Imaginez que la création d'une fiche produit avec le design que vous aimez vraiment ne prend que quelques clics !
Tout ce que vous avez à faire, c'est de coller un lien vers votre site web, et Stripo se chargera lui-même d'intégrer l'image, la description et le nom du produit dans vos e-mails de promotion.
Inutile de sauvegarder et de télécharger des images, de copier et coller des descriptions de produits, d'ajouter les URL nécessaires aux boutons - nous nous en chargeons.
C'est un rêve qui se réalise ?
Eh bien, nous allons maintenant vous montrer comment commencer à utiliser cette magie pour les e-mails.
Que sont les éléments intelligents, ou comment fonctionnent-ils ?
Les Smart Elements sont une fonctionnalité conçue par Stripo. Elle vous permet d'automatiser la production d'e-mails. C'est un véritable gain de temps pour ceux qui créent de multiples fiches produits et condensés d'emails. Vous les configurez une fois et les utilisez dans de nombreuses campagnes de promotion.
Dans l'un des articles précédents, nous avons déjà montré comment travailler avec nos éléments intelligents.
Vous deviez définir des règles internes et externes pour que le système récupère et tire des informations de correction dans les éléments respectifs de vos e-mails.
Mais cette fois, il est beaucoup plus facile de commencer à utiliser les éléments intelligents.
Si votre site contient des balises OG, il vous suffit de coller le lien vers le produit et de spécifier où exactement dans l'e-mail certaines informations sur le produit doivent figurer. Cela vous prendra moins de 5 minutes - juste une fois. La prochaine fois que vous utiliserez à nouveau les éléments intelligents, il vous suffira de coller le lien vers le produit, sans aucune configuration.
Nos Smart Elements mis à jour sont entièrement compatibles avec les sites web suivants :
-
Ebay.com.
-
Aliexpress.com.
-
Walmart.com.
-
Etsy.com.
-
Medium.com.
-
Pocket.com.
-
Vk.com.
-
Reddit.com.
-
Linkedin.com.
Comment vérifier si votre site contient des éléments intelligents ?
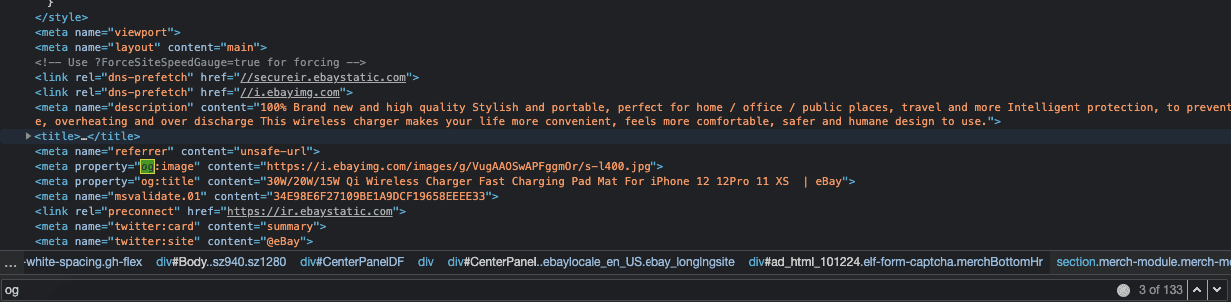
Si votre site web ne figure pas dans la liste ci-dessus, vous devez vérifier s'il prend en charge les balises OG - Open Graph - :
-
Cliquez avec le bouton droit de la souris sur votre site web ;
-
cliquez sur Ctrl+F sous Windows, ou CMD+F sous macOS ;
-
entrez "og :";
-
si vous en trouvez dans le code, alors votre site le supporte.

Si votre site ne prend pas en charge les balises OG, veuillez vous référer à notre article de blog "Les éléments intelligents réduisent le temps passé à créer des e-mails similaires" pour le manuel sur la façon de travailler avec les éléments intelligents dans ce cas.
Pour ceux dont le site Web prend en charge les balises OG, nous avons préparé un bref manuel expliquant comment configurer les éléments intelligents en moins de 10 minutes.
Commençons, d'accord ?
Conception d'une fiche produit
La première chose à faire est de créer une fiche produit avec tous les champs dont vous avez besoin.
Sachez que si vous souhaitez obtenir le nom et la description d'un produit, vous devez tirer deux fois le bloc de base "Texte" dans votre fiche produit.
Ensuite, vous concevez chaque élément du bloc de la fiche produit/du résumé d'e-mail comme vous le souhaitez - vous définissez la taille de la police pour chaque élément individuellement, vous travaillez sur la couleur et la forme de votre bouton, etc.
Pour ce faire, vous devez ajouter une image "placeholder" et un texte "lorem ipsum" dans chaque élément respectif.
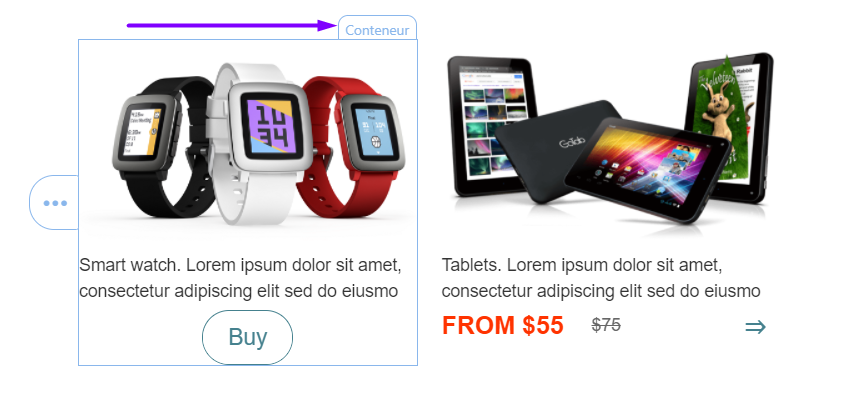
Il est important que tous les blocs se trouvent dans un seul conteneur !

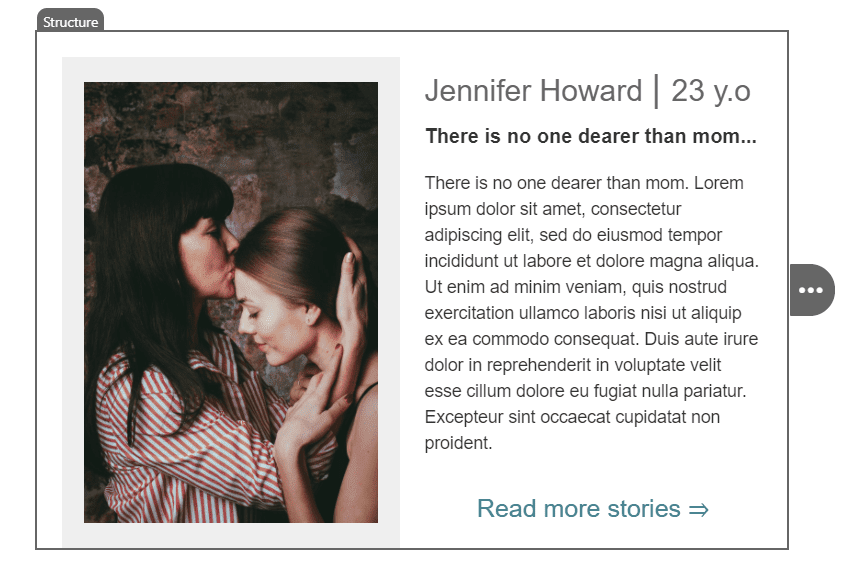
Ou en une seule structure, si vous voulez que votre carte/poste de blog fasse toute la rangée de l'e-mail.

Configuration des éléments intelligents
Une fois que vous avez terminé le prototype de la fiche produit, vous pouvez passer à la configuration des éléments intelligents.
Étape 1. Activation de cette option
-
cliquez sur l'icône "Conteneur"/"Structure" dans le modèle ;
-
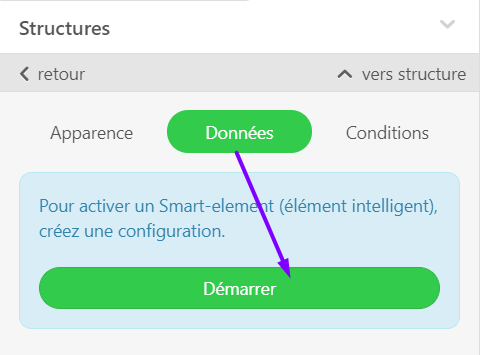
dans le panneau "Paramètres", vous entrez dans l'onglet "Données" ;
-
et cliquez sur le bouton "Commencer".

Étape 2. Configuration des éléments intelligents
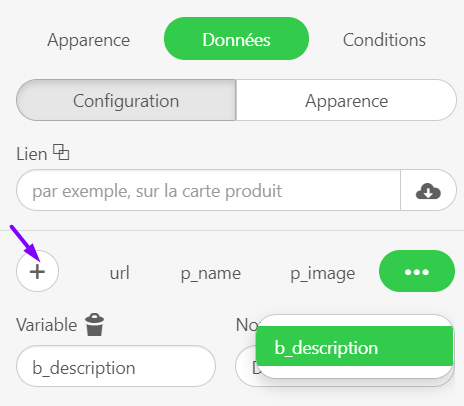
Dans l'onglet "Configuration", vous :
-
ajouter les variables nécessaires en cliquant sur l'icône "Plus" ;

-
le système ajoutera automatiquement les variables nécessaires.
Veuillez noter que l'intégration actuelle avec Amazon, eBay, Etsy, etc. récupère les données comme suit : Nom du produit, description et image. Les prix seront ajoutés manuellement. Néanmoins, vous pouvez ajouter le champ "Prix" dans la fiche produit - nous vous montrerons plus tard comment le modifier.
Étape 3. Définition des règles de correspondance
Bonne nouvelle ! Stripo est sur les règles externes. Donc, vous devrez manuellement définir uniquement les règles internes.
URL d'une page de produit
Si cela est fait correctement, le lien vers la page de votre produit sera ajouté à l'image du produit et au bouton CTA de votre fiche produit. En cliquant sur ces liens, les utilisateurs seront dirigés vers la page correspondante de votre site Web.
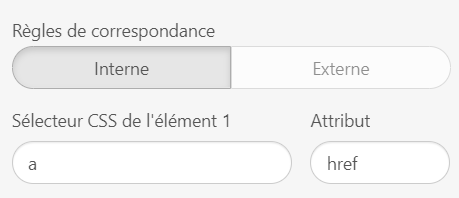
Donc, pour définir des règles internes pour l'URL, vous devez :
-
ouvrez les paramètres nécessaires en allant dans l'onglet "URL" ;
-
dans le champ de saisie "sélecteur CSS", vous entrez "a" ;
-
dans le champ de saisie "Attribut", vous entrez "href".

Nom du produit
S'il est bien fait, le nom du produit sera automatiquement repris dans l'e-mail depuis votre site web.
-
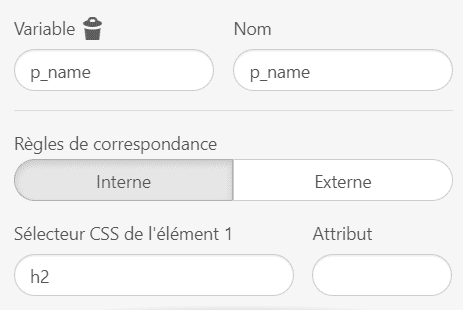
ouvrez l'onglet "p_name" ;
-
Faites défiler vers le bas pour entrer la variable ".p_name" dans le champ de saisie "CSS selector". Il est important que vous l'ajoutiez avec le point (.) au début ;
-
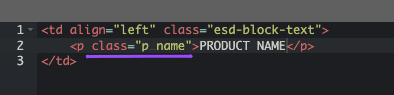
Cliquez maintenant sur le nom du produit dans le modèle d'e-mail pour ouvrir son code HTML ;
-
collez class="p_name" dans la balise d'ouverture <p>.

Vous pouvez donner n'importe quel autre nom à cette classe. Il doit simplement être unique et coïncider avec la variable que vous avez définie dans le champ de saisie du sélecteur CSS.
Il existe un autre moyen de relier les courriels à votre site web pour récupérer les noms de produits.
Si vous avez appliqué un titre quelconque au nom de votre produit, comme j'ai utilisé le titre 2, il vous suffit d'entrer "h2" (ou h3, h4, h5) dans le champ de saisie du sélecteur CSS. Et N'AJOUTEZ RIEN au code.

Description du produit
Si tout est bien fait, la description du produit nécessaire sera tirée de votre site Web dans le courriel.
-
allez dans l'onglet "p_description" ;
-
entrez la variable ".p_description" dans le champ de saisie "CSS selector". Il est important que vous l'ajoutiez avec le point (.) au début ;
-
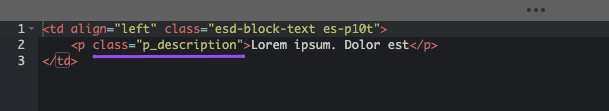
Cliquez maintenant sur la zone de description du produit dans le modèle d'e-mail pour ouvrir son code HTML ;
-
collez class="p_description" dans la balise d'ouverture <p>.

Comme dans le paragraphe précédent, je tiens à dire que vous pouvez utiliser n'importe quel nom pour la classe. C'est vous qui décidez. Assurez-vous simplement que le même nom a été utilisé dans le champ de saisie du sélecteur CSS.
Il en va de même pour le paragraphe ci-dessous.
Image du produit
Si tout est bien fait, l'image du produit nécessaire sera tirée de votre site Web dans l'e-mail.
-
allez dans l'onglet "p_image" ;
-
saisissez la variable ".p_image" dans le champ de saisie "sélecteur CSS". Il est important que vous l'ajoutiez avec le point (.) au début ;
-
saisissez "src" dans le champ Attribut ;
-
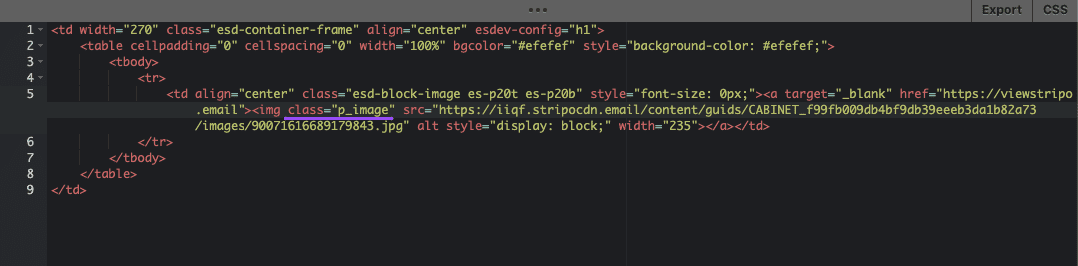
cliquez maintenant sur l'image dans le modèle d'e-mail pour ouvrir son code HTML ;
-
collez class="p_image" dans la balise d'ouverture <img>avant src.

Étape 4. Collage de votre URL
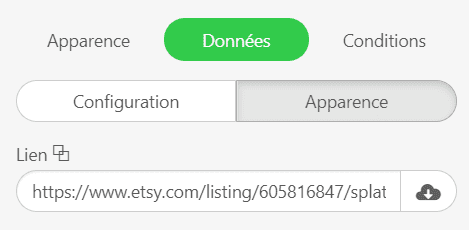
Maintenant que vous avez configuré votre élément intelligent, vous pouvez coller le lien vers le produit dans le champ de saisie "Lien". Peu importe si vous choisissez l'onglet "Configuration" ou "Apparence" - le champ de saisie est commun aux deux onglets.

Regardez la magie en action.
Étape 5. Modification des prix
Comme nous l'avons mentionné précédemment, l'intégration actuelle avec Amazon, Etsy, eBay, Walmart et AliExpress ne permet pas de récupérer les prix via les éléments intelligents.
Mais si vous ajoutez ce champ à votre fiche produit avec les éléments intelligents, il vous sera peut-être plus facile de modifier le prix.
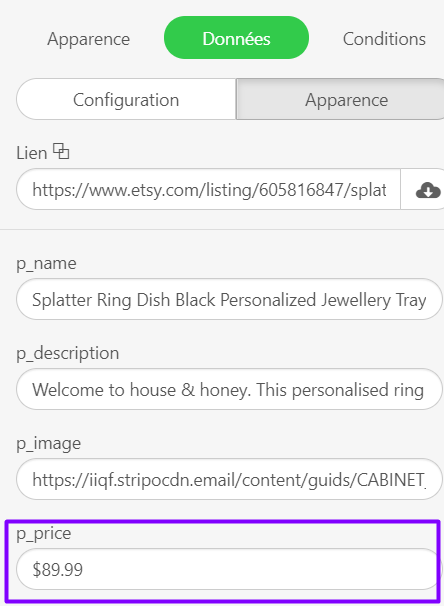
Après avoir collé le lien vers la page du produit, dans l'onglet Apparence, vous modifiez le prix dans le champ vedette. Les styles de conception que vous avez définis précédemment sont appliqués immédiatement.

Enregistrer cette fiche produit pour la réutiliser dans les futures campagnes d'emailing.
-
tout d'abord, vous devez dupliquer la "fiche produit" si vous voulez avoir deux fiches ou plus par ligne ;
-
puis mettez en surbrillance l'ensemble de la structure et cliquez sur le bouton "Enregistrer en tant que module" ;
-
donnez un nom à ce module ;
-
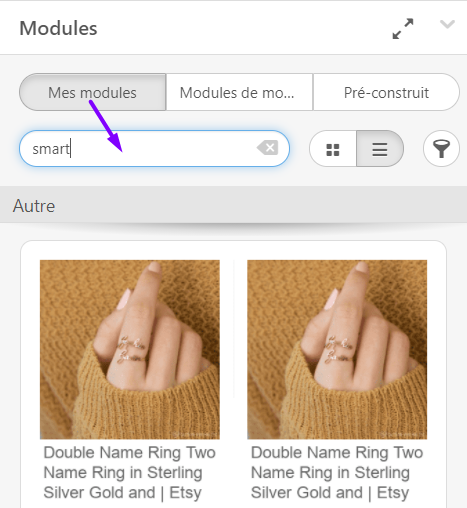
lors du lancement d'une nouvelle campagne, il suffit de tirer ce module de votre stockage personnel de modules dans le modèle ;

-
coller des liens vers de nouveaux produits.
C'est ça !
Dernières réflexions
L'option Éléments intelligents permet d'accélérer la production d'e-mails, en particulier pour les entreprises de commerce électronique qui envoient des e-mails promotionnels assez souvent.
Si vous avez besoin d'aide pour configurer les éléments intelligents pour vos courriels, veuillez laisser un commentaire ci-dessous ou nous envoyer un courriel à contact@stripo.email.







2 commentaires