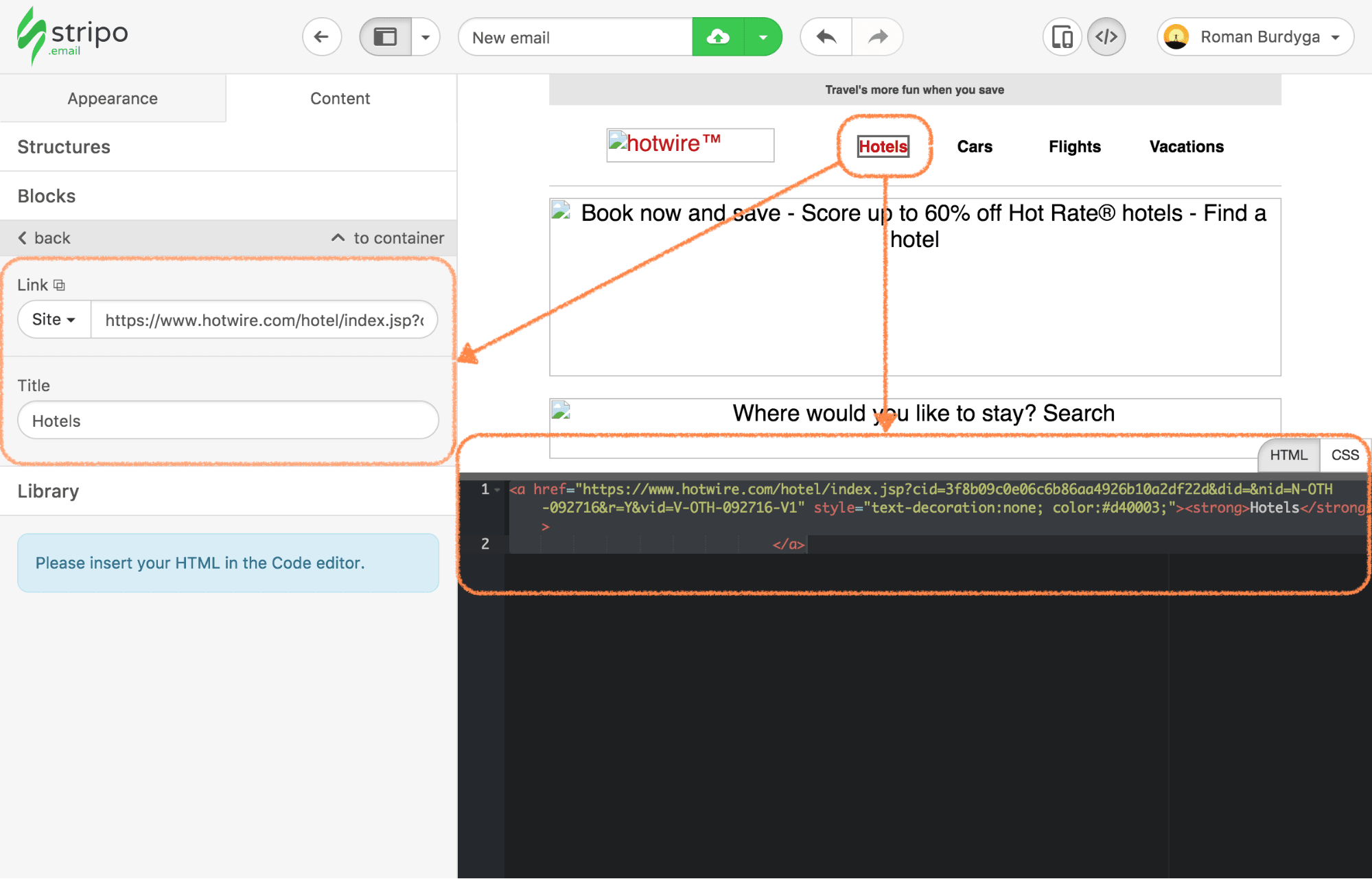
Stripo відобразив наш лист у візуальній області, але без зображень. Все правильно, зображення необхідно завантажити, а доки спробуйте клікнути по посиланню “Hotels” в меню листа.

Як ви бачите, відразу після вставки листа в Stripo, є можливість редагувати посилання і їх назву, як через панель налаштувань ліворуч, так і через “Редактор коду”.
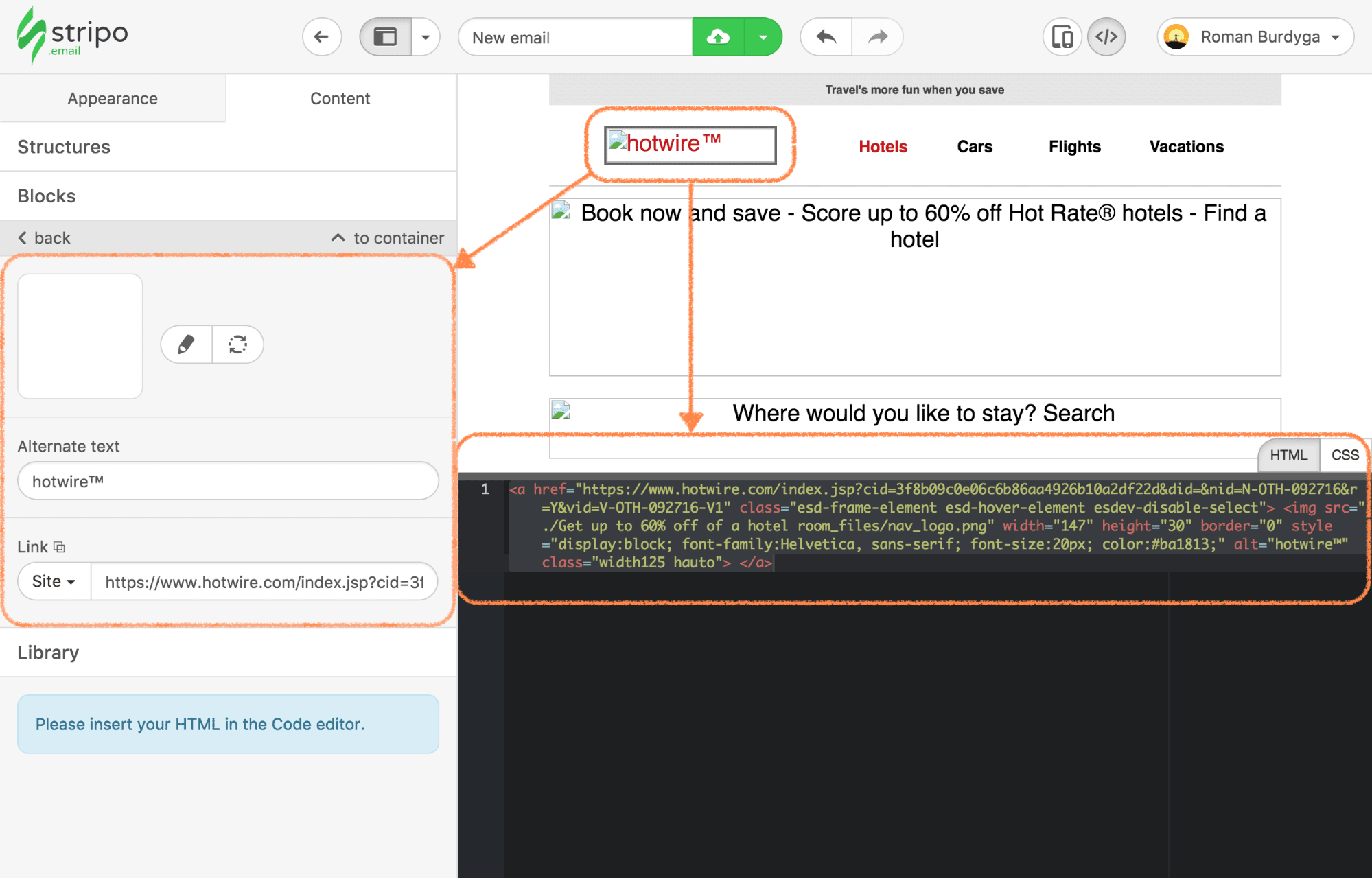
Теж саме можна зробити і з зображеннями:

Окрім посилання, у зображення є можливість змінити “Альтернативний текст”.
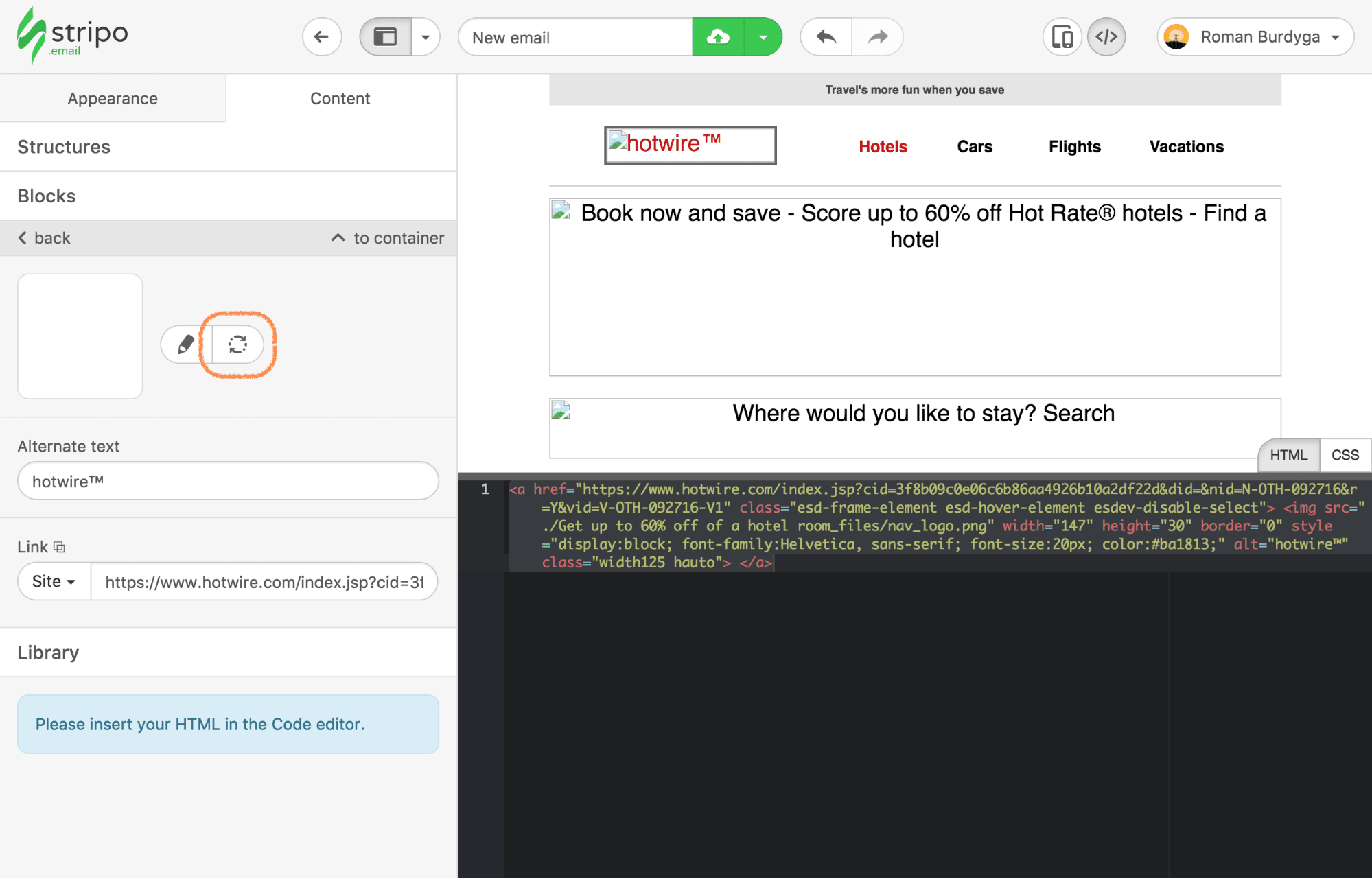
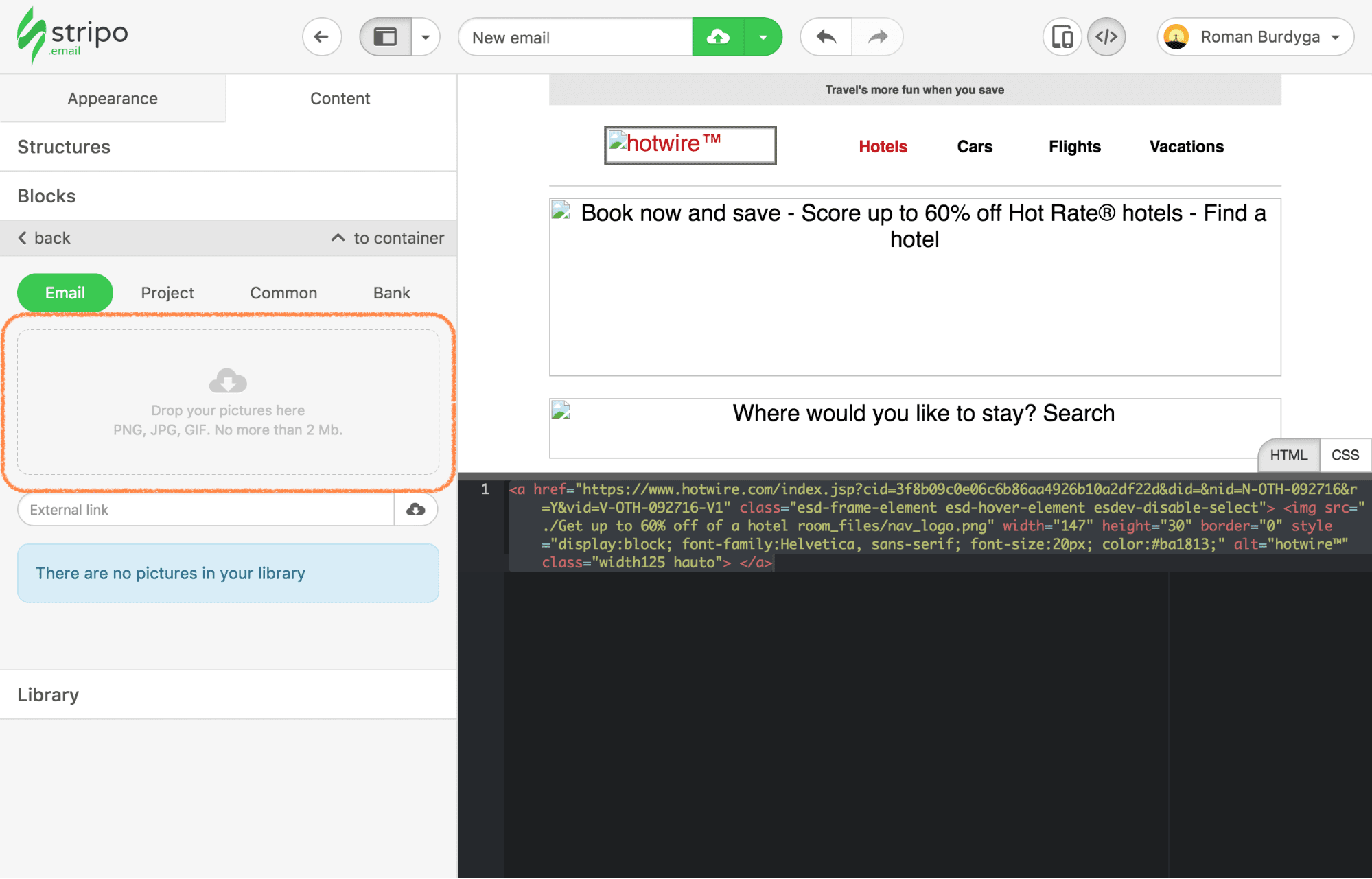
Спробуйте завантажити зображення в Stripo і вставити їх до листа. Клікніть по логотипу в листі і в панелі налаштувань ліворуч, а потім натисніть на кнопку “Замінити”.

Після цього ви потрапите у бібліотеку зображень, яка буде порожня. Вам необхідно перетягнути одне або відразу усі зображення в область для вставки.


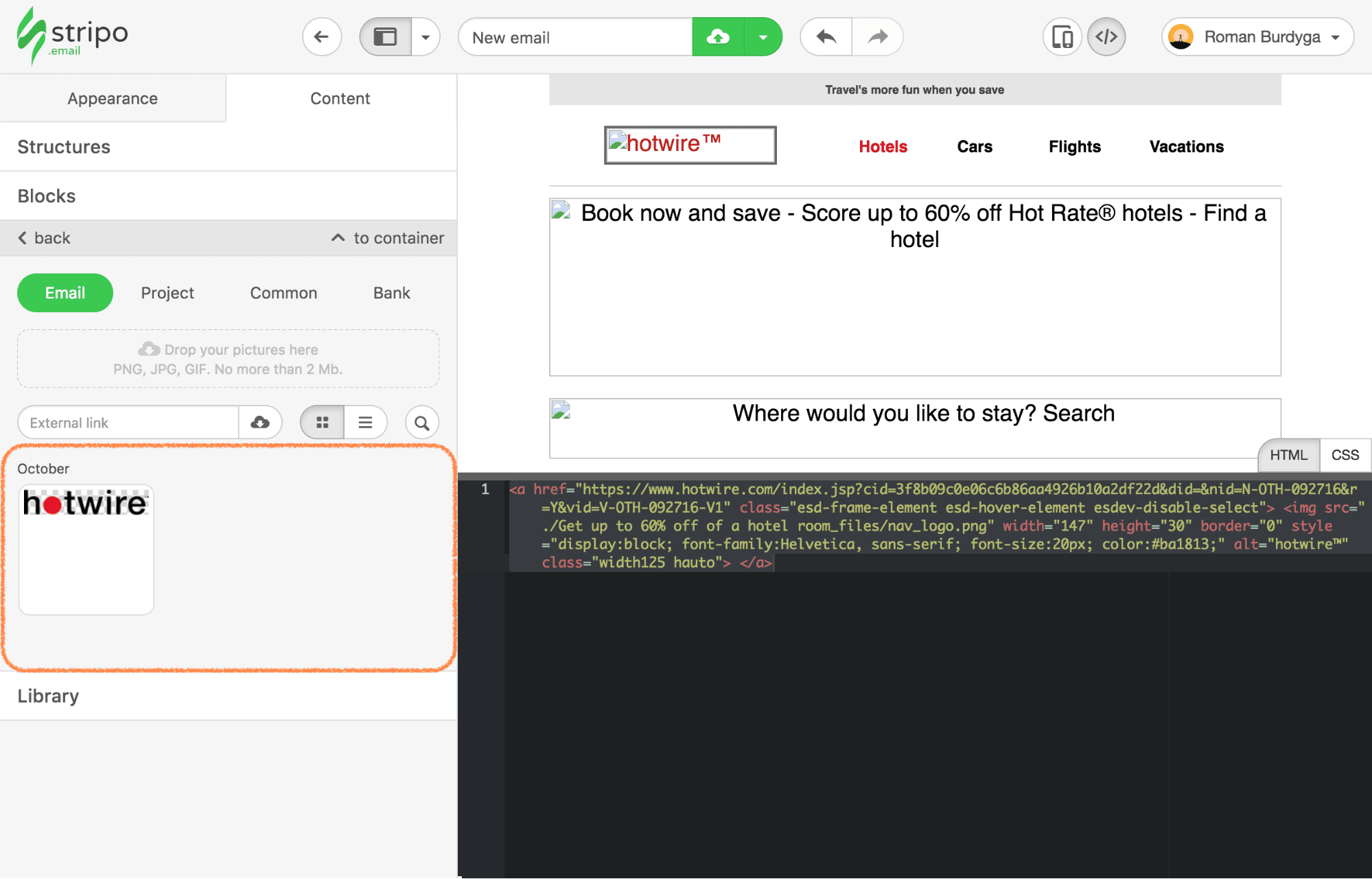
Ви також маєте можливість завантажити зображення по посиланню зі свого джерела – це зручно, коли треба завантажити одне-два зображення, але в нашому випадку ми не хочемо довго возитися з цим і заздалегідь викачаємо усі потрібні зображення в локальну теку на комп’ютері і просто “кинемо” їх в область для вставки. Stripo завантажить їх дуже швидко і всі відразу.
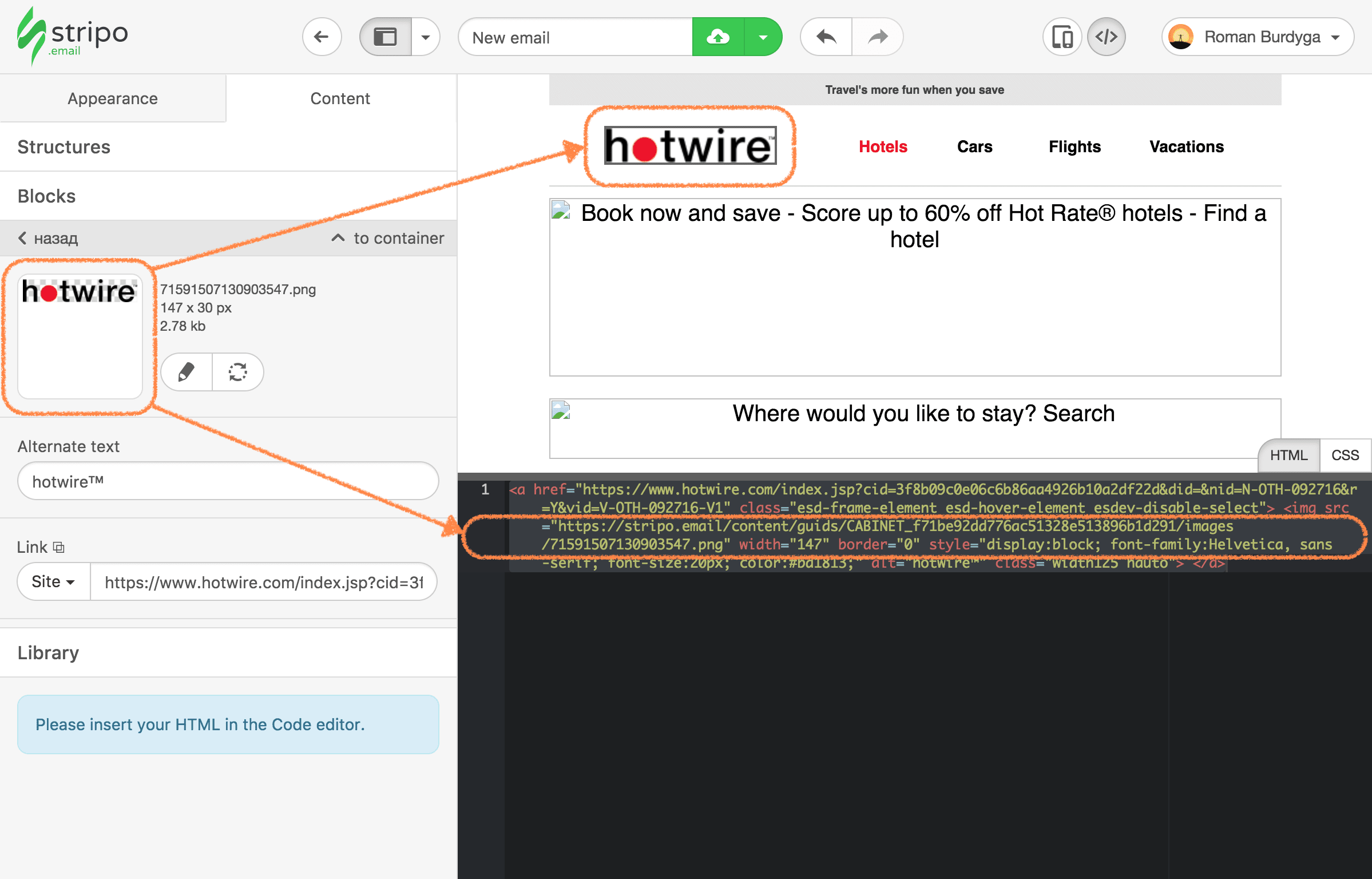
Після того, як усі зображення завантажені, ми вибираємо з бібліотеки логотип hotwire, який автоматично підтягнеться до листа.

Також видно, що змінився шлях до зображення в HTML коді. Тепер пройдемося по усьому листу і вставимо зображення.
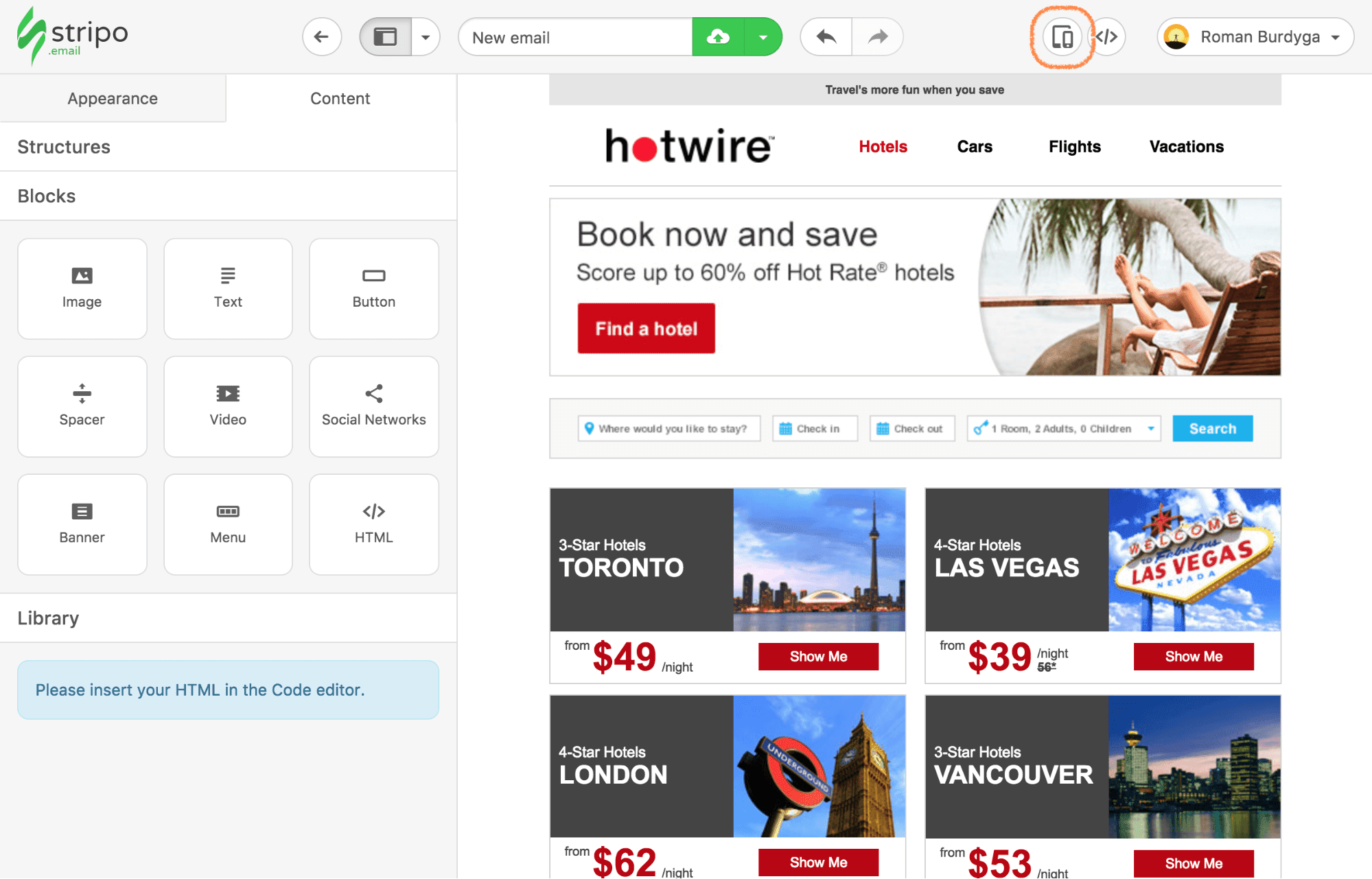
Тепер прийшов час попереднього огляду нашого листа. Для цього натиснемо на кнопку “Переглянути” в шапці Stripo.

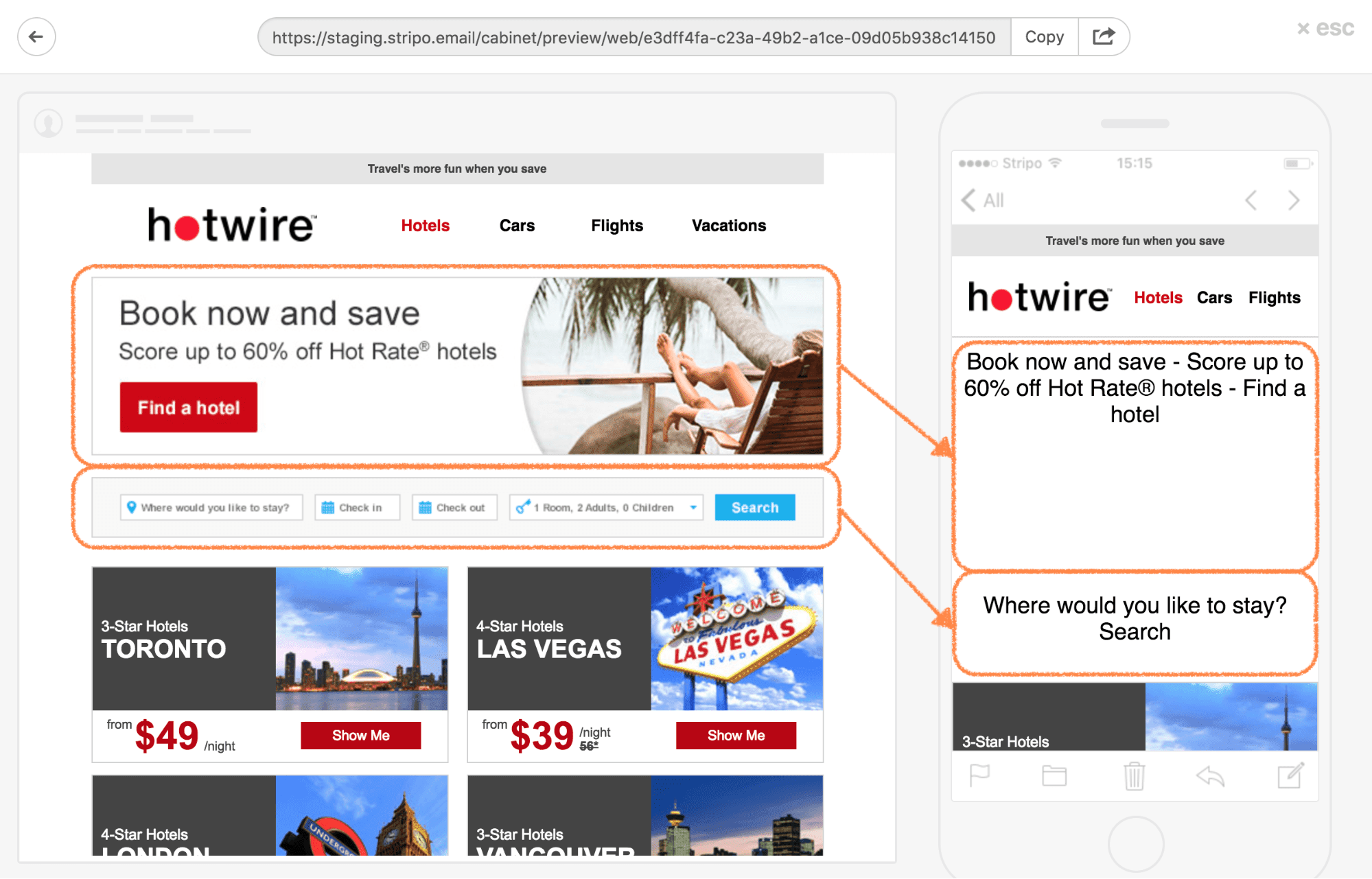
Тут ми бачимо, як наш лист виглядатиме у одержувача в поштовій скриньці на комп’ютері і на смартфоні.

Проте тут явно щось не так. На мобільній версії не видно зображень банерів. Слід перевірити код ще раз.
Для цього знімаємо які-небудь виділення в області візуального відображення листа і натискаємо на кнопку “Редактор коду” в шапці Stripo. Відкриється редактор і повний HTML код листа.
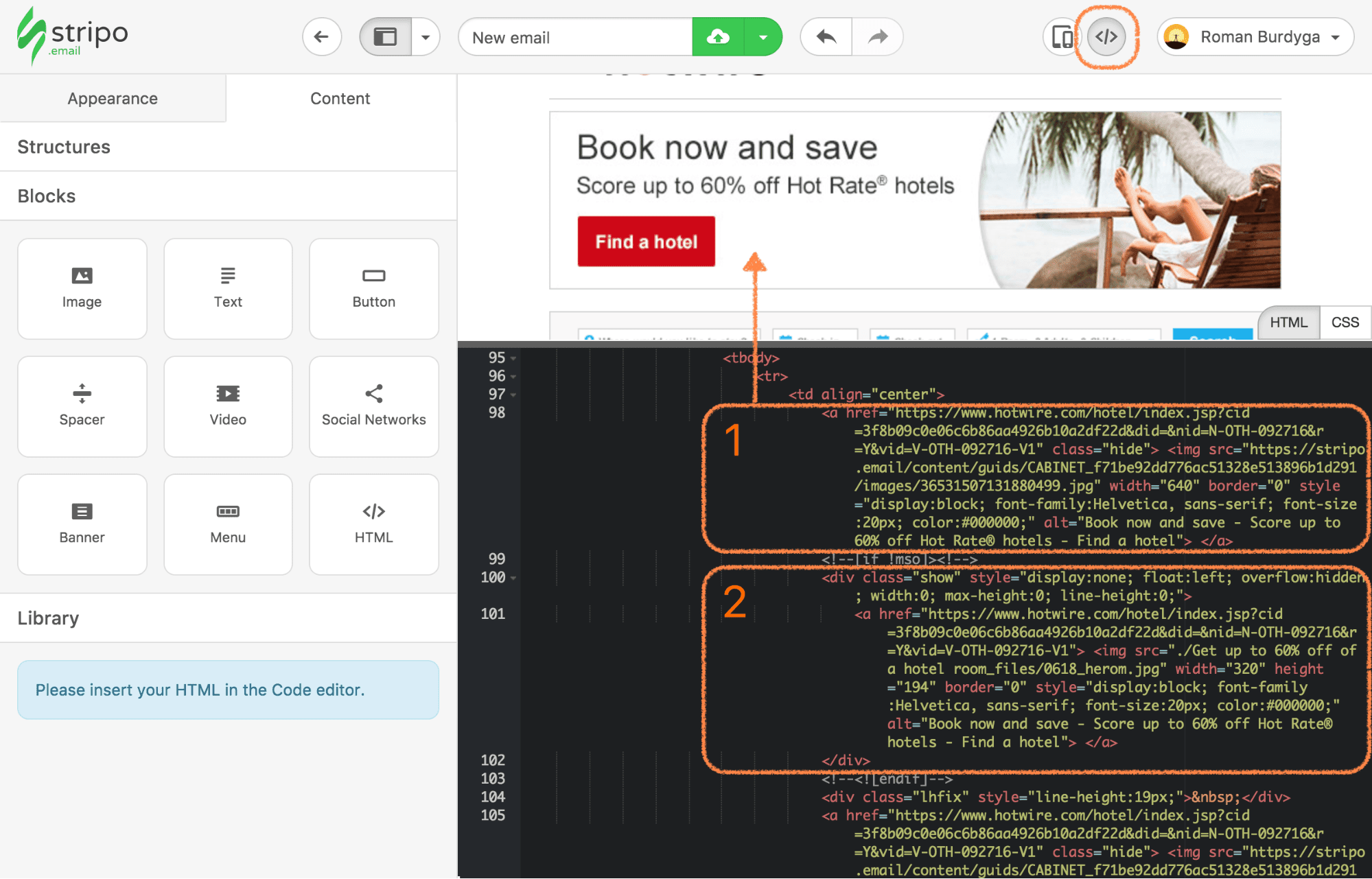
Йдемо очима за кодом вниз, щоб знайти наш перший банер:

Виходить, що в листі застосовано популярний “хід”, коли на версії листа для комп’ютерів показують одне зображення, а для мобільних пристроїв – інше. У нашому випадку, розробники листа зробили дві версії банера – велике і маленьке. Чому так? Тому що такий широкий банер на мобільній версії листа пропорційно масштабується, зменшується в розмірах і текст стає нечитаним. На скриншоті вище ① – код банера для комп’ютерів, ② – для смартфонів, але шлях до зображення там неправильний і тому зображення було не видно.
Давайте замінимо його. Для цього клікнемо на будь-яке зображення, виберемо “Замінити” і у бібліотеці зображень знайдемо потрібне. Клікнемо по ньому правою кнопкою миші і у контекстному меню браузера вибираємо “Копіювати URL картинки”. Далі йдемо в HTML код і замінюємо неправильний шлях на той, що скопіювали. Перевіряємо…

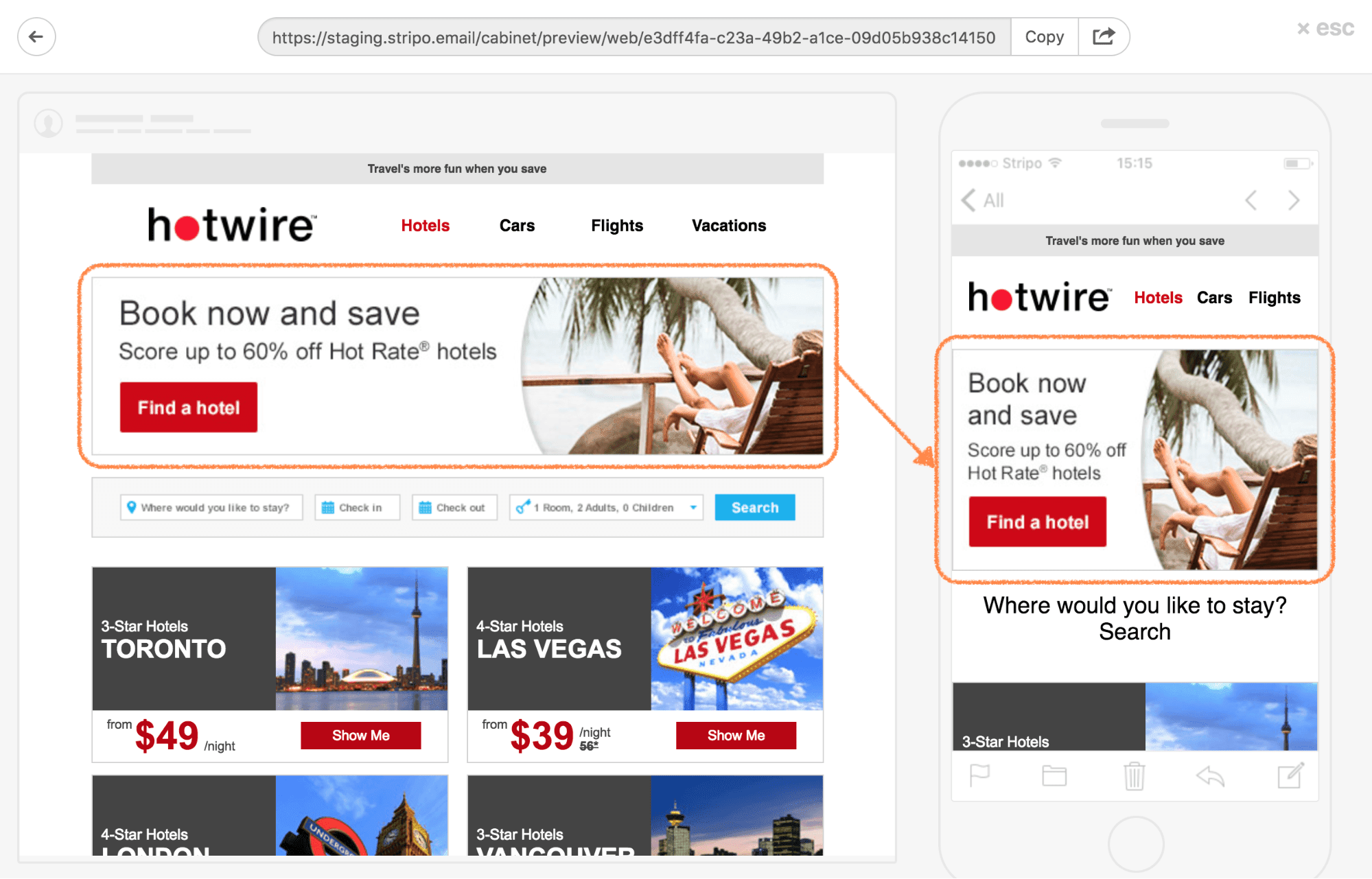
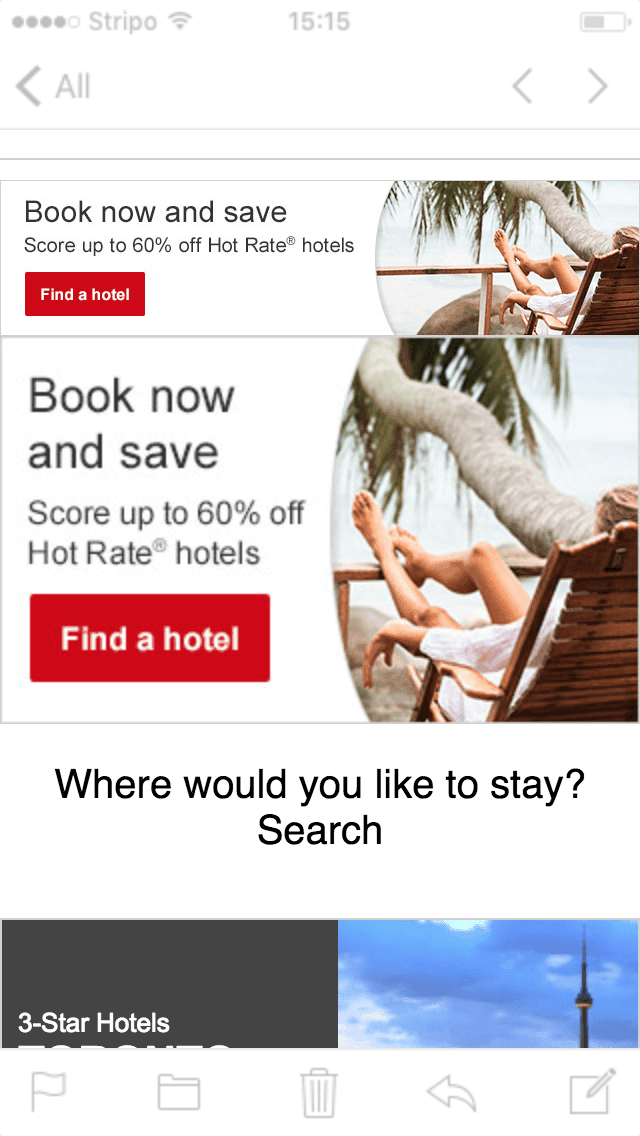
Але давайте все-таки порівняємо, як би виглядав перший банер на смартфоні, порівняно з другим.

Очевидно, що другий банер виглядає набагато краще!
У цьому листі є ще декілька місць з таким “ходом”. Проходимося по листу і замінюємо шлях до зображень.
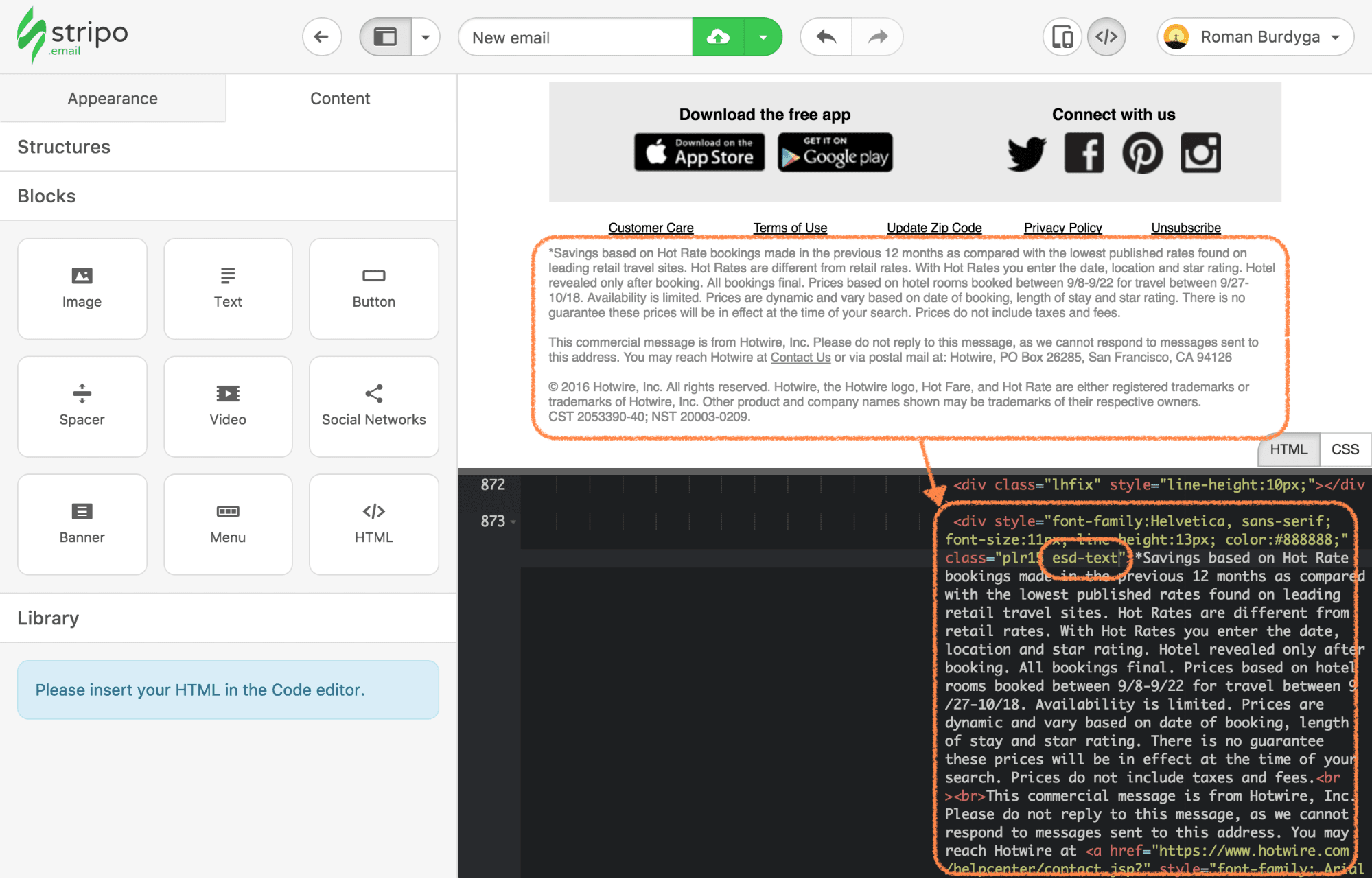
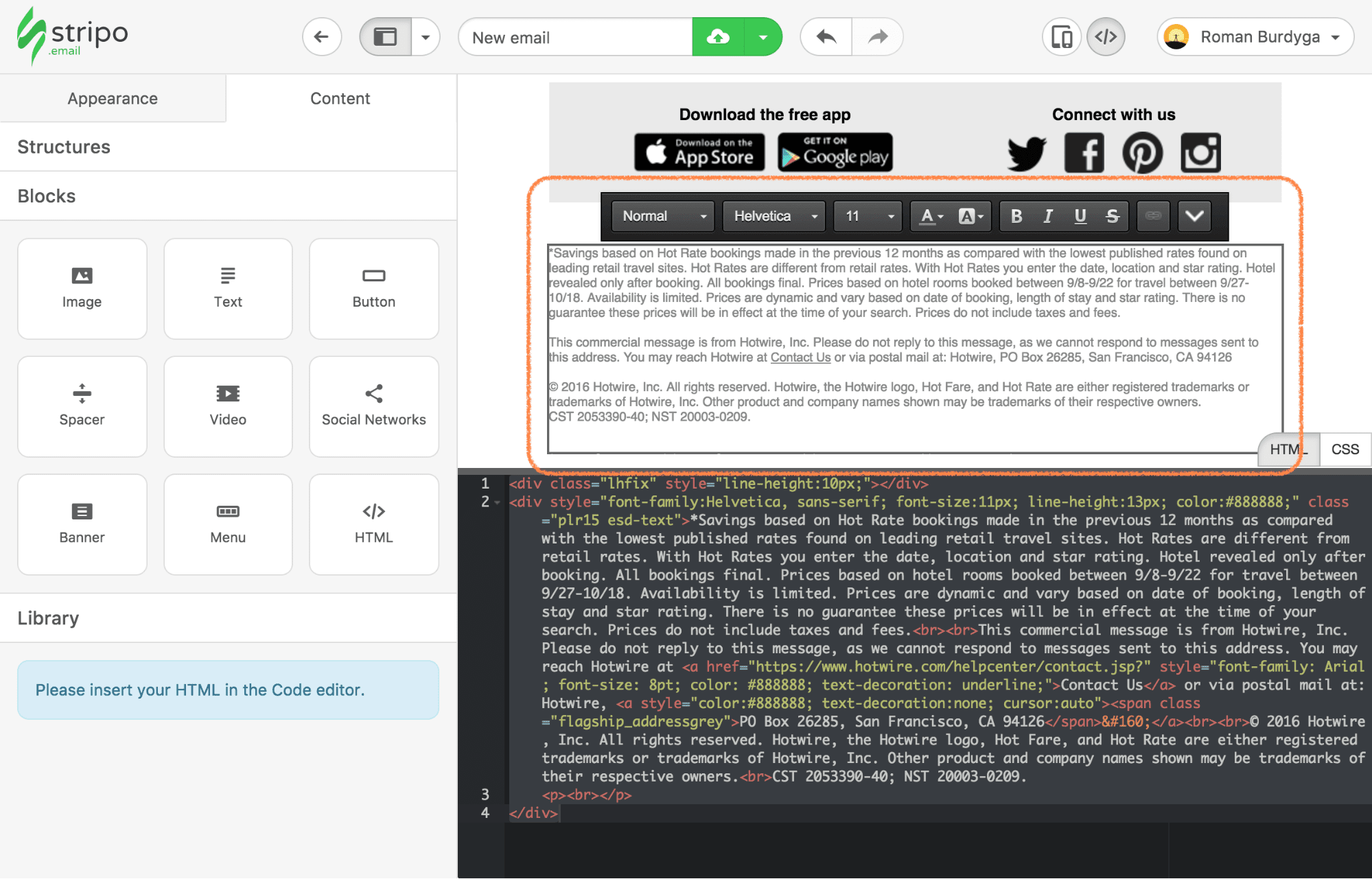
Отже, після вставки листа в Stripo відразу є можливість редагувати посилання і зображення. Для того, щоб редагувати звичайний текст необхідно застосувати спеціальний CSS клас esd-text до тега, в якому знаходиться увесь блок тексту. Зазвичай текст знаходиться усередині таких тегів як p, div, td, h1, h2, h3, span,але з span потрібно бути обережніше і застосовувати до нього спец. клас тільки у тому випадку, коли усередині span знаходиться увесь текст, а не його частина. Іншими словами, треба застосувати клас esd-text до обгортки тексту.

Далі ви просто клікаєте за текстом у візуальній області листа і Stripo дозволить редагувати текст, а також відкриє панель для стилізації тексту.

Це все, що треба знати для швидкого старту. Цей спосіб найпростіший, але він дещо обмежує роботу з листом, наприклад – ви можете міняти структуру листа тільки з “Редактор коду”.
На завершення
Ми дамо вам трохи часу, щоб переварити нову інформацію і надати можливість освоїти вищеперелічені функції. Тим часом, ми працюємо над новою статтею, в якій детально розповімо не лише як правити текст і додавати зображення, але і міняти розташування, додавати/видаляти структури і смуги, використати у своєму листі блоки Stripo або зберігати у бібліотеку будь-які елементи для подальшого використання.







0 коментарів