При підготовці дизайну шаблону електронного листа навіть не йде мова про те, що вважати за краще: адаптивний дизайн чи ні. Вам варто вибрати адаптивний шаблон без будь-яких сумнівів або альтернатив.
Насправді, є альтернативи, такі як «гумовий» або масштабований дизайн, але адаптивний підхід – той, який використовується більш широко, ніж інші. Давайте з’ясуємо, чому.
Адаптивний дизайн з’явився в веб-розробці концепції першим. Набагато пізніше він прийшов до дизайну електронного листа теж. У 2005 році технічний бум викликав появу сотень і тисяч мобільних телефонів по дешевим цінам на ринку, тому вони стали доступними для широкої аудиторії.
Це було справжнім сюрпризом, оскільки немає точної статистики з причини великої кількості мобільних користувачів і пристроїв. Різні ресурси дають дуже різні цифри. Завдяки статистиці CrunchBase, кількість мобільних користувачів досягне 6,1 млрд в 2020 році, а кількість пристроїв буде більше 26 млрд. Statistaнадає, що користувачів мобільних 2,87 мільярда. Значна різниця, чи не так?
Більш чітка статистика розкривається в маркетингу електронного листа. 34% користувачів електронної пошти використовують тільки мобільні пристрої, щоб перевірити їх вхідні листи, в той час як статистика Litmus 2017 повідомляє, що 54% електронних листів в середньому відкриваються на мобільних пристроях. Компанії почали оптимізувати свої електронні листи для мобільних телефонів на 22% більше в 2017 році. 39% компаній створюють адаптивні шаблони листів, а 52% використовують найпростіші шаблони електронної пошти, які відображаються правильно на всіх пристроях.
Не дивуйтеся, коли читаєте листи на своєму мобільному телефон
Якщо ви отримуєте неадаптивного електронного листа, ви, зрозуміло, видаляєте його, не читаючи. Кожен долар, витрачений на цю маркетингову кампанію, є марною тратою часу і грошей.
Щоб уникнути такої ситуації, ваш редактор електронного листа повинен мати вбудований модуль тестування. Ви можете запустити цей тест, щоб спостерігати за появою електронної пошти на різних поштових клієнтів. Якісний розробник електронної пошти автоматично створить адаптивні електронні листи, тому вам не потрібно виправляти HTML-код.
Якщо редактор електронних листів має попередній перегляд в мобільній версії, це економить ваш час, тому що ви можете виявити проблеми навіть перед тестуванням, під час роботи над дизайном.
Деякі функції, які відмінно виглядають у веб-версії електронного листа, можуть відображатися жахливо на мобільних пристроях. Іноді вам потрібно змінити веб-версію, щоб зробити її мобільною..
Ви можете побачити версію мобільного шаблону, зробивши один клік мишею в Stripo. Просто натисніть значок мобільних пристроїв:

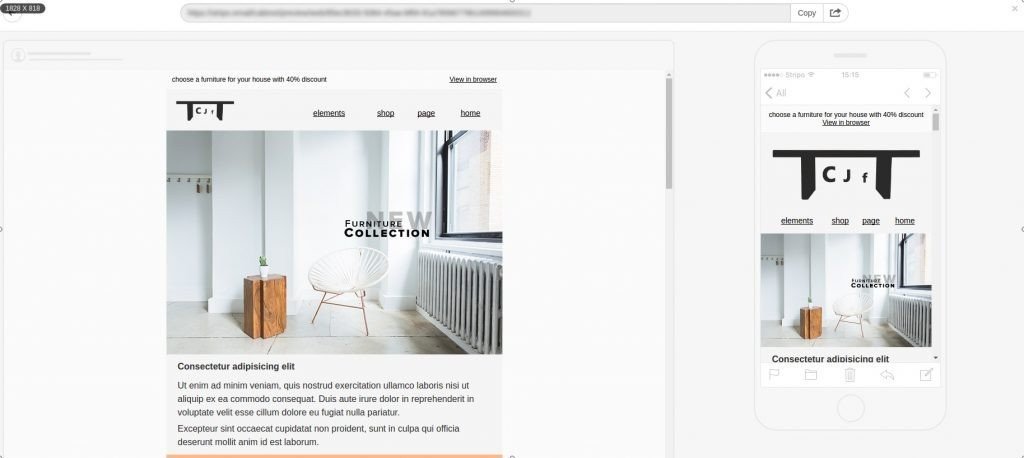
Ось результат, який ви отримаєте:

Ви можете легко повернутися на один крок назад, використовуючи стрілку у верхньому лівому кутку екрана або просто натисніть на хрестик в правому верхньому куті екрану.
Як реалізувати адаптивний дизайн?
Основна концепція адаптивного дизайну електронної пошти відноситься до використання @media queries. В принципі, ви можете визначити стиль для будь-якої ширини екрану. Ви повинні ввести максимальну ширину в пікселях і використовувати відсоток для визначення розмірів елементів. Це спосіб уникнути будь-яких несподіваних проблем, пов’язаних з перевіркою електронних листів.
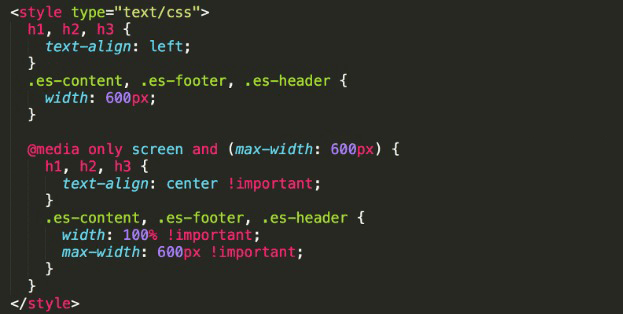
Ось як оголосити адаптивний дизайн оптимальним чином:

Відповідно до цього прикладу, стиль для веб-версії визначається без використання мультимедійних запитів, а стиль для мобільних використовується той, який має «екранний» тип. Якщо електронний лист проглядається в веб-версії, користувач побачить його з вирівнювання вліво, а мобільна аудиторія побачить лист з центральним вирівнюванням тексту.
Звичайно, замість вирівнювання тексту або на додаток до нього ви можете визначити будь-який стиль, починаючи з сімейства шрифтів і до розмірів елементів і його розташування.
Кілька слів про медіа-запити
Медіа-запит складається з двох елементів: типу запиту і функції запиту або, іншими словами, специфікації запиту. Один запит може мати кілька властивостей, які можуть бути оголошені з використанням ключового слова «і». У той же момент запит не може містити ніяких виразів, що не буде помилкою, але, як правило, в адаптивному дизайні електронних листів, запити мають властивості.
Ось зразок шаблону електронного листа, який був закодований з використанням медіа-запитів в Stripo:

Типи і їх описи медіа-запитів:
- all – Це вираження за замовчуванням, яке оголошує запит для будь-якого пристрою;
- braille – Всі пристрої, призначені для сліпих. Ці пристрої засновані на системі Брайля;
- embossed – Принтери, що використовують систему Брайля;
- handheld – Смартфони і аналогічні пристрої;
- print – Принтери і аналогічні пристрої;
- projection – Проекція;
- screen – Монітори та їх екрани;
- speech – Голосові кодеровщікі, програми, які відтворюють голос або читають текст вголос. Наприклад, голосові браузери;
- tty – Пристрої з фіксованою шириною і довжиною рядка (телетайпи, термінальні обладнання, пристрої з обмеженнями екрану);
- tv – Телевізори.
Для адаптивної реалізації дизайну листа завжди використовується тип «screen».
Ось список найбільш часто використовуваних функцій медіа-запитів:
- width;
- height;
- device-width;
- device-height;
- orientation;
- aspect-ratio;
- device-aspect-ratio;
- color;
- color-index;
- monochrome;
- resolution;
- scan;
- grid.
Більшість з цих функцій медіа-запитів можуть мати префікси «min-» або «max-». Зазвичай ви вводите мінімальні і максимальні значення в пікселях і використовуєте відсотки для визначення всіх інших значень.
Як працює адаптивний дизайн?
Насправді, використовуючи адаптивний дизайн, ви можете відображати два різних зразка електронного листа для мобільних і веб-версій. Звичайно, вам слід створити обидва шаблону. Це кращий вибір для мобільного підходу, оскільки він дозволяє зменшити розмір мобільного шаблону і, як результат, швидше завантажувати його.
Ще одна річ полягає в тому, що створення окремої версії шаблону мобільного телефону дозволяє уникнути нескінченної прокрутки, яка не відповідних розмірів елементів електронного листа для великого пальця, занадто великих або занадто маленьких шрифтів, жахливою і страшною горизонтальної прокрутки тощо.
З іншого боку, вам не потрібно створювати два різних шаблону листа. Ви можете просто визначити два різні стилі і оголосити, який стиль буде використовуватися через ширину екрану. Цей підхід використовується частіше, ніж той, де використовуються кілька різних шаблонів. В результаті ви отримуєте адаптивне рішення, і воно не виглядає гірше, ніж будь-який інший дизайн електронного листа.
В адаптивних листах можна визначити не тільки ширину шаблонів. Ви можете визначити різні розміри елементів для веб і мобільних версій. Це дозволяє значно поліпшити користувальницький досвід.
Немає необхідності оголошувати стилі, які не можуть підтримуватися різними поштовими клієнтами. Адаптивний дизайн завжди простий. Крім стилів, які ви можете визначити для різних ширини і висоти, ви також можете визначити, яку верстку використовувати для різних орієнтацій екрану.
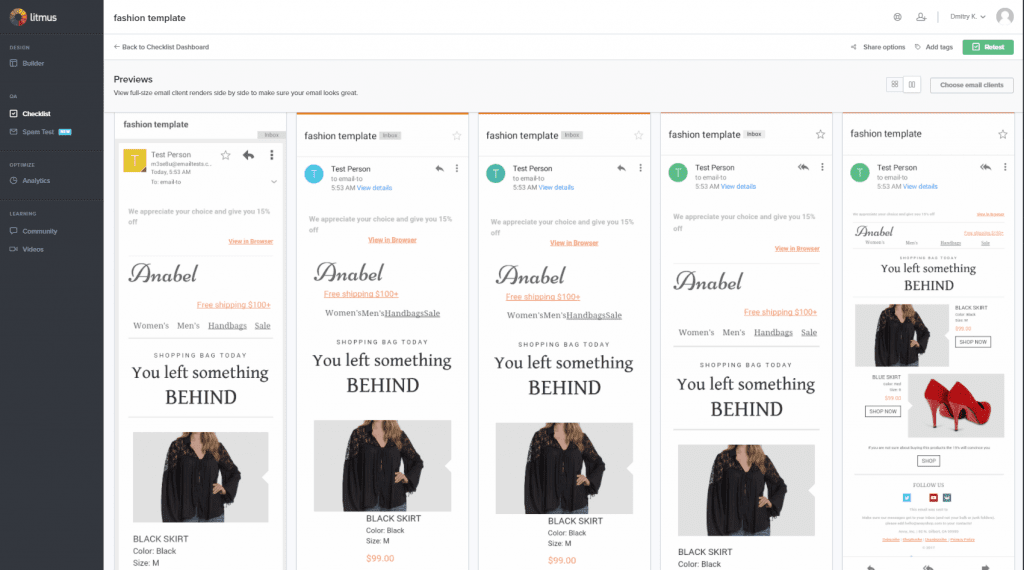
Ось результати тесту адаптивних шаблонів Litmus для різних мобільних клієнтів Gmail:

Які основні вимоги використовуються для адаптивного дизайну?
Використовуйте тільки веб-безпечні шрифти, такі як:
- Arial;
- Verdana;
- Tahoma;
- Courier New;
- Times New Roman;
- Comic Sans MS;
- Trebuchet MS;
- Impact;
- Lucida Console.
Використовуйте зображення з роздільною здатністю і розміром в 2 рази більше, ніж необхідно. У цьому випадку вони будуть відображатися відповідним чином на Retina екранах.
Звичайно, ви не можете уникнути вертикальної прокрутки зовсім, але не робіть нескінченні листи, а також не змушуйте користувачів збільшувати лист, щоб щось прочитати або натиснути кнопку. Ви 100% повинні уникати горизонтальної прокрутки.
Структуруйте свій електронний лист. Чи не простий текст не допускається. Використовуйте зображення і кнопки, щоб розділити текст на невеликі абзаци. Це працює для зручності читання. Не повинно бути ситуації, що весь екран використовується тільки для простого тексту без будь-яких абзаців. Використовуйте короткі речення. Найкраща довжина текстового рядка повинна становити від 65 до 75 символів..
Переконайтеся, що ваш перший елемент «заклик до дії» відображається на першому екрані у вашій версії мобільного шаблону. Для цього ви можете змінити розмір або обрізати банер. Краще використовувати редактори, що дозволяють редагувати зображення без використання будь-яких додаткових інструментів.
Чітка ідея повідомлення і короткий контент також важливі. Вони не несуть відповідальності безпосередньо, але вони впливають на загальний користувальницький досвід. Ніколи не використовуйте таблиці з даними в своїх листах. Вкрай важливо використовувати простір на мобільних пристроях найбільш раціональним чином. Чим більше у вас контенту, тим складніше структурувати і зробити його доступним для читання.
Виберіть шаблон c одним стовпцем для мобільних пристроїв. Якщо ви використовуєте два або три стовпці на мобільному телефоні, це може привести до того, що ваш контент буде настільки малий, що він стане нечитабельним, і те ж саме станеться з вашими кнопками і посиланнями. Подбайте про зручний для мобільних пристроїв дизайні. Розмір інтерактивного елемента повинен бути не менше 44 × 44 пікселів.
Зробіть коротку і ясну тему електронного листа. Не використовуйте тільки великі букви або маловживаних скорочення. Визначення чіткого і невід’ємною теми – це половина успіху вашої маркетингової кампанії по електронного листа. Пам’ятайте, що персоналізована тема листа працює краще, ніж навіть гаряча тема.
Використовуйте чітку вертикальну ієрархію. Створення ієрархії для контенту таке ж, як створити табуляцію в програмуванні. Код буде працювати, навіть якщо ви напишете його в одному рядку, але документ буде нечитабельним. Те ж саме з електронними листами. Якщо ви не розмістите досить інтервалу між рядками або елементами, призначений для користувача інтерфейс буде повністю зруйнований.
Не перевантажуйте електронні листи непотрібними зображеннями. Якщо ви використовуєте три банери, але тільки один з них має заклик до дії, ви робите помилку. Те ж саме з продуктами, які ви додаєте в промо-листи. Ви можете подумати, що якщо ви додасте більше продуктів, ви будете продавати більше товарів, але це не так. Додавайте не більше 9 продуктів. Якщо ви націлені на те, щоб продавати набагато більше товарів, просто зробіть серію промо-листів або надішліть лист, який включає не продукти, а їх категорії, і надає посилання на цільові сторінки.
На вашому веб-сайті у вас достатньо місця для опису кожного окремого продукту і його переваг. У вашому електронному листі у вас є тільки місце для маленької картинки, назви продукту і його ціни. Це все. Не намагайтеся дати загальну інформацію, яку всі знали раніше, щоб поліпшити ваш процес продажів. Це не працює.
Краще вибрати редактор електронного листа, який надасть вам кілька готових дизайнерських рішень для торгових карт з продуктами. Це заощадить ваш час і зробить робочий процес більш ефективним. Насправді, якщо редактор надає безкоштовні окремі елементи електронної пошти, це дозволяє об’єднати їх в один шаблон, це набагато краще, ніж безкоштовні шаблони. Якщо ви використовуєте тільки окремі елементи з бібліотеки користувача, то лист, який ви отримуєте в результаті, ніколи не буде таким же, як і всі інші.
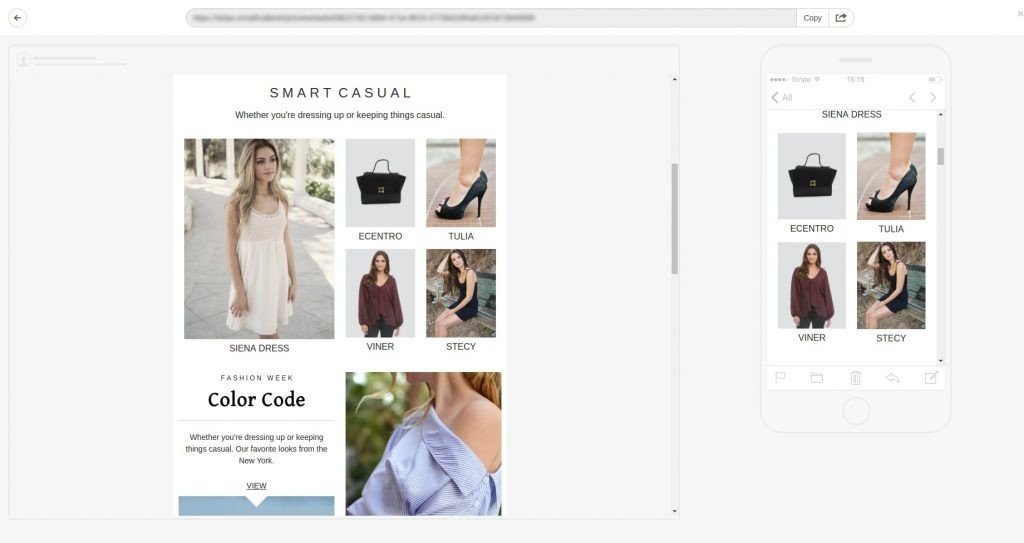
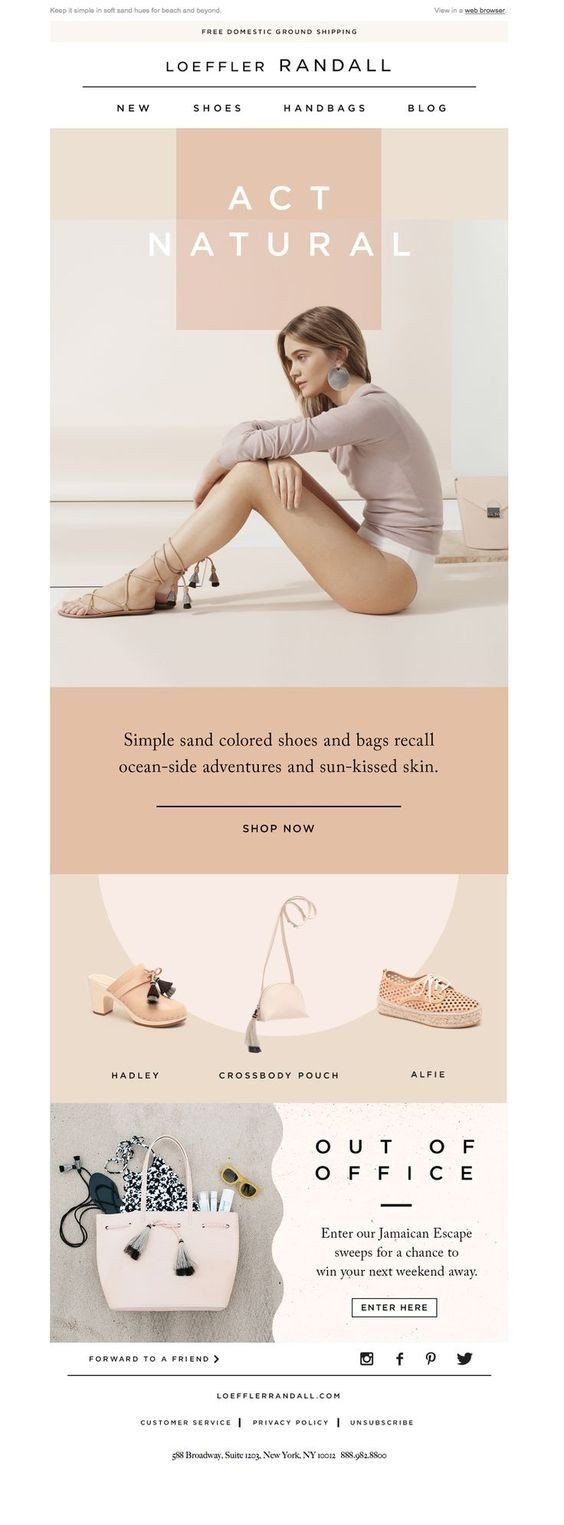
Ось приклад адаптивного шаблону листа для вашого натхнення, де всі вимоги охоплені:

Адаптивні зображення
Так, згідно з назвою, краще зробити ваші зображення адаптивними для листа, але що це означає? Адаптивні зображення – це ті, які адаптуються до різних розмірів, які використовуються в мультимедійних запитах, або розміри зображень визначаються у відсотках від максимальних розмірів або в відносних одиницях. Це дозволяє уникнути горизонтального скролінгу.
Ось спосіб зробити адаптивні зображення (для мобільних пристроїв з максимальною шириною 480 пікселів) з використанням медіа-запиту:
<style type="text/css">
@media only screen and (max-width: 480px){
.emailImage{
height:auto !important;
max-width:600px !important;
width: 100% !important;
}
}
</style>
Percent – %Ось список найбільш поширених відносних одиниць:
- Ex (розмір шрифту, пов’язаний з висотою)- ex
- Em (розмір шрифту) – em
- Root em (розмір шрифту для кореневих елементів) – rem
- Viewport height – vh
- Viewport width – vw
- Viewport maximum – vmax
- Viewport minimum – vmin
- Fraction (дрібна частина числа)- fr
- Character (шрифт символу)- ch
Що стосується відео, ви можете визначити правильні розміри для відео для веб-версії і мобільного телефону так само, як і для зображень. Створення адаптивних зображень і відео позбавить вас від невідповідного перегляду електронного листа.
Ще одне рішення – використовувати SVG-зображення замість найпопулярніших зображень PNG і JPEG. Цей формат дозволяє зробити будь-який масштабування і зміна розміру екрану без втрати якості ваших зображень.
Ще одна річ полягає в тому, що формат SVG дозволяє змінювати колір і фон зображення, просто додаючи відповідні значення в код при оголошенні елемента. Ви повинні знати, що розмір SVG набагато більший, ніж зображення PNG і JPEG з однаковим дозволом. Можливо, тому SVG використовуються рідше, ніж інші формати зображень.

Текст
Як було згадано вище у вимогах до дизайну для створення адаптивного шаблону листа, оптимальна довжина рядка повинна становити від 65 до 75 символів. Загальна ширина електронного листа 600px обмежує можливості написання великого тексту. Навіть невеликі пропозиції можуть займати багато місця.
Постарайтеся використовувати якомога менше тексту, але, тим не менш, висвітлюйте основну тему. Ніякі загальні фрази і кліше не допускаються. Спробуйте проявити творчий підхід, але не забувайте, що ваш текст також повинен мати заклик до дії. Після прочитання не повинно бути ніяких питань або нерозуміння, про що було це повідомлення.
Використання подвійного міжрядкового інтервалу, який добре виглядає в веб-версії, зіпсує зручність для користувачів на мобільних телефонах. Ось цей час, коли медіа-запит визначає різний міжрядковий інтервал для мобільних пристроїв, і це врятує ситуацію.
Найбільш часто використовуваний шрифт з розміром 14 пікселів ідеально підходить для веб-версій, але він недостатньо великий для мобільних пристроїв. Для текстового контенту використовуйте шрифт розміром не менше 16 пікселів. У той же час не використовуйте занадто великий розмір шрифту для заголовків і підзаголовків. Це не зручно, якщо ваш заголовок займає 3-4 рядки.
Ніколи не пишіть текст після нижнього колонтитула тільки для того, щоб слідувати правилу, яке звучить так, що ви повинні стежити за співвідношенням 60% до 40% зображень до тексту. Іноді фільтри спаму не дозволяють передавати повідомлення з тільки графічними елементами. У цьому випадку просто подумайте, чи потрібні всі зображення, щоб передати сенс в листі. Зробіть кілька блоків контенту всередині свого листа і надавайте тільки корисну інформацію.
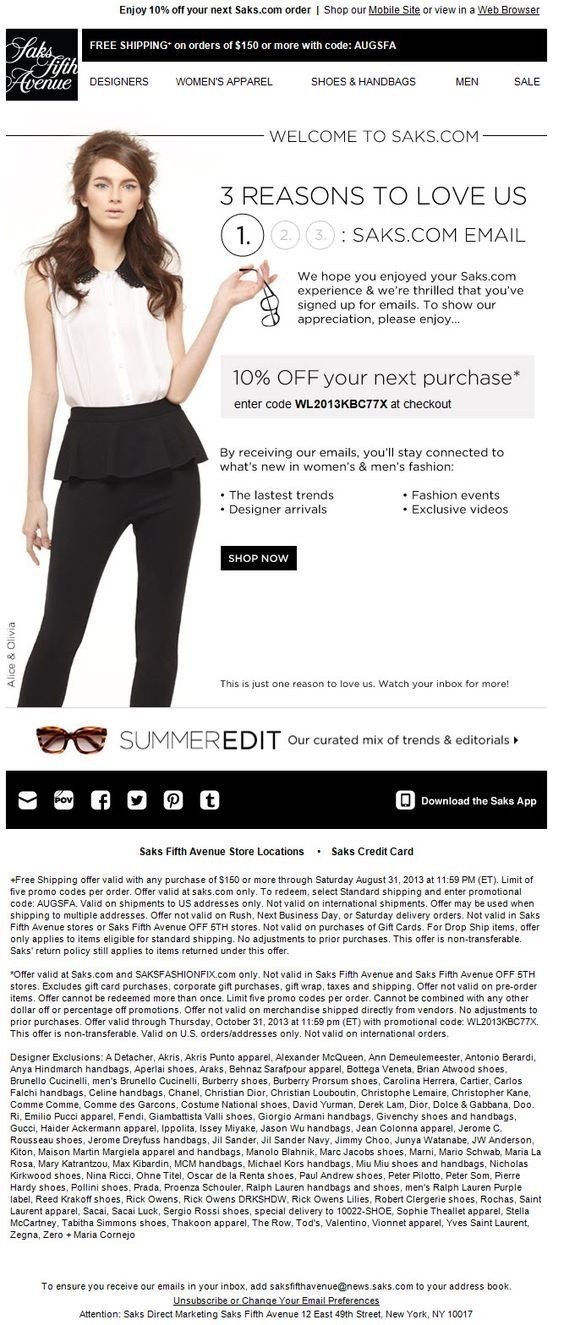
Ось приклад шаблону листа, де текст після нижнього колонтитула руйнує призначений для користувача інтерфейс:

Інструменти
Зрозуміло, адаптивний процес розробки електронного листа включає стадію тестування, тому ви не можете уникнути використання таких інструментів, як Litmus або Email on Acid, щоб дізнатися, як саме ваш лист буде виглядати на різних пристроях і в різних поштових клієнтів. Ці інструменти використовуються тільки в тому випадку, якщо ви вже створили зразок адаптивного шаблону листи і просто хочете його протестувати. Існує також безліч інструментів, які використовуються під час процесу розробки електронного листа і можуть допомогти в оптимізації робочого процесу.
- QuirkTools – для тестування на різних пристроях;
- Mattkersley – інструмент для веб-тестування, і він ідеально підходить для тестування мобільних поштових повідомлень;
- Style Tiles – інструмент для управління проектами;
- InkBrush – ідеально підходить для дизайну банерів або для всього дизайну шаблону електронного листа;
- Responsive Email Patterns – адаптивні дизайни електронної пошти та макети, і всі вони можуть вільно використовуватися;
- The Best of Email – веб-сайт для розробки дизайну електронного листа з галереєю шаблонів листа. Є багато безкоштовних поштових дизайнів, але ви не можете нічого скачати звідти;
- Email Gallery – масивна база даних з крутими шаблонами листів.
Корисні книги про адаптивний дизайн листів:
- Email Design Review – корисний веб-сайт про найбільш оптимальні адаптивні методи проектування з класними прикладами;
- Litmus’s 2014 Email Design Conference tutorials допоможе вам оновити свої знання про адаптивний дизайн електронних листів і заглибитися в них;
- Smashing Magazine’s Email Design eBook – ще одне цікаве дослідження і сфера застосування переконливих методів;
- Modern HTML Email це книга Джейсона Родрігеса, який є одним з кращих професійних дизайнерів електронних листів в Litmus.
Висновок
Сподіваюся, що ця стаття надихне вас і допоможе створити краще рішення з точки зору адаптивного дизайну електронного листа.
Якщо ви працюєте в редакторі електронного листа, який створює адаптивні шаблони, ви не можете змінити або оптимізувати код там. Супер правило, яке звучить так: «Не чіпай, що працює», не може бути кращим способом вирішити проблему з оптимізацією коду листа.
Іноді ви навіть не маєте доступ до цього коду, і, отже, ви не уявляєте, який метод використовується, тому ви повинні повірити, що ваш лист буде адаптивним. Деякі люди можуть називати адаптивним все, що працює правильно за допомогою мобільного телефону, і це невірно.
Саме з цієї причини ви вибираєте тільки надійний редактор електронного листа, який не приховує від вас ніякого коду і дозволяє вам імпортувати, змінювати і експортувати всі листи в HTML. Редактор електронного листа Stripo – це той, який здатний це зробити.







0 коментарів