Responsive E-Mail-Design ist heute keine Überraschung mehr, denn wir alle wissen, dass Mobilfreundlichkeit, auch Mobiloptimierung genannt, nicht mehr nur "nice to have" ist, sondern ein Muss. Und wir alle halten uns an diese goldene Regel: Sorgen Sie dafür, dass Ihre E-Mails mobil optimiert sind.
Aber wussten Sie, dass responsives Design weit über die Option "an den mobilen Bildschirm anpassen" hinausgeht? Sie können für Überschriften, normale Texte, Schaltflächen usw. andere Schriftgrößen verwenden als in der Desktop-Version Ihrer E-Mail. Sie können auch an internen Auffüllungen innerhalb von Containern arbeiten und bestimmte Elemente auf mobilen Geräten ausblenden/deaktivieren.
Wie Sie das ohne Programmierkenntnisse machen können, zeigen wir weiter unten.
1. Ausblenden/Aktivieren von E-Mail-Elementen auf Desktop- und Mobilgeräten
Mit Stripo können Sie einige Elemente auf mobilen Geräten ausblenden und gleichzeitig andere Elemente auf Desktop-Geräten ausblenden. Das bedeutet, dass Sie auswählen können, welche Elemente auf mobilen Geräten angezeigt werden und welche nur auf Desktop-Geräten angezeigt werden.
Es gibt viele Gründe, warum Sie diese Option benötigen könnten. Zum Beispiel, um einige Menüreiter auf mobilen Geräten auszublenden, um horizontales Scrollen zu vermeiden, das auftreten kann, wenn Sie eine große Schriftgröße für den Text verwenden. Oder um einen vertikalen Abstandshalter auszublenden, wenn Sie ihn verwendet haben, um Elemente, die in einer Reihe platziert sind, visuell zu unterteilen.
So geht's mit Stripo:
-
Klicken Sie auf das Element, das Sie für mobile Geräte anzeigen/ausblenden möchten;
-
im Bereich "Einstellungen" finden Sie die Option "Element ausblenden";
-
klicken Sie auf das Symbol "Mobil" oder "Desktop".

Um Ihnen zu zeigen, wie es funktioniert, haben wir eine E-Mail mit Zwischenräumen zwischen den Fotos auf Desktop-Geräten erstellt und sie für mobile Geräte deaktiviert.

(Desktop-Version, mit Abstandshaltern)

(Mobile Version, ohne Abstandshalter)
2. Stile für E-Mail-Texte entwerfen
Damit Ihre E-Mail-Texte auf jedem Gerät gut lesbar sind, sollten Sie die Schriftgröße für jeden Teil Ihres Textes anpassen, der größer oder kleiner ist als derselbe Teil auf einem Desktop.
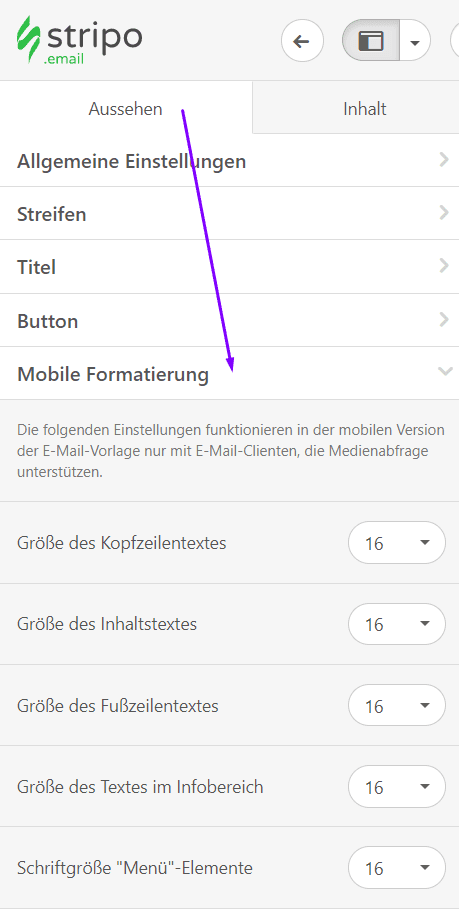
Sie können dies auf der Registerkarte "Mobile Formatierung" tun.

Auf der Registerkarte "Mobile Formatierung" können Sie die Schriftgröße auf:
-
Kopie der Kopfzeile;
-
Inhaltstext;
-
Fußzeile;
-
Infobereich;
-
Menü-Registerkarten;
-
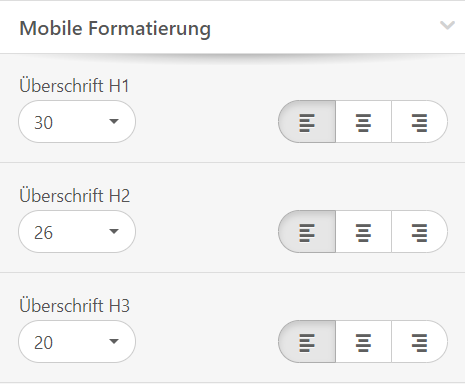
Überschriften 1-3.
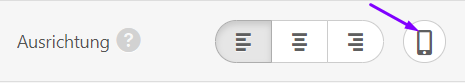
Für letztere können Sie auch die erforderliche Textausrichtung wählen: Rechts, mittig oder links.

Alle diese Stile werden nur auf die mobile Version Ihrer E-Mail angewendet und haben keinen Einfluss auf die Designstile, die Sie im Abschnitt "Allgemeine Einstellungen" auf der Registerkarte "Erscheinungsbild" für die Desktop-Version festgelegt haben.
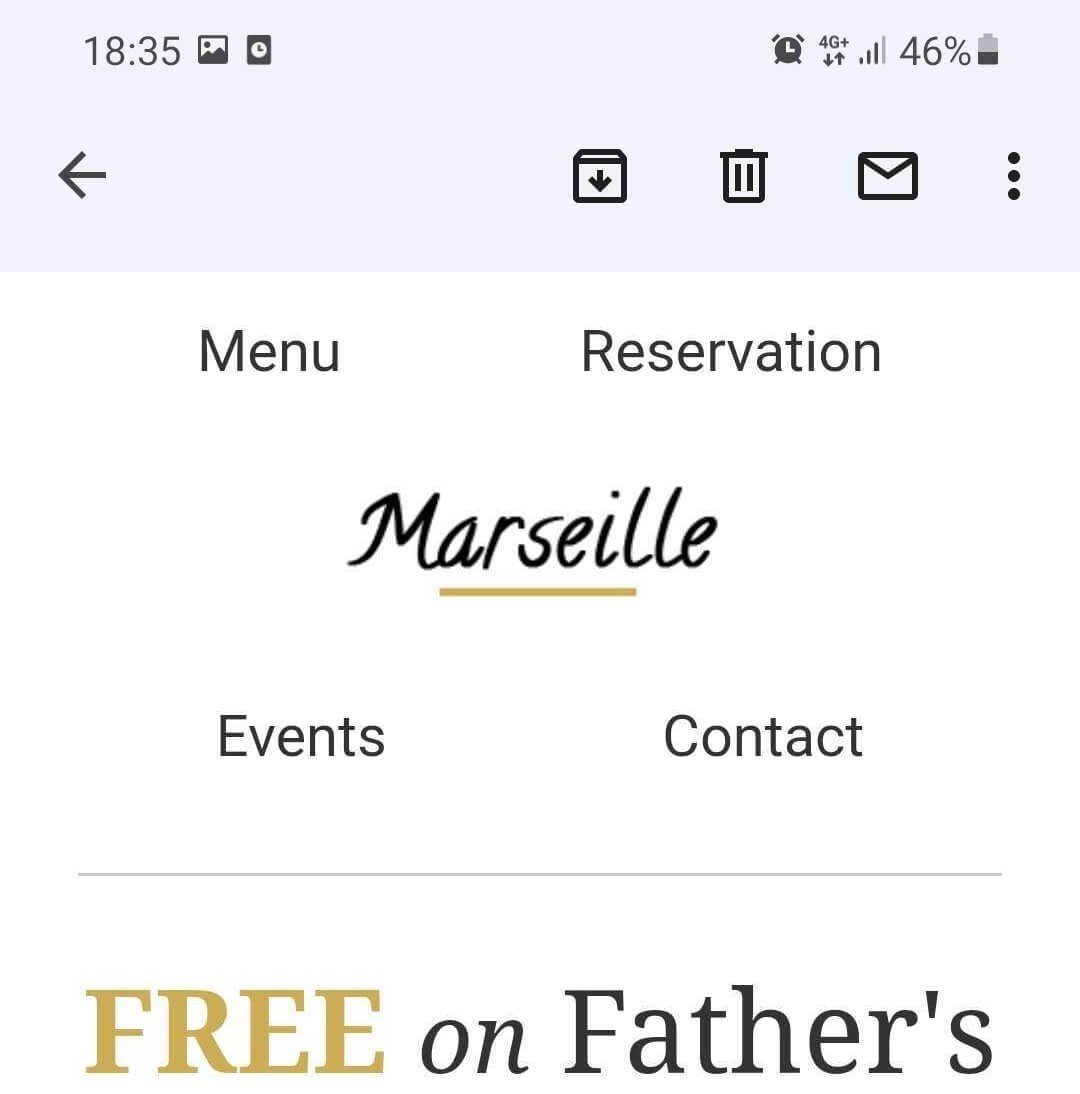
Um Ihnen zu zeigen, wie es funktioniert, haben wir eine kurze E-Mail mit einem Menü und einer Überschrift erstellt.

(Desktop, Menü 14 px, Überschrift 64 px)

(Mobil, Menü 18 px, Überschrift 36 px)
3. Entwerfen Sie Stile für CTA-Schaltflächen
Es muss nicht gesagt werden, dass CTA-Schaltflächen das Schlüsselelement in allen E-Mails sind, da sie es den Nutzern ermöglichen, die notwendigen Maßnahmen zu ergreifen, sie auf unsere Website zu leiten usw. Das bedeutet, dass wir sie auffällig und leicht anklickbar gestalten müssen.
Auf der Registerkarte "Mobile Formatierung" können Sie:
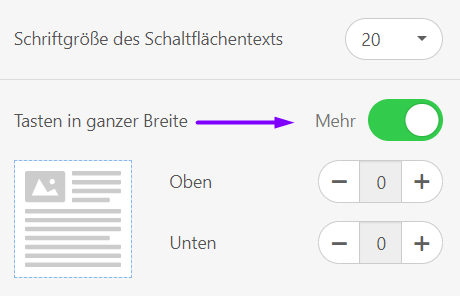
- eine größere Schriftart für Ihre Schaltflächen einstellen - in der Schaltflächentextgröße-Steuerung;
- die Option "Schaltflächen in voller Breite" aktivieren, um die Schaltfläche an den Bildschirm des Mobiltelefons eines Benutzers anzupassen.

Auf diese Weise stellen Sie sicher, dass Ihre Schaltflächen auf mobilen Geräten gut sichtbar und anklickbar sind.
Um Ihnen zu zeigen, wie es funktioniert, haben wir eine kurze E-Mail mit einer CTA-Schaltfläche erstellt.

(Desktop, Button-Schriftgröße 18 px)

(Mobil, Schriftgröße der Schaltfläche 22 px)
Wenn Sie die Option "Schaltflächen in voller Breite" aktivieren, können Sie auch die oberen und unteren Abstände festlegen, d. h. den internen Abstand zwischen dem Rand der Schaltfläche und dem Text darin.
Wichtig
Derzeit arbeitet unser Entwicklerteam an der neuen Version des Editors. Das neue Stripo wird Ihnen erlauben, an einem Design einer notwendigen Version Ihrer E-Mail zu arbeiten - Desktop oder Mobile. Um dies zu tun, schalten Sie einfach auf einen notwendigen Modus und perfektionieren Sie Ihre E-Mail.
4. Elementausrichtungen
Einige Elemente können auf Desktop-Geräten gut aussehen, wenn sie mittig ausgerichtet sind, aber auf mobilen Geräten sehen sie schlecht aus. Daher sollten Sie für bestimmte Elemente auf mobilen und Desktop-Geräten eine unterschiedliche Ausrichtung festlegen.
So geht's mit Stripo:
Bitte beachten Sie, dass diese Option nur für E-Mail-Elemente wie Texte, Schaltflächen, Videos und Bilder* funktioniert. Und niemals für ganze Container, Strukturen und Stripes.
-
Klicken Sie auf ein erforderliches E-Mail-Element in Ihrer Vorlage;
-
im Bereich "Einstellungen" sehen Sie das Symbol "Mobil".;

-
klicken Sie darauf, um die Einstellungen für das gewählte Element zu aktivieren;
-
eine notwendige Ausrichtung wählen.
* Die Ausrichtungsoption funktioniert nur bei Videos und Bildern, bei denen im Container noch etwas Platz ist, z. B. bei internen Auffüllungen. Wenn das Bild oder das Video den gesamten Container einnimmt, wird die Ausrichtungsoption nicht aktiv sein.
Um Ihnen zu zeigen, wie es funktioniert, haben wir die Bilder für Desktop-Computer mittig und für Mobiltelefone linksbündig ausgerichtet.

(Desktop, zentrierte Bilder)

(Mobile, linksbündige Bilder)
5. Abstände
Manchmal möchten Sie Ihr E-Mail-Design "sauber" mit viel Weißraum gestalten. Manchmal verwendet man Abstände für Container und Strukturen/Zeilen, um sie mit einem farbigen Hintergrund zu füllen. Das alles sieht auf Desktop-Geräten gut aus, aber auf mobilen Geräten werden diese Elemente dadurch nur kleiner oder verschlechtern das Erscheinungsbild Ihrer E-Mail ein wenig.
Daher sollten Sie sie für mobile Geräte entfernen.
Bitte beachten Sie, dass Abstände für Container und Strukturen funktionieren.
So geht's mit Stripo:
-
Klicken Sie auf ein notwendiges Element in Ihrer E-Mail-Vorlage;
-
suchen Sie im Bereich Einstellungen das Symbol "Mobil";
-
klicken Sie darauf, um die Einstellungen für Mobiltelefone zu aktivieren;

-
stellen Sie den erforderlichen Wert für Ihre Abstände ein.
Wichtig
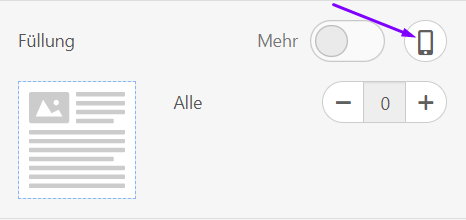
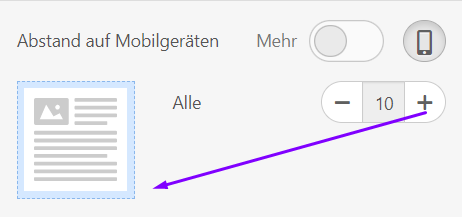
Wenn Sie für alle 4 Seiten rund um das Element innerhalb der Struktur gleiche Abstände benötigen, legen Sie sie hier nur einmal fest:

Und dieser Wert wird auf alle vier Seiten des Elements angewendet.
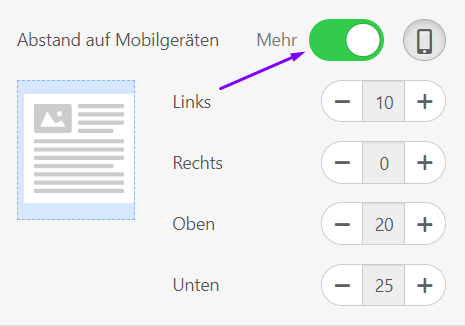
Wenn Sie für jede Seite einen anderen Wert festlegen möchten, klicken Sie bitte auf die Schaltfläche "Mehr".

Um Ihnen zu zeigen, wie es funktioniert, haben wir für die Desktop-Version unserer E-Mail Abstände festgelegt, für die mobile Version jedoch keine.

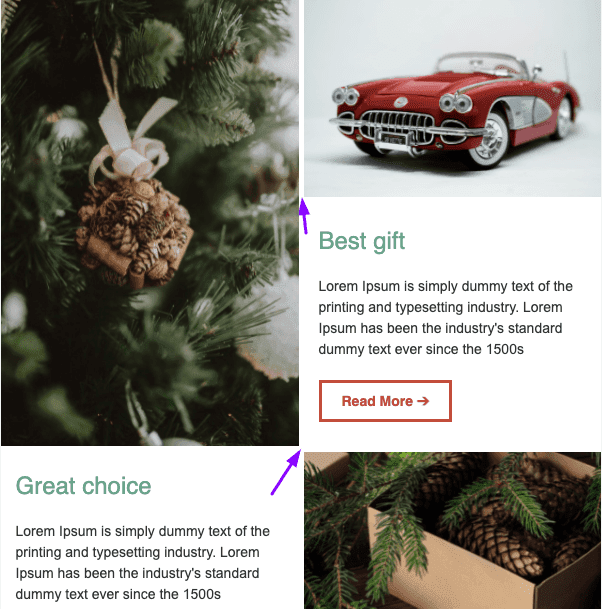
(Desktop, Abstände zwischen zwei Bildern in einer Reihe und zwischen den Zeilen)

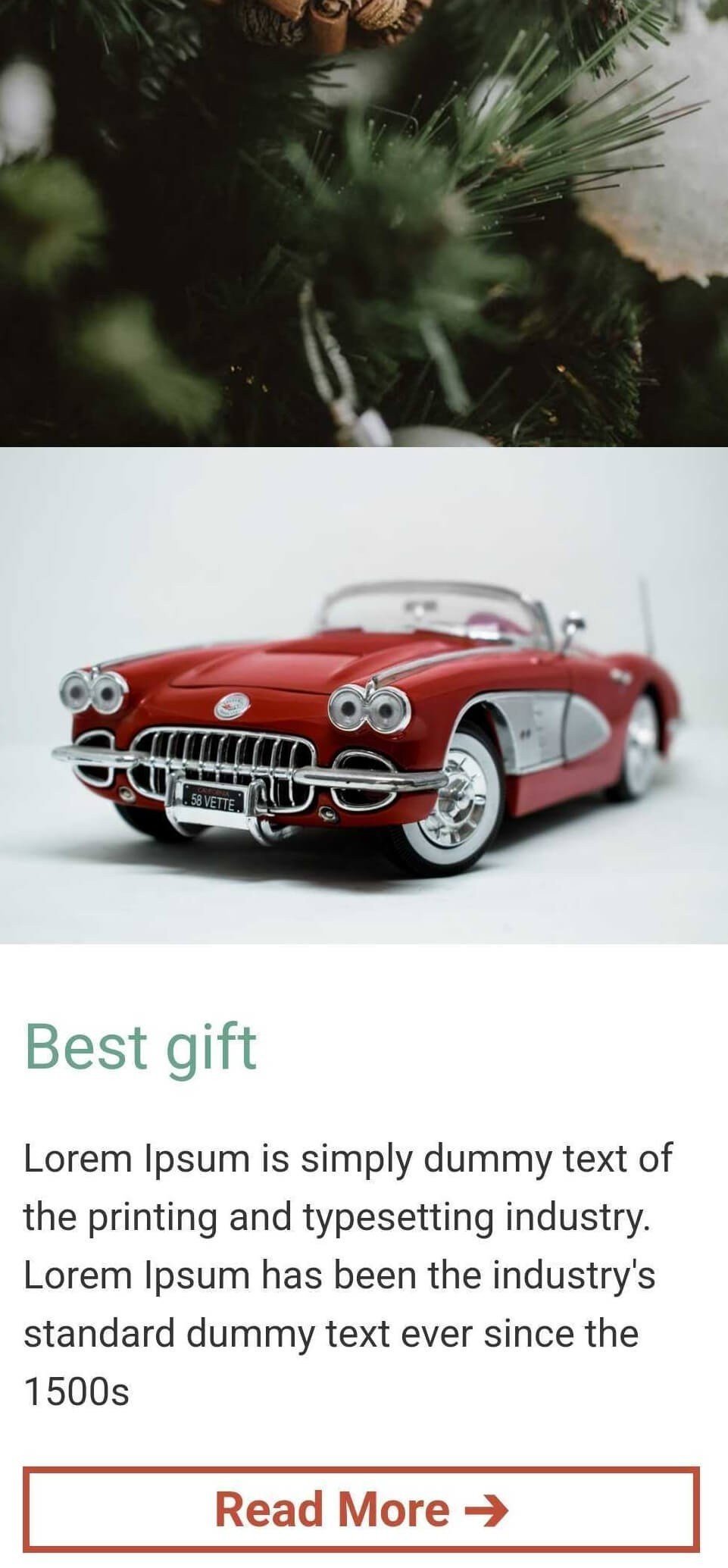
(Mobil, keine Abstände)
6. Invertierung von E-Mail-Elementen für mobile Geräte
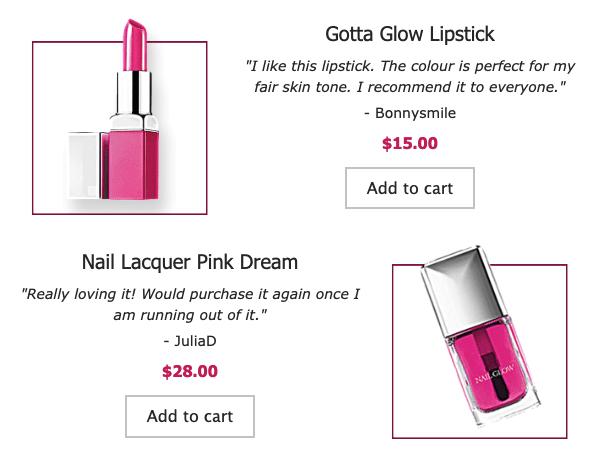
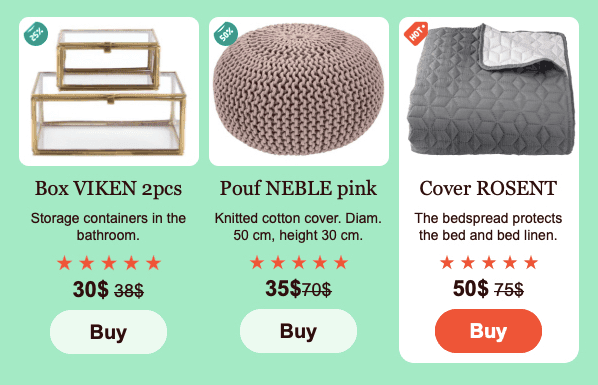
Häufig sehen Sie in E-Mails die folgende Reihenfolge der Produktkarten.

Normalerweise verwenden E-Mail-Vermarkter sie, um ihre Werbe-E-Mails zu diversifizieren.
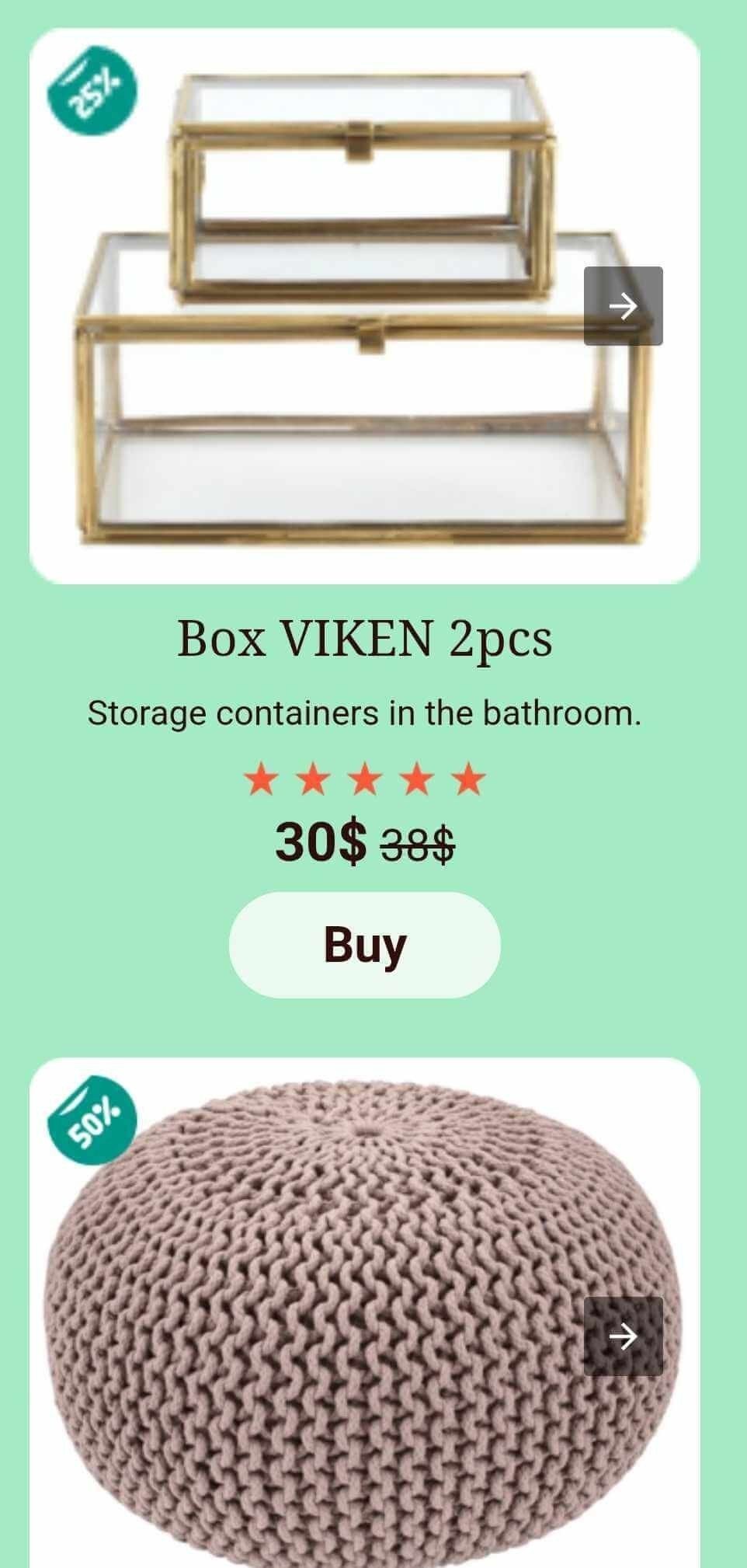
Auf Desktop-Geräten sehen diese Produktkarten einfach fantastisch aus. Aber auf mobilen Bildschirmen sehen sie nicht gut aus und können sogar etwas verwirrend sein, da das Element, das sich auf Desktop-Geräten auf der linken Seite befindet, auf mobilen Bildschirmen über dem Element steht, das sich auf Desktops auf der rechten Seite befindet. Auf diese Weise sehen die Empfänger möglicherweise zwei Produktbeschreibungen hintereinander statt einer logischeren Reihenfolge - Produktschnipsel, Beschreibung, CTA-Schaltfläche, Produktschnipsel, usw.
Hier müssen Sie die Reihenfolge der Container für jede zweite Zeile umkehren.
So geht's mit Stripo:
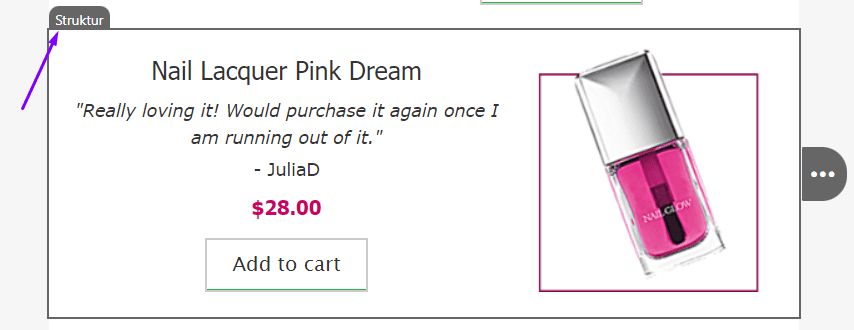
-
Klicken Sie auf das Symbol "Struktur" einer erforderlichen Zeile;

-
in den Einstellungen die Schaltfläche "Container-Inversion auf dem Handy" aktivieren.

Das war's.
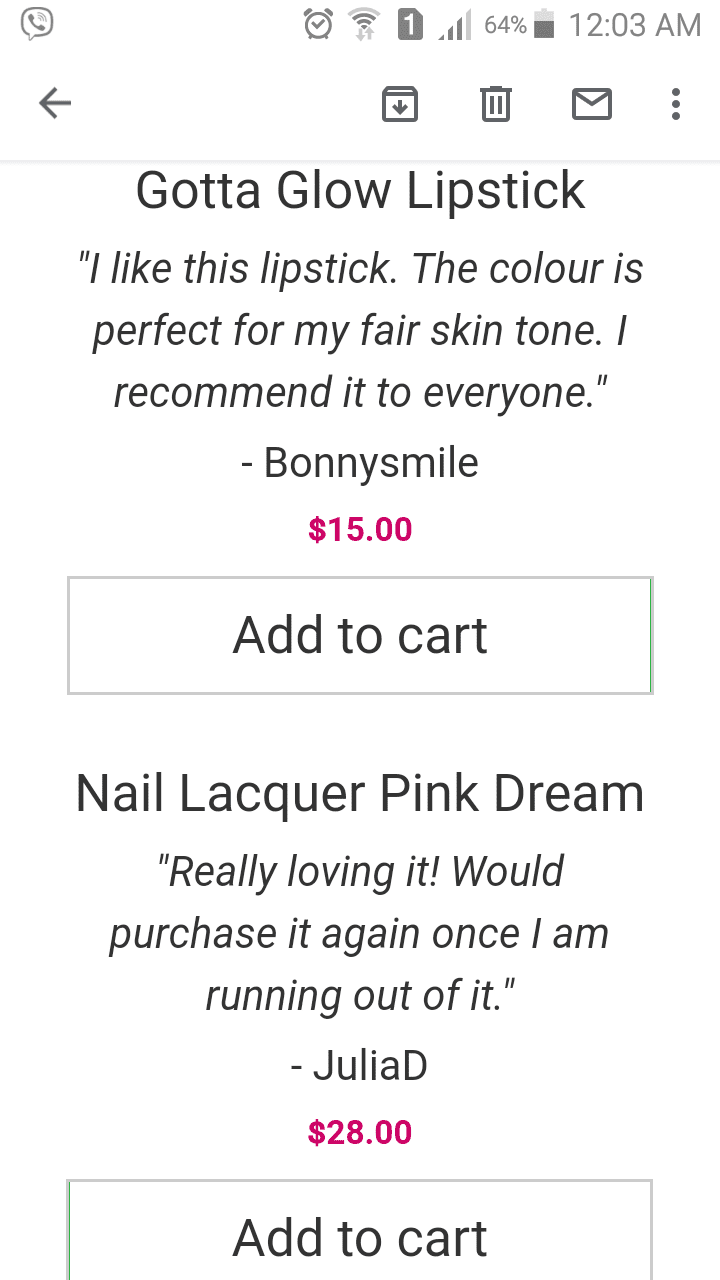
Nur um Ihnen zu zeigen, wie es funktioniert, haben wir die Option "Inversion" für eine E-Mail aktiviert und für die andere deaktiviert.

(Mobile, die Option Umkehrung aus)

(Mobile, die Option Umkehrung an)
Dieses Bild veranschaulicht, dass die Beschreibung nach dem Produkt-Snippet für alle Karten folgt - die Reihenfolge, die wir beabsichtigen.
7. Reaktionsfähige Bilder
Bei der Gestaltung von responsiven HTML-E-Mails ist die einfachste Funktion, die Sie jemals verwenden können, "Responsive image".
Wenn Sie diese Option aktivieren, schützen Sie sich vor unnötigem horizontalen Scrollen und riesigen Logos.
So geht's mit Stripo:
Bitte beachten Sie, dass diese Option standardmäßig immer eingeschaltet ist. Wenn Sie also nur wollen, dass Ihr Bild auf die Größe eines Handy-Bildschirms passt, müssen Sie nichts tun. Oder Sie wollen einfach nur überprüfen, ob die Option wirklich aktiviert ist. Natürlich ist sie das ;)

Wenn Sie Ihr Bild, z. B. ein Logo oder ein Symbol, auf mobilen Bildschirmen klein halten müssen, sollten Sie diese Option deaktivieren.

Um Ihnen zu zeigen, wie es funktioniert, haben wir die Option "Responsive image" für dasselbe E-Mail-Logo aktiviert und deaktiviert.

(Die Option "Responsive image" eingeschaltet)

(Die Option "Responsive image" ausgeschaltet)
8. Aktivieren/Deaktivieren von responsivem E-Mail-Design
Alle E-Mail-Vorlagen, die Stripo anbietet, sind standardmäßig vollständig responsiv.
Sie können diese Eigenschaft jedoch für eine bestimmte E-Mail-Vorlage deaktivieren. Wir haben diese Option auf Wunsch der Nutzer freigegeben.
Wenn Sie diese Option deaktivieren, wird Ihre E-Mail auf mobilen Geräten genauso aussehen wie auf Desktop-Geräten. Es kann sein, dass es einen horizontalen Bildlauf gibt oder auch nicht, und wenn es in der Desktop-Version Ihrer E-Mail drei Container pro Zeile gibt, werden die Nutzer auf mobilen Geräten die gleiche Anzahl davon sehen.
So geht's mit Stripo:
Bitte beachten Sie, dass diese Eigenschaft standardmäßig immer eingeschaltet ist.
-
Gehen Sie im Einstellungsbereich auf die Registerkarte "Allgemeine Einstellungen";
-
Schalten Sie die Schaltfläche "Responsive Design" um, um diese Eigenschaft zu deaktivieren.

Um Ihnen zu zeigen, wie es funktioniert, haben wir die Option "Responsive Design" für dieselbe E-Mail aktiviert und deaktiviert.

(Mobile, die Option "Responsive Design" ausgeschaltet)

(Mobile, die Option "Responsive Design" eingeschaltet)
Abschließende Überlegungen
Wie Sie sehen können, sind keine Programmierkenntnisse erforderlich, um eine vollständig responsive HTML-E-Mail zu erstellen. Erleben Sie selbst und lassen Sie Ihre Kunden die neue Ära des mobilen E-Mail-Designs erleben.







0 Kommentare