При подготовке дизайна шаблона электронного письма даже не идет речь о том, что предпочесть: адаптивный дизайн или нет. Вам стоит выбрать адаптивный шаблон без каких-либо сомнений или альтернатив
На самом деле, есть альтернативы, такие как «резиновый» или масштабируемый дизайн, но адаптивный подход — тот, который используется более широко, чем другие. Давайте выясним, почему.
Адаптивный дизайн появился в веб-разработке концепции первым. Намного позже он пришел к дизайну электронного письма тоже. В 2005 году технический бум вызвал появление сотен и тысяч мобильных телефонов по недорогим ценам на рынке, поэтому они стали доступными для широкой аудитории.
Это было настоящим сюрпризом, поскольку нет точной статистики по причине большого числа мобильных пользователей и устройств. Различные ресурсы дают очень разные цифры. Благодаря статистике CrunchBase, количество мобильных пользователей достигнет 6,1 млрд в 2020 году, а количество устройств будет более 26 млрд. Statista предоставляет, что пользователей мобильных 2,87 миллиарда. Значительная разница, не так ли?
Более четкая статистика раскрывается в маркетинге электронного письма. 34% пользователей электронной почты используют только мобильные устройства, чтобы проверить их входящие письма, в то время как статистика Litmus 2017сообщает, что 54% электронных писем в среднем открываются на мобильных устройствах. Компании начали оптимизировать свои электронные письма для мобильных телефонов на 22% больше в 2017 году. 39% компаний создают адаптивные шаблоны писем, а 52% используют простейшие шаблоны электронной почты, которые отображаются правильно на всех устройствах. Кажется, что остальные 9% вообще не заботятся о мобильной оптимизации.
Не удивляйтесь, когда читаете письма на своем мобильном телефоне
Если вы получаете неадаптивное электронное письмо, вы, очевидно, удаляете его, не читая. Каждый доллар, потраченный на эту маркетинговую кампанию по электронной почте, является пустой тратой времени и денег.
Чтобы избежать такой ситуации, ваш редактор электронного письма должен иметь встроенный модуль тестирования. Вы можете запустить этот тест, чтобы наблюдать за появлением электронной почты на разных почтовых клиентах. Качественный разработчик электронной почты автоматически создаст адаптивные электронные письма, поэтому вам не нужно исправлять HTML-код.
Если редактор электронных писем имеет предварительный просмотр в мобильной версии, это экономит ваше время, потому что вы можете выявить проблемы даже перед тестированием, во время работы над дизайном.
Некоторые функции, которые отлично смотрятся веб-версии электронного письма, могут отображаться ужасно на мобильных устройствах. Иногда вам нужно изменить веб-версию, чтобы сделать ее мобильной.
Вы можете увидеть версию мобильного шаблона, сделав один щелчок мыши в Stripo. Просто нажмите значок мобильных устройств:

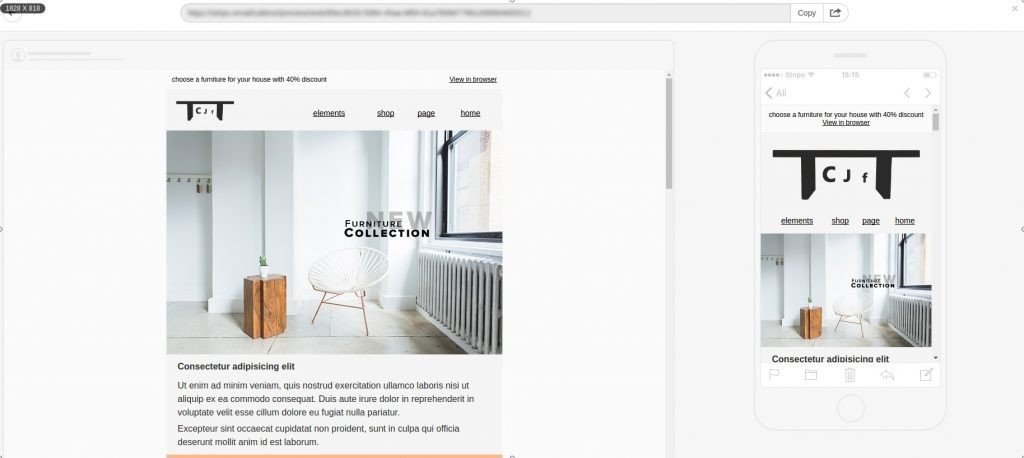
Вот результат, который вы получите:

Вы можете легко вернуться на один шаг назад, используя стрелку в верхнем левом углу экрана или просто нажмите на крестик в правом верхнем углу экрана.
Как реализовать адаптивный дизайн?
Основная концепция адаптивного дизайна электронной почты относится к использованию @media queries. В принципе, вы можете определить стиль для любой ширины экрана. Вы должны ввести максимальную ширину в пикселях и использовать процент для определения размеров элементов. Это способ избежать любых неожиданных проблем, связанных с проверкой электронных писем.
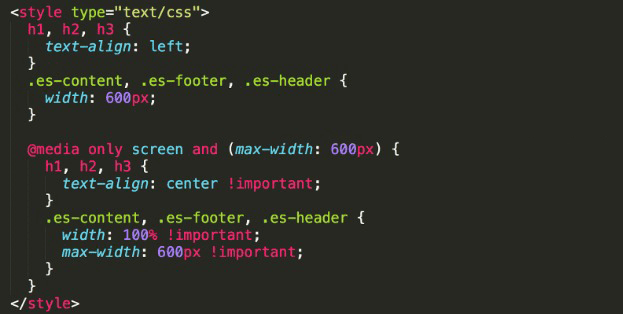
Вот как объявить адаптивный дизайн оптимальным образом:

В соответствии с этим примером, стиль для веб-версии определяется без использования мультимедийных запросов, а стиль для мобильных используется тот, который имеет «экранный» тип. Если электронное письмо просматривается в веб-версии, пользователь увидит его с выравнивание влево, а мобильная аудитория увидит письмо с центральным выравниванием текста.
Конечно, вместо выравнивания текста или в дополнение к нему вы можете определить любой стиль, начиная с семейства шрифтов и до размеров элементов и его расположения.
Несколько слов о медиа-запросах
Медиа-запрос состоит из двух элементов: типа запроса и функции запроса или, другими словами, спецификации запроса. Один запрос может иметь несколько свойств, которые могут быть объявлены с использованием ключевого слова «и». В тот же момент запрос не может содержать никаких выражений, что не будет ошибкой, но, как правило, в адаптивном дизайне электронных писем, запросы имеют свойства.
Вот образец шаблона письма, который был закодирован с использованием медиа-запросов в Stripo:

Типы и их описания медиа-запросов:
- all — Это выражение по умолчанию, которое объявляет запрос для любого устройства;
- braille — Все устройства, предназначенные для слепых. Эти устройства основаны на системе Брайля;
- embossed — Принтеры, использующие систему Брайля;
- handheld — Смартфоны и аналогичные устройства;
- print — Принтеры и аналогичные устройства;
- projection — Проекция;
- screen — Мониторы и их экраны;
- speech — Голосовые кодировщики, программы, которые воспроизводят голос или читают текст вслух. Например, голосовые браузеры;
- tty — Устройства с фиксированной шириной и длиной строки (телетайпы, терминальные оборудования, устройства с ограничениями экрана);
- tv — Телевизоры.
Для адаптивной реализации дизайна письма всегда используется тип «screen».
Вот список наиболее часто используемых функций медиа-запросов:
- width;
- height;
- device-width;
- device-height;
- orientation;
- aspect-ratio;
- device-aspect-ratio;
- color;
- color-index;
- monochrome;
- resolution;
- scan;
- grid.
Большинство из этих функций медиа-запросов могут иметь префиксы «min-» или «max-». Обычно вы вводите минимальные и максимальные значения в пикселях и используете проценты для определения всех других значений.
Как работает адаптивный дизайн?
На самом деле, используя адаптивный дизайн, вы можете отображать два разных образца электронного письма для мобильных и веб-версий. Конечно, вам следует создать оба шаблона. Это лучший выбор для мобильного подхода, поскольку он позволяет уменьшить размер мобильного шаблона и, как результат, быстрее загружать его.
Еще одна вещь заключается в том, что создание отдельной версии шаблона мобильного телефона позволяет избежать бесконечной прокрутки, не соответствующих размерам элементов электронного письма для большого пальца, слишком больших или слишком маленьких шрифтов, ужасной и страшной горизонтальной прокрутки и т. д.
С другой стороны, вам не нужно создавать два разных шаблона письма. Вы можете просто определить два разных стиля и объявить, какой стиль будет использоваться из-за ширины экрана. Этот подход используется чаще, чем тот, где используются несколько разных шаблонов. В результате вы получаете адаптивное решение, и оно не выглядит хуже, чем любой другой дизайн электронного письма.
В адаптивных письмах можно определить не только ширину шаблонов. Вы можете определить различные размеры элементов для веб и мобильных версий. Это позволяет значительно улучшить пользовательский опыт.
Нет необходимости объявлять стили, которые не могут поддерживаться разными почтовыми клиентами. Адаптивный дизайн всегда прост. Помимо стилей, которые вы можете определить для разных ширины и высоты, вы также можете определить, какую верстку использовать для разных ориентаций экрана.
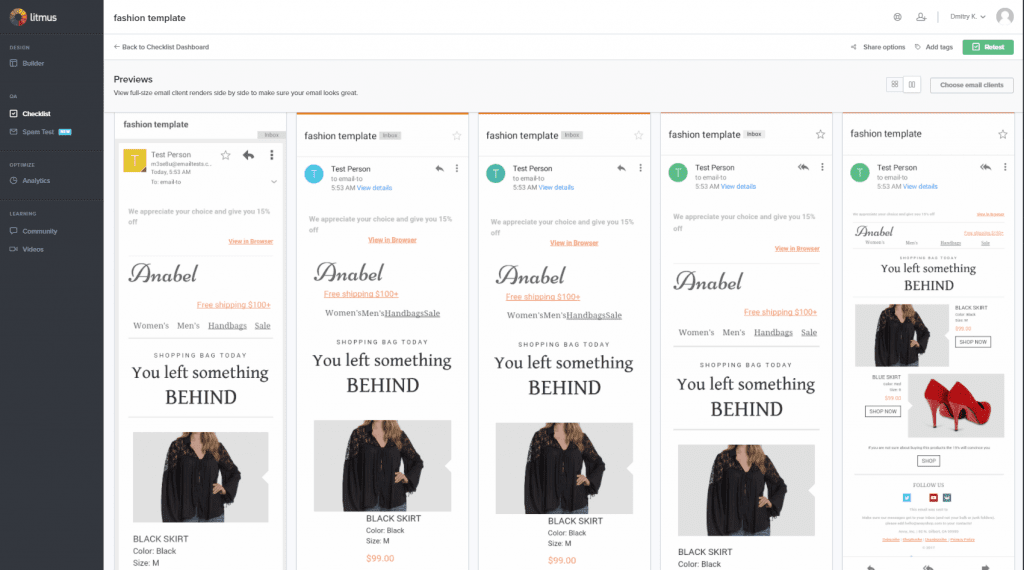
Вот результаты теста адаптивных шаблонов Litmus для разных мобильных клиентов Gmail:

Какие основные требования используются для адаптивного дизайна?
Используйте только веб-безопасные шрифты, такие как:
- Arial;
- Verdana;
- Tahoma;
- Courier New;
- Times New Roman;
- Comic Sans MS;
- Trebuchet MS;
- Impact;
- Lucida Console.
Используйте изображения с разрешением и размером в 2 раза больше, чем необходимо. В этом случае они будут отображаться соответствующим образом на Retina экранах.
Конечно, вы не можете избежать вертикальной прокрутки совсем, но не делайте бесконечные письма, а также не заставляйте пользователей увеличивать письмо, чтобы что-то прочитать или нажать кнопку. Вы 100% должны избегать горизонтальной прокрутки.
Структурируйте свое электронное письмо. Не простой текст не допускается. Используйте изображения и кнопки, чтобы разделить текст на небольшие абзацы. Это работает для удобства чтения. Не должно быть ситуации, что весь экран используется только для простого текста без каких-либо абзацев. Используйте короткие предложения. Наилучшая длина текстовой строки должна составлять от 65 до 75 символов.
Убедитесь, что ваш первый элемент «призыв к действию» отображается на первом экране в вашей версии мобильного шаблона. Для этого вы можете изменить размер или обрезать баннер. Лучше использовать редакторы, позволяющие редактировать изображения без использования каких-либо дополнительных инструментов.
Четкая идея сообщения и короткий контент также важны. Они не несут ответственности непосредственно, но они влияют на общий пользовательский опыт. Никогда не используйте таблицы с данными в своих письмах. Крайне важно использовать пространство на мобильных устройствах наиболее рациональным образом. Чем больше у вас контента, тем сложнее структурировать и сделать его доступным для чтения.
Выберите шаблон c одним столбцом для мобильных устройств. Если вы используете два или три столбца на мобильном телефоне, это может привести к тому, что ваш контент будет настолько мал, что он станет нечитаемым, и то же самое произойдет с вашими кнопками и ссылками. Позаботьтесь об удобном для мобильных устройств дизайне. Размер интерактивного элемента должен быть не менее 44 × 44 пикселей.
Напишите короткую и ясную тему емейла. Не используйте только верхний регистр или редкие сокращения. Четкая и короткая тема — это половина успеха вашей маркетинговой рассылки. Помните, что индивидуальная тема письма работает лучше, чем даже трендовая.
Используйте четкую вертикальную иерархию. Создание иерархии для контента такое же, как создать табуляцию в программировании. Код будет работать, даже если вы напишете его в одной строке, но документ будет нечитабельным. То же самое с электронными письмами. Если вы не разместите достаточно интервала между строками или элементами, пользовательский интерфейс будет полностью разрушен.
Не перегружайте электронные письма ненужными изображениями. Если вы используете три баннера, но только один из них имеет призыв к действию, вы делаете ошибку. То же самое с продуктами, которые вы добавляете в промо-письма. Вы можете подумать, что если вы добавите больше продуктов, вы будете продавать больше товаров, но это не так. Добавляйте не более 9 продуктов. Если вы нацелены на то, чтобы продавать гораздо больше товаров, просто сделайте серию промо-писем или отправьте письмо, которое включает не продукты, а их категории, и предоставляет ссылки на целевые страницы.
На вашем веб-сайте у вас достаточно места для описания каждого отдельного продукта и его преимуществ. В вашем электронном письме у вас есть только место для маленькой картинки, названия продукта и его цены. Это все. Не пытайтесь дать общую информацию, которую все знали раньше, чтобы улучшить ваш процесс продаж. Это не работает.
Лучше выбрать редактор электронного письма, который предоставит вам несколько готовых дизайнерских решений для торговых карт с продуктами. Это сэкономит ваше время и сделает рабочий процесс более эффективным. На самом деле, если редактор предоставляет бесплатные отдельные элементы электронной почты, это позволяет объединить их в один шаблон, это намного лучше, чем бесплатные шаблоны. Если вы используете только отдельные элементы из библиотеки пользователя, то письмо, которое вы получаете в результате, никогда не будет таким же, как и все остальные.
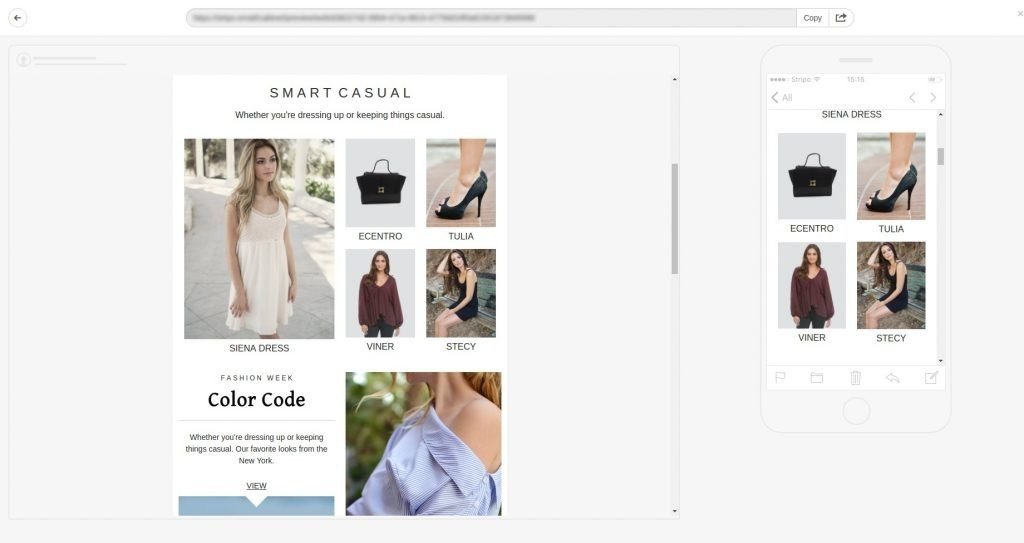
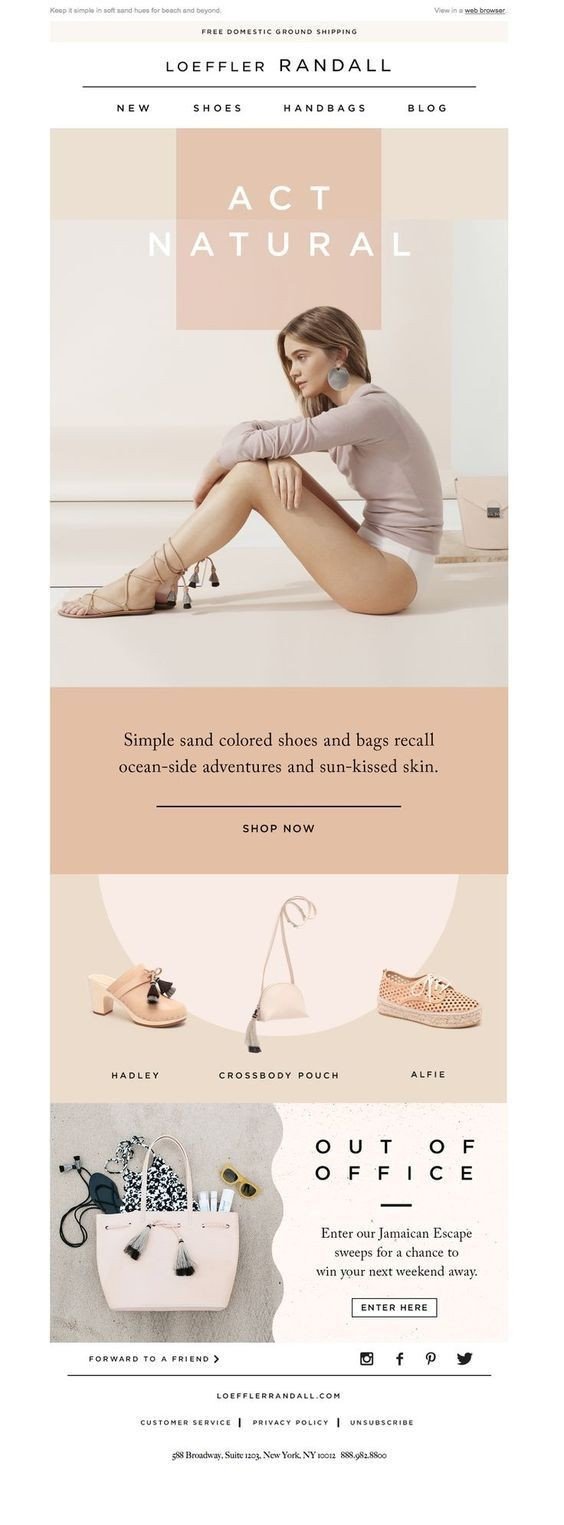
Вот пример адаптивного шаблона письма для вашего вдохновения, где все требования охвачены:

Адаптивные изображения
Да, согласно названию, лучше сделать ваши изображения адаптивными для письма, но что это значит? Адаптивные изображения — это те, которые адаптируются к разным размерам, которые используются в мультимедийных запросах, или размеры изображений определяются в процентах от максимальных размеров или в относительных единицах. Это позволяет избежать горизонтального скроллинга.
Вот способ сделать адаптивные изображение (для мобильных устройств с максимальной шириной 480 пикселей) с использованием медиа-запроса:
<style type="text/css">
@media only screen and (max-width: 480px){
.emailImage{
height:auto !important;
max-width:600px !important;
width: 100% !important;
}
}
</style>
Percent — %Вот список наиболее распространенных относительных единиц:
- Ex (размер шрифта, связанный с высотой)- ex;
- Em (размер шрифта) — em;
- Root em (размер шрифта для корневых элементов) — rem;
- Viewport height — vh;
- Viewport width — vw;
- Viewport maximum — vmax;
- Viewport minimum — vmin;
- Fraction (дробная часть числа)- fr;
- Character (шрифт символа)- ch.
Что касается видео, вы можете определить правильные размеры для видео для веб-версии и мобильного телефона так же, как и для изображений. Создание адаптивных изображений и видео избавит вас от неподходящего просмотра электронного письма.
Еще одно решение — использовать SVG-изображения вместо самых популярных изображений PNG и JPEG. Этот формат позволяет сделать любое масштабирование и изменение размера экрана без потери качества ваших изображений.
Еще одна вещь заключается в том, что формат SVG позволяет изменять цвет и фон изображения, просто добавляя соответствующие значения в код при объявлении элемента. Вы должны знать, что размер SVG намного больше, чем изображения PNG и JPEG с одинаковым разрешением. Возможно, поэтому SVG используются реже, чем другие форматы изображений.

Текст
Как было упомянуто выше в требованиях к дизайну для создания адаптивного шаблона письма, лучшая длина строки должна составлять от 65 до 75 символов. Общая ширина электронного письма 600px ограничивает возможности написания большого текста. Даже небольшие предложения могут занимать много места.
Постарайтесь использовать как можно меньше текста, но, тем не менее, освещайте основную тему. Никакие общие фразы и клише не допускаются. Попытайтесь проявить творческий подход, но не забывайте, что ваш текст также должен иметь призыв к действию. После прочтения не должно быть никаких вопросов или непонимания, о чем было это сообщение.
Использование двойного межстрочного интервала, который хорошо выглядит в веб-версии, испортит удобство для пользователей на мобильных телефонах. Вот это время, когда медиа-запрос определяет различный межстрочный интервал для мобильных устройств, и это спасет ситуацию.
Наиболее часто используемый шрифт с размером 14 пикселей идеально подходит для веб-версий, но он недостаточно большой для мобильных устройств. Для текстового контента используйте шрифт размером не менее 16 пикселей. В то же время не используйте слишком большой размер шрифта для заголовков и подзаголовков. Это не удобно, если ваш заголовок занимает 3-4 строки.
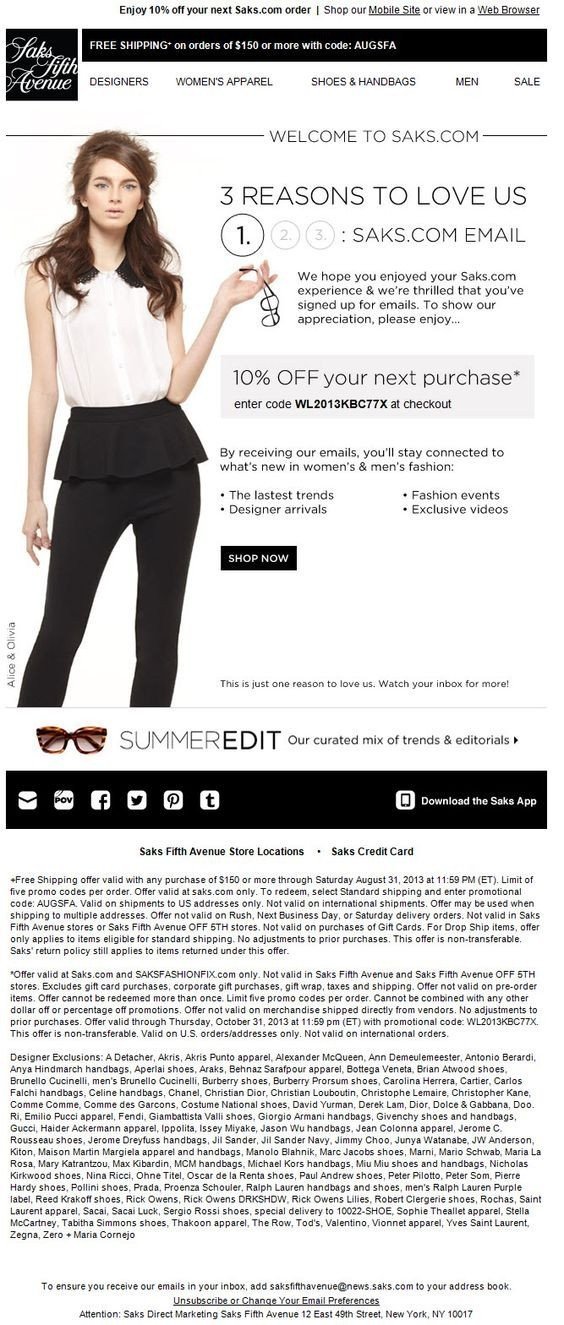
Никогда не пишите текст после нижнего колонтитула только для того, чтобы следовать правилу, которое звучит так, что вы должны следить за соотношением 60% к 40% изображений к тексту. Иногда фильтры спама не позволяют передавать сообщения с только графическими элементами. В этом случае просто подумайте, нужны ли все изображения, чтобы передать смысл в письме. Сделайте несколько блоков контента внутри своего письма и предоставляйте только полезную информацию.
Вот пример шаблона письма, где текст после нижнего колонтитула разрушает пользовательский интерфейс:

Инструменты
Разумеется, адаптивный процесс разработки электронного письма включает стадию тестирования, поэтому вы не можете избежать использования таких инструментов, как Litmus или Email on Acid, чтобы узнать, как именно ваше письмо будет выглядеть на разных устройствах и в разных почтовых клиентах. Эти инструменты используются только в том случае, если вы уже создали образец адаптивного шаблона письма и просто хотите его протестировать. Существует также множество инструментов, которые используются во время процесса разработки электронного письма и могут помочь в оптимизации рабочего процесса.
- QuirkTools — для тестирования на разных устройствах;
- Mattkersley — инструмент для веб-тестирования, и он идеально подходит для тестирования мобильных почтовых сообщений;
- Style Tiles — инструмент для управления проектами;
- InkBrush — идеально подходит для дизайна баннеров или для всего дизайна шаблона электронного письма;
- Responsive Email Patterns — даптивные дизайны электронной почты и макеты, и все они могут свободно использоваться;
- The Best of Email — веб-сайт для разработки дизайна электронного письма с галереей шаблонов письма. Есть много бесплатных почтовых дизайнов, но вы не можете ничего скачать оттуда;
- Email Gallery — массивная база данных с крутыми шаблонами писем.
Полезные книги про адаптивный дизайн писем:
- Email Design Review — полезный веб-сайт о наиболее оптимальных адаптивных методах проектирования с классными примерами;
- Litmus’s 2014 Email Design Conference tutorials поможет вам обновить свои знания об адаптивном дизайне электронных писем и углубиться в них;
- Smashing Magazine’s Email Design eBook — еще одно интересное исследование и сфера применения убедительных методов;
- Modern HTML Email это книга Джейсона Родригеса, который является одним из лучших профессиональных дизайнеров электронных писем в Litmus.
Заключение
Надеюсь, что эта статья вдохновит вас и поможет создать лучшее решение с точки зрения адаптивного дизайна электронного письма.
Если вы работаете в редакторе электронного письма, который создает адаптивные шаблоны, вы не можете изменить или оптимизировать код там. Супер правило, которое звучит так: «Не трогай, что работает», не может быть лучшим способом решить проблему с оптимизацией кода письма.
Иногда вы даже не видите этот код, и, следовательно, вы не представляете, какой метод используется, поэтому вы должны поверить, что ваше письмо будет адаптивным. Некоторые люди могут называть адаптивным все, что работает правильно с помощью мобильного телефона, и это неверно.
Именно по этой причине вы выбираете только надежный редактор электронного письма, который не скрывает от вас никакого кода и позволяет вам импортировать, изменять и экспортировать все письма в HTML. Редактор электронного письма Stripo — это тот, который способен это сделать.







0 комментариев