Il design responsive delle email non è una sorpresa oggi, poiché sappiamo tutti che l'ottimizzazione per i dispositivi mobili, nota anche come “mobile-friendly”, non è più solo un’ opzione piacevole da utilizzare ma è un must. E tutti noi ci dobbiamo attenere a questa regola d'oro: assicurarsi che le proprie e-mail siano ottimizzate per i dispositivi mobili.
Ma sapevi che il design responsive va ben oltre l'opzione "adatta allo schermo dei dispositivi mobili"? Puoi applicare dimensioni dei caratteri delle intestazioni, della copia normale, dei pulsanti, ecc. diverse rispetto alla versione desktop della tua email. Puoi anche lavorare sui padding interni all'interno dei contenitori e nascondere/disabilitare determinati elementi sui dispositivi mobili.
Come farlo senza skill di programmazione — lo spiegheremo qui di seguito.
1. Nascondere/abilitare gli elementi delle email su desktop e dispositivi mobili
Stripo ti consente di nascondere alcuni elementi sui dispositivi mobili e allo stesso tempo nascondere altri elementi sui dispositivi desktop. Ciò significa che puoi scegliere quali elementi verranno visualizzati sui dispositivi mobili e quali verranno visualizzati solo sui dispositivi desktop.
Ci sono diversi motivi per cui potresti aver bisogno di questa opzione. Ad esempio, per nascondere alcune schede menu sui dispositivi mobili per evitare lo scorrimento orizzontale, che potrebbe verificarsi nel caso si applica un carattere di grandi dimensioni al testo. O per nascondere un distanziatore verticale se lo hai utilizzato per dividere visivamente gli elementi posizionati in una riga.
Come farlo con Stripo:
-
fai click sull'elemento che si desidera mostrare/nascondere nei dispositivi mobili;
-
nel pannello Impostazioni trovi l'opzione “Nascondi elemento”;
-
fai click sull'icona "Dispositivo Mobile" o "Desktop".

Per mostrarti come funziona, abbiamo creato un'email con distanziatori tra le foto sui dispositivi desktop e li abbiamo disabilitati per i dispositivi mobili.

(Versione desktop, con distanziatori)

(Versione dispositivi mobili, senza distanziatori)
2. Stili di design per la copia dell'email
Per rendere i testi delle tue email completamente leggibili su qualsiasi dispositivo, potresti voler applicare una dimensione del carattere a qualsiasi parte della tua copia che sia più grande o più piccola della stessa che apriremo su un dispositivo desktop.
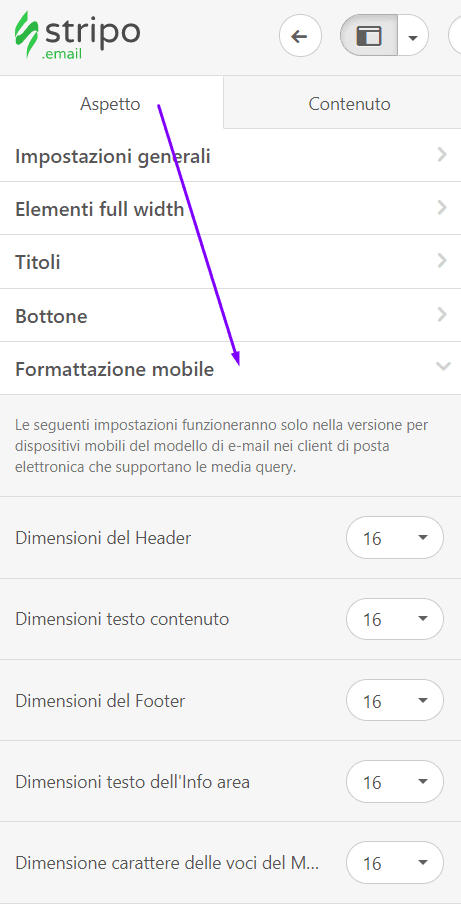
Puoi farlo nella scheda "Formattazione mobile".

Nella scheda "Formattazione mobile", puoi applicare la dimensione del carattere a:
-
copia dell'intestazione;
-
copia del contenuto;
-
copia piè di pagina;
-
copia dell'area informativa;
-
schede menu;
-
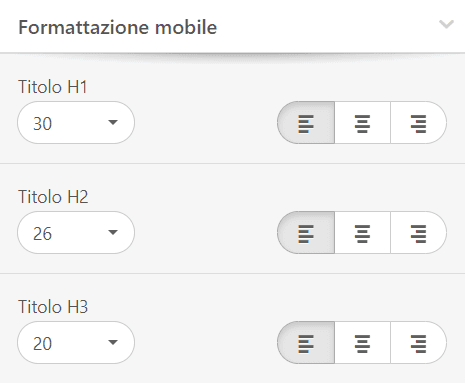
Intestazione 1-3.
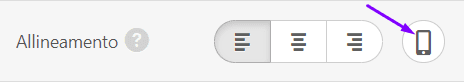
Per quest'ultimo, puoi anche scegliere l’allineamento del testo : destra, centro o sinistra.

Tutti questi stili verranno applicati solo alla versione per dispositivi mobili della tua email e non influenzeranno gli stili di design che hai impostato nella sezione "Impostazioni generali", nella scheda "Aspetto" per la versione desktop.
Per mostrarti come funziona, abbiamo creato una breve email con un menu e un'intestazione.

(Desktop, menu 14 px, intestazione 64 px)

(Dispositivo Mobile, menu 18 px, intestazione 36 px)
3. Stili di design per i pulsanti CTA
Non c'è bisogno di dire che i pulsanti CTA sono l'elemento chiave in tutte le email in quanto consentono agli utenti di intraprendere le azioni necessarie, di indirizzarli al nostro sito Web, ecc. Significa che dobbiamo renderli evidenti e facili da cliccare.
Nella scheda "Formattazione mobile", puoi:
-
impostare un set di caratteri più grandi per i tuoi pulsanti — nel Pulsante di controllo dimensioni testo;
-
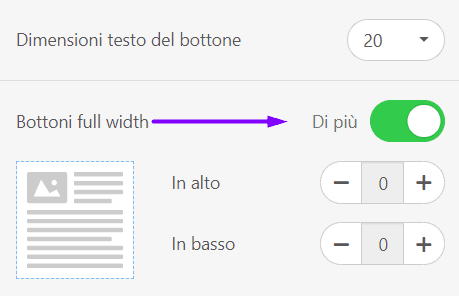
abilitare l'opzione "Pulsanti a dimensioni reali" per adattare il pulsante allo schermo del dispositivo mobile di un utente.

In questo modo, ti assicuri che i tuoi pulsanti siano visibili e cliccabili sui dispositivi mobili.
Per mostrarti come funziona, abbiamo creato una breve email con un pulsante CTA.

(Desktop, Pulsante di controllo dimensioni testo 18 px)

(Dispositivo Mobile, Pulsante di controllo dimensioni testo 22 px)
Se abiliti l'opzione "Pulsanti a dimensioni reali", puoi anche impostare i padding superiori e inferiori, ovvero lo spazio interno tra il bordo del pulsante e il testo al suo interno.
Importante
Attualmente, il nostro team di sviluppatori sta lavorando alla nuova versione dell'editor. Il “New Stripo” ti consentirà di lavorare sul design di una versione necessaria della tua e-mail — desktop o dispositivi mobili. Per far ciò, devi semplicemente passare ad una modalità necessaria e perfezionare la tua email.
4. Allineamento degli elementi
Alcuni elementi potrebbero avere un bell'aspetto sui dispositivi desktop quando sono allineati al centro, ma l’effetto potrebbe essere diverso sui dispositivi mobili. Quindi potresti voler impostare un allineamento diverso per determinati elementi sui dispositivi mobili rispetto ai dispositivi desktop.
Come farlo con Stripo:
Tieni presente che questa opzione funziona per elementi email come testi, pulsanti, video e immagini*. E non funziona per contenitori interi, strutture e righe.
-
fai click su un elemento email necessario nel tuo modello;
-
nel pannello Impostazioni, vedrai l'icona "Disposiviti Mobili";

-
cliccaci sopra per attivare le impostazioni per l'elemento scelto;
-
scegli l’ allineamento necessario.
* L'opzione di allineamento funziona solo per quei video e immagini, quando c'è dello spazio disponibile nel contenitore, come i paddings interni. Se l'immagine o il video occupa l'intero contenitore, l'opzione di allineamento non sarà attiva.
Per mostrarti come funziona, abbiamo allineato al centro le immagini per i dispositivi desktop e a sinistra quelli per dispositivi mobili.

(Desktop, immagini allineate al centro)

(Dispositivi mobili, immagini allineate a sinistra)
5. Paddings
A volte potresti voler rendere il design della tua email "pulito" con molti spazi bianchi. A volte i padding per i contenitori e le strutture/righe si riempiono con uno sfondo colorato. Tutto questo può apparire carino sui dispositivi desktop, ma sui dispositivi mobili può far sembrare questi elementi più piccoli o potrebbe far peggiorare leggermente l'aspetto della tua email.
Quindi potresti non volerli utilizzare per i dispositivi mobili.
Nota che i paddings funzionano solo per i contenitori e le strutture.
Come farlo con Stripo:
-
fai click su un elemento necessario nel tuo modello di email;
-
nel pannello Impostazioni, trova l'icona "Dispositivi Mobili";
-
cliccaci sopra per attivare le impostazioni per dispositivi mobili;

-
imposta il valore necessario per i tuoi paddings.
Importante
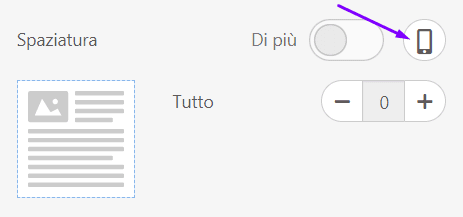
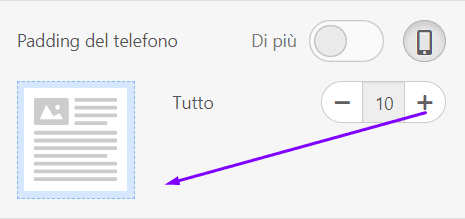
Se hai bisogno di paddings uguali per tutti e 4 i lati attorno all'elemento all'interno della struttura, impostalo da qui:

E questo valore verrà applicato a tutti e quattro i lati dell'elemento.
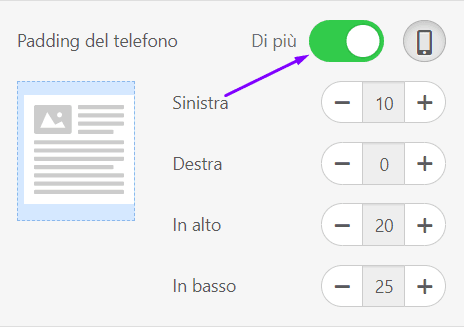
Se è necessario impostare valori diversi per ciascun lato, fai click sul pulsante "Altro".

Per mostrarti come funziona, impostiamo i padding per la versione desktop della nostra email e non ne impostiamo per quella per dispositivi mobili.

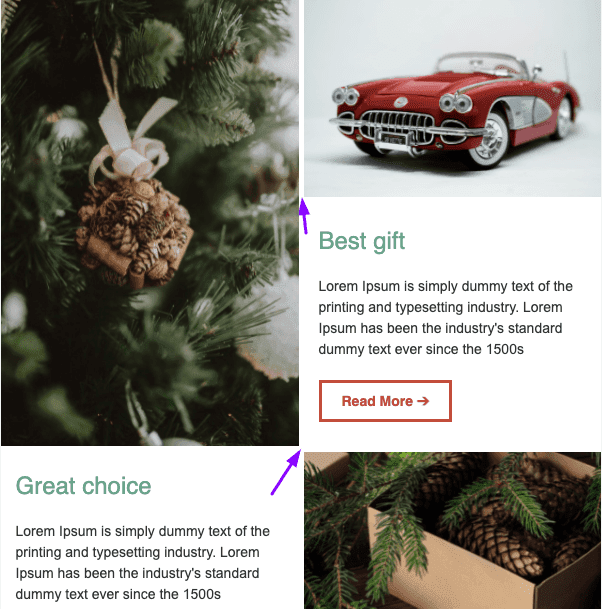
(Desktop, padding tra due immagini di fila e tra le righe)

(Dispositivi mobili, nessun padding)
6. Inversione degli elementi email per dispositivi mobili
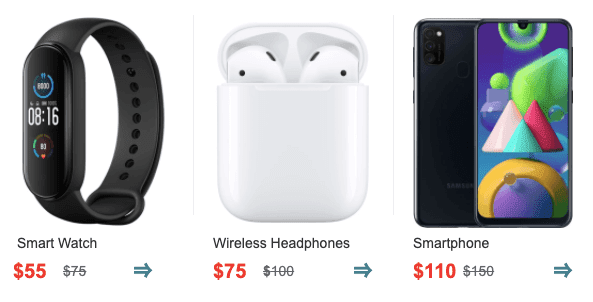
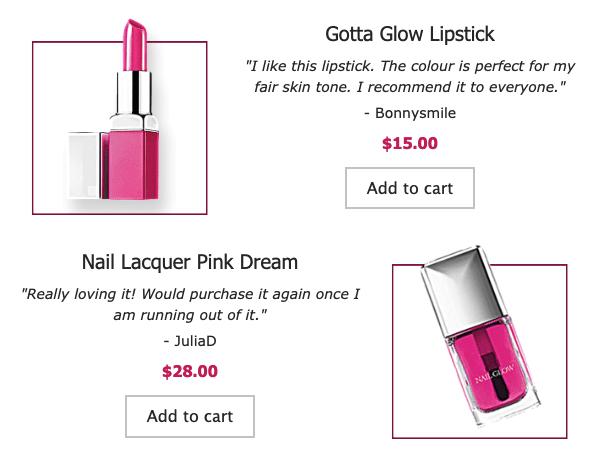
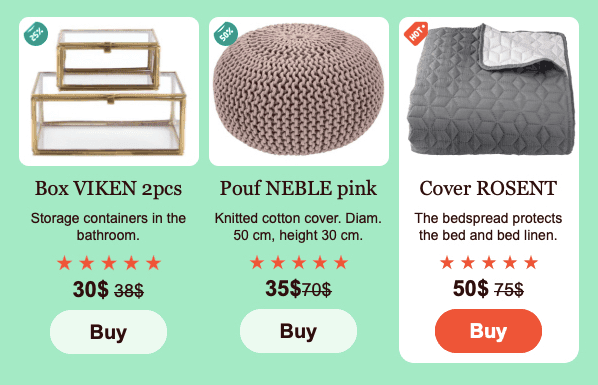
Molto spesso potresti vedere il seguente ordine di schede prodotto nelle email.

Normalmente, gli email marketer lo usano per diversificare le loro email promozionali.
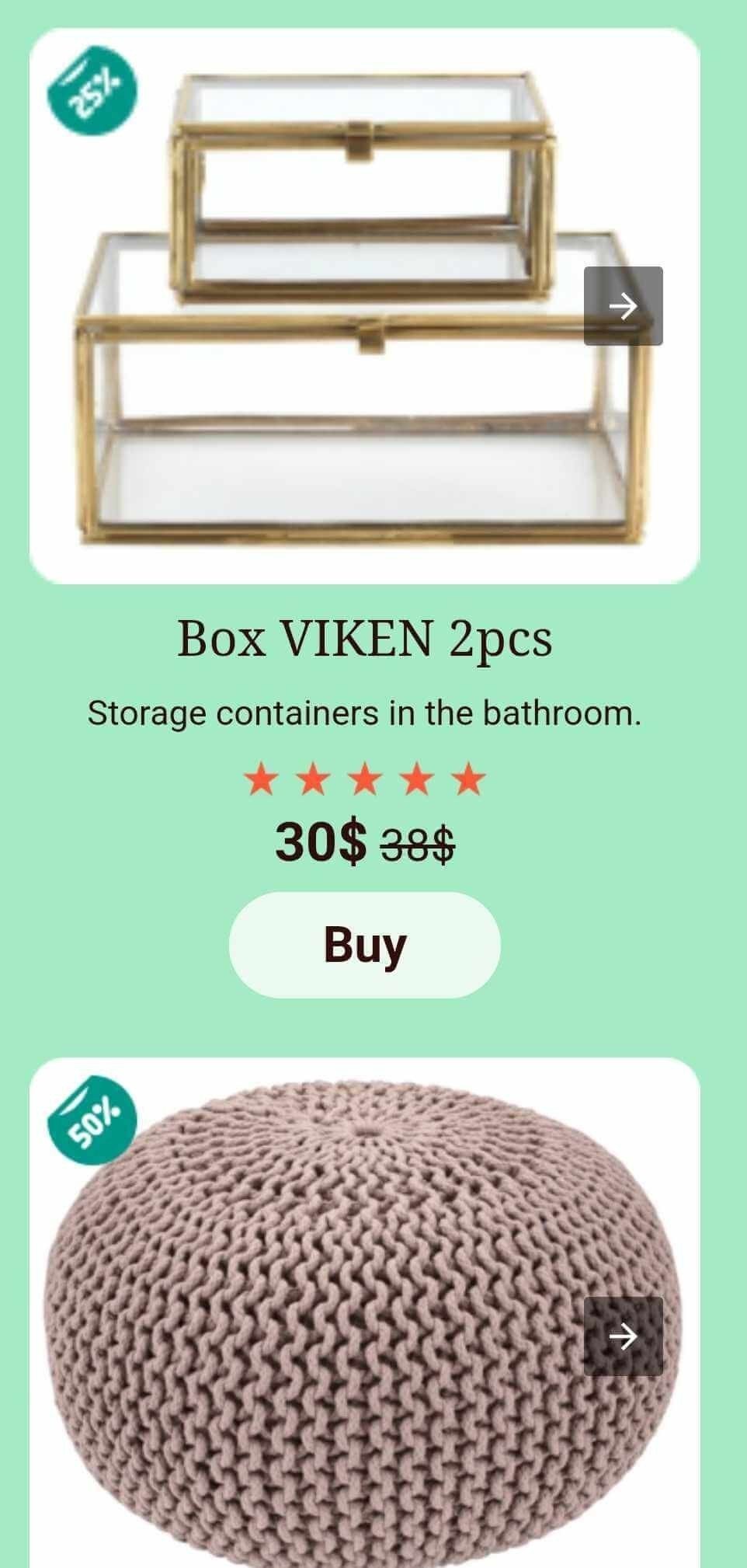
Sui dispositivi desktop, queste schede prodotto sono semplicemente fantastiche. Ma sugli schermi dei dispositivi mobili, non avranno un bell'aspetto e possono anche creare confusione in quanto l'elemento che si trova a sinistra sui dispositivi desktop, sugli schermi dei dispositivi mobili si sovrappone all'elemento che si trova a destra. E quindi, i destinatari vedono due descrizioni dei prodotti di fila, invece di un ordine più logico: snippet del prodotto, descrizione, pulsante CTA, snippet del prodotto, ecc.
In questo caso è necessario invertire l'ordine del contenitore per ogni seconda riga.
Come farlo con Stripo:
-
fai click sull'icona "Struttura" di una riga necessaria;

-
nel pannello Impostazioni, attiva o disattiva il pulsante "inversione contenitori su dispositivi mobili".

Questo è tutto.
Per mostrarti come funziona, abbiamo abilitato l'opzione "Inversione" per un'email e l'abbiamo disabilitata per l'altra.

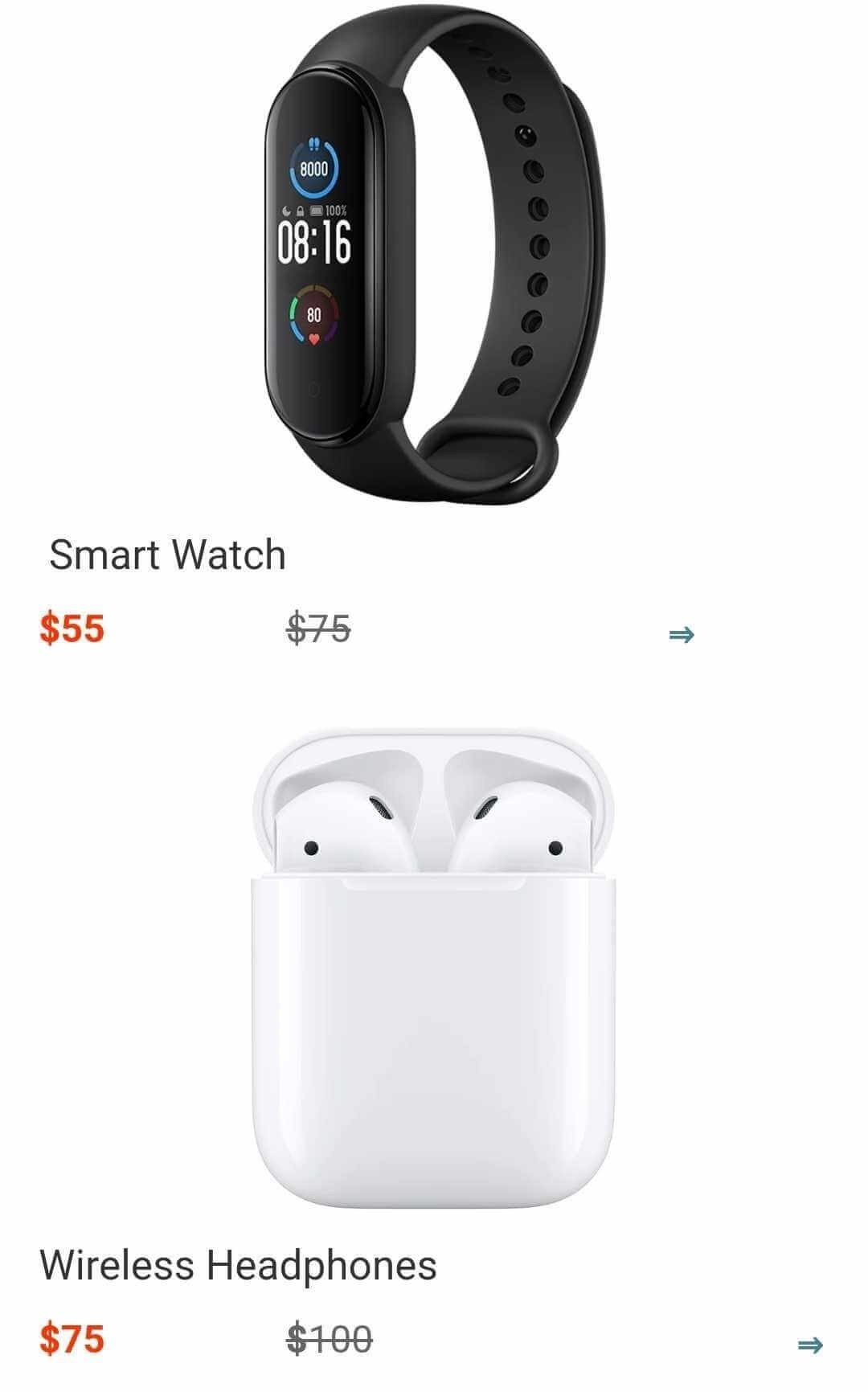
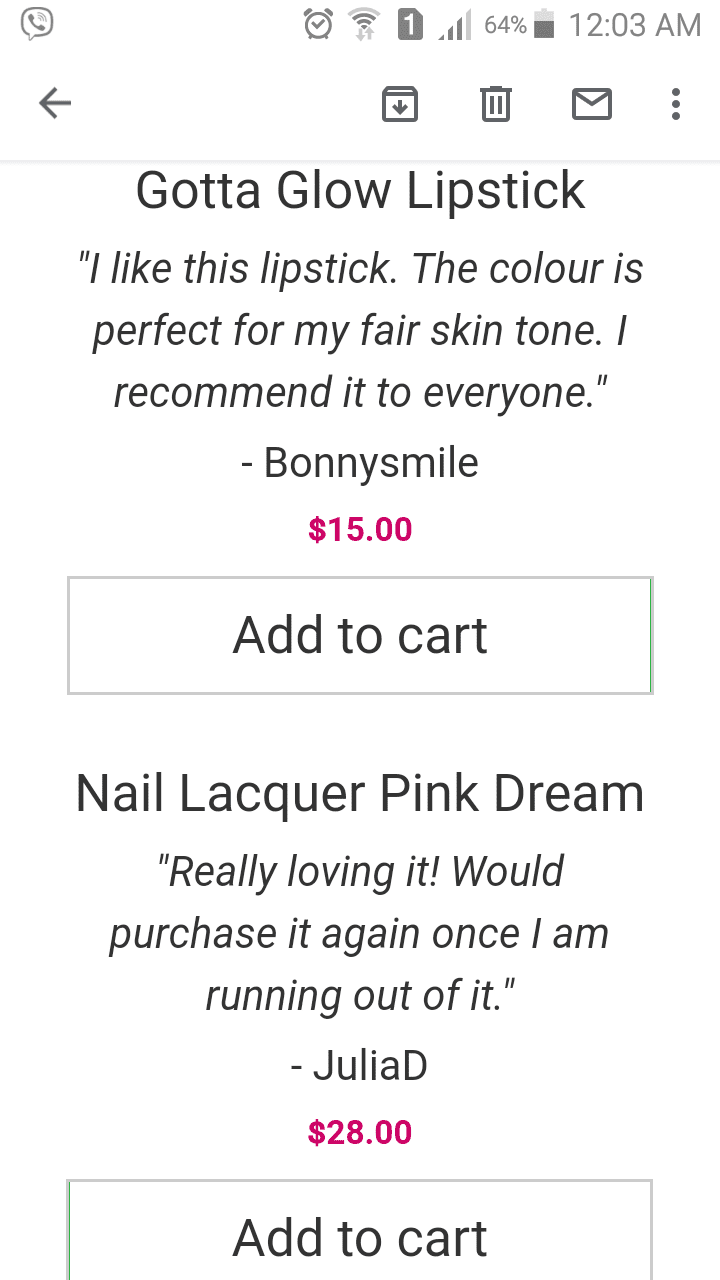
(Dispositivo mobile, opzione di inversione disattivata)

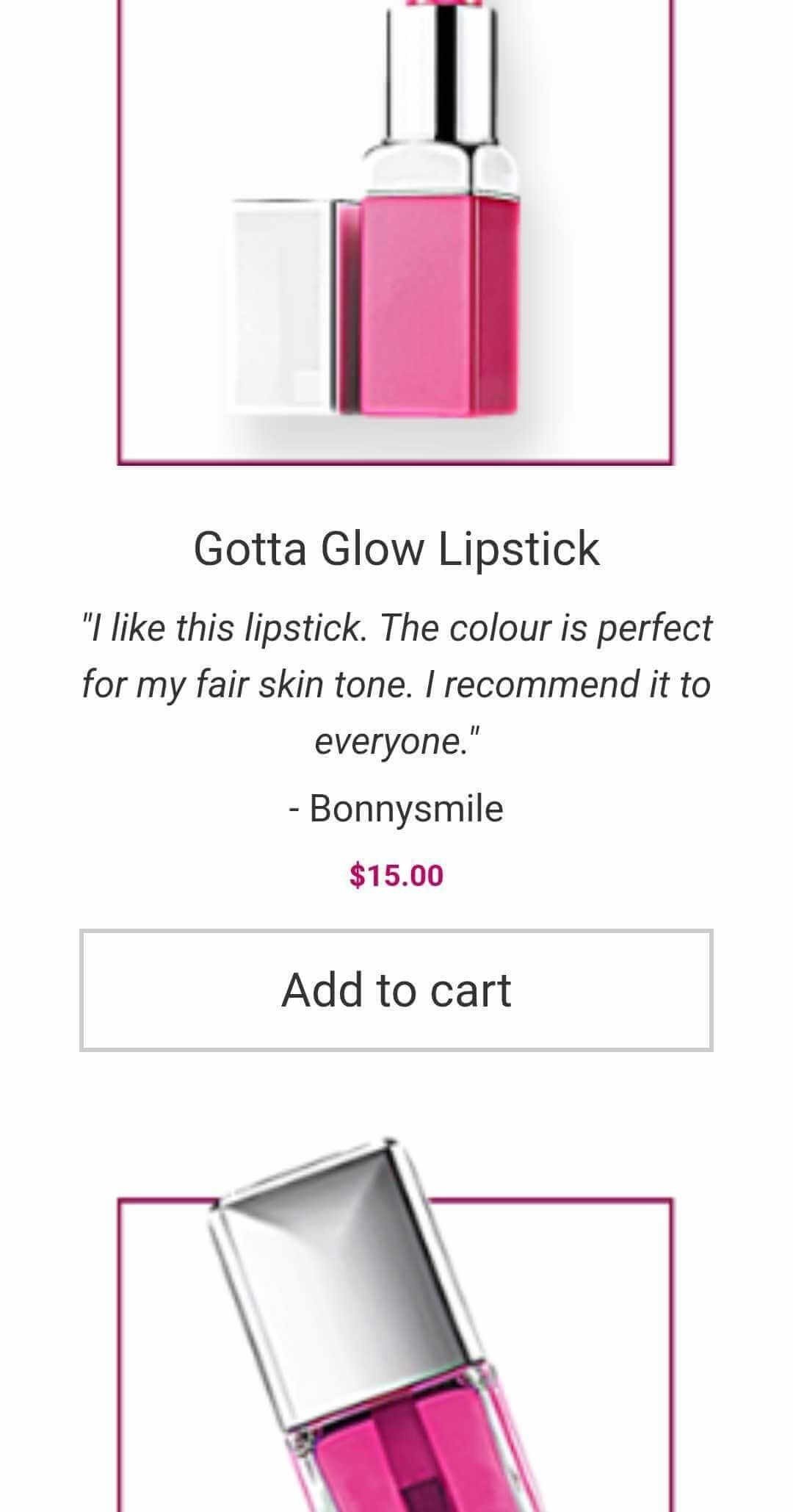
(Dispositivo mobile, opzione di inversione attiva)
Questa immagine illustra che la descrizione va dopo lo snippet del prodotto per tutte le schede — esattamente l'ordine che volevamo vedere.
7. Immagini responsive
Quando si progetta un'email HTML responsive, la funzione più semplice che puoi utilizzare è "Immagine responsive"
Dopo aver attivato questa opzione, eviterai lo scorrimento orizzontale non necessario e i loghi enormi.
Come farlo con Stripo:
Tieni presente che questa opzione è sempre attiva per impostazione predefinita. Quindi, se vuoi che la tua immagine si adatti alle dimensioni di uno schermo di un dispositivo mobile, non devi fare nulla. Oppure potresti semplicemente controllare se è davvero attiva. Ovviamente lo è ;)

Se hai bisogno che la tua immagine, come ad esempio il logo o l'icona, rimanga piccola sugli schermi dei dispositivi mobili, dovresti disabilitare questa opzione.

Per mostrarti come funziona, abbiamo abilitato e disabilitato l'opzione "Immagine responsive" per lo stesso logo dell’email.

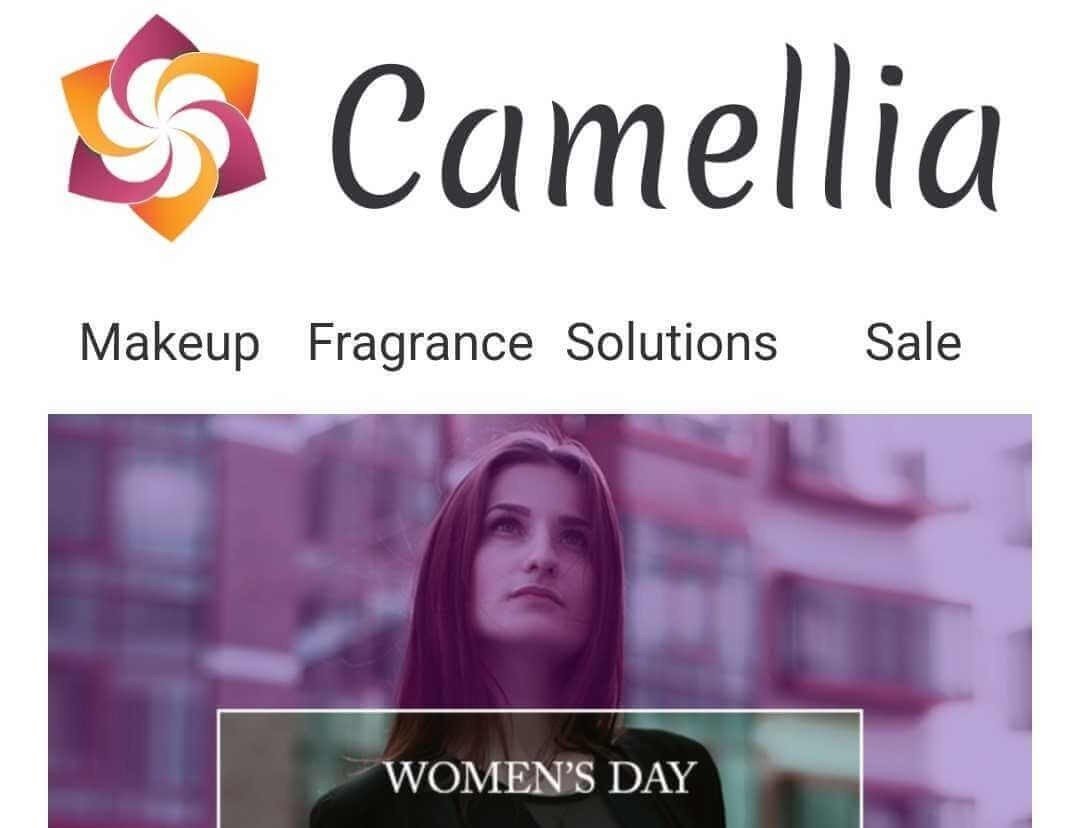
(L'opzione "Immagine responsive" è attiva)

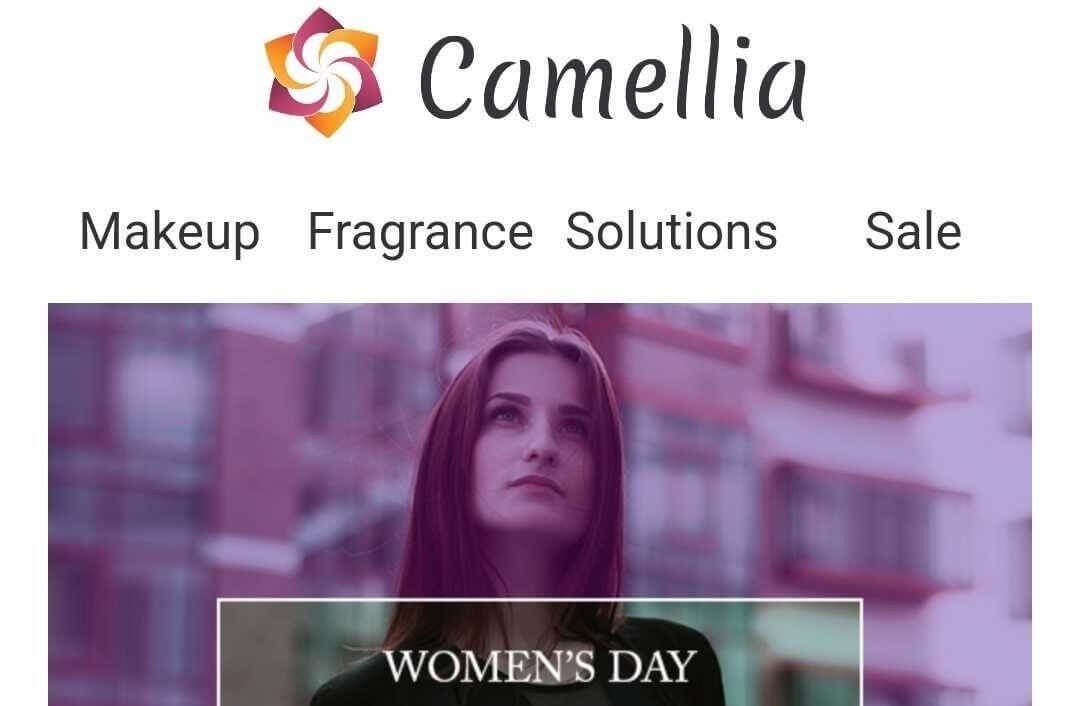
(L'opzione "Immagine responsive" è disattivata)
8. Attivazione/disabilitazione del design responsive dell’email
Tutti i modelli di email offerti da Stripo sono completamente responsive per impostazione predefinita.
Ma puoi disabilitare questa proprietà per un certo tuo modello di email. In realtà abbiamo introdotto questa opzione su richiesta degli utenti.
Se disattivi questa opzione, la tua email sui dispositivi mobili avrà lo stesso aspetto dei dispositivi desktop. Potrebbe esserci o meno lo scorrimento orizzontale e sicuramente se ci sono tre contenitori per riga in una versione desktop della tua email, gli utenti ne vedranno la stessa quantità sui dispositivi mobili.
Come farlo con Stripo:
Nota che per impostazione predefinita questa proprietà è sempre attiva.
-
nel pannello Impostazioni, vai alla scheda “Impostazioni generali”;
-
attiva o disattiva il pulsante "Design responsive" per disabilitare questa proprietà.

Per mostrarti come funziona, abbiamo abilitato e disabilitato l'opzione "Design responsive" per la stessa email.

(Dispositivi mobili, opzione "Design responsive" disattivata)

(Dispositivi mobili, opzione "Immagine responsive" attiva)
Conclusioni
Come puoi vedere, non è necessaria alcuna skill di programmazione per creare un'email HTML completamente responsive. Sperimentalo tu stesso e fai in modo che anche i tuoi clienti possano sperimentare la nuova era del design delle email nei dispositivi mobili.







0 commenti