В сентябре текущего года состоялся релиз нашего Mock-сервера. Он позволяет каждому email-маркетологу самостоятельно создавать end-points (конечные точки)*, чтобы проверять возможность их серверов работать с AMP-письмами и отправлять/получать данные, что экономит время при создании электронных писем.
*Конечная точка — это место на сервере, куда попадают запросы для дальнейшей обработки, она предназначена для обмена данными между сервером и пользователем. Часто представлена в виде ссылки.
Mock на самом деле является объектом-имитацией, который ведет себя как реальный объект и взаимодействует с реальными данными.
Для чего это нужно? С нашим Mock-сервером любой email-маркетолог может сразу начать создание писем на основе AMP, не дожидаясь, пока разработчики предоставят end-points (конечные точки) с реальных серверов.
Вы создаете и добавляете имитационные конечные точки в AMP-компоненты писем, чтобы выяснить, как серверы будут получать и отправлять нужные данные.
Убедившись, что данный AMP email с нашей имитацией конечных точек – именно то, что нужно, вы можете отправить его разработчикам и попросить их создать реальные конечные точки, аналогичные фейковым/имитационным точкам, которые вы создали у нас.
Это существенно сэкономит время при создании AMP-писем и позволит сформулировать четкие и точные задачи для разработчиков.
Для каких писем нужны end-points (конечные точки)
Вам понадобится Mock-сервер для создания сложных писем на основе AMP. Под “сложными АМР письмами” мы подразумеваем письма, которые взаимодействуют с вашими серверами, то есть либо отправляют на него, либо получают от него информацию.
Это формы опросов, анкеты, дайджесты, компоненты “time-ago”, то есть вся информация, которая обновляется в письмах автоматически или отправляется на серверы для дальнейшей обработки.
Тем не менее для простых AMP-писем вам не нужны Mock-серверы, так как подобные письма не нуждаются в связи с вашими серверами.
Под “простыми АМР письмами” мы подразумеваем сообщения, содержащие меню-аккордеон, карусели изображений, эффект лайтбокса, селекторы (где вы выбираете размеры, цвета, наполнение) и т.д.
Их вы можете создавать с помощью Stripo без всяких навыков кодирования.
Преимущества использования нашего Mock-сервера:
-
Вы сами создаете конечные точки с нашей помощью. Вам не нужны глубокие познания в области кодирования.
-
При этом именно вы определяете набор необходимых параметров для “исходящих” и “входящих” данных.
-
Вы проверяете, правильно ли работают ваши AMP-письма, которые должны публиковать или получать информацию с серверов, и все ли настройки верны. Вы делаете это до применения конечных точек на вашей стороне.
-
Вы можете даже просматривать данные, собранные из ваших шаблонов.
Обратите внимание: собранные данные хранятся на наших серверах только 30 минут. -
Вы можете сформулировать четкие и конкретные задачи для разработчиков. Без этого фиктивного кода было бы довольно сложно объяснить им, что именно вы хотите и как ваши письма должны взаимодействовать с серверами и обрабатывать данные.
Как это работает?
Чтобы создать имитационные конечные точки и проверить, способны ли ваши AMP-письма работать с серверами и правильно ли все настроено, вам понадобится сделать всего три шага.
1. Создание конечной точки
Ее создание с помощью Stripo не займет много времени:
Чтобы начать работу с нашим Mock-сервером, вам нужно:
-
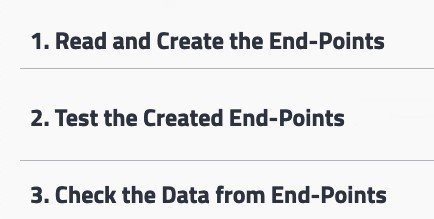
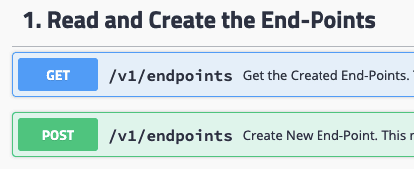
развернуть раздел “Read and Create End-Points” в нашем меню-гармошке;

-
выбрать вкладку “Get” или “Post”. Я выбираю “Post”, так как создаю совершенно новую конечную точку;

Важно отметить:
Перейдя по вкладке “Get”, вы увидите конечные точки, которые вы использовали ранее. Вы сортируете их в разделы по именам и категориям.
При переходе по вкладке “Post” вы создаете совершенно новую конечную точку.
-
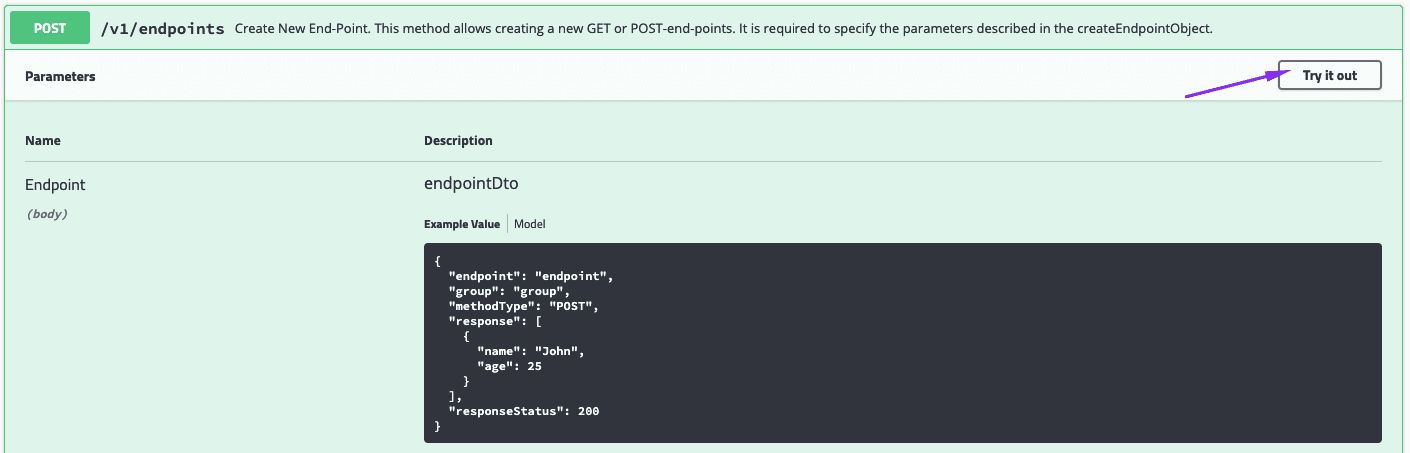
нажмите кнопку “Try it out”;

-
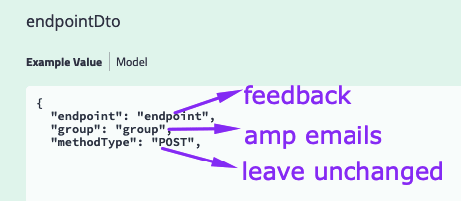
в новом окне присвойте имена параметрам “Endpoint” (конечная точка) и “group” (группа). Мы рекомендуем давать четкие и простые имена — позже они понадобятся вам для проверки данных, получаемых от конечных точек;
-
выберите необходимый вам “метод” — “methodType”;

Важно отметить:
Выберите methodType “Get”, если хотите получать данные с сервера в письмо. Он предназначен для дайджестов и для обновлений параметров товаров — количество, новые цены и т.д.
Выберите methodType “Post”, если вам нужно отправлять данные из писем на сервер. Это нужно для обратной связи, форм опроса, анкет и т.д.
-
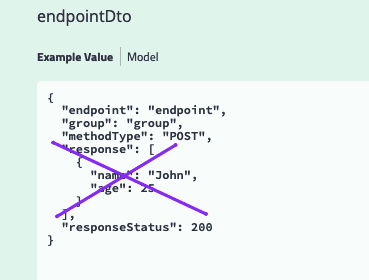
теперь, если вы хотите просто поблагодарить клиентов за их отзывы, удалите фрагмент кода “response” до “response status”;

Это важно:
Удаленная часть кода нужна, чтобы предоставить получателям, например, промо-коды или любую другую дополнительную информацию, которая зависит от их активности и требует использования переменных.
Но мы сейчас не будем этого делать, так как пока что не собираемся предлагать получателям промо-коды за отзывы.
-
“ResponseStatus”:200 означает, что ваша конечная точка создана успешно и может использоваться в ваших письмах. Как только вы правильно сгенерируете имитационный код, вы увидите этот показатель 200;
-
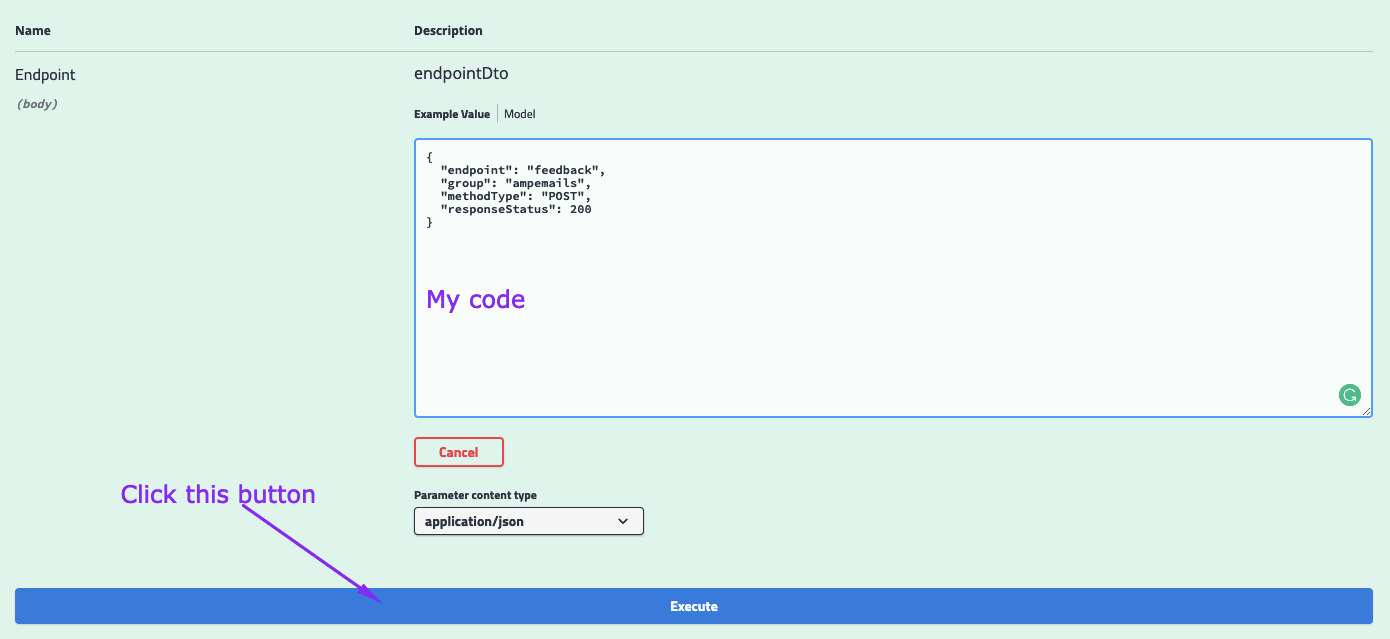
итак, мой имитационный код выглядит так, как показано ниже;
-
нажмите кнопку “Execute”, чтобы сгенерировать конечную точку;

-
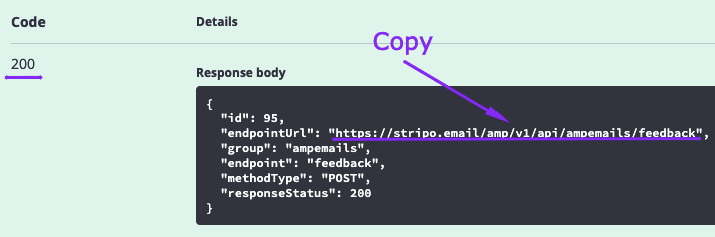
в новом окне ниже вы найдете раздел “Code” —> “Response Body”;
-
слева мы видим показатель “200” — это означает, что наш код сгенерирован правильно;
-
скопируйте конечную точку — она находится в кавычках. Конечная точка - это ссылка на сервер, на который будут отправляться ответы;

Важно отметить:
Раздел curl предназначен только для разработчиков. Мы настоятельно не рекомендуем даже прикасаться к нему, чтобы не случилось ай-яй-яй.
2. Добавление этой конечной точки в ваше AMP-письмо
Используете ли вы AMP-шаблоны, которые предлагает Stripo, или же предпочитаете компоненты, доступные в Google, и встраиваете их в шаблоны Stripo — алгоритм добавления конечных точек не меняется, если вы создаете AMP-письма с помощью Stripo.
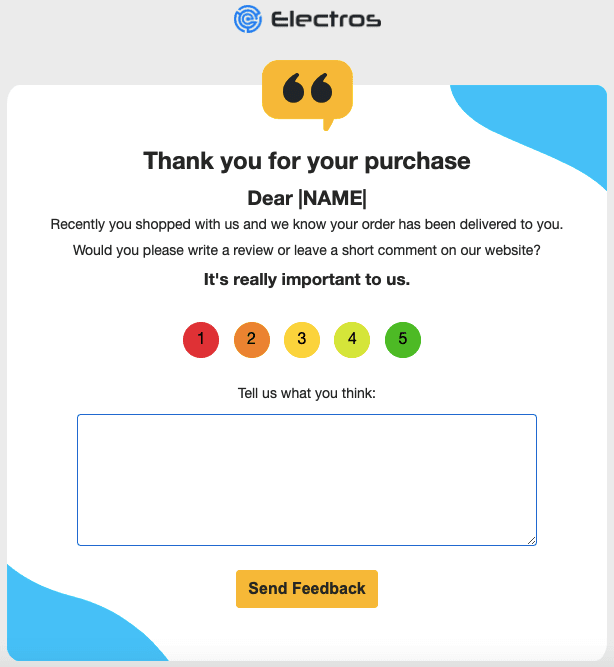
Я использовала для нашего теста этот шаблон.

В нем получатели могут оценивать товары и оставлять комментарии.
Добавление конечных точек в письмо:
Итак, чтобы добавить конечную точку в шаблон, вам нужно:
-
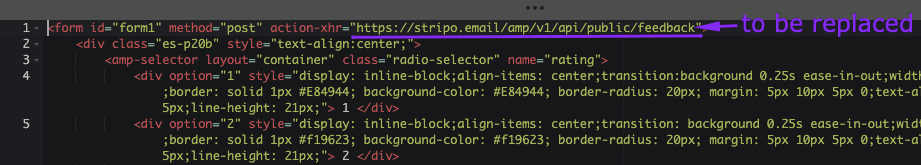
кликнуть этот AMP-элемент в своем шаблоне, чтобы активировать настройки данного компонента. Откроется редактор кода, и вы увидите код нужного элемента;
-
заменить конечную точку, которая уже стоит в шаблоне, на ту, которую вы только что сгенерировали;

-
не забудьте про предпросмотр письма. Если в вашем AMP-письме есть какая-либо ошибка или даже недостающая URL-ссылка, наш валидатор кода укажет вам на это;

-
обязательно вставьте ссылки на все изображения в письме, включая иконки соцсетей.
Помните, что если в вашем AMP-письме будет какая-либо ошибка, и ваш шаблон “провалил” проверку в нашем AMP-валидаторе, получатели увидят традиционную HTML-версию письма. Это связано с правилами Google о создании и отображении АМР писем.
3. Проверка правильной работы конечной точки
Чтобы проверить, правильно ли работают в письмах ваши конечные точки, мы настоятельно рекомендуем вам отправить письмо на свою электронную почту, а не тестировать его в режиме “Предпросмотр” нашего редактора.
Важно отметить:
Вам необходимо внести адрес “info@stripo-test.email” в свою учетную запись Gmail в качестве доверенного отправителя. Это наш адрес, с которого мы отправляем тестовые письма,
Подробности о том, как это сделать, вы найдете в специальной публикации нашего блога, в разделе “Как тестировать АМР-письма в Stripo”.
-
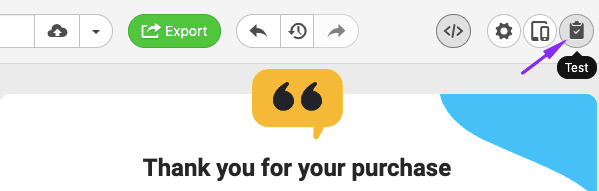
чтобы отправить тестовое письмо, нажмите иконку “Test”;

-
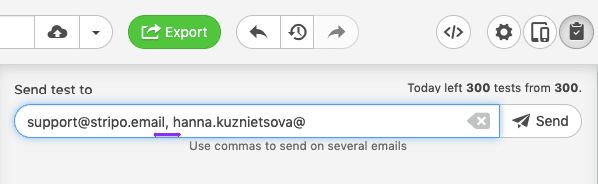
введите адрес вашей электронной почты. Вы также можете ввести адреса своих коллег. При их вводе ставьте запятые между адресатами;

-
откройте это письмо в своих входящих;
Обратите внимание, что только зарегистрированные пользователи могут отправлять тестовые письма.
-
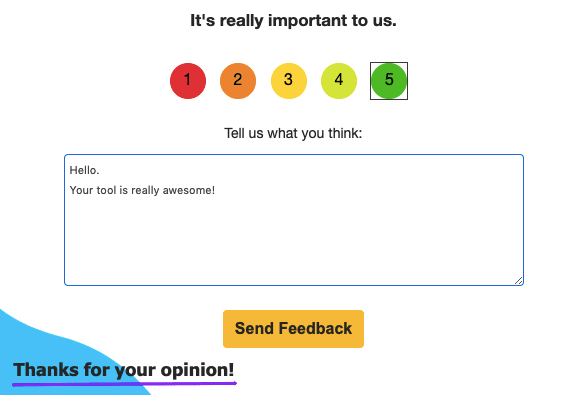
оцените товары, оставьте любой комментарий и нажмите “Отправить отзыв”;
-
вы увидите уведомление “Спасибо за ваше мнение”;

-
теперь, когда отзыв отправлен, нам нужно вернуться на наш Mock сервер, чтобы посмотреть, были ли получены результаты;
-
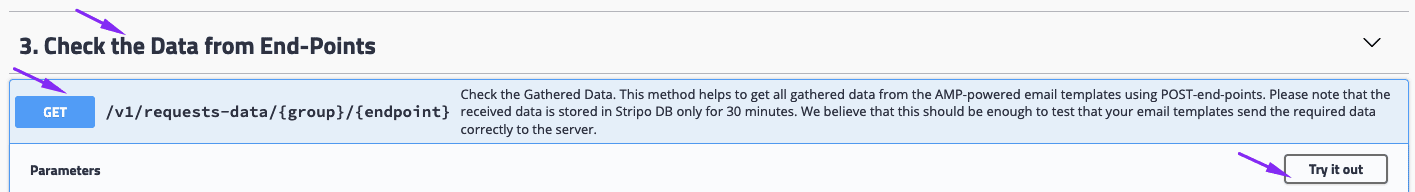
войдите во вкладку “Check data from end-points”;
-
далее выберите “Get”
-
нажмите кнопку “try it out”;

-
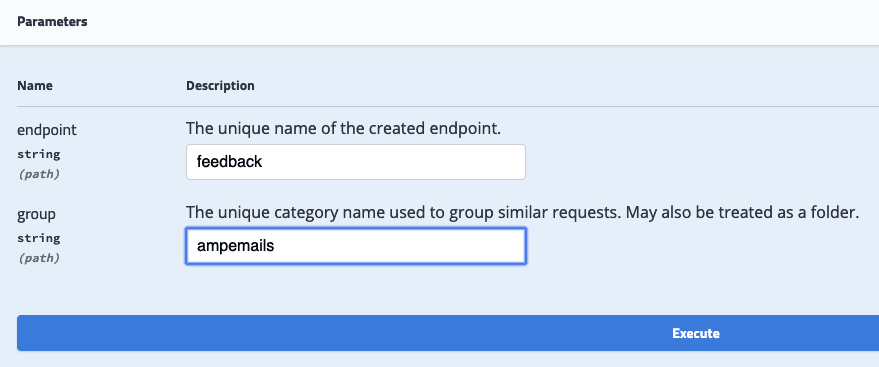
введите имя вашей конечной точки – в нашем случае это “feedback”;
-
введите название вашей группы — возможно, вы помните, что мы назвали ее “ampemails”;
-
нажмите кнопку “execute”;

-
когда вы нажмете эту кнопку, ваш отчет будет сгенерирован. Проскролльте вниз, чтобы увидеть его;
-
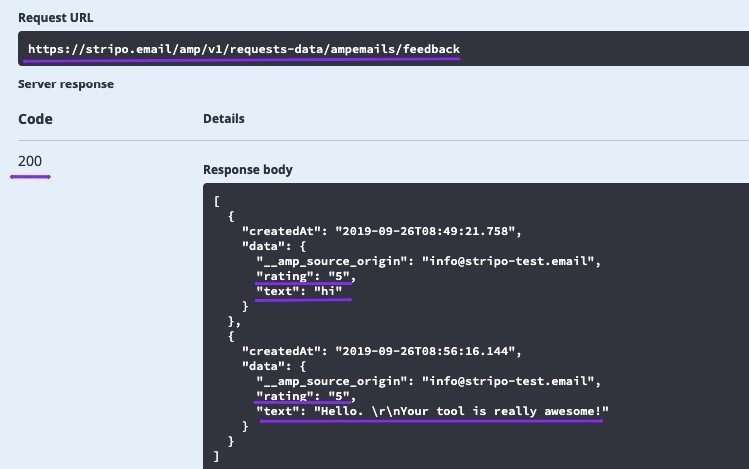
в поле “Request URL” использованная конечная точка будет продублирована. Она позволяет вам убедиться, что вы ввели правильные имена для проверки полученных данных;
-
знак “200” означает, что ваша конечная точка сработала корректно;
-
в разделе “Response body” вы увидите ответы, которые ваши пользователи дали вам, то есть оценки и отзывы.

Важно отметить:
Хочу повториться — все данные и ответы хранятся на наших серверах всего 30 минут. Мы считаем, что этого вполне достаточно, чтобы убедиться, что все сделано и настроено правильно, а сервер получает всю необходимую информацию.
Если вы видите ответы — значит, вы все сделали верно.
Обратите внимание, что вам на вашем рабочем сервере также придется настроить политику CORS. Разработчики сделают это очень быстро.
Для чего вам нужен раздел “Test created end-points” на нашем Mock-сервере?
Для того, чтобы вы могли тестировать свои конечные точки на наших серверах, не вставляя и не проверяя их в реальных письмах. Вы проверяете, правильно ли ваши конечные точки отправляют и получают заданные входящие и исходящие параметры.
Чтобы проверить конечные точки с помощью сервера, вам нужно:
-
зайти в этот раздел;
-
выбрать необходимый метод – мы выбираем “POST”;
-
нажать кнопку “Try it out”;
-
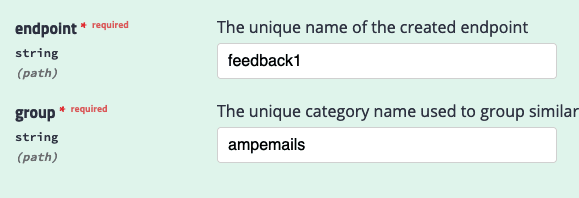
ввести имя конечной точки и имя группы в соответствующие поля;

-
нажать “execute”;
-
в разделе “Server response” просмотрите состояние ваших запросов на сервер: если “200”, то вы можете быть уверены – все сделано правильно, и теперь вы можете начать создание реальных конечных точек на своем сервере.
В завершение
Наш Mock-сервер предназначен для того, чтобы помочь email-маркетологам и верстальщикам в создании конечных точек для тестирования.
Встраивайте конечные точки, которые вы создаете у нас, в свои шаблоны на основе AMP, чтобы увидеть, как они взаимодействуют с серверами.
Если у вас есть дополнительные вопросы о работе с нашим Mock-сервером, оставьте комментарий ниже или напишите в нашу техническую службу на адрес: support@stripo.email.
Мы будем рады помочь вам.







0 комментариев