Динамические обновления, контент в режиме реального времени, гиперперсонализация, геймификация нового уровня, отзывы в открытых формах, бронирование встреч... — с появлением технологии AMP4Email пользователи могут делать все это и многое другое непосредственно в своих входящих.

Стоит ли говорить, что такие письма оживляют ваши рассылки, выглядят свежо и инновационно, и, как следствие, способны повысить конверсию ни много ни мало в пять раз?
Но как создавать такие рассылки?
В гайдлайнах Gmail по созданию AMP-писем говорится, что вам нужно добавить некоторые элементы кода и скрипты AMP-компонентов в хедер письма и тип документа. Но не переживайте, Stripo сделает все за вас!
Сегодня мы расскажем, как с помощью Stripo создавать AMP-письма, которые будут корректно отображаться в почтовиках. Мы рассмотрим все этапы, от создания до валидации.
Простые способы создания AMP-писем в Stripo
На сегодняшний день таких способов существует пять:
Способ 1. Использование AMP-блоков Stripo
Для создания AMP-рассылки этим методом вам не понадобится никаких навыков работы с HTML.
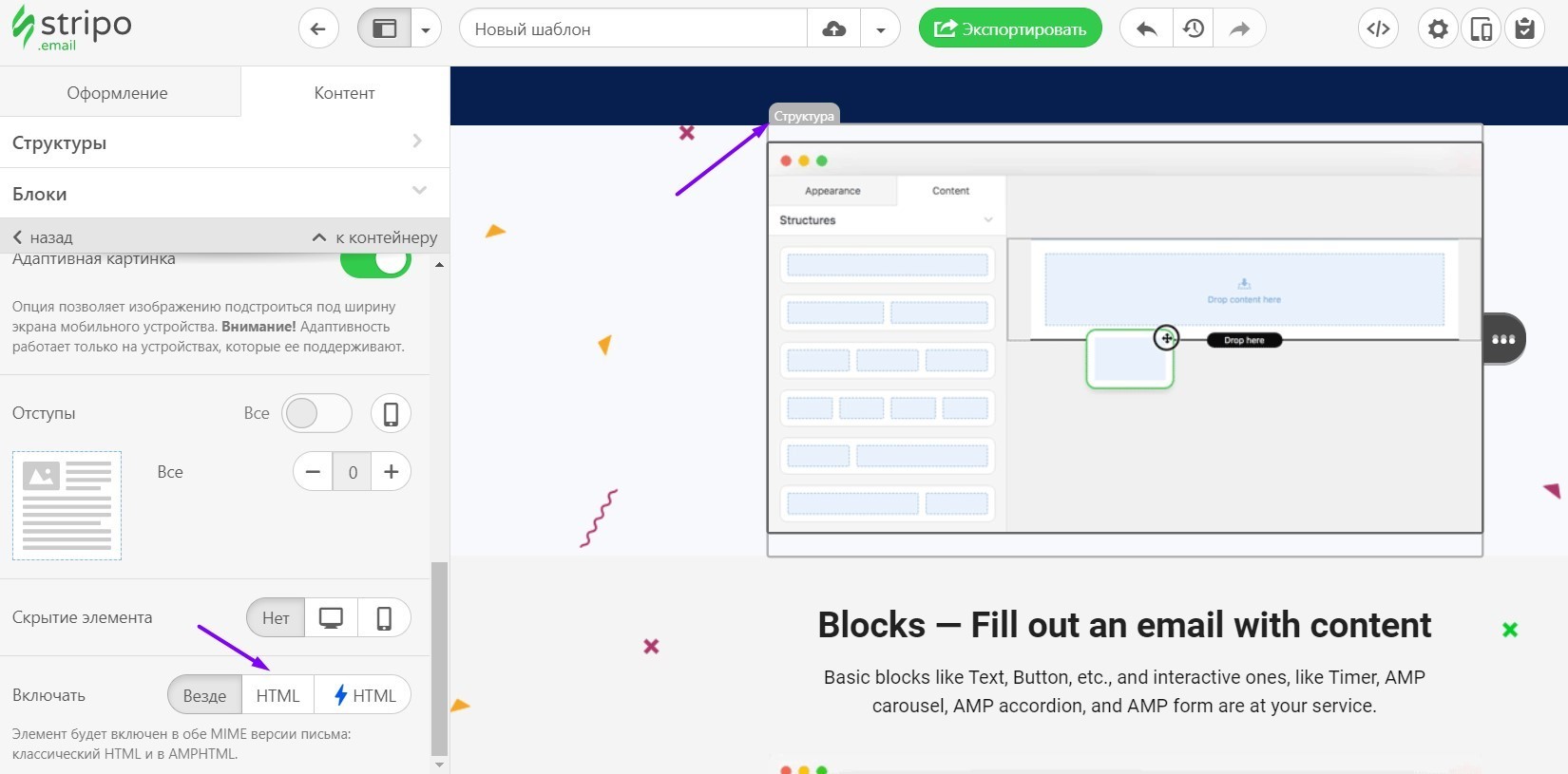
Шаг 1. Перетащите AMP-блок в шаблон
Вы просто перетаскиваете нужный блок в шаблон письма.
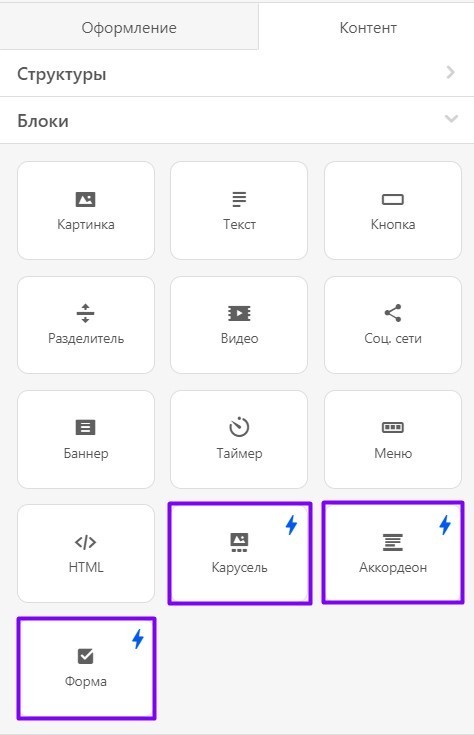
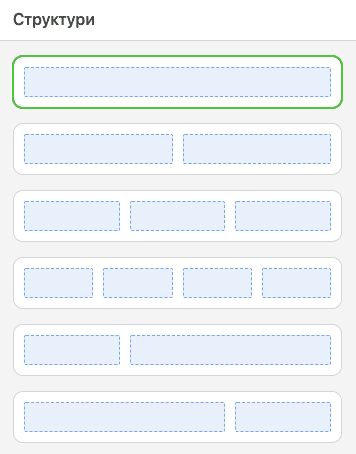
На данный момент мы предлагаем три drag-n-drop блока AMP:

Важно отметить:
Любой AMP-блок, который вы добавляете в шаблон, по умолчанию включается в его HTML-версию. Не нужно вставлять никаких дополнительных скриптов в код письма.

В результате эти элементы увидят только те получатели, чьи почтовые клиенты поддерживают AMP4Email. Список почтовиков вы найдете чуть ниже.
А все остальное будет отображаться как в AMP HTML, так и в традиционной HTML-версии вашего письма.
Шаг 2. Настройка AMP-блока
Что это за блоки и как их настраивать?
1. Карусель изображений
Используя карусель изображений в промо-рассылке, вы можете поместить несколько баннеров или изображений на одном экране.

Нужна подробная информация о настройке карусели? Читайте тематическую статью в нашем блоге. Также можно посмотреть небольшое видео.

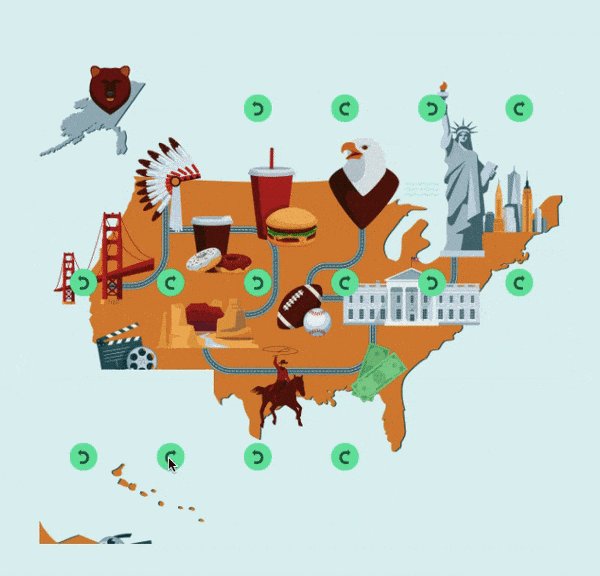
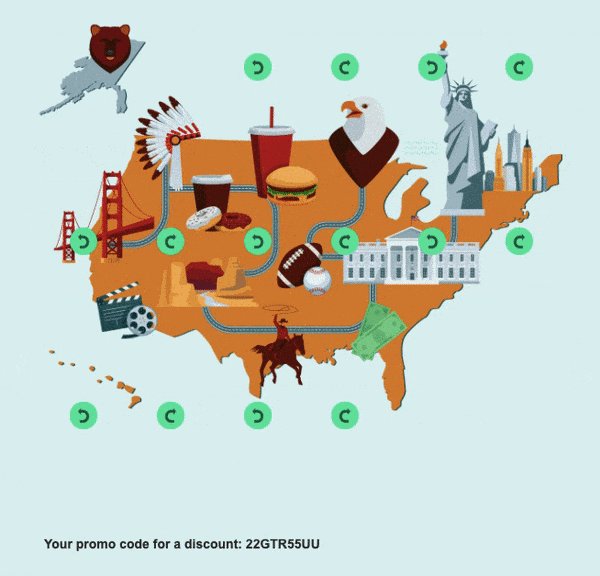
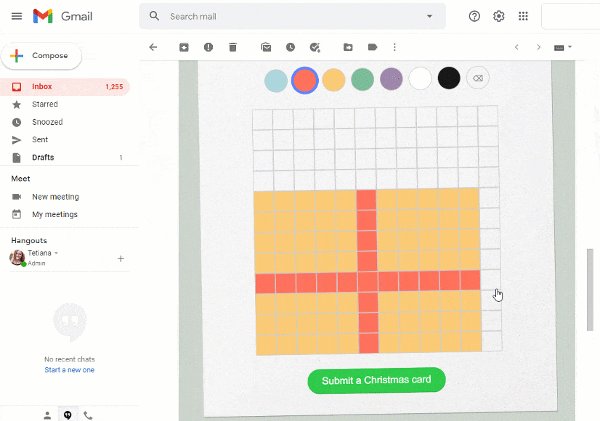
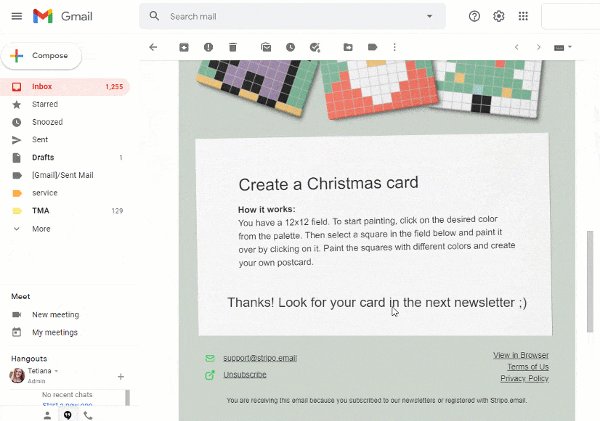
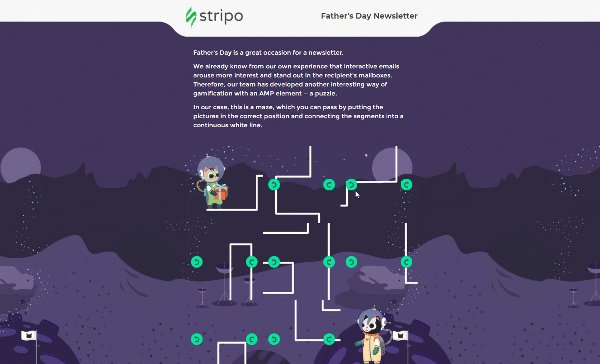
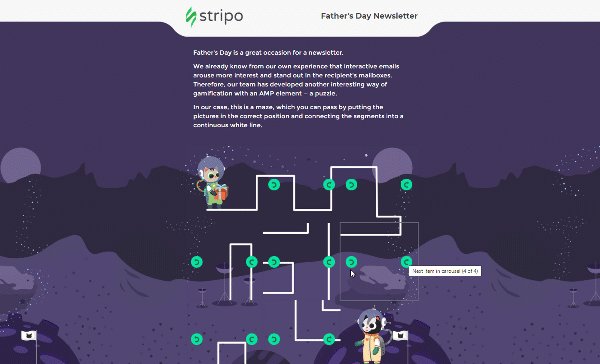
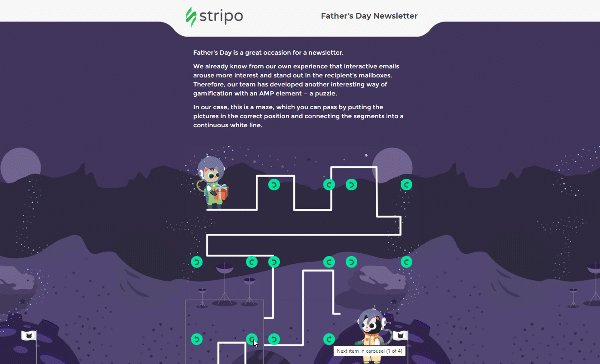
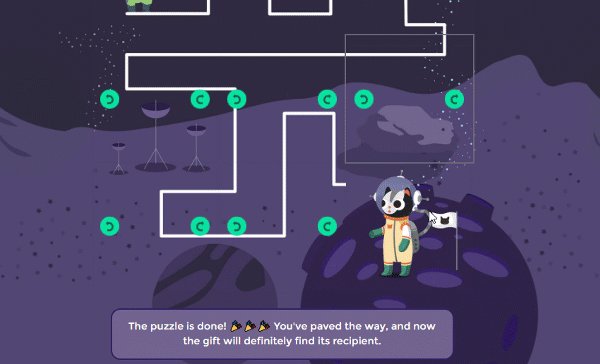
Кроме того, вы можете загружать в карусели фрагменты изображений, чтобы пользователи могли прокручивать их и складывать из них цельную картину. Такой метод хорошо использовать для геймификации или в тизерных рассылках.

Детальную инструкцию по созданию таких пазлов при помощи AMP-карусели вы найдете у нас в блоге, в статье «Меньше часа на создание лабиринтов и головоломок в Stripo».
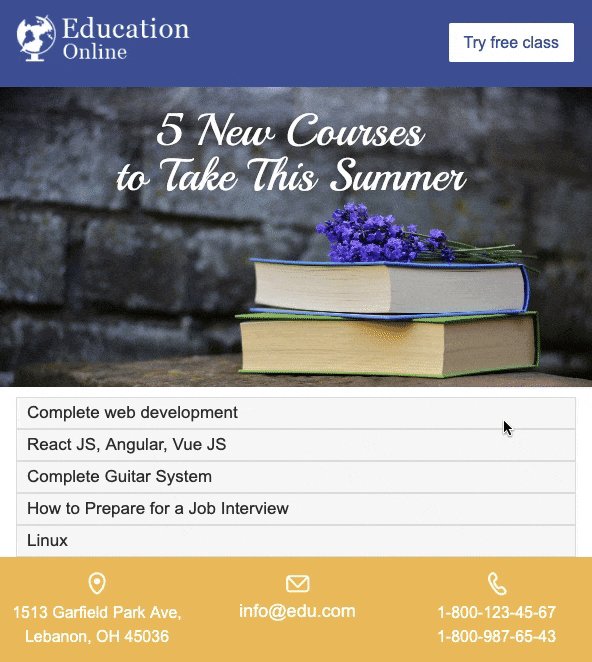
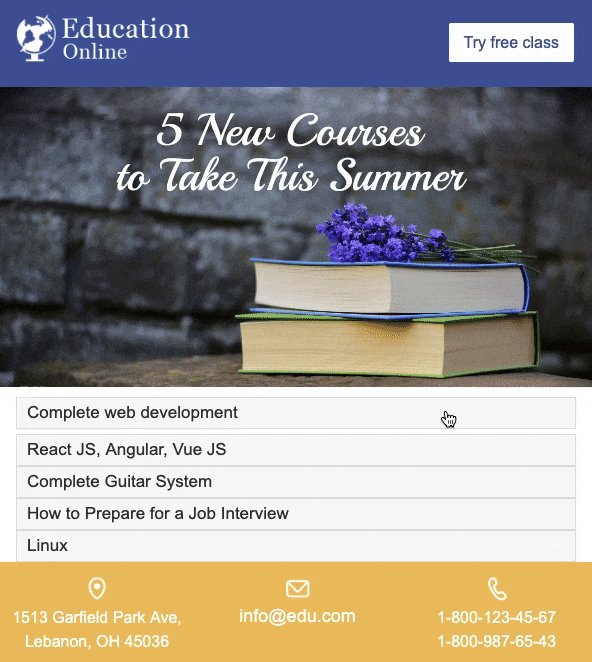
2. Аккордеон
Аккордеон существенно уменьшает необходимость скроллить на экранах мобильных устройств. Вы скрываете контент письма в раскладных блоках — пользователи видят структуру контента и легко переходят к нужному разделу.

Вы можете добавить в эти сворачиваемые разделы текст, изображения, кнопки CTA и даже видео.
Подробнее об аккордеоне читайте в статье «Как создать AMP-аккордеон в Stripo без знаний HTML» в нашем блоге. Или смотрите короткое видео.

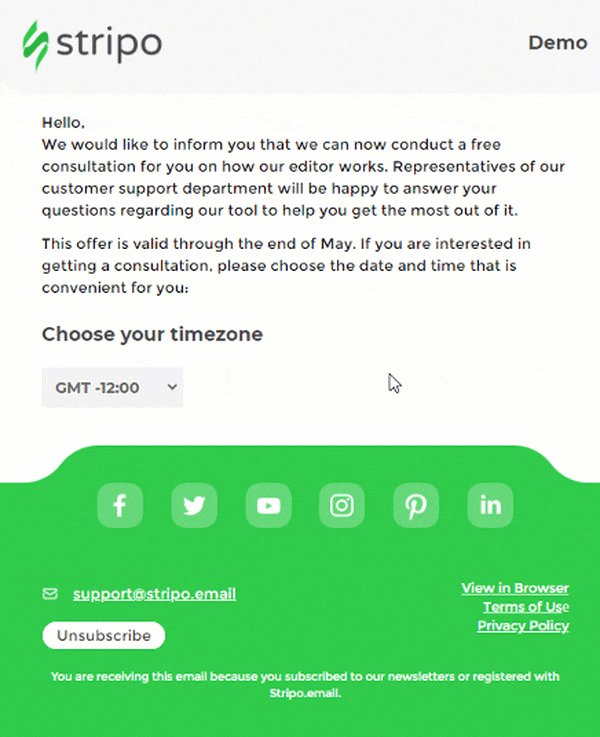
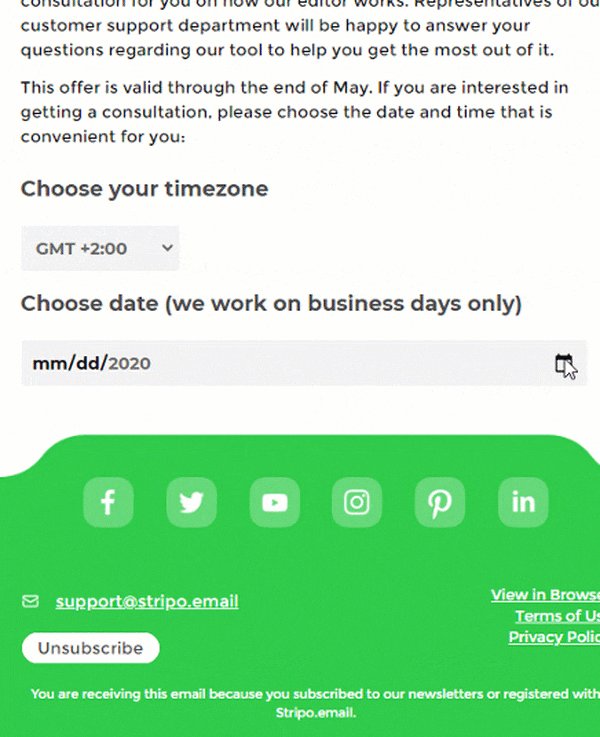
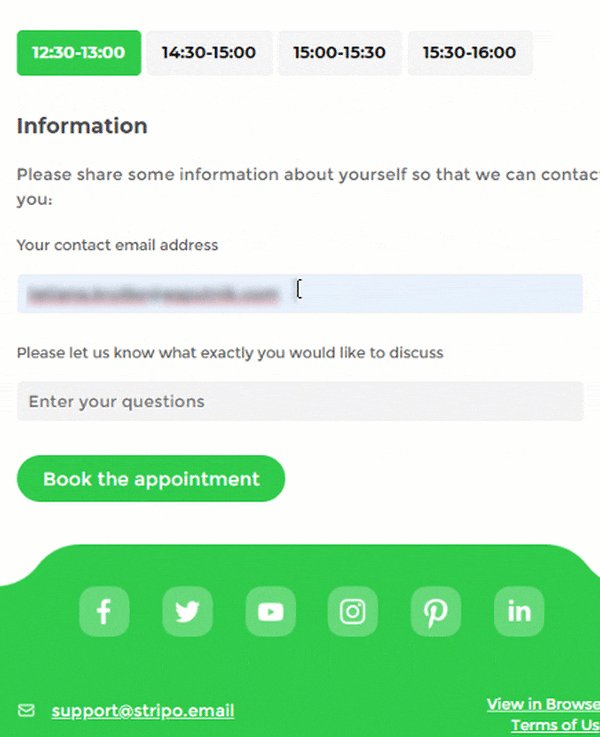
3. Открытая форма
Формы, встроенные в письма, позволяют оставлять комментарии и отзывы.

В 2020 году мы провели следующий A/B-тест: в обычное HTML-письмо была добавлена ссылка на форму на нашем сайте, и мы предложили пользователям перейти из письма на сайт, чтобы заполнить ее. А в AMP HTML-рассылку мы добавили AMP-форму, в которой получатель мог оставить комментарий, не покидая письмо. AMP-форма собрала впятеро больше отзывов, чем классическая форма на сайте. Почему так? Мы считаем, что причина в экономии времени. Чем меньше действий человеку нужно выполнить, тем выше вероятность, что он их выполнит.
Теперь мы добавляем AMP-форму во все наши триггерные и промо-рассылки. И с августа 2020 года уже получили 11000 отзывов.
Как настроить AMP-форму для рассылок? Все подробности в блоге, статья «Как легко и быстро создавать AMP-формы в письмах», и в кратком видео-гайде.

Важно отметить:
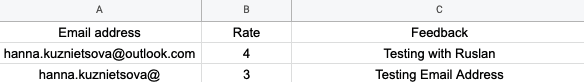
Вам нужно будет подключить свои формы к любому хранилищу данных — Stripo Data Service, Google Spreadsheets или к вашему пользовательскому хранилищу через Zapier — чтобы получать и хранить ответы пользователей. По ссылке вы прочтете, как подключить электронную почту к хранилищу данных.

Шаг 3. Создание запасного варианта
Учитывая тот неприятный факт, что AMP-элементы отображаются только у тех пользователей, чьи почтовики поддерживают AMP4Email, нам нужно создать резервный вариант для тех, чьи почтовые клиенты еще не дружат с новой технологией.
Тип запасного варианта будет зависеть от используемого вами блока.
Разумеется, выбор резервного варианта полностью зависит от вас. Тем не менее, вот самые популярные решения для писем:Для AMP Carousel — баннеры или несколько карточек товаров.
-
Для Accordion — маркированные списки, несколько строк с контентом и несколько карточек продуктов.
-
Для AMP-формы — ссылка на внешнюю форму, если вам нужны комментарии, или оценивание по типу NPS, если вас интересует только рейтинг.

Здесь мы показываем, как его создать. Он совместим со всеми основными почтовыми клиентами.
Чтобы добавить в письмо резервный вариант, вам нужно:
-
перетащить в шаблон новую структуру. Количество колонок в ней будет зависеть от ваших целей;

-
настройте структуру в соответствии с задачами текущей кампании;
-
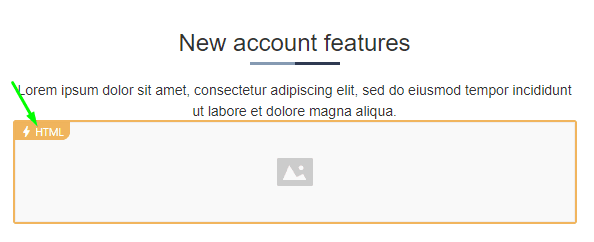
активируйте этот элемент только для HTML-версии, нажав кнопку «Включить только в HTML».

Готово.
Важно отметить:
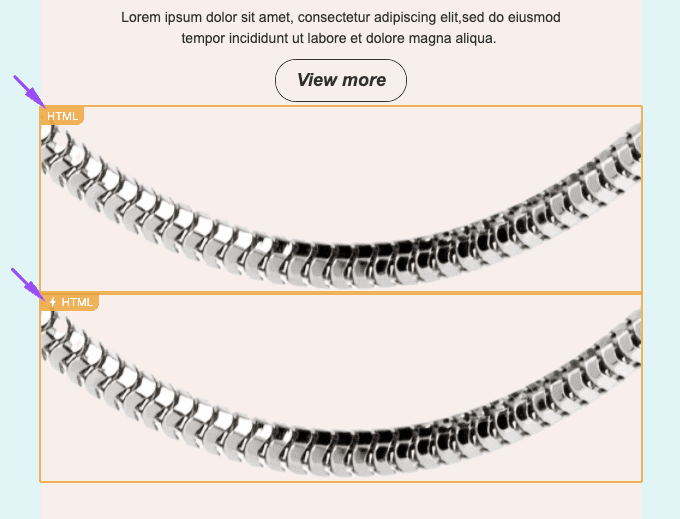
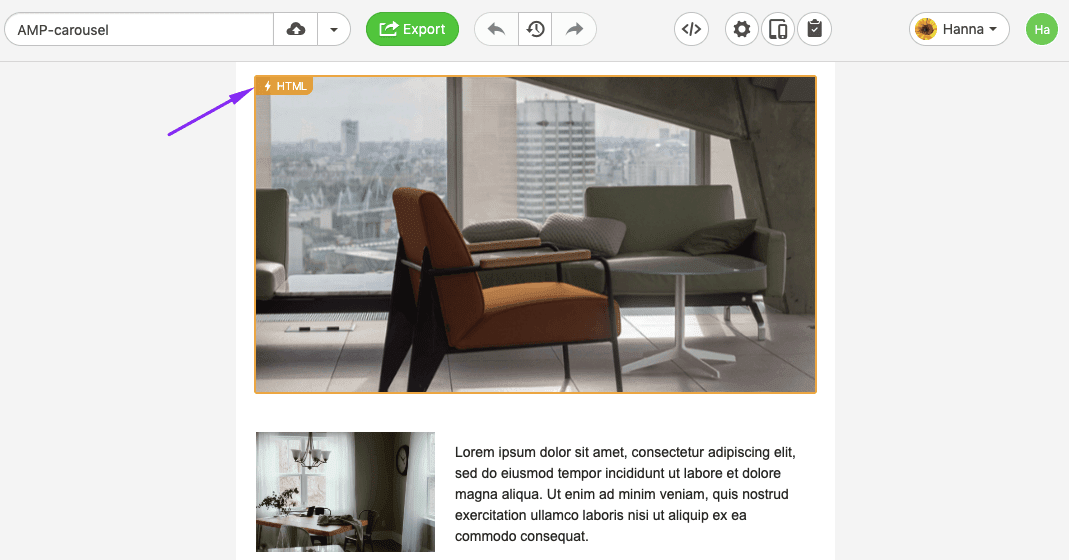
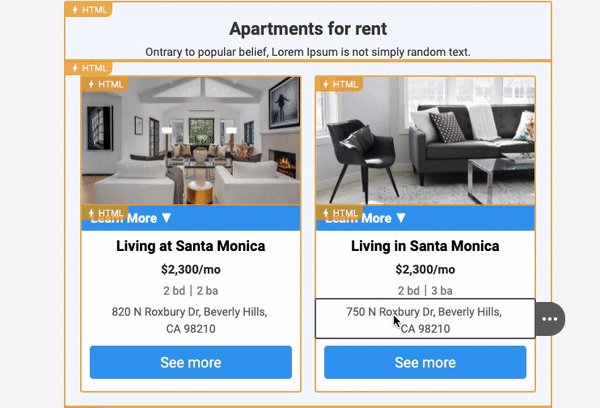
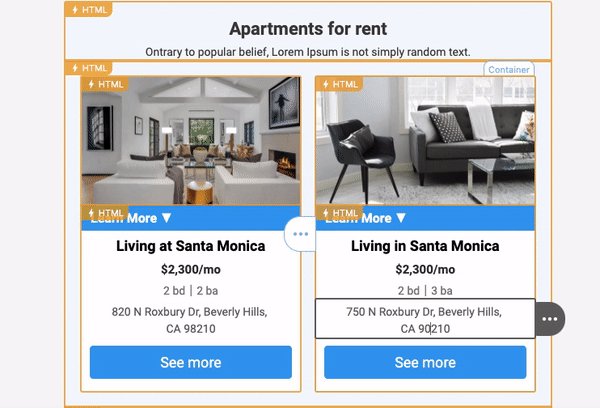
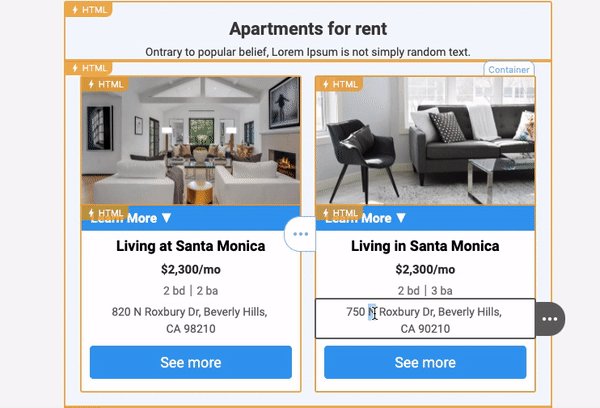
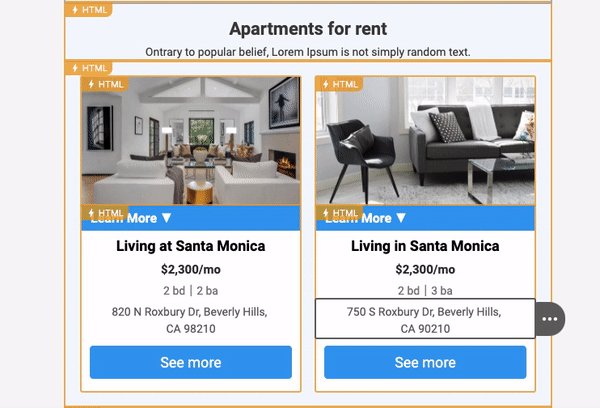
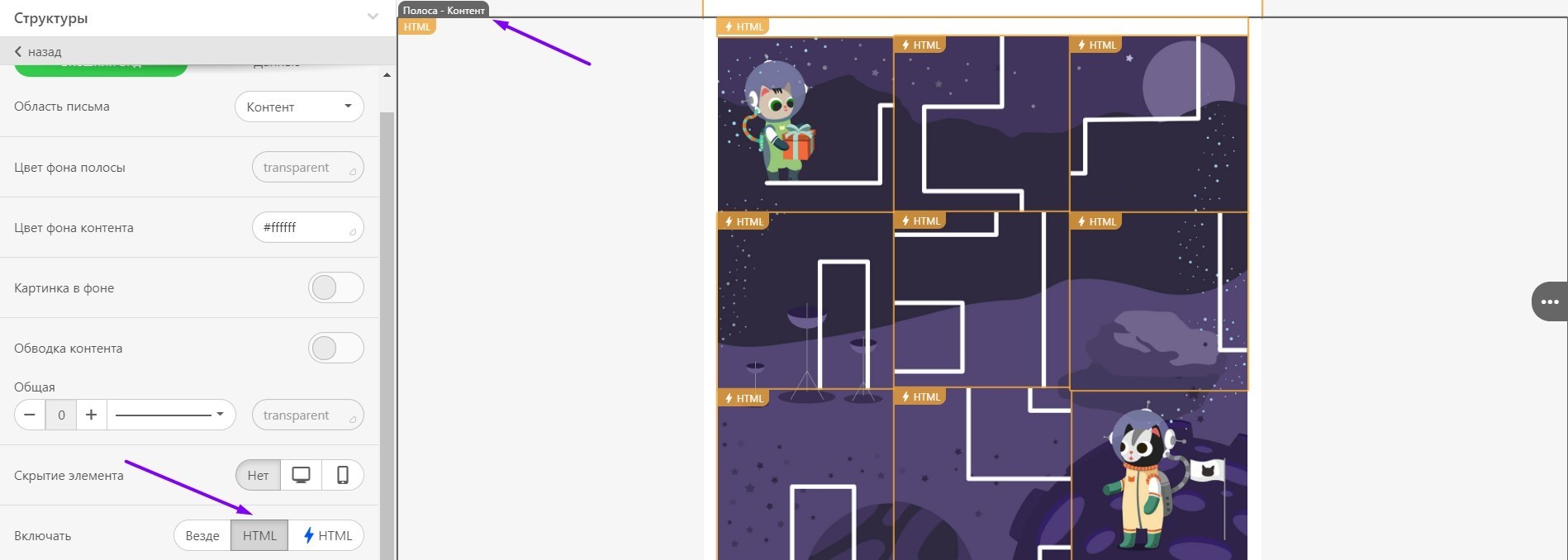
В редакторе Stripo вы легко увидите, какие элементы активны для традиционной HTML-версии вашего письма, какие включены для AMP HTML, а что будет отображаться в обеих версиях.

(для HTML — изображение товара; для AMP HTML — карусель с несколькими изображениями)
Контейнеры и элементы, помеченные как «HTML», отобразятся у тех получателей, чьи почтовики не поддерживают AMP4Email. Тогда как элементы со значком :zap:HTML увидят только те, чьи почтовые клиенты уже могут в AMP.
Элементы и контейнеры без значков будут работать в обеих версиях письма.
Способ 2. Использование готовых AMP-шаблонов Stripo
Stripo предлагает набор готовых шаблонов на основе AMP, которые уже содержат модули с AMP-каруселью, AMP-аккордеоном и AMP-формами. Также есть шаблоны с элементами геймификации.
Создание AMP-писем на основе наших шаблонов
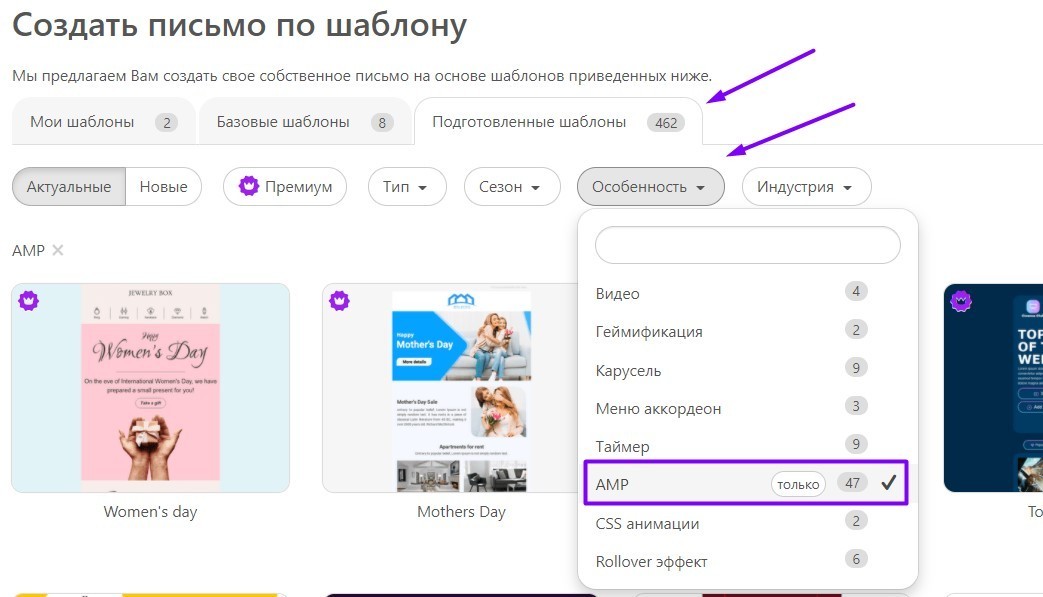
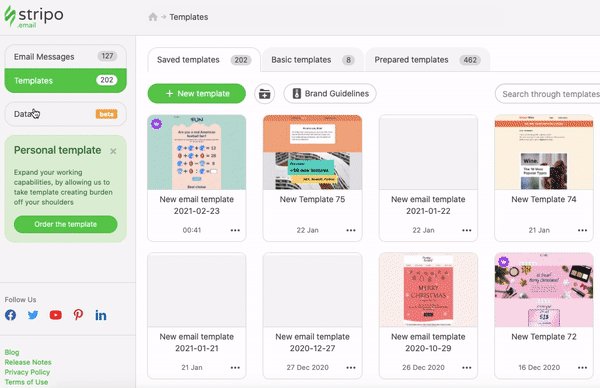
Шаг 1. Выбор нужного шаблона
-
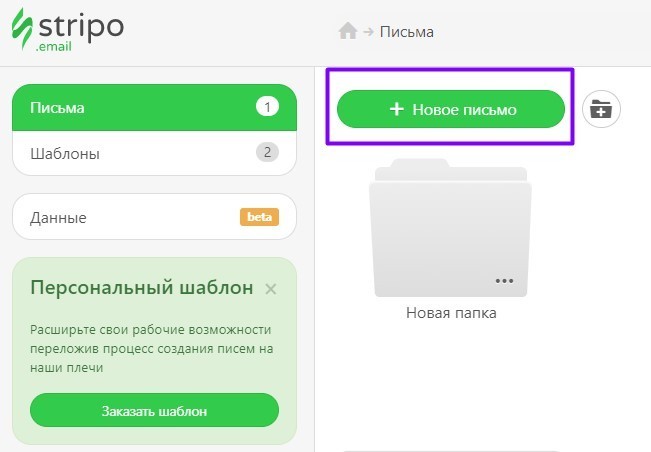
выберите именно тот, который максимально соответствует задачам вашей текущей кампании. Для этого вам нужно нажать «+Новое сообщение»;

-
зайдите во вкладку «Готовые шаблоны»;
-
в фильтре «Особенности» включите «Только AMP-шаблоны»;

-
отредактируйте шаблон.
Шаг 2. Редактирование шаблона
Есть три разных типа шаблонов: те, которые редактируются при помощи визуального редактора; шаблоны с динамическими компонентами, которые можно редактировать посредством редактора HTML-кода; и комбинированные. Каждый из них стоит рассмотреть отдельно.
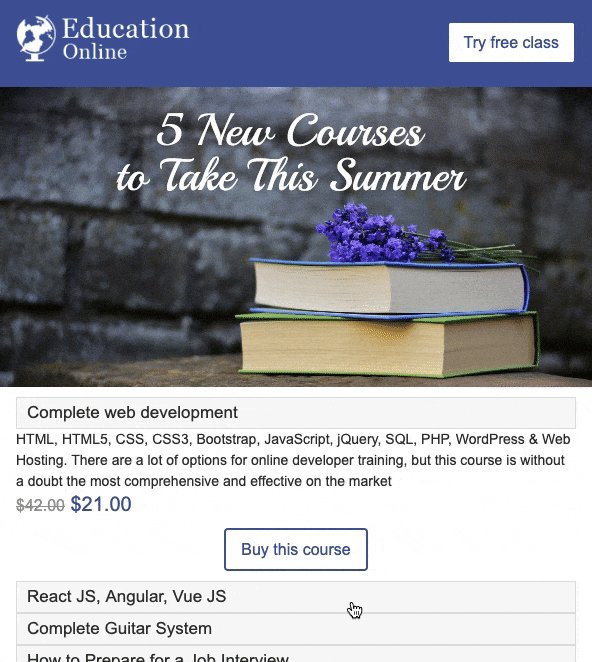
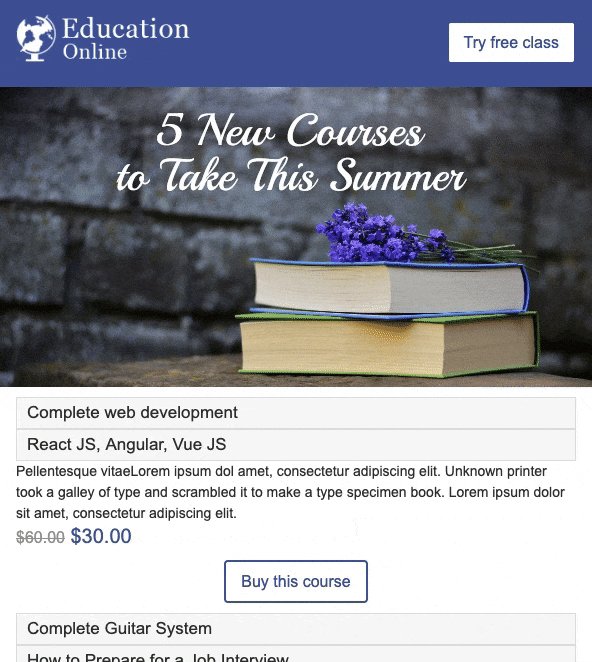
AMP-письма, которые редактируются при помощи визуального редактора
Эти письма содержат карусели и аккордеоны, о которых мы говорили выше.
Для работы с ними вам достаточно только визуального редактора. В код вгрызаться не нужно:

-
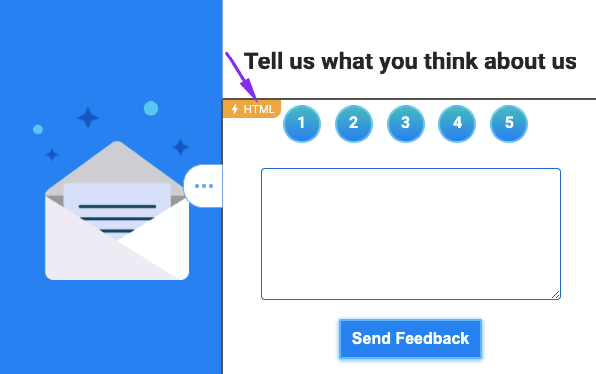
кликните в шаблоне элемент HTML AMP;
-
замените дефолтные изображения своими картинками (для каруселей) и поработайте над дизайном, контентом и т. д. (для аккордеонов).

(редактирование каруселей)

(редактирование дизайна аккордеона в панели настроек)

(редактирование контента аккордеона в шаблоне)
Комбинированные AMP-письма, редактируемые посредством кода и визуального редактора
Чаще всего такие письма содержат формы — их мы тоже описывали выше.
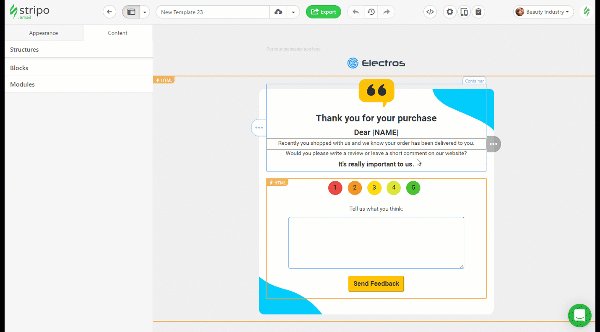
а) отредактируйте дизайн этих форм в панели настроек
На этом этапе вы работаете в панели настроек:
-
кликните полосу с AMP-формой в шаблоне, чтобы активировать панель настроек для данного элемента;

-
настройте форму.в панели настроек.
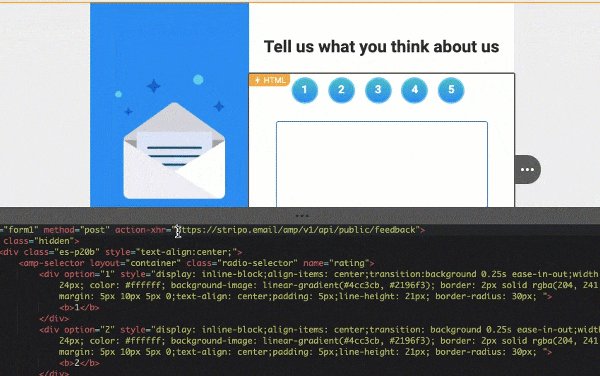
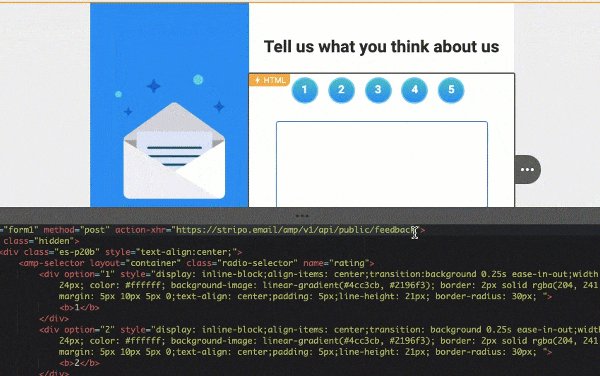
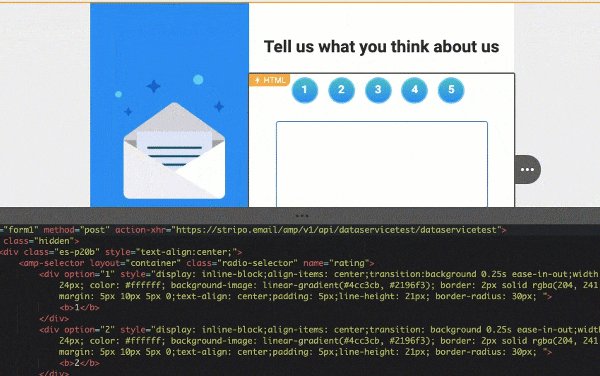
б) подключите форму к вашему хранилищу данных
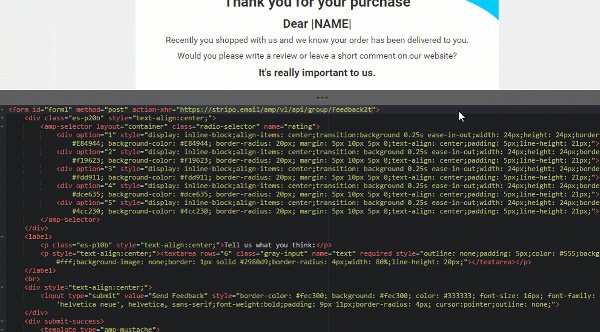
Здесь вам предстоит поработать с кодом письма и хранилищем данных — нужно вставить endpoint в код вашего шаблона:
-
кликните по блоку с формой в шаблоне;
-
вставьте свой endpoint в редакторе кода, который открывается автоматически при нажатии.
А где, собственно, создать этот endpoint? Вы можете попросить своих программистов создать его на вашей стороне, соединить формы со Stripo Data Storage или подключить собственный endpoint (например, Google Spreadsheets) через Zapier. В нашем блоге есть статья «Сервис данных», в которой мы рассказываем, как подключить электронную почту к Google через Zapier или сервис данных Stripo.
в) отредактируйте контент формы
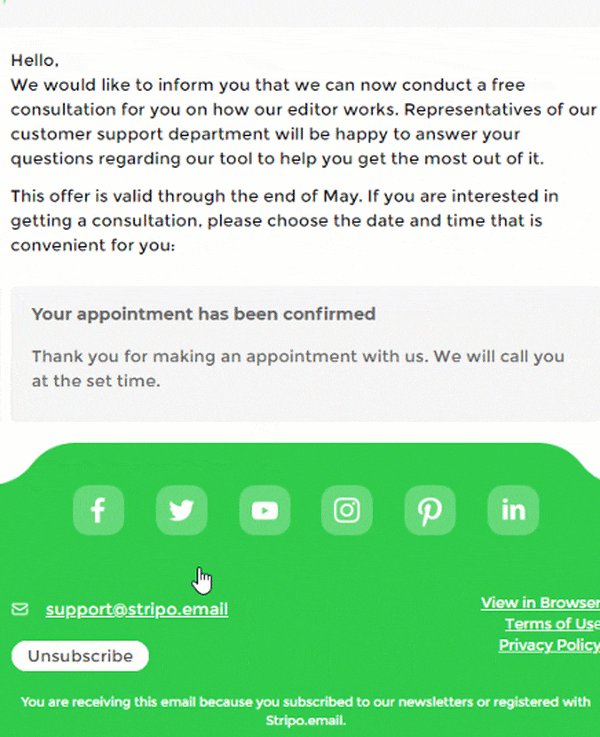
Здесь вы можете кастомизировать текст кнопки и сообщение о завершении действия («Спасибо за ваше мнение» или «Ошибка! Повторите попытку позже») — этот текст пользователи увидят после отправки отзыва.
-
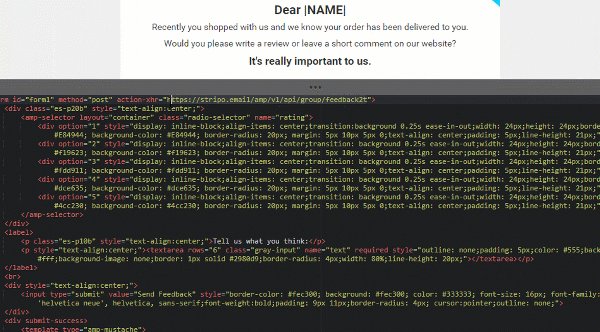
кликните форму в шаблоне, чтобы открыть редактор кода;
-
отредактируйте текст, который имеет белый цвет;

-
здесь вы настраиваете в коде стили дизайна — цвета кнопок, размеры шрифтов, типы и т. д.
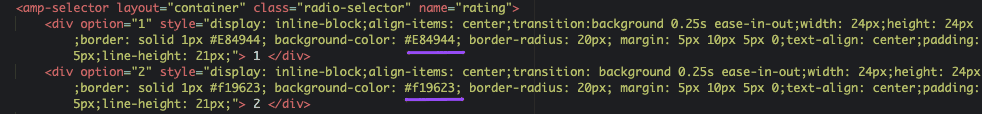
Если вы выбрали форму с рейтингом, то в редакторе кода нужно также отредактировать цвета кнопок рейтинга.
AMP-письма, которые редактируются только посредством кода
Мы разделим эти шаблоны на две группы:
-
группа A — те, которые не требуют подключения к источнику данных и не содержат JSON-кода;
-
группа B — те, которые нужно подключать к источникам данных и в которых есть JSON.
Группа А
В этих письмах вы можете редактировать следующие компоненты: стили дизайна, текст, цвета и размеры шрифтов, изображения и т. д.
-
кликните строку/полосу с AMP-элементом;
-
замените наши ссылки на изображения своими ссылками;

-
при необходимости отредактируйте цвета и текст.

Как видим, в нашем конструкторе AMP-писем текст в коде всегда становится белым.
Группа B
Код таких писем довольно сложный и требует определенных навыков программирования, так как он связан с JSON и источниками данных:

Так что лучше использовать AMP-элементы без изменений или обратиться за помощью к вашим программистам.
Шаг 3. Создание запасного варианта
В шаблонах с каруселями, аккордеонами и формами уже есть запасной вариант. Остается только отредактировать его — и ваше письмо готово.

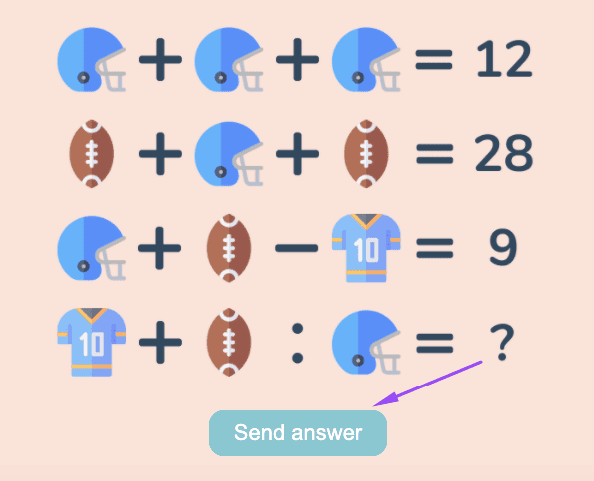
В шаблонах с элементами геймификации или real-time контентом вам нужно вставить ссылку на веб-версию AMP-письма для тех, у кого рассылка откроется в формате HTML. Обязательно объясните получателям, почему веб-версию стоит увидеть, и включите отображение CTA с этой ссылкой только для HTML. Можно также добавить элемент, визуально похожий на AMP, и предложить пользователям присылать вам правильные ответы по электронной почте, если речь идет о викторинах и пазлах.

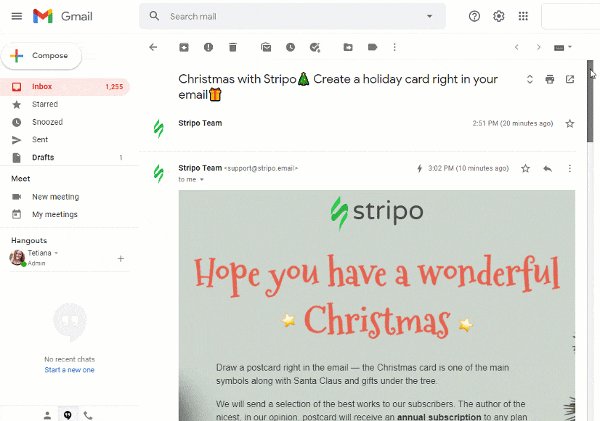
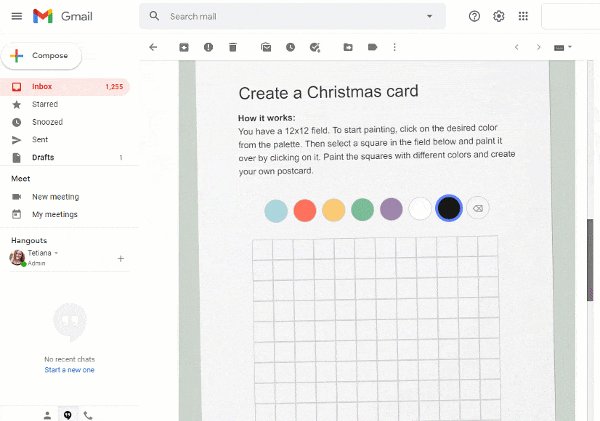
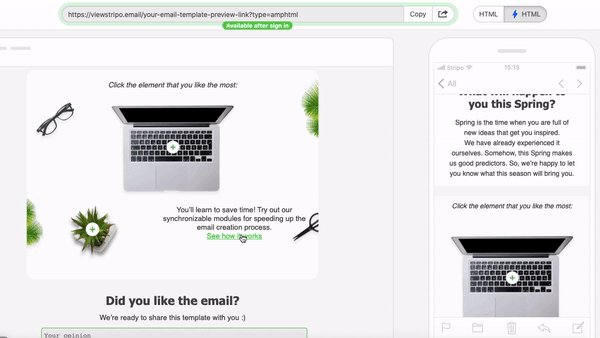
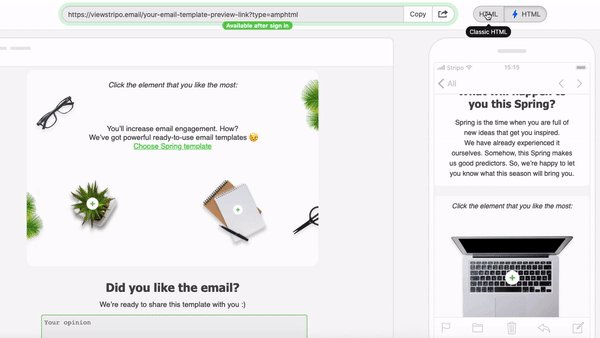
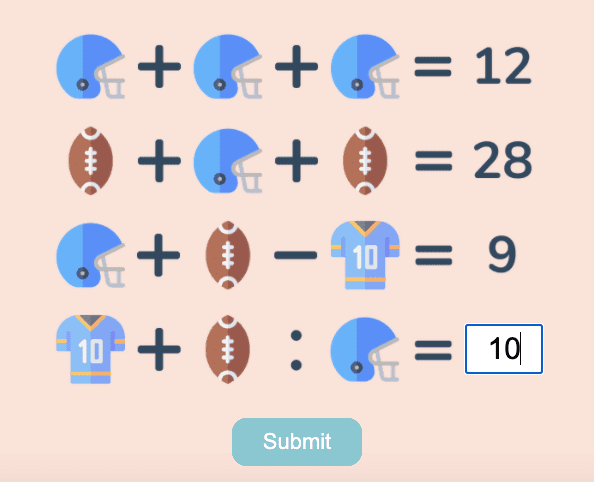
(Элемент письма в формате AMP HTML)

(Резервный вариант для традиционного HTML)
Способ 3. Использование готовых AMP-модулей Stripo
Создать такое письмо с помощью наших AMP-модулей совсем не сложно. Просто перетащите модуль в шаблон, с которым вы работаете — и наш редактор добавит необходимый скрипт соответствующего AMP-компонента.
Шаг 1. Выбор подходящего модуля
-
зайдите во вкладку «Модули» на панели настроек;
-
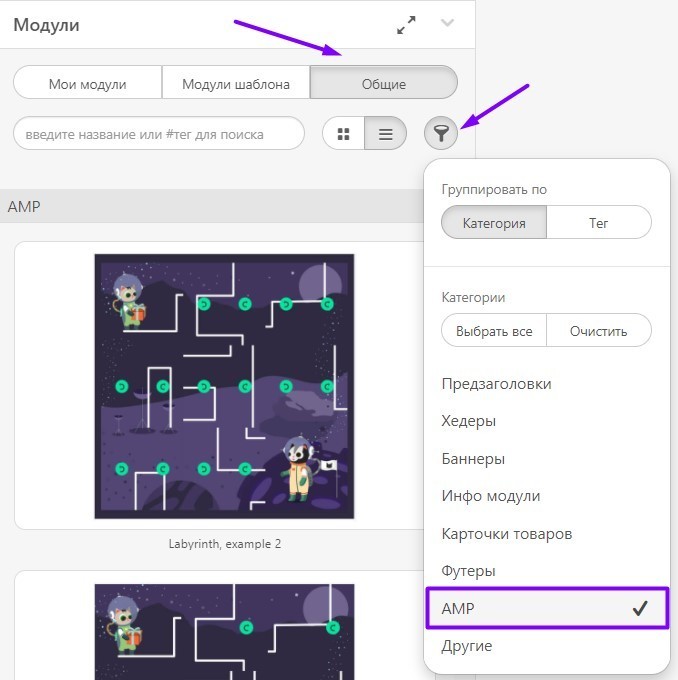
перейдите в раздел «Готовые»;
-
активируйте опцию «Фильтр и группировка»;
-
включите только «AMP»;

-
перетащите модуль в свой шаблон.
Шаг 2. Настройка модуля
-
обычную HTML-часть AMP-модуля следует редактировать инструментами боковой панели;
-
AMP-элементы модуля редактируются только через код. Чтобы открыть код конкретного AMP-элемента, просто кликните значок AMP HTML в шаблоне.

Шаг 3. Создание резервного варианта
По умолчанию эти модули включены только для AMP HTML-версии вашего шаблона. Поэтому нам нужно создать запасной вариант.
В разделе «Способ 1» мы показывали, как создавать запасные варианты для каруселей, аккордеонов и форм.
Если ваш AMP-модуль содержит элементы геймификации, не забудьте добавить в письмо ссылку «Веб-версия» и активировать ее только для HTML.

Способ 4. Использование кода из Gmail Playground
Этот метод состоит всего из нескольких этапов:
Шаг 1. Создание традиционного HTML-шаблона
Вы можете создать его с нуля, перетаскивая блоки, или использовать любой из наших 500 готовых шаблонов.
Шаг 2. Создание AMP-элемента при помощи Gmail AMP for Email Playground
Google предлагает широкий выбор готовых AMP-элементов.
Давайте возьмем для примера AMP-карусель:
-
кликните выпадающее меню Gmail Playground и выберите AMP-карусель;
-
после того, как вы нажмете на нее, слева в редакторе кода вы увидите код AMP-карусели. Найдите в коде следующую строку:
<amp-img src="https://www.google.com/images/background/p1.jpg" width="800" height="600" layout="responsive"></amp-img>” line and remove it, as it just specifies the source of the images used below
-
отредактируйте в этом фрагменте кода ширину изображения, которая по умолчанию составляет от 800 до 600 пикселей, так как это наиболее распространенный размер;
-
измените высоту с 600 на 480 пикселей, чтобы сохранить соотношение сторон изображения;

-
теперь замените все ссылки, заключенные в атрибуты <href>, ссылками на нужные вам картинки, которые вы разместили на своем сайте или любом хостинге изображений;

-
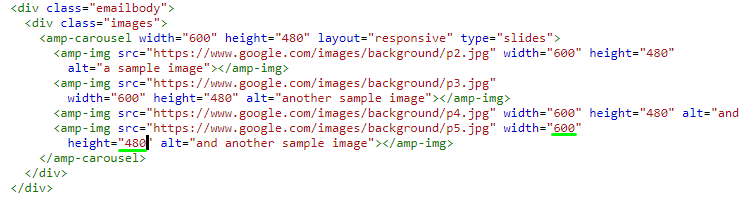
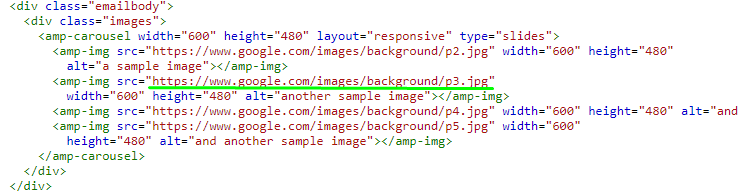
выделите и скопируйте код встраивания с 4 изображениями в AMP-карусели;
<div class="images">
<amp-carousel width="600" height="480" layout="responsive" type="slides">
<amp-img src="https://image.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width="600" height="480" alt="a sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width="600" height="480" alt="another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" width="600" height="480" alt="and another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width="600" height="480" alt="and another sample image"></amp-img>
</amp-carousel>
</div>
Шаг 3. Вставляем код встраивания в Stripo
В Stripo:
-
перетащите структуру с одной колонкой в подготовленный шаблон;
-
добавьте в нее блок HTML;
-
дважды кликните по нему, чтобы открыть редактор HTML-кода;
-
замените «Вставьте свой HTML-код» кодом встраивания;
-
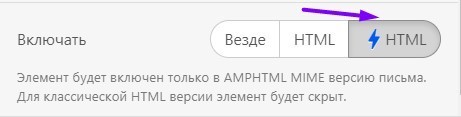
на панели настроек в разделе «Включать в...» выберите «:zap:HTML»;

Это означает, что AMP-карусель изображений будет отображаться только в тех почтовиках, которые поддерживают AMP.
В Google Gmail Playground:
-
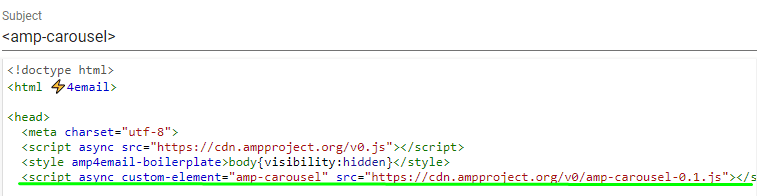
скопируйте скрипт, который указывает, какой AMP-элемент вы собираетесь использовать. Он находится в заголовке письма под атрибутами <style> перед закрывающим тегом </head>;

-
если вы тоже собираетесь использовать AMP-карусель, вот вам скрипт для встраивания:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
-
откройте редактор HTML-кода всего письма, нажав кнопку «Редактор кода» над шаблоном;
-
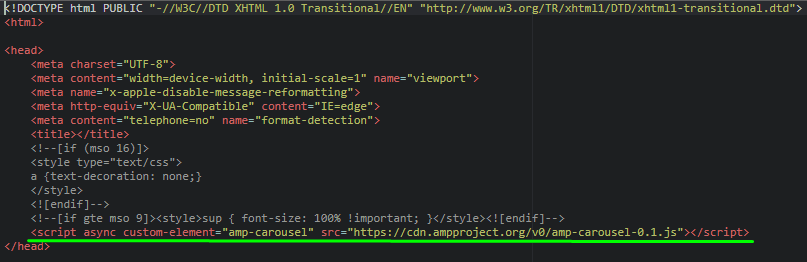
вставьте скрипт для встраивания непосредственно над закрывающим атрибутом <HEAD/>;

-
закройте редактор кода.
Завершите шаблон, добавив такие элементы, как футер, хедер, контактная информация и т. д.
Шаг 4. Создание резервного варианта
Те получатели, чьи почтовые клиенты поддерживают AMP, увидят эту карусель изображений, а вот у других все печальнее. Следовательно, нам нужно создать для них классный баннер в качестве запасного варианта.
Что для этого нужно сделать?
-
перетащите в шаблон структуру с одной колонкой;
-
на панели настроек в разделе «Включить в...» выберите HTML-версию вашего письма;

Способ 5. Передача информации из таблиц Google
Привязывая контент писем к таблицам Google, вы получаете real-time контент, который обновляется после отправки рассылок. В результате пользователи всегда будут видеть только актуальные цены и описания товаров вне зависимости от того, когда они откроют письмо.

Вам не нужно создавать такие письма с нуля при запуске каждой новой кампании. Сделайте все один раз — и сохраните AMP-элемент в личной библиотеке модулей контента.
При создании нового письма вы просто вставляете этот модуль в шаблон и обновляете в своих Google Таблицах информацию о товарах, сообщениях в блоге, последних видео и т. д. Весь контент рассылки обновится автоматически.
Учитывая, что этот процесс — та еще многоэтапная загогулина, которая включает в себя создание файла JSON и endpoint, мы не будем описывать его здесь. Но мы уверены, что результаты кампаний с контентом в режиме реального времени превзойдут все ожидания.
Так что если вам нужна подробная информация о подключении электронных писем к таблицам Google, читайте статью в нашем блоге или смотрите видео.

Способ 6. Собственноручное кодирование писем при помощи инструкций и синей изоленты
Для писем с геймификацией нужен специальный AMP-код. Вы можете создавать такие письма на коленке — самостоятельно или следуя нашим пошаговым инструкциям:
-
викторины и анкеты. Используются в основном в геймифицированных письмах;
-
дайджесты с контентом, который обновляется после отправки рассылок, чтобы обеспечить пользователей исключительно свежей информацией. Используются преимущественно в приветственных письмах;
-
лабиринты — еще один метод геймификации. Применяется в промо и праздничных рассылках.

Скоро будет еще серия инструкций. Над некоторыми из них мы уже работаем.
Сервис данных Stripo
Сервис данных Stripo был разработан для хранения всех ответов пользователей из встроенных в письма AMP-форм и рейтингов, а также всей информации, которой подписчики делятся с вами через эти формы — адресов электронной почты, номеров телефонов, их предпочтений и вашего NPS.
Как мы уже говорили выше, вы можете подключить свое собственное хранилище, в том числе таблицы Google, при помощи Zapier и нашего Сервиса данных. Это избавит вас от необходимости настраивать CORS на своей стороне и создавать кастомный endpoint с помощью ваших программистов. Никаких навыков программирования больше не нужно, и вы попросту сэкономите время.
Сервис данных также используется в различных элементах геймификации, требующих отправки ответов.
Чтобы подключить Сервис данных Stripo к AMP-формам, вам нужно:
-
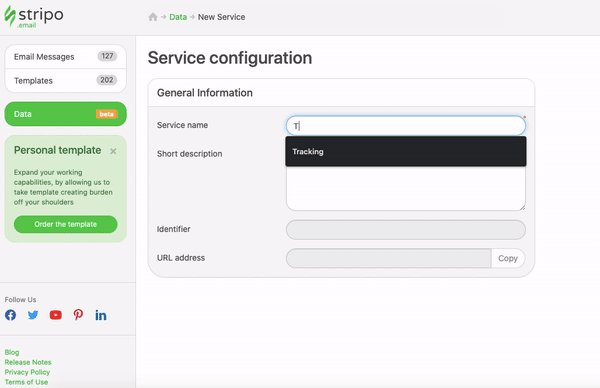
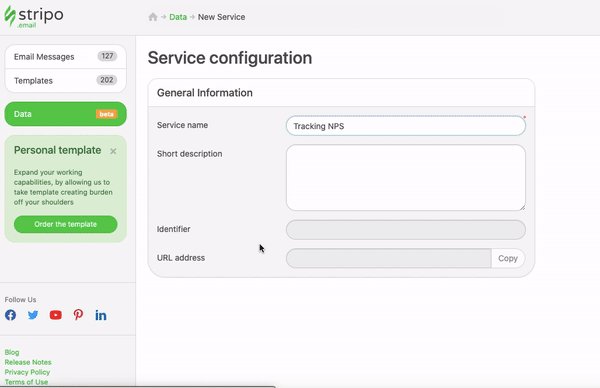
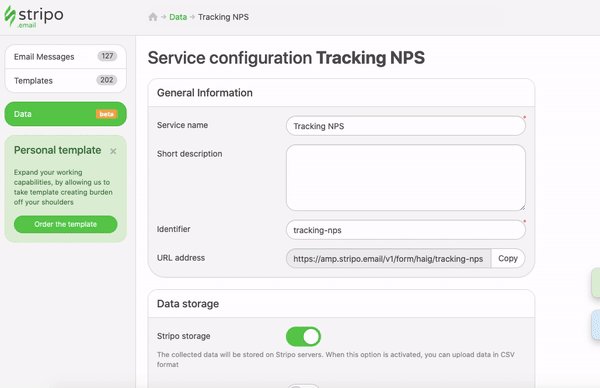
создать свой сервис данных;
-
скопировать endpoint;

-
вставить его в свой шаблон, если вы работаете с готовыми модулями или шаблонами;

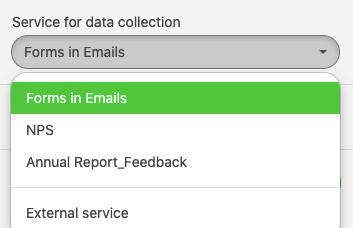
- или просто выбрать нужный «Сервис для сбора данных» при настройке блока AMP-формы. Именно поэтому мы рекомендуем давать им четкие, описательные имена, желательно даже с указанием дат, если вы планируете часто запрашивать у пользователей фидбек.

Дополнительную информацию о Stripo Data Service вы найдете в тематической статье нашего блога.
Источник данных Stripo
Еще один инструмент для максимально эффективного использования технологии AMP4Email.
Чтобы активировать контент в режиме реального времени, обновление после отправки и геймификацию, нам нужно использовать компонент amp-list. Собственно он и дает возможность обновлять контент, а при геймификации сразу показывает пользователям результаты, то есть обеспечивает обратную связь и позволяет перейти к следующему этапу игры.

Этот компонент требует подключения к источнику данных.
Конечно, вы можете использовать свой. Но источник данных Stripo имеет следующие преимущества:
-
правильно настраивает хедеры CORS, которые жизненно важны для AMP-писем;
-
создает endpoint для каждой кампании с компонентами AMP.
Мы делаем все, чтобы помочь вам быстрее создавать AMP-письма. И наш источник данных сэкономит для вас часы времени, если не дни.
На данный момент существуют два способа использования нашего источника данных:
-
подключение файлов JSON к рассылкам — детальную информацию о том, как подключить письмо к файлу JSON, вы найдете в специальной публикации в блоге;
-
подключение писем к таблицам Google — инструкция по этому подключению находится тоже в блоге, но только вот здесь.

Предпросмотр AMP-сообщений при помощи Stripo
Это очень важный этап при создании электронных писем любого типа — как AMP HTML, так и традиционных HTML.
-
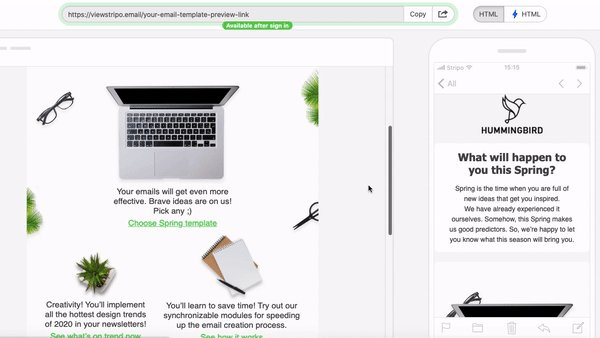
чтобы предварительно просмотреть AMP HTML-письмо с помощью Stripo, нажмите кнопку предпросмотра над шаблоном;
-
на панели настроек в режиме предпросмотра выберите нужную версию письма;
-
чтобы проверить другую версию, просто нажмите на нужный переключатель;
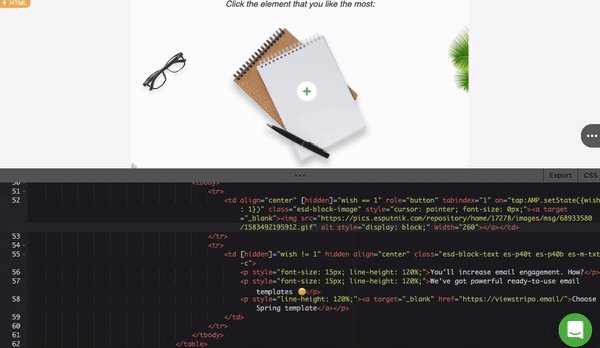
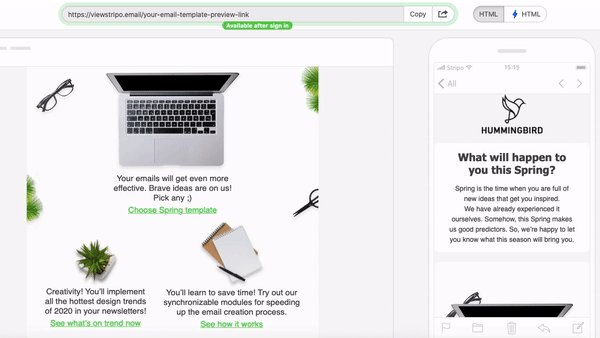
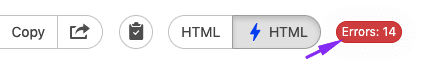
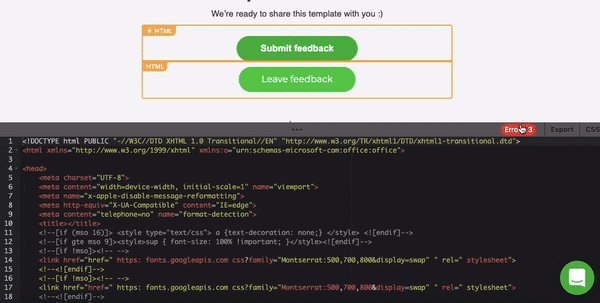
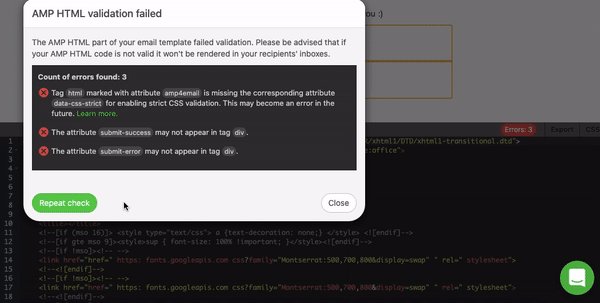
- если вы видите уведомление об ошибке, как в примере ниже — это означает, что в вашем коде ехидно притаились какие-то баги;

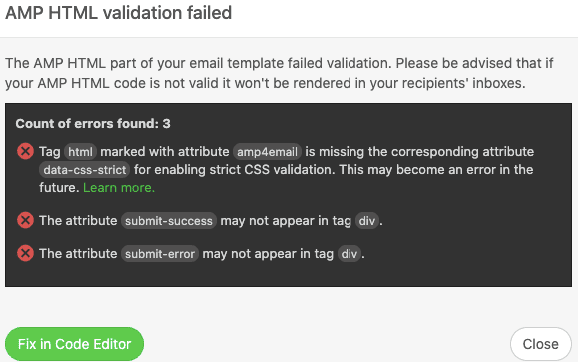
- кликните по уведомлению, чтобы увидеть, какие именно баги портят ваш код;

-
исправьте эти баги. Чтобы вернуться к коду шаблона, просто нажмите кнопку «Исправить в редакторе»;
-
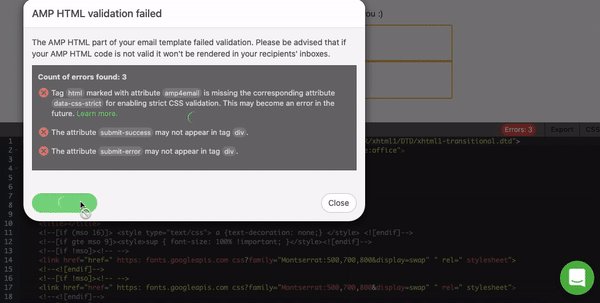
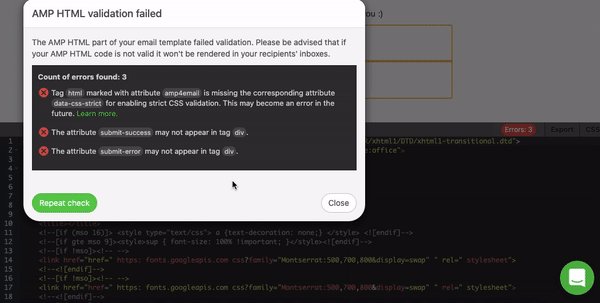
как только ошибки будут исправлены, еще раз провалидируйте свой код — кликните уведомление об ошибке непосредственно в редакторе и повторите проверку.

(На этой гифке проверка по-прежнему показывает три ошибки, потому что я ничего не исправляла ;))
Как тестировать AMP-письма в Stripo
Учитывая, что письма на основе AMP являются динамическими, скриншот-теста недостаточно для проверки корректности их работы. Поэтому нам нужно отправлять тестовые письма на свои электронные адреса и открывать их как на мобильных, так и на десктопных устройствах.
Чтобы получить возможность отправлять тестовые письма из Stripo в Gmail, вам нужно разрешить нам их отправку в ваш аккаунт.
Если это ваш личный аккаунт, сделайте следующее:
-
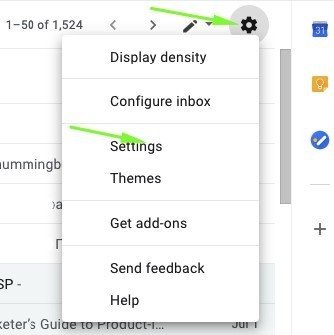
зайдите в панель настроек Gmail и нажмите иконку «Настройки»;
-
в выпадающем меню выберите раздел «Настройки»;

-
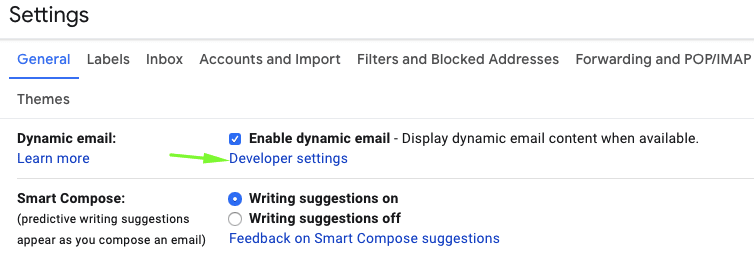
в новом окне в разделе «Общие» найдите «Динамический контент» и откройте «Настройки разработчика»;

-
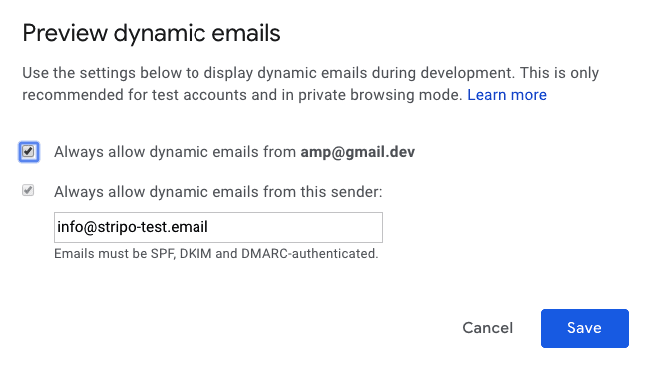
вставьте этот электронный адрес: info@stripo-test.email;

-
и нажмите «Сохранить».
Если же это ваш корпоративный аккаунт Workspace (бывший G-Suite), вам нужно:
Попросить вашего менеджера включить для вас «Динамические письма». И тогда вам останется только добавить наш адрес, чтобы получать от Stripo тестовые AMP-письма.
Обратите внимание: все изменения вступают в силу в течение 24 часов.
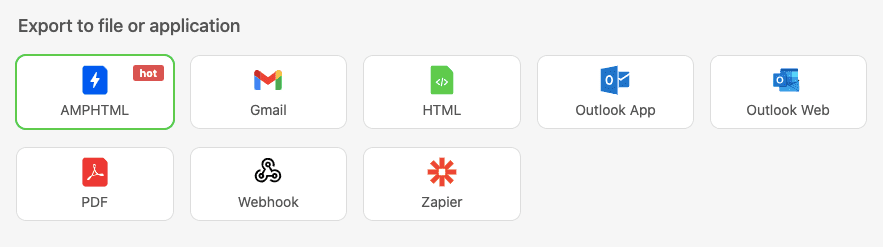
Как экспортировать AMP-письма в ваш ESP
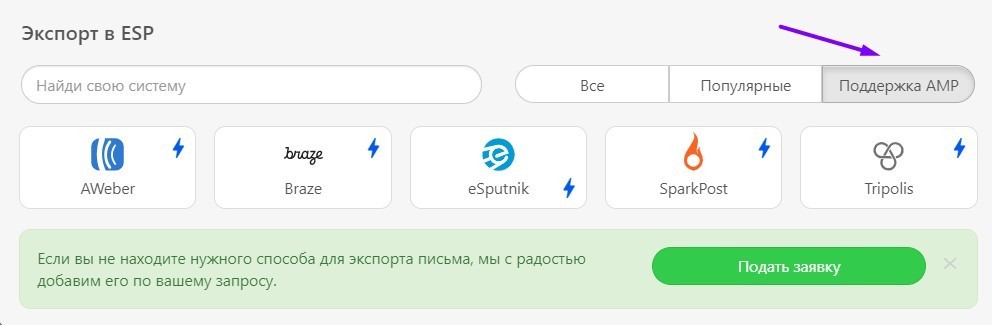
Stripo позволяет напрямую экспортировать такие письма в определенные ESP. Все просто: экспортируйте их так же, как обычные шаблоны.

Если ваш ESP поддерживает AMP, но у нас почему-то не включен прямой экспорт AMP-писем, просто загрузите свой шаблон в виде файла AMP HTML и откройте его в своем ESP.

Если почтовик пользователя не поддерживает AMP, то он получит традиционное HTML-письмо. А те подписчики, чьи почтовики уже присоединились к этой технологии, увидят ваши письма во всей красе. Как вы помните, мы с вами научились скрывать AMP-элементы в обычных письмах.
Небольшая рекомендация
Точнее, дружеское напоминание. Чтобы иметь возможность отправлять AMP-контент, вам нужно:
-
попасть в белые списки Google и Yahoo. Теперь вы можете сделать это, отправив всего одну короткую форму;
-
исправить все ошибки, если таковые возникнут. Вы увидите их в режиме предпросмотра (если баги не пофиксить, получатели увидят письмо в формате HTML);
-
добавить в письмо запасной вариант — HTML-версию;
-
убедиться, что ваш ESP/CRM может отправлять AMP-рассылки;
-
имейте в виду, что Gmail, Yahoo уже могут отображать AMP-письма — и веб, и мобильные приложения;
-
учтите, что компоненты AMP теряются при пересылке писем.
Еще больше идей и методов использования AMP в рассылках вы найдете в тематической публикации нашего блога.
Если у вас остались вопросы, задавайте их в комментариях ниже.








5 комментариев