В марте 2019 года Google выпустил AMP для писем. С июля 2019 года он доступен для пользователей G-Suite и «включен» по умолчанию для всех пользователей Gmail.
AMP позволяет получателям добавлять необходимые товары в корзину, проходить опросы и т. д. И, конечно, все эти действия теперь можно совершать прямо в письмах.
Сокращение времени, которое вы тратите на создание писем, за счет автоматизации большинства процессов всегда было главной целью Stripo.
Именно поэтому мы разработали конструктор AMP-писем и блок «AMP-карусель» для ускорения процесса дизайна.

Прежде чем перейти к гайду, я хочу рассказать о преимуществах создания AMP-писем в Stripo.
Почему стоит создавать AMP-письма в Stripo:
-
Вам не нужно добавлять AMPHTML-элементы кода в хедер письма.
-
Не требуются навыки верстки — вы можете воспользоваться готовыми элементами.
-
Экономия времени — вы просто вставляете ссылки на свои изображения в модуль контента.
-
Вы можете установить ссылки для каждого отдельного изображения в AMP-карусели, созданной с помощью Stripo. Эти ссылки приведут получателей на соответствующие страницы вашего сайта.
Гайд по созданию AMP-карусели в Stripo:
Создание AMP-карусели с изображениями в Stripo состоит из двух шагов:
Шаг 1. Создание непосредственно AMP-карусели
-
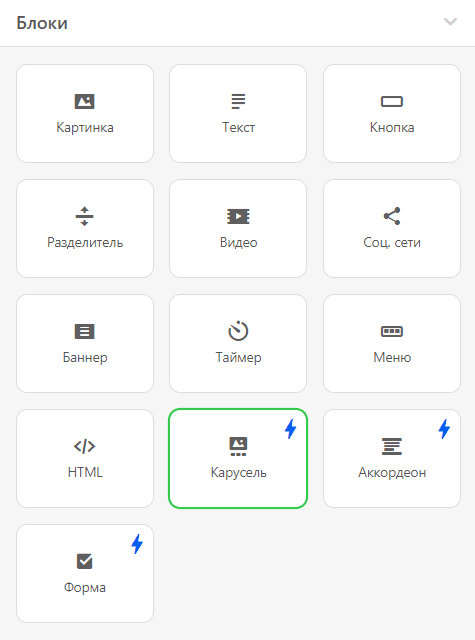
перетяните блок AMP-карусели в HTML-шаблон письма, с которым вы работаете;

Вы увидите рядом с этим элементом значок «⚡HTML». Это означает, что данный элемент будет отображаться только в AMP-письмах и будет скрыт в почтовых клиентах, не поддерживающих AMP. Нам нужно будет создать запасной вариант для других получателей. Мы поговорим об этом позже.

-
кликните на иконку «⚡ HTML», чтобы активировать панель настроек;
-
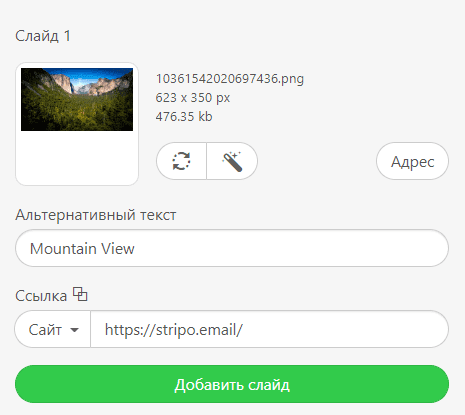
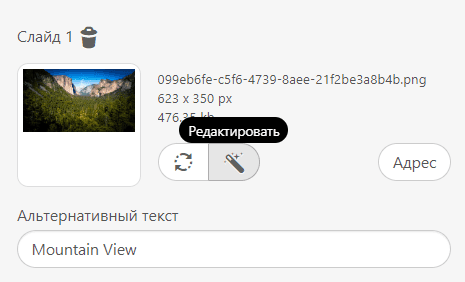
загрузите изображение 1 для вашего слайда;
-
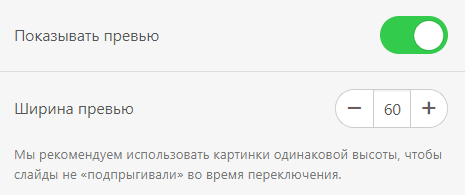
теперь в панели настроек нужно переключить кнопку «Показывать превью», если вы хотите показывать маленькие изображения предварительного просмотра;
-
задайте ширину для этих изображений предварительного просмотра;

-
введите альтернативный текст;
-
вставьте ссылку на соответствующий товар;

-
нажмите кнопку «Добавить слайд»;

-
проделайте то же самое с другими изображениями;
-
проверьте, совпадают ли размеры всех изображений. Если нет, обрежьте их с помощью нашего фоторедактора;
-
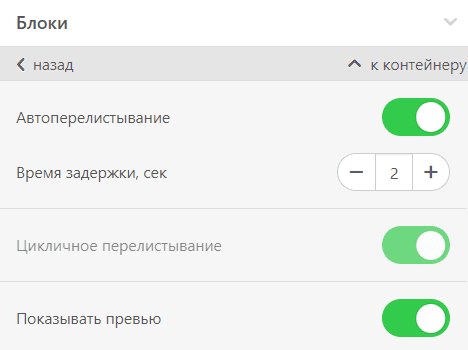
переключите кнопку «Автоперелистывание», если вы хотите, чтобы слайды менялись автоматически;
-
переключите кнопку «Цикличное перелистывание», чтобы слайды отображались с самого начала, когда пользователь кликает на последнее изображение;

-
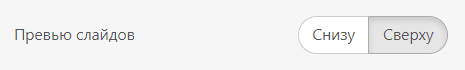
найдите раздел «Превью слайдов» и выберите, где оно будет отображаться;

-
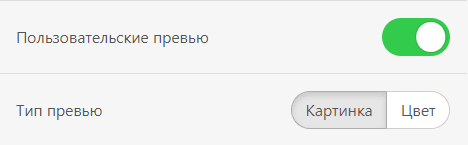
переключите кнопку «Пользовательское превью», чтобы выбрать тип превью (изображение или цвет);

-
переключите кнопку «Общая ссылка», чтобы добавить единственную ссылку на всю AMP-карусель;
-
готово!
Важно отметить:
Я добавила 16 слайдов, и все они отлично работали в Gmail на разных устройствах.
Шаг 2. Создание запасного варианта для других получателей
Теперь, когда все получатели, использующие Gmail, будут видеть эту карусель, нам нужно подумать о тех, кто предпочитает другие почтовые клиенты.
AMP-карусель, которую мы только что создали, по умолчанию хорошо работает на десктопах в Gmail.
Теперь пришло время создать запасной вариант для других.
В этом случае существует два типа запасного варианта:
Тип 1: Интерактивная карусель
Такая карусель поддерживается только устройствами Apple и почтовым клиентом Yahoo! Mail.
-
создайте обычную карусель контента с помощью FreshInbox;
-
скопируйте код встраивания;
-
перетащите HTML-блок в шаблон письма;
-
дважды кликните по нему, чтобы активировать редактор кода;
-
в редакторе кода вставьте код;
-
закройте редактор кода;

-
кликните на этот модуль прямо в шаблоне, чтобы активировать панель настроек;
-
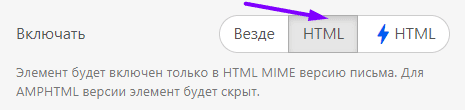
в панели настроек найдите строку «Включать» и выберите опцию «HTML». Это будет говорить о том, что данный модуль контента будет отображаться только в тех почтовых клиентах, которые не поддерживают AMP для писем.

Это означает, что каждый почтовый клиент сам решает, какую версию вашей карусели показывать!
Важно отметить:
Если почтовый клиент получателя не поддерживает такой вид интерактивности, он увидит только первое изображение.
Подробнее о том, как создать интерактивную карусель изображений, читайте в этой статье блога.
Тип 2. Статические модули контента товара
-
перетащите 2-колоночную структуру в шаблон письма;
-
поместите блок изображения в 1-ую колонку;
-
загрузите необходимое изображение;
-
поместите текстовый блок во 2-ую колонку;
-
оформите этот текст подходящим шрифтом.
в панели настроек найдите раздел «Включать» и выберите опцию «HTML». Как мы уже говорили, таким образом вы обеспечите отображение этого модуля контента только в тех почтовых клиентах, которые не поддерживают AMP для писем.

Вы можете добавить в письмо неограниченное количество модулей товаров. Для получения дополнительной информации о том, как сэкономить время при создании похожих элементов письма, прочитайте эту статью блога, раздел «Копирование и перемещение элементов».
Важно отметить:
Как только вы установите опцию «Включать в HTML», выбранный элемент будет отображаться в тех почтовых клиентах, которые поддерживают только стандартный тип HTML-mime.
После выбора опции «Включать в AMPHTML» (⚡HTML) выбранный элемент будет отображаться в тех почтовых клиентах, которые поддерживают AMPHTML MIME-типа (text-x-amphtml).
Если для определенного элемента письма установлено значение none, этот элемент будет отображаться на всех устройствах и во всех почтовых клиентах.
Проделав эти простые шаги, мы создали простую AMP-карусель — мы использовали изображения без описаний. Лучше всего это работает, когда вы демонстрируете несколько товаров одного вида или один и тот же товар с разных ракурсов.
Но что если вам нужна сложная карусель с более информативными картинками и «фальшивыми» кнопками над ними? Вы можете сделать это с помощью Stripo, так как наш редактор позволяет добавлять текст поверх изображений и применять множество фильтров ;).
Создание AMP-карусели с описанием и «кнопками» поверх изображений
Итак, в первую очередь необходимо построить обычную AMP-карусель, как описано в абзаце выше. Теперь перейдем к дизайну слайдов:
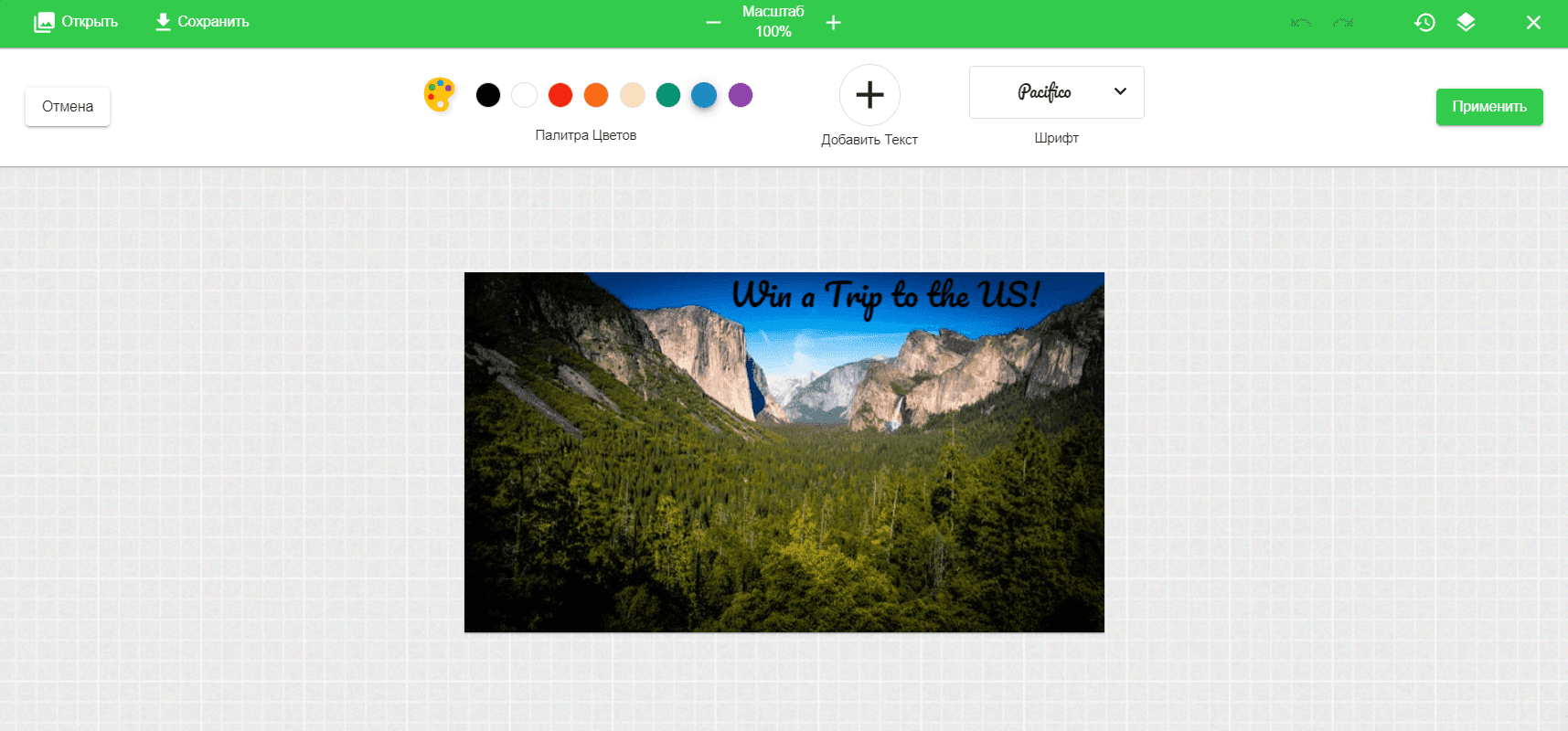
a) написание текста поверх изображений
-
после загрузки изображения откройте фоторедактор;

-
в панели настроек фоторедактора выберите опцию «Текст», чтобы поместить текст поверх ваших изображений. Редактор предлагает около 1000 шрифтов;

-
выберите тип шрифта и цвет;
-
в правом верхнем углу редактора нажмите кнопку «Применить», чтобы сохранить эти параметры.
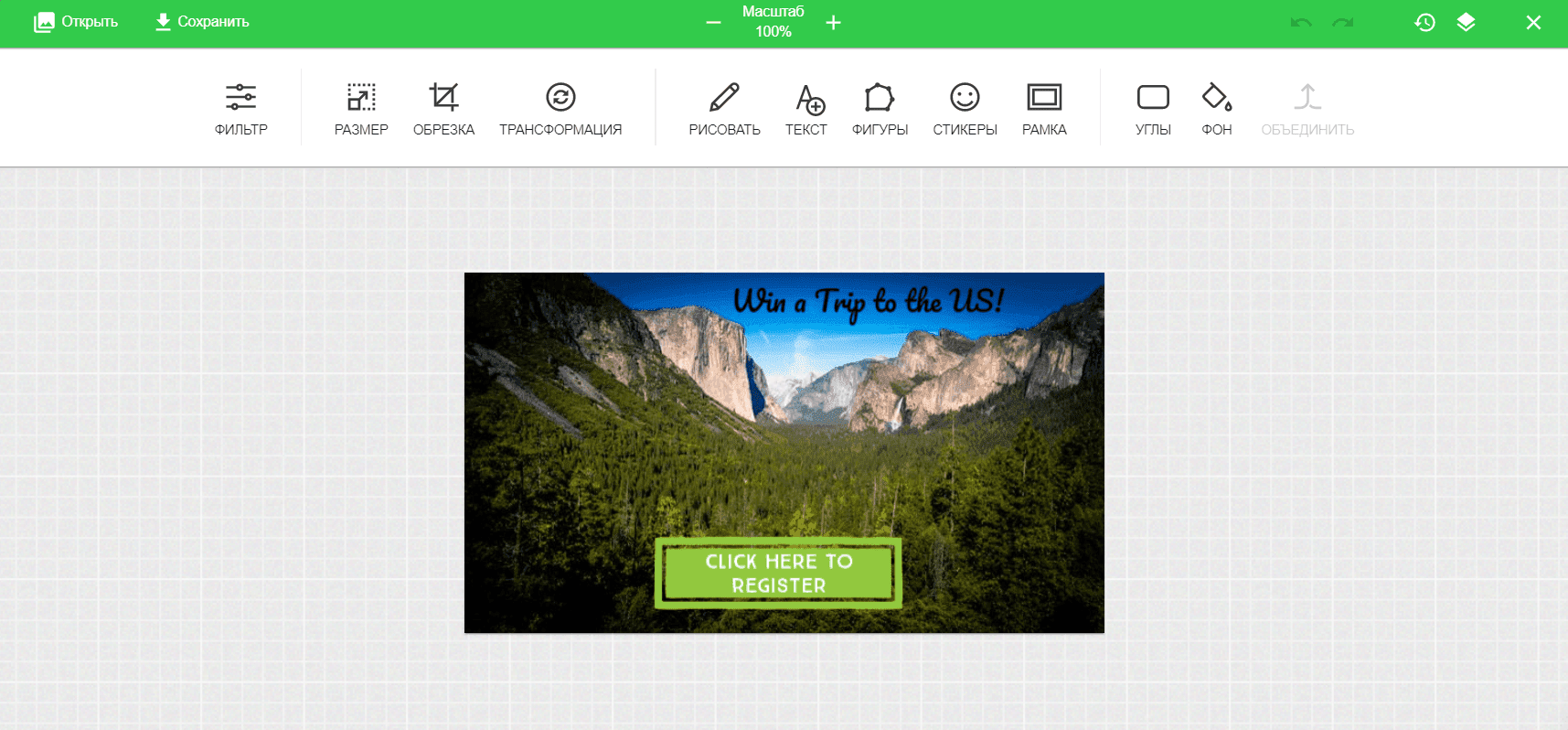
б) размещение «кнопки» CTA поверх изображений
-
для начала необходимо подготовить эту кнопку — формат изображения должен быть SVG или любой другой с прозрачным фоном;
-
в левом верхнем углу панели настроек нажмите кнопку «Открыть»;
-
выберите опцию «Наложенное изображение»;

-
загрузите изображение кнопки;
-
разместите его именно там, где вы хотите видеть его на своем слайде;
-
задайте размеры;

- нажмите кнопку «Сохранить», чтобы сохранить изменения, внесенные в слайд.

Итак, вот то, что мы только что создали вместе с вами:
Небольшой совет
Это просто дружеское напоминание. Чтобы иметь возможность отправлять AMP-контент, вам необходимо:
-
попасть в вайтлист Google;
-
исправить все ошибки, если таковые возникнут. Вы увидите их в режиме предварительного просмотра (в противном случае пользователи увидят HTML-письмо);
-
добавьте к этому письму запасной вариант — HTML-версию;
-
убедитесь, что ваш ESP/CRM способен отправлять AMP-письма;
-
учитывать, что в настоящее время только Gmail (как веб-приложения, так и мобильные приложения на всех ОС) и Yahoo! Mail способны отображать AMP-письма;
-
AMP-письма теряют свои AMP-компоненты, если вы их пересылаете.
Лучшие примеры каруселей в письмах для вдохновения
Теперь, когда вы поняли, как создавать AMP-карусели в считанные минуты, давайте посмотрим, как популярные компании пользуются этой возможностью.
Вот 5 лучших примеров каруселей, которые могут наполнить вас творческими идеями:
1. Stripo
Мы часто добавляем карусели в наш еженедельный дайджест, чтобы сделать его более функциональным и привлекающим внимание. В данном примере мы позволили подписчикам просматривать новые шаблоны писем, чтобы найти наиболее подходящий.
(Источник: письмо от Stripo)
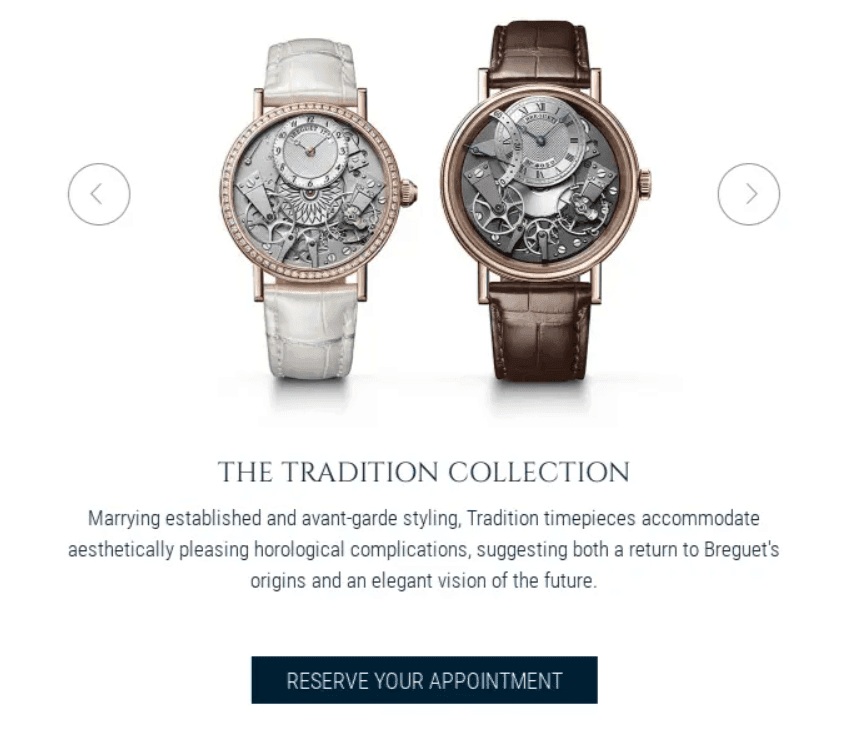
2. Breguet
В этом примере компания использовала карусель, чтобы продемонстрировать подписчикам свои товары и предложить им забронировать встречу, не выходя из почты.

(Источник: письмо от Breguet)
3. MamaGourmand
MamaGourmand использовала карусель изображений AWeber, чтобы поделиться с подписчиками идеями рецептов. Это отличный способ вовлечь получателей и показать разнообразие ваших товаров или услуг.
(Источник: письмо от MamaGourmand)
4. Offset
Помимо предложения подписчикам купить ваши товары, можно использовать карусели для создания развлекательного контента. В приведенном ниже примере вы можете увидеть, как популярный фоторесурс оформил письмо с помощью карусели, чтобы показать своим подписчикам коллекцию красивых фотографий.
(Источник: письмо от Offset)
5. HP
Компания HP добавила в свое письмо карусель, чтобы представить новый компьютер и показать его с разных ракурсов. Это фантастический способ ознакомить клиентов с деталями, но крайне важно убедиться, что фотографии товара четкие и хорошо подсвечены.
В этом примере карусель сделана с помощью HTML5, но вы можете создать то же самое, используя AMP.
(Источник: письмо от HP)
В завершение
Мы только что создали 2 AMP-карусели, чтобы вы могли показать свои товары с разных ракурсов или продемонстрировать новые продукты из вашей коллекции. Каждый слайд ведет получателей на соответствующие страницы вашего сайта. Это хороший способ оживить ваши письма, привлечь целевую аудиторию и сделать сообщения более функциональными.
Чтобы узнать, как просматривать и экспортировать AMP-письма, прочитайте соответствующие параграфы в нашей статье блога.
Создание писем на базе AMP может быть проще простого, если вы используете конструктор AMP-писем Stripo ;).








2 комментариев