Imagina que crear una ficha de producto con el diseño que realmente te gusta te lleva unos pocos clics.
Todo lo que tienes que hacer es pegar un enlace a su sitio web, y Stripo por sí mismo extrae la imagen del producto, la descripción del producto, y el nombre del producto en sus correos electrónicos de promoción.
No es necesario que guardes y subas las imágenes, ni que copies y pegues las descripciones de los productos, ni que añadas las URLs necesarias a los botones - estamos en ello.
¿Suena como un sueño hecho realidad?
Bueno, ahora te mostraremos cómo empezar a utilizar esta magia para los correos electrónicos..
¿Qué son los Elementos Inteligentes, o cómo funcionan?
Los elementos inteligentes son una funcionalidad diseñada por Stripo. Te permite automatizar la producción de emails. Esto es un verdadero ahorro de tiempo para aquellos que construyen múltiples tarjetas de producto y resúmenes de correo electrónico. Los configuras una vez y los utilizas en numerosas campañas de promoción.
En uno de los posts anteriores, ya mostramos cómo trabajar con nuestros Elementos inteligentes.
Tenías que establecer reglas internas y externas para que el sistema recupere y extraiga la información de corrección en los elementos respectivos de tus correos electrónicos.
Pero esta vez es mucho más fácil empezar a usar los Elementos Inteligentes.
Si tu sitio contiene etiquetas OG, sólo tienes que pegar el enlace al producto y especificar dónde exactamente en el correo electrónico debe ir cierta información sobre el producto. Te llevará menos de 5 minutos - sólo una vez. La próxima vez, cuando vuelvas a utilizar los Elementos Inteligentes, sólo tendrás que pegar el enlace al producto sin necesidad de configuración.
Nuestros Elementos Inteligentes actualizados son totalmente compatibles con los sitios web de la siguiente manera:
-
Ebay.com.
-
Aliexpress.com.
-
Walmart.com.
-
Etsy.com.
-
Medium.com.
-
Pocket.com.
-
Vk.com.
-
Reddit.com.
-
Linkedin.com.
Cómo comprobar si tu sitio web contiene elementos inteligentes
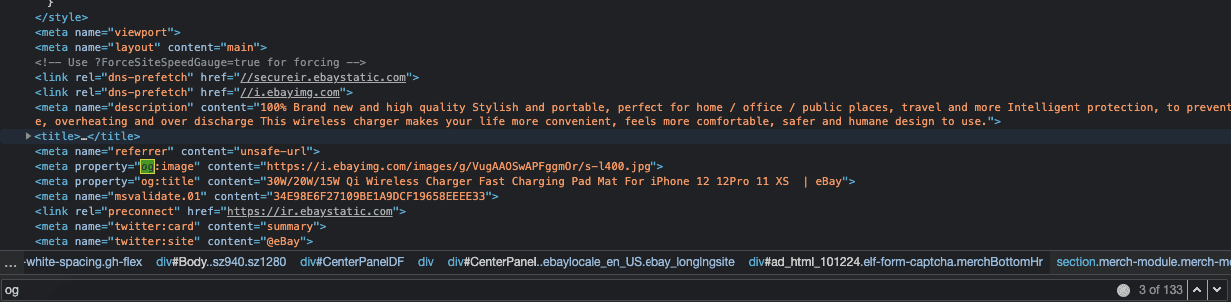
Si tu sitio web no está en la lista anterior, debes comprobar si es compatible con las etiquetas OG - Open Graph — tags:
- haz clic con el botón derecho del ratón en tu sitio web;
- haz clic en Ctrl+F en Windows, o CMD+F en macOS;
- introduce “og:”;
- si encuentras alguna en el código, entonces tu sitio sí lo soporta.

Si tu sitio no admite las etiquetas OG, consulta nuestra publicación del blog “Smart Elements Reduce the Time Spent on Creating Similar Emails” para obtener el manual sobre cómo trabajar con los elementos inteligentes en este caso.
Para aquellos, cuyo sitio web soporta las etiquetas OG, hemos preparado un breve manual sobre cómo configurar los elementos inteligentes en menos de 10 minutos.
Empecemos, ¿vale?
Diseñar una ficha de producto
Lo primero que tienes que hacer es construir una ficha de producto con todos los campos que necesites.
Ten en cuenta que si quieres el nombre y la descripción de un producto, tienes que tirar del bloque básico "Texto" en tu ficha de producto dos veces.
A continuación, diseñe cada elemento de la ficha de producto/bloque de resumen de correo electrónico de la forma que desee: establezca el tamaño de la fuente para cada elemento individualmente, trabaje en el color y la forma del botón, etc.
Para ello, tienes que añadir una imagen "placeholder" y un texto "lorem ipsum" en cada elemento respectivo.
¡Es importante que todos los bloques se encuentren dentro de un contenedor!

O en una sola estructura, si quiere que su tarjeta/blog post forme toda la fila del correo electrónico.

Configuración de los elementos inteligentes
Una vez que hayas terminado con el prototipo de tarjeta de producto, puedes proceder a la configuración de los elementos inteligentes.
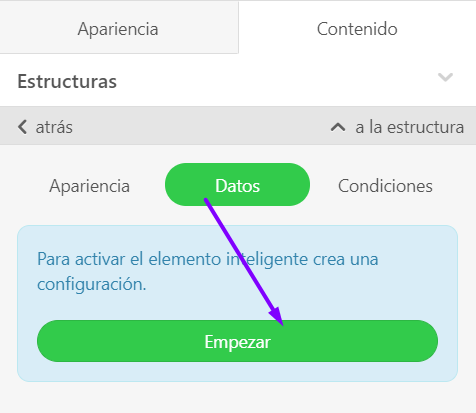
Paso 1. Activar esta opción
- haz clic en el icono "Contenedor"/"Estructura" de la plantilla;
- en el panel de configuración, entra en la pestaña "Datos";
- y haz clic en el botón "Comenzar".

Paso 2. Configuración de los elementos inteligentes
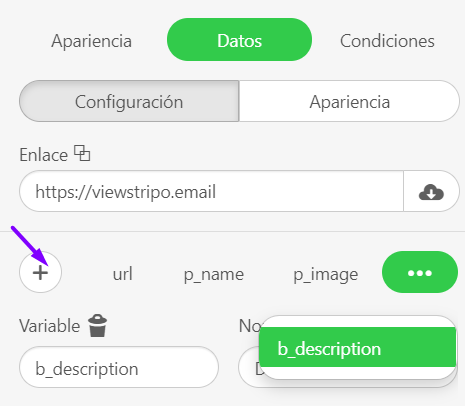
En la pestaña "Configuración":
- agregas las variables necesarias haciendo clic en el icono "Más";

- el sistema añadirá las variables necesarias automáticamente.
Ten en cuenta que la integración actual con Amazon, eBay, Etsy, etc. recupera los datos de la siguiente manera Nombre del producto, descripción e imagen. Los precios los añadiremos manualmente. Sin embargo, puede añadir el campo "Precio" en la ficha del producto - más adelante mostraremos cómo editarlo.
Paso 3. Establecer las reglas de concordancia
¡Buenas noticias! Stripo está en las reglas externas. Así que tendrás que establecer manualmente sólo las Internas.
URL a una página de producto
Si se hace bien, el enlace a la página de tu producto se añadirá a la imagen del producto y al botón CTA de tu ficha de producto. Al hacer clic en ellos, los usuarios serán dirigidos a la página correspondiente de tu sitio web.
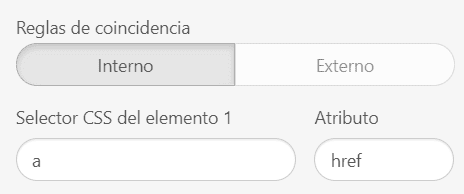
Por lo tanto, para establecer las reglas internas para la URL, necesitas:
- abrir la configuración necesaria yendo a la pestaña "URL";
- en el campo de entrada "Selector CSS", introducir "a";
- en el campo de entrada "Atributo", introducir "href".

Nombre del producto
Si se hace bien, el nombre del producto se introducirá automáticamente en el correo electrónico desde su sitio web.
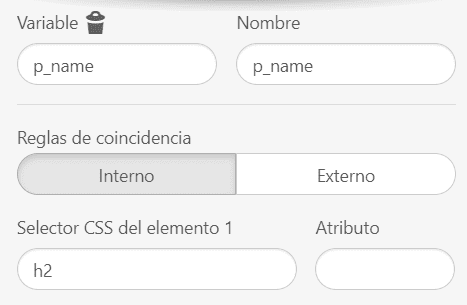
- abre la pestaña "p_name";
- Desplázate hacia abajo para introducir la variable ".p_name" en el campo de entrada "CSS selector". Es importante que la añadas con el punto (.) al principio;
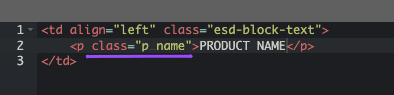
- ahora haz clic en el Nombre del producto están en la plantilla de correo electrónico para abrir tu código HTML;
- pega class="p_name" en la etiqueta <p> de apertura.

Puedes dar a esta clase cualquier otro nombre. Sólo debe ser único y coincidir con la variable que establezcas en el campo de entrada Selector CSS.
Hay otra forma de conectar los correos electrónicos con tu sitio web para recuperar los nombres de los productos.
Si aplicaste algún encabezado al nombre de tu producto, como yo usé el encabezado 2, sólo tienes que introducir "h2" (o h3, h4, h5) en el campo de entrada del Selector CSS. Y NO agregues nada al código.

Descripción del producto
Si se hace bien, la descripción del producto necesaria se introducirá en el correo electrónico desde su sitio web.
- Ve a la pestaña "p_description";
- introduce la variable ".p_description" en el campo de entrada "Selector CSS". Es importante que la añadas con el punto (.) al principio;
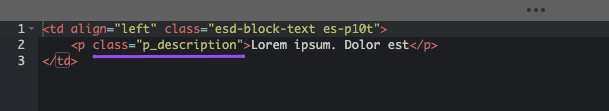
- ahora haz clic en el área de descripción del producto en la plantilla de correo electrónico para abrir tu código HTML;
- pega class="p_description" en la etiqueta <p> de apertura.

Al igual que en el párrafo anterior, me gustaría decir que puedes utilizar cualquier nombre para la clase. Depende de ti. Sólo asegúrate de que el mismo nombre se utilizó en el campo de entrada Selector CSS.
Lo mismo se aplica al párrafo siguiente.
Imagen del producto
Si se hace bien, la imagen del producto necesario será extraído en el correo electrónico desde tu sitio web.
- ir a la pestaña "p_image";
- introduce la variable ".p_image" en el campo de entrada "Selector CSS". Es importante que la añadas con el punto (.) al principio;
- introduce "src" en el campo Atributo;
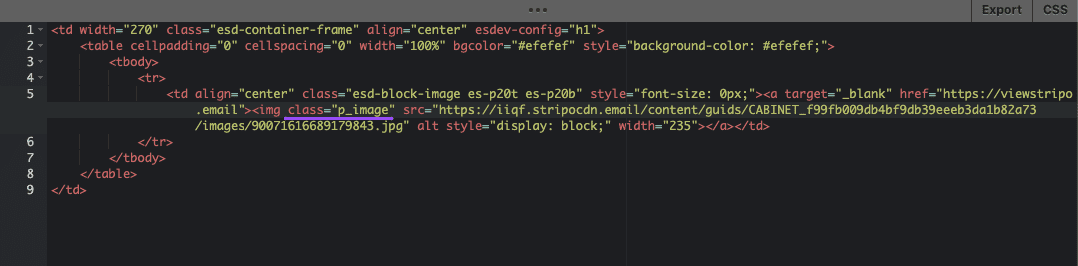
- ahora haz clic en la imagen de la plantilla de correo electrónico para abrir su código HTML;
- pega class="p_image" en la etiqueta <img> de apertura antes de src.

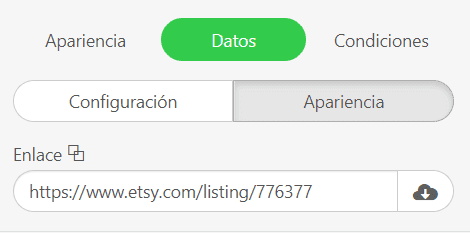
Paso 4. Cómo pegar la URL
Ahora que has configurado tu elemento inteligente, puedes pegar el enlace al producto en el campo de entrada "Enlace". No importa si eliges la pestaña "Configuración" o la "Apariencia" - el campo de entrada es mutuo para las dos pestañas.

Ve la magia en acción.
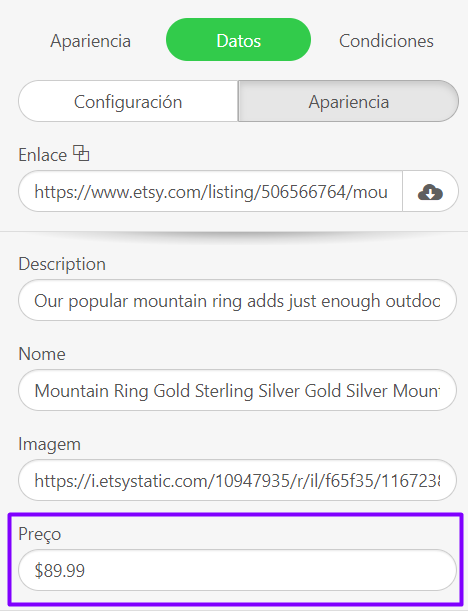
Paso 5. Editar los precios
Como hemos mencionado anteriormente, la integración actual con Amazon, Etsy, eBay, Walmart y AliExpress no permite recuperar los precios a través de los elementos inteligentes.
Pero si añades este campo a tu ficha de producto con los Elementos Inteligentes, te resultará algo más fácil editar el precio.
Después de haber pegado el enlace a la Página de Producto, en la pestaña Apariencia, edita el precio en el campo destacado. Los estilos de diseño que haya establecido previamente se aplicarán de inmediato.

Guardar esta ficha de producto para reutilizarla en las futuras campañas de correo electrónico
- primero, tienes que duplicar la "ficha de producto" si quieres tener dos o más fichas por fila;
- luego resaltar toda la estructura y hacer clic en el botón "Guardar como módulo";
- da un nombre a este Módulo;
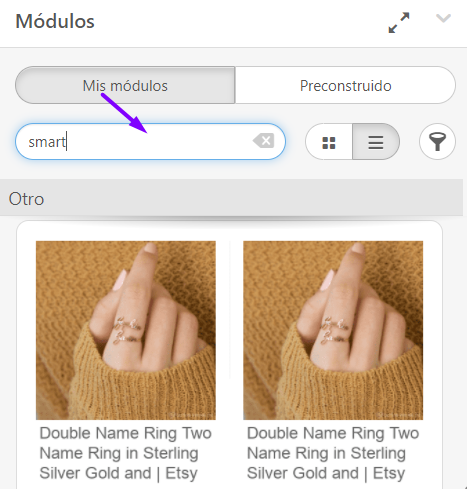
- cuando se inicia una nueva campaña, sólo tienes que tirar de este módulo de tu almacenamiento de módulos personales en la plantilla;

- pega enlaces a productos nuevos.
¡Eso es todo!
Reflexiones finales
La opción de Elementos Inteligentes acelera la producción de correos electrónicos, especialmente para las empresas de comercio electrónico que envían correos electrónicos de promoción con bastante frecuencia.
Si necesitas ayuda con la configuración de los Elementos Inteligentes para tus correos electrónicos, por favor deja un comentario abajo o envíanos un correo electrónico a contact@stripo.email.







2 comentarios