Просто представьте себе создание карточки товара с дизайном, который вам действительно нравится, всего несколькими кликами!
Все, что от вас требуется — вставить ссылку на нужный товар на вашем сайте. Stripo самостоятельно добавит в ваши проморассылки название, описание и изображение товара.
Не нужно сохранять и загружать изображения, не нужно копировать и вставлять описание товара, прикреплять к кнопкам соответствующие URL-адреса — всем этим займемся мы.
Похоже, мечта сбылась?
Вот именно, и сейчас мы научим вас основам использования этой магии в рассылках.
Что такое smart-элементы и как они работают?
Smart-элементы — это разработанный Stripo функционал, который позволяет автоматизировать создание рассылок. Это реальная экономия времени для тех, кто создает множество карточек товаров и email-дайджестов. Вы настраиваете smart-элементы всего один раз и затем используете во множестве промо-кампаний.
В одной из предыдущих публикаций мы уже показывали, как работать с нашими smart-элементами.
Вам нужно было настроить внутренние и внешние правила, чтобы система извлекала и вставляла информацию о товарах в соответствующие элементы ваших писем.
Но теперь использование smart-элементов стало гораздо проще.
Если ваш сайт содержит теги OG, вы просто вставляете ссылку на товар и указываете, куда именно в письме должна быть подтянута соответствующая информация об этом товаре. Это займет у вас менее 5 минут — и причем всего один раз. При следующем использовании smart-элементов вам останется только вставить ссылку на товар без необходимости настройки.
Наши обновленные smart-элементы полностью совместимы с такими сайтами:
-
eBay.com.
-
Aliexpress.com.
-
Walmart.com.
-
Etsy.com.
-
Medium.com.
-
Pocket.com.
-
Vk.com.
-
Reddit.com.
-
Linkedin.com.
Как проверить, есть ли на вашем сайте smart-элементы
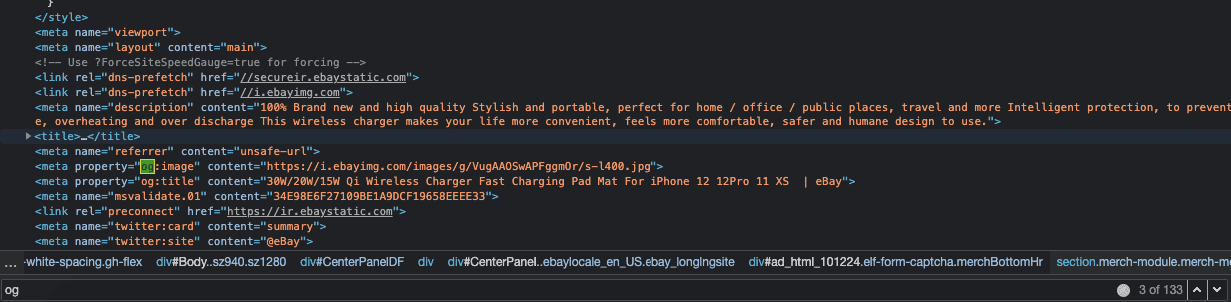
Если вашего сайта нет в списке выше, вам нужно проверить, поддерживает ли он теги OG (Open Graph):
-
кликните правой кнопкой мыши ваш сайт;
-
нажмите Ctrl+F для Windows или CMD+F для macOS;
-
введите “og:”;
-
если вы обнаружите в коде какие-либо теги og:, значит, ваш сайт их поддерживает.

Если ваш сайт не поддерживает теги OG — печалька, но небольшая: читайте в нашем блоге статью «Smart-элементы. Сокращаем время на создание однотипных писем за счет их автоматизации», чтобы узнать, как работать со smart-элементами в таком случае.
А для тех, чьи сайты поддерживают теги OG, мы подготовили краткое руководство по настройке smart-элементов менее чем за 10 минут.
Ну что, давайте начнем?
Создание карточки товара
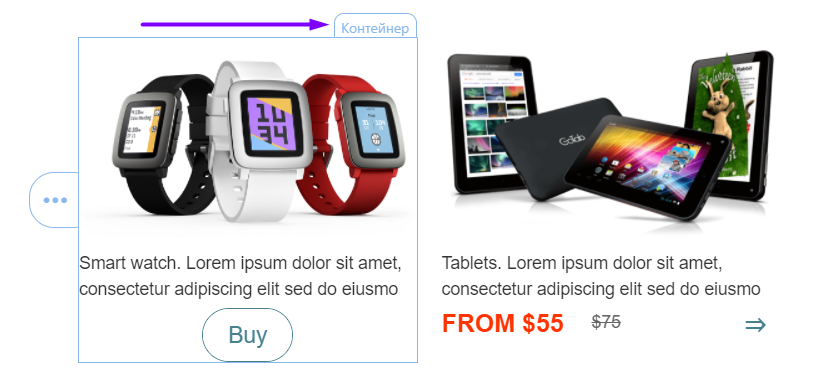
Первое, что вам нужно сделать — собственно карточку товара со всеми необходимыми полями.
Обратите внимание, что если вам нужно название и описание товара, тогда базовый блок «Текст» нужно перетащить в карточку дважды.
Затем вы дизайните каждый элемент карточки товара на свое усмотрение — устанавливаете размер шрифта для каждого отдельного элемента, работаете с цветом, формой кнопки и т.д.
Для этого необязательно вставлять реальный текст, достаточно добавить «lorem ipsum» в каждый соответствующий элемент.
Важно, чтобы все блоки находились в одном контейнере!

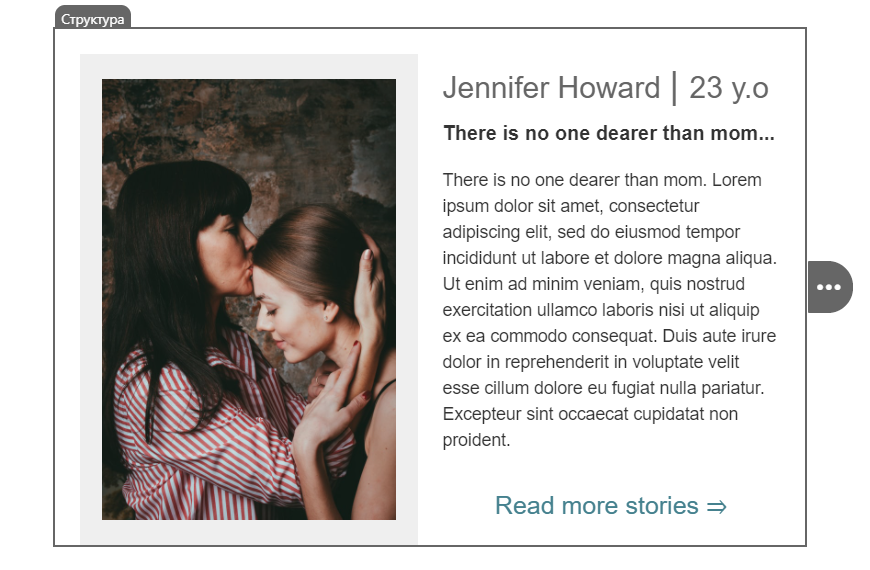
Или в одной структуре, если вы хотите, чтобы карточка полностью занимала весь ряд письма.

Настройка smart-элементов
Когда вы закончите с заготовкой карточки товара, можно переходить к настройке smart-элементов.
Шаг 1. Активируйте эту опцию
-
кликните значок «Контейнер»/«Структура» в шаблоне;
-
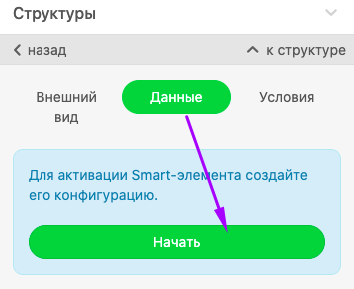
в панели настроек перейдите во вкладку «Данные»;
-
и нажмите кнопку «Начать».

Шаг 2. Настройка smart-элементов
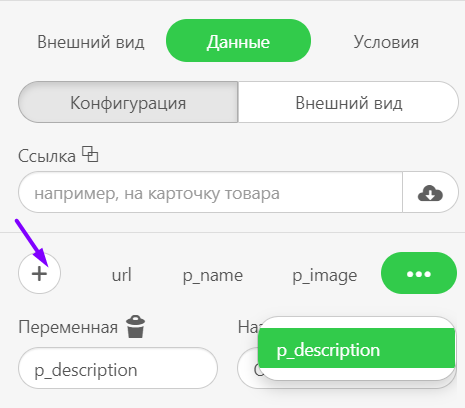
Во вкладке «Конфигурация:
- добавьте нужные переменные, кликнув значок «Плюс»;

-
система автоматически добавит необходимые переменные.
Обратите внимание, что на данный момент интеграция с Amazon, eBay, Etsy и т.д. позволяет получать следующие данные: название товара, описание и изображение. Цены мы добавляем вручную. Тем не менее вы можете добавить поле «Цена» в карточку товара — чуть позже мы покажем, как его редактировать.
Шаг 3. Настройка правил соответствия
Хорошая новость! Stripo настраивает внешние правила, т.н. «Откуда взять», самостоятельно. То есть вам нужно установить вручную только внутренние, т.н. «Куда применить».
URL страницы товара
Если все сделано правильно, то ссылка на страницу вашего товара будет добавлена к изображению товара и кнопке CTA в вашей карточке. При нажатии на эту кнопку пользователи будут перенаправлены на соответствующую страницу вашего сайта.
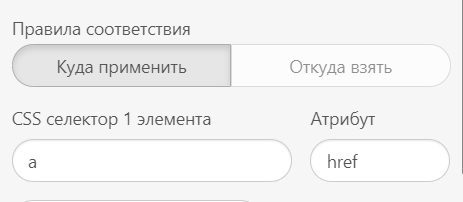
Итак, чтобы установить внутренние правила для URL, вам нужно:
-
открыть «Куда применить», перейдя во вкладку «URL»;
-
в поле ввода «CSS Селектор» ввести «а»;
-
в поле ввода «Атрибут» ввести «href».

Название товара
Если все сделано правильно, то название товара автоматически добавится в письмо с вашего сайта.
-
откройте вкладку «p_name»;
-
прокрутите вниз, чтобы ввести переменную «.p_name» в поле ввода «CSS Селектор». Важно, чтобы она была добавлена с точкой (.) в начале;
-
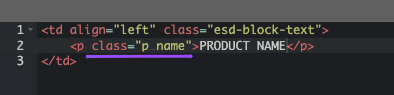
теперь кликните на «Название продукта» в области шаблона, чтобы открыть его HTML-код;
- вставьте class="p_name" в открывающий тег <p>.

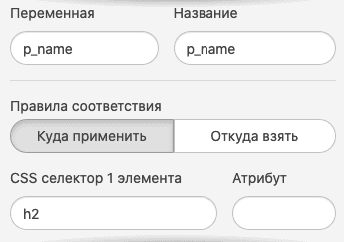
Есть еще один способ привязать письмо к вашему сайту для подтягивания названий товаров.
Если вы применяли к названию вашего продукта какой-либо стиль заголовка, примерно как я использовала заголовок 2, просто введите «h2» (или h3, h4, h5) в поле ввода «CSS Селектор». И НИЧЕГО НЕ ДОБАВЛЯЙТЕ в код.

Описание товара
Если все сделано правильно, то нужное описание продукта будет отправлено в письмо с вашего сайта.
-
перейдите во вкладку «p_description»;
-
введите переменную «.p_description» в поле ввода «CSS Селектор». Важно, чтобы вы добавили ее с точкой (.) в начале;
-
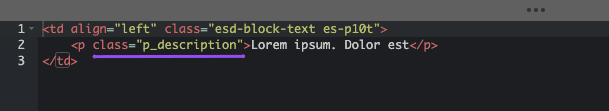
теперь кликните на «Описание продукта» в области шаблона, чтобы открыть его HTML-код;
- вставьте class="p_description" в открывающий тег <p>.

То же самое относится и к пункту ниже.
Изображение товара
Опять же если все сделано верно, то нужное изображение товара будет добавлено в письмо с вашего сайта.
-
перейдите во вкладку «p_image»;
-
введите переменную «.p_image» в поле ввода «CSS Селектор». Важно, чтобы вы добавили ее с точкой (.) в начале;
-
введите «src» в поле «Атрибут»;
-
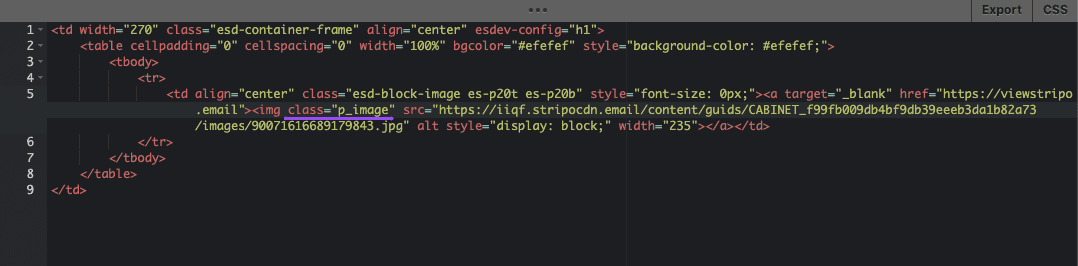
теперь кликните изображение в области шаблона, чтобы открыть его HTML-код;
- вставьте class="p_image" в открывающий тег <img> перед src.

Шаг 4. Добавление вашего URL-адреса
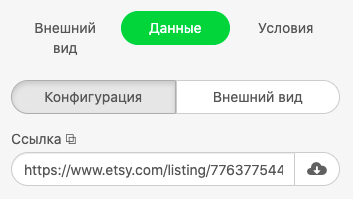
Теперь, когда вы настроили свой smart-элемент, можно вставлять ссылку товара в поле ввода «Ссылка». Неважно, выберете ли вы вкладку «Конфигурация» или «Оформление» — это поле ввода является общим для двух вкладок.

И вот собственно магия в действии.
Шаг 5. Редактируем цены
Как мы уже говорили, текущая интеграция с Amazon, Etsy, eBay, Walmart и AliExpress не позволяет подтягивать цены через Smart Elements.
Но если вы добавите это поле в карточку товара при помощи Smart Elements, это упростит изменение цены.
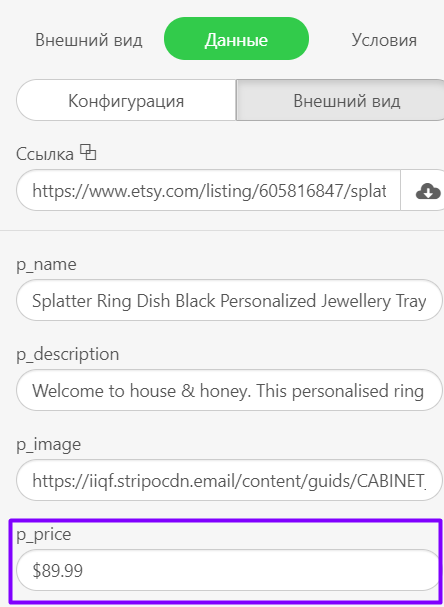
После добавления ссылки на страницу товара во вкладке «Внешний вид» вы можете изменять цену в соответствующем поле. Стили дизайна, которые вы настроили до этого, будут применены немедленно.

Сохранение карточки товара для повторного использования в дальнейших кампаниях
-
прежде всего вам нужно продублировать карточку товара, если вы хотите, чтобы в каждом ряду было две или более карточек;
-
затем выделите всю структуру и нажмите кнопку «Сохранить как модуль»;
-
дайте этому модулю имя;
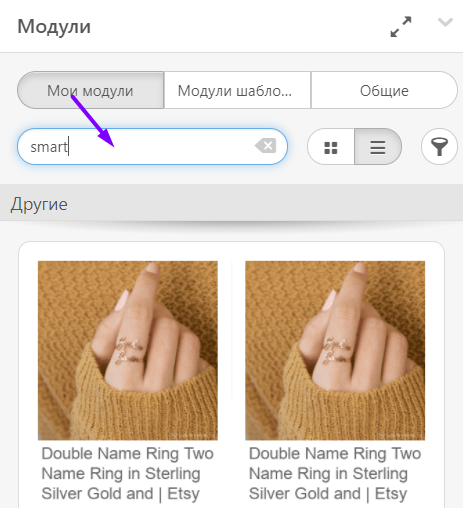
- при запуске новой кампании просто перетащите этот модуль из своего персонального хранилища модулей в шаблон;

- и вставьте ссылки на новые товары
Готово!
В завершение
Smart-элементы действительно ускоряют создание писем, особенно для eCommerce, ведь они довольно часто отправляют промописьма.
Если вам нужна помощь в настройке smart-элементов, пишите нам по адресу contact@stripo.email или оставляйте комментарий ниже.







2 комментариев