Доведений факт: інтерактивний контент підвищує залученість клієнтів. Мається на увазі гейміфікація, зворотний зв'язок з використанням відкритих форм, опитувальники та багато іншого. Stripo як один з головних прихильників інтерактивного контенту завжди в авангарді інновацій. Саме тому ми розробили і наразі готові презентувати наш новий генератор інтерактивних модулів.
Бажаєте створювати подібне без навичок програмування? Саме для цього і призначений наш генератор. Читайте далі, щоб дізнатися, як використовувати його.
Що таке генератор інтерактивного контенту і яким чином він може бути корисним для вас?
Основна місія цього генератора — спростити і прискорити процес створення інтерактивних елементів (на базі AMP або HTML) для ваших листів. Для цього зазвичай доводиться звертатися до програмістів або розбиратися з кодом самостійно. Однак з нашим новим генератором вам достатньо проявити лише свою креативність, а ми вже подбаємо про технічний аспект.
Генератор пропонує вам модуль, який містить таке:
- AMP-версію листа. Працює у Gmail, Yahoo та FairEmail;
- інтерактивний фолбек. Працює на всіх пристроях та у поштових клієнтах, що підтримують HTML5 та CSS3. Також сумісний з Apple Mail та Samsung Email;
- текстову резервну версію. Працює у поштових клієнтах, які не підтримують HTML5 та CSS3, наприклад у деяких додатках Outlook.
Ви просто вставляєте цей код у свій шаблон, от і все!
На сьогодні наш генератор дозволяє створити один інтерактивний елемент — опитувальник. Цього літа ми додамо ще два елементи. Ознайомитись із повним переліком доступних незабаром інтерактивних модулів можна тут.
Основні переваги нашого інтерактивного генератора:
- спрощене створення інтерактивного контенту за допомогою зручного інтерфейсу генератора;
- він генерує AMP-код, інтерактивний HTML-фолбек і текстовий резервний варіант одним кліком;
- навички кодування не потрібні;
- згенерований код доступний як користувачам Stripo, так і тим, хто не є нашими клієнтами.
Давайте подивимось на наш генератор і на те, як він працює.
Як створити інтерактивний модуль
Хоча наш генератор максимально зручний для користувача, ми все ж таки покажемо, як він працює, і навчимо вас легко створювати власні ігри та квізи.
Крок 1. Відкрийте генератор
Отже, за посиланням ви заходите просто на сторінку нашого генератора. Саме час його запустити.
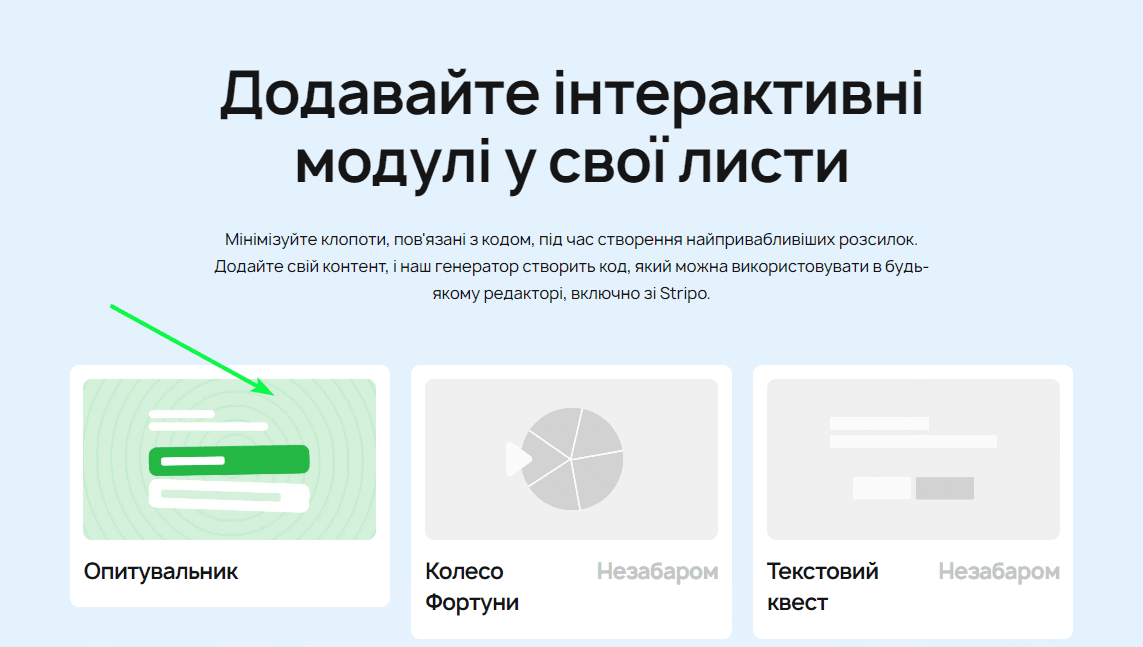
- натисніть кнопку «Опитувальник»;

- натисніть кнопку «Новий опитувальник», щоб розпочати його створення.

Крок 2. Ознайомтеся з кнопками
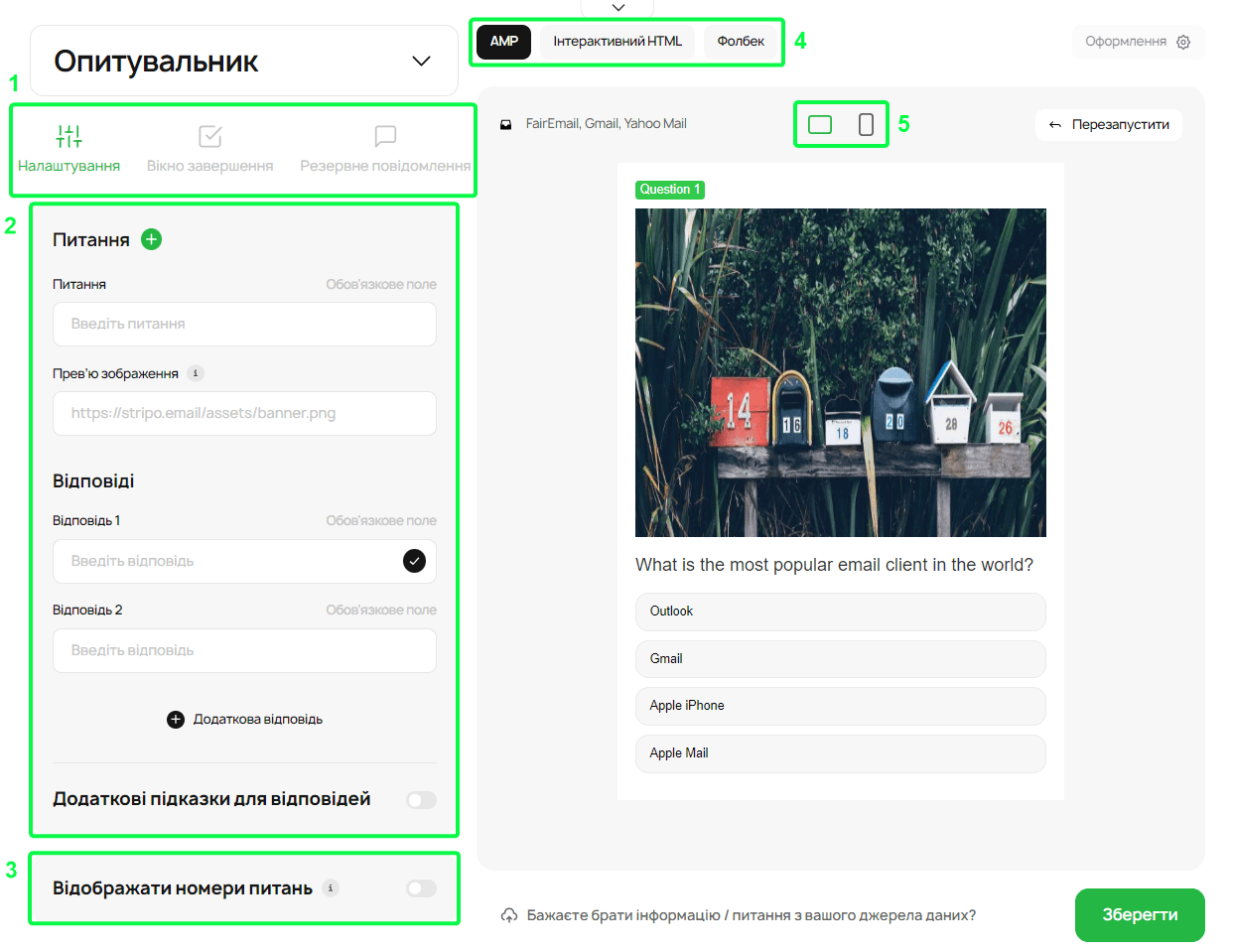
Перш ніж натискати на кнопки, непогано було б з ними ознайомитися, бо їх багато. Отже, ось вони:
- Кнопки для навігації по налаштуванням різних елементів опитувальника: запитання, екрани завершення та резервні повідомлення.
- Блок для створення запитань і відповідей.
- Перемикач нумерації запитань (працює лише тоді, коли у вашому опитувальнику більше одного питання).
- Перемикач попереднього перегляду AMP-версії, інтерактивного HTML та резервної версії опитувальника.
- Кнопки попереднього перегляду опитувальника на десктопних та мобільних пристроях.

Крок 3. Заповніть запитання та відповіді
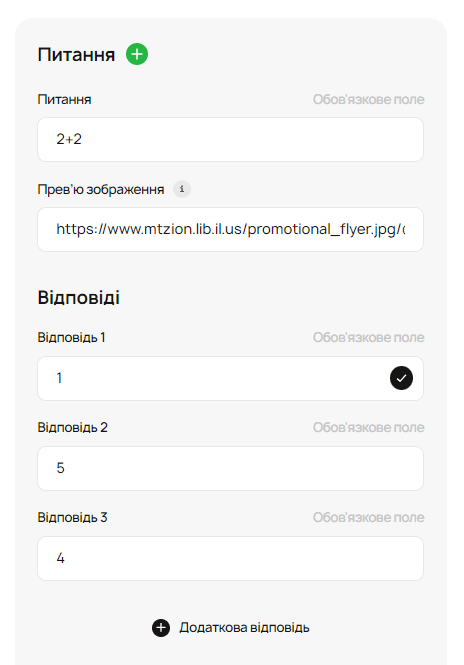
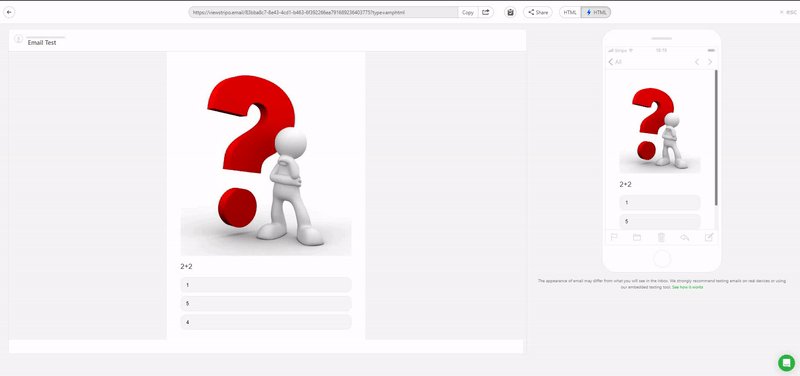
Тут ми нарешті створимо наш email-опитувальник. Ми продемонструємо можливості генератора, запитавши, скільки буде 2 + 2. Зупинимось більш детально на моментах, які слід враховувати під час створення опитувальника.
Запитання
Щоб створити запитання, введіть:
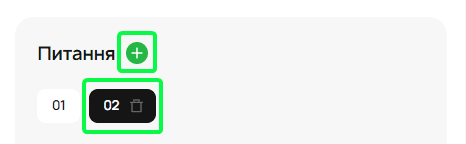
- запитання (ви можете додати більше запитань, натиснувши кнопку «+»);
- посилання на зображення, яке має супроводжувати запитання;
- усі варіанти відповідей.

Обмеження для зображень:
- формат JPG, PNG або GIF;
- вага файлу до 3 МБ;
- розміри до 4000 × 4000.
Щоб видалити непотрібне запитання, клікніть піктограму кошика поруч із номером запитання, яке ви бажаєте видалити.

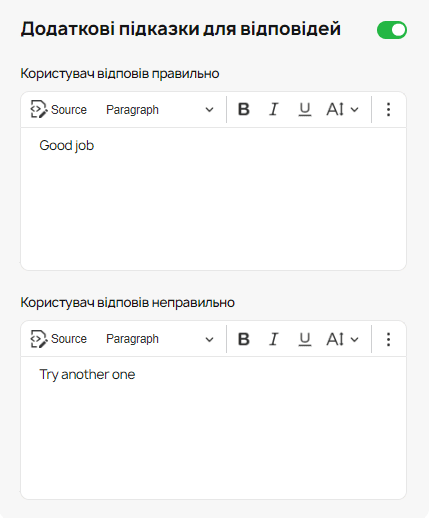
Ви можете додавати підказки, також відомі як повідомлення про успішне завершення, які з'являться після того, як одержувач надішле відповідь на запитання.

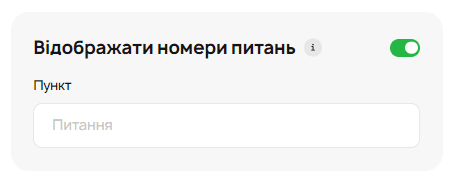
Наступна опція дозволить вам пронумерувати запитання у вашому опитувальнику. Оскільки у нас одне запитання, нумерація не відображається.

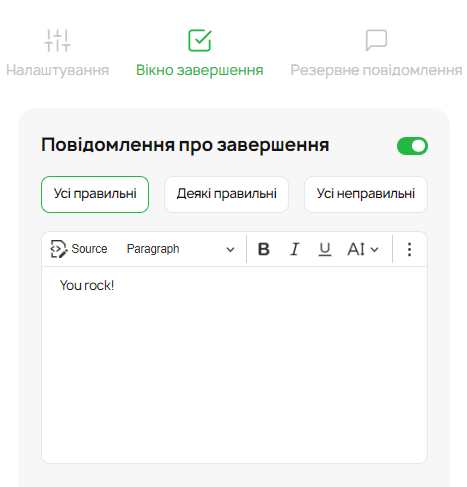
Вікно завершення
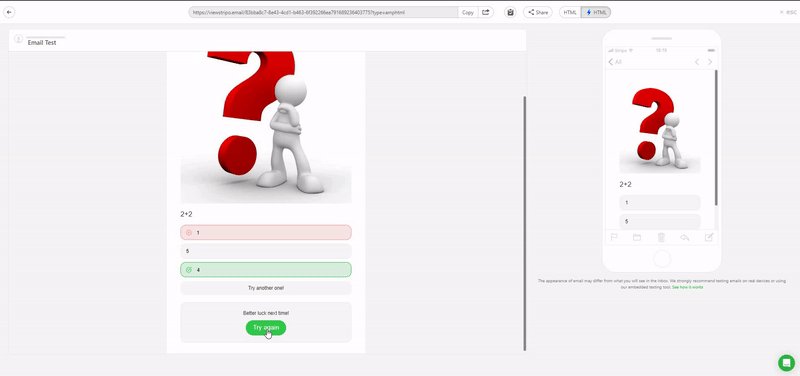
Ви можете додати екран з результатами користувача, який з'явиться після заповнення опитувальника. У вкладках «Усі правильні», «Деякі правильні» та «Усі неправильні» ви можете написати потрібні повідомлення, які побачить отримувач.

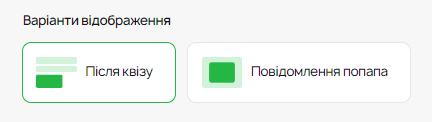
Ви також можете вибрати, де відображатиметься повідомлення. Для нашого прикладу ми вибрали «Після квізу».

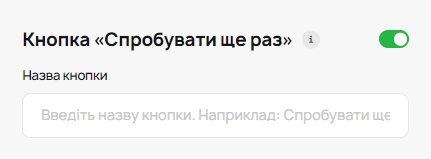
Якщо ви хочете запропонувати одержувачеві ще один шанс пройти опитування, просто увімкніть параметр «Спробувати ще раз» і введіть назву власної кнопки. Ця кнопка з'явиться у попапі з повідомленням, яке ми створили вище.

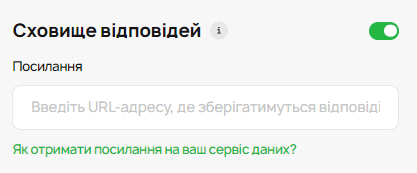
Якщо ви маєте намір збирати відповіді одержувачів, обов'язково підключіть їх до нашого сервісу даних Stripo.

Важливо зазначити:
Ми щойно створили AMP та інтерактивну HTML-версію листа.
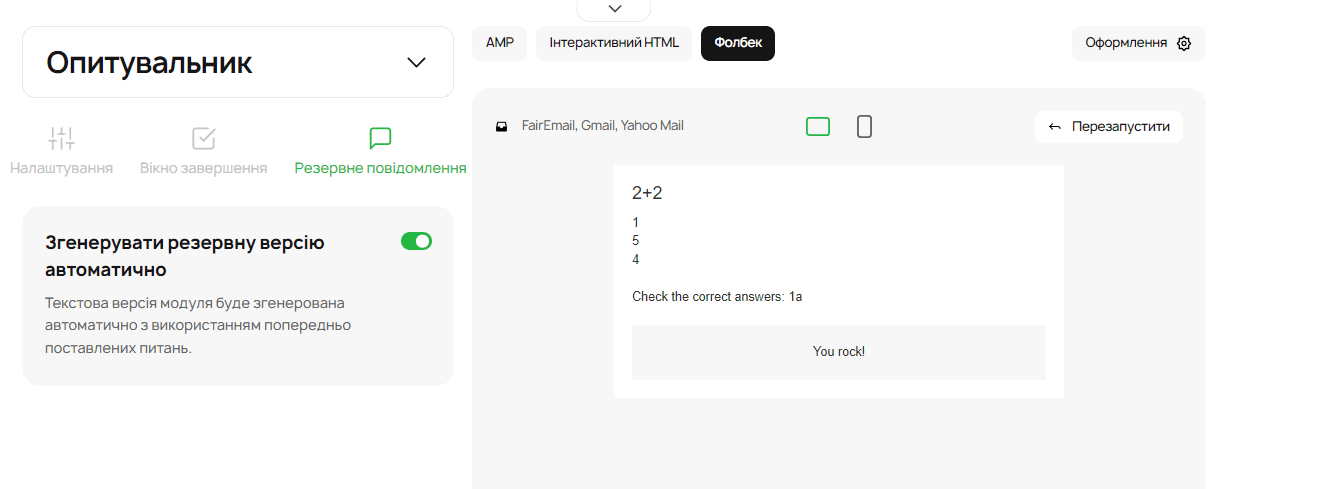
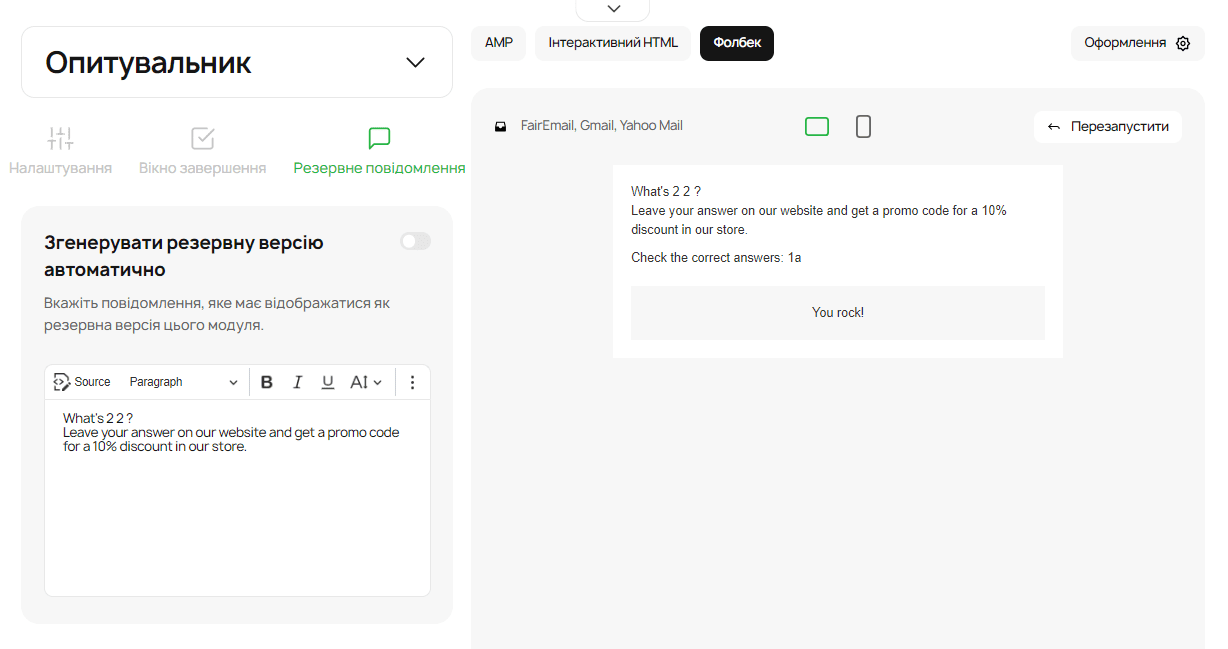
Резервний варіант повідомлення
Резервний варіант потрібний для поштових клієнтів, які не підтримують AMP або інтерактивні елементи у HTML-листах.
Ви можете дозволити генератору створити його автоматично, натиснувши відповідну кнопку.

Можна також створити власний резервний варіант власноруч. Просто введіть потрібне повідомлення.

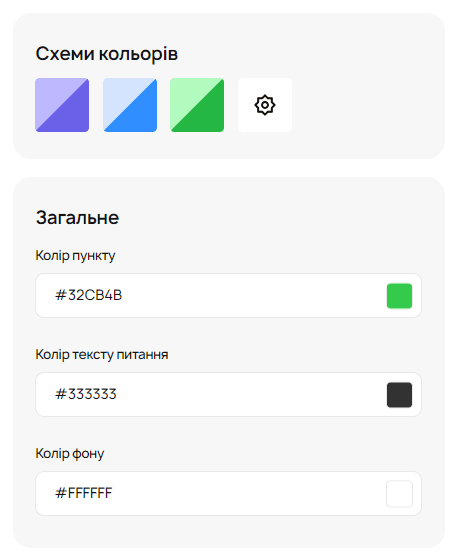
Крок 4. Опрацюйте дизайн
Звісно, ми не дозволили б вам надсилати повністю сірі опитувальники зі шрифтами, встановленими за замовчуванням.
У верхньому куті праворуч знайдіть кнопку «Оформлення», щоб почати розфарбовувати опитувальник.
Ви можете змінити:
- схеми кольорів;
- кольори окремих елементів;
- кольори шрифтів;
- розміри шрифтів.

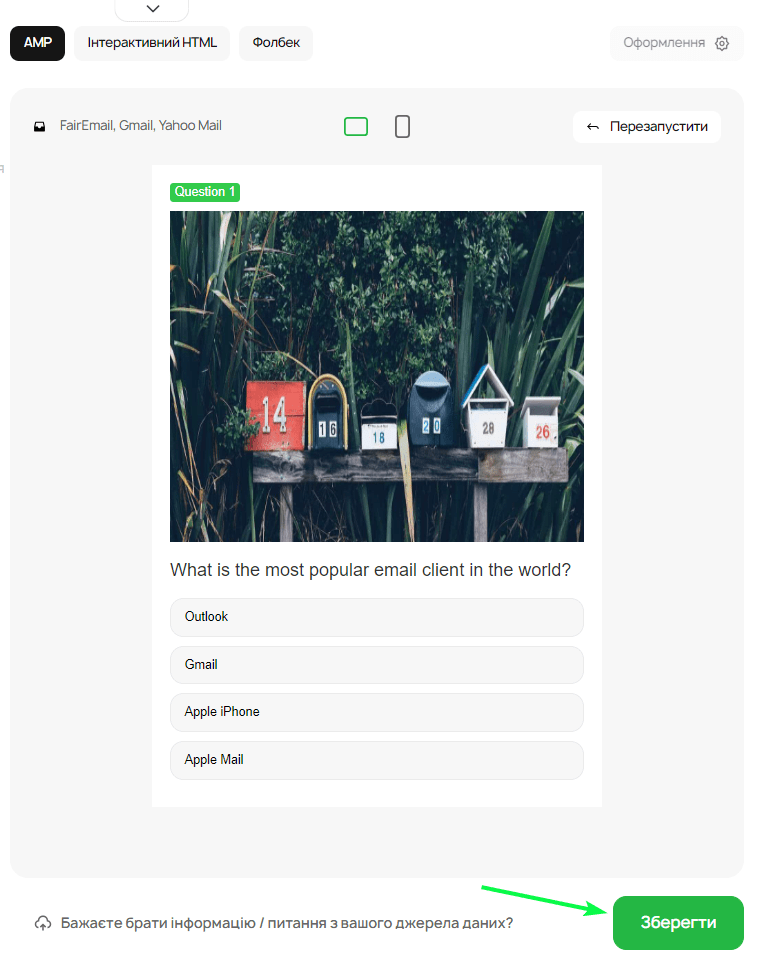
Крок 5. Перевірте створений опитувальник
Обов'язково перевірте усі три версії як для десктопних, так і для мобільних пристроїв.
За потреби ви завжди можете відредагувати будь-яку з них.

Крок 6. Використайте згенерований контент
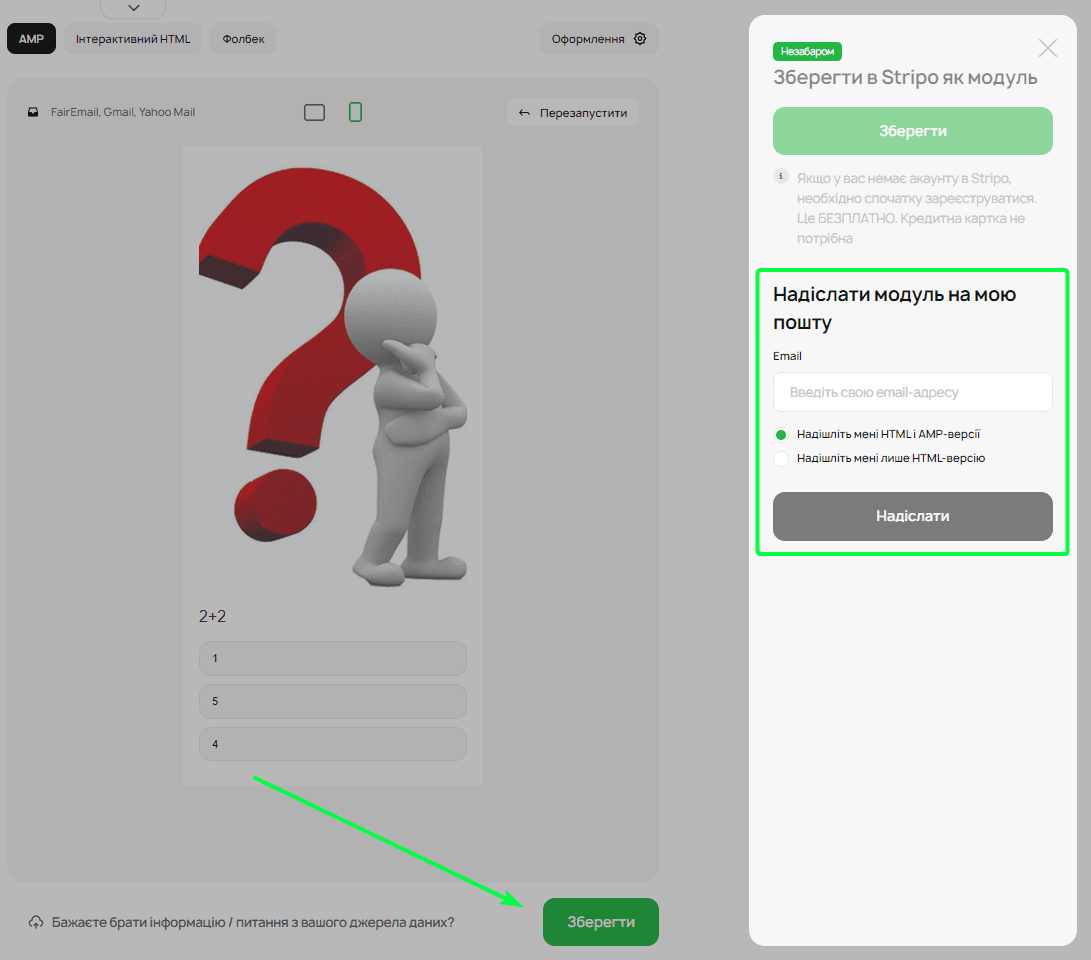
Після того, як ви закінчите створення опитувальника, треба зберегти результати, натиснувши кнопку «Зберегти». Далі все залежить від того, де ви збираєтеся використовувати цей код.

Варіант 1. Якщо ви бажаєте використовувати код у Stripo
Якщо ви використовуєте код для створення листа у Stripo, можете скопіювати код у буфер обміну або скачати його як HTML-файл.

Після цього вам треба:
- скопіювати код;
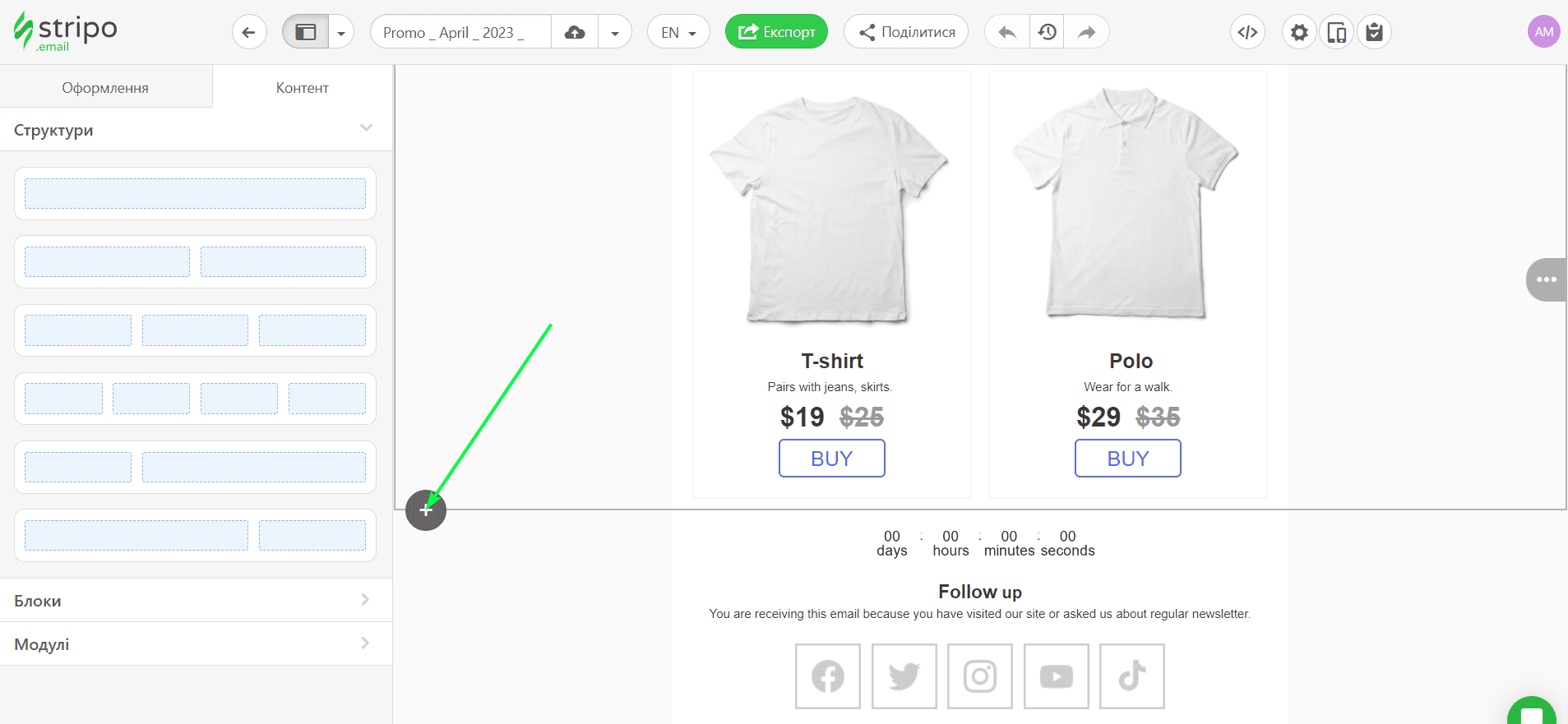
- навести курсор на будь-яку смугу — Контент;
- натиснути кнопку з плюсом у нижній частині смуги;

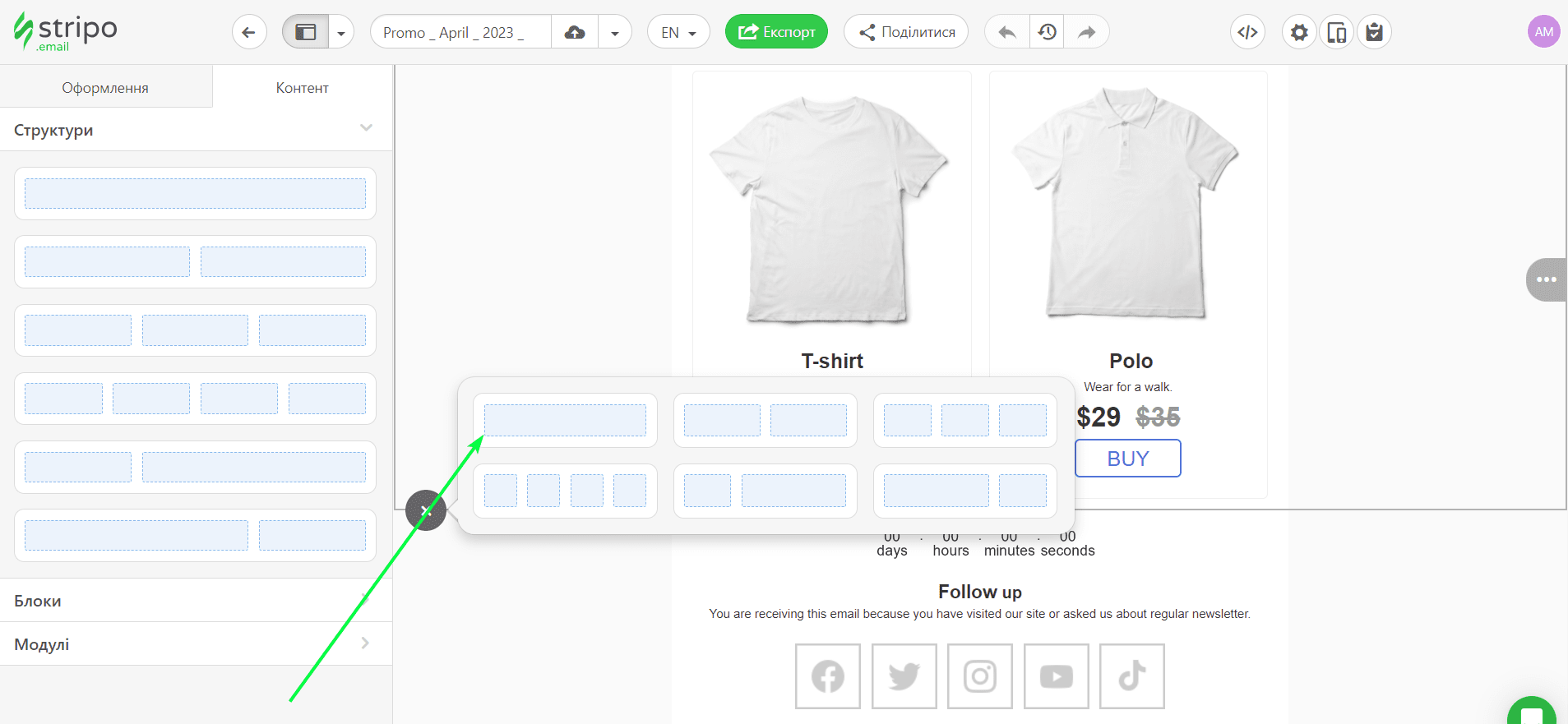
- виберіть смугу з 1 колонкою;

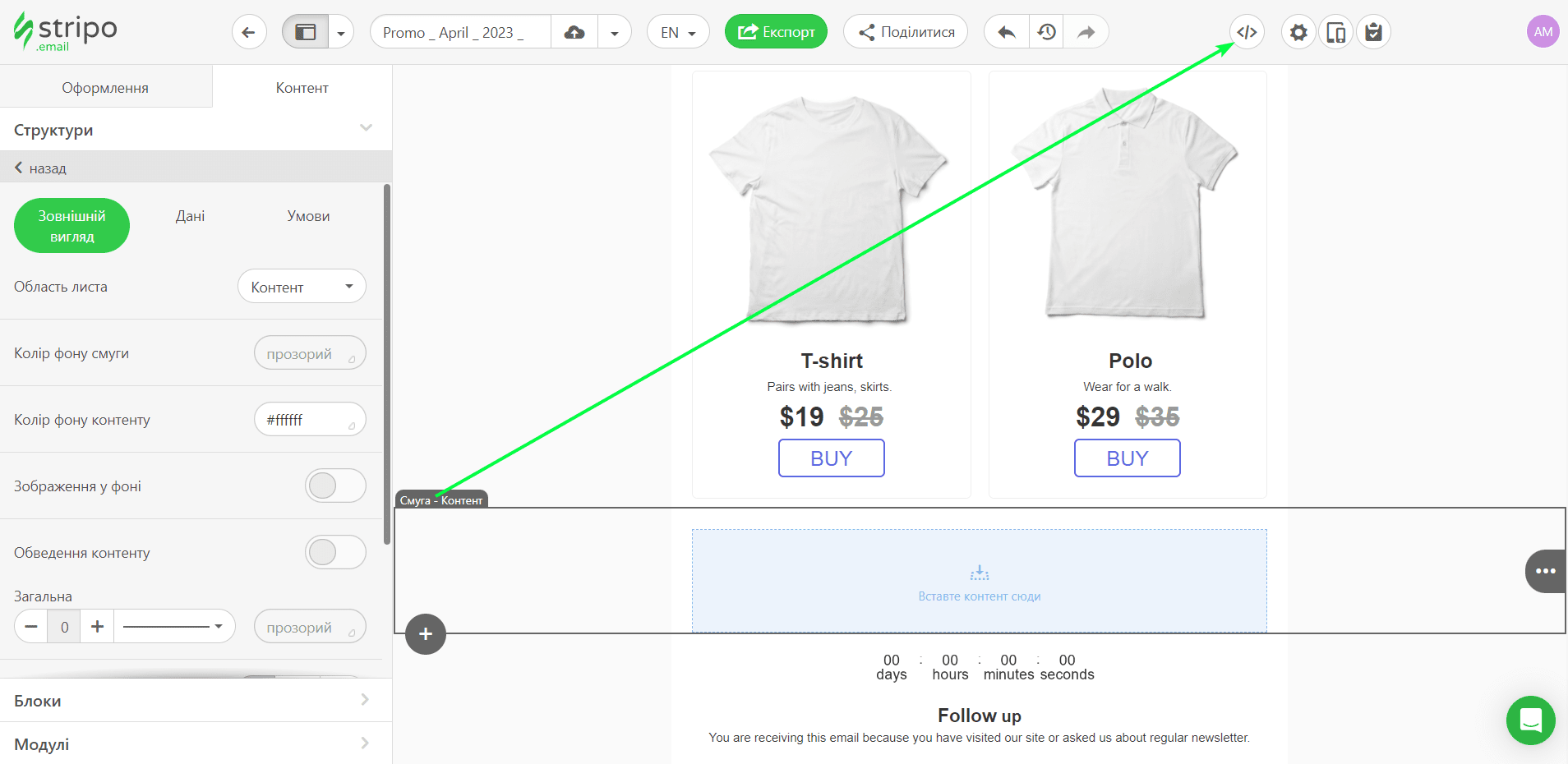
- натисніть на нову смугу, щоб переконатися, що саме вона наразі активна;
- відкрийте її код у редакторі;

- замініть наявний код тим кодом, який ви скопіювали раніше.

Якщо ви скачали HTML-файл, то принцип практично аналогічний, за винятком додаткових дій. У списку завантажень вашого браузера ви побачите цей файл; його треба відкрити за допомогою Блокнота або будь-якого іншого текстового редактора. Після цього скопіюйте код з Блокнота до буфера обміну і вставте його у лист так, як описано вище.
Після цього опитувальник з'явиться у вашому шаблоні і ви зможете зберегти його як модуль. Модулі — це багаторазово використовувані елементи шаблона листа, які ви можете створити для своїх майбутніх кампаній. Будь-який елемент листа можна легко зберегти як модуль у вашій персональній бібліотеці, тому можете зберегти згенерований вами інтерактивний елемент і за потреби додавати його до інших листів.
Після додавання згенерованого інтерактивного елемента до розсилки ви можете експортувати її у HTML, AMP HTML або безпосередньо до інших ESP.
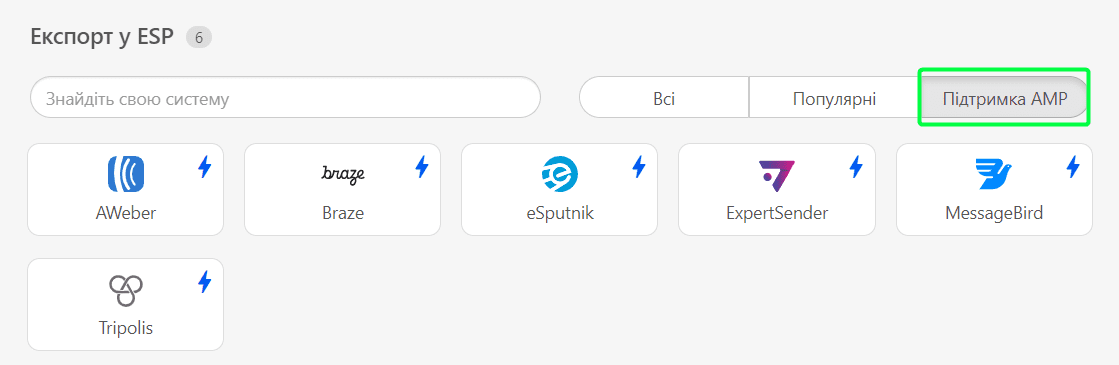
Це важливо: перед експортом варто пересвідчитись, що ваш ESP підтримує AMP. Ви можете зробити це на офіційній сторінці підтримки AMP від Google або звернувшись до сервісу підтримки вашого ESP.
Ось перелік інтегрованих зі Stripo ESP, які дозволяють експортувати листи на базі AMP.

Якщо ESP підтримує технологію AMP, але наша інтеграція не дозволяє експортувати AMP-контент, скачайте шаблон у вигляді файлу AMP HTML.
Варіант 2. Якщо ви використовуєте код за межами Stripo
На поточний момент ви можете отримати згенерований код опитувальника електронною поштою у свої вхідні. Просто введіть email-адресу у відповідне поле і натисніть «Надіслати». При цьому важливо заздалегідь встановити прапорець «Надішліть мені HTML і AMP-версії».

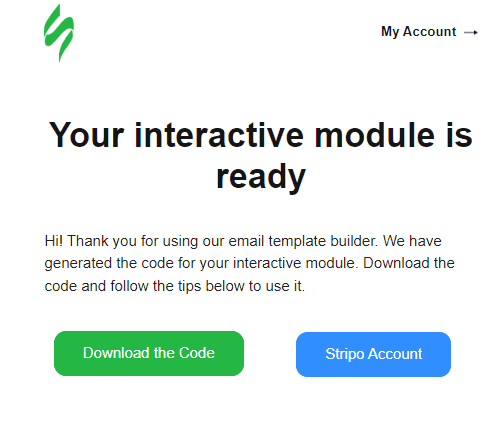
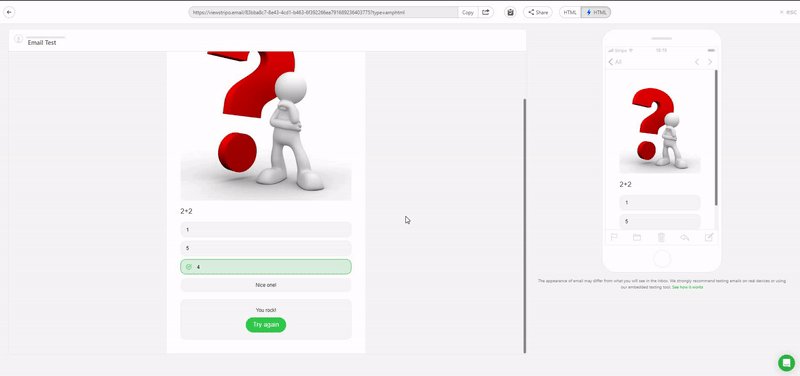
У своїй пошті ви побачите ось такий лист. Натисніть «Скачати код».

Не забувайте, що цей код містить як елементи AMP, які коректно працюватимуть у Gmail, FairEmail та Yahoo, так і фолбек, який відображатиметься у поштових клієнтах, які не підтримують AMP.
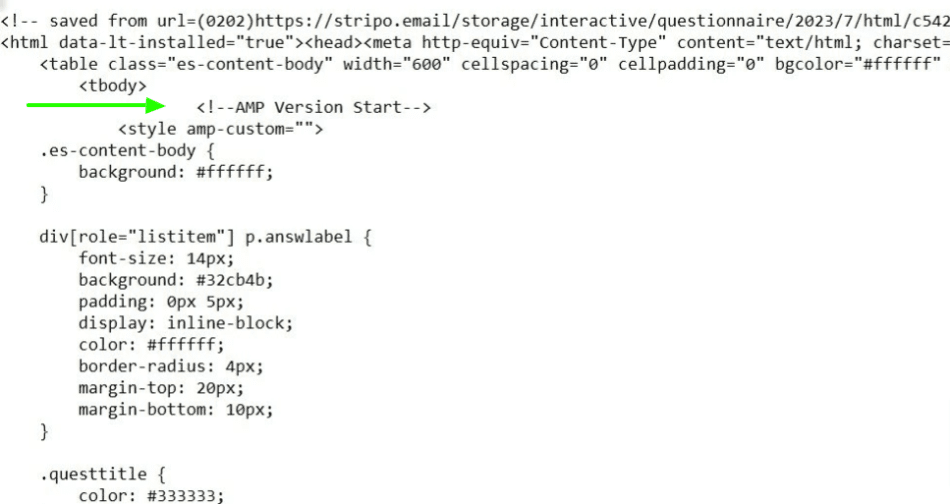
Коли ви натиснете кнопку, модуль відкриється у новому вікні, де ви зможете погратися з ним. Щоб скачати код для цього модуля, клікніть правою кнопкою миші у будь-якому порожньому місці та скачайте сторінку як HTML-файл. У більшості ESP вам доведеться заливати AMP та HTML окремо. Щоб розділити ваш код на AMP та HTML, слід відкрити скачаний файл у будь-якому текстовому редакторі (у нашому випадку це Блокнот). Оскільки код містить і AMP, і резервну версію модуля, ми зазначили це у коді.
- AMP-код знаходиться у блоках <!--AMP Version Start--> та <!--AMP Version End-->;
- резервний код знаходиться у блоках <!--Fallback Version Start--> та <!--Fallback Version End→.

Зверніться до служби підтримки вашого ESP, щоб дізнатися, чи підтримують вони наш код.
Це важливо: якщо ви використовуєте модуль (код) поза Stripo, треба буде додати до листа певні скрипти.
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element="amp-list" src="https://cdn.ampproject.org/v0/amp-list-0.1.js"></script>
<script async custom-template="amp-mustache" src="https://cdn.ampproject.org/v0/amp-mustache-0.2.js"></script>
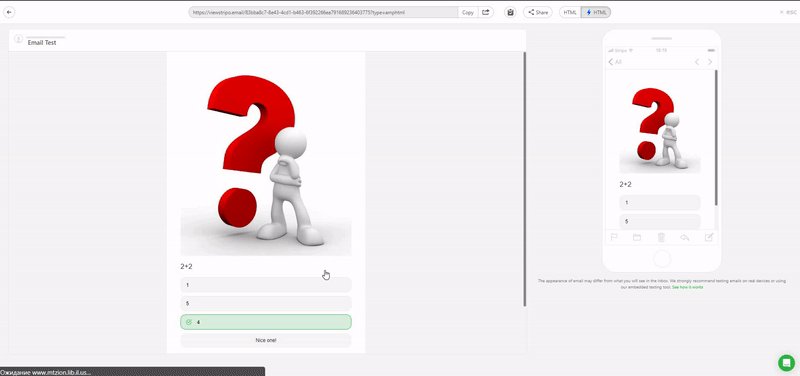
Крок 7. Перевірте результати
Давайте протестуємо наш лист, використовуючи опцію попереднього перегляду Stripo. Як бачимо, усе, що ми додали в процесі розробки, коректно працює. Після цього можна налаштувати дизайн опитувальника за допомогою вбудованих інструментів Stripo.

Невеличка порада
Просто дружнє нагадування — щоб мати можливість відправляти AMP-контент, вам необхідно:
- потрапити в білий список Google або Yahoo;
- пофіксити всі баги, якщо вони виникають. Ви побачите їх у режимі попереднього перегляду (інакше користувачі отримають розсилку у форматі HTML). Будь ласка, пам'ятайте, якщо ви використовуєте наш код у тому вигляді, в якому його одержали, у вашому листі не буде помилок. Якщо потрібно змінити його, обов'язково перевірте свій код, перш ніж розсилати гру;
- впевнитися, що ваш ESP/CRM може надсилати AMP-листи;
- AMP-листи втрачають свої AMP-властивості, якщо їх пересилати саме в пошті, а не розсилкою;
- черз 30 днів після доставки вашим шановним отримувачам лист втрачає свої AMP-властивості.
Якщо жодна з цих умов не дотримана, тоді підписники побачать інтерактивний фолбек.
На завершення
Наша незмінна мета — зробити процес створення листів простим і доступним для всіх, від досвідчених технарів до маркетологів, які ніколи не торкалися коду.
З нашим генератором ви отримуєте фрагмент коду, який містить елементи AMP, що коректно працюватимуть у Gmail, FairEmail та Yahoo; інтерактивний HTML-фолбек, який працює в Apple Mail та Samsung Mail; і фолбек, який відображатиметься у поштових клієнтах, що не підтримують інтерактивний контент, наприклад у деяких версіях додатків Outlook.
Сьогодні Stripo дозволяє створювати ігри, квізи та опитування, у яких ваші підписники можуть брати участь безпосередньо у листі. Працювати з інтерактивним контентом ще ніколи не було настільки легко.







0 коментарів