Stellen Sie sich vor, die Erstellung einer Produktkarte mit dem Design, das Ihnen wirklich gefällt, dauert nur ein paar Klicks!
Alles, was Sie tun müssen, ist einen Link zu Ihrer Website einzufügen, und Stripo zieht von selbst Produktbild, Produktbeschreibung und Produktname in Ihre Promo-E-Mails.
Sie brauchen keine Bilder zu speichern und hochzuladen, keine Produktbeschreibungen zu kopieren und einzufügen, notwendige URLs zu Schaltflächen hinzuzufügen - wir machen das schon.
Klingt wie ein wahr gewordener Traum?
Nun, jetzt werden wir Ihnen zeigen, wie Sie diese Magie für E-Mails nutzen können.
Was sind Smart Elements, bzw. wie funktionieren sie?
Smart Elements sind eine von Stripo entwickelte Funktionalität. Sie ermöglicht es Ihnen, die E-Mail-Produktion zu automatisieren. Dies ist eine echte Zeitersparnis für diejenigen, die mehrere Produktkarten und E-Mail-Digests erstellen. Sie konfigurieren sie einmal und verwenden sie in zahlreichen Promo-Kampagnen.
In einem der vorherigen Beiträge haben wir bereits gezeigt, wie man mit den Smart Elements arbeitet.
Sie mussten interne und externe Regeln festlegen, damit das System Korrekturinformationen abruft und in die entsprechenden Elemente Ihrer E-Mails zieht.
Aber dieses Mal ist es viel einfacher, mit den Smart Elements zu arbeiten.
Wenn Ihre Website OG-Tags enthält, fügen Sie einfach den Link zum Produkt ein und legen fest, wo genau in der E-Mail bestimmte Informationen zum Produkt erscheinen sollen. Dafür brauchen Sie weniger als 5 Minuten - nur einmal. Beim nächsten Mal, wenn Sie die Smart Elements wieder verwenden, müssen Sie nur den Link zum Produkt einfügen, ohne dass eine Konfiguration erforderlich ist.
Unsere aktualisierten Smart Elements sind vollständig kompatibel mit folgenden Websites:
-
Ebay.com.
-
Aliexpress.com.
-
Walmart.com.
-
Etsy.com.
-
Medium.com.
-
Pocket.com.
-
Vk.com.
-
Reddit.com.
-
Linkedin.com.
Wie überprüfen Sie, ob Ihre Website Smart Elements enthält
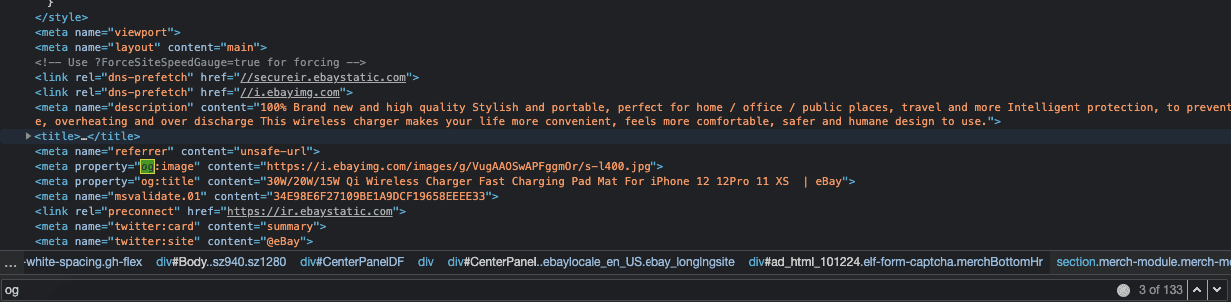
Wenn Ihre Website nicht in der oben genannten Liste enthalten ist, müssen Sie prüfen, ob sie die OG - Open Graph - Tags unterstützt:
-
klicken Sie mit der rechten Maustaste auf Ihre Website;
-
drücken Sie Strg+F unter Windows, oder CMD+F unter macOS;
-
geben Sie “og:” ein;
-
if you find any in the code, then your site does support it.

Wenn Ihre Website die OG-Tags nicht unterstützt, finden Sie in unserem Blog-Beitrag “Smart Elements reduzieren den Zeitaufwand für die Erstellung ähnlicher E-Mails” die Anleitung, wie Sie in diesem Fall mit den Smart Elements arbeiten.
Für diejenigen, deren Website die OG-Tags unterstützt, haben wir eine kurze Anleitung vorbereitet, wie Sie Smart Elements in weniger als 10 Minuten konfigurieren können.
Fangen wir an, oder?
Gestalten einer Produktkarte
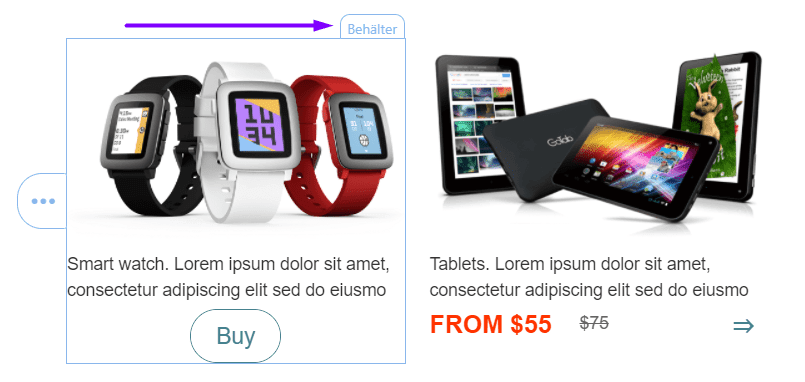
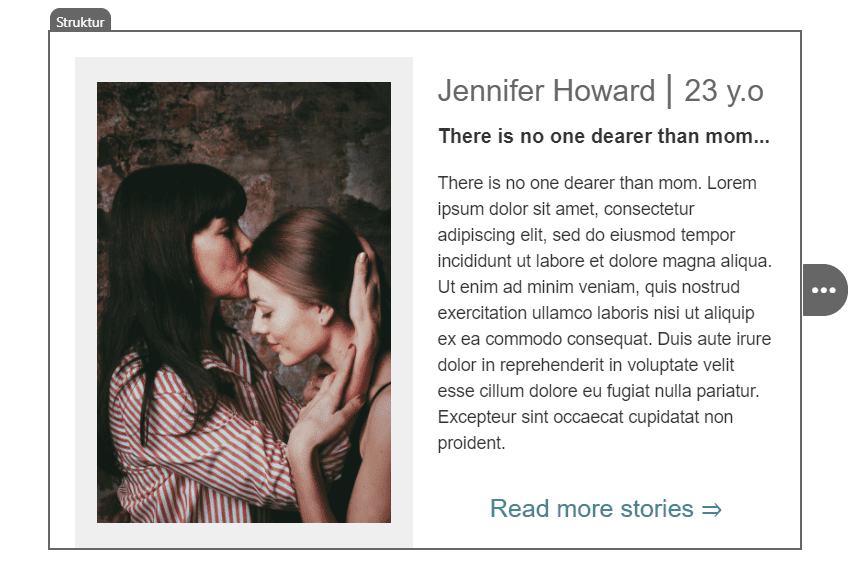
Als erstes müssen Sie eine Produktkarte mit allen Feldern erstellen, die Sie benötigen.
Bitte beachten Sie, dass Sie den Basisblock "Text" in Ihrer Produktkarte zweimal ziehen müssen, wenn Sie den Namen und die Beschreibung eines Produkts wünschen.
Dann gestalten Sie jedes Element der Produktkarte/des E-Mail-Digest-Blocks so, wie es Ihnen gefällt - Sie stellen die Schriftgröße für jedes Element individuell ein, Sie arbeiten an Ihrer Button-Farbe und -Form, usw.
Dazu müssen Sie in das jeweilige Element ein "Platzhalter"-Bild und einen "lorem ipsum"-Text einfügen.
Es ist wichtig, dass sich alle Blöcke innerhalb eines Containers befinden!

Oder in einer Struktur, wenn Sie möchten, dass Ihre Karte/Blogpost die gesamte E-Mail-Zeile ausmacht.

Konfigurieren der Smart Elements
Sobald Sie mit dem Prototyp der Produktkarte fertig sind, können Sie mit der Konfiguration der Smart-Elements fortfahren.
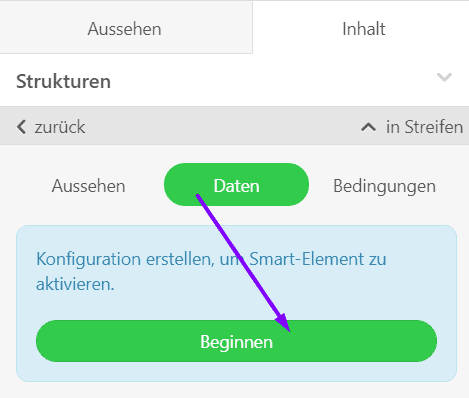
Schritt 1. Aktivieren dieser Option
-
klicken Sie auf das Symbol "Container"/"Struktur" in der Vorlage;
-
im Bereich "Einstellungen" öffnen Sie die Registerkarte "Daten";
-
und klicken Sie auf die Schaltfläche "Beginnen".

Schritt 2. Konfiguration der Smart Elements
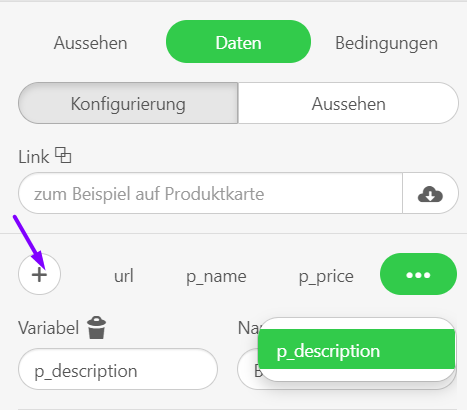
In der Registerkarte "Konfiguration" können Sie:
-
notwendige Variablen durch Klicken auf das "Plus"-Symbol hinzufügen;

-
das System fügt die erforderlichen Variablen automatisch hinzu.
Bitte beachten Sie, dass die aktuelle Integration mit Amazon, eBay, Etsy, etc. die Daten wie folgt abruft: Produktname, Beschreibung und Bild. Preise fügen wir manuell hinzu. Dennoch können Sie das Feld "Preis" in die Produktkarte einfügen - wir zeigen später, wie Sie es bearbeiten.
Schritt 3. Einstellen der Übereinstimmungsregeln
Gute Nachrichten! Stripo arbeitet an den Externen Regeln. Sie müssen also nur die Internen manuell einstellen.
URL zu einer Produktseite
Wenn Sie es richtig machen, wird der Link zu Ihrer Produktseite dem Produktbild und der CTA-Schaltfläche in Ihrer Produktkarte hinzugefügt. Wenn der Benutzer darauf klickt, wird er zu einer entsprechenden Seite auf Ihrer Website weitergeleitet.
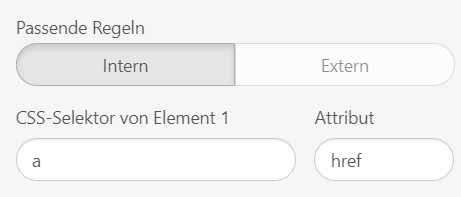
Um also interne Regeln für die URL festzulegen, müssen Sie:
-
die notwendigen Einstellungen über die Registerkarte "URL" öffnen;
-
im Eingabefeld "CSS-Selektor" ein "a" eingeben;
-
im Eingabefeld "Attribut" "href" eingeben.

Produktname
Wenn Sie es richtig machen, wird der Produktname automatisch von Ihrer Website in die E-Mail gezogen.
-
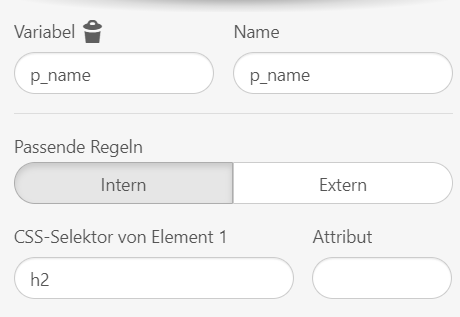
Öffnen Sie die Registerkarte "p_name";
-
scrollen Sie nach unten und geben Sie die Variable ".p_name" in das Eingabefeld "CSS selector" ein. Wichtig ist, dass Sie sie mit dem Punkt (.) am Anfang einfügen;
-
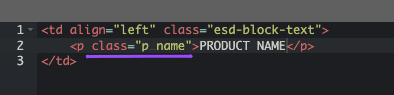
klicken Sie nun in der E-Mail-Vorlage auf den Produktnamen, um dessen HTML-Code zu öffnen;
-
fügen Sie class="p_name" in den öffnenden <p>-Tag ein.

Sie können dieser Klasse einen beliebigen anderen Namen geben. Er sollte nur eindeutig sein und mit der Variable übereinstimmen, die Sie im Eingabefeld CSS Selector festgelegt haben.
Es gibt eine weitere Möglichkeit, E-Mails mit Ihrer Website zu verbinden, um Produktnamen abzurufen.
Wenn Sie eine beliebige Überschrift für Ihren Produktnamen verwendet haben, wie ich Heading 2, geben Sie einfach "h2" (oder h3, h4, h5) in das CSS Selector-Eingabefeld ein. Und fügen Sie NICHT irgendetwas zum Code hinzu.

Produkt-Beschreibung
Wenn Sie es richtig machen, wird die notwendige Produktbeschreibung von Ihrer Website in die E-Mail gezogen.
-
Wechseln Sie zur Registerkarte "p_description";
-
geben Sie die Variable ".p_description" in das Eingabefeld "CSS-Selektor" ein. Wichtig ist, dass Sie sie mit dem Punkt (.) am Anfang einfügen;
-
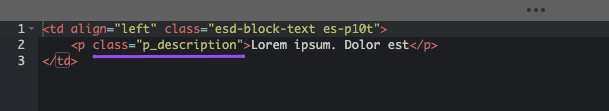
klicken Sie nun in der E-Mail-Vorlage auf den Bereich "Produktbeschreibung", um dessen HTML-Code zu öffnen;
-
fügen Sie class="p_description" in den öffnenden <p>-Tag ein.

Genau wie im vorherigen Absatz möchte ich sagen, dass Sie einen beliebigen Namen für die Klasse verwenden können. Es ist Ihnen überlassen. Stellen Sie nur sicher, dass derselbe Name im Eingabefeld für den CSS-Selektor verwendet wurde.
Das Gleiche gilt für den folgenden Absatz.
Produktbild
Wenn Sie es richtig machen, wird das erforderliche Produktbild von Ihrer Website in die E-Mail gezogen.
-
Gehen Sie auf die Registerkarte "p_image";
-
geben Sie die Variable ".p_image" in das Eingabefeld "CSS selector" ein. Wichtig ist, dass Sie sie mit dem Punkt (.) am Anfang einfügen;
-
geben Sie "src" in das Feld "Attribut" ein;
-
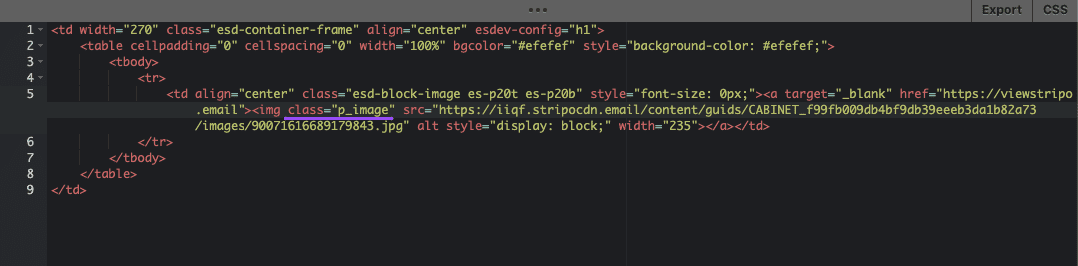
klicken Sie nun auf das Bild in der E-Mail-Vorlage, um dessen HTML-Code zu öffnen;
-
fügen Sie class="p_image" in den öffnenden <img>-Tag vor src ein.

Schritt 4. Einfügen Ihrer URL
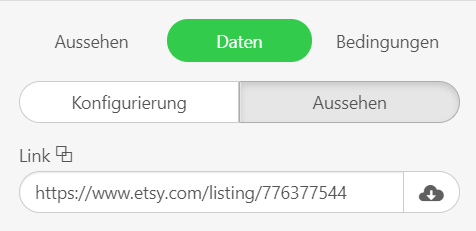
Nachdem Sie nun Ihr Smart-Element konfiguriert haben, können Sie den Link zum Produkt in das Eingabefeld "Link" einfügen. Dabei spielt es keine Rolle, ob Sie die Registerkarte "Konfiguration" oder die Registerkarte "Erscheinungsbild" wählen - das Eingabefeld ist für die beiden Registerkarten gemeinsam.

Beobachten Sie die Magie in Aktion.
Schritt 5. Preise editieren
Wie wir bereits erwähnt haben, erlaubt die aktuelle Integration mit Amazon, Etsy, eBay, Walmart und AliExpress nicht das Abrufen von Preisen über die Smart Elements.
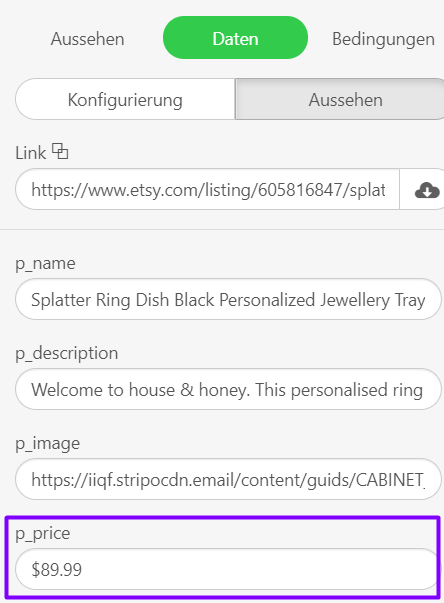
Aber wenn Sie dieses Feld mit den Smart Elements zu Ihrer Produktkarte hinzufügen, könnte es für Sie etwas einfacher sein, den Preis zu bearbeiten.
Nachdem Sie den Link zur Produktseite eingefügt haben, bearbeiten Sie auf der Registerkarte "Erscheinungsbild" den Preis im Feld "Featured". Die Designstile, die Sie zuvor eingestellt haben, werden sofort übernommen.

Speichern dieser Produktkarte zur Wiederverwendung in zukünftigen E-Mail-Kampagnen
-
Zunächst müssen Sie die "Produktkarte" duplizieren, wenn Sie zwei oder mehr Karten pro Zeile haben möchten;
-
markieren Sie dann die gesamte Struktur und klicken Sie auf die Schaltfläche "Als Modul speichern";
-
Geben Sie diesem Modul einen Namen;
-
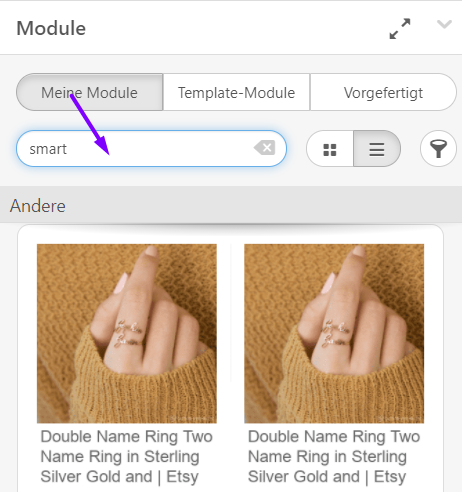
wenn Sie eine neue Kampagne starten, ziehen Sie dieses Modul einfach aus Ihrem persönlichen Modulspeicher in die Vorlage;

-
Links zu neuen Produkten einfügen.
Das war’s!
Abschließende Gedanken
Die Option Smart Elements beschleunigt die E-Mail-Produktion, insbesondere für eCommerce-Unternehmen, die häufig Promo-E-Mails versenden.
Wenn Sie Hilfe bei der Konfiguration von Smart Elements für Ihre E-Mails benötigen, hinterlassen Sie bitte unten einen Kommentar oder senden Sie uns eine E-Mail an contact@stripo.email.







2 Kommentare