Представим, что вы уже знаете о преимуществах Stripo и решили использовать сервис для своих будущих писем. Рассмотрим несколько популярных случаев:
- У вас есть HTML и CSS шаблона емейл-письма, который создан в какой-либо системе рассылок или редакторе кода и вы хотите использовать его в Stripo — быстро поменять текст, картинки и сделать рассылку;
- Так же как и в первом варианте, у вас есть код шаблона, но вы хотите иметь возможность не только править текст и добавлять картинки, но и менять расположение, добавлять/удалять структуры и полосы, использовать в своем письме блоки Stripo или сохранять в библиотеку любые элементы для последующего использования;
- У вас есть PSD/PNG или любая другая картинка с дизайном и вы хотите создать шаблон письма в Stripo.
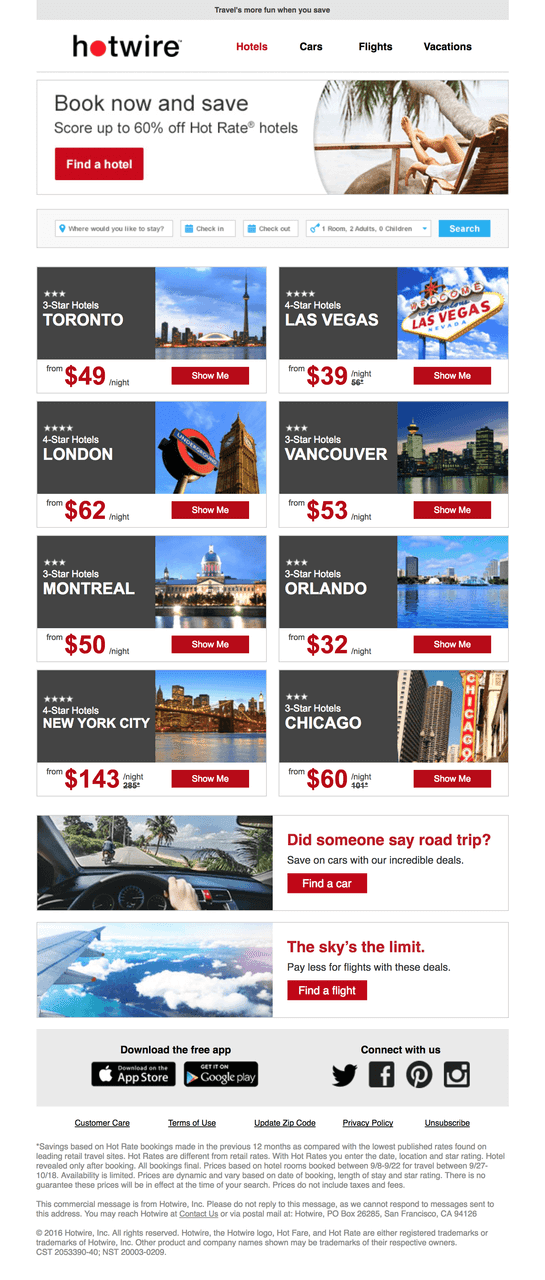
В этой статье, речь пойдет о первом варианте. В качестве подопытного, было выбрано письмо hotwire на популярном ресурсе reallygoodemails.com (где, кстати, вы можете скачать HTML код самого письма).

Упрощенный вариант адаптации письма
Для начала, давайте проанализируем его, а потом максимально адаптируем под Stripo. Попробуйте посмотреть на письмо как на набор структур, а не картинки с текстом. Что мы видим:
В письме есть Прехедер, состоящий из одного текстового блока на всю ширину.

Хедер — структура с двумя контейнерами в пропорциях примерно 1:3, в которой размещен логотип и меню.

Меню должно быть легко редактируемым, чтобы в любой момент иметь возможность изменить название пункта и ссылку.
Баннер с основным предложением письма, который включает блок Картинка на всю ширину письма.

Еще один баннер, который имитирует панель поиска на сайте, тоже на всю ширину.

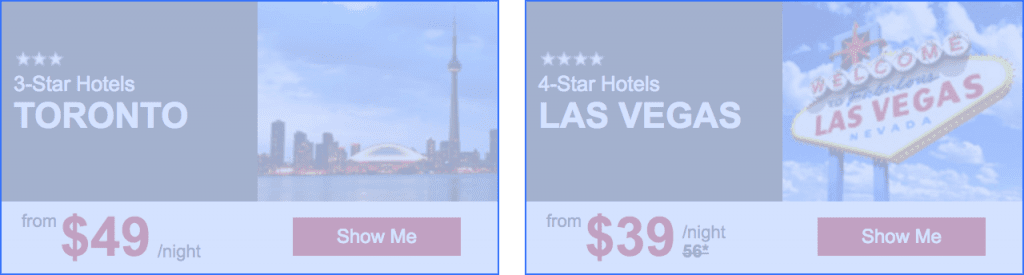
Карточки товаров. В данном случае это предложения по аренде отелей в разных городах. Структура состоит из двух контейнеров.

Это сложный блок, в котором нужно иметь возможность менять картинку города, текст слева и кол-во звезд отелей. Ниже мы видим кнопку и стартовую цену за номер — элементы которые должны быть также редактируемыми.
Далее идут структуры с двумя контейнерами, с предложениями по поиску машины или рейса на самолет.


Картинки, кнопки, заголовок-ссылка также должны быть редактируемыми.
Ниже есть блок с соц. сетями и призывом загрузить приложение. Структурно, ничего нового — два контейнера. Тексты, картинки и ссылки на них должны легко редактироваться.

Далее у нас есть некое подобие второстепенного меню, в котором расположены ссылки на некоторые ресурсы. Структура с одним контейнером.

И в самом конце — Футер с копирайтами, сносками и контактами. Все в одном контейнере. В целом такой текст пишется один раз и не часто меняется, но мы все равно сделаем его редактируемым, на всякий случай.

Со структурами разобрались… Давайте изучим «внутренности» Stripo.
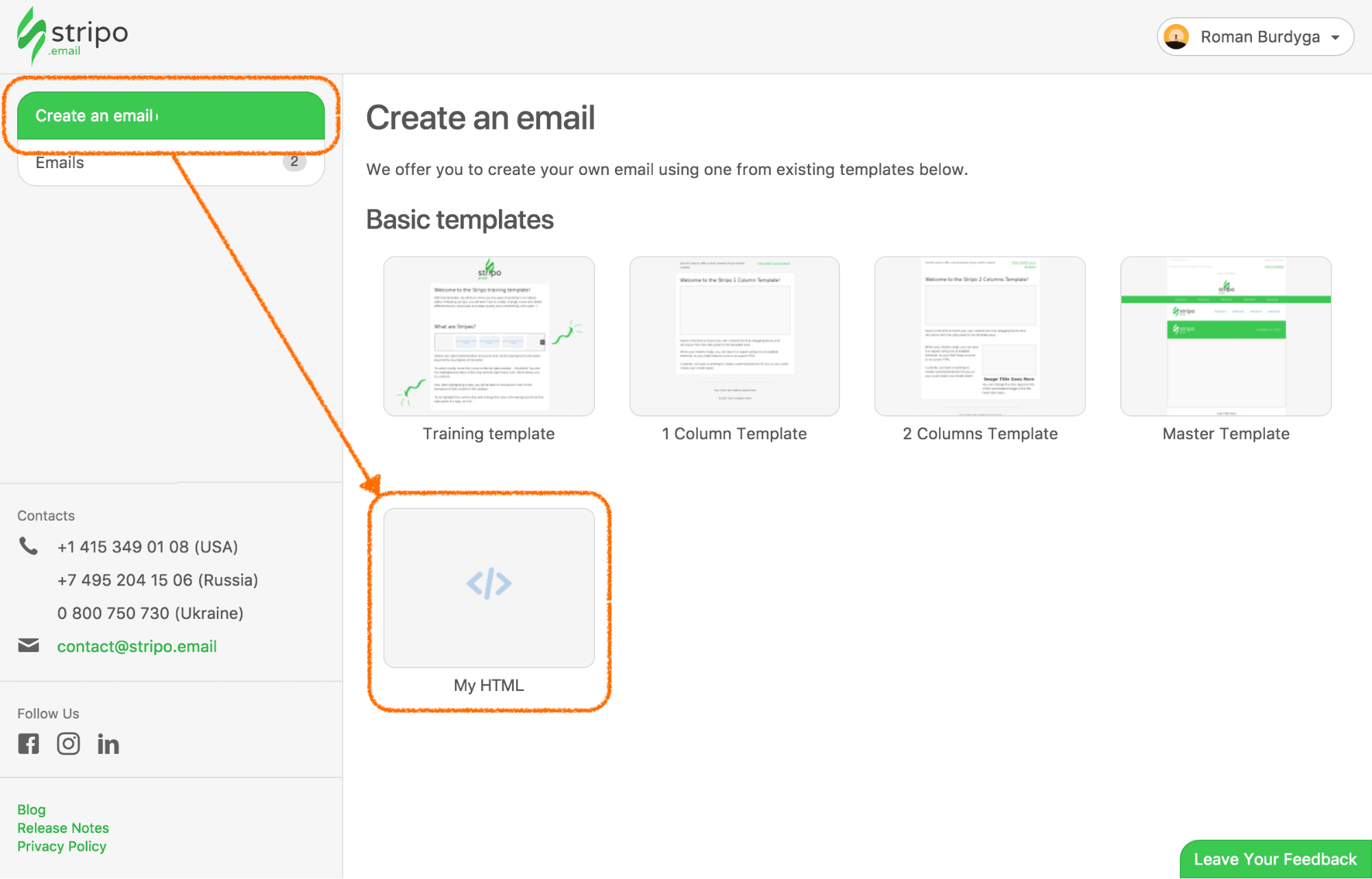
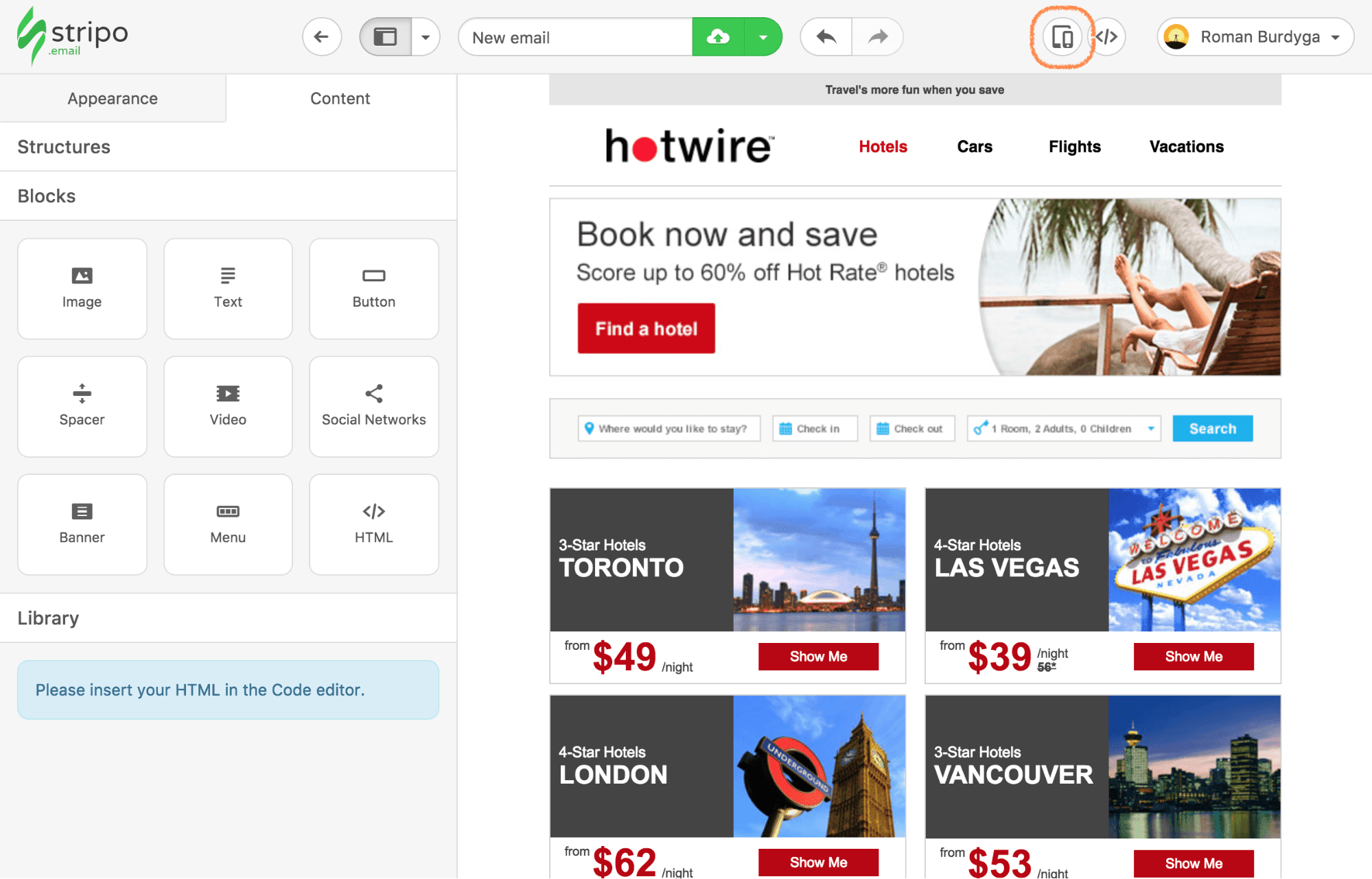
Итак, логинимся в свой аккаунт и кликаем «Создать письмо», дальше выбираем «My HTML».

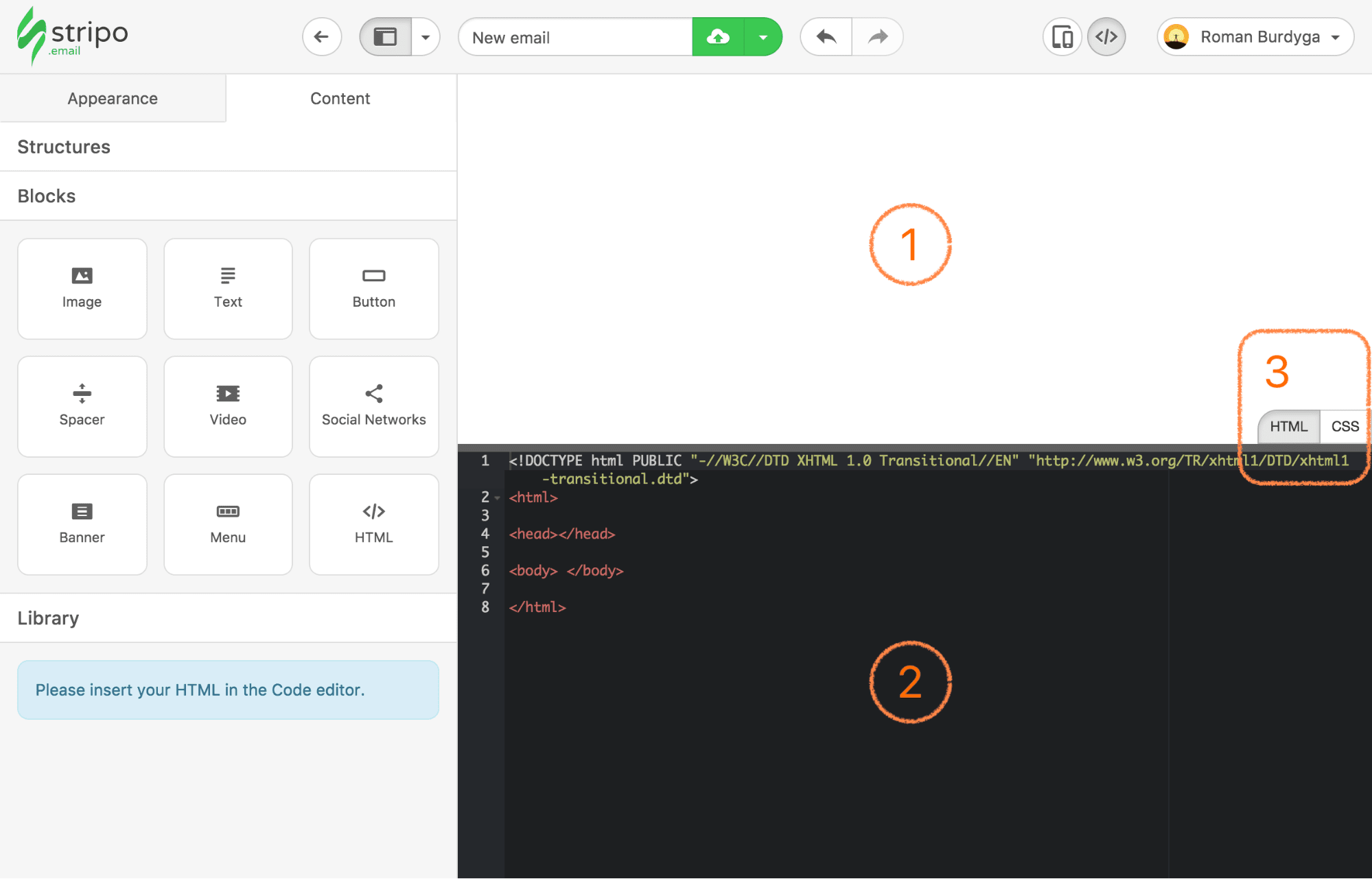
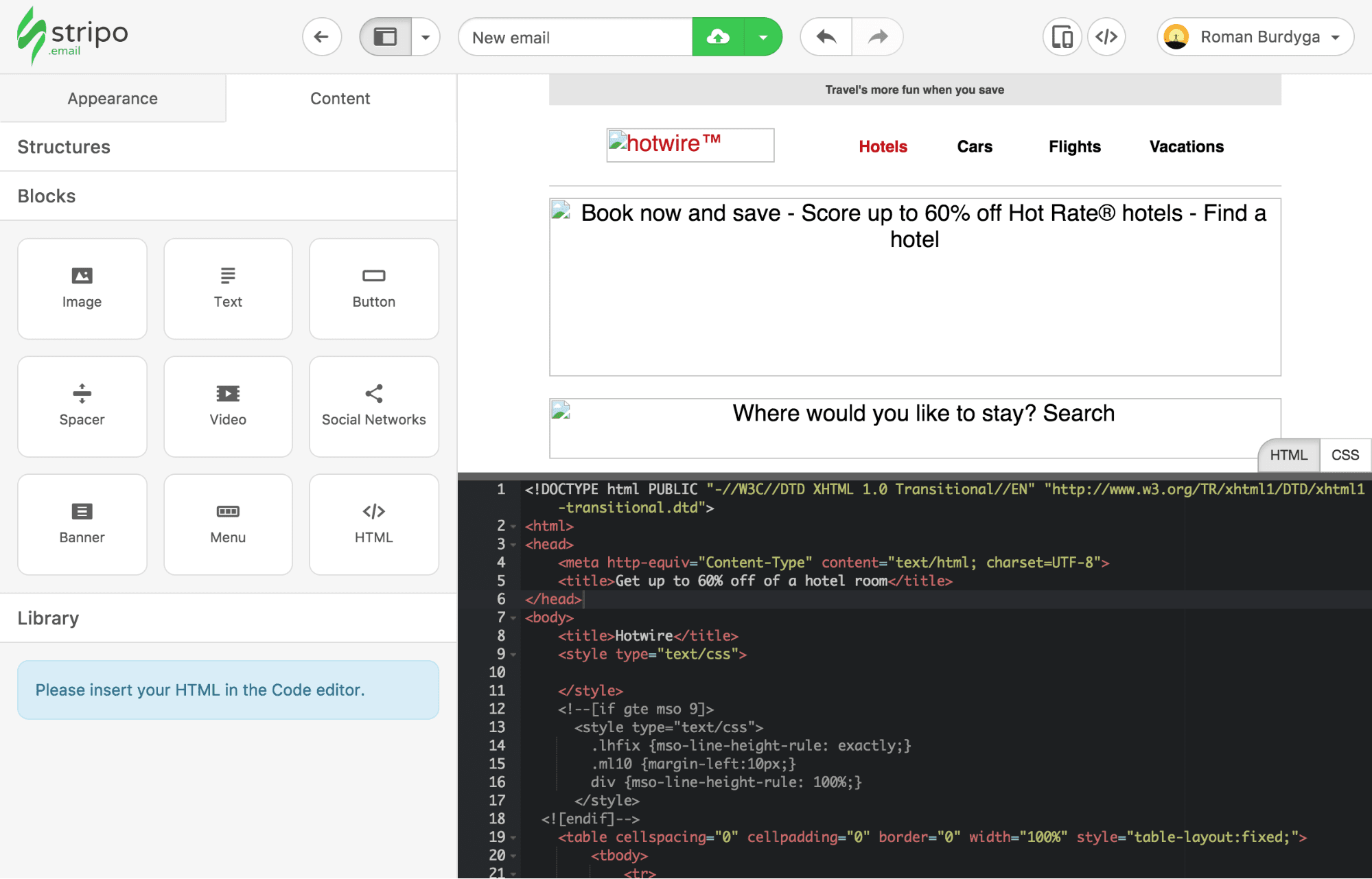
После этого вы увидите редактор Stripo с открытым «Редактором кода» ② и областью визуального отображения письма ①.
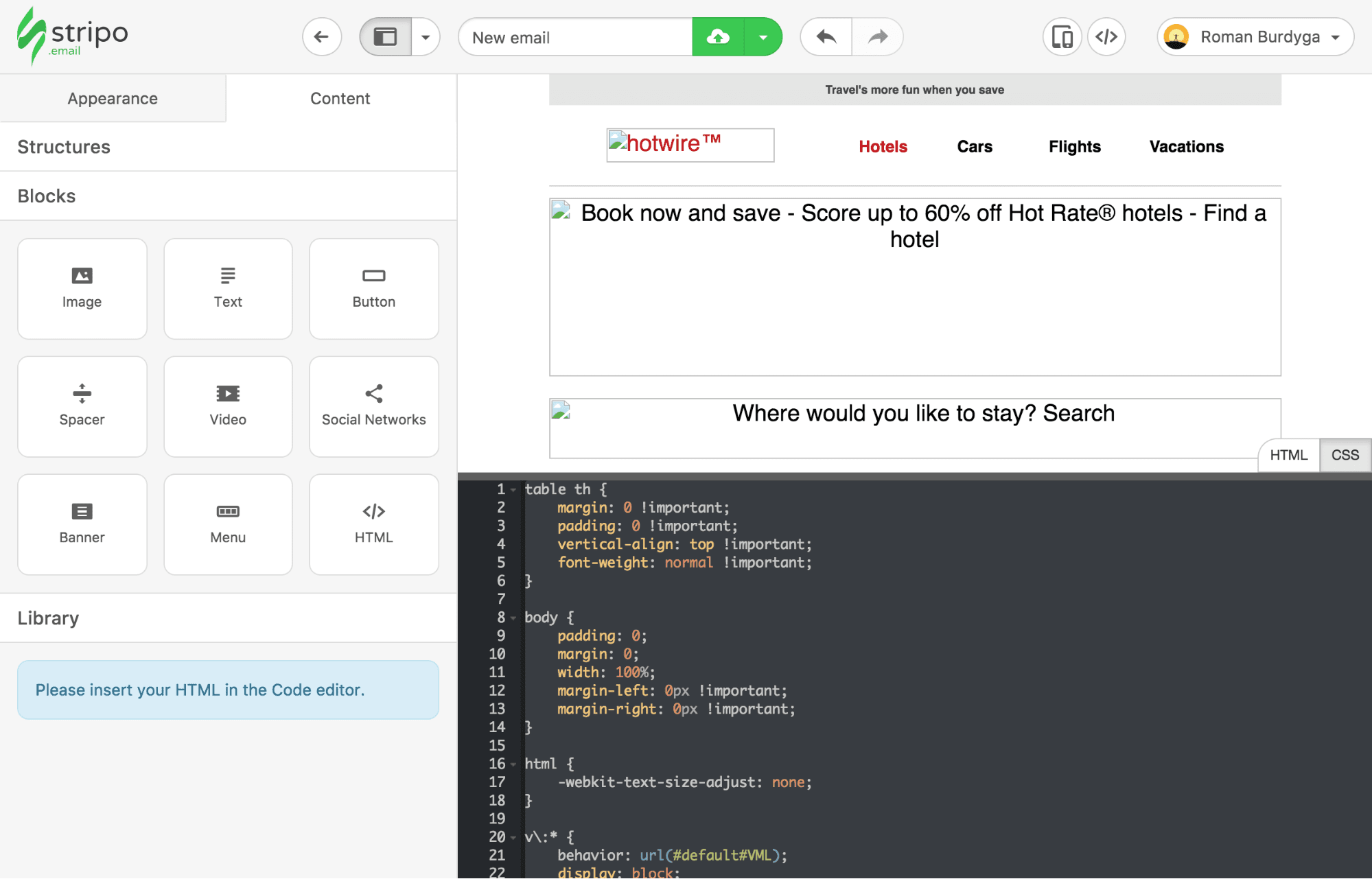
В «Редакторе кода» можно переключаться между HTML и CSS с помощью переключателя ③.

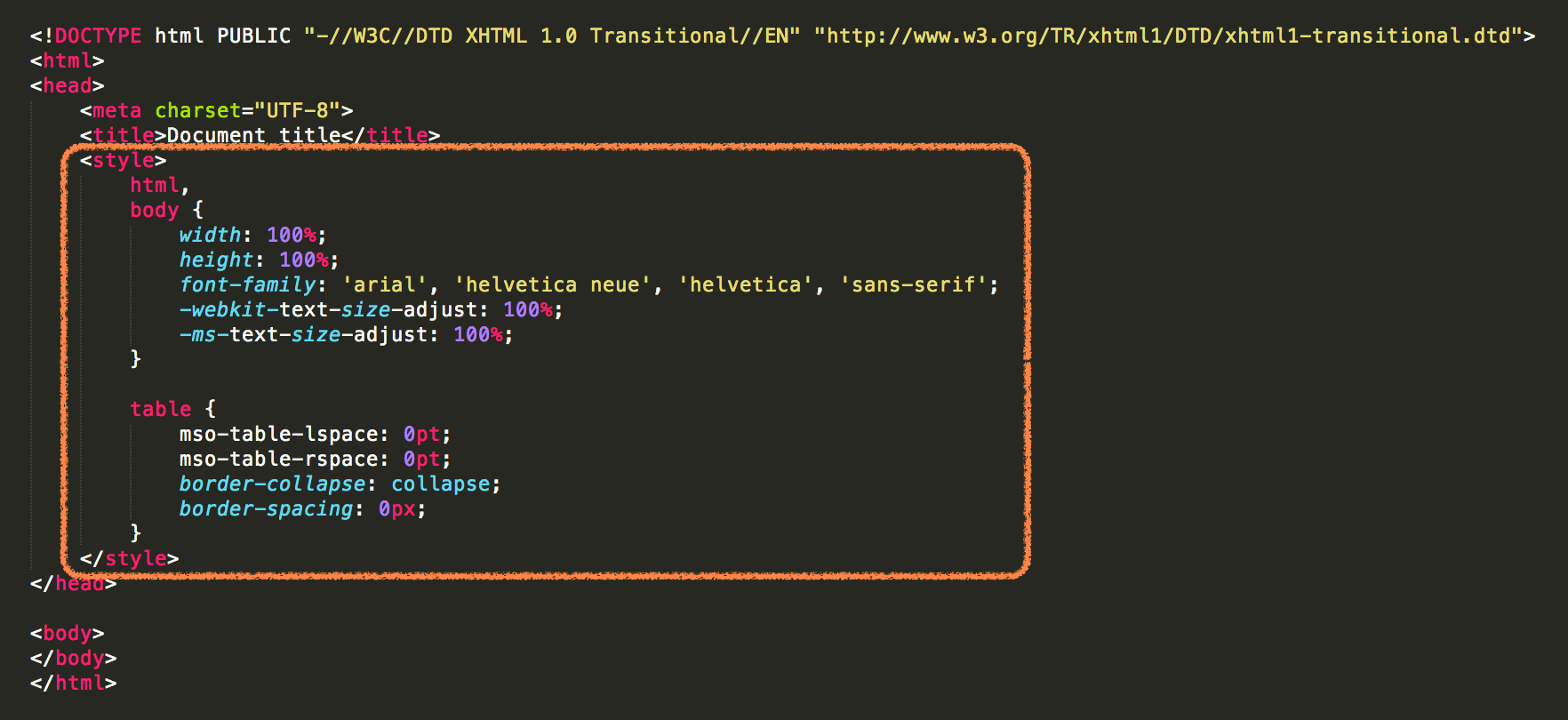
Для удобства написания или редактирования исходного письма, мы рекомендуем вам вставлять HTML и CSS письма в соответствующую секцию «Редактора кода». Часто письма могут содержать CSS стили внутри HTML в теге <head>, например:

Вам необходимо вырезать все что находится внутри тега тега <style></style> и вставить в секцию CSS «Редактора кода» и HTML соответственно.
В нашем исходном письме сделано точно так же. Разделим HTML и CSS по секциям «Редактора кода».
Секция HTML

Секция CSS

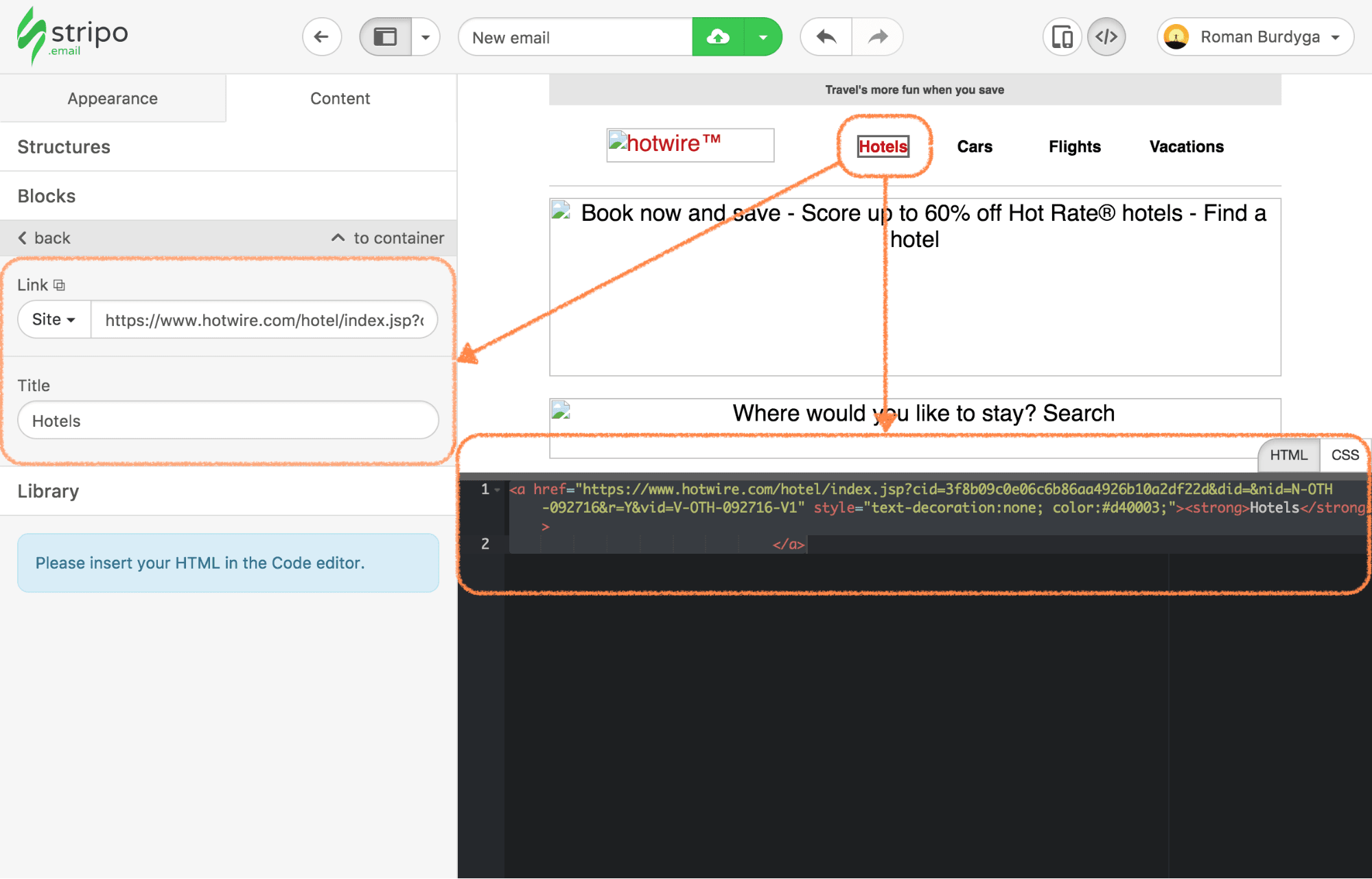
Stripo отобразил наше письмо в визуальной области, но без картинок. Все правильно, картинки нам предстоит загрузить, а пока попробуйте кликнуть по ссылке «Hotels» в меню письма.

Как вы видите, сразу после вставки письма в Stripo, есть возможность редактировать ссылки и их название, как через панель настроек слева, так и через «Редактор кода».
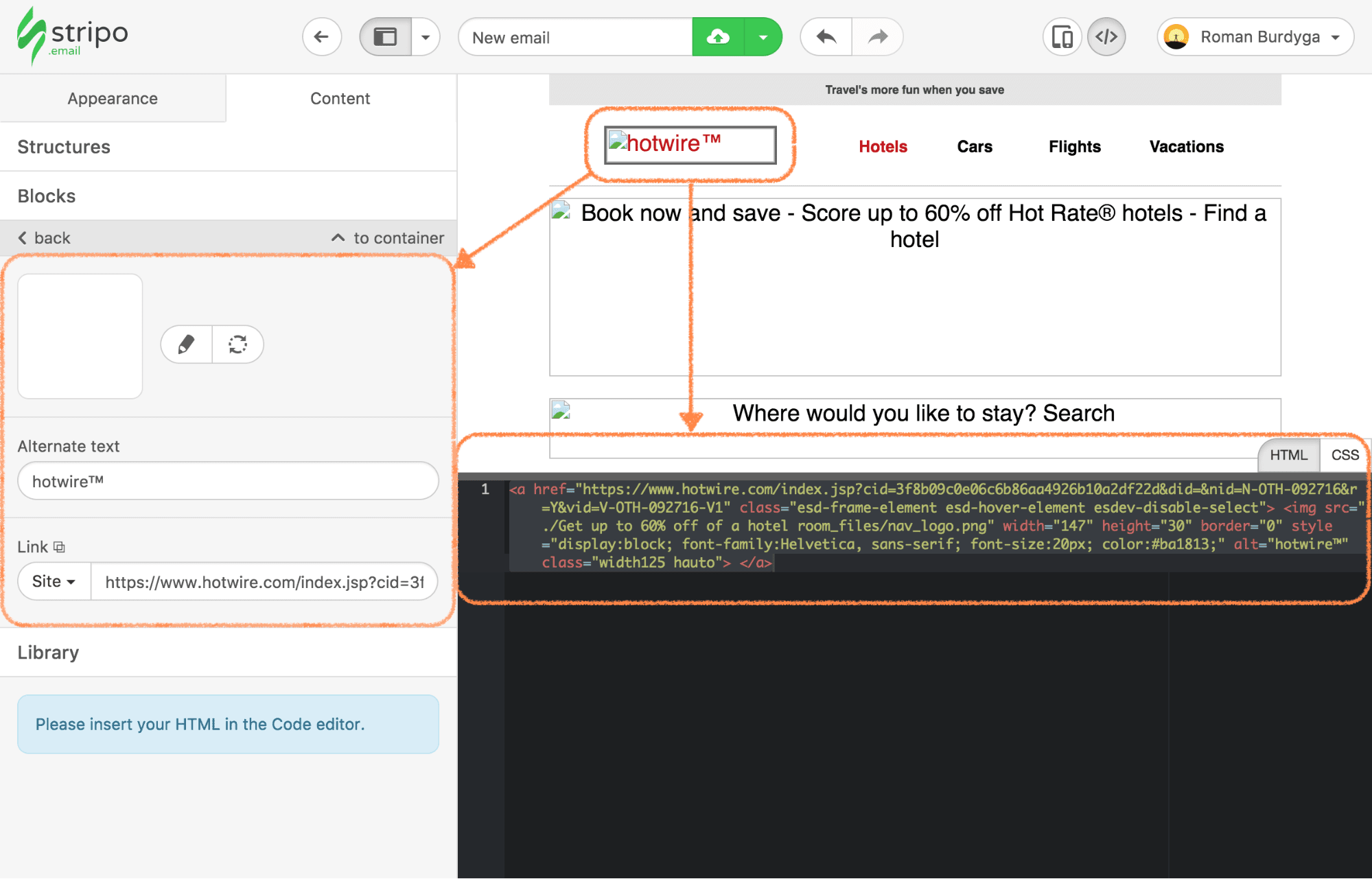
Тоже самое можно сделать и с картинками:

Кроме ссылки, у картинки есть возможность изменить «Альтернативный текст».
Попробуйте загрузить картинки в Stripo и вставить их в письмо.
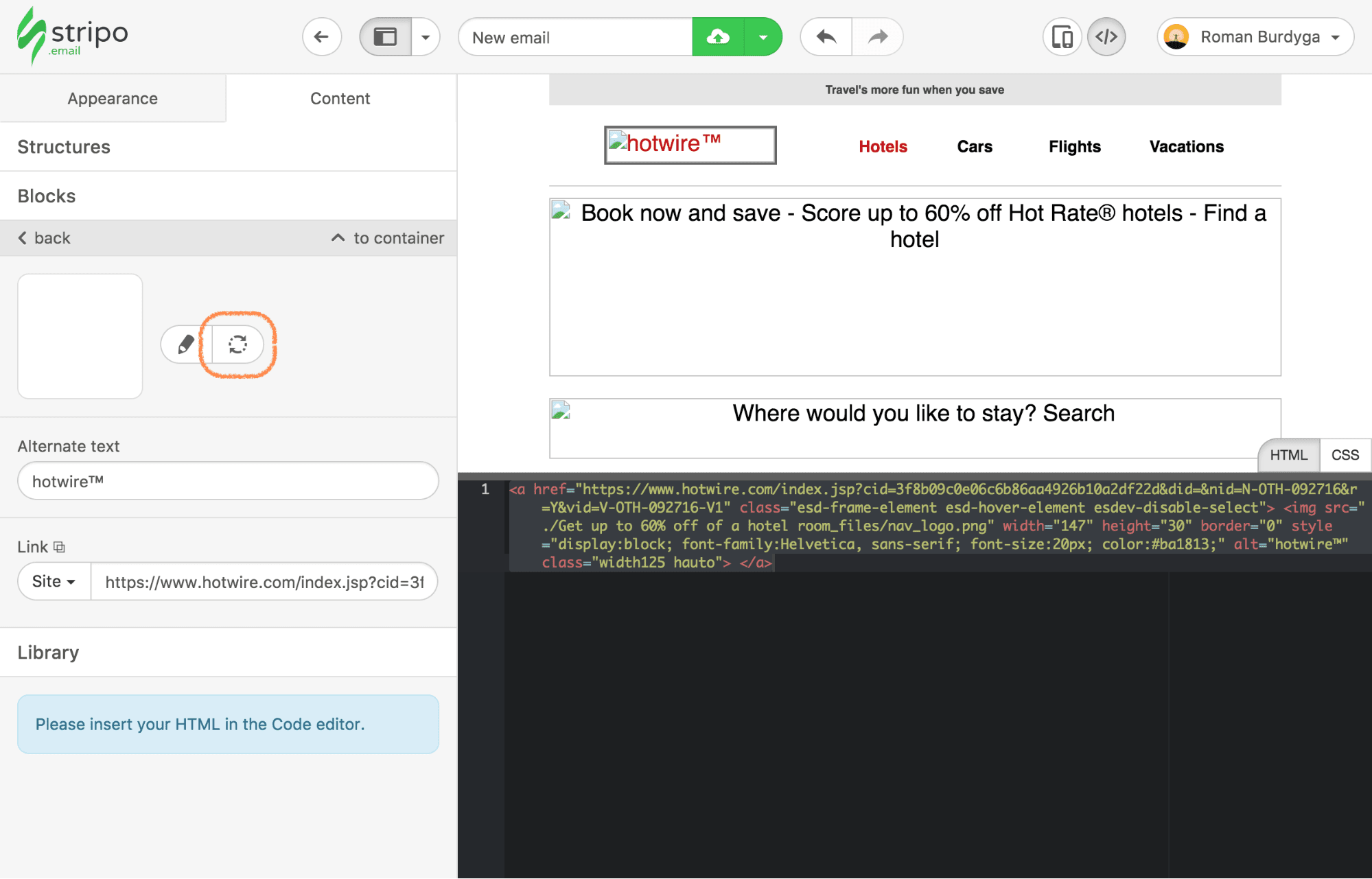
Кликните по логотипу в письме и в панели настроек слева, а затем нажмите на кнопку «Заменить».

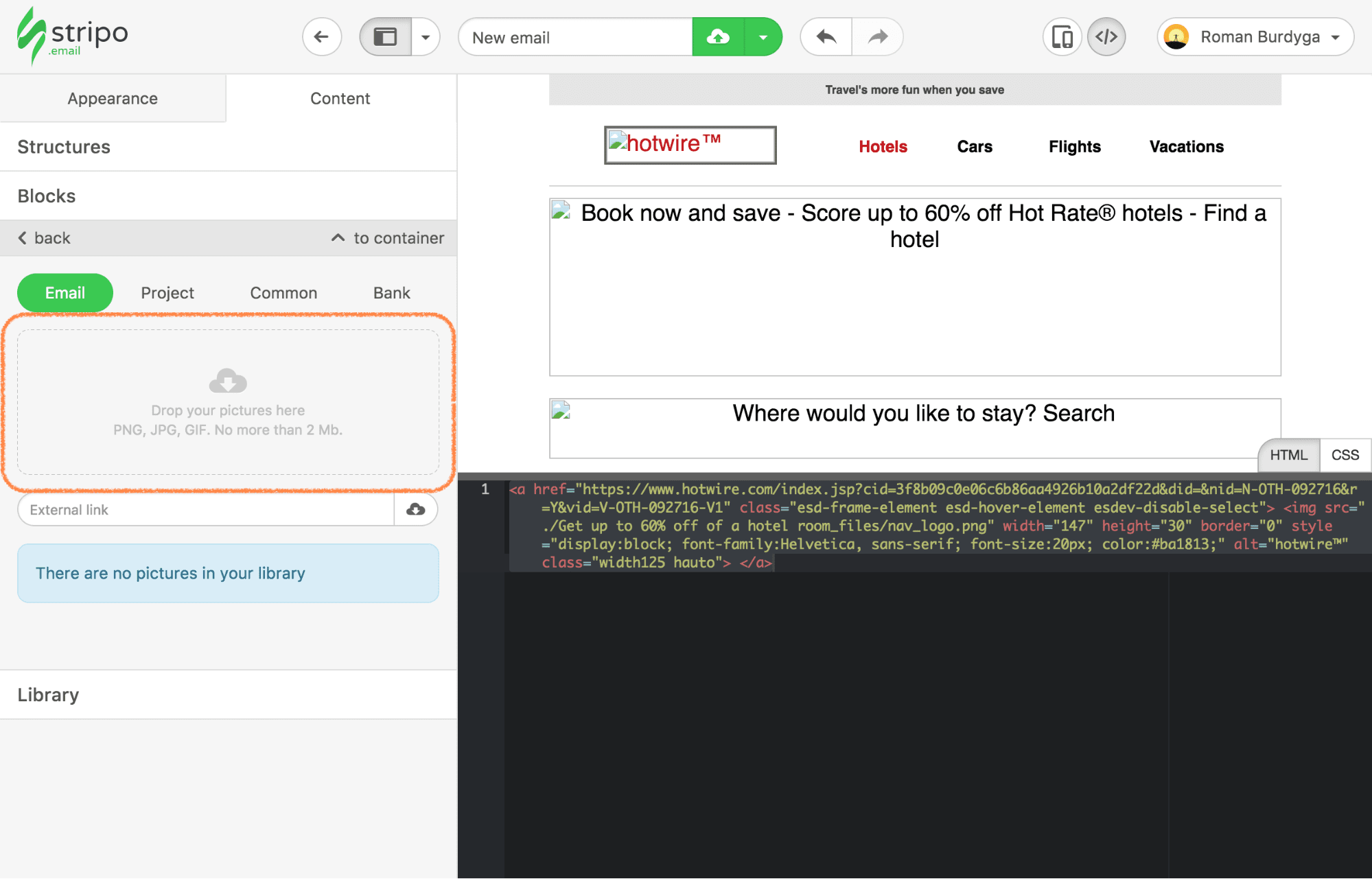
После этого вы попадете в библиотеку картинок, которая будет пуста. Вам необходимо перетащить одну или сразу все картинки в область для вставки.


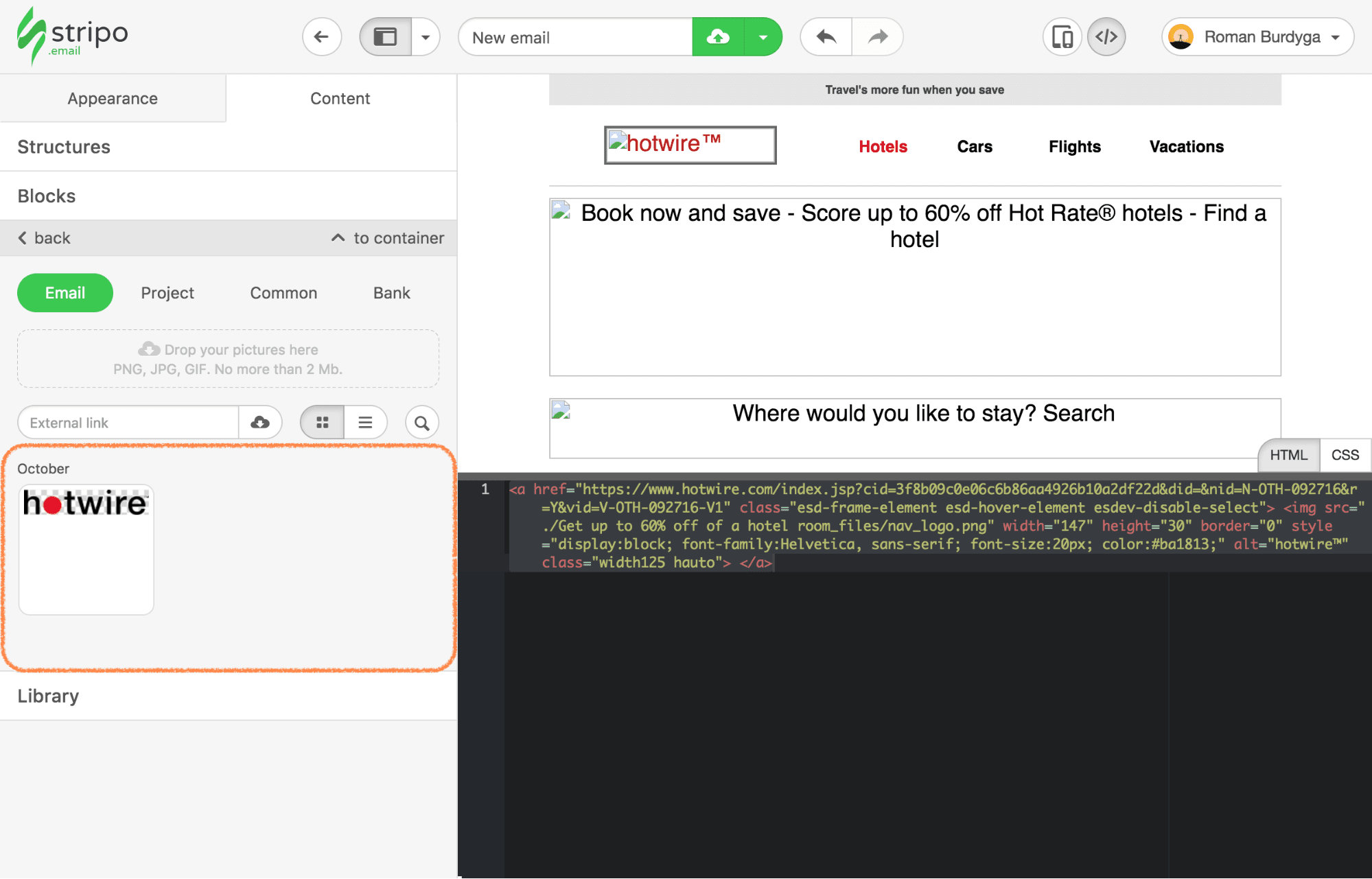
Вы также имеете возможность загрузить картинку по ссылке из своего источника — это удобно, когда нужно загрузить одну-две картинки, но в нашем случае мы не хотим долго возиться с этим и предварительно скачаем все нужные картинки в локальную папку на компьютере и просто «бросим» их в область для вставки. Stripo загрузит их очень быстро и все сразу.
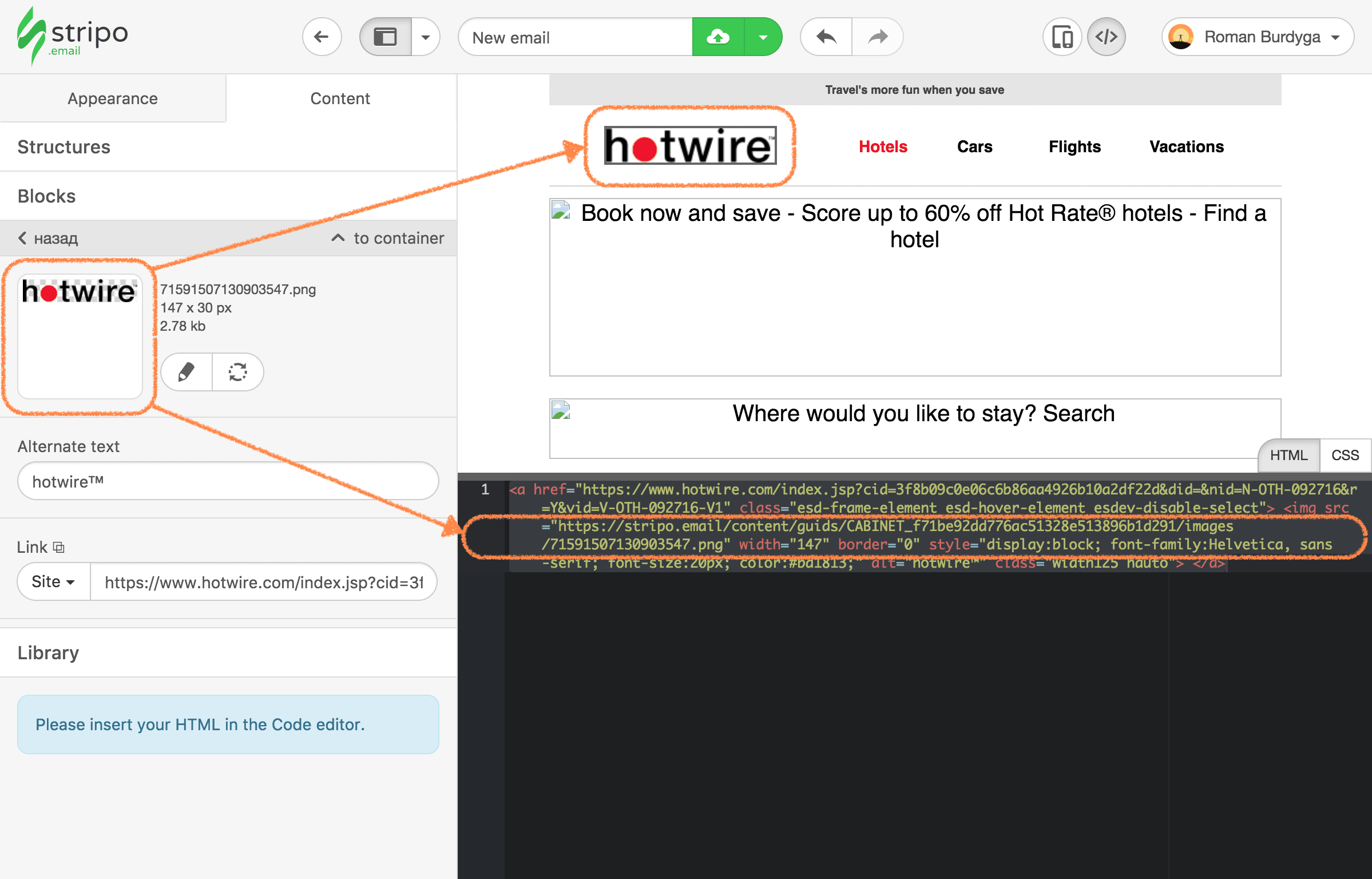
После того как все картинки загружены, мы выбираем из библиотеки лого hotwire, которое автоматически подтянется в письмо.

Также видно что изменился путь к картинке в HTML коде. Теперь пройдемся по всему письму и вставим картинки.
Теперь пришло время предварительного осмотра нашего письма. Для этого нажмем на кнопку «Просмотреть» в шапке Stripo.

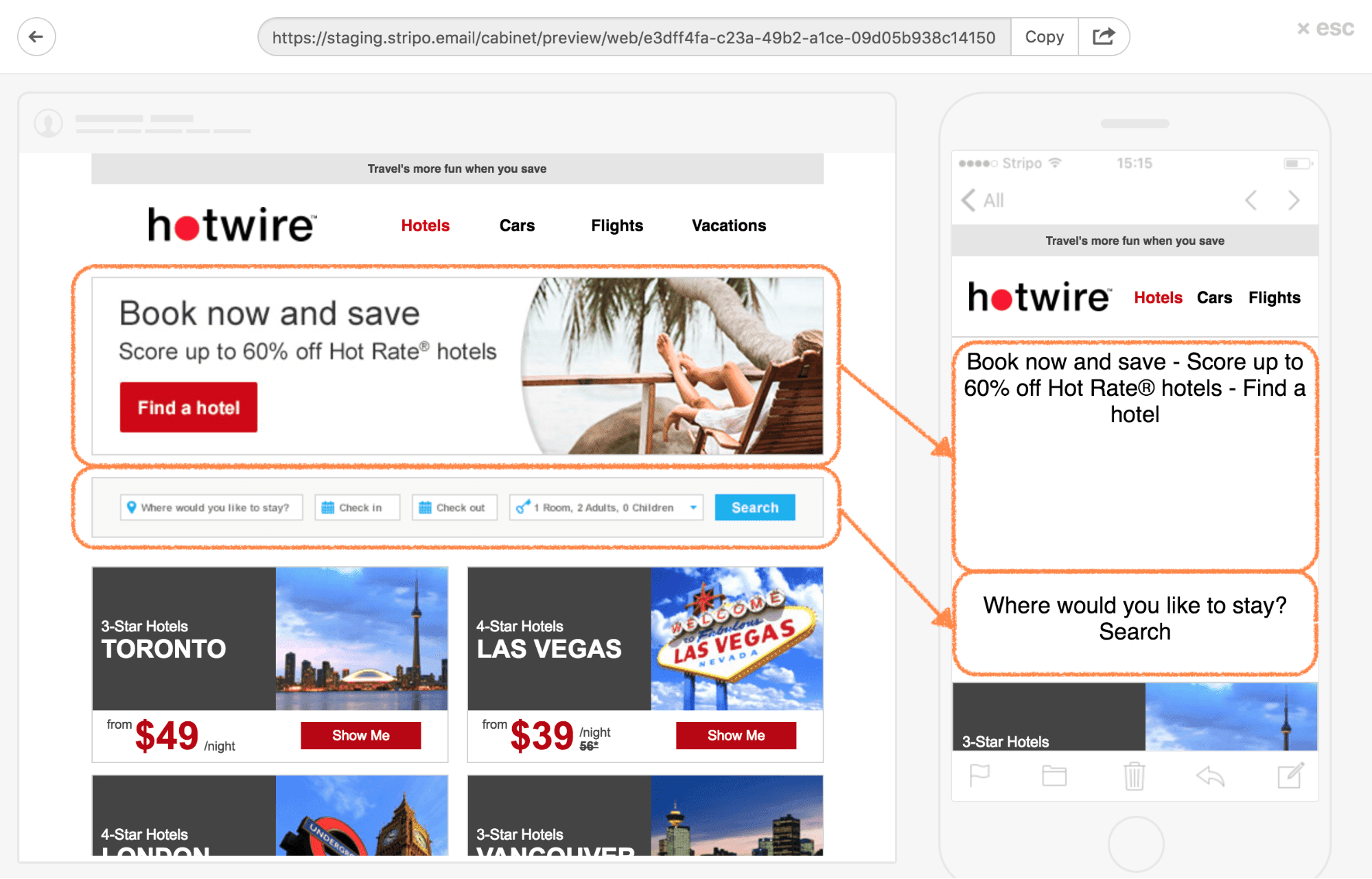
Тут мы видим, как наше письмо будет выглядеть у получателя в почтовом ящике на компьютере и на смартфоне.

Однако здесь явно что-то не так… На мобильной версии не видно картинок баннеров. Следует проверить код еще раз.
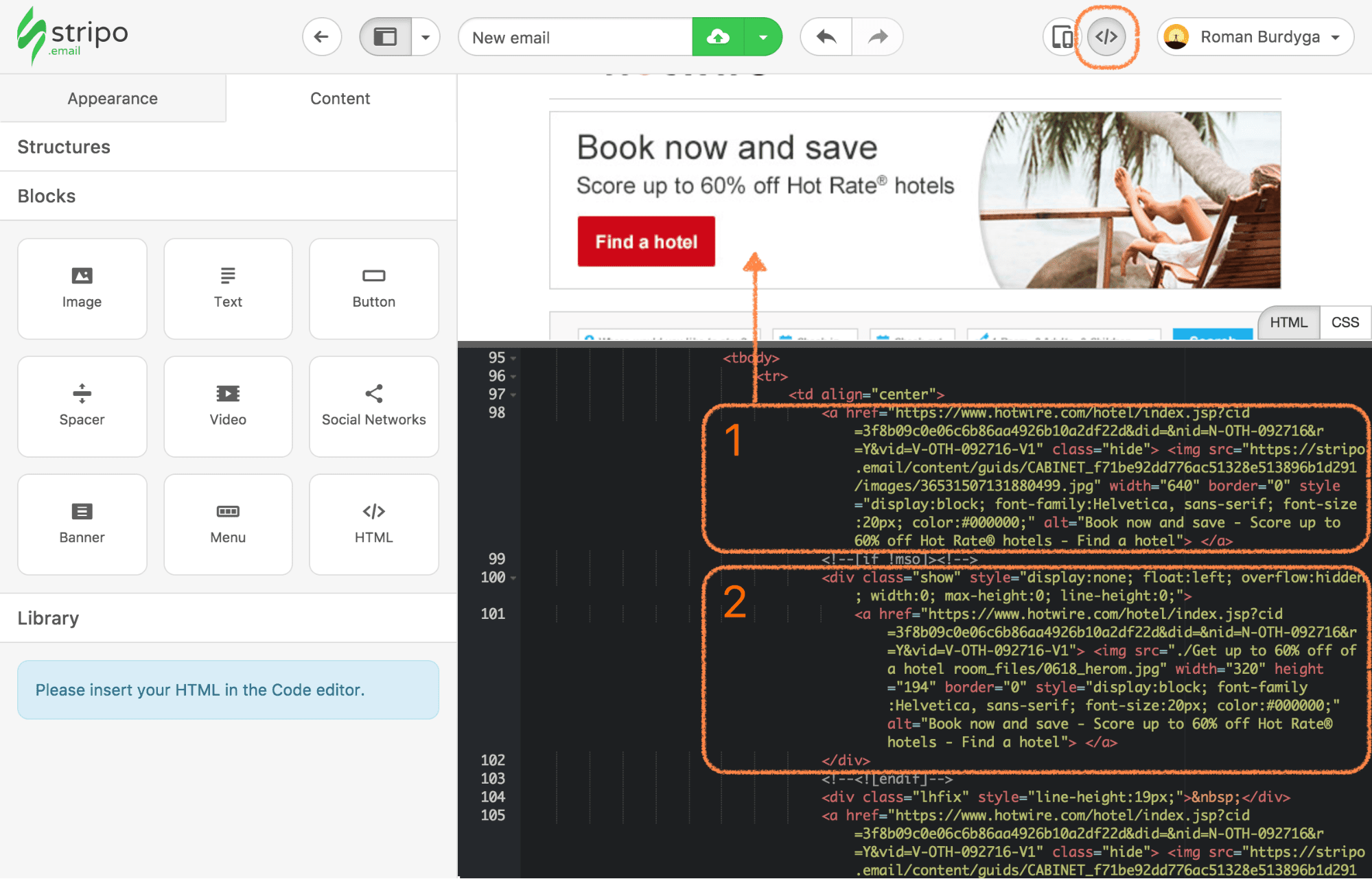
Для этого снимаем какие-либо выделения в области визуального отображения письма и нажимаем на кнопку «Редактор кода» в шапке Stripo. Откроется редактор и полный HTML код письма.
Идем глазами по коду вниз чтобы найти наш первый баннер:

Оказывается в письме применен популярный «ход», когда на версии письма для компьютеров показывают одну картинку, а для мобильных устройств — другую. В нашем случае, разработчики письма сделали две версии баннера — большую и маленькую. Почему так? Потому что такой широкий баннер на мобильной версии письма пропорционально масштабируется, уменьшается в размерах и текст становится нечитаемым.
На скриншоте выше ① — код баннера для компьютеров, ② — для смартфонов, но путь к картинке там неправильный и поэтому картинка была не видна.
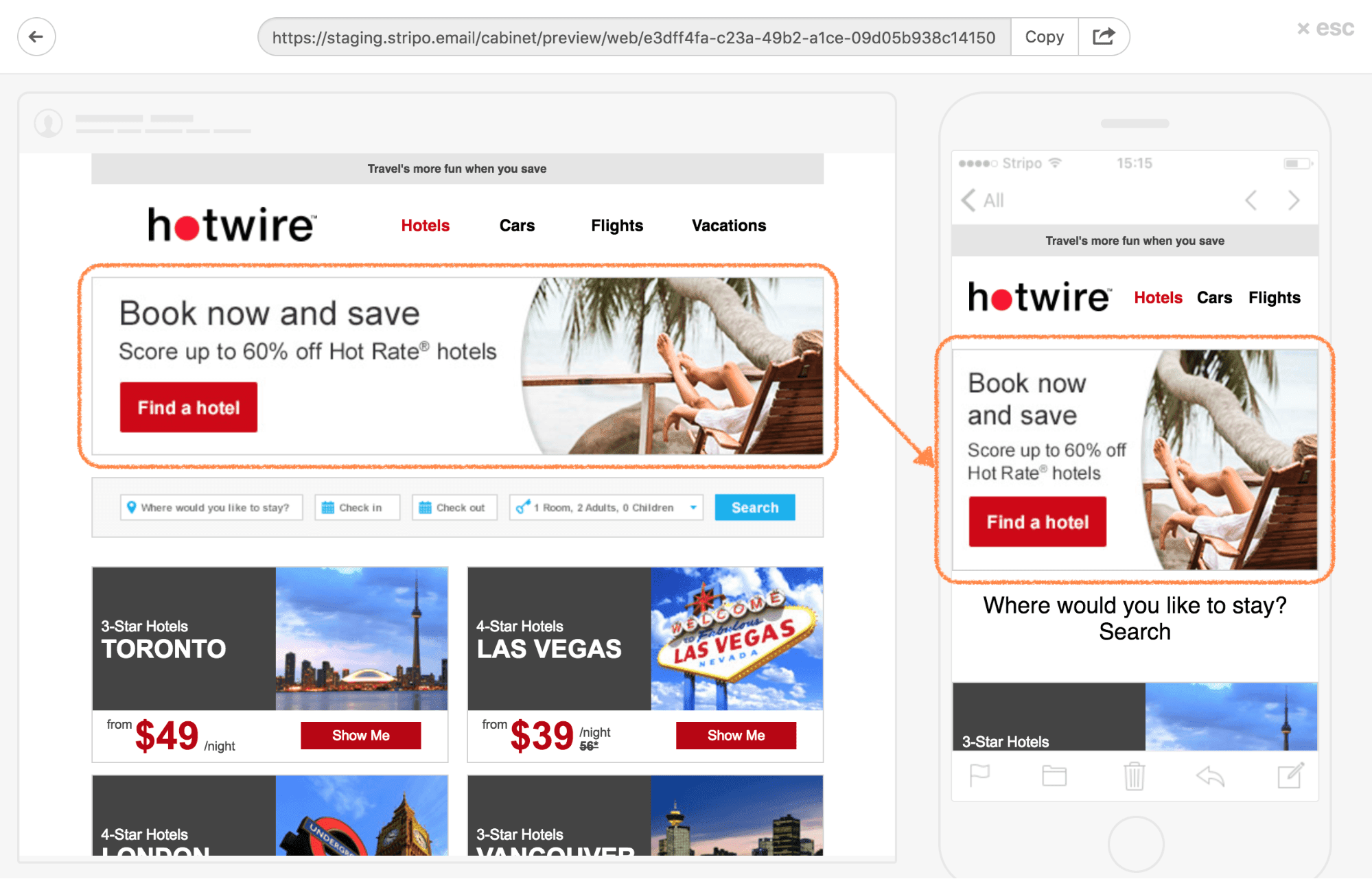
Давайте заменим его. Для этого кликнем на любую картинку, выберем «Заменить» и в библиотеке картинок найдем нужную. Кликнем по ней правой кнопкой мыши и в выпадающем меню браузера выбираем «Копировать URL картинки». Дальше идем в HTML код и заменяем неправильный путь на тот что скопировали. Проверяем…

… Отлично!
Но давайте все таки сравним, как бы выглядел первый баннер на смартфоне, в сравнении со вторым.

Очевидно, что второй баннер выглядит гораздо лучше!
В данном письме есть еще несколько мест с таким «ходом». Проходимся по письму и заменяем путь к картинкам.
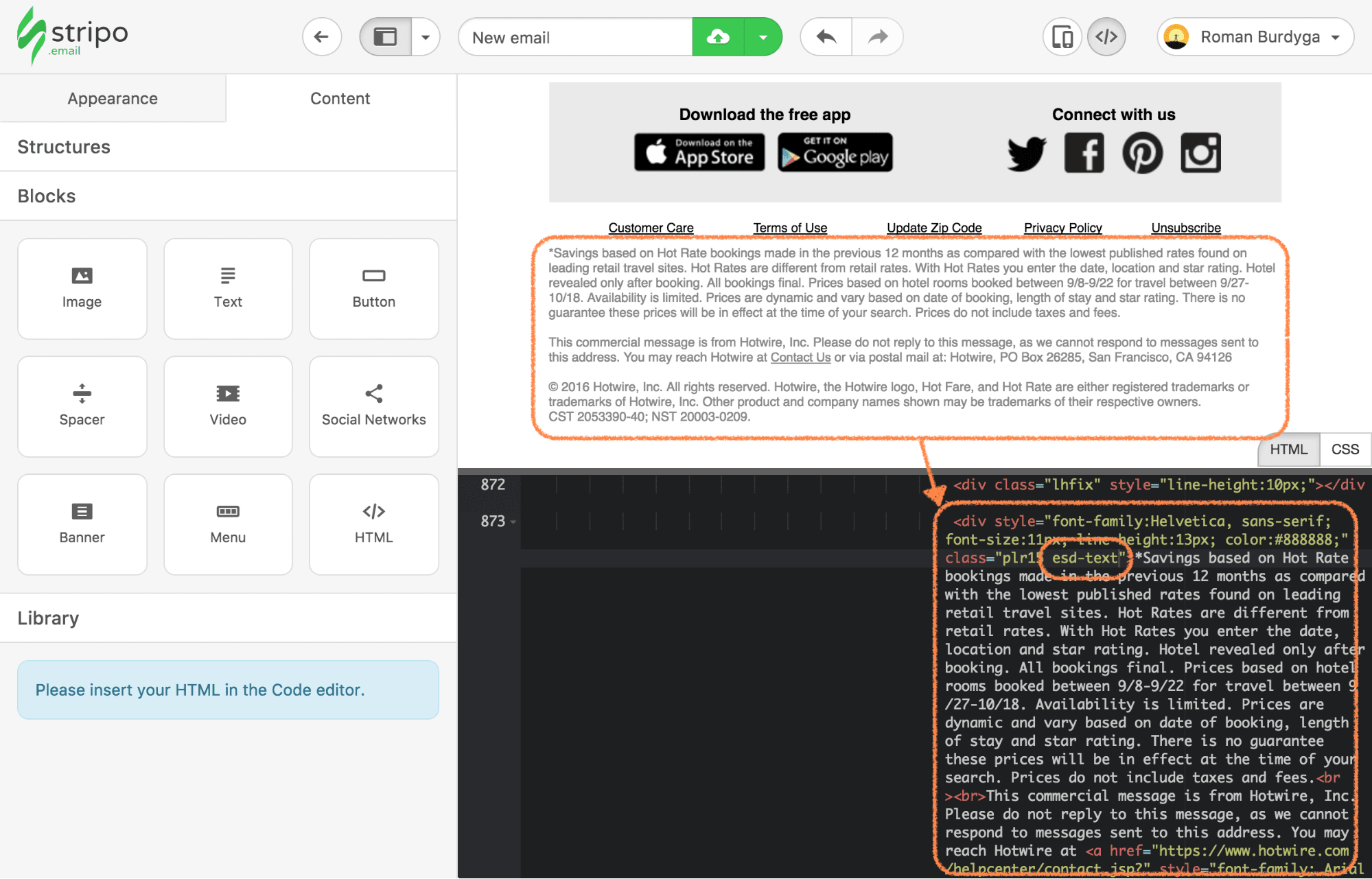
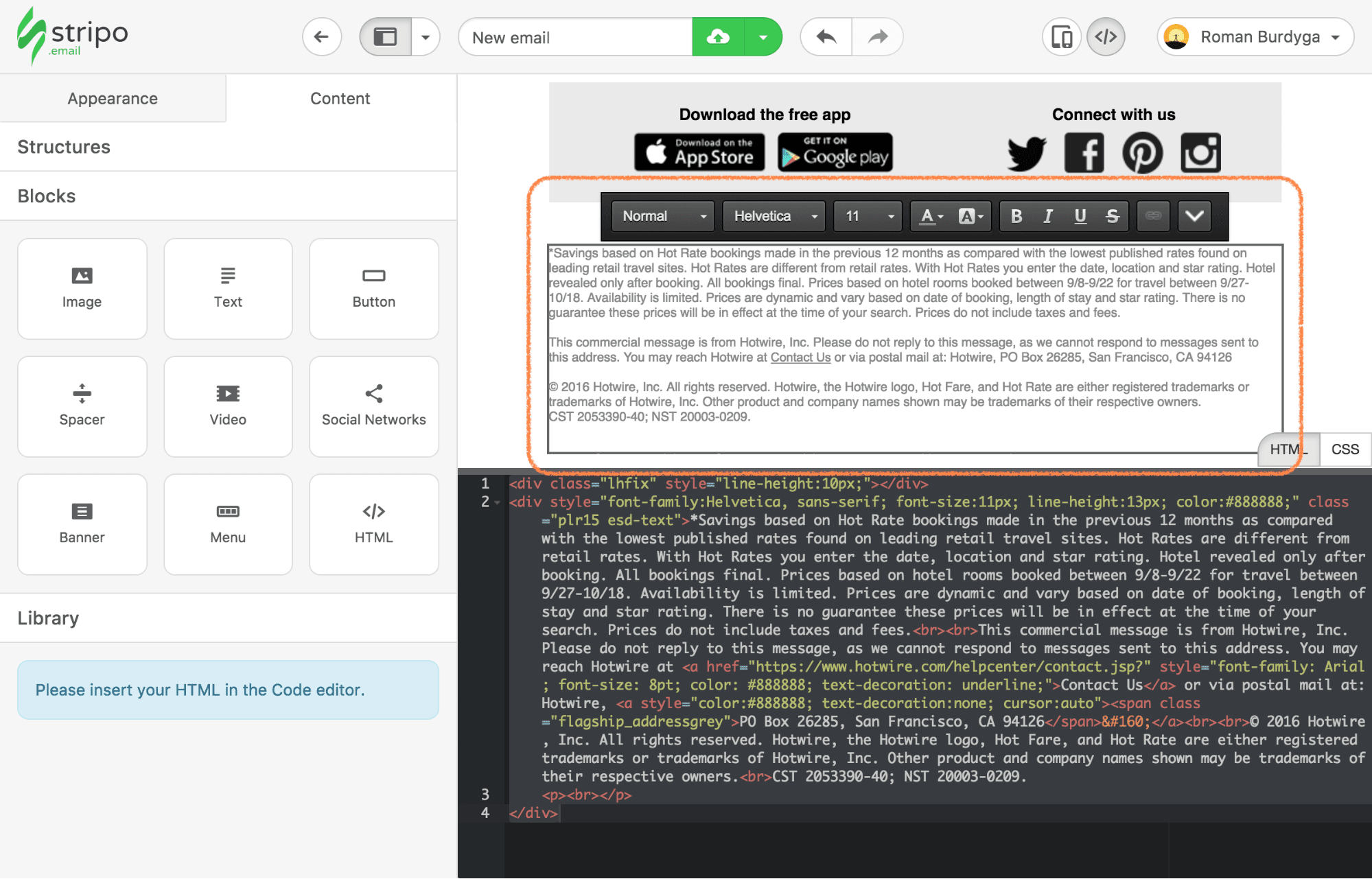
Итак, после вставки письма в Stripo сразу же есть возможность редактировать ссылки и картинки. Для того, чтобы редактировать обычный текст необходимо применить специальный CSS класс esd-text к тегу, в котором находится весь блок текста. Обычно текст находится внутри таких тегов как p, div, td, h1, h2, h3, span, но со span надо быть осторожнее и применять к нему спец. класс только в том случае, когда внутри span находится весь текст, а не его часть. Иными словами, нужно применить класс esd-text к обертке текста.

Дальше вы просто кликаете по тексту в визуальной области письма и Stripo позволит редактировать текст, а также откроет панель для стилизации текста.

Это все что нужно знать для быстрого старта. Данный способ самый простой, но он несколько ограничивает работу с письмом, например — вы можете менять структуру письма только через «Редактор кода».
Мы дадим вам немного времени, чтобы переварить новую информацию и предоставить возможность освоить вышеперечисленные функции. Тем временем, мы работаем над новой статьей, в которой детально расскажем, не только как править текст и добавлять картинки, но и менять расположение, добавлять\удалять структуры и полосы, использовать в своем письме блоки Stripo или сохранять в библиотеку любые элементы для последующего использования.







0 комментариев