Immagina solo di realizzare una scheda prodotto con il design che ti piace davvero, in pochi click!
Tutto quello che devi fare è incollare un link al tuo sito web, e Stripo, in autonomia, estrae l'immagine del prodotto, la descrizione del prodotto e il nome nelle tue email promozionali.
Non c'è bisogno di salvare e caricare immagini, non c'è bisogno di copiare e incollare le descrizioni dei prodotti, aggiungere gli URL necessari ai pulsanti - ci pensiamo noi.
Sembra un sogno che si avvera?
Bene, ora ti mostreremo come iniziare a usare questa magia nelle email.
Cosa sono gli Elementi Intelligenti, o come funzionano?
Gli elementi intelligenti sono una funzionalità progettata da Stripo. Permettono di automatizzare la realizzazione delle e-mail. Questo è un vero risparmio di tempo per coloro che devono realizzare più schede prodotto e email digest. Li configuri una volta sola e li usi in numerose campagne promozionali.
In uno dei post precedenti, abbiamo già mostrato come lavorare con i nostri Elementi Intelligenti.
Dovevi impostare regole interne ed esterne in modo che il sistema recuperava ed estraeva le informazioni di correzione nei rispettivi elementi delle tue e-mail.
Ma questa volta è molto più facile iniziare a usare gli Elementi Intelligenti.
Se il tuo sito contiene tag OG, basta incollare il link al prodotto e specificare dove esattamente nell'email devono andare certe informazioni di quel prodotto. Ci vorranno meno di 5 minuti - solo una volta. La volta successiva, quando userai di nuovo gli Elementi Smart, dovrai solo incollare il link al prodotto e la configurazione non verrà più richiesta.
I nostri Elementi Intelligenti aggiornati sono pienamente compatibili con i seguenti siti web:
-
Ebay.com.
-
Aliexpress.com.
-
Walmart.com.
-
Etsy.com.
-
Medium.com.
-
Pocket.com.
-
Vk.com.
-
Reddit.com.
-
Linkedin.com.
Come controllare se il tuo sito contiene elementi intelligenti
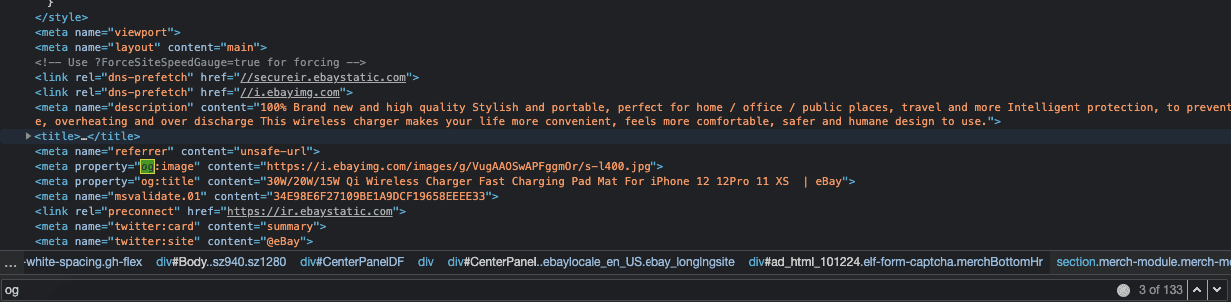
Se il tuo sito web non si trova nella lista data sopra, devi controllare se supporta i tag OG - Open Graph :
- clicca con il tasto destro del mouse sul tuo sito web;
- clicca su Ctrl+F su Windows, o CMD+F su macOS;
- inserisci "og:";
- se lo trovi nel codice, allora il sito lo supporta.

Se il tuo sito non supporta i tag OG, fai riferimento al nostro post sul blog "Gli Elementi Intelligenti Riducono il Tempo Impiegato nella Creazione di e-mail simili" per il manuale su come lavorare con gli Elementi Intelligenti in questo caso.
Per coloro il cui sito web supporta i tag OG, abbiamo preparato un breve manuale su come configurare gli elementi intelligenti in meno di 10 minuti.
Cominciamo, va bene?
Progettazione di una scheda prodotto
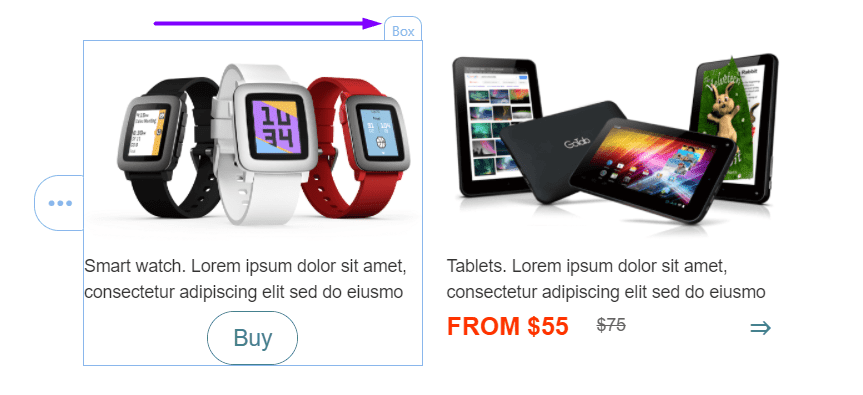
La prima cosa che devi fare è costruire una scheda prodotto con tutti i campi di cui hai bisogno.
Tieni presente che se vuoi il nome e la descrizione di un prodotto, devi trascinare due volte il blocco di base "Testo" nella tua scheda prodotto.
Poi si progetta ogni elemento della scheda prodotto/blocco e-mail nel modo che si preferisce - si imposta la dimensione del carattere per ogni elemento individualmente, si lavora sul colore e la forma del pulsante, ecc.
Per farlo, è necessario aggiungere un'immagine "segnaposto" e un testo "lorem ipsum" in ogni rispettivo elemento.
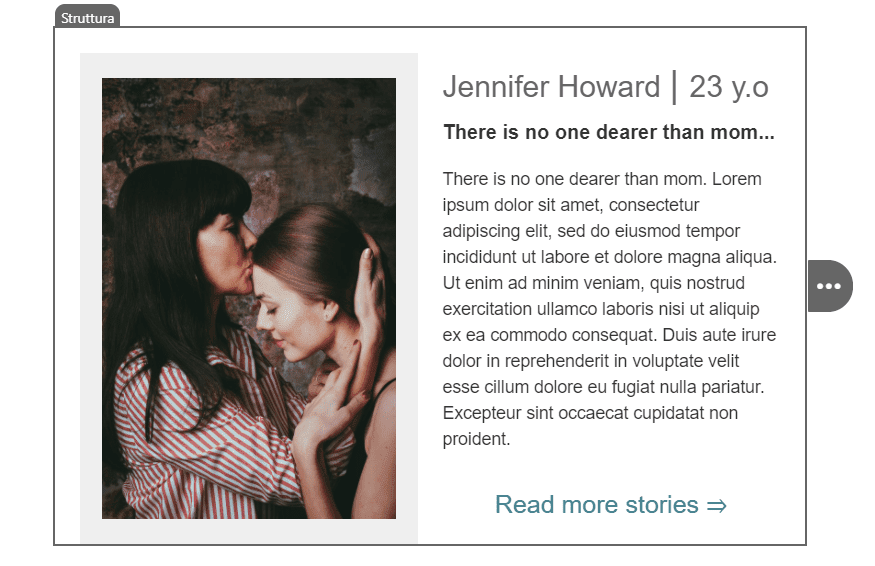
È importante che tutti i blocchi si trovino in un unico contenitore!

O in un'unica struttura, se vuoi che la tua scheda/post sul blog occupi l’intera riga dell'email.

Configurare gli Elementi Intelligenti
Una volta che hai finito con il prototipo della scheda prodotto, puoi procedere alla configurazione degli elementi Intelligenti.
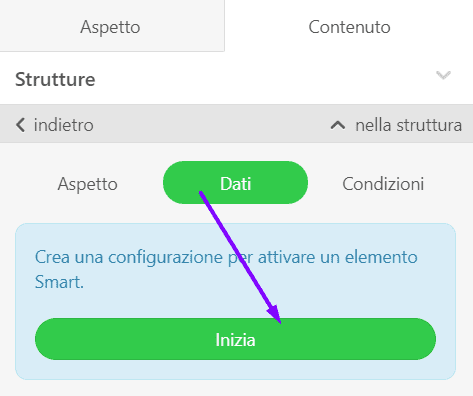
Passo 1. Attivare questa opzione
- clicca sull'icona "Contenitore"/"Struttura" nel modello;
- nel pannello delle impostazioni, entra nella scheda "Dati";
- e clicca sul pulsante "Inizia".

Passo 2. Configurazione degli Elementi Intelligenti
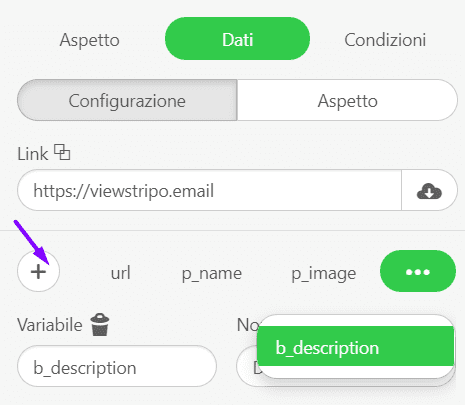
Nella scheda "Configurazione", devi:
- aggiungere le variabili necessarie cliccando sull'icona "Più";

- il sistema aggiungerà automaticamente le variabili necessarie.
Ti informiamo che l'attuale integrazione con Amazon, eBay, Etsy, ecc. recupera i dati come segue: Nome del prodotto, descrizione e immagine. I prezzi li aggiungeremo manualmente. Tuttavia, puoi aggiungere il campo "Prezzo" nella scheda prodotto - Illustreremo più tardi come modificarlo.
Passo 3. Impostazione delle regole di corrispondenza
Buone notizie! Stripo è sulle regole esterne. Quindi, dovrai impostare manualmente solo quelle Interne.
URL di una pagina prodotto
Se fatto bene, il link alla pagina del tuo prodotto sarà aggiunto all'immagine del prodotto e al pulsante CTA nella tua scheda prodotto. Cliccando su di esso, gli utenti saranno indirizzati alla rispettiva pagina del tuo sito web.
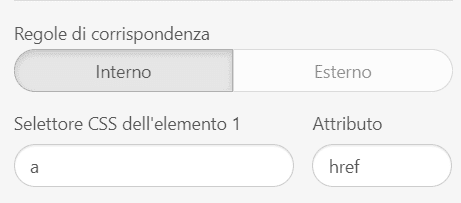
Quindi, per impostare le regole interne per l'URL, è necessario:
- aprire le impostazioni necessarie andando alla scheda "URL";
- nel campo di input "selettore CSS", inserisci "a";
- nel campo di input "Attributo", inserisci "href".

Nome del prodotto
Se fatto bene, il nome del prodotto sarà automaticamente estratto nell'email dal tuo sito web.
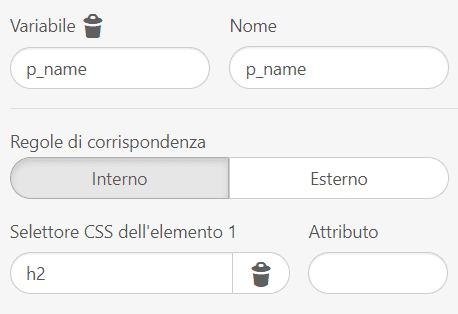
- apri la scheda "p_name";
- scorri verso il basso per inserire la variabile ".p_name" nel campo di input "Selettore CSS". È importante che metti il punto (.) all'inizio;
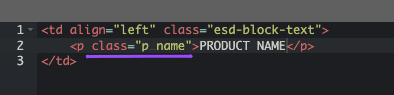
- ora clicca sul nome del prodotto sono nel modello di e-mail per aprire il suo codice HTML;
- incolla class="p_name" nel tag <p> di apertura.

Puoi dare a questa classe qualsiasi altro nome. Deve semplicemente essere unico e coincidere con la variabile che hai impostato nel campo di input Selettore CSS.
C'è un altro modo per collegare le e-mail con il tuo sito web per recuperare i nomi dei prodotti.
Se hai applicato una qualsiasi intestazione al tuo nome prodotto, come me che ho usato Heading 2, devi solo inserire "h2" (o h3, h4, h5) nel campo di input Selettore CSS. E NON aggiungere nulla al codice.

Descrizione del prodotto
Se fatto bene, la descrizione del prodotto necessaria sarà trascinata nell'email dal tuo sito web.
- vai alla scheda "p_descrizione";
- inserisci la variabile ".p_description" nel campo di input "Selettore CSS". È importante che metti il punto (.) all'inizio;
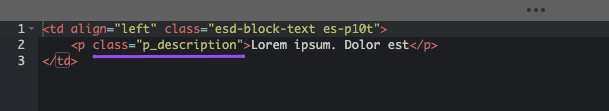
- ora clicca sull'area della descrizione del prodotto nel modello di e-mail per aprire il suo codice HTML;
- incolla class="p_description" nel tag <p> di apertura.

Proprio come nel paragrafo precedente, voglio informarti che puoi usare qualsiasi nome per la classe. Dipende da te. Assicurati soltanto che lo stesso nome venga usato nel campo di input del selettore CSS.
Lo stesso vale per il paragrafo seguente.
Immagine del prodotto
Se fatto bene, l'immagine del prodotto necessaria sarà trascinata nell'email dal tuo sito web.
- vai alla scheda "p_image";
- inserisci la variabile ".p_image" nel campo di input "Selettore CSS". È importante che metti il punto (.) all'inizio;
- inserisci "src" nel campo Attributo;
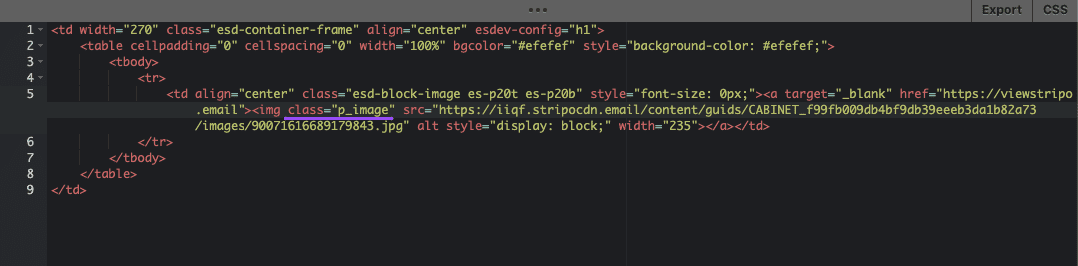
- ora clicca sull'immagine nel modello di email per aprire il suo codice HTML;
- incolla class="p_image" nel tag di apertura <img> prima di src.

Passo 4. Incollare il tuo URL
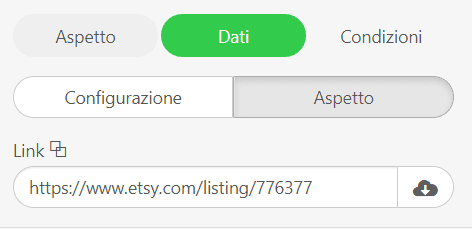
Ora che hai configurato il tuo Elemento Intelligente, puoi incollare il link al prodotto nel campo di input "Link". Non importa se scegli la scheda "Configurazione" o "Aspetto" - il campo di inserimento è reciproco per le due schede.

Guarda la magia in azione.
Passo 5. Modifica dei prezzi
Come abbiamo già detto, l'attuale integrazione con Amazon, Etsy, eBay, Walmart e AliExpress non permette di recuperare i prezzi tramite gli elementi intelligenti.
Ma se aggiungi questo campo alla tua scheda prodotto con gli Elementi Intelligenti, potrebbe essere un po' più facile per te modificare il prezzo.
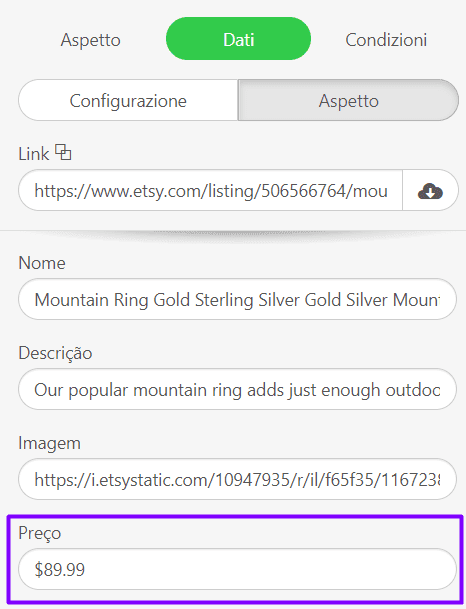
Dopo aver incollato il link alla Pagina Prodotto, nella scheda Aspetto, modifica il prezzo nel campo in evidenza. Gli stili di design che hai impostato in precedenza saranno applicati immediatamente.

Salvare questa scheda prodotto per riutilizzarla nelle future campagne email
- In primo luogo, è necessario duplicare la "scheda prodotto" se si desidera avere due o più schede per riga;
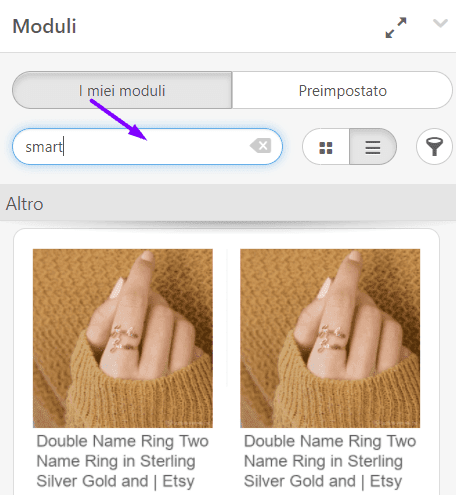
- poi si deve evidenziare l'intera struttura e cliccare sul pulsante "Salva come modulo";
- dare un nome a questo Modulo;
- quando si inizia una nuova campagna, è sufficiente estrarre questo modulo dal tuo archivio personale di moduli nel modello;

- incollare i link ai nuovi prodotti.
Questo è tutto!
Conclusioni
L'opzione Elementi Intelligenti velocizza la realizzazione di email, specialmente per le aziende di eCommerce che inviano email promozionali abbastanza spesso.
Se hai bisogno di aiuto per configurare gli Elementi Intelligenti per le tue email, lascia un commento qui sotto o scrivici all’ indirizzo email contact@stripo.email.







2 commenti