Всем привет!
Я рада сообщить, что на днях емейл-редактор Stripo представил новую опцию “Ролловер изображений”, назначение которой — разнообразить и оживить ваши емейл-шаблоны.
Внедряйте эту функцию с помощью нашего редактора всего в один клик!

И еще отличная новость: наш эффект ролловера изображений работает даже в Gmail!
Подробнее об экспорте сообщений с эффектом ролловера в емейл-клиенты и емейл-провайдеры читайте после раздела “Идеи”.
Эта функция также известна как наведение мыши. Как это работает? Когда вы наводите курсор на изображение, оно сменяется другим.
Для веб-сайтов этот эффект не новый. Но что касается интерактивности в электронных письмах, то в силу специфики емейл-клиентов ролловер, пока что только расширяет свои позиции и завоевывает рынок.
Прежде чем углубиться в технические характеристики, я хотела бы просто представить нашу подборку 12 лучших идей по внедрению ролловера изображений в ваши будущие емейл-маркетинговые кампании.
12 идей по встраиванию эффекта ролловера в емейлы
Поскольку это своего рода инновация в емейл-маркетинге, примеров таких емейлов в интернете пока что немного. Именно поэтому я решила создать несколько писем самостоятельно при помощи нашего редактора шаблонов.
1. Показываем обратную сторону товара
Если на обратную сторону одежды стоит посмотреть, значит, ее стоит показать.
Подсказка: не забывайте использовать изображения одинакового размера. Если они отличаются, вы можете обрезать или изменить размер одного из них в нашем фоторедакторе, чтобы он соответствовал меньшему.
2. Демонстрируем разнообразие цветов
Бывает так, что вам нужно представить широкий ассортимент товаров, но нет возможности показать все доступные цвета, иначе емейл получится слишком длинным. Решение: применить эффект ролловера изображений.
Подсказка: для этой цели лучше использовать одно и то же изображение с одинаковым положением тела. На этом фото вы можете заметить даже одинаковые складки на блузке. Как вариант — попросите своего дизайнера изменить цвета одежды.
3. Показываем способы ношения одежды
Если какой-то предмет одежды можно носить двумя способами, почему бы не показать это с помощью ролловера изображений вместо использования GIF-анимаций?
Подсказка: используйте для этого фотографии моделей в разных позициях для лучшего представления предмета одежды и для эффекта разнообразия.
4. Показываем товар крупным планом или в деталях
Если структуру продукции сложно описать — покажите ее.
Допустим, вы производите мебель или чайные сервизы. Вы знаете, что качество — ваша сильная сторона. И вы понимаете, насколько важно рассказать подписчикам об этом. Или же клиенты не могут решить, купить ли платье в вашем интернет-магазине; в таком случае при помощи крупного плана они смогут увидеть аккуратность швов. Или покажите, какую ткань вы использовали для обивки мебели.
Подсказка: ограничений здесь нет. Просто используйте фото, которые наилучшим образом демонстрируют ваши сильные стороны.
5. Иллюстрируем цены и краткие описания
Если вы стараетесь быть лаконичными и не перегружать емейлы, то ролловер изображений — отличный вариант.
Подсказка: чтобы реализовать эту фишку, вам понадобится заполнить все строки отдельно: цену, название позиции и краткое описание продукта. Затем нужно сделать скриншот этой информации и загрузить его как второе изображение для ролловера.
Этот несложный трюк сэкономит много места в HTML-шаблоне емейла.
6. Скрываем кнопку призыва к действию
Кнопки призыва к действию жизненно важны для всех емейлов. По сути, кнопки CTA — это красиво упакованные ссылки. И эти ссылки направляют наших подписчиков, помогая максимально быстро добраться до нашего сайта.
Но лично мне больше нравятся дружелюбные рассылки, которые не уговаривают меня и, тем более, не заставляют что-то купить. Я, как и многие другие клиенты, предпочитаю принимать решения самостоятельно. Поэтому яркие, кричащие кнопки могут испортить впечатление о вашем емейле и не дать желаемого результата.
Но это касается только продукции, которую вряд ли будут приобретать очень часто — автомобили, квартиры или туристические поездки.
Когда мне дают время обдумать покупку, а кнопка как бы “спрятана” — я, скорее всего, куплю это.
Примечание: это не сработает для интернет-магазинов одежды.
И еще одна тонкость — применяйте этот трюк, только если вам действительно нужно сэкономить место в емейле.
Подсказка: сделайте изображение кнопки, после чего “спрячьте” его за изображением. На втором фото мы разместили кнопку прямо на изображении, тогда как на третьем изображении кнопка более “независима”. Какое расположение кнопки вам по душе?
Примечание: данная функция пока что работает только для десктопных устройств. Клиенты, которые открывают сообщения на мобильных устройствах, могут даже не увидеть, что в емейле должна быть кнопка. Поэтому не забудьте добавить кнопку под всем блоком. Или отправляйте подписчиков через кнопку на страницу веб-сайта с описанием всех деталей путешествий и туров.
7. Привлекаем внимание к кнопке CTA
Мы только что говорили, что кнопки CTA не подходят для некоторых рекламных рассылок, но для распродаж кнопка обязательный элемент. И это действительно так. Особенно если речь идет об одежде или спортивных магазинах.
Конечно, ролловер изображения кнопки существенно не повлияет на конверсию, но он может развлечь ваших клиентов. Как известно, чем больше им понравятся наши емейлы, тем с большим нетерпением они будут ждать наших будущих рассылок, и тем больше кликов или даже заказов мы получим.
Подсказка: изображения кнопок должны иметь одинаковый размер и шрифт. Полагаю, будет удобнее нарисовать/создать изображение, сохранить его, после чего просто изменить цвет. Затем сохраните кнопку еще раз. Таким образом вы сможете продемонстрировать подписчикам бесшовный ролловер.
8. Привлекаем внимание к рекламному предложению
Вы хотите сообщить подписчикам о предстоящих распродажах или быть уверенными, что ваше предложение заметят? Ролловер с этим справится.
Подсказка: для реализации этой идеи потребуется помощь дизайнера, чтобы оба изображения совпадали по цвету и размерам.
9. Применяем GIF-анимации
GIF — отличный способ для наилучшей презентации нашей продукции, будь то езда по лесу на велосипеде или спринтер, который бежит на соревнованиях в наших кроссовках. Но в рассылках мы обычно рекламируем несколько позиций.
Однако мы знаем, что допустимое количество GIF-анимаций или любых других активных элементов на экране — всего один. Если человек видит два движущихся элемента — это может раздражать. Для некоторых людей это даже может иметь более серьезные последствия. Мы не хотим, чтобы у наших дорогих подписчиков были проблемы со здоровьем.
Поэтому на размещать GIF-анимации за изображениями стоит обратить внимание.
Подсказка: при желании можно даже объяснить клиентам, для чего нужна данная анимация.
10. Играем в игры
Вы считаете, что традиционное промо — это скучновато? Давайте развлечем читателей при помощи игры.
Не просто дарите подарки — дайте клиентам побороться за них. Например, предложите бесплатную трансляцию матча суперлиги “победителям”.
И перед этим скажите получателям, как ее выиграть.
Подсказка: чтобы реализовать эту идею, нужно разрезать изображение на несколько частей. И для каждой из них стоит активировать эффект ролловера. Обязательно удалите все отступы и интервалы между изображениями в контейнере. Не забудьте добавить к изображениям соответствующие ссылки.
11. Устраиваем викторину
Hubspot “проводят” викторины в своих емейлах. Они разрезают изображение на четыре части. У каждой из них есть альтернативный вариант. Все они похожи. Но только один вариант правильный.
Подсказка: чтобы реализовать подобную викторину, вы можете не только разрезать изображение на фрагменты, но также применять для каждого из них свой цвет фона. Ссылки здесь не нужны.
Примечание: обязательно добавляйте alt-текст для всех изображений, иначе некоторые получатели могут увидеть пустые экраны.
12. Отправляем тизеры
Если вы готовите для клиентов что-то грандиозное — вы, конечно же, захотите сообщить им об этом. Создавайте тизер-емейлы, чтобы напомнить о себе и заставить людей ждать ваше следующее сообщение.
Подсказка: добавьте ссылку на целевую страницу вашего веб-сайта с более подробной информацией о “сюрпризе”.
Советы по внедрению ролловера изображений
В дополнение к вышеупомянутым советам я хотела бы добавить еще несколько общих рекомендаций, которых стоит придерживаться, чтобы ваш ролловер выполнил свою миссию.
Изображения
Выбирайте изображения одинакового размера и цвета.
При отображении цветов предметов одежды убедитесь, что у вашей модели на фото одинаковое положение. Или лучше попросите своего дизайнера изменить цвет платья для существующего изображения с помощью фоторедактора. Таким образом все будет выглядеть бесшовно.
Это также относится к случаям, когда вы решили обратить внимание клиентов, скажем, на напитки. Например, чашка кофе может быть то пустой, то полной. Или пар то идет, то не идет.
Отступы
То же, что и с изображениями: настройте одинаковые отступы и интервалы. Даже однопиксельный лишний отступ может испортить впечатление клиента.
Тестирование
Единственный способ проверить, работает ли этот эффект на клиентских устройствах — отправить емейл на все почтовики и устройства, какие только возможно. На данный момент ни один из инструментов тестирования емейлов еще не готов к проверке интерактивных сообщений.
Хорошая новость: с помощью Stripo вы можете отправлять от 5 до 300 тестовых емейлов в день на разные адреса электронной почты. Количество емейлов зависит от тарифного плана.
Как это работало раньше
Вам нужно было найти сайт, который создает ролловеры изображений. Вставить свои изображения. Сайт генерировал код для встраивания. Затем вы копировали код и вставляли его в HTML-код шаблона емейла. Конечно, если в вашем редакторе был доступен открытый HTML-код или хотя бы базовые блоки HTML.
Большинство редакторов по-прежнему предлагают вам сделать все эти шаги, чтобы добавить в емейл эффект ролловера изображений. Кроме того, Gmail и Outlook не поддерживали такую интерактивность.
Как это работает сейчас
Или как применить эффект ролловера изображений с помощью Stripo:
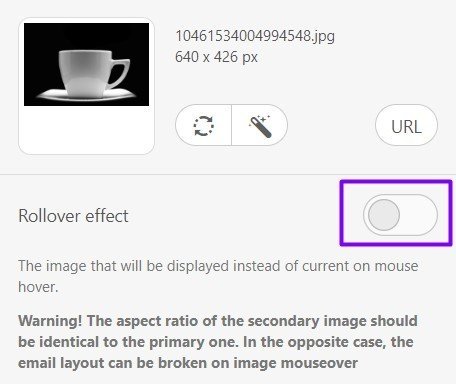
- загрузите свое фото в наш редактор;
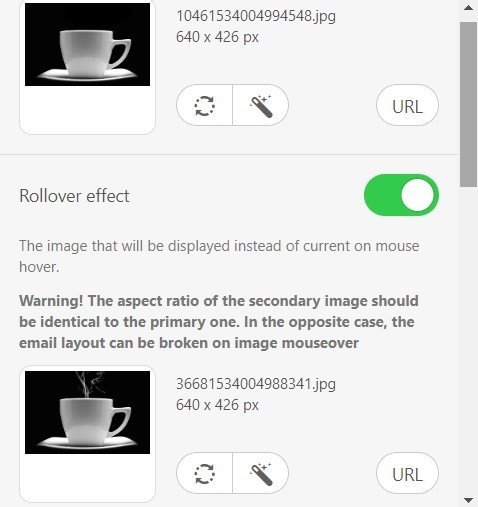
- затем нажмите кнопку “Эффект ролловера”;

- затем вам нужно загрузить второе изображение;

- добавьте правильные ссылки;
- дайте alt-названия изображениям. В противном случае Gmail может не показать изображения емейла и предложить клиентам кликнуть “Показать изображения ниже”.
В вот уже в этом случае ролловер изображений не будет работать ни в одном емейл-клиенте!
За пять простых шагов мы создали этот пример ролловера изображений с “парующей чашкой”:
Эффект ролловера изображений и смарт-элементы
Эффект ролловера работает и для смарт-элементов.
После настройки всех параметров и вставки правильных ссылок все, что вам нужно сделать для включения эффекта ролловера для смарт-элементов — кликнуть по изображению прямо в шаблоне. Слева вы увидите кнопку “Эффект ролловера”. Включите ее и добавьте второе изображение. Готово!
Примечание: эффект ролловера был разработан только для десктопных устройств, поскольку есть техническая возможность навести мышь на все изображения. На мобильных девайсах любое прикосновение к экрану считается кликом. Следовательно, получатели будут переправлены на целевую страницу в соответствии с добавленной вами ссылкой.
Как экспортировать емейлы с эффектом ролловера изображений и как он работает в системах рассылок
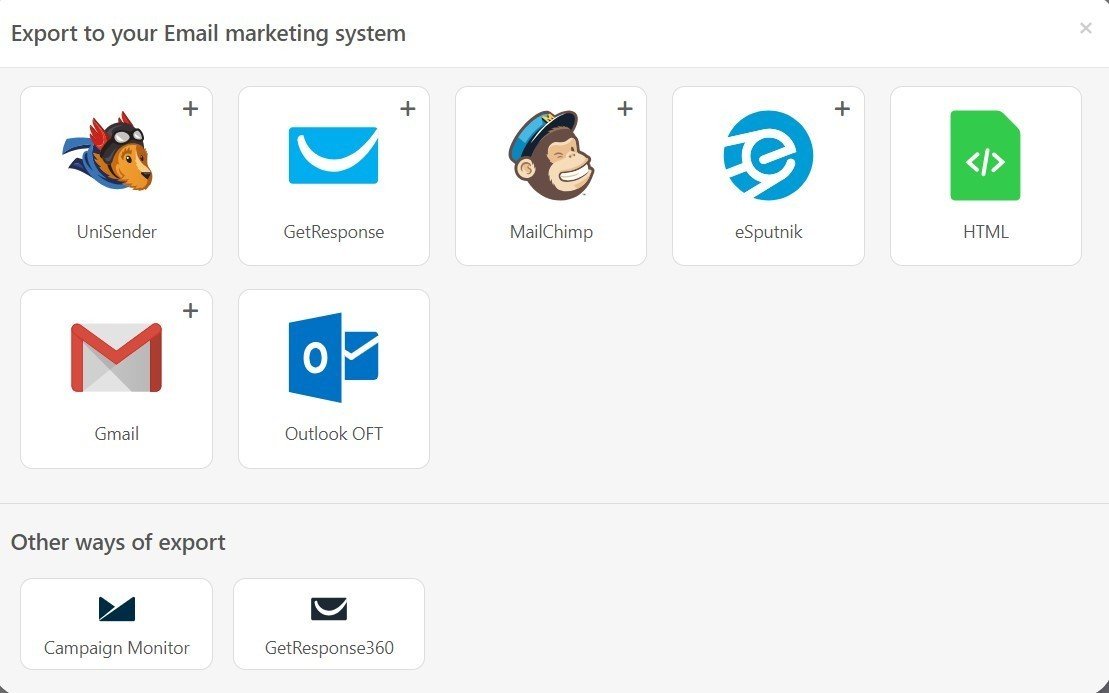
Создайте емейл, включите эффект ролловера изображений, протестируйте его и нажмите кнопку “Экспорт”. Затем выберите емейл-провайдер, которым пользуетесь:

Готово! Шаблон емейла с эффектом ролловера изображений готов к отправке уважаемым клиентам и подписчикам.
Теперь эта функция работает для всех ESP, с которыми у нас есть интеграция.
Эффект ролловера изображений и емейл-клиенты
Тестовые емейлы с эффектом ролловера изображений или емейлы, отправленные с любого емейл-провайдера, будут работать в Gmail.
Но при пересылке емейлов с интерактивными элементами и при их экспорте из Stripo в аккаунт Gmail они, к сожалению, теряют свои интерактивные свойства.
Это означает, что вы не можете экспортировать интерактивные емейлы из Stripo в Gmail и отправлять их другим получателям независимо от того, какой емейл-клиент они используют.
В Outlook мой ролловер изображений не сработал как задумано. Тем не менее клиент отобразил основное изображение.
Подведем итоги: это работает практически во всех известных емейл-клиентах, кроме Outlook.
Я искренне надеюсь, что эта новая опция, легко добавляемая в адаптивные емейл-шаблоны, принесет вам повышение конверсии. Пусть ролловер увеличит ваш рейтинг кликов и переходов, повысит лояльность клиентов и выведет ваши емейлы на качественно новый уровень.
Если у вас есть собственные идеи — не стесняйтесь, пожалуйста, делитесь ими на нашей странице Facebook или пишите нам: contact@stripo.email Мы будем очень благодарны. И с вашего позволения мы поделимся вашими идеями с другими пользователями прямо здесь, в нашем блоге.







0 комментариев