Адаптивный email-дизайн сегодня уже никого не удивляет: все мы знаем, что адаптивность, — то есть оптимизация писем для отображения на мобильных устройствах, — уже не модная фича, а необходимость. И мы придерживаемся золотого правила: обязательно убедиться, что рассылка адаптирована для экрана смартфона.
Но знаете ли вы, что адаптивный дизайн выходит далеко за рамки опций «чтобы подогнать под экран мобильного»? Вы можете установить совершенно отличающиеся от десктопной версии размеры шрифта заголовков, основного текста, кнопок и т. д. Вы также можете настроить внутренние отступы внутри контейнеров и скрывать/отключать определенные элементы в мобильной версии.
Как это сделать без навыков кодирования — об этом мы расскажем ниже.
1. Опция скрыть/активировать элементы писем на десктопных и мобильных устройствах
Stripo позволяет скрывать определенные элементы писем на мобильных девайсах, тогда как другие элементы будут скрыты на десктопных устройствах. Это означает, что вы выбираете, какие элементы отображать в мобильной версии, а какие — только в десктопной.
Эта опция может вам понадобиться по разным причинам. Например, нужно скрыть для мобильных некоторые вкладки меню, чтобы избежать горизонтального скролла. Который, к слову, может также появиться, если вы примените слишком большой размер к тексту шрифта. Или понадобится скрыть вертикальную прокладку, которую вы использовали для визуального разделения элементов, размещенных в один ряд.
Как это сделать в Stripo:
-
кликните элемент, который вы хотите показать/скрыть на мобильных устройствах;
-
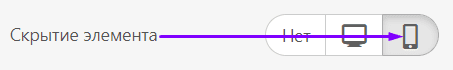
на панели настроек вы найдете опцию «Скрыть элемент»;
-
кликните иконку «Мобильный» или «Десктоп».

Чтобы показать вам, как это работает, мы создали письмо с разделителями между фотографиями для настольных устройств и отключили их для мобильных.

(Десктопная версия, с разделителями)

(Мобильная версия, без разделителей)
2. Стили email-дизайна
Чтобы текст вашего письма был на 100% читаемым на любом устройстве, можно применить размер шрифта для любого текстового фрагмента, сделав его мельче или крупнее, чем для десктопа.
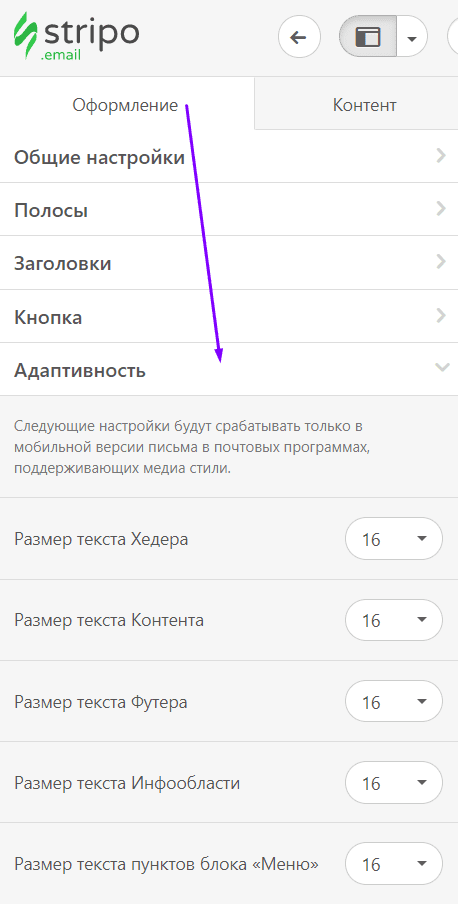
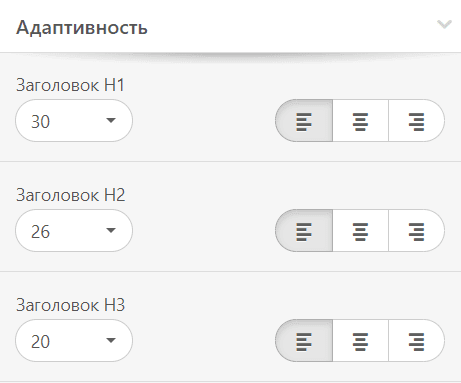
Сделать это можно во вкладке «Адаптивность».

Во вкладке «Адаптивность» вы можете настроить размер шрифта для:
-
текста хедера;
-
текста контента;
-
текста футера;
-
текста информационной области;
-
вкладок меню;
-
заголовков 1-3.
Для последних вы также можете выбрать выравнивание текста: по правому/левому краю или по центру.

Все эти стили будут применены только для мобильной версии вашего письма и не повлияют на настройки дизайна, которые вы установили в разделе «Общие настройки» вкладки «Оформление» для десктопной версии.
Чтобы показать вам, как это работает, мы создали короткое письмо с меню и заголовком.

(Десктопная версия, шрифт меню 14 пикселей, шрифт заголовка 64 пикселя)

(Мобильная версия, шрифт меню 18 пикселей, шрифт заголовка 36 пикселей)
3. Стили дизайна для кнопок призыва к действию
Излишне говорить, что кнопки CTA — ключевые элементы всех писем: они дают получателям возможность выполнять нужные действия, перенаправляют их на наши сайты и т. д. Это означает, что нам нужно сделать кнопки хорошо заметными и удобными для нажатия.
Во вкладке «Адаптивность»:
-
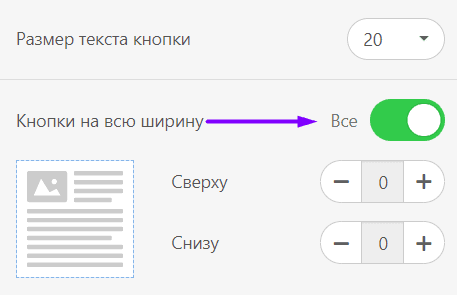
установите для кнопок более крупный шрифт в элементе управления «Размер текста кнопки»;
-
активируйте опцию «Кнопки во всю ширину», чтобы размер кнопки соответствовал ширине экрана смартфона пользователя.

Таким образом вы обеспечите заметность и кликабельность кнопок на мобильных.
Чтобы показать вам, как это работает, мы создали короткое письмо с кнопкой CTA.

(Десктопная версия, шрифт кнопки 18 пикселей)

(Мобильная версия, шрифт кнопки 22 пикселя)
Если вы активируете опцию «Кнопки во всю ширину», то также можете настроить верхние и нижние отступы, то есть внутреннее пространство между границей кнопки и текстом внутри нее.
Важно:
Прямо сейчас наша команда разработчиков готовит новую версию редактора. Обновленный Stripo позволит вам работать по отдельности над дизайном нужной версии вашего письма — десктопной или мобильной. Достаточно будет переключиться в соответствующий режим, чтобы приступить к совершенствованию письма.
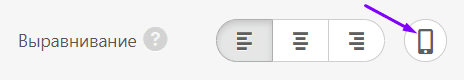
4. Выравнивание элементов
Некоторые элементы с выравниванием по центру могут хорошо выглядеть на десктопных устройствах , но на мобильных это смотрится так себе. Поэтому вам может понадобиться установка разных типов выравнивания определенных элементов для мобильной и десктопной версий.
Как это сделать в Stripo:
Обратите внимание, что эта опция работает для таких элементов письма, как текст, кнопки, видео и изображения*. Но не для целых контейнеров, структур и полос.
-
кликните нужный элемент письма в своем шаблоне;
-
на панели настроек вы увидите значок «Мобильный»;

-
Нажмите на него, чтобы активировать настройки для выбранного элемента;
-
выберите нужный тип выравнивания.
* Опция выравнивания работает для видео и изображений, только если в контейнере остается место, например, внутренние отступы. Если изображение или видео занимает весь контейнер, опция выравнивания не будет активна.
Чтобы показать вам, как это работает, мы выровняли изображения по центру для десктопа и по левому краю для мобильных.

(Десктопная версия, выравнивание изображений по центру)

(Мобильная версия, выравнивание изображений по левому краю)
5. Отступы
Иногда вам нужно сделать дизайн письма «воздушным» при помощи большого количества пустого пространства. Также отступы используются для контейнеров и структур/полос, чтобы заполнить их цветным фоном. Все это хорошо смотрится на десктопных устройствах, но на мобильных они просто уменьшают размер этих элементов и могут ухудшить внешний вид вашей рассылки.
Так что вы можете захотеть избавиться от отступов для мобильной версии.
Обратите внимание, что отступы работают с контейнерами и структурами.
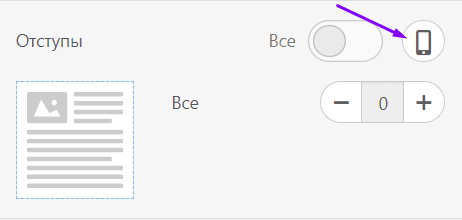
Как это сделать в Stripo:
-
кликните на нужный элемент письма в своем шаблоне;
-
на панели настроек найдите значок «Мобильный»;
-
нажмите его, чтобы активировать настройки для смартфонов;

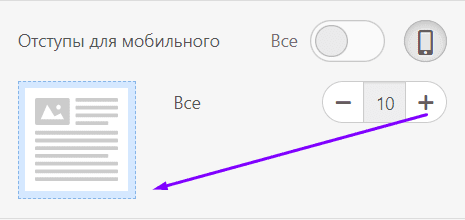
- установите нужное значение для ваших отступов.
Важно:
Если вам нужны равные отступы для всех четырех сторон элемента внутри структуры, просто настройте один отступ:

Это значение будет применено ко всем четырем сторонам элемента.
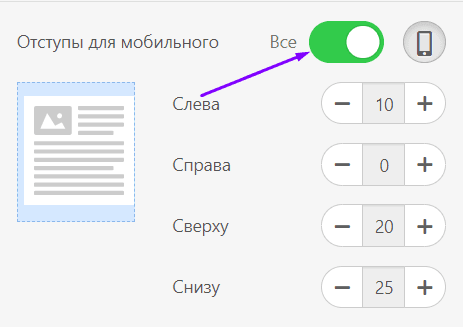
Если вам нужны разные значения для каждой стороны, нажмите кнопку «Больше».

Чтобы показать вам, как это работает, мы установили отступы для десктопной версии нашего письма и не настроили ничего для мобильной.

(Десктопная версия, отступы между двумя изображениями в ряду, а также между рядами)

(Мобильная версия, без отступов)
6. Инверсия элементов письма для мобильных
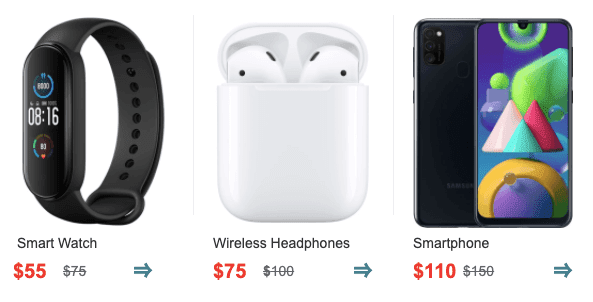
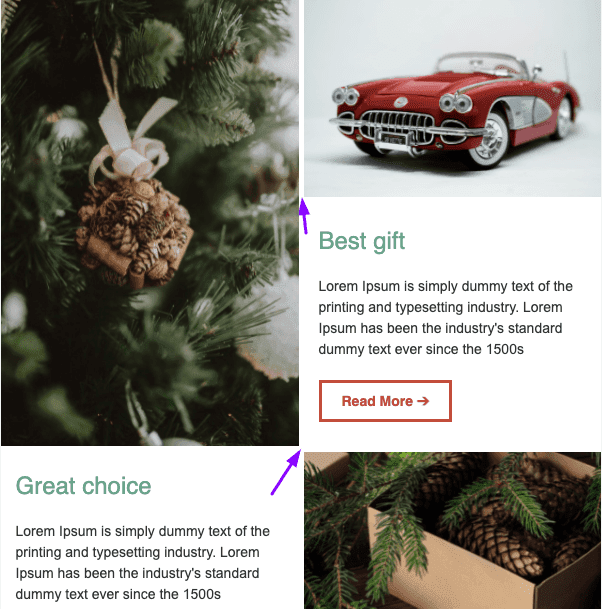
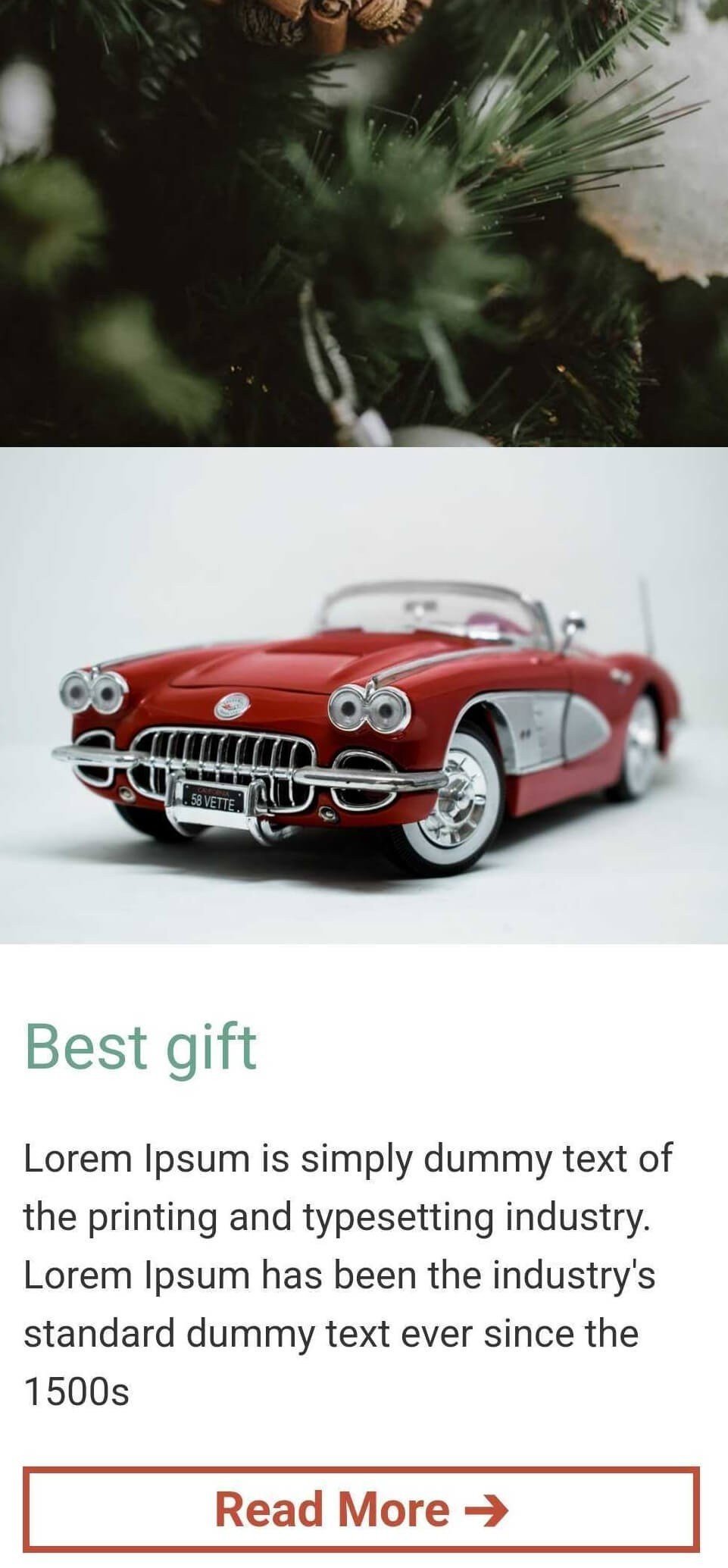
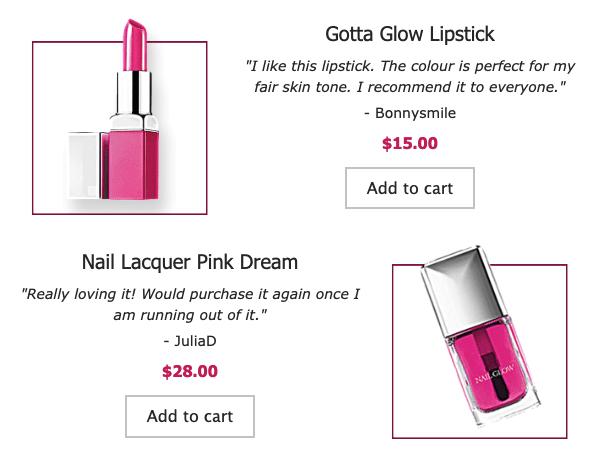
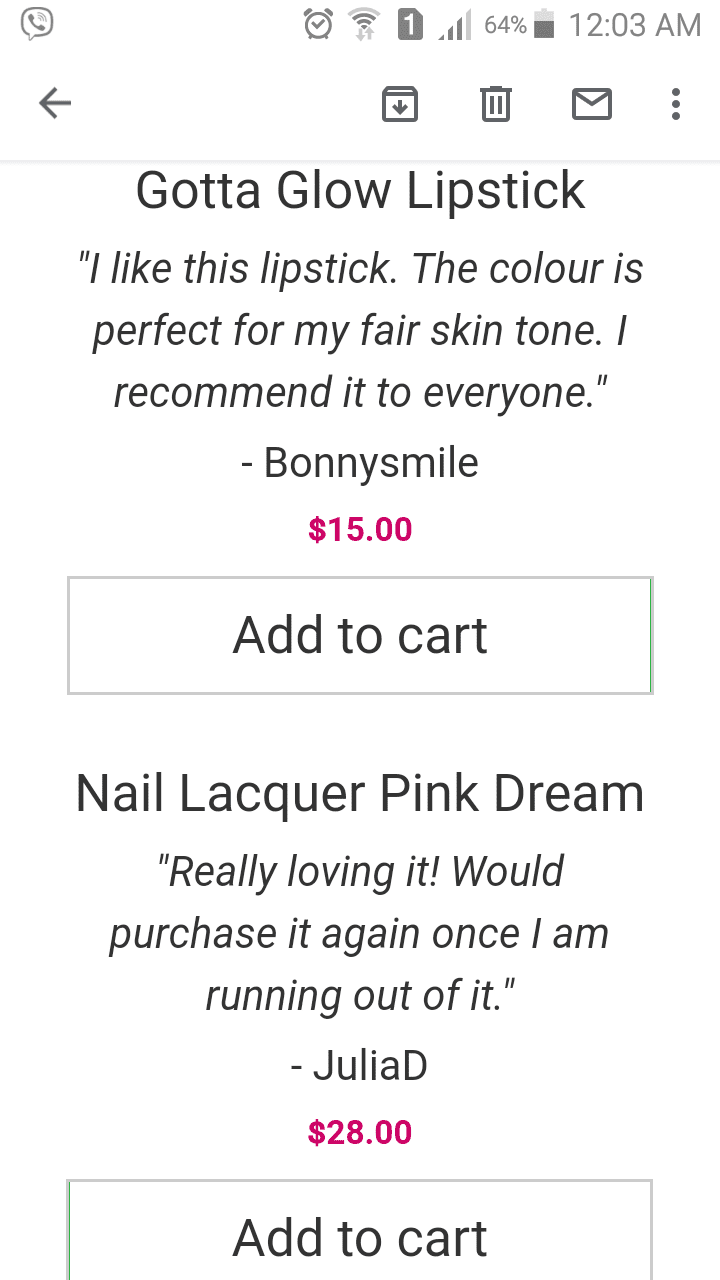
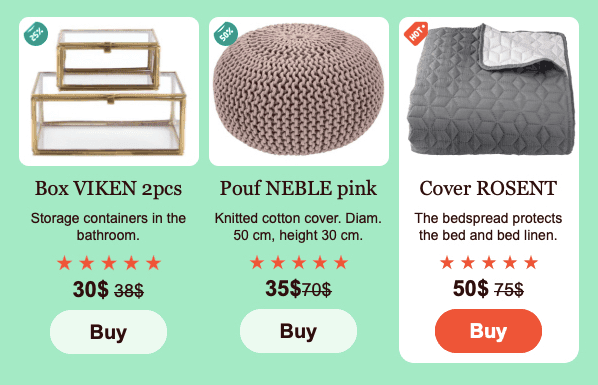
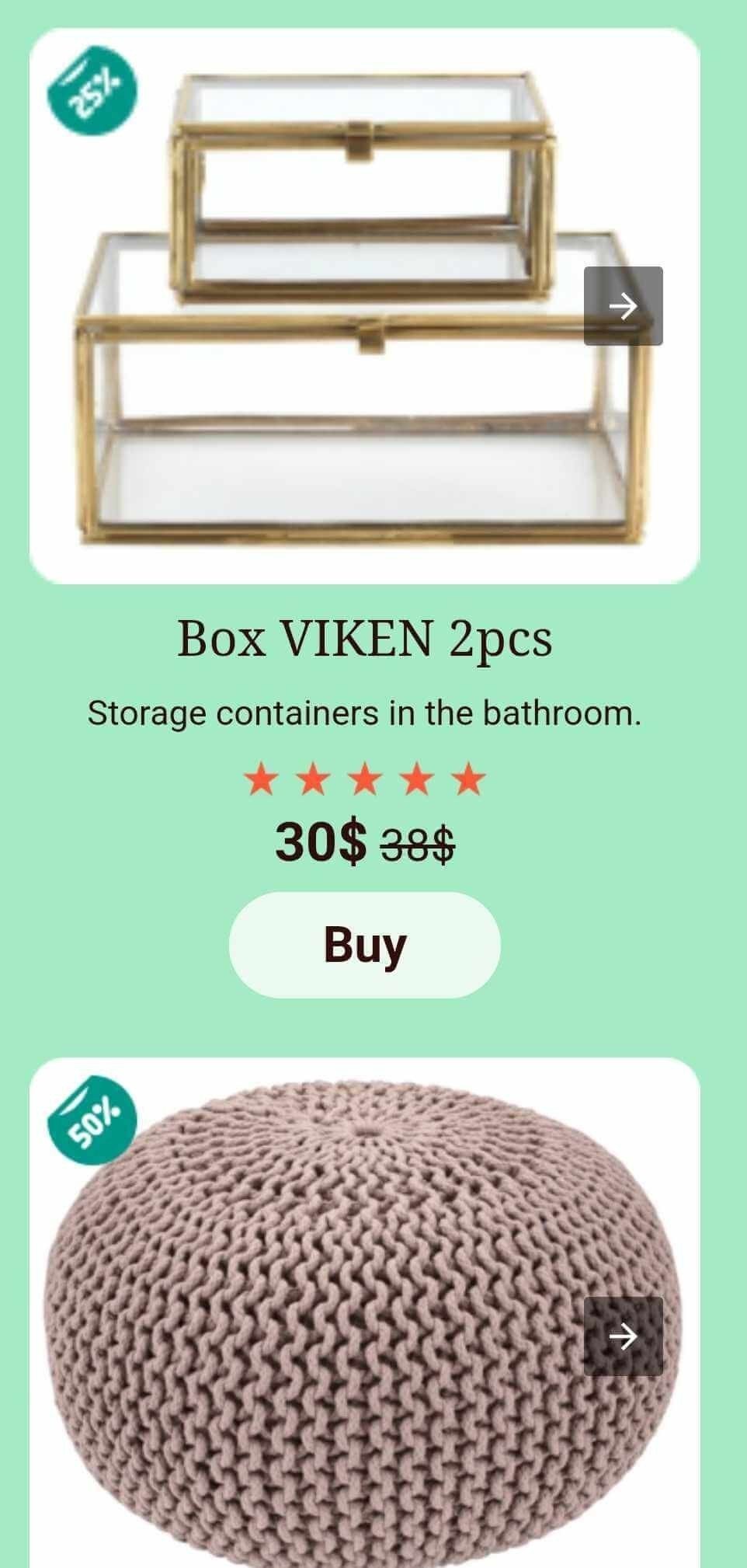
Довольно часто в письмах можно встретить такой порядок карточек товаров.

Обычно email-маркетологи используют его, чтобы разнообразить свои промо.
На десктопе такие карточки товаров выглядят просто потрясающе. Но на мобильных экранах они не будут смотреться так же хорошо. Более того, они могут даже несколько сбивать с толку, потому что элемент, расположенный слева в десктопной версии, на мобильных будет находиться над элементом, расположенным справа на мониторе компьютера. То есть получатели увидят два описания продукта подряд вместо более логичного порядка — фото товара, описание, кнопка CTA и т. д.
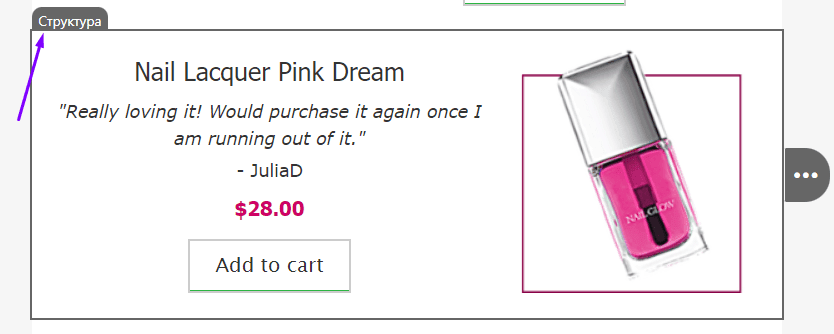
Как это сделать в Stripo:
-
Кликните на значок «Структура» в нужном ряду;

-
на панели настроек переключите кнопку «Инверсия контейнеров на мобильных».

Готово.
Чтобы показать вам, как это работает, мы активировали опцию инверсии для одного письма и отключили ее для другого.

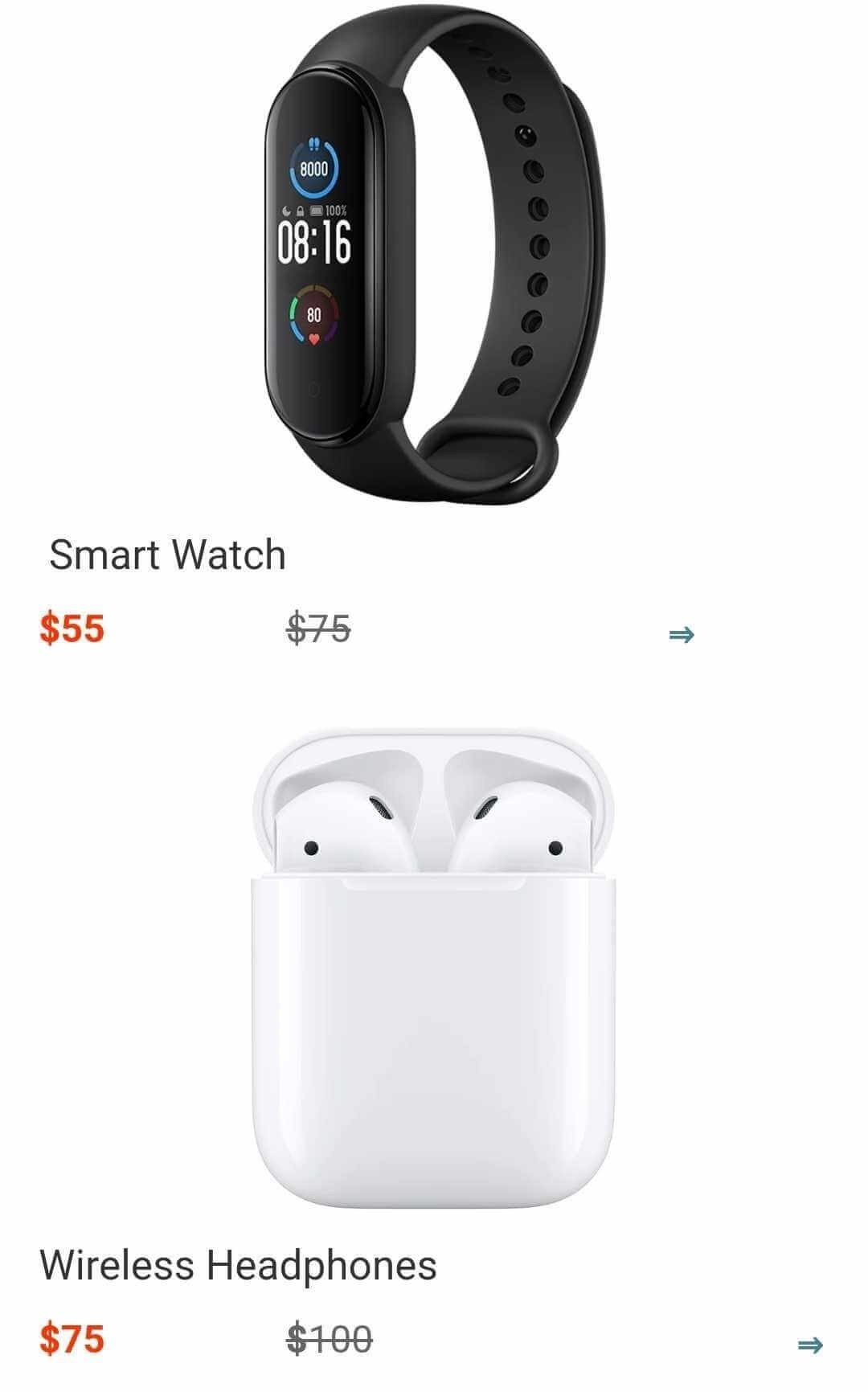
(Мобильная версия, опция инверсии отключена)

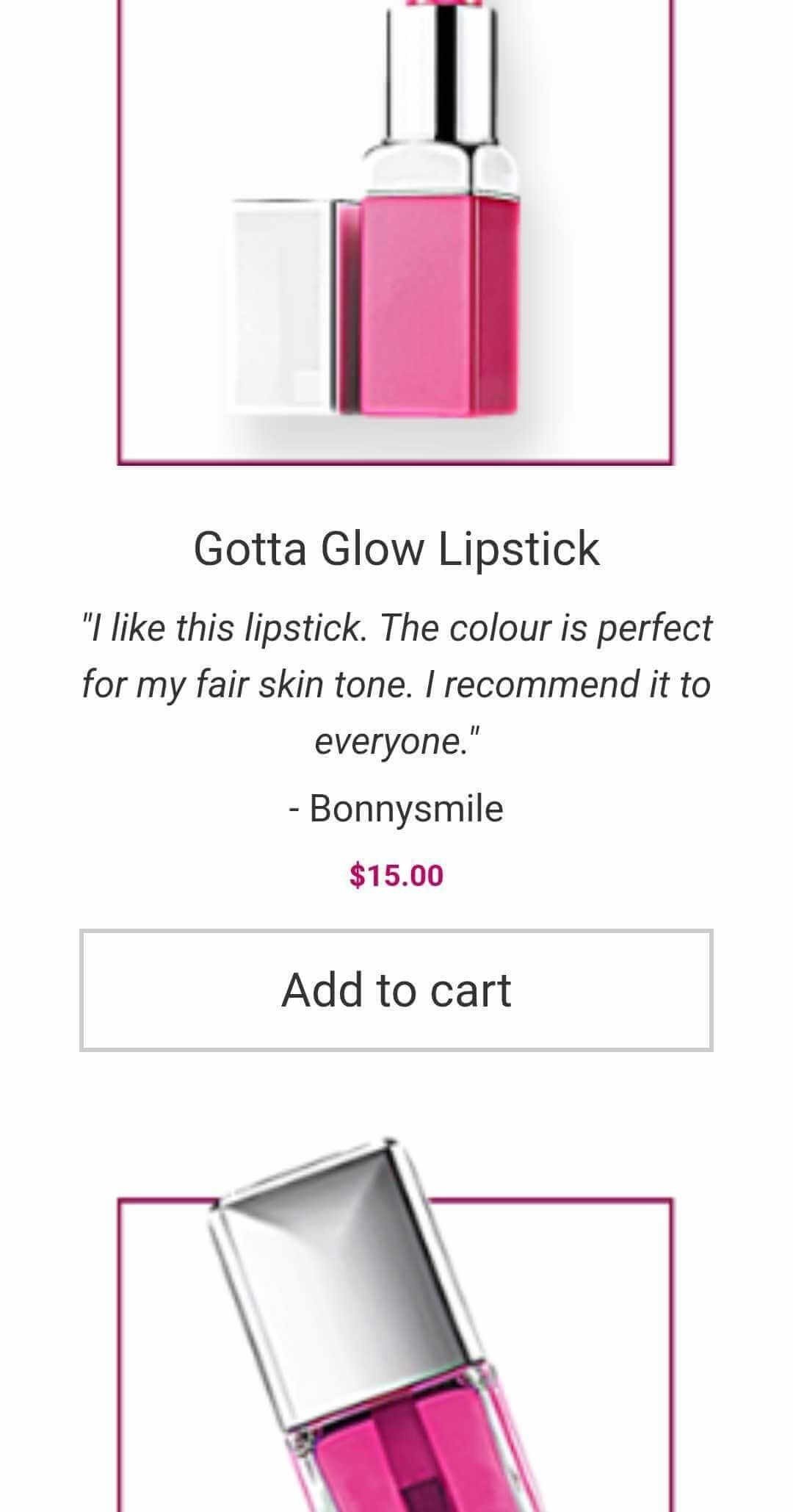
(Мобильная версия, опция инверсии активна)
Как видим на этом изображении, описание идет после изображения товара во всех карточках — то есть именно в том порядке, который нам нужен.
7. Адаптивные изображения
При разработке адаптивного HTML-письма самая простая функция, которую мы можем использовать, — «Адаптивное изображение».
Активировав эту опцию, вы избавите себя от ненужного горизонтального скролла и от логотипов нездоровых размеров.
Как это сделать в Stripo:
Обратите внимание, что по умолчанию эта опция всегда включена. Поэтому если вы просто хотите, чтобы ваше изображение соответствовало размеру мобильного экрана, вам не нужно ничего делать. А если что-то сделать нестерпимо хочется, можете проверить, действительно ли опция включена. Конечно, она включена ;).

Если вам нужно, чтобы ваше изображение оставалось маленьким на экранах мобильных (например, логотип или иконка), можно отключить эту опцию.

Чтобы показать вам, как это работает, мы активировали и отключили опцию «Адаптивное изображение» для одного и того же логотипа в письме.

(Опция «Адаптивное изображение» активна)

(Опция «Адаптивное изображение» отключена)
8. Включение/отключение адаптивного дизайна писем
Все шаблоны, которые предлагает Stripo, по умолчанию полностью адаптивны.
Но вы можете отключить это свойство для определенного шаблона. Кстати, эту возможность мы добавили по просьбам наших пользователей.
Если вы отключите опцию адаптивности, то ваше письмо будет выглядеть на мобильных устройствах точно так же, как и на десктопных. Горизонтальный скролл может появиться, а может и не появиться. И если в десктопной версии вашего письма три контейнера в ряду, то пользователи наверняка увидят такое же количество и на мобильных.
Как это сделать в Stripo:
Обратите внимание, что по умолчанию это свойство всегда включено.
-
на панели настроек перейдите во вкладку «Общие»;
-
переключите кнопку «Адаптивный дизайн», чтобы отключить это свойство.

Чтобы показать вам, как это работает, мы включили и отключили опцию «Адаптивный дизайн» для одного и того же письма.

(Мобильная версия, опция «Адаптивный дизайн» отключена)

(Мобильная версия, опция «Адаптивный дизайн» активна)
В завершение
Как видим, для создания полностью адаптивного HTML-письма не понадобится никаких навыков программирования. Оцените сами и дайте оценить клиентам новую эру адаптивного email-дизайна.







0 комментариев