Responsive e-mail design komt vandaag de dag niet als een verrassing, omdat we allemaal weten dat mobielvriendelijkheid, ook wel mobiele optimalisatie genoemd, niet langer alleen leuk is om te hebben, maar een must is. En we houden ons allemaal aan deze gouden regel - zorg ervoor dat uw e-mails mobiel geoptimaliseerd zijn.
Maar wist u dat responsive design veel verder gaat dan de optie "aanpassen aan mobiel scherm"? U kunt lettergroottes toepassen op koppen, op gewone tekst, op knoppen, enz. die verschillen van de desktopversie van uw e-mail. U kunt ook interne paddings binnen containers bewerken en bepaalde elementen verbergen/uitschakelen op mobiele apparaten.
Hoe je dat kunt doen zonder codeervaardigheden - laten we hieronder zien.
1. Verbergen/uitschakelen van e-mailelementen op desktop en mobiele apparaten
Met Stripo kunt u sommige elementen op mobiele apparaten verbergen, en tegelijkertijd andere elementen op desktop-apparaten verbergen. Dit betekent dat je kiest welke elementen getoond worden op mobiele toestellen, en welke enkel op desktop toestellen.
Er zijn een heleboel redenen waarom u deze optie nodig zou kunnen hebben. Bijvoorbeeld om sommige menutabs te verbergen op mobiele toestellen om horizontaal scrollen te vermijden, dat zou kunnen optreden als je een grote lettergrootte toepast op de tekst. Of om een verticale afstandhouder te verbergen als je die hebt gebruikt om elementen die in één rij staan visueel op te delen.
Hoe doe je dat met Stripo:
-
klik op het element dat u wilt tonen/verbergen voor mobiele apparaten;
-
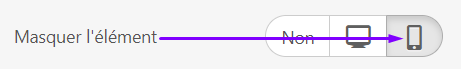
in het Instellingen paneel, vind je de "Verberg element" optie;
-
Klik op het pictogram "Mobiel" of "Desktop".

Om je te laten zien hoe het werkt, hebben we een e-mail gemaakt met afstandhouders tussen de foto's op desktop-apparaten, en deze uitgeschakeld voor mobiele apparaten.

(Desktop versie, met afstandhouders)

(Mobiele versie, zonder afstandhouders)
2. Ontwerpstijlen voor e-mailteksten
Om uw e-mailteksten volledig leesbaar te maken op elk apparaat, kunt u een lettergrootte toepassen op elk stuk van uw tekst dat groter of kleiner is dan hetzelfde op een desktop.
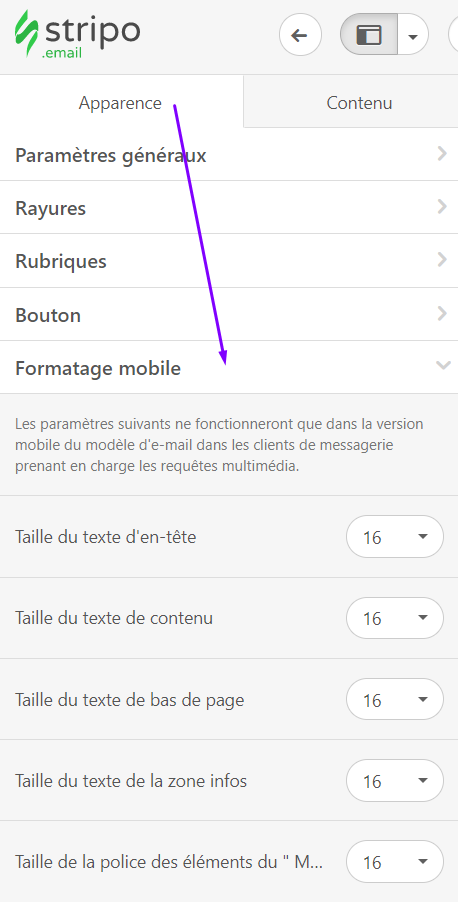
U kunt dit doen in het tabblad "Mobiele opmaak".

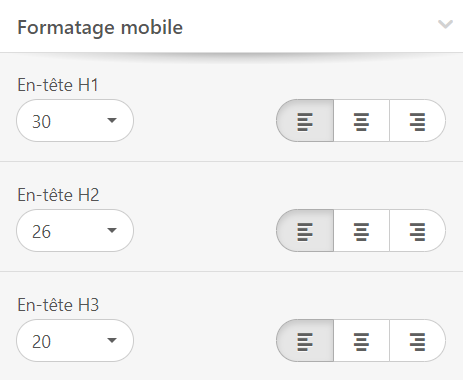
In het tabblad "Mobiele opmaak" kunt u de lettergrootte toepassen op:
-
kopij;
-
inhoud kopiëren;
-
voettekst;
-
info gebied kopie;
-
menu tabs;
-
rubrieken 1-3.
Voor de laatste kunt u ook een noodzakelijke tekst uitlijning kiezen: Rechts, midden, of links.

Al deze stijlen worden alleen toegepast op de mobiele versie van je e-mail, en hebben geen invloed op de ontwerpstijlen die je hebt ingesteld in het gedeelte "Algemene instellingen", op het tabblad "Uiterlijk" voor de desktopversie.
Om je te laten zien hoe het werkt, hebben we een korte e-mail gemaakt met een menu en een kop erin.

(Desktop, menu 14 px, koptekst 64 px)

(Mobiel, menu 18 px, koptekst 36 px)
3. Ontwerpstijlen voor CTA-knoppen
Het is niet nodig te zeggen dat CTA-knoppen het belangrijkste element zijn in alle e-mails, omdat ze gebruikers in staat stellen de nodige actie te ondernemen, hen naar onze website leiden, enz. Het betekent dat we ze opvallend en gemakkelijk aanklikbaar moeten maken.
In het tabblad "Mobiele opmaak", kunt u:
-
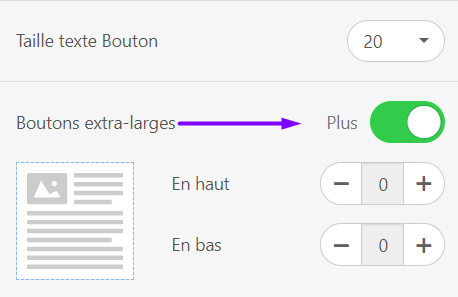
stel een groter lettertype in voor uw knoppen - in de Button text size control;
-
schakel de optie "Knoppen op volledige breedte" in om de knop aan te passen aan het scherm van de mobiele telefoon van een gebruiker.

Door dit te doen, zorgt u ervoor dat uw knoppen opvallen en aanklikbaar zijn op mobiele apparaten.
Om je te laten zien hoe het werkt, hebben we een korte e-mail met een CTA-knop gemaakt.

(Desktop, lettergrootte knop 18 px)

(Mobiel, lettergrootte knop 22 px)
Als u de optie "Knoppen op volledige breedte" inschakelt, kunt u ook de bovenste en onderste vullingen instellen, oftewel de interne ruimte tussen de rand van de knop en de tekst erin.
Belangrijk
Op dit moment werkt ons dev team aan de nieuwe versie van de editor. De nieuwe Stripo zal u toelaten om te werken aan een ontwerp van een noodzakelijke versie van uw e-mail - desktop, of mobiel. Om dit te doen, schakelt u gewoon naar een noodzakelijke modus en perfectioneren van uw e-mail.
4. Uitlijning van elementen
Sommige elementen kunnen er goed uitzien op desktopapparaten wanneer ze gecentreerd zijn uitgelijnd, maar zien er slecht uit op mobiele apparaten. Je kunt dus voor bepaalde elementen een verschillende uitlijning instellen op mobiele en desktop apparaten.
Hoe doe je dat met Stripo:
Let op: deze optie werkt voor e-mail elementen zoals teksten, knoppen, video's en afbeeldingen*. En nooit voor hele containers, structuren, en strepen.
-
klik op een noodzakelijk e-mail element in uw sjabloon;
-
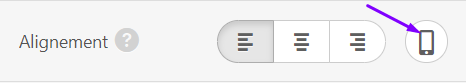
in het Instellingen paneel, zult u het "Mobiel" icoon zien;

-
klik erop om de instellingen voor het gekozen element te activeren;
-
kies een noodzakelijke uitlijning.
* De uitlijningsoptie werkt alleen voor video's en afbeeldingen, als er nog wat ruimte in de container over is, zoals interne paddings. Als de afbeelding of de video de hele container in beslag neemt, zal de uitlijningsoptie niet actief zijn.
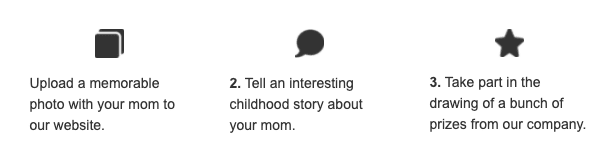
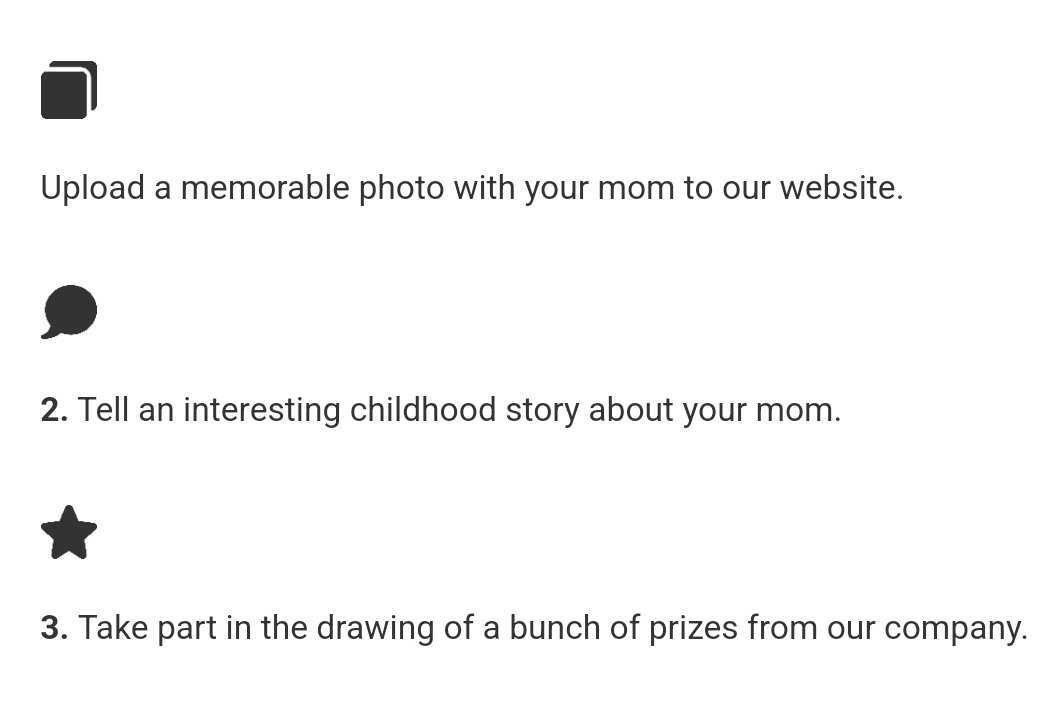
Om je te laten zien hoe het werkt, hebben we de afbeeldingen gecentreerd uitgelijnd voor desktop, en links uitgelijnd voor mobieltjes.

(Bureaublad, midden uitgelijnde afbeeldingen)

(Mobiele, links uitgelijnde afbeeldingen)
5. Opvullingen
Soms wil je je e-mail ontwerp "clean" maken met veel witruimte. Soms gebruik je paddings voor containers en structuren/rijen om ze op te vullen met een gekleurde achtergrond. Dit ziet er allemaal goed uit op desktopapparaten, maar op mobiele apparaten maakt het die elementen alleen maar kleiner, of verslechtert het misschien een beetje de manier waarop je e-mail eruitziet.
Dus misschien wil je ze wegwerken voor mobiele toestellen.
Er zij op gewezen dat vullingen werken voor containers en structuren.
Hoe doe je dat met Stripo:
-
klik een noodzakelijk element in uw email sjabloon;
-
in het Instellingen paneel, zoek het "Mobiel" icoontje;
-
klik erop om de instellingen voor mobiele telefoons te activeren;

-
stel de nodige waarde in voor uw vullingen.
Belangrijk
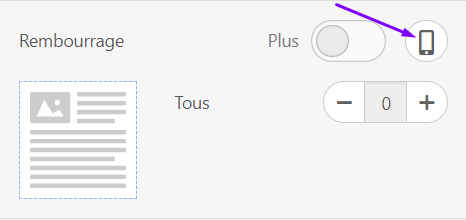
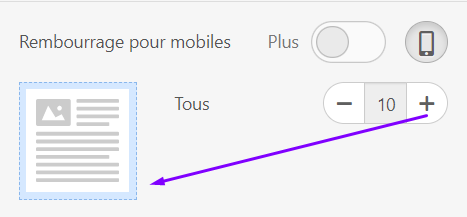
Als je gelijke vullingen nodig hebt voor alle 4 de zijden rond het element in de structuur, stel het dan hier eenmaal in:

En deze waarde zal worden toegepast op alle vier zijden van het element.
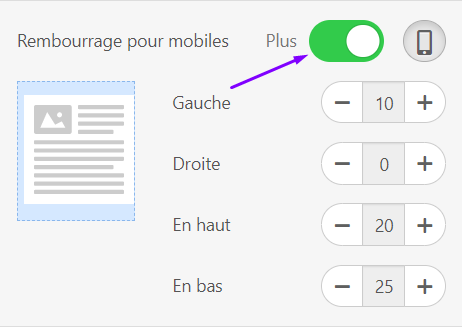
Als u voor elke kant een andere waarde wilt instellen, klikt u op de knop "Meer".

Om je te laten zien hoe het werkt, stellen we vullingen in voor de desktop versie van onze e-mail, en geen voor de mobiele versie.

(Desktop, paddings tussen twee afbeeldingen in een rij en tussen de rijen)

(Mobiel, nul vullingen)
6. Omkering van e-mailelementen voor mobiele apparaten
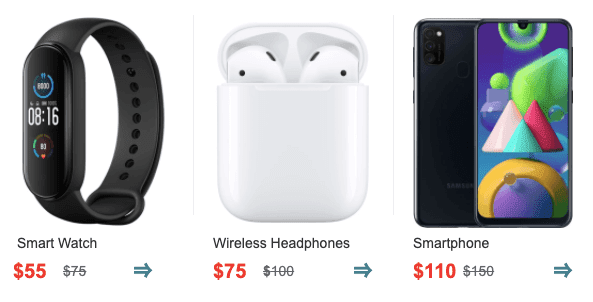
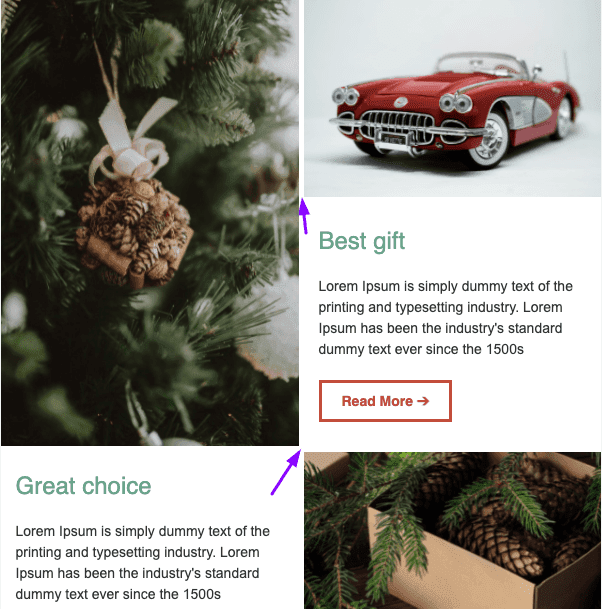
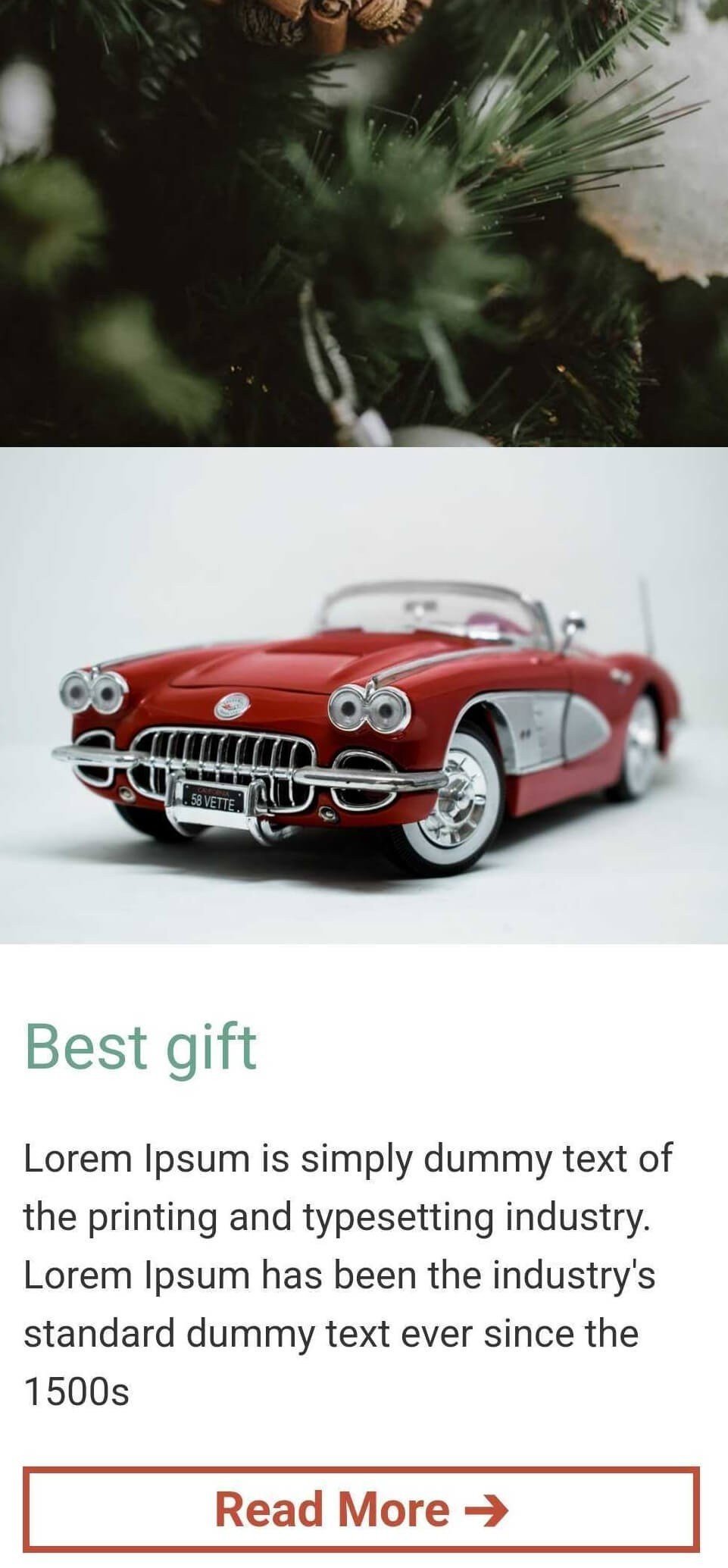
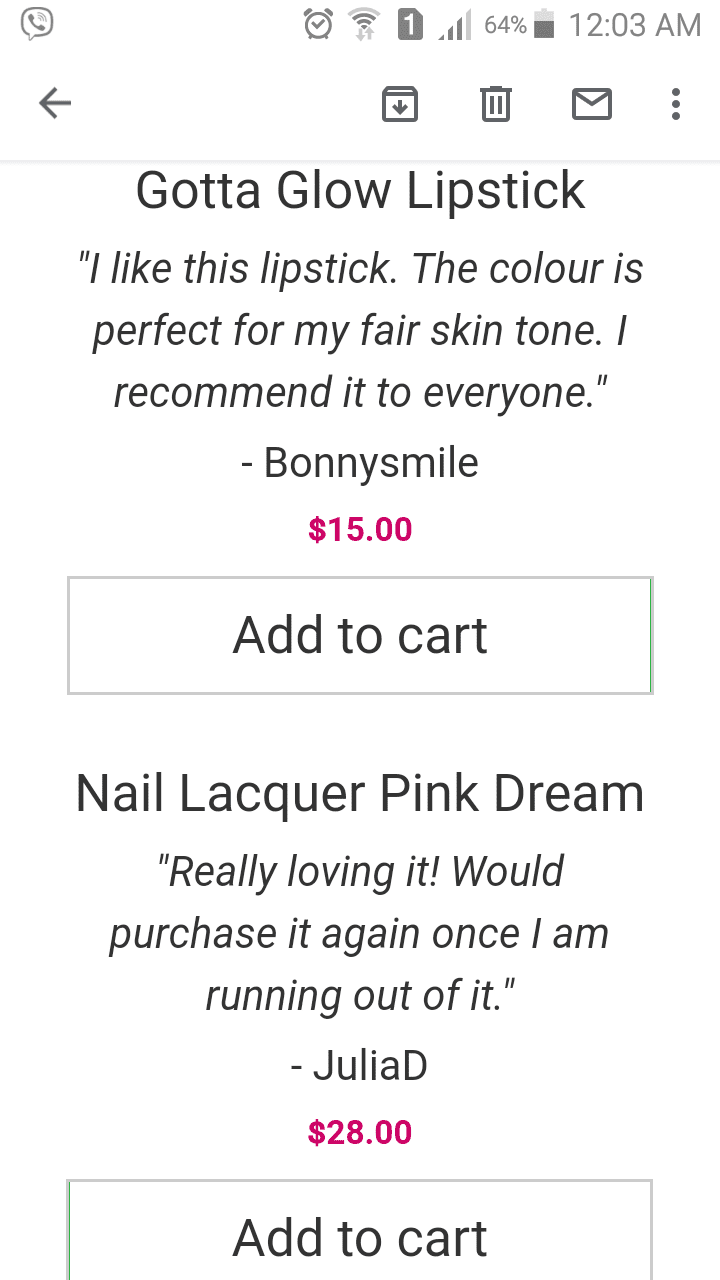
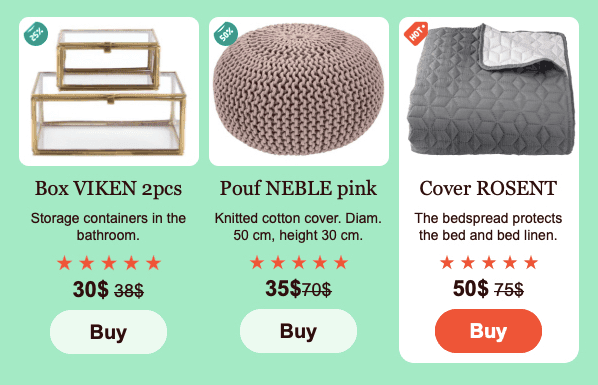
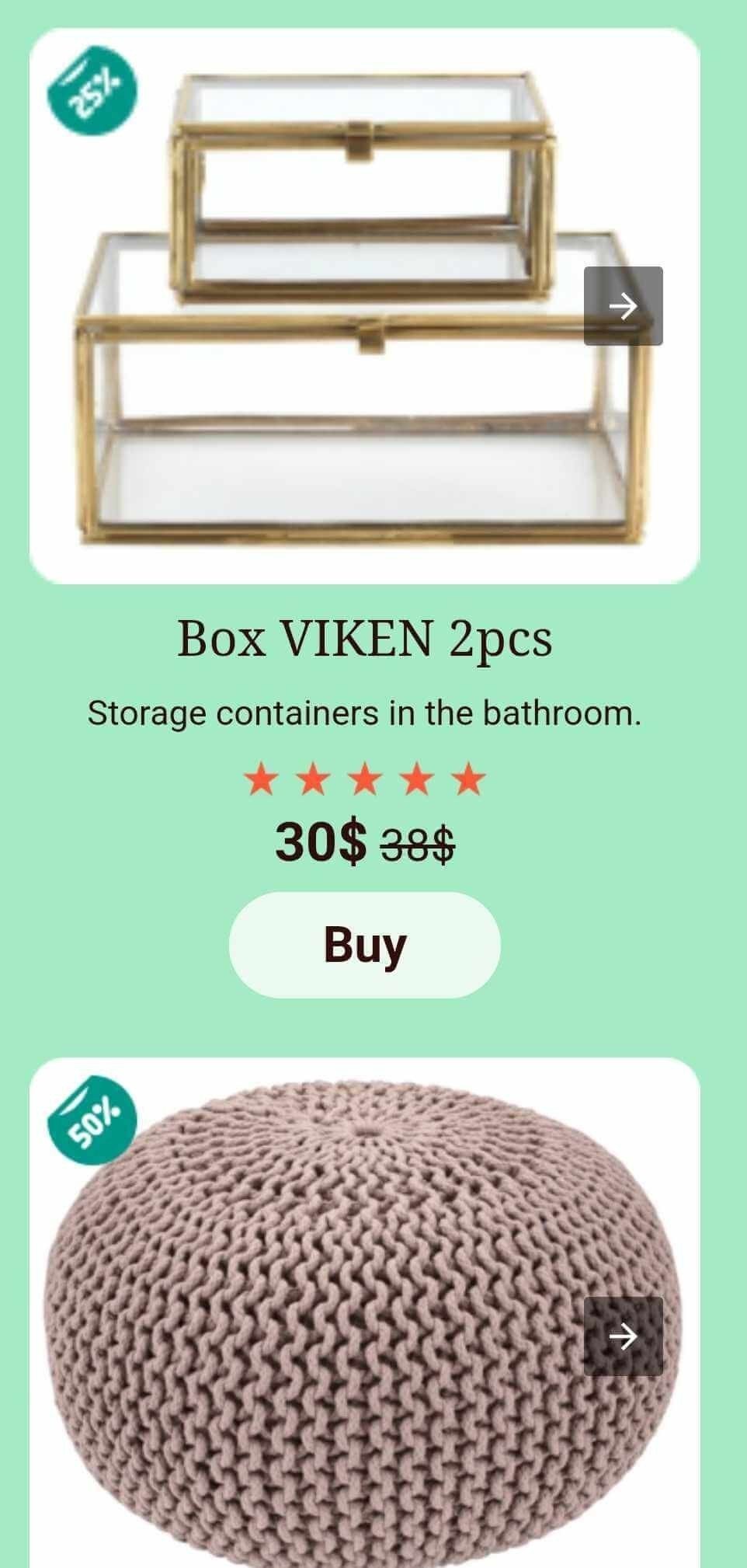
Vaak ziet u in e-mails de volgende volgorde van productkaarten.

Normaal gesproken gebruiken e-mail marketeers het om hun promo e-mails te diversifiëren.
Op desktop-apparaten zien deze productkaarten er gewoon geweldig uit. Maar op mobiele schermen zien ze er niet goed uit en kunnen ze zelfs enigszins verwarrend zijn, omdat het element dat zich links bevindt op desktopapparaten, op mobiele schermen boven het element komt te staan dat zich rechts bevindt op desktops. Op deze manier kunnen ontvangers twee productbeschrijvingen op een rij zien, in plaats van een meer logische volgorde - productsnippet, beschrijving, CTA-knop, productsnippet, enz.
Hier moet je de volgorde van de containers omkeren voor elke tweede rij.
Hoe doe je dat met Stripo:
-
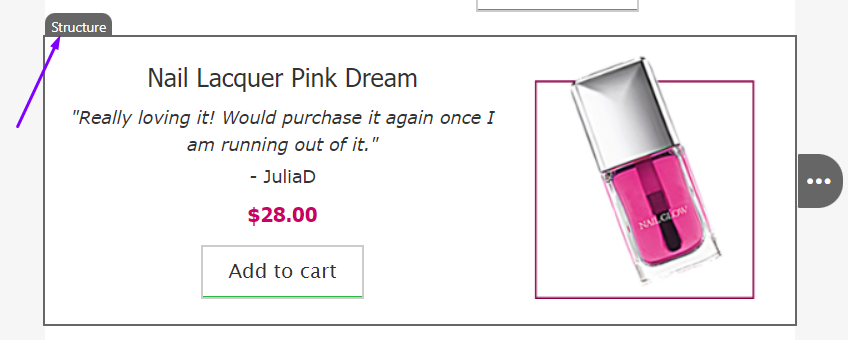
klik op het "Structuur" icoon van een noodzakelijke rij;

-
in het Instellingen paneel, schakel de "containers inversie op mobiel" knop.

Dat is het.
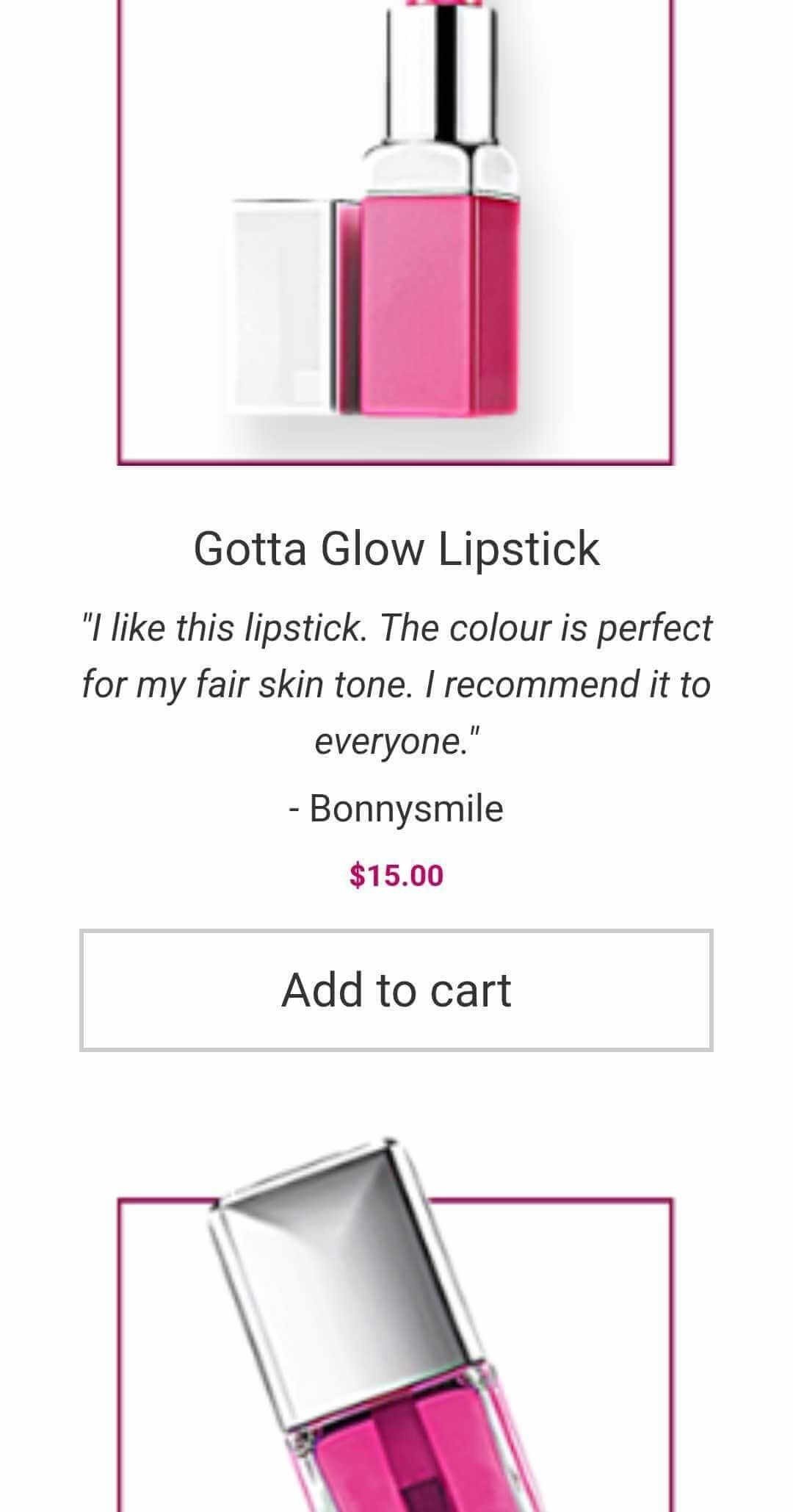
Om je te laten zien hoe het werkt, hebben we de "Inversie" optie voor de ene e-mail aangezet, en voor de andere uitgezet.

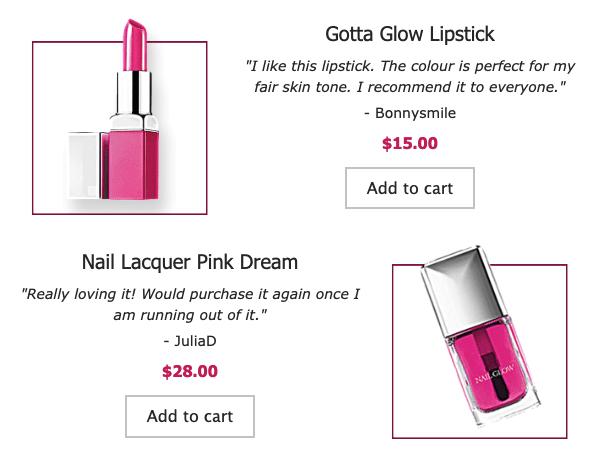
(Mobiel, de Inversie optie uit)

(Mobiel, de Inversie optie aan)
Deze afbeelding illustreert dat de beschrijving voor alle kaarten na de productsnippet komt - de volgorde die we wilden zien.
7. Responsieve afbeeldingen
Bij het ontwerpen van responsive HTML e-mail, is de eenvoudigste functie die je ooit kunt gebruiken "Responsive image"
Door deze optie aan te zetten, beschermt u zich tegen onnodig horizontaal scrollen en enorme logo's.
Hoe doe je dat met Stripo:
Houd er rekening mee dat deze optie standaard altijd AAN staat. Dus, als u alleen wilt dat uw afbeelding past op de grootte van een mobiel scherm, hoeft u niets te doen. Of misschien wil je gewoon controleren of het echt aan staat. Natuurlijk, het is ;)

Als u wilt dat uw afbeelding, zoals logo of icoon, klein blijft op mobiele schermen, kunt u deze optie misschien beter uitschakelen.

Om u te laten zien hoe het werkt, hebben we de optie "Responsive image" voor hetzelfde e-mail logo in- en uitgeschakeld.

(De "Responsive image" optie AAN)

(De "Responsive image" optie UIT)
8. Inschakelen/uitschakelen van responsief e-mail ontwerp
Alle e-mailtemplates die Stripo aanbiedt, zijn standaard volledig responsive.
Maar u kunt deze eigenschap uitschakelen voor een bepaald e-mail sjabloon van u. We hebben deze optie vrijgegeven op verzoek van gebruikers.
Als je deze optie uitschakelt, ziet je e-mail er op mobiele apparaten net zo uit als op desktopapparaten. Er kan al dan niet horizontaal worden gescrolld, en als er in een desktopversie van je e-mail drie containers per rij staan, zullen gebruikers op mobiele apparaten zeker hetzelfde aantal zien.
Hoe doe je dat met Stripo:
Deze eigenschap staat standaard altijd AAN.
-
in het Instellingen paneel, ga naar het "Algemene Instellingen" tabblad;
-
schakel de knop "Responsief ontwerp" in om deze eigenschap uit te schakelen.

Om u te laten zien hoe het werkt, hebben we de optie "Responsive design" voor dezelfde e-mail in- en uitgeschakeld.

(Mobiel, de "Responsive design" optie UIT)

(Mobiel, de "Responsive image" optie AAN)
Laatste gedachten
Zoals u kunt zien, vereist het geen coderingsvaardigheden om een volledig responsieve HTML-e-mail te bouwen. Ervaar het zelf en laat uw klanten het nieuwe tijdperk van mobiele e-mailontwerpen ervaren.







0 commentaires