El diseño de correo electrónico responsivo no es una sorpresa hoy en día, ya que todos sabemos que la compatibilidad con los dispositivos móviles, es decir, la optimización para móviles, ya no es sólo agradable, sino que es una necesidad. Y todos nos atenemos a esta regla de oro: asegúrese de que tus correos electrónicos estén optimizados para móviles.
Pero, ¿sabías que el diseño responsivo va mucho más allá de la opción "ajustar a la pantalla del móvil"? Puede aplicar tamaños de letra a los encabezados, al texto normal, a los botones, etc. que difieren de la versión de escritorio de tu correo electrónico. También puede trabajar en los rellenos internos dentro de los contenedores, y ocultar/desactivar ciertos elementos en los dispositivos móviles.
Cómo hacerlo sin conocimientos de codificación - lo mostraremos a continuación.
1. Ocultar/desactivar elementos del correo electrónico en dispositivos de escritorio y móviles
Stripo le permite ocultar algunos elementos en los dispositivos móviles, y al mismo tiempo ocultar otros elementos en los dispositivos de escritorio. Esto significa que puede elegir qué elementos se mostrarán en los dispositivos móviles, y cuáles se mostrarán sólo en los dispositivos de escritorio.
Hay muchas razones por las que puede necesitar esta opción. Por ejemplo, para ocultar algunas pestañas del menú en los dispositivos móviles para evitar el desplazamiento horizontal, que podría aparecer si se aplica un tamaño de fuente grande al texto. O para ocultar un espaciador vertical si lo ha utilizado para dividir visualmente elementos que están colocados en una fila.
Cómo hacerlo con Stripo:
-
haga clic en el elemento que quieras mostrar/ocultar para dispositivos móviles;
-
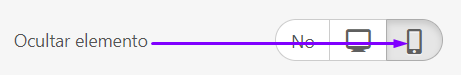
en el panel de Configuración, encuentra la opción "Ocultar elemento";
-
haga clic en el icono "Móvil" o "Escritorio".

Para que vea cómo funciona, creamos un correo electrónico con espaciadores entre las fotos en los dispositivos de escritorio, y los desactivamos para los dispositivos móviles.

(Versión de escritorio, con espaciadores)

(Versión móvil, sin espaciadores)
2. Estilos de diseño para el texto del correo electrónico
Para que los textos de sus correos electrónicos sean totalmente legibles en cualquier dispositivo, es posible que quiera aplicar un tamaño de fuente a cualquier parte de su copia que sea más grande o más pequeña que la misma en un escritorio.
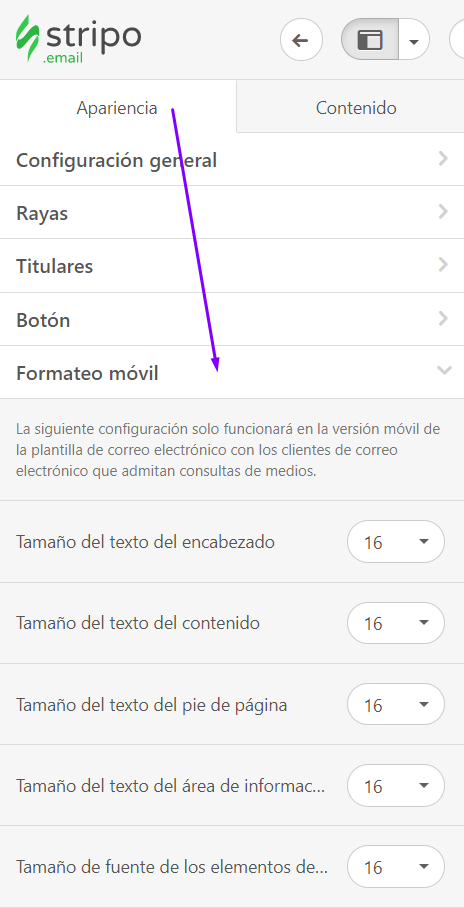
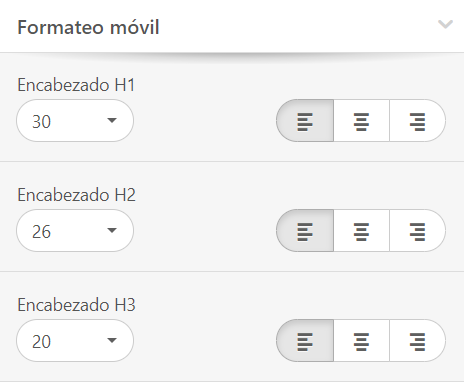
Puede hacerlo en la pestaña "Formato móvil".

En la pestaña "Formato móvil", puede aplicar el tamaño de la fuente a:
-
la copia del encabezado;
-
la copia del contenido;
-
copia de pie de página;
-
copia del área de información;
-
pestañas del menú;
-
encabezados 1-3.
Para estos últimos, también puede elegir una alineación de texto necesaria: Derecha, centro o izquierda.

Todos estos estilos sólo se aplicarán a la versión móvil de tu correo electrónico, y no afectarán a los estilos de diseño que hayas establecido en la sección "Configuración general", en la pestaña "Apariencia" para la versión de escritorio.
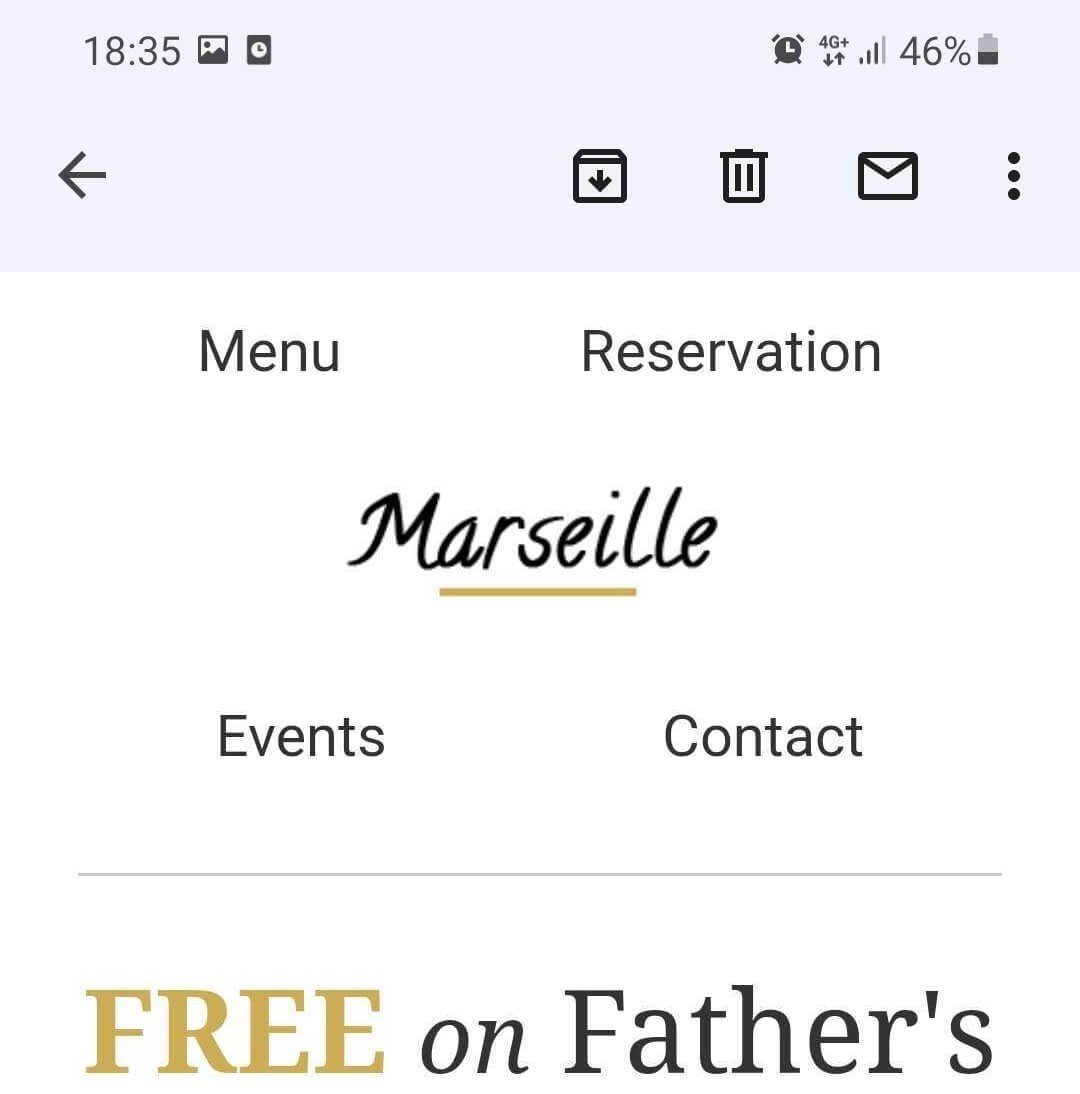
Para mostrarle cómo funciona, hemos creado un correo electrónico corto con un menú y un encabezado.

(Escritorio, menú 14 px, encabezado 64 px)

(Móvil, menú 18 px, encabezado 36 px)
3. Estilos de diseño para los botones CTA
No hace falta decir que los botones CTA son el elemento clave en todos los correos electrónicos, ya que permiten a los usuarios realizar la acción necesaria, dirigirlos a nuestra página web, etc. Esto significa que tenemos que hacerlos visibles y fáciles de pulsar.
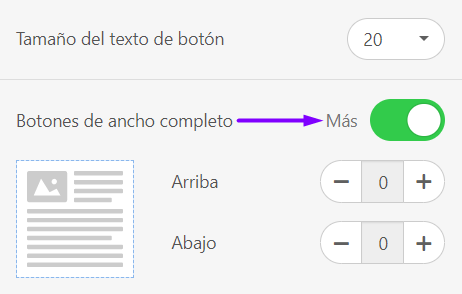
En la pestaña "Formato móvil", puedes:
-
establecer un tipo de letra más grande para sus botones - en el control de tamaño de texto de los botones;
-
activar la opción "Botones de ancho completo" para que el botón se ajuste a la pantalla del móvil de un usuario.

De este modo, se asegura de que sus botones sean visibles y se pueda hacer clic en ellos en los dispositivos móviles.
Para mostrarle cómo funciona, hemos creado un breve correo electrónico con un botón CTA.

(Escritorio, tamaño de fuente del botón 18 px)

(Móvil, tamaño de fuente del botón 22 px)
Si activa la opción "Botones de ancho completo", también puede establecer sus rellenos superiores e inferiores, es decir, el espacio interno entre el borde del botón y el texto dentro de él.
Importante
Actualmente, nuestro equipo de desarrollo está trabajando en la nueva versión del editor. El Nuevo Stripo le permitirá trabajar en el diseño de una versión necesaria de su correo electrónico - escritorio, o móvil. Para ello, sólo tiene que cambiar a un modo necesario y perfeccionar su correo electrónico.
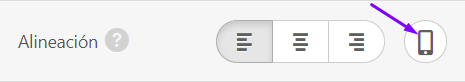
4. Alineación de elementos
Algunos elementos pueden verse bien en los dispositivos de escritorio cuando están alineados al centro, pero se ven mal en los dispositivos móviles. Por lo tanto, es posible que desee establecer una alineación diferente para ciertos elementos en los dispositivos móviles y de escritorio.
Cómo hacerlo con Stripo:
Por favor, tenga en cuenta que esta opción funciona para elementos de correo electrónico como textos, botones, vídeos e imágenes*. Y nunca para contenedores enteros, estructuras y franjas.
-
haga clic en un elemento de correo electrónico necesario en su plantilla;
-
en el panel de configuración, verás el icono "Móvil";

-
haga clic en él para activar la configuración del elemento elegido;
-
elija una alineación necesaria.
* La opción de alineación funciona sólo para aquellos videos e imágenes, cuando queda algún espacio en el contenedor, como los rellenos internos. Si la imagen o el vídeo ocupan todo el contenedor, la opción de alineación no estará activa.
Para que veas cómo funciona, hemos alineado las imágenes al centro para el escritorio, y a la izquierda para los móviles.

(Escritorio, imágenes alineadas al centro)

(Móvil, imágenes alineadas a la izquierda)
5. Rellenos
A veces quieres que el diseño de tu correo electrónico sea "limpio" con mucho espacio en blanco. A veces se utilizan rellenos para los contenedores y estructuras/filas para rellenarlos con un fondo de color. Todo esto se ve bien en los dispositivos de escritorio, pero en los dispositivos móviles sólo hace que esos elementos se vean más pequeños, o puede empeorar un poco la forma en que su correo electrónico se ve.
Por lo tanto, es posible que desee deshacerse de ellos para los dispositivos móviles.
Tenga en cuenta que los rellenos funcionan para los contenedores y las estructuras.
Cómo hacerlo con Stripo:
-
haga clic en un elemento necesario en su plantilla de correo electrónico;
-
en el panel de configuración, busca el icono "Móvil";
-
haga clic en él para activar la configuración para móviles;

-
establece el valor necesario para sus rellenos.
Importante
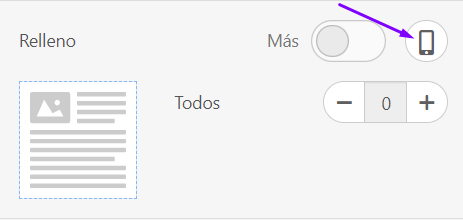
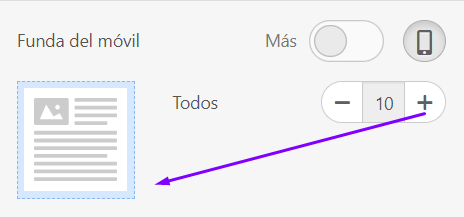
Si necesita rellenos iguales para todos los 4 lados alrededor del elemento dentro de la estructura, sólo tiene que establecerlo una vez aquí:

Y este valor se aplicará a los cuatro lados del elemento.
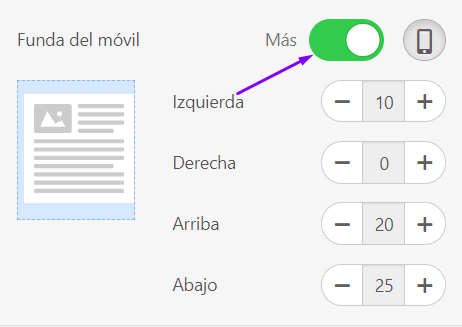
Si necesita establecer valores diferentes para cada lado, por favor haga clic en el botón "Más".

Sólo para mostrarte cómo funciona, establecemos los rellenos para la versión de escritorio de nuestro correo electrónico, y no establecemos ninguno para la versión móvil.

(Escritorio, rellenos entre dos imágenes en una fila y entre filas)

(Móvil, cero rellenos)
6. Inversión de los elementos del correo electrónico para los dispositivos móviles
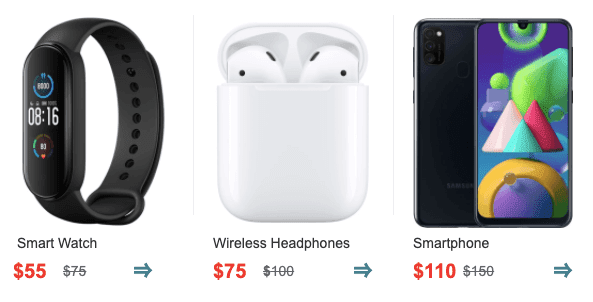
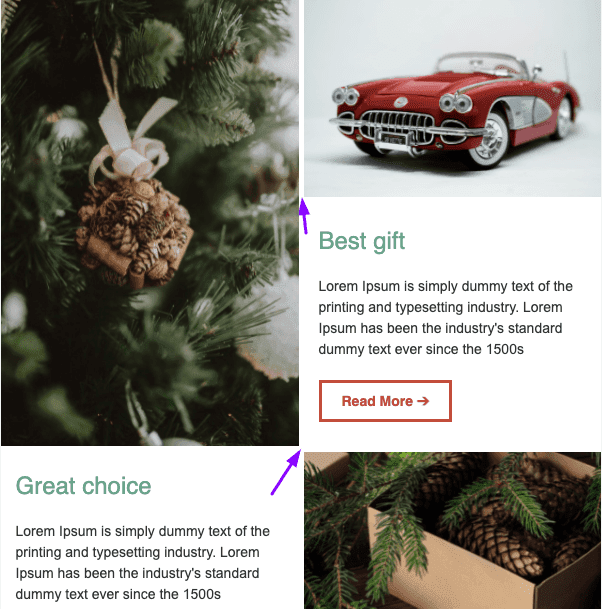
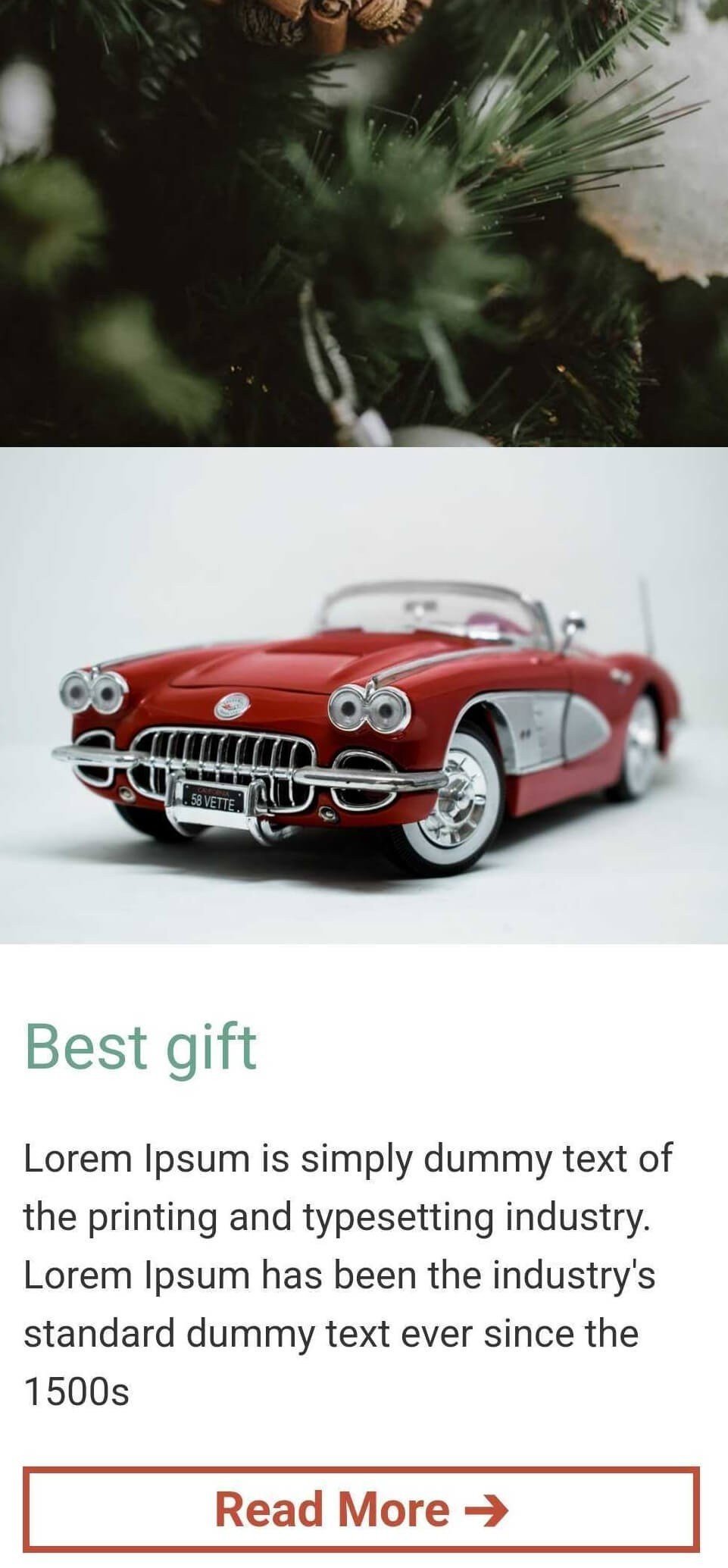
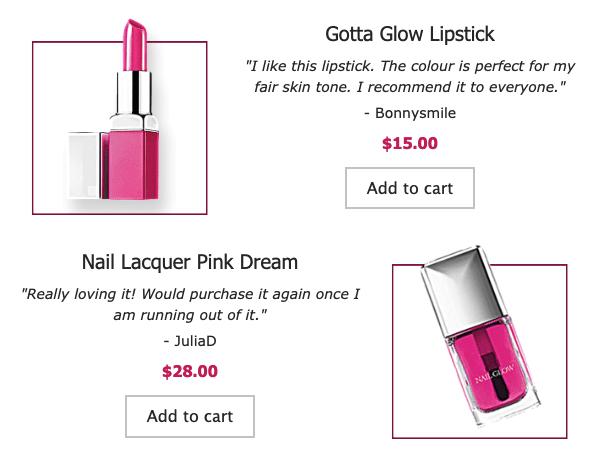
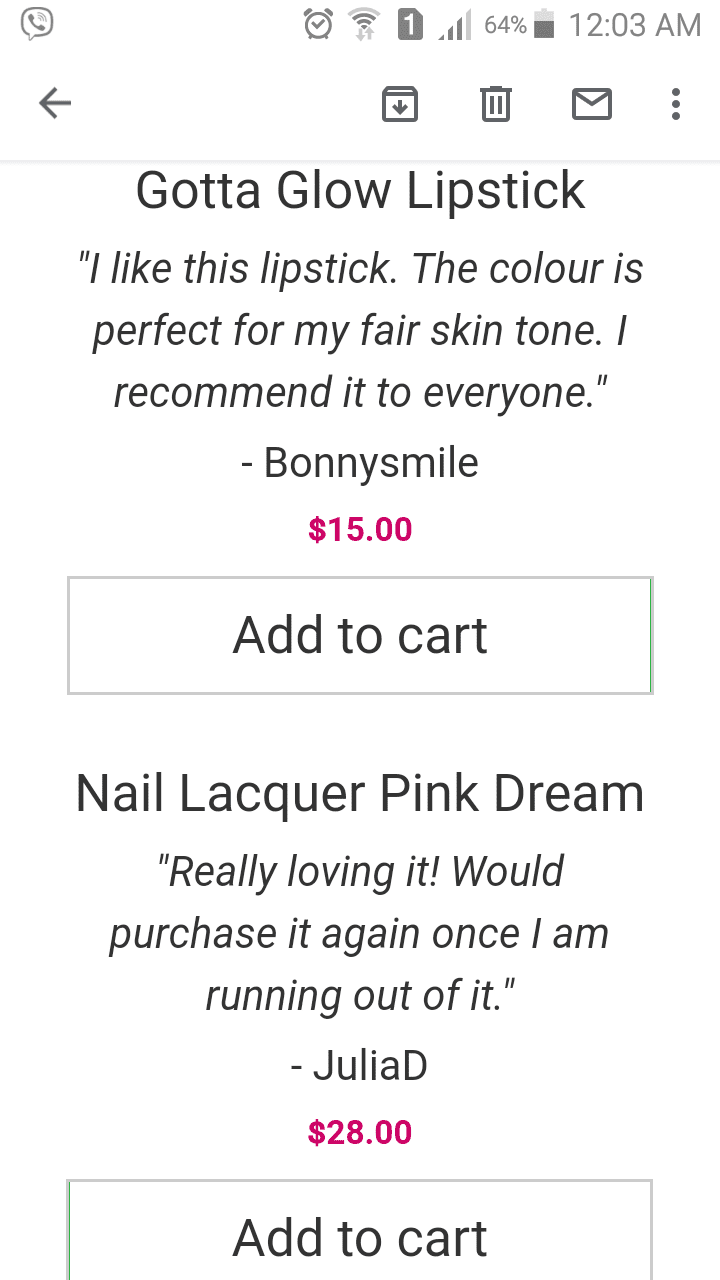
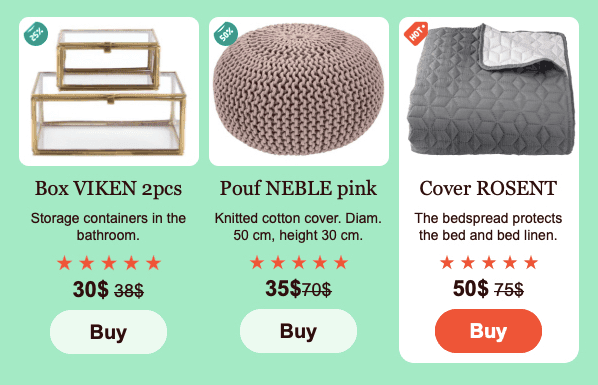
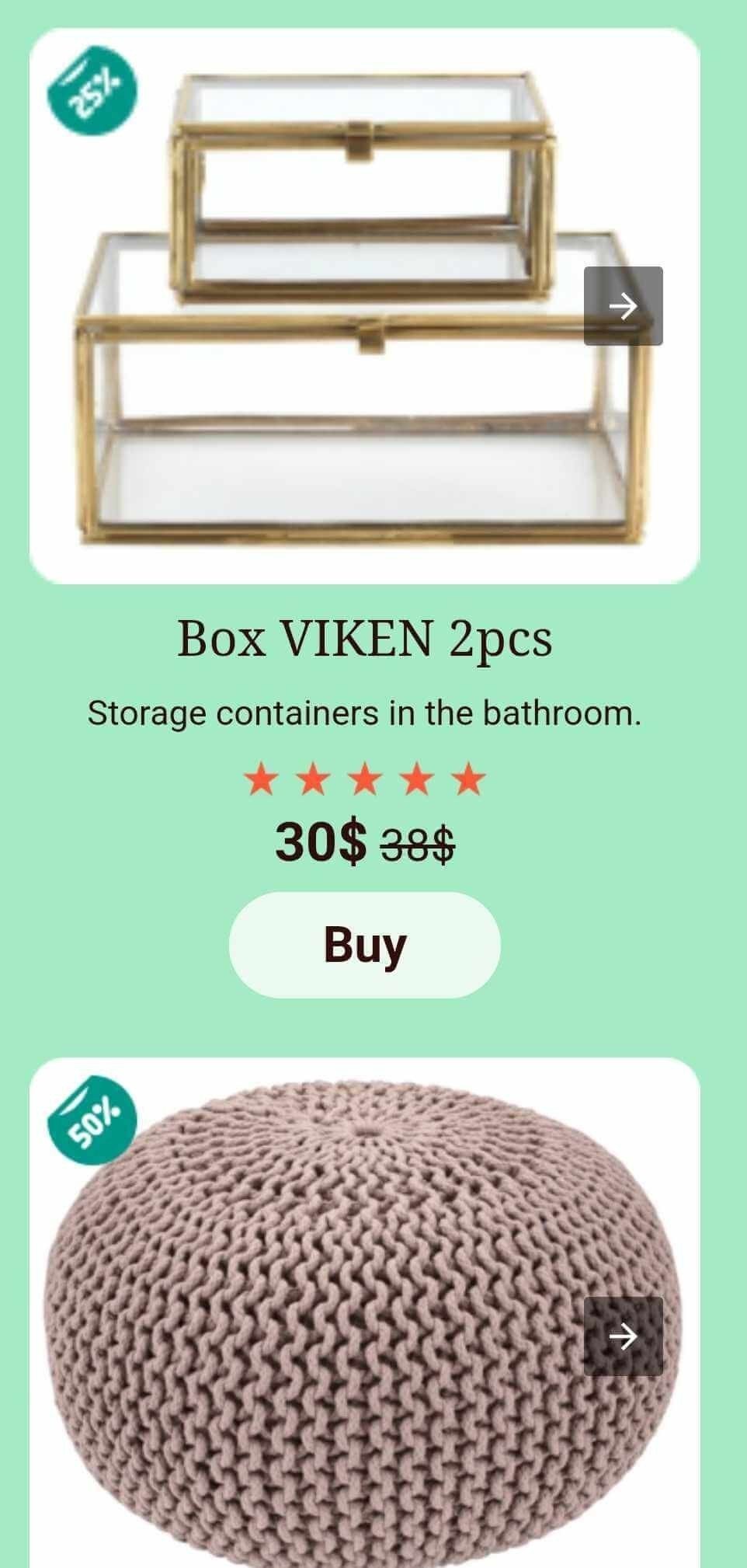
A menudo puede ver el siguiente orden de las fichas de producto en los correos electrónicos.

Normalmente, los profesionales del marketing por correo electrónico lo utilizan para diversificar sus correos electrónicos promocionales.
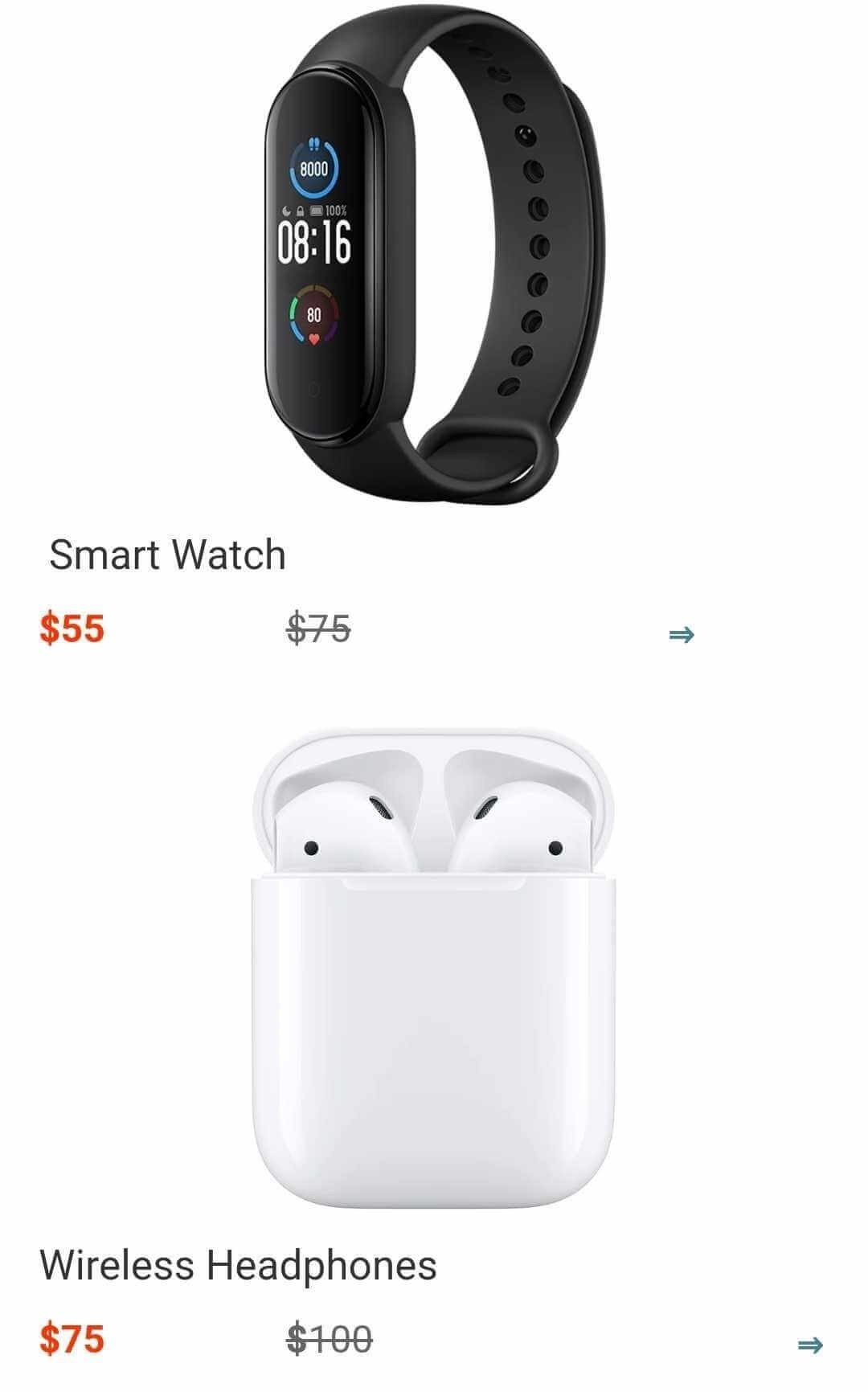
En los dispositivos de escritorio, estas tarjetas de producto se ven muy bien. Pero en las pantallas de los móviles, no se verán bien y pueden ser incluso algo confusas, ya que el elemento que se encuentra a la izquierda en los dispositivos de escritorio, en las pantallas de los móviles irá por encima del elemento que se encuentra a la derecha en los escritorios. De este modo, los destinatarios pueden ver dos descripciones de producto seguidas, en lugar de un orden más lógico: fragmento de producto, descripción, botón CTA, fragmento de producto, etc.
En este caso, es necesario invertir el orden del contenedor para cada segunda fila.
Cómo hacerlo con Stripo:
-
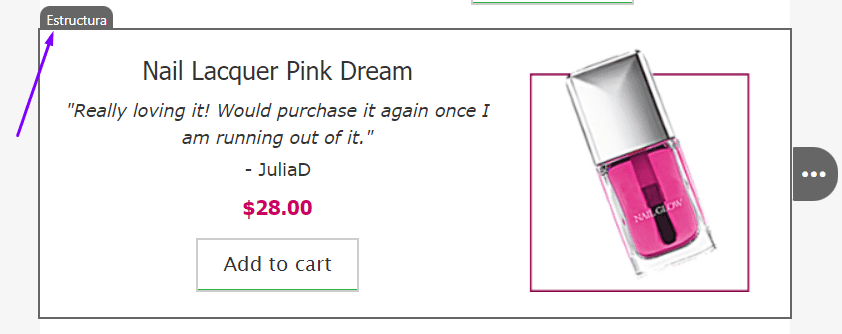
haga clic en el icono "Estructura" de una fila necesaria;

-
haga clic en el icono "Estructura" de una fila necesaria.

Eso es todo.
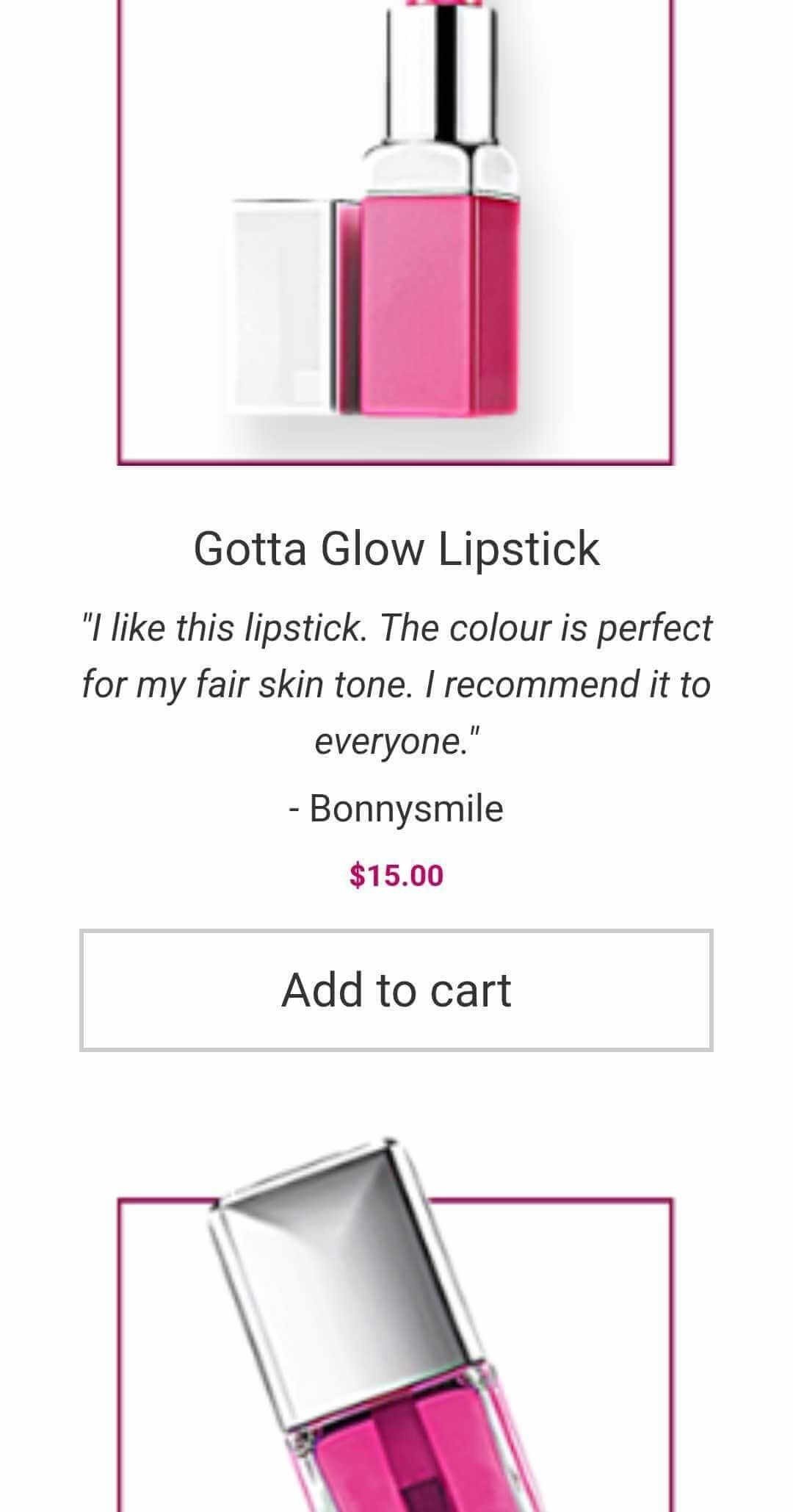
Para que vea cómo funciona, activamos la opción "Inversión" para un correo electrónico, y la desactivamos para el otro.

(Móvil, la opción de Inversión desactivada)

(Móvil, la opción de Inversión activada)
Esta imagen ilustra que la descripción va después del fragmento de producto para todas las tarjetas — el orden que pretendíamos ver.
7. Imágenes responsivas
Cuando se diseña un correo electrónico HTML responsivo, la función más sencilla que se puede utilizar es "Imagen responsiva”
Activando esta opción, te protegerás del innecesario scroll horizontal y de los enormes logos.
Cómo hacerlo con Stripo:
Tenga en cuenta que esta opción está siempre activada por defecto. Por lo tanto, si sólo quiere que su imagen se ajuste al tamaño de la pantalla de un móvil, no tiene que hacer nada. O quizás quiera comprobar si realmente está activada. Por supuesto, lo está ;)

Si necesita que su imagen, como el logo o el icono, se mantenga pequeña en las pantallas de los móviles, puede que quiera desactivar esta opción.

Para mostrarle cómo funciona, activamos y desactivamos la opción "Imagen responsiva" para el mismo logotipo del correo electrónico.

(La opción "Imagen responsiva" ACTIVADA)

(La opción "Imagen responsiva" DESACTIVADA)
8. Habilitar/deshabilitar el diseño de email responsivo
Todas las plantillas de correo electrónico que ofrece Stripo son totalmente responsivas por defecto.
Pero puedes desactivar esta propiedad para una determinada plantilla de correo electrónico tuya. De hecho, hemos liberado esta opción a petición de los usuarios.
Si desactiva esta opción, su correo electrónico en los dispositivos móviles se verá igual que en los dispositivos de escritorio. Puede haber o no desplazamiento horizontal, y seguro que si hay tres contenedores por fila en una versión de escritorio de su correo electrónico, los usuarios verán la misma cantidad de ellos en los dispositivos móviles.
Cómo hacerlo con Stripo:
Tenga en cuenta que, por defecto, esta propiedad está siempre ACTIVADA.
-
en el panel de configuración, vaya a la pestaña "Configuración general";
-
active el botón "Diseño responsivo" para desactivar esta propiedad.

Para que vea cómo funciona, activamos y desactivamos la opción " Diseño responsivo" para el mismo correo electrónico.

(Móvil, la opción "Diseño responsivo" DESACTIVADA)

(Móvil, la opción "Diseño responsivo" ACTIVADA)
Reflexiones finales
Como puede ver, no se requiere ninguna habilidad de codificación para construir un correo electrónico HTML completamente responsivo. Experimente usted mismo y deje que sus clientes experimenten la nueva era del diseño de correos electrónicos para móviles.







0 comentarios