Imagine criarum cartão de produto com o design que você realmente gosta, gastando apenas alguns cliques!
Tudo que você tem a fazer é colar um link em seu site, e a Stripo trará a imagem, a descrição e o nome do produto para seus e-mails promocionais.
Não há necessidade de salvar e carregar imagens, não há necessidade de copiar e colar descrições de produtos, adicionar as URLs necessárias aos botões - nós cuidadomos disso.
Parece um sonho virando realidade?
Bem, agora vamos lhe mostrar como começar a usar esta mágica em e-mails
O que são Elementos Inteligentes, ou como eles funcionam?
Elementos Inteligentes são uma funcionalidade criadas pela Stripo. Ela permite automatizar a produção de e-mails. É uma verdadeira economia de tempo para aqueles que constroem vários cartões de produtos e emails de compilações. Você os configura uma vez e os utiliza em inúmeras campanhas promocionais.
Em um dos posts anteriores, nós já mostramos como trabalhar com nossos Smart Elements.
Você precisava definir regras internas e externas para que o sistema recuperasse e puxasse as informações de correção para os respectivos elementos de seus e-mails.
Mas desta vez é muito mais fácil começar a usar os Elementos Inteligentes.
Se seu site contém tags OG, basta colar o link ao produto e especificar para onde exatamente no e-mail certas informações sobre o produto devem ir. Você levará menos de 5 minutos - apenas uma vez. Da próxima vez, ao usar os Smart Elements novamente, você só precisará colar o link para o produto sem necessidade de configuração.
Nossos Elementos Inteligentes atualizados são totalmente compatíveis com os seguintes websites:
-
Ebay.com.
-
Aliexpress.com.
-
Walmart.com.
-
Etsy.com.
-
Medium.com.
-
Pocket.com.
-
Vk.com.
-
Reddit.com.
-
Linkedin.com.
Como você verifica se seu site contém elementos inteligentes
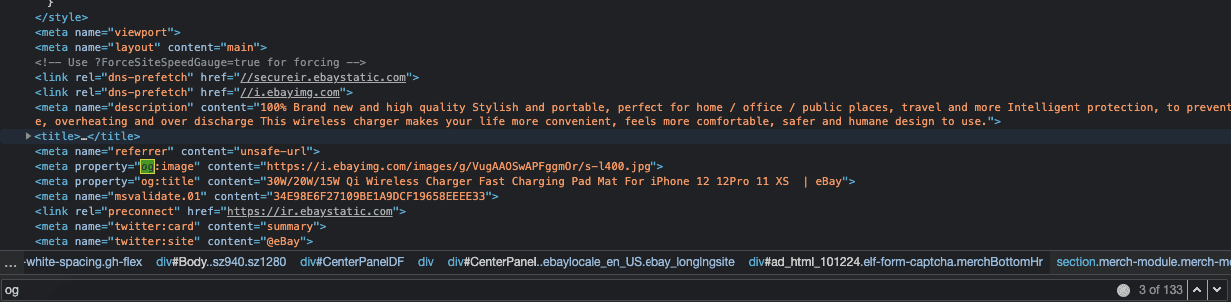
If your website is not on the list given above, you need to check if it supports the OG — Open Graph — tags:
-
Clique com o botão direito sobre seu website;
-
Clique Ctrl+F no Windows, ou CMD+F no macOS;
-
entre “og:”;
-
se você localizar algum dentro do código, então seu site o suporta.

Caso seu site não suporte as tags OG, por favor, consulte nossa postagem “Elementos Inteligentes reduzem o tempo gasto na criação de e-mails semelhantes” no blog para o manual sobre como trabalhar com os Elementos Inteligentes neste caso.
Para aqueles, cujo website suporta as tags OG, preparamos um breve manual sobre como configurar os elementos inteligentes em menos de 10 minutos.
Vamos começar?
Criando um cartão de produto
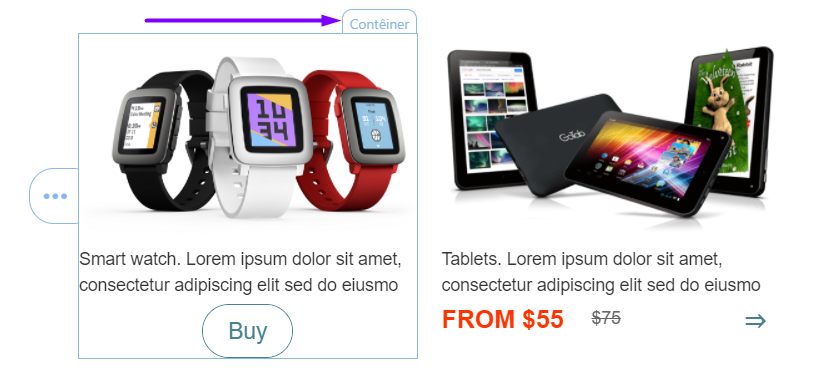
A primeira coisa que você precisa fazer é montar um cartão de produto com todos os campos que você precisa.
Lembre-se que se você quiser o nome e a descrição de um produto, você precisa arrastar duas vezes o bloco básico "Texto" em seu cartão de produto (um para o nome e outro para a descrição).
Em seguida, você cria cada elemento da do bloco de produto da maneira que quiser - você define o tamanho da fonte para cada elemento individualmente, trabalhando na cor e forma de seu botão, etc.
Para fazer isso, você precisa adicionar uma imagem "placeholder" e um texto "lorem ipsum" em cada respectivo elemento.
É importante que todos os blocos estejam localizados dentro de um mesmo container!

Ou em uma estrutura, caso queira que seu cartão/postal de blog use toda a linha de e-mail.

Configurando os Elementos Inteligentes
Assim que terminar com o protótipo do cartão do produto, você pode prosseguir para a configuração dos elementos inteligentes.
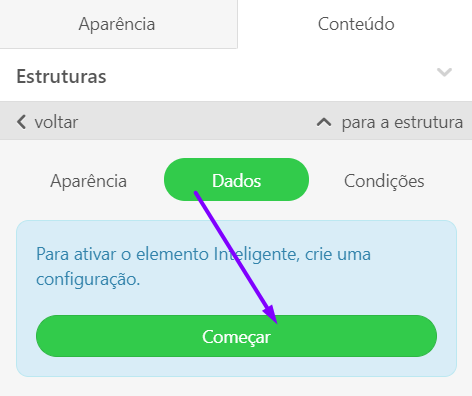
Passo 1. Ativando esta opção
-
clique sobre o ícone “Container” / ”Estrutura” no template;
-
no painel Configurações, entre na guia “Dados”;
-
e clique no botão “Começar”.

Passo 2. Configuração de Elementos Inteligentes
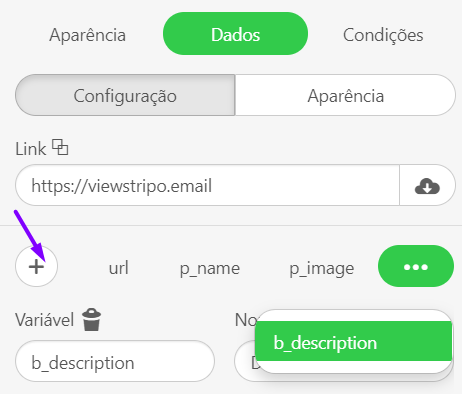
Na guia “Configuração”,você deve:
-
adicionar as variáveis necessárias clicando no ícone “Mais”;

-
o sistema adicionará as variáveis necessárias automaticamente.
Informamos que a integração atual com Amazon, eBay, Etsy, etc. recupera os dados da seguinte forma: nome do produto, descrição e imagem. Os preços, adicionaremos manualmente. Ainda assim, você pode adicionar o campo "Preço" ao cartão do produto - mostraremos mais tarde como editá-lo.
Etapa 3. Definindo as Regras de Correspondência
Boas notícias! Stripo cuida das regras externas. Sendo assim você terá que definir manualmente apenas as internas.
URL para uma página de produtos
Se feito corretamente, o link para a página do seu produto será adicionado à imagem do produto e no botão CTA em seu cartão de produto. Ao clicar neles, os usuários serão direcionados para a página respectiva em seu site.
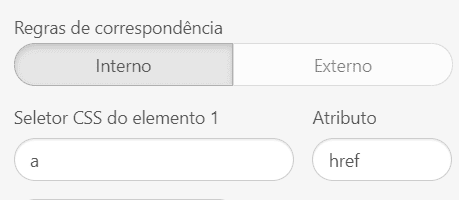
Portanto, para definir regras internas para o URL, você precisa:
- abrir as configurações necessárias acessando a guia “URL”;
- no campo de entrada “Seletor de CSS”, inserir “a”;
- no campo de entrada “Atributo”, inserir “href”.

Nome do Produto
Se feito da maneira certa, o nome do produto será automaticamente trazido para o e-mail do seu site.
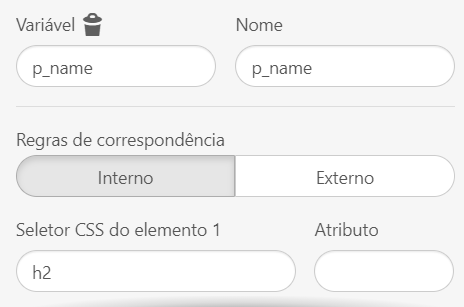
- abrir a guia “p_name”;
- rolar para baixo para inserir a variável “.p_name” no campo de entrada “Seletor CSS”. É importante que você o adicione com o ponto (.) No início;
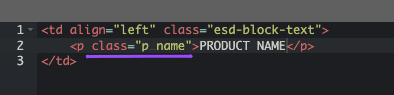
- agora clique no nome do produto no modelo de e-mail para abrir o código HTML;
- cole class = "p_name" na tag de abertura <p>.

Você pode dar a essa classe qualquer outro nome. Deve ser único e coincidir com a variável que você definiu no campo de entrada Seletor CSS.
Existe outra maneira de conectar e-mails ao seu site para recuperar nomes de produtos.
Se você aplicou qualquer título ao nome do seu produto, assim como eu usei o Título 2, basta inserir “h2” (ou h3, h4, h5) no campo de entrada Seletor CSS. E NÃO adicione nada ao código.

Descrição do Produto
Se feito corretamente, a descrição do produto necessária será trazida para o e-mail do seu site.
-
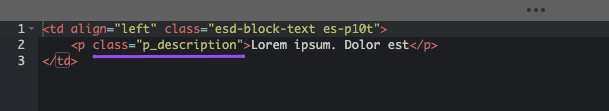
vá para a guia “p_description”;
-
insira a variável “.p_description” no campo de entrada “seletor CSS”. Importante que você o adicione com o ponto (.) no início;
-
agora clique na área de descrição do produto no modelo de e-mail para abrir seu código HTML;
-
cole class = "p_description" na tag de abertura <p>.

Assim como no parágrafo anterior, gostaria de dizer que você pode usar qualquer nome para a classe. É com você. Apenas certifique-se de que o mesmo nome foi usado no campo de entrada Seletor CSS.
O mesmo se aplica ao parágrafo abaixo.
Imagem do produto
Se feito corretamente, a imagem do produto será trazida para o e-mail do seu site.
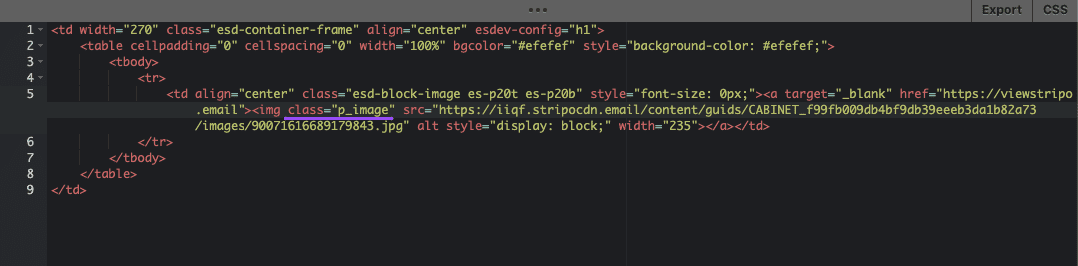
- vá para a guia “p_image”;
- insira a variável “.p_image” no campo de entrada “seletor CSS”. Importante que você o adicione com o ponto (.) No início;
- insira “src” no campo Atributo;
- agora clique na imagem no modelo de e-mail para abrir seu código HTML;
- cole class = "p_image" na tag de abertura <img> antes de src.

Passo 4. Colando sua URL
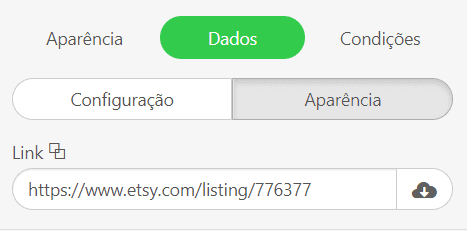
Agora que você configurou seu Smart Element, você pode colar o link para o produto no campo de entrada “Link”. Você pode escolher as guias “Configuração” ou “Aparência” - o campo de entrada é mútuo para ambas as guias.

Veja a mágica em ação.
Passo 5. Editando preços
Como mencionamos anteriormente, a integração atual com Amazon, Etsy, eBay, Walmart e AliExpress não permite a recuperação de preços por meio de Smart Elements.
Mas se você adicionar este campo ao seu cartão de produto com os Smart Elements, pode ser um pouco mais fácil para você editar o preço.
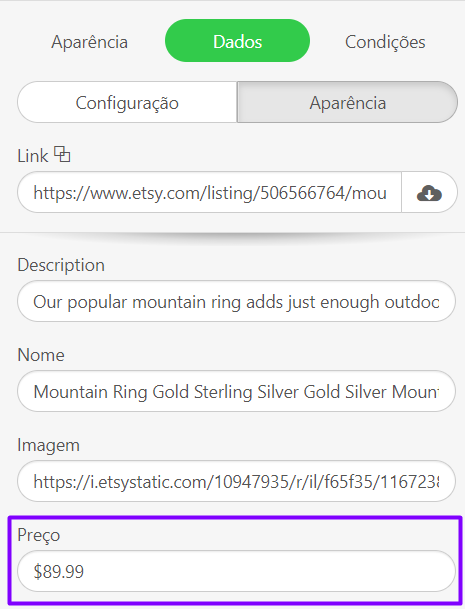
Depois de colar o link n página do produto, na guia Aparência, você edita o preço no campo em destaque. Os estilos de design que você definiu anteriormente serão aplicados imediatamente.

Salvando este cartão de produto para reutilizar em futuras campanhas de e-mail
-
primeiro, você precisa duplicar o “cartão do produto” se quiser ter dois ou mais cartões por linha;
-
em seguida, destaque toda a estrutura e clique no botão “Salvar como um módulo”;
-
dê um nome a este módulo;
-
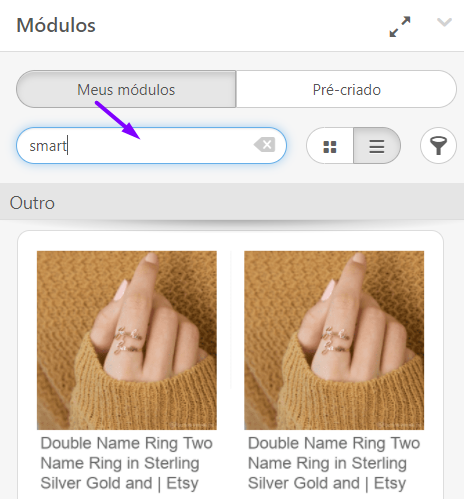
quando for iniciar uma nova campanha, basta apenas puxar este Módulo de seu armazenamento de Módulos pessoal para o template;

-
cole o link nos produtos.
Pronto!
Considerações finais
A opção Smart Elements acelera a produção de e-mail, especialmente para empresas de comércio eletrônico que enviam e-mails promocionais com bastante frequência.
Caso precise de ajuda com a configuração do Smart Elements para seus e-mails, deixe um comentário abaixo ou envie um e-mail para contact@stripo.email.







2 comentários