O design de e-mail responsivo não é nenhuma surpresa atualmente, pois todos nós sabemos que a compatibilidade com dispositivos móveis, também conhecida como otimização para dispositivos móveis, não é apenas agradável, e sim uma obrigação. E todos nós seguimos esta regra de ouro — certifique-se de que seus e-mails sejam otimizados para dispositivos móveis.
Mas você sabia que o design responsivo vai muito além da opção “encaixar na tela do celular”? Você pode aplicar tamanhos de fonte a cabeçalhos, cópias regulares, botões etc., que diferem da versão desktop do seu e-mail. Você também pode trabalhar em preenchimentos internos dentro de espaços e ocultar/desativar certos elementos em dispositivos móveis.
Como fazer isso sem habilidades de codificação — mostraremos a seguir.
1. Ocultando/habilitando elementos de e-mail em desktops e dispositivos móveis
A Stripo permite que você oculte alguns elementos em dispositivos móveis e, ao mesmo tempo, oculte outros elementos em dispositivos de desktop. Isso significa que você escolhe quais elementos serão exibidos em dispositivos móveis e quais serão exibidos somente em dispositivos desktop.
Existem várias razões pelas quais você pode precisar dessa opção. Por exemplo, para ocultar algumas guias de menu em dispositivos móveis para evitar a rolagem horizontal, que pode aparecer se você aplicar um tamanho de fonte grande ao texto. Ou para ocultar um espaçador vertical se você o usou para dividir visualmente os elementos que são colocados em uma linha.
Como fazer isso com a Stripo:
-
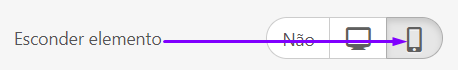
clique no elemento que você deseja mostrar/ocultar para dispositivos móveis;
-
no painel Configurações, você encontra a opção “Ocultar elemento”;
-
clique no ícone “Dispositivo Móvel” ou “Desktop”.

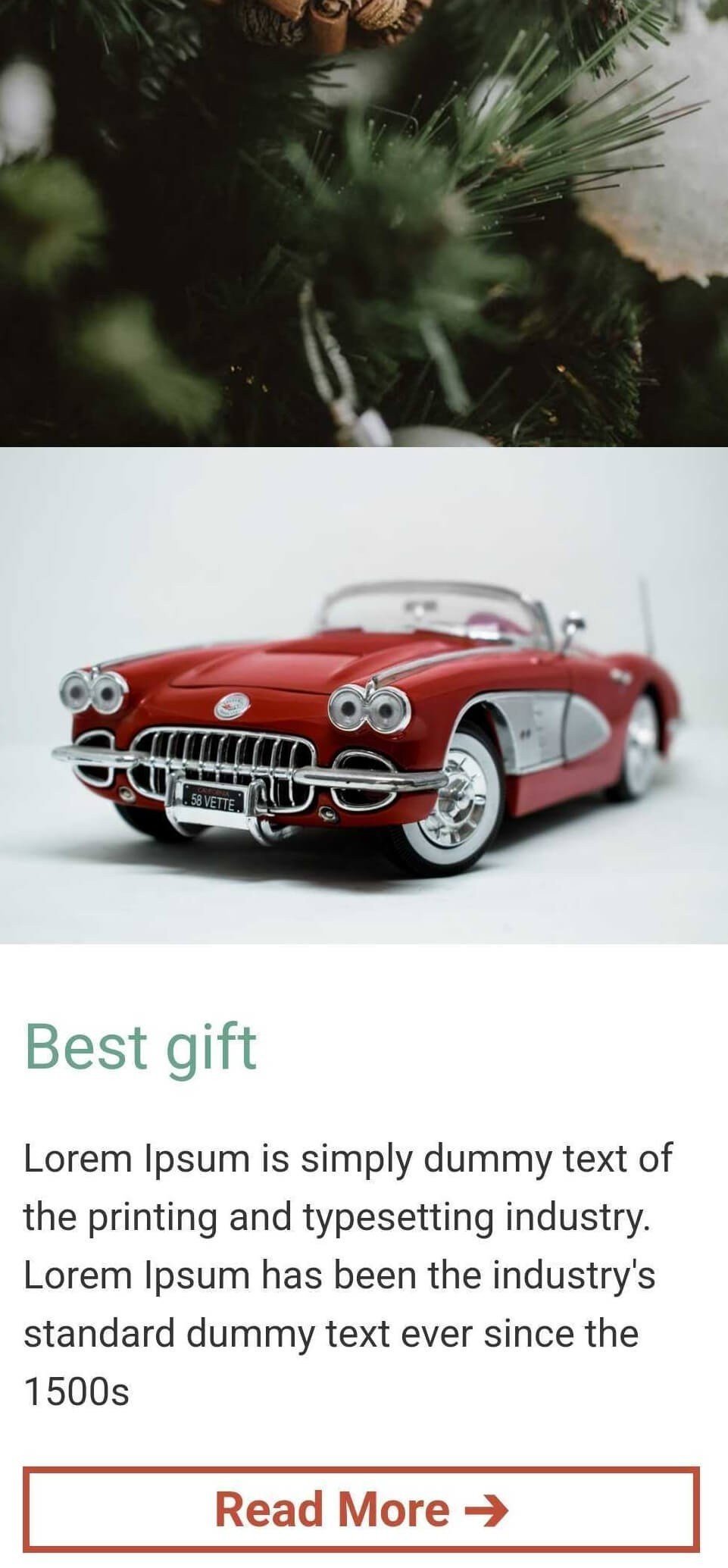
Só para mostrar como funciona, construímos um e-mail com espaçadores entre as fotos em dispositivos desktop e os desativamos em dispositivos móveis.

(Versão desktop, com espaçadores)

(Versão móvel, sem espaçadores)
2. Estilos de design para cópia de e-mail
Para tornar os seus textos de e-mail totalmente legíveis em qualquer dispositivo, você pode querer aplicar um tamanho de fonte a qualquer parte de sua cópia que seja maior ou menor do que a mesma em um desktop.
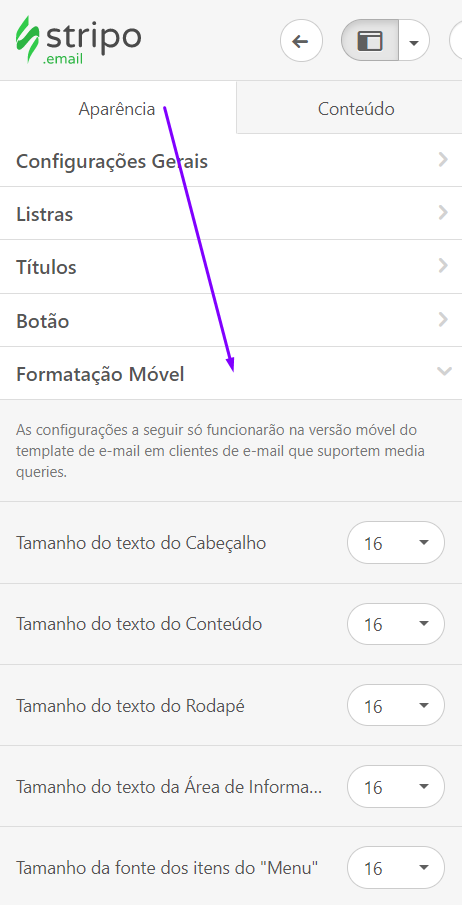
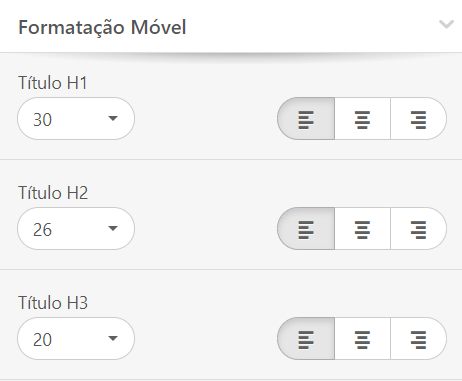
Você pode fazer isso na guia “Formatação móvel”.

Na guia “Formatação móvel”, você pode aplicar o tamanho da fonte a:
-
cópia do cabeçalho;
-
cópia do conteúdo;
-
cópia do rodapé;
-
cópia da área de informações;
-
guias de menu;
-
títulos 1-3.
Para o último item, você também pode escolher um alinhamento de texto necessário: Direita, centro ou esquerda.

Todos esses estilos serão aplicados apenas à versão móvel do seu e-mail e não afetarão os estilos de design que você definiu na seção "Configurações Gerais", na guia "Aparência" da versão para desktop.
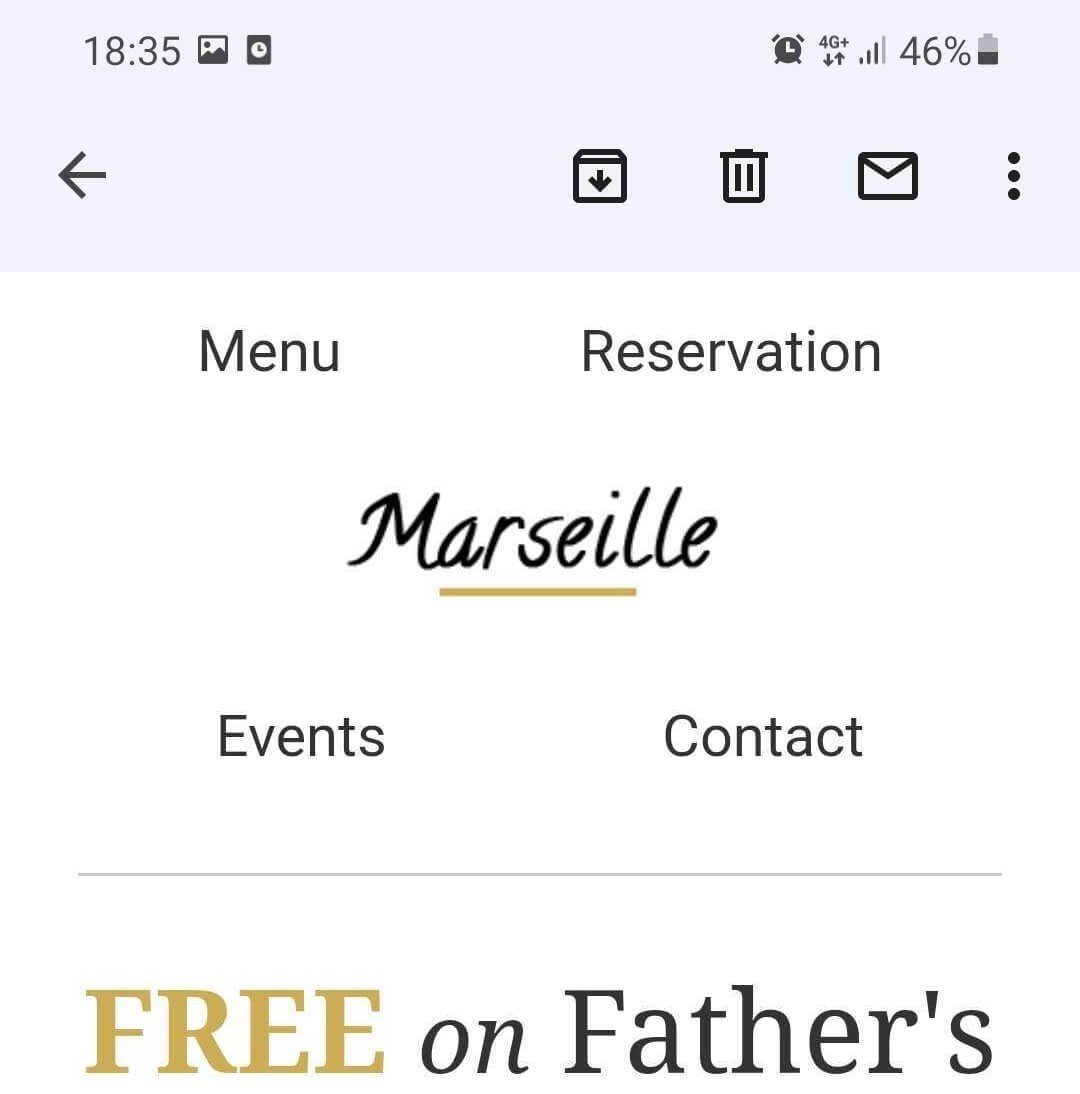
Só para lhe mostrar como funciona, construímos um pequeno e-mail com um menu e um título nele.

(Desktop, menu 14 px, heading 64 px)

(Dispositivo móvel, menu 18 px, título 36 px)
3. Estilos de design para botões de CTA
Não há necessidade de dizer que os botões de CTA são o elemento-chave em todos os e-mails uma vez que eles permitem que os usuários realizem as ações necessárias, direcione-os ao nosso site, etc. Isso significa que precisamos torná-los visíveis e fáceis de clicar.
Na guia “Formatação móvel”, você pode:
-
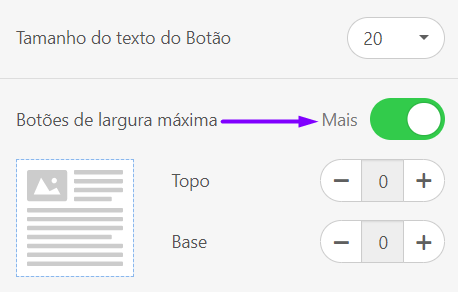
definir uma fonte maior para seus botões — no controle de Tamanho de texto do botão;
-
habilitar a opção "Botões de largura total" para ajustar o botão à tela do celular do usuário.

Ao fazer isso, você garante que seus botões sejam perceptíveis e clicáveis em dispositivos móveis.
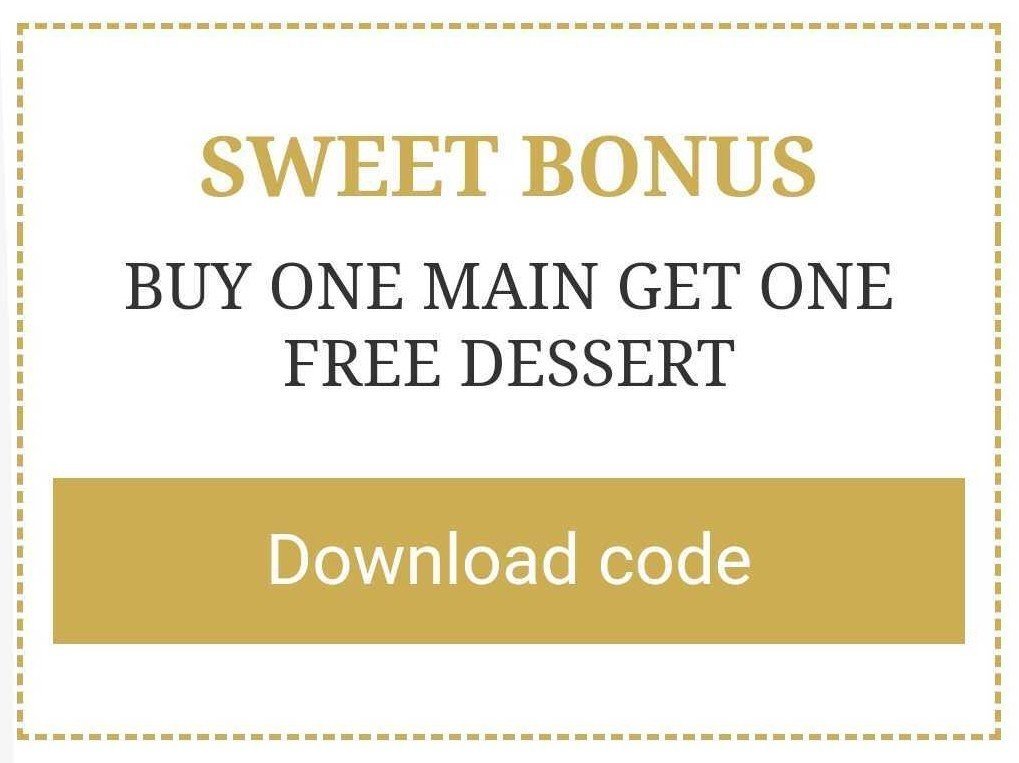
Só para lhe mostrar como funciona, construímos um pequeno e-mail com um botão de CTA.

(Desktop, tamanho da fonte do botão 18 px)

(Dispositivo móvel, tamanho da fonte do botão 22 px)
Se você habilitar a opção “Botões de largura total”, você também pode definir seus preenchimentos superior e inferior, também conhecido como espaço interno entre a borda do botão e o texto dentro dele.
Importante
Atualmente, nossa equipe de desenvolvimento está trabalhando na nova versão do editor. A Nova Stripo permitirá que você trabalhe no design de uma versão necessária do seu e-mail — desktop ou dispositivo móvel. Para isso, basta alternar para o modo necessário e aperfeiçoar seu e-mail.
4. Alinhamentos de elemento
Alguns elementos podem parecer bons em dispositivos desktop quando alinhados ao centro, mas podem parecer ruins em dispositivos móveis. Portanto, você pode querer definir um alinhamento diferente para certos elementos em dispositivos móveis e de desktop.
Como fazer isso com a Stripo:
Por favor, esteja informado que esta opção funciona para elementos de e-mail, como textos, botões, vídeos e imagens*. E nunca para contêineres, estruturas e faixas inteiras.
-
clique em um elemento de e-mail necessário em seu modelo;
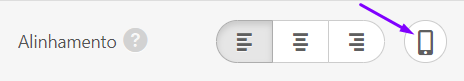
-
no painel Configurações, você verá o ícone “Dispositivo móvel”;

-
clique nele para ativar as configurações do elemento escolhido;
-
escolha um alinhamento necessário.
* A opção de alinhamento funciona apenas para esses vídeos e imagens, quando há algum espaço restante no contêiner, como preenchimentos internos. Se a imagem ou o vídeo ocupar todo o contêiner, a opção de alinhamento não estará ativa.
Só para lhe mostrar como funciona, alinhamos as imagens ao centro para desktops e as alinhamos à esquerda para celulares.

(Desktop, imagens alinhadas ao centro)

(Dispositivo móvel, imagens alinhadas à esquerda)
5. Preenchimentos
Às vezes, você deseja deixar o design do seu e-mail “limpo” com muitos espaços em branco. Às vezes, você usa preenchimentos para contêineres e estruturas/linhas para preenchê-los com um plano de fundo colorido. Tudo isso parece bom em dispositivos desktop, mas em dispositivos móveis apenas faz com que esses elementos pareçam menores ou pode piorar um pouco a aparência do seu e-mail.
Sendo assim, você pode querer se livrar deles para dispositivos móveis.
Por favor, esteja informado que os preenchimentos funcionam para contêineres e estruturas.
Como fazer isso com a Stripo:
-
clique em um elemento necessário em seu modelo de e-mail;
-
no painel Configurações, encontre o ícone “Dispositivo móvel”;
-
clique nele para ativar as configurações para celulares;

-
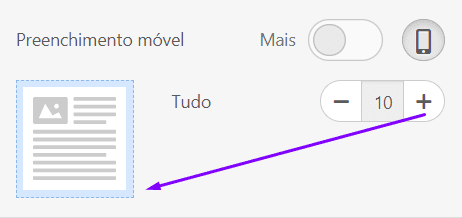
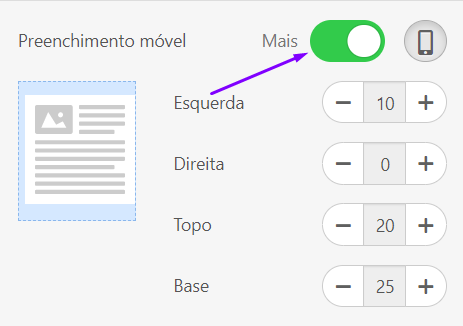
defina o valor necessário para seus preenchimentos.
Importante
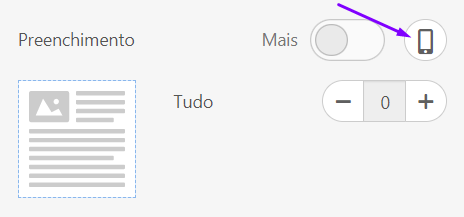
Se você precisar de preenchimentos iguais para todos os 4 lados ao redor do elemento dentro da estrutura, basta configurá-lo uma vez aqui:

E esse valor será aplicado a todos os quatro lados do elemento.
Se você precisar definir valores diferentes para cada lado, clique no botão “Mais”.

Só para lhe mostrar como funciona, definimos preenchimentos para a versão desktop do nosso e-mail e nenhum para a versão móvel.

(Desktop, preenchimentos entre duas imagens em uma linha e entre as linhas)

(Dispositivo móvel, zero preenchimentos)
6. Inversão de elementos de e-mail para dispositivos móveis
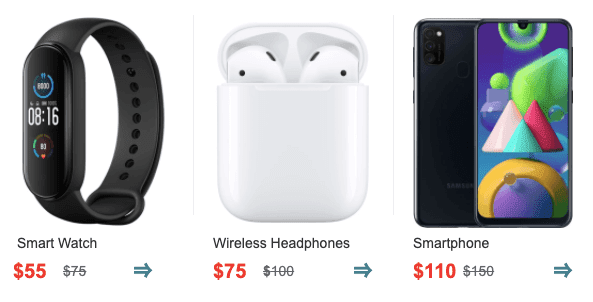
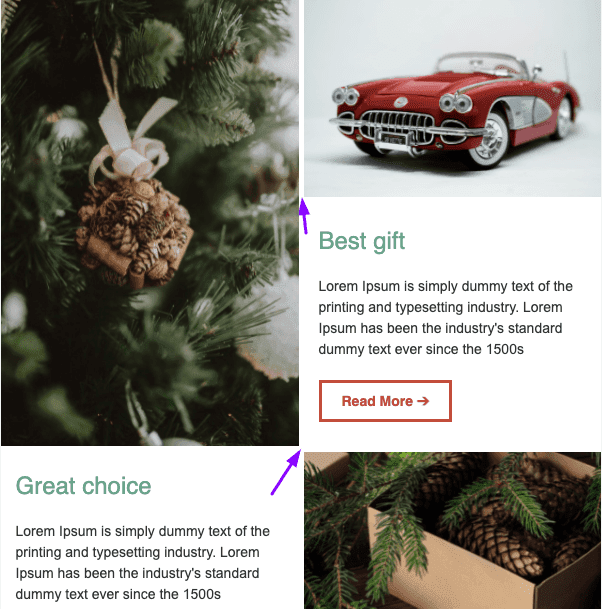
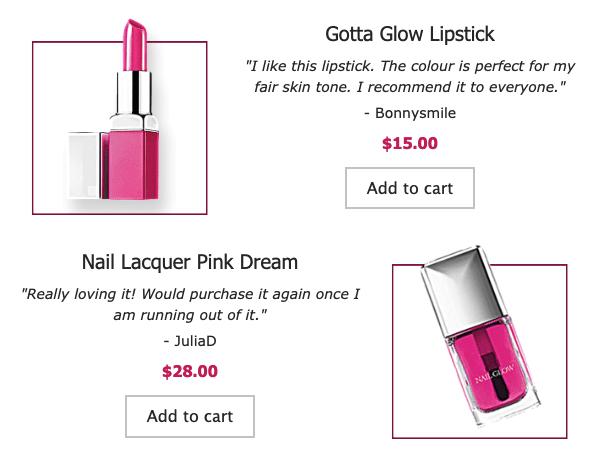
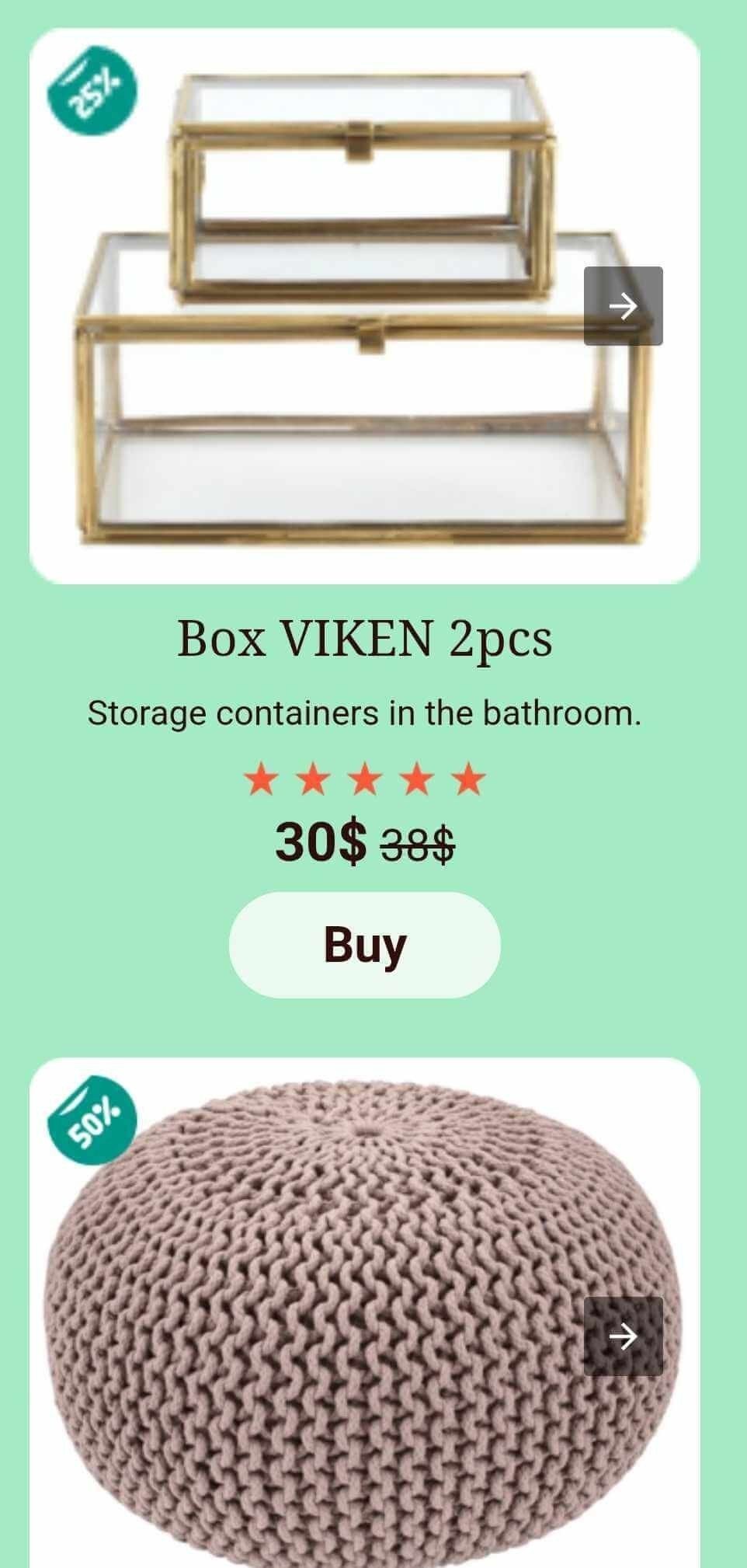
Muitas vezes, você pode ver a seguinte ordem de cartões de produto em e-mails.

Normalmente, os profissionais de marketing por e-mail os usam para diversificar seus e-mails promocionais.
Em dispositivos de desktop, esses cartões de produto têm uma aparência incrível. Mas em telas de dispositivos móveis, eles não ficarão bem e podem até ser um pouco confusos, já que o elemento localizado à esquerda em dispositivos de desktop, em telas de dispositivos móveis ficará acima do elemento localizado à direita em desktops. Dessa forma, os destinatários podem ver duas descrições de produto em uma linha, em vez de uma ordem mais lógica — snippet do produto, descrição, botão de CTA, snippet do produto, etc.
Aqui, você precisa inverter a ordem do contêiner para cada segunda linha.
Como fazer isso com a Stripo:
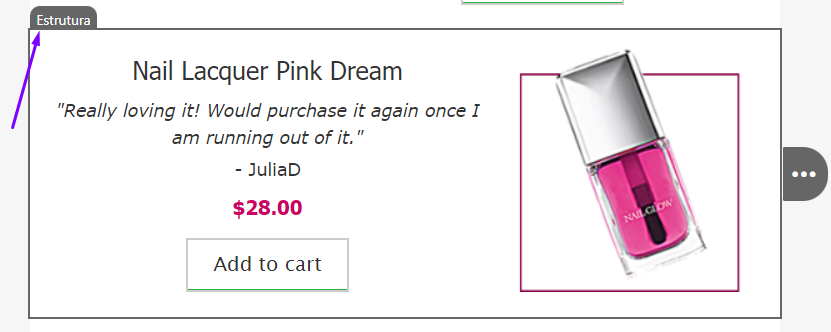
-
clique no ícone “Estrutura” de uma linha necessária;

-
no painel Configurações, alterne o botão "inversão de contêineres em dispositivo móvel”.

É isso.
Só para lhe mostrar como funciona, habilitamos a opção “Inversão” para um e-mail e desabilitamos para o outro.

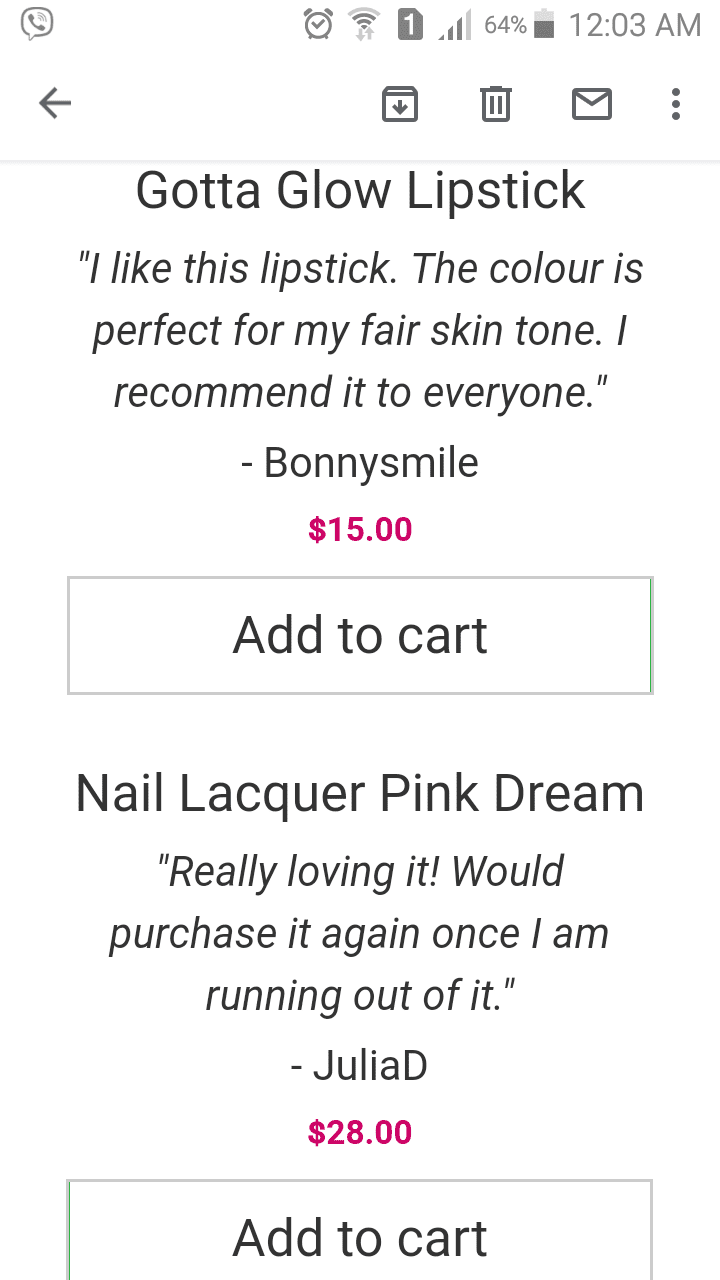
(Dispositivo móvel, opção de Inversão desativada)

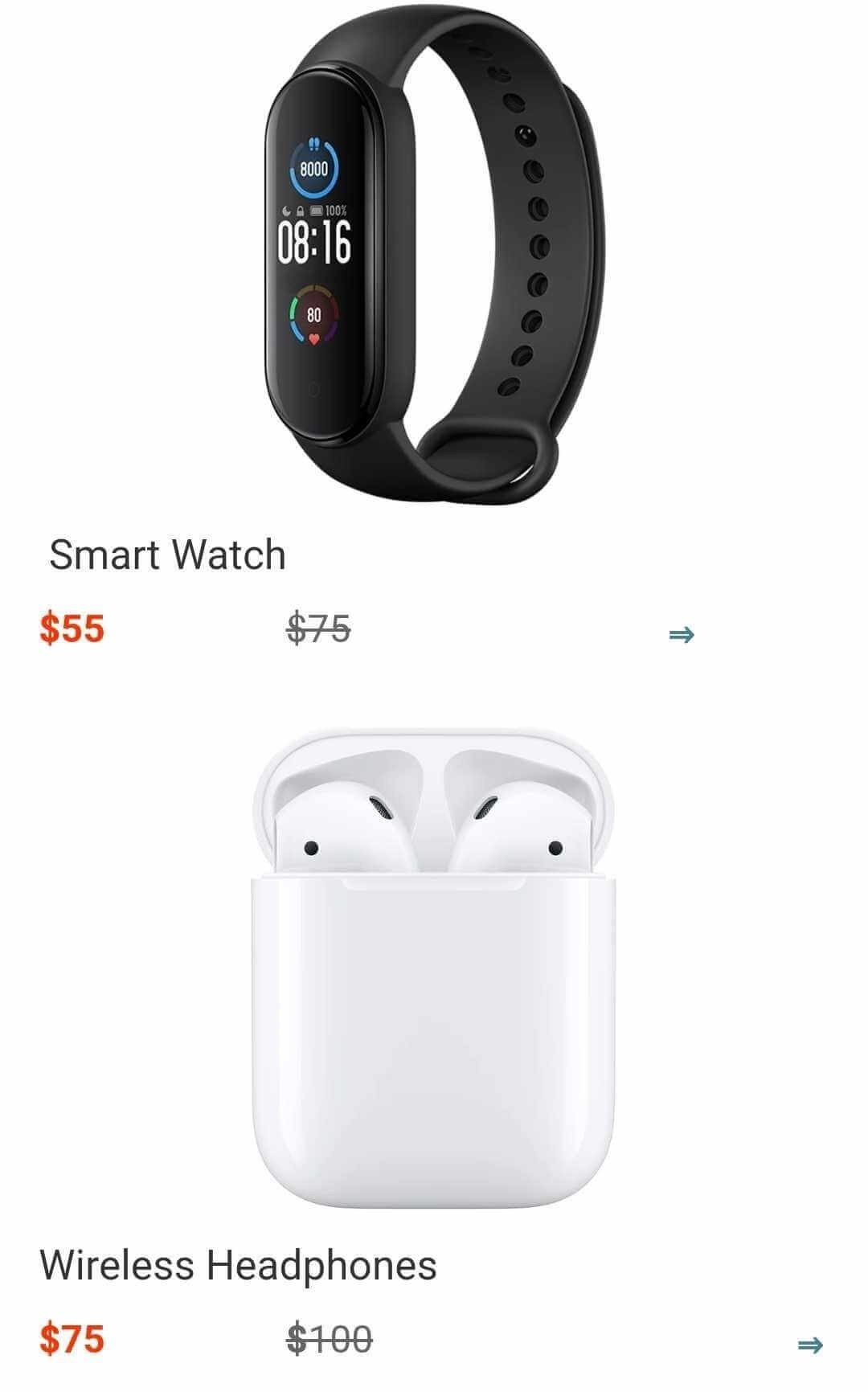
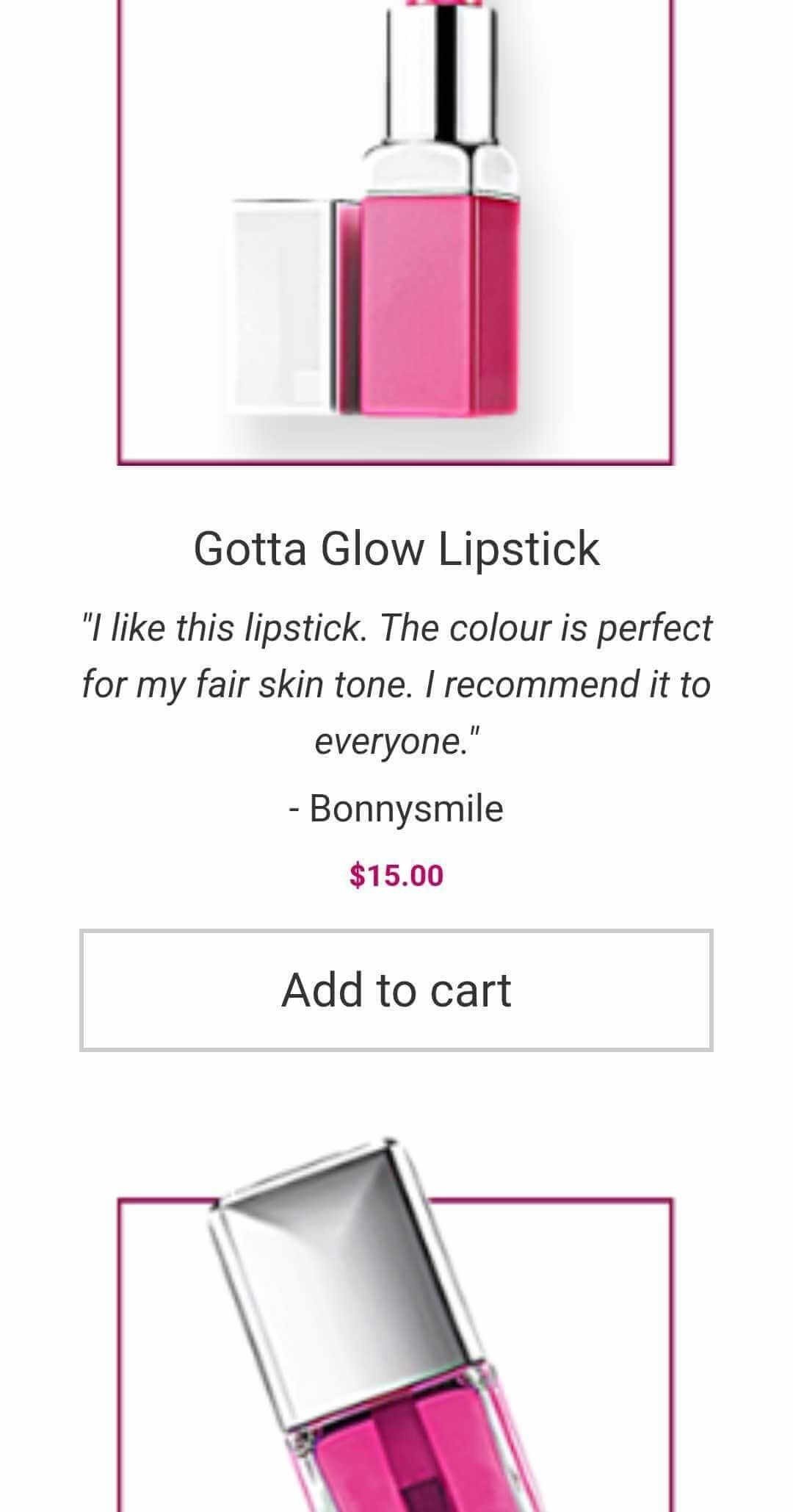
(Dispositivo móvel, opção de Inversão ativada)
Esta imagem ilustra que a descrição segue o snippet do produto para todos os cartões — o pedido que pretendíamos ver.
7. Imagens responsivas
Ao projetar e-mail em HTML responsivo, a função mais simples que você pode usar é "Imagem responsiva"
Ao ativar esta opção, você se protegerá contra a rolagem horizontal desnecessária e logotipos enormes.
Como fazer isso com a Stripo:
Por favor, esteja informado que esta opção está sempre ATIVADA por padrão. Portanto, se você deseja apenas que sua imagem se ajuste ao tamanho de uma tela de celular, não faça nada. Ou você pode querer apenas verificar se está realmente ativada. Claro que está ;)

Se você precisa que sua imagem, como logotipo ou ícone, permaneça pequena nas telas de dispositivos móveis, talvez seja melhor desativar esta opção.

Só para mostrar como funciona, habilitamos e desabilitamos a opção “Imagem responsiva” para o mesmo logotipo de e-mail.

(A opção “Imagem responsiva” ATIVADA)

(A opção “Imagem responsiva” DESATIVADA)
8. Ativando/ desativando design de e-mail responsivo
Todos os modelos de e-mail que a Stripo oferece são totalmente responsivos por padrão.
Mas você pode desativar essa propriedade para um determinado modelo de e-mail seu. Na verdade, lançamos esta opção a pedido dos usuários.
Se você desativar essa opção, seu e-mail em dispositivos móveis será parecido com o de computadores desktop. Pode haver ou não rolagem horizontal e, com certeza, se houver três contêineres por linha em uma versão desktop do seu e-mail, os usuários verão a mesma quantidade deles em dispositivos móveis.
Como fazer isso com a Stripo:
Por favor, esteja informado que, por padrão, esta propriedade está sempre ATIVADA.
-
no painel Configurações, vá para a guia “Configurações Gerais”;
-
alterne o botão “Design responsivo” para desativar esta propriedade.

Só para lhe mostrar como funciona, habilitamos e desabilitamos a opção “Design responsivo” para o mesmo e-mail.

(Dispositivo móvel, a opção “Design responsivo” DESATIVADA)

(Dispositivo móvel, a opção “Imagem responsiva” ATIVADA)
Pensamentos finais
Como você pode ver, não requer nenhuma habilidade de codificação para construir um e-mail em HTML totalmente responsivo. Experimente você mesmo e deixe seus clientes vivenciarem a nova era do design de e-mail para dispositivo móvel.







0 comentários