While preparing the email template design there is not even a choice about preferring a responsive email design or not. You should choose a responsive template with no doubts or alternatives.
Actually, there are alternatives like fluid or scalable design but the responsive approach is the one that used more widely than the others. Let’s find out why.
The responsive design appeared in web concepts development first. Much later it came to the email design too. In 2005 the tech boom caused the appearance of hundreds and thousands of mobile phones with efficient prices on the market so they became accessible for the wide audience.
That was a real surprise that there is no accurate statistics due to the number of mobile users and devices. Different resources give extremely different numbers. Due to CrunchBase statistics, the number of mobile users will reach 6,1 billion in 2020 and a number of devices will be over 26 billion. Statista provides 2,87 billion for the number of mobile users. A significant difference, isn’t it?
More clear statistics reveal in email marketing. 34% of email subscribers use only mobile devices to check out their inboxes while Litmus 2017 statistics report that 54% of emails on the average are being opened on mobile. The companies started to optimize their emails for mobile for 22% more frequently in 2017. 39 % companies create responsive email templates and 52 % use the simplest email templates that are displayed properly throughout all devices. Seems that the rest 9% don’t care about mobile optimization at all.
Don’t go wild when you read emails on your mobile
If you receive a not responsive email, you obviously delete it without reading. Each dollar spent on this email marketing campaign is a waste of time and money.
In order to avoid such a situation, your email editor should have a built-in testing module. You may run this test to observe the email appearance on different email devices. Qualitative email builder will make responsive emails automatically, so you don’t need to correct the HTML code.
If the email editor has a mobile version preview it saves your time because you may reveal the issues even before testing just while working on the design.
Some features that look perfect on desktop email version may be displayed awfully on mobile. Sometimes you should change the desktop version in order to make it mobile friendly.
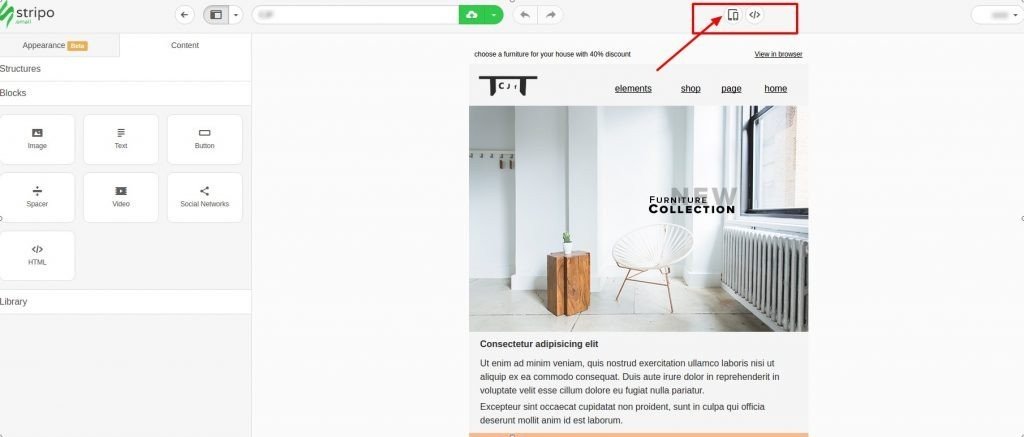
You may see the mobile template version just in one click in Stripo. Just press the icon with mobile devices:

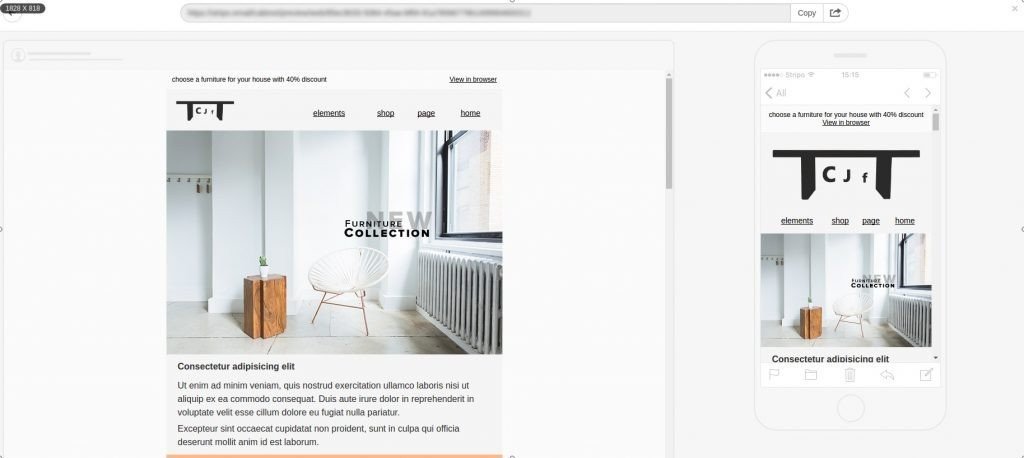
Here is the result that you will get:

You may easily return on the one step back using the arrow in the upper left corner of the screen or just press the cross mark in the upper right corner of the screen.
How to implement responsive design?
The main concept of the responsive email design belongs to @media queries usage. Basically, you may define the style for any screen width. You should input the maximum width in pixels and use percentage for defining the elements sizes. This is a way to avoid any unexpectable email review issues.
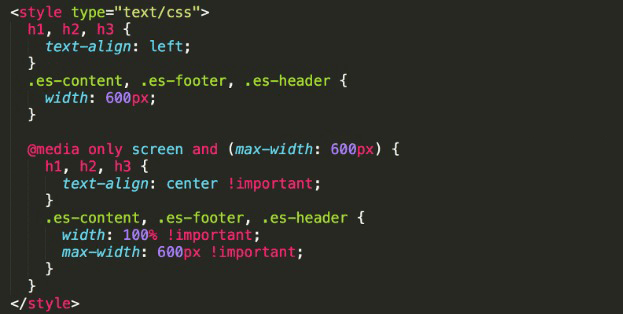
Here is how to declare responsive design in an optimal way:

According to this example, the style for desktop is defined without using media queries and the style for mobile uses the one with a “screen” type. If the email is being reviewed on a desktop the user will see a left text alignment and the mobile audience will observe the email with the central text alignment.
Of course, instead of text alignment or in addition to it you may define any style starting from the font family and to the element sizes and its disposition.
Few words about media queries
A media query consists of two things: a query type and a query feature or, in other words, a query specification. One query may have several properties that could be declared using a keyword “and”. At the same moment, the query could not contain any expressions, that will be not a mistake but usually in a responsive email design media queries have the properties.
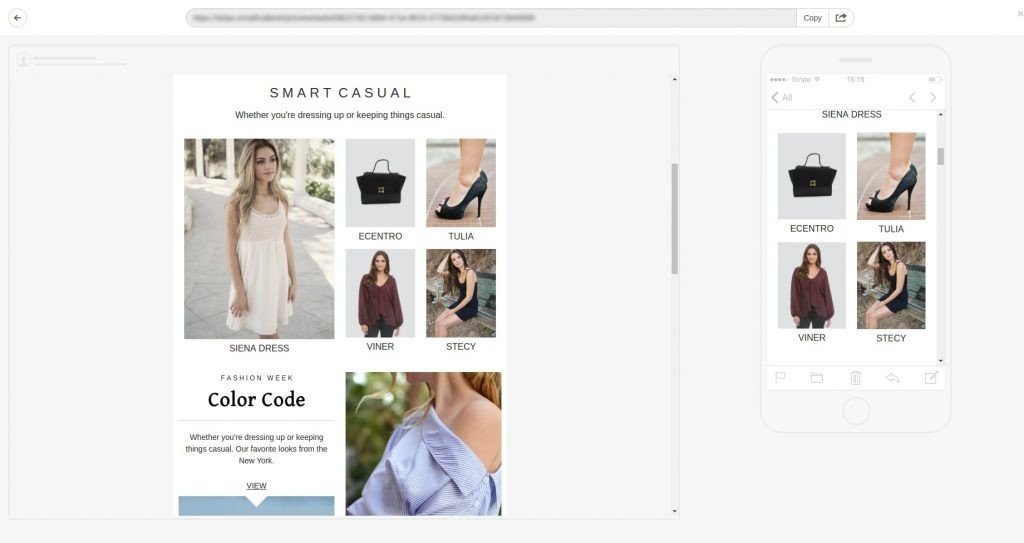
Here is the email template sample which was coded using media queries in Stripo:

Types and their descriptions for media queries:
- all – It is a default expression which declares the query for any device;
- braille – All the devices that are dedicated for blind people use. These devices are based on the Braille system;
- embossed – The printers that use Braille system;
- handheld – Smartphones and similar devices;
- print – Printers and similar devices;
- projection – Projectors;
- screen – Monitors and their screens;
- speech – Voice coders, the programs that reproduce the voice or read the text aloud. For example, the voice browsers;
- tty – The devices with the fixed width and string length ( teletypes, data terminals, devices with screen limitations);
- tv – TV sets.
For the responsive email design implementation, the type “screen” is always used.
Here is the list of the most used features for media queries:
- width;
- height;
- device-width;
- device-height;
- orientation;
- aspect-ratio;
- device-aspect-ratio;
- color;
- color-index;
- monochrome;
- resolution;
- scan;
- grid.
Most of these media queries features may have “min-” or “max-” prefixes. Usually, you input minimal and maximal values in pixels and use percentages to define all the other values.
How does responsive design work?
Actually, using the responsive design you may show two different email samples for mobile and desktop. Of course, you should create both templates. It is the best choice for the mobile-first approach because it allows you to reduce mobile template size and, as a result, load it faster.
One more thing is that creating a separate mobile email template version allows you to avoid the endless scrolling, not appropriate email element sizes for thumb hitting, too big or too little fonts, awful and terrible horizontal scrolling, etc.
On the other hand, you don’t have to make two different email templates. You may just define two different styles and declare which style will be used due to screen width. This approach is used more often than the one where several different templates are used. As a result, you receive a responsive solution and it doesn’t look worse than any other email design.
Not only email template’s width could be defined in responsive emails. You may define different elements sizes for desktop and mobile versions. That allows improving user experience greatly.
There is no need to declare styles that couldn’t be supported by different email clients. Responsive design always stands on simplicity. Besides the styles that you may define for different widths and heights, you may also define which layout to use for different screen orientations.
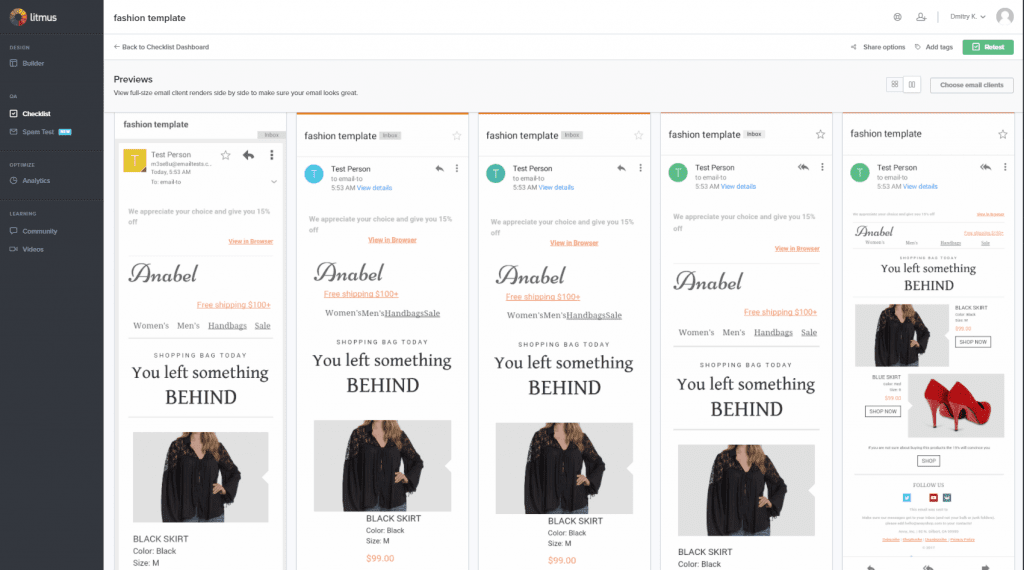
Here are responsive email template Litmus test results for different mobile Gmail clients:

What major requirements are used for responsive design production?
Use only web safe fonts such as:
- Arial;
- Verdana;
- Tahoma;
- Courier New;
- Times New Roman;
- Comic Sans MS;
- Trebuchet MS;
- Impact;
- Lucida Console.
Use pictures with 2 times bigger resolution and size than necessary. In this case, they will be appropriately displayed on Retina screens.
Of course, you can’t avoid the vertical scrolling at all but don’t make the endless emails and also don’t make your users zoom email in order to read something or to press a button. You have to avoid horizontal scrolling with a 100% probability.
Structurize your email. No plain text allowed. Use pictures and buttons equally divide the text into small paragraphs. That works for readability. There shouldn’t be a situation that the whole screen is used only for plain text without any paragraphs. Use short sentences. The best text line length should be between 65-75 characters.
Make sure that your first call to action (CTA) element is visible on the first screen in your mobile template version. For this purpose, you may even resize or crop the banner. It’s better to use editors that allow you to edit images without using any additional tools.
Clear message idea and short content are the requirements too. They don’t stand on responsibility directly but they influence the general user experience. Don’t ever use tables with data in your emails. It’s crucial to use the space on mobile devices in the most rational way. The more content you have the harder to structurize and make readable it.
Choose one column template for mobile. If you use two or three column template on mobile you may cause the situation that your content will be so small that it becomes unreadable and the same thing happens with your buttons and links. Take care of the mobile-friendly design. The size of the clickable element should be not less than 44×44 pixels.
Make a short and clear email topic. Don’t use caps lock or infrequent abbreviations. Defining a clear and compelling topic is a half of success for your email marketing campaign. Remember that personalized email topic works better than even the hot topic.
Use clear vertical hierarchy. Making a hierarchy for the content is the same as to make tabulation in programming. The code will work even if you write it in the one line but the document will be unreadable. The same with emails. If you don’t put enough spaces between lines or elements the user experience will be totally ruined.
Don’t overload your emails with unnecessary images. If you use three banners but only one of them has a call to action you are making a mistake. The same thing with products that you add to promo email. You may think that if you add more products you will sell more items but that’s not true. Add not more than 9 products. If you target is to sell much more goods than just make the series of promo emails or send the single email which presents not products but their categories and provides the links to the target pages.
On your website, you have enough space to describe every separate product and show its benefits. In your email, you have only a place for a little picture, the product’s name and its price. That’s all. Don’t try to give the general info that everyone knew before in order to improve your sales process. That doesn’t work.
It’s better to choose an email editor which provides you with several ready design solutions for shopping cards with products. It will save you time and make the workflow more efficient as well. Actually, if the editor provides free separate email elements this allows you to combine them within one template, it’s much better than to have free templates. If you use only separate elements from the custom library the email that you get as a result will never be the same as anyone else uses.
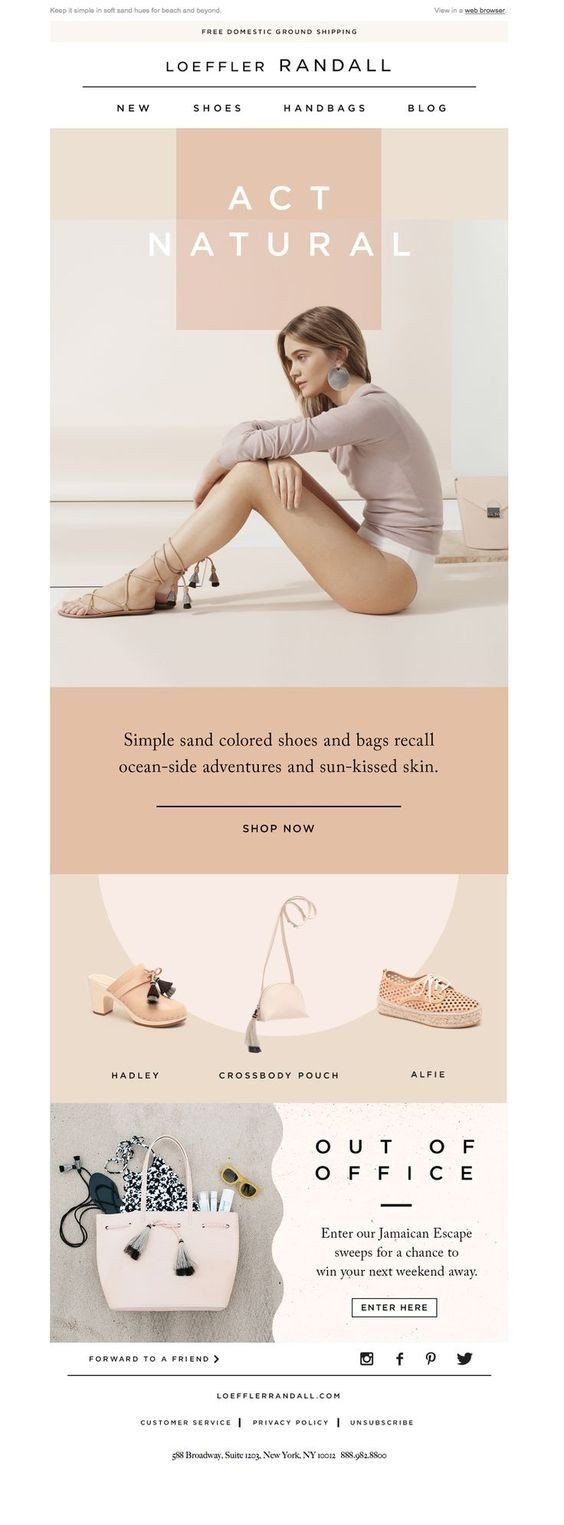
Here is a responsive email template example for your inspiration where all the requirements are covered:

Fluid Images
Yeah, according to the title it’s better to make your images fluid in responsive email design but what does it mean? Fluid images are those that adapt to different sizes that are mentioned in media queries or the image sizes are defined in percentage to the maximum dimensions or in relative units. This allows you to avoid horizontal scrolling.
Here is a way to make the image fluid (for mobile devices with 480 px maximum width) using media query:
<style type="text/css">
@media only screen and (max-width: 480px){
.emailImage{
height:auto !important;
max-width:600px !important;
width: 100% !important;
}
}
</style>
Here is the list of the most widely used relative units:
- Percent – %
- Ex (the font size related to x-height)- ex;
- Em (font size) – em;
- Root em (font size for root elements) – rem;
- Viewport height – vh;
- Viewport width – vw;
- Viewport maximum – vmax;
- Viewport minimum – vmin;
- Fraction (the number shash number)- fr;
- Character (font character )- ch.
As for videos, you may define the proper sizes for a video for both desktop and mobile in the same way as for images. Making the images and videos fluid will save you from an inappropriate email review.
One more solution is to use SVG images instead of the most popular PNG and JPEG pictures. This format allows you to make any zooming and resizing the screen dimension without losing the quality of your images.
One more thing is that SVG format allows you to change the image color and background just adding appropriate values into code when declaring the element. You should know that SVG size is much bigger than the same resolution PNG and JPEG images. Maybe that’s why SVGs are used more rarely than other image formats.

Text
As it was mentioned above in design requirement for the responsive email template creation the best line length should be between 65-75 characters. The total 600px email width limits your possibilities to write a lot of text content. Even a few sentences may take a lot of space.
Try to use as less text as possible but, nevertheless, cover the topic. No general phrases and cliches are allowed. Try to be creative but don’t forget that your text should also have call actions. After reading there are should be no questions or misunderstanding what was this message about.
If you use double line spacing that is gonna be okay for desktops but it will ruin the user experience on mobiles. Here is the time when media query defines the different line spacing for mobile devices and that’s will save the situation.
The most commonly used font with 14px size is perfect for desktops but it’s not big enough for mobile. Use no less than 16px font for your text content. At the same time don’t use too big font size for headings and subheadings. That’s not user-friendly if your title takes 3-4 lines.
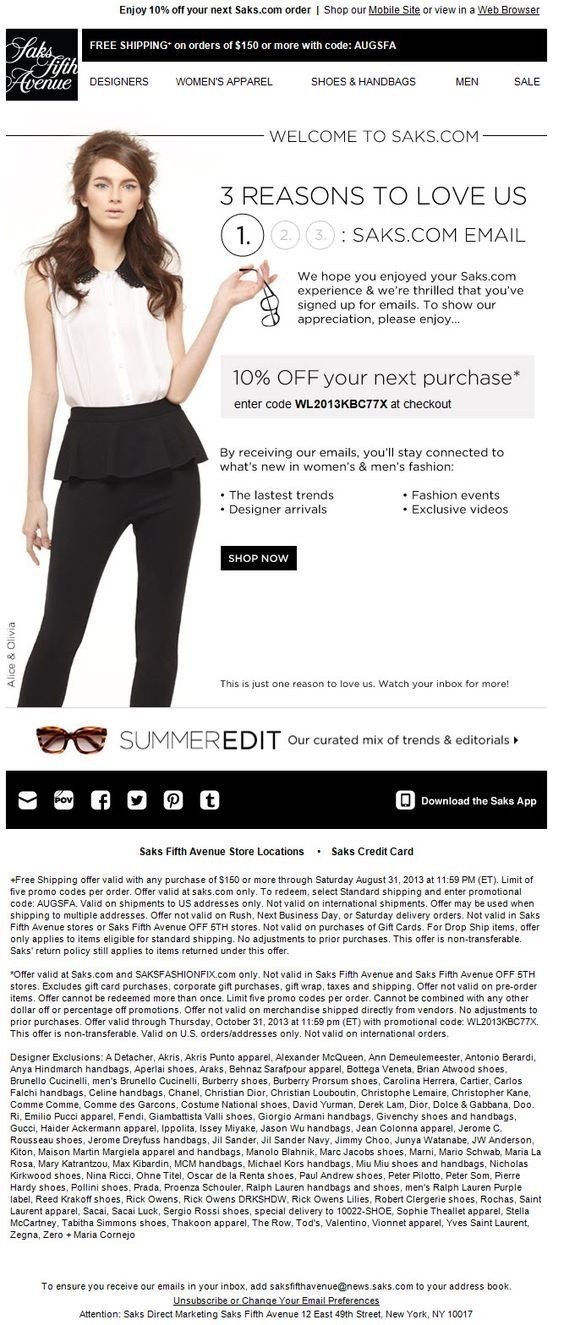
Don’t ever write text after footer just in order to follow the rule that sounds like you have to follow 60% to 40% images to text ratio. Sometimes spam filters don’t allow the messages with only graphical elements to pass through. In this case, just think if all the images are so necessary to give the sense of your letter. Make few more content blocks inside of your email and provide only useful information.
Here is the email template example where the text after footer destroys user experience:

Tools
Of course, the responsive email design process includes the email testing stage. For these purposes, you can use such tools as Litmus and Email on Acid... To do so, you will need to copy your email's HTML code and paste it in any of these tools.
Stripo is integrated with Email on Acid. This means that our embedded email testing tool allows previewing your emails across 70+ email clients and devices with just 1 click with no excessive moves. By testing your emails, you may rest assured - your emails will render in recipients' Inboxes exactly the way you planned it.
Useful books about responsive email design:
- Email Design Review – useful website about the most optimal responsive design techniques with cool examples.
- Litmus’s 2014 Email Design Conference tutorials will help you to refresh your knowledge about responsive email design and will make you go deeper.
- Smashing Magazine’s Email Design eBook – one more interesting research and the scope of compelling techniques to follow.
- Modern HTML Email is a book by Jason Rodriguez who is one of the best professional email designers in Litmus.
Conclusion
Hope that this article will inspire you and help to create the best solution ever in terms of responsive email design.
If you work in email editor which creates responsive email templates you can’t change or optimize code there. The super rule that sounds like “Don’t touch that works” could not be the best way to solve the issue with email code optimization.
Sometimes you even can’t see this code and consequently, you have no idea which technique is used so you should pin faith on that your email will be responsive. Some people may call responsive all that works properly via mobile and that’s not correct.
That is the reason to choose only reliable email editor that doesn’t hide any code from you and allows you to import, change and export all the HTML emails. Stripo email editor is just the one which is able to do this.







0 comments