Atualizações dinâmicas, conteúdo em tempo real, hiperpersonalização, um novo nível de gamificação, deixando comentários em formulários abertos, agendando reuniões, etc. — todas essas ações agora são possíveis diretamente nas caixas de entrada dos usuários com o advento do AMP para e-mail.

Precisamos dizer que esses e-mails animam seus boletins informativos, parecem renovados e novos nas caixas de entrada dos usuários e, como resultado, aumentam as conversões, em alguns casos em 5 vezes?
Mas como você constrói esses e-mails?
O Gmail em suas diretrizes para e-mails AMP diz que, ao criar esses e-mails, você precisará adicionar alguns elementos de código, scripts de componentes AMP ao cabeçalho do e-mail e ao doctype! A Stripo faz tudo por você.
Hoje, vamos mostrar a você como criar um e-mail AMP com Stripo — todas as etapas, desde a criação até a validação — que são renderizados corretamente em clientes de e-mail.
Maneiras fáceis de criar e-mails amp com Stripo
Atualmente, existem seis deles:
Maneira 1. Usando blocos AMP da Stripo
Para criar um e-mail AMP usando esse método, você não precisa de conhecimentos de HTML.
Etapa 1. Arrastando um bloco AMP para um modelo
Basta arrastar um bloco necessário para o seu modelo de e-mail.
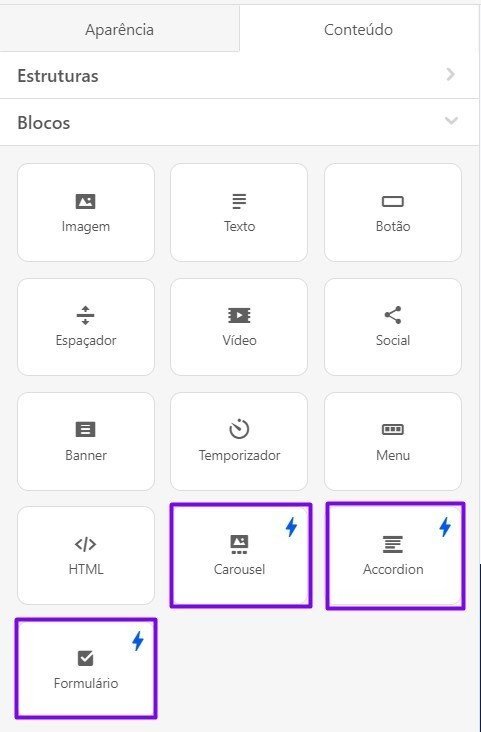
Atualmente, oferecemos três blocos AMP de arrastar e soltar:

Importante observar:
Qualquer bloco AMP adicionado ao seu modelo é incluído por padrão na versão AMP HTML dos seus e-mails.

Você não precisa inserir nenhum script no código de e-mail. Como resultado, este elemento será mostrado apenas para os destinatários cujos clientes de e-mail suportam AMP para e-mails. Forneceremos a lista mais tarde.
No entanto, o restante do seu e-mail será processado em AMP HTML e em versões HTML tradicionais dos seus e-mails
Etapa 2. Configurando o bloco AMP
O que são esses blocos e como configurá-los?
1. Carrossel de imagens
O carrossel de imagens permite colocar vários banners/imagens em uma tela se você usar o carrossel nos e-mails de vendas.

Para obter detalhes sobre como configurar o Carrossel, consulte nossa postagem de blog dedicada ou assista ao nosso breve vídeo.
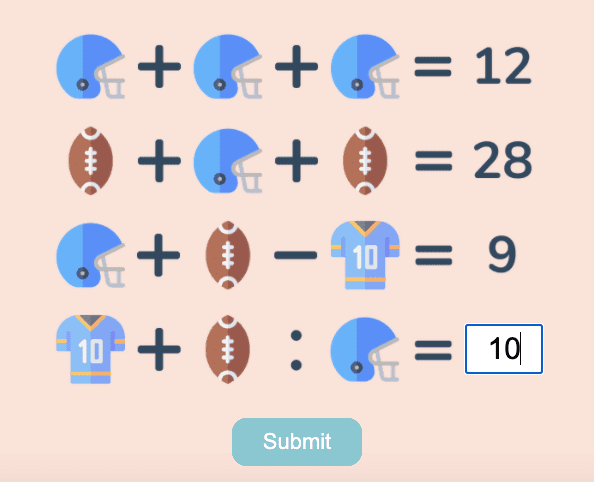
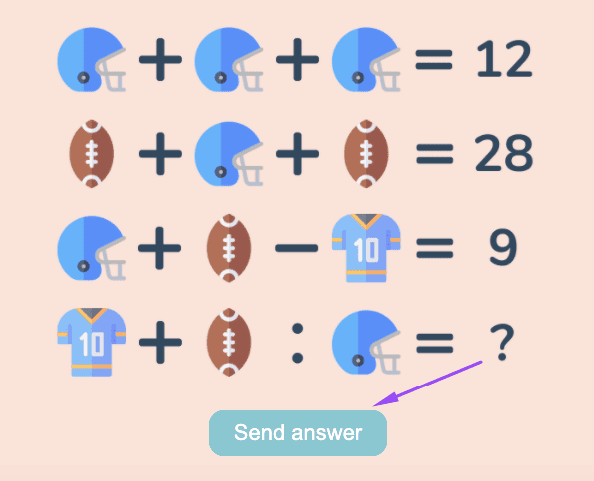
Além disso, você pode fazer upload de pequenas partes de imagens para carrosséis para permitir que os usuários as girem de modo que façam uma grande imagem com elas; recomendamos que você o use em gamificação ou e-mails de teaser.

Para obter detalhes sobre como construir esses labirintos com o carrossel AMP, consulte a postagem do blog “Construindo labirintos e quebra-cabeças”.

2. Acordeão
O Acordeão reduz as necessidades de rolagem em dispositivos móveis. Você oculta o conteúdo do e-mail em seções colapsáveis e expansíveis. Os usuários veem o esboço do conteúdo e vão para uma seção necessária.

Você pode colocar texto, imagens, botões de CTA e até vídeos nessas seções colapsáveis.
Para obter detalhes sobre como projetar acordeão com Stripo, consulte a postagem do blog “Como construir acordeão AMP para seus e-mails” ou assista ao nosso breve vídeo.

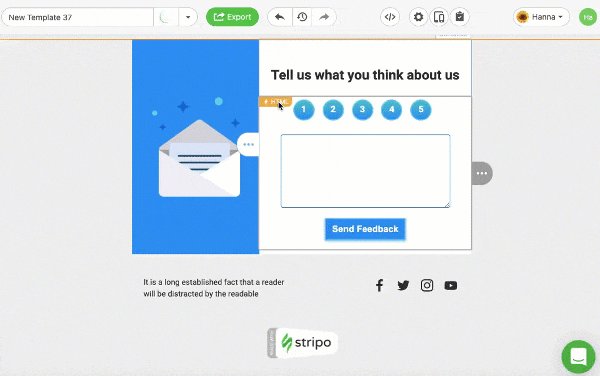
3. Formulário aberto
Os formulários incorporados aos e-mails permitem deixar comentários e enviar feedback nos e-mails.

Em 2020, executamos um teste A/B. Em um e-mail normal em HTML, adicionamos um link para um formulário em nosso site, pedindo aos usuários que deixem o e-mail para preenchê-lo. Em um e-mail AMP HTML, adicionamos o formulário AMP para que os usuários deixem comentários sem deixar o e-mail. O formulário AMP gerou 5 vezes mais feedback do que o formulário clássico em nosso site. Por quê? Acreditamos que é uma questão de economia de tempo. Quanto menos ações uma pessoa leva, maiores são as chances de ela o fazer.
Agora adicionamos o formulário AMP em todos os nossos e-mails de gatilho e promoção. Ele gerou 11.000 respostas desde agosto de 2020.
Para obter informações detalhadas sobre como configurar o formulário AMP para seus boletins informativos, consulte nossa postagem no blog “Formulário AMP” ou assista ao nosso breve vídeo.

Importante observar:
Você precisará conectar seus formulários a qualquer armazenamento de dados — seja Stripo Data Service ou Google Spreadsheets, ou seus formulários personalizados via Zapier — para receber e armazenar as respostas dos usuários. Veja como conectar e-mails ao armazenamento de dados.

Etapa 3. Construindo um substituto
Dado que os elementos AMP são exibidos apenas para os usuários cujos clientes de e-mail suportam AMP para e-mail, precisamos criar um substituto para aqueles cujos clientes de e-mail ainda não oferecem suporte para AMP.
O tipo de substituto dependerá do bloco que você usou.
Claro, fica totalmente a seu critério. Mas aqui estão os substitutos mais comuns para seus e-mails:
-
Para carrossel AMP — banners; cartões de vários produtos.
-
Para acordeão — listas com marcadores; várias linhas com conteúdo e vários cartões de produto.
-
Para formulário AMP — um link para um formulário externo se você precisar de comentários; ou uma classificação semelhante ao NPS se você precisar apenas de uma classificação.

Aqui, mostramos como construir este. É compatível com todos os principais clientes de e-mail.
Para adicionar um Substituto ao seu e-mail, você precisa:
-
arrastar uma nova estrutura em seu modelo. O número de colunas depende de seus objetivos;

-
configure-o de acordo com as necessidades da campanha atual;
-
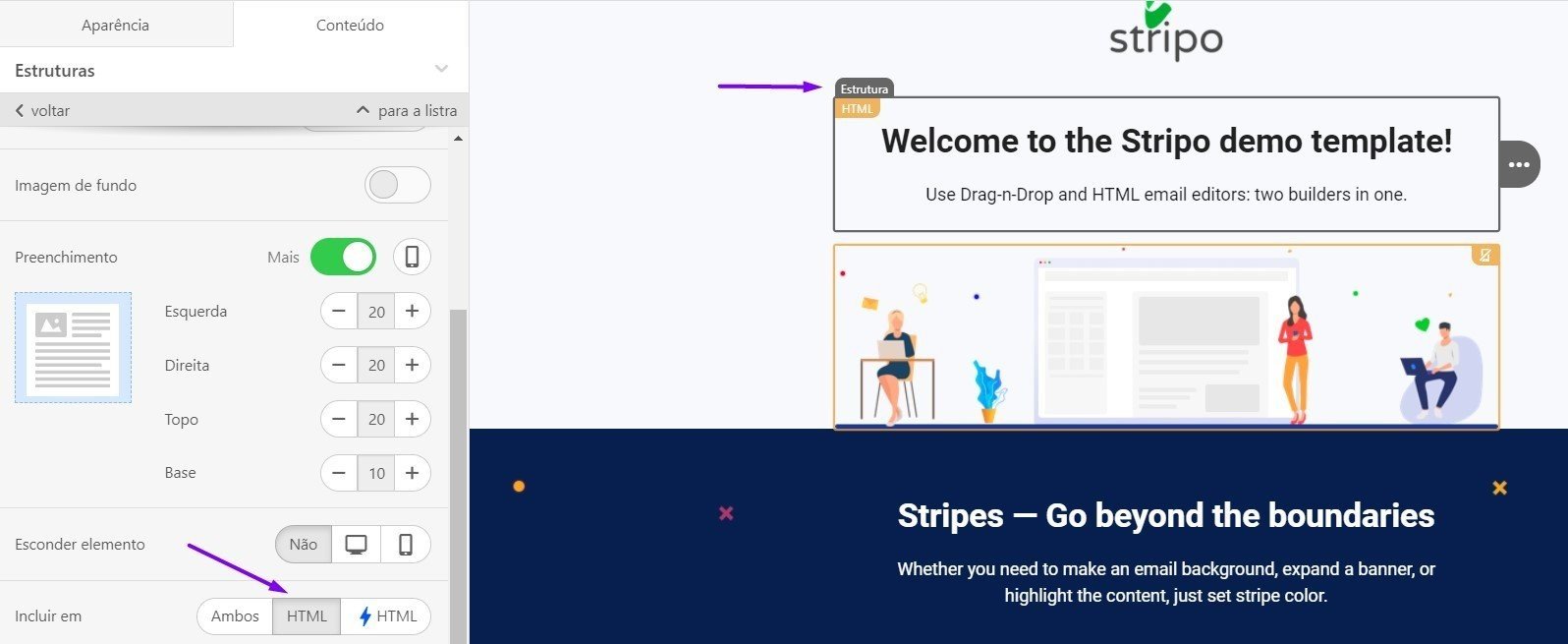
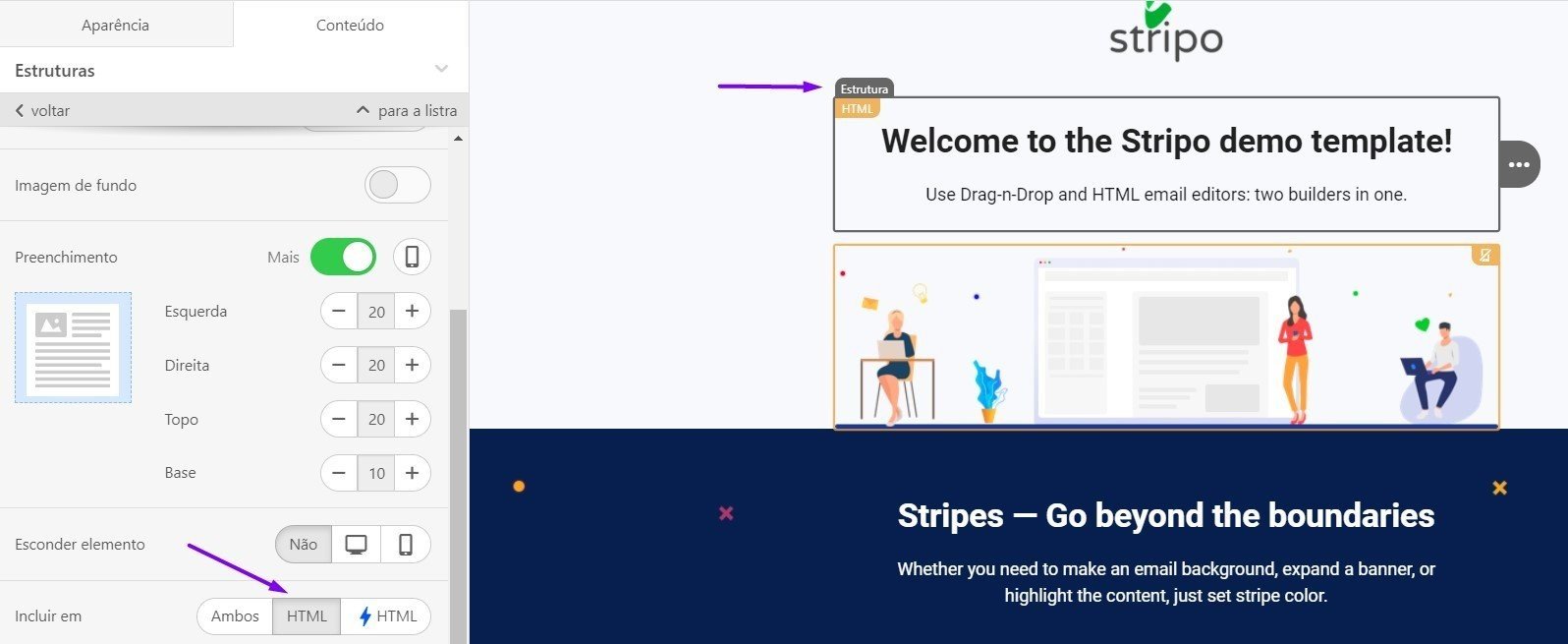
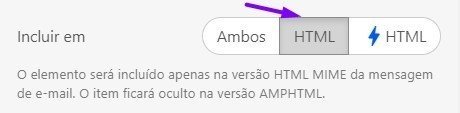
habilite este elemento para o e-mail em HTML apenas clicando no botão “Incluir apenas em HTML”.

Só isso.
Importante observar:
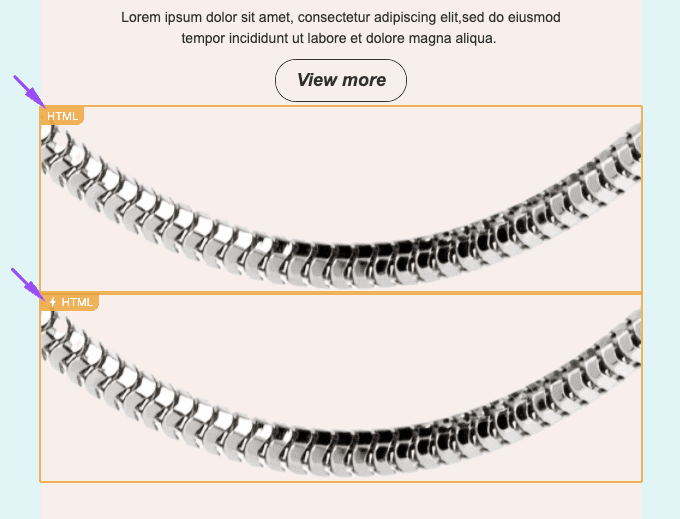
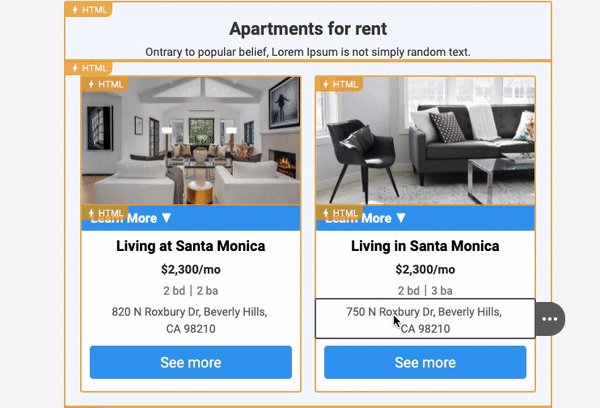
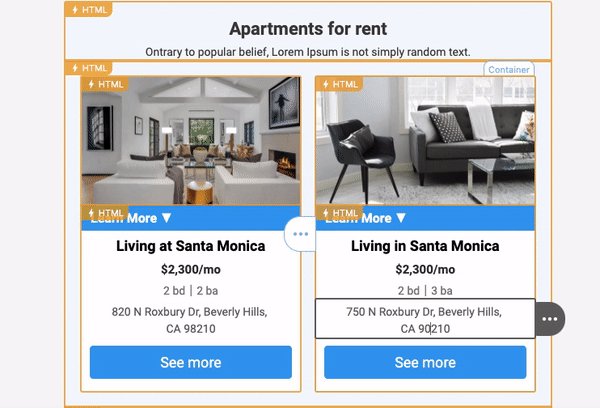
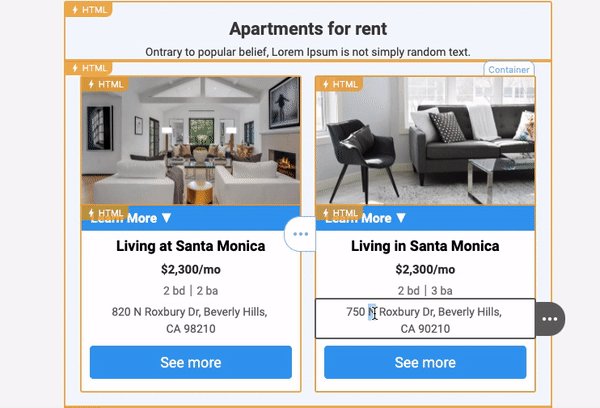
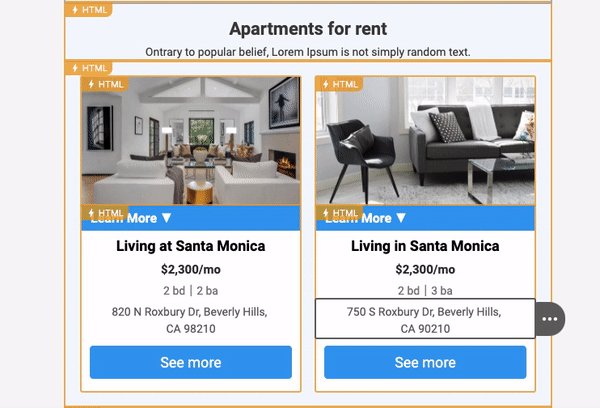
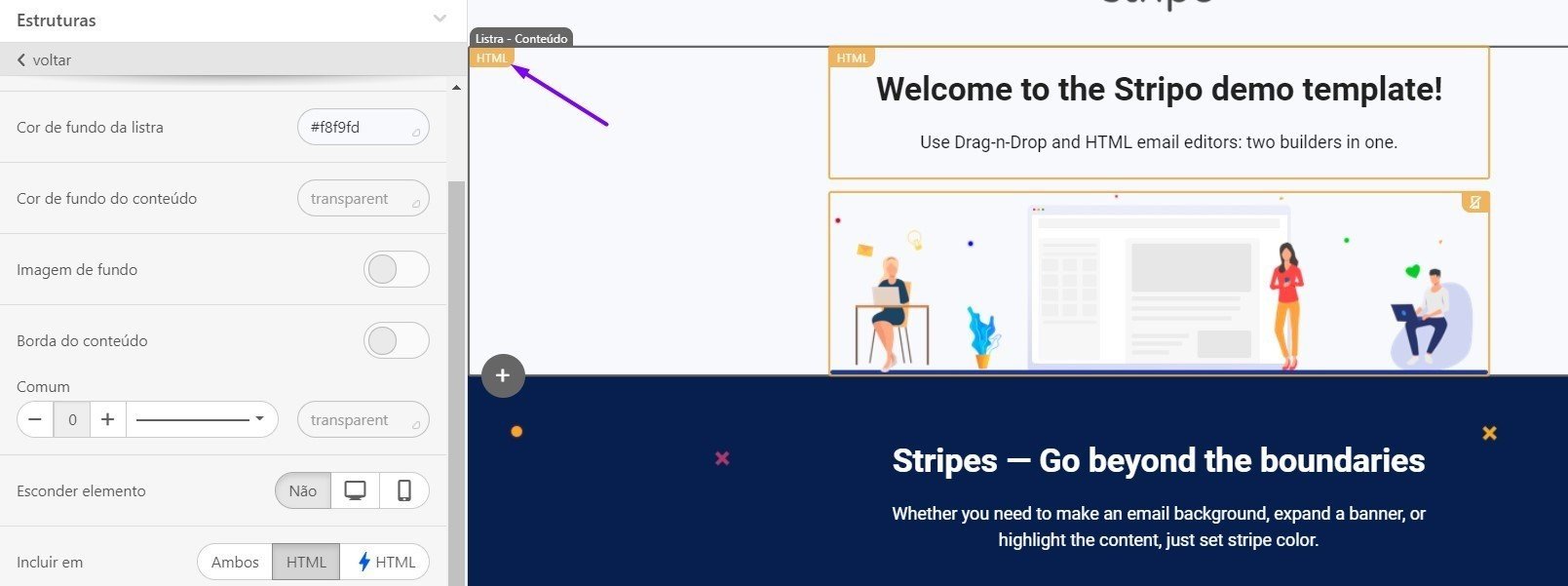
No editor Stripo, você pode ver facilmente quais elementos estão ativados para a versão HTML tradicional do seu e-mail, quais elementos estão ativados para a versão HTML AMP e quais serão exibidos nas duas versões.

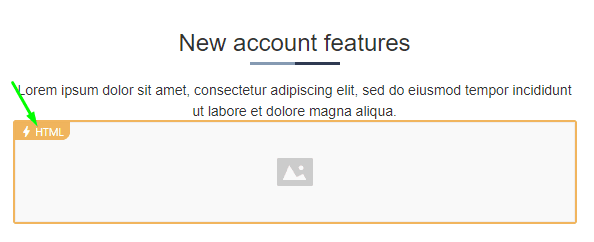
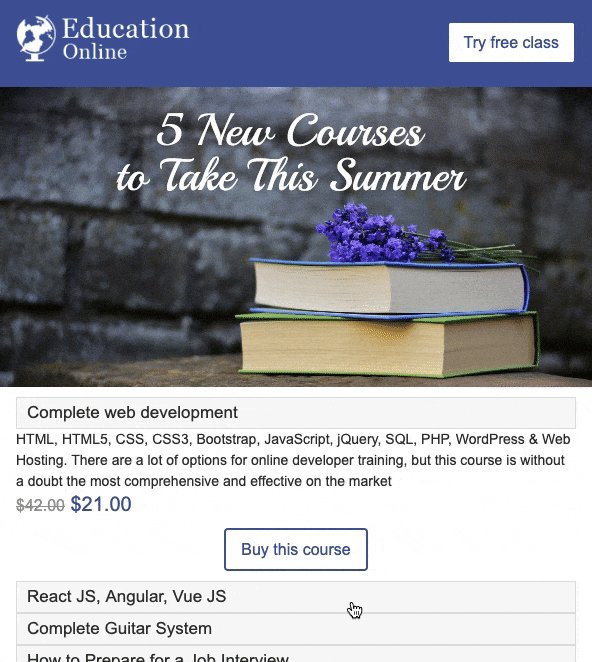
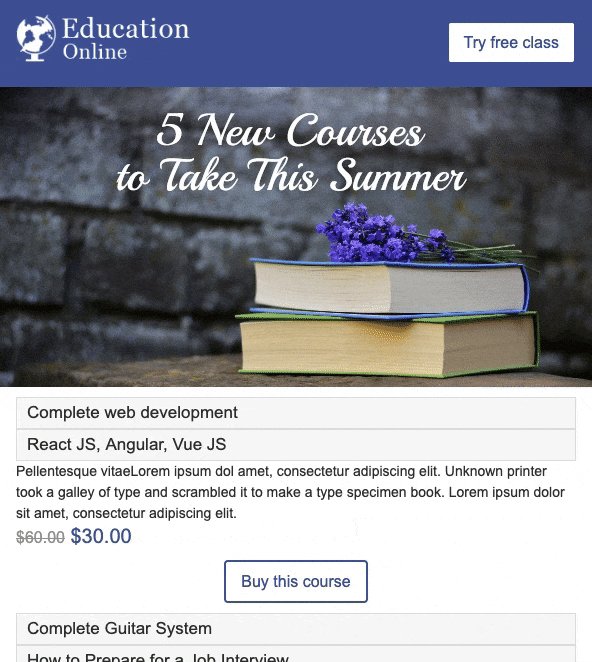
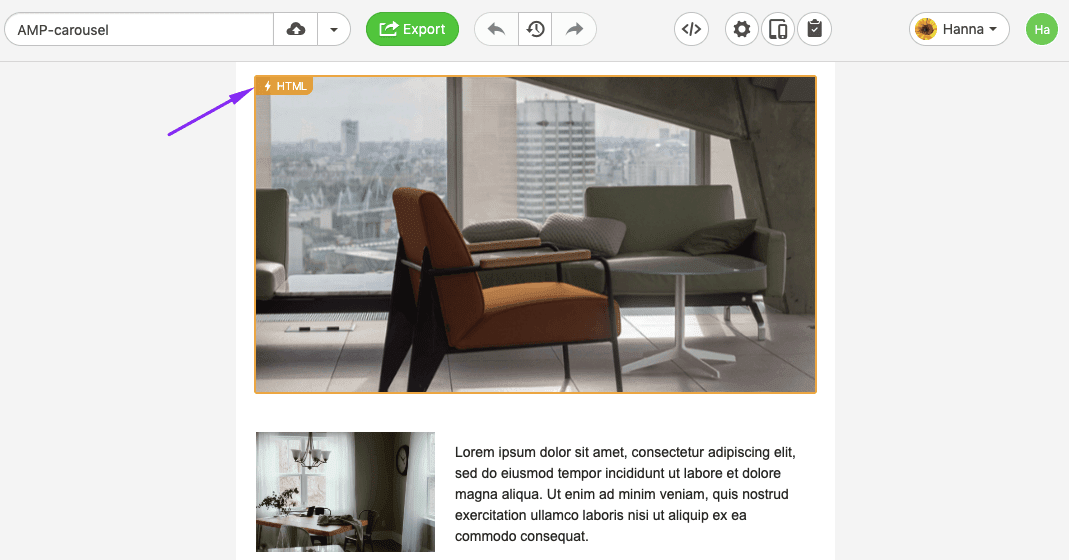
(HTML — snippet de produto; AMP HTML — carrossel com vários snippets de produto)
Os contêineres/elementos marcados como “HTML” serão exibidos apenas para os destinatários cujos clientes de e-mail não suportam AMP para e-mails. Enquanto os elementos com o sinal ⚡HTML serão exibidos apenas para os destinatários cujos clientes de e-mail suportam AMP.
Os elementos/contêineres sem marcas funcionarão com as duas versões do e-mail
Maneira 2. Usando os modelos AMP preparados da Stripo
A Stripo oferece uma série de modelos de e-mail AMP prontos para uso. Eles contêm módulos com AMP carrossel, com AMP acordeão, AMP formulário e modelos com elementos de gamificação.
Criando e-mails AMP com nossos modelos
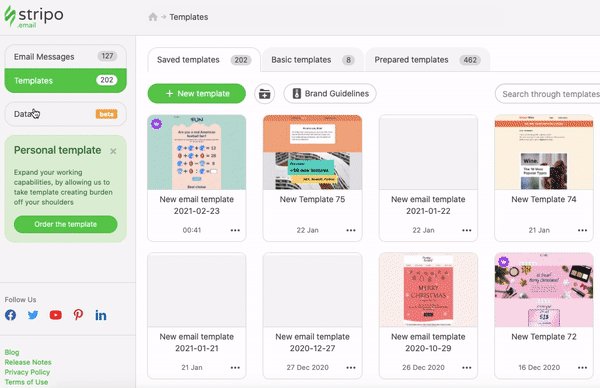
Etapa 1. Escolhendo o modelo certo
-
escolha aquele que melhor atende às necessidades de sua campanha atual. Para fazer isso, você precisa clicar em “+ Nova mensagem”;

-
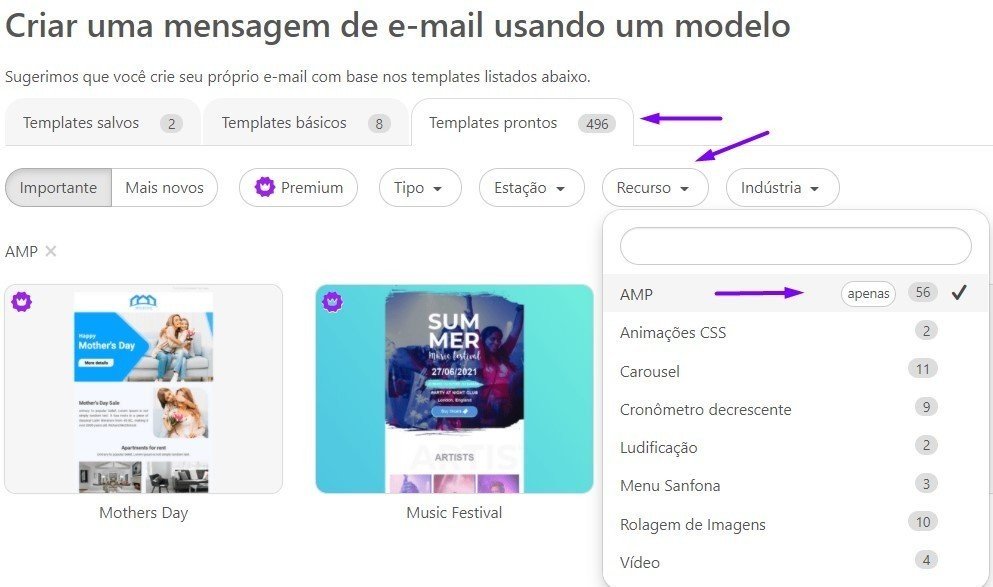
entre na guia “Modelos preparados”;
-
no filtro “Recurso”, habilite apenas modelos AMP;

-
edite este modelo
Etapa 2. Editando o modelo
Existem três tipos diferentes de modelos — aqueles que você pode editar através do editor visual, aqueles com componentes dinâmicos para editar através do editor de código HTML; e aqueles combinados. Temos que descrevê-los separadamente.
E-mails de AMP para editar no editor de código
Esses e-mails contêm carrosséis e acordeões, como os descrevemos acima.
Para editá-los, você precisará trabalhar apenas no editor visual. Não há necessidade de lidar com o código:
-
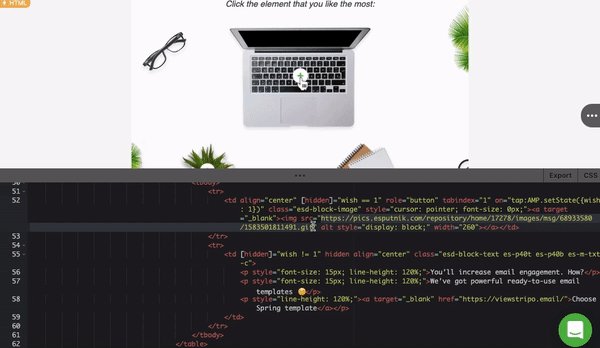
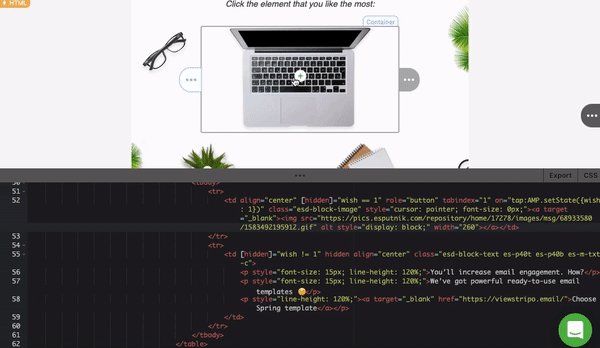
clique no elemento AMP HTML no modelo;

-
substitua as imagens pelas suas (aplicável para carrosséis) e trabalhe no design e conteúdo, etc. (aplicável para acordeões).

(editando carrosséis)

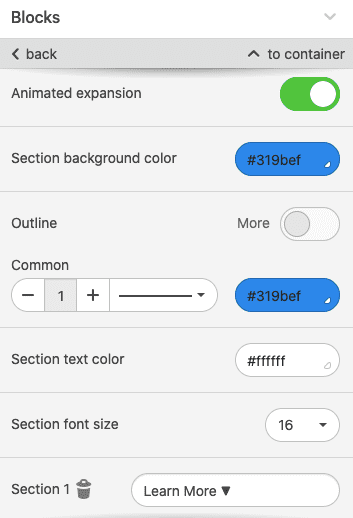
(edição do design do acordeão no painel de configurações)

(editando o conteúdo do acordeão no modelo)
E-mails AMP para editar através de código e editor visual
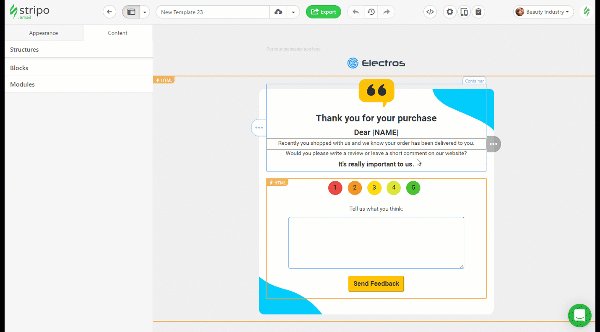
Na maioria das vezes, esses e-mails contêm formulários — já os descrevemos antes.
a) você edita o design desses formulários no painel de configurações
Aqui, você trabalhará no painel Configurações:
-
clique na faixa com o formulário AMP no modelo para ativar o painel de configurações para o elemento específico;

-
no painel de configurações, você personaliza o formulário.
b) conecte o formulário ao seu armazenamento de dados
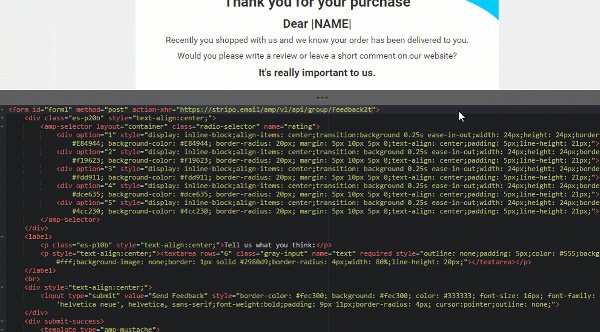
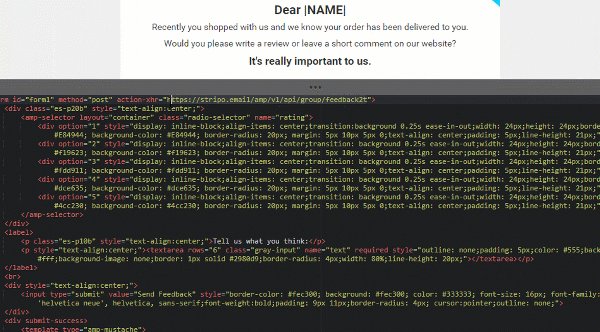
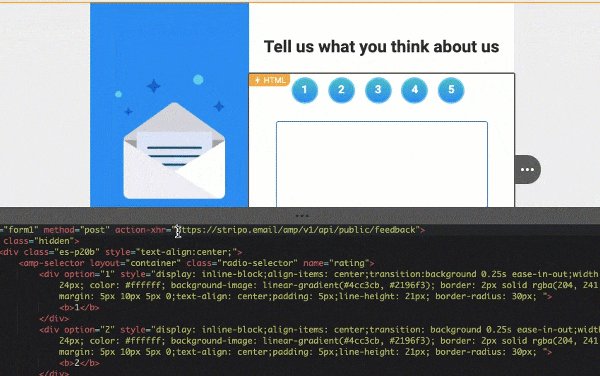
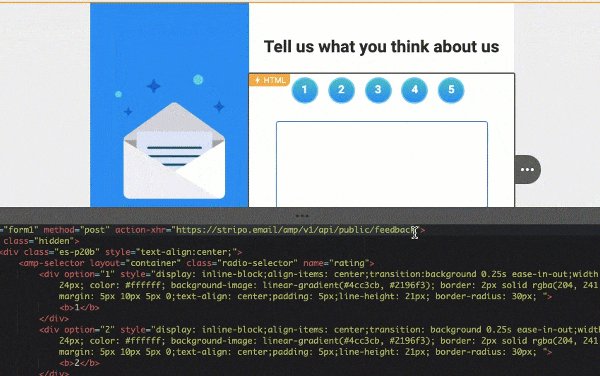
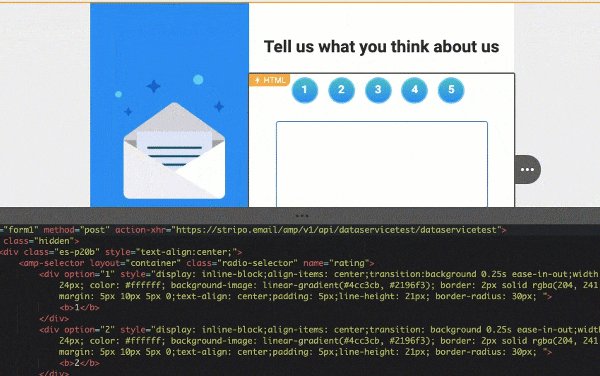
Aqui, você trabalhará com o código de e-mail e o armazenamento de dados — você terá que colar um endpoint no código do seu modelo:
-
clique no bloco com o formulário no modelo;
-
no editor de código, que abre automaticamente com um clique, cole seu endpoint.

Onde você cria este endpoint? — Você pode pedir a seus programadores para criar um do seu lado, ou você pode conectar formulários ao Stripo Data Storage ou conectar seu personalizado (como o Google Spreadsheets) via Zapier. Em nossa postagem do blog "Serviço de dados", mostramos como conectar e-mails ao Google por meio do Zapier ou do serviço de dados Stripo.
c) editar o conteúdo do formulário
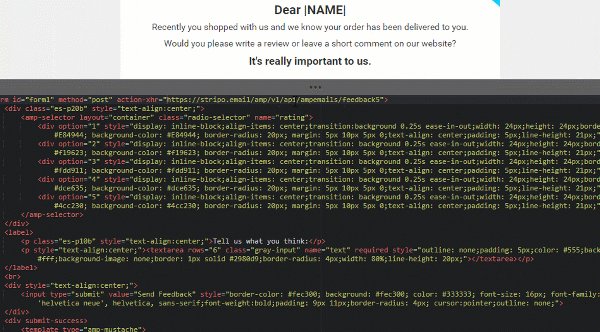
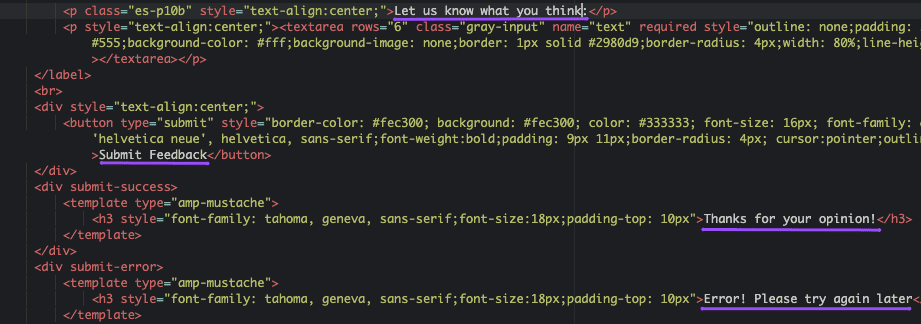
Aqui, você pode personalizar o texto do botão e a mensagem de notificação de sucesso (“Obrigado pela sua opinião” e “Erro! Tente novamente mais tarde”) — texto que os usuários veem após enviarem seus comentários.

-
clique no formulário no modelo para abrir o editor de código;
-
edite o texto que vai em branco;

-
estilos de design, como cores de botão, tamanhos de fonte e tipos que você define aqui — no código.
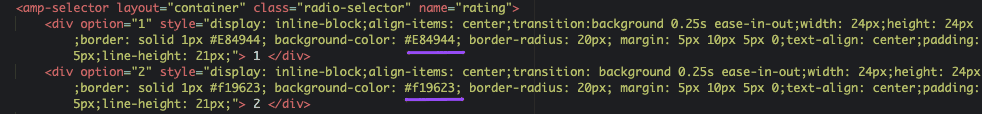
Se você escolheu o formulário com classificação, as cores dos botões de classificação devem ser editadas aqui, também no editor de código.
E-mails de AMP para editar no editor de código apenas
Gostaríamos de dividir esses modelos de e-mail em dois grupos:
-
grupo A — aqueles que não requerem nenhuma conexão com a fonte de dados e não contêm nenhum código JSON;
-
grupo B — aqueles que precisam ser conectados a fontes de dados e incluem JSON.
Grupo A
Os detalhes do e-mail que você pode editar para esses e-mails são os seguintes: estilos de design, texto, cores e tamanhos de fonte, imagens, etc.
-
clique na linha/faixa com o elemento AMP;
-
substitua nossos links para imagens pelos seus links para imagens;

-
edite cores, se necessário, e texto.

Em nosso criador de e-mail AMP, o texto sempre fica branco no código — fácil de notar.
Grupo B
O código de tais e-mails é bastante complexo e requer algumas habilidades de programação, pois está conectado a JSON e fontes de dados...

Portanto, é impossível mostrar aqui em poucas frases como trabalhar com esses e-mails. Portanto, é melhor usá-los (ou seja, os elementos AMP) inalterados ou pedir ajuda aos seus programadores.
Etapa 3. Construindo um substituto
Os modelos de e-mail com carrosséis, acordeões e formulários já têm um substituto. Assim, você só terá que editar o substituto, bem como ter seu e-mail pronto.

Para e-mails com elementos de gamificação ou com conteúdo em tempo real em e-mails, você precisa inserir um link para a versão da Web do seu e-mail AMP no e-mail HTML. Certifique-se de explicar aos destinatários por que eles precisam ver a versão da web e incluir este CTA apenas no HTML. Ou adicione um elemento semelhante ao AMP e peça aos usuários que enviem suas respostas corretas por e-mail se estivermos falando sobre questionários e quebra-cabeças.

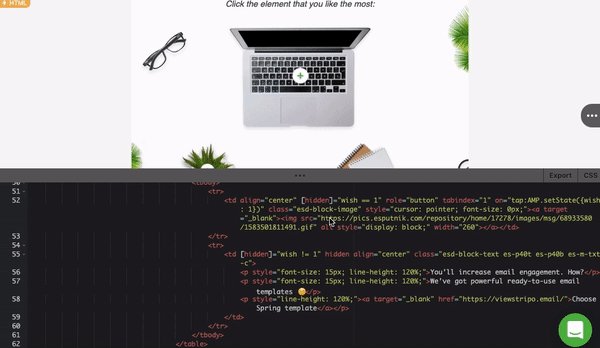
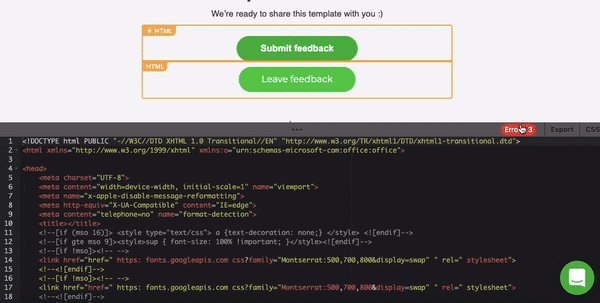
(Elemento de e-mail AMP HMTL)

(HTML substituto)
Maneira 3. Usando os módulos AMP pré-construídos da Stripo
É muito fácil criar um e-mail AMP usando nossos módulos AMP. Basta arrastar um para o modelo com o qual está trabalhando. E nosso editor adicionará um script necessário de um respectivo componente AMP.
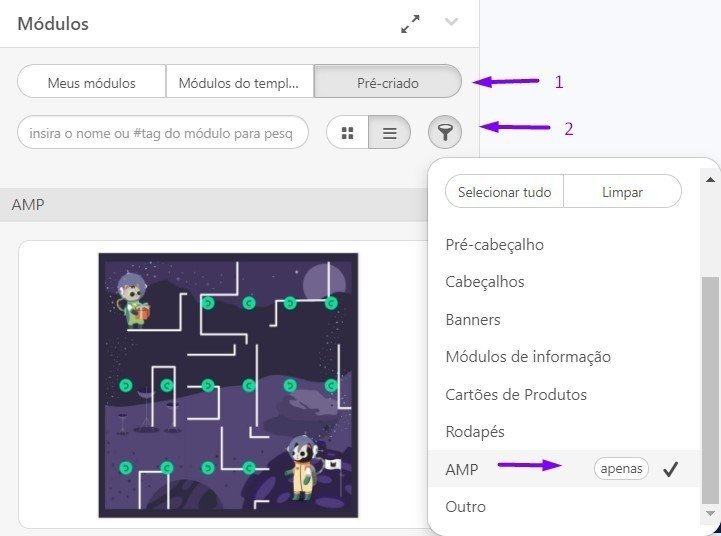
Etapa 1. Escolhendo o módulo certo
-
entre na guia “Módulos” no painel de configurações;
-
vá para a seção “Pré-construído”;
-
ative a opção “Filtrar e Agrupar”;
-
habilite apenas “AMP”;

-
arraste-o para o seu modelo.
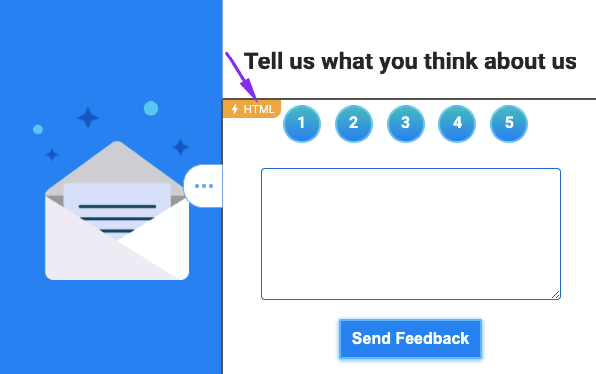
Etapa 2. Configurando o módulo
-
a parte regular do HTML do módulo AMP deve ser editada com as ferramentas do painel lateral;
-
os elementos AMP do módulo devem ser editados apenas por meio de código. Para abrir o código deste elemento AMP específico, basta clicar no sinal de HTML AMP no modelo.

Etapa 3. Construindo um substituto
Por padrão, este módulo está incluído apenas na versão HTML AMP do seu modelo. Portanto, precisamos construir um substituto.
Acima, na seção da Maneira 1, mostramos como construir alternativas para carrosséis, acordeões e formulários.
Se o seu módulo AMP contiver elementos de gamificação, certifique-se de adicionar um link "Versão da Web" no e-mail. E inclua esse elemento apenas em HTML.

Maneira 4. Usando o código do Gmail Playground
Isso requer apenas algumas etapas:
Etapa 1. Construindo um modelo de e-mail HTML tradicional
Para fazer isso, você pode construir um do zero arrastando blocos ou pode usar qualquer um de nossos 500 modelos de e-mail prontos para uso
Etapa 2. Criação de elemento AMP para e-mails com AMP do Gmail para E-mail Playground
O Google oferece uma grande variedade de elementos AMP preparados.
Vamos usar o elemento carrossel AMP:
-
no playground do Gmail, clique no menu suspenso para escolher carrossel de AMP;
-
depois de clicar nele, à esquerda do editor de código, você verá o código do carrossel AMP. Encontre a seguinte linha no código:
<amp-img src="https://www.google.com/images/background/p1.jpg" width="800" height="600" layout="responsive"></amp-img>
-
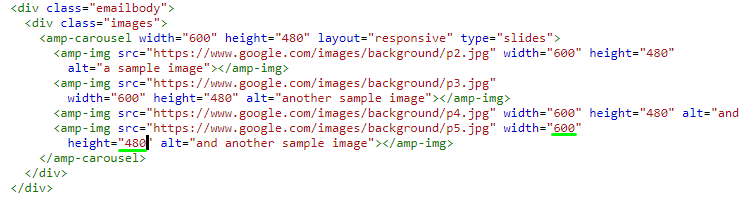
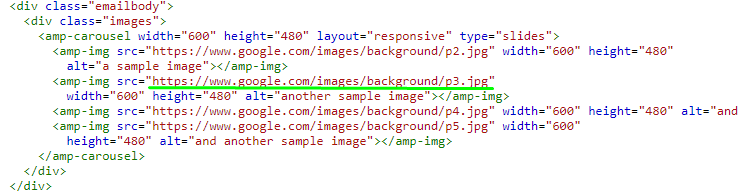
agora, neste exemplo de código, edite a largura da imagem, que foi definida por padrão, de 800 a 600 pixels, pois este é o tamanho de largura mais comum;
-
alterar a altura de 600 para 480 pixels para salvar a relação de imagem;

-
agora, substitua todos os links incluídos nos atributos <href> com os links para as imagens necessárias que você hospeda em seu site ou em qualquer outro site de hospedagem de imagens;

-
copie o código embed com 4 imagens no carrossel de imagens AMP;
<div class="images">
<amp-carousel width="600" height="480" layout="responsive" type="slides">
<amp-img src="https://image.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width="600" height="480" alt="a sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width="600" height="480" alt="another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" width="600" height="480" alt="and another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width="600" height="480" alt="and another sample image"></amp-img>
</amp-carousel>
</div>
Etapa 3. Colando o código de incorporação no Stripo
Na Stripo:
-
arraste a estrutura de 1 coluna em seu modelo preparado;
-
solte o bloco HTML nela;
-
clique duas vezes nele para abrir o “Editor de código HTML”;
-
substitua “Insira seu código HTML” pelo código de incorporação;
-
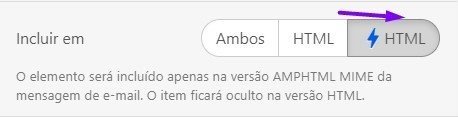
no painel de configuração, na seção “incluir em”, defina “⚡HTML”;

Isso significa que o carrossel de imagens AMP será mostrado apenas nos clientes de e-mail compatíveis com AMP.
No Google Gmail Playground:
-
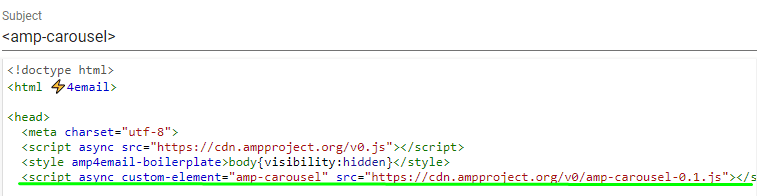
copie o script que especifica qual elemento AMP você está prestes a usar. Ele está localizado no cabeçalho do e-mail abaixo dos atributos <style> antes da tag de encerramento </head>;

-
se você, como nós, vai usar carrossel de AMP, aqui está o script para incorporar:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
-
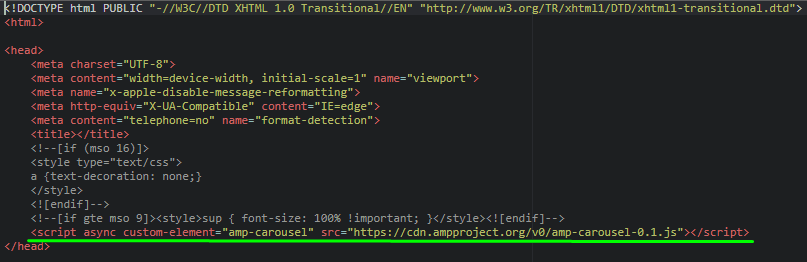
abra o editor de código HTML de todo o modelo de e-mail clicando no botão “Editor de código” acima do modelo;
-
insira o script embed logo acima do atributo de fechamento</head>;

-
feche o editor de código.
Conclua seu modelo adicionando elementos como rodapé, cabeçalho, informações de contato, etc.
Etapa 4. Construindo um substituto
Os destinatários cujos clientes de e-mail suportam AMP verão esse carrossel de imagens AMP, enquanto outros não. Portanto, precisamos criar um banner perfeito para eles também, como reserva.
Para fazer isso, você precisa:
-
arraste a estrutura de uma coluna para o seu modelo;
-
no painel de configurações na seção “Incluir em”, escolha a versão “HTML” do seu e-mail;

Maneira 5. Extraindo informações das planilhas do Google
Conectando conteúdo de e-mail ao Google Spreadsheets — você obtém conteúdo em tempo real atualizado em e-mails após o envio. Como resultado, os usuários sempre veem apenas os preços reais e as descrições dos produtos, independentemente de quando abrem o e-mail.

Você não precisa criar esses e-mails todas às vezes ao lançar uma nova campanha. Você os constrói uma vez e salva este elemento em sua biblioteca pessoal de Módulos de Conteúdo.
Ao construir um novo e-mail, você apenas coloca este Módulo em seu modelo e atualiza as informações sobre os produtos/postagens de blog/vídeos recentes em suas Planilhas Google. E as informações no e-mail são atualizadas automaticamente.
Dado que este é um processo complexo e requer uma série de etapas, incluindo a construção de um arquivo JSON e a construção de um endpoint, não iremos descrevê-lo aqui. No entanto, temos a convicção de que os resultados das campanhas com conteúdo em tempo real vão além das expectativas.
Para obter mais informações sobre como conectar e-mails às planilhas do Google, consulte nossa postagem do blog ou assista a um breve vídeo.

Maneira 6. Codificando e-mails por conta própria com guias
Compartilhamos 5 maneiras diferentes de criar e-mails AMP. O sexto não é o mais fácil, pois requer um código personalizado. Mas vale a pena tentar. Por quê?
Em primeiro lugar, fornecemos guias passo a passo para ajudá-lo a criá-los. Em segundo lugar, eles são usados principalmente em gamificação, o que, como sabemos, anima nossos boletins informativos:
-
construção de questionários — execute vários questionários, quizzes. Usado principalmente em e-mails gamificados;
-
compilando resumos com o conteúdo que é atualizado em e-mails depois que eles foram enviados para fornecer aos usuários apenas informações novas. Usado principalmente em e-mails de boasvindas;
-
construindo labirintos — para utilizar gamificação em e-mails. Usado em e-mails promocionais e de feriados.

Muitos mais guias virão. No momento, estamos trabalhando em vários deles.
O Stripo Data Service
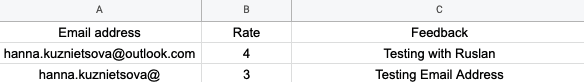
O Stripo Data Service foi projetado para armazenar todas as respostas dos usuários a partir de formulários/classificações AMP incorporados em e-mails e todas as informações que os usuários compartilham com você por meio desses formulários, incluindo seus endereços de e-mail, números de telefone, suas preferências e seu NPS.
Como dissemos acima, você pode conectar seu armazenamento personalizado, incluindo planilhas do Google, via Zapier usando nosso Serviço de Dados. Isso evita que você precise definir o CORS do seu lado e construir um endpoint personalizado com a ajuda de seus programadores e sem nenhuma habilidade de codificação. Economiza muito tempo.
O serviço de dados também é usado para muitos elementos de gamificação, onde uma ação em e-mails envia uma solicitação a um servidor.
Para conectar o Stripo Data Service a formulários AMP, você precisa:
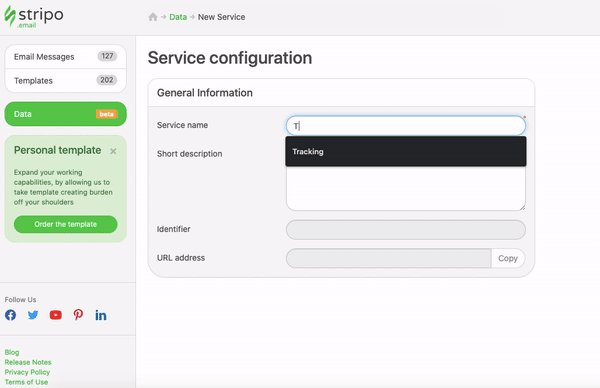
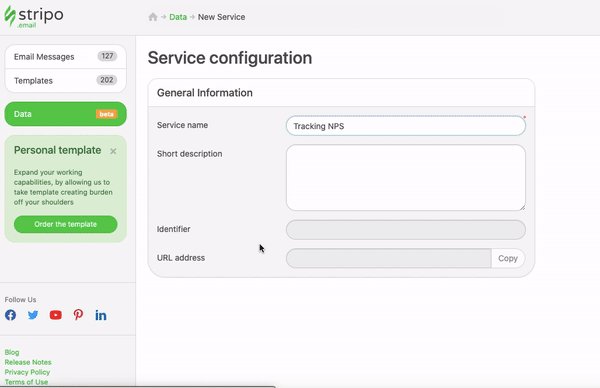
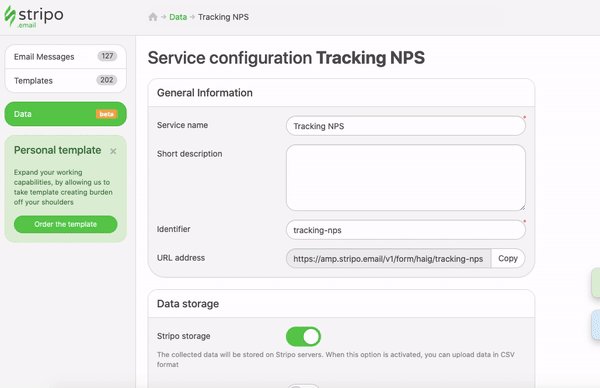
-
criar seu serviço de dados;
-
copiar o endpoint;

-
cole-o no seu modelo se estiver trabalhando com módulos ou modelos pré-construídos;

-
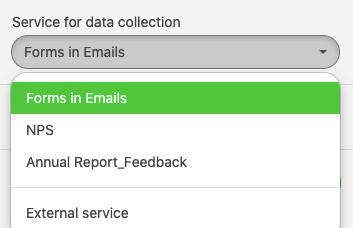
ou apenas escolha um “Serviço de coleta de dados” necessário ao configurar o bloco de formulário AMP. É por isso que recomendamos que você dê a eles nomes claros e descritivos, talvez até com datas, se você planeja pedir feedback aos usuários com frequência.

Para obter mais informações sobre o Stripo Data Service, consulte nossa postagem de blog dedicada.
O Stripo Data Source
Outra ferramenta para permitir que você aproveite ao máximo o AMP para tecnologia de e-mail.
Para habilitar conteúdo em tempo real, atualizações em e-mails após o envio, gamificação — você precisa usar o componente amp-list. Ele fornece uma maneira de atualizar o conteúdo. Nos casos de gamificação, mostra aos usuários seus resultados imediatamente, também conhecido como sistema de feedback, e habilita a próxima etapa do jogo.

E este componente requer estar conectado a uma Fonte de ados.
Claro, você pode usar o seu. Mas a fonte de Dados Stripo:
-
defina cabeçalhos CORS apropriados que são vitais para e-mails AMP;
-
crie um endpoint para cada campanha de e-mail com componentes AMP.
Fazemos tudo para ajudá-lo a criar e-mails AMP com muito mais rapidez. Nossa fonte de dados economiza horas, se não dias, na criação de e-mails AMP.
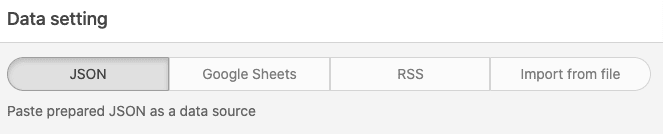
Atualmente, existem duas maneiras de usar nossa Fonte de Dados:
-
conectando arquivos JSON a e-mails — para obter informações detalhadas sobre como conectar e-mails a um arquivo JSON, consulte uma postagem de blog dedicada nossa;
-
conectando e-mails às planilhas do Google uma postagem de blog dedicada para obter informações detalhadas sobre como conectar e-mails às planilhas do Google, consulte esta postagem do blog.

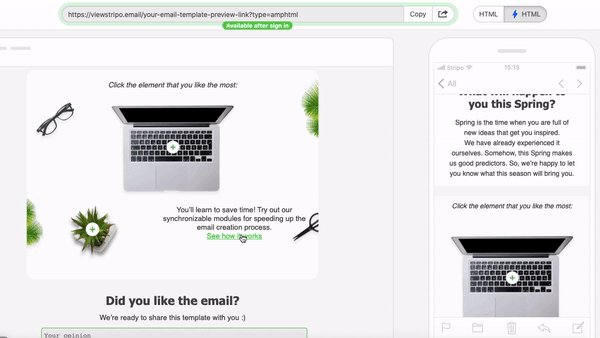
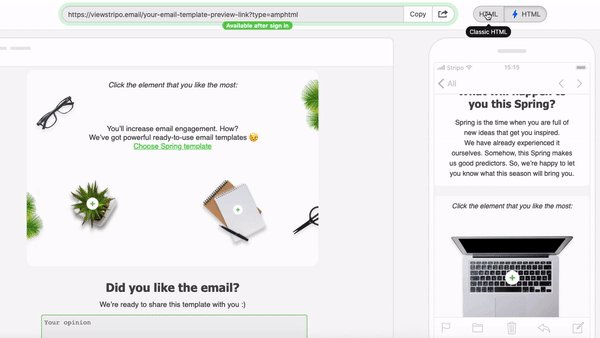
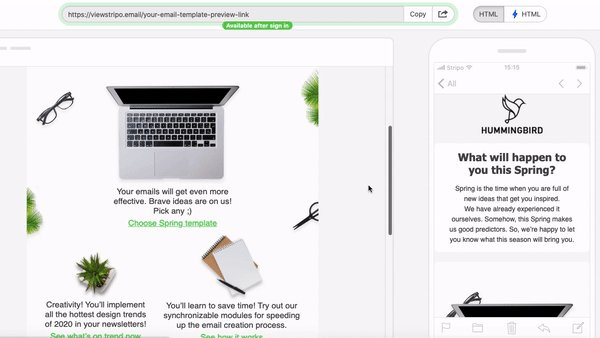
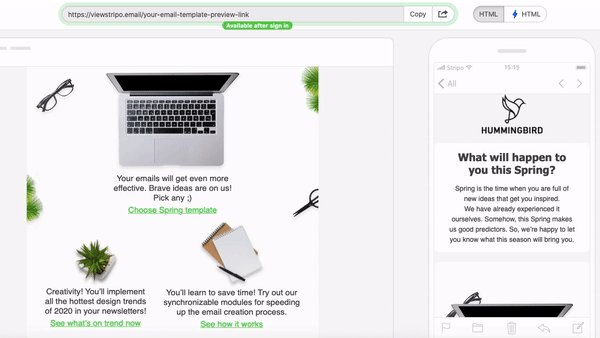
Como visualizar e-mails AMP com Stripo
Essa é uma etapa muito essencial na criação de qualquer tipo de e-mail: tanto em AMP HTML quanto em HTML tradicionais.
-
para visualizar o e-mail AMP em HTML com Stripo, clique no botão de visualização acima do modelo;
-
no painel de configurações do modo de visualização de e-mail, clique na versão necessária do seu e-mail;
-
para verificar a outra versão do seu e-mail, basta alternar o botão;
-
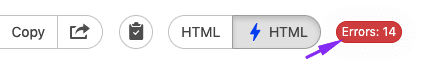
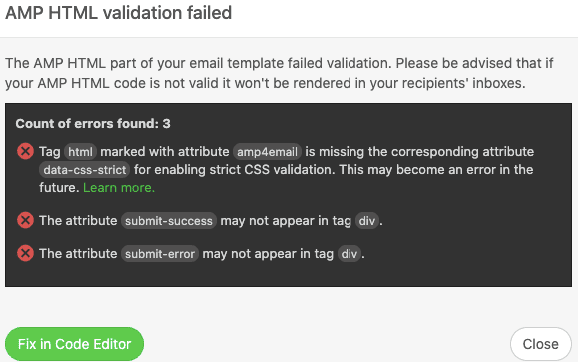
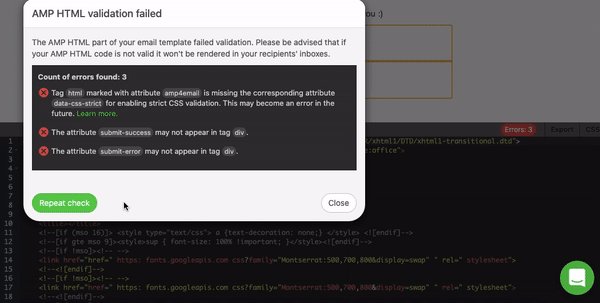
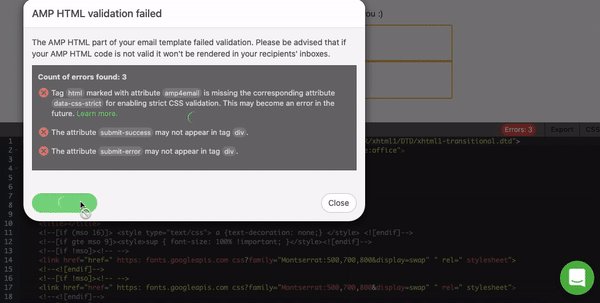
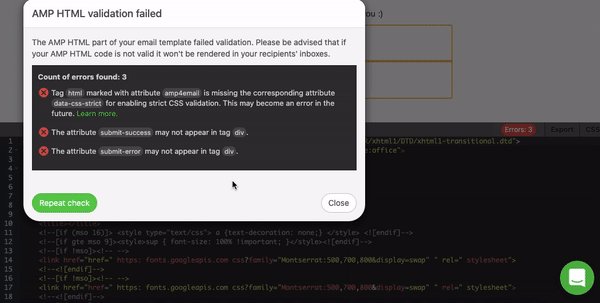
se você ver uma notificação de erro, como a que está abaixo, significa que há um erro no seu código de e-mail;

-
clique na notificação para ver quais erros existem em seu código;

-
conserte esses bugs. Para voltar ao código do e-mail, basta clicar no botão “Corrigir no editor”;
-
assim que esses bugs forem corrigidos, valide seu código de e-mail mais uma vez clicando na mensagem de notificação “Erro” no editor e repita a verificação.

(Minha verificação no GIF ainda mostra três bugs porque eu não consertei nada ;) )
Como testar e-mails AMP com Stripo
Como os e-mails de AMP são dinâmicos e precisamos verificar se funcionam bem, executar um teste de captura de tela não será suficiente. Portanto, precisamos enviar e-mails de teste para nossos endereços de e-mail e abrir esses e-mails em dispositivos móveis e desktop.
Para poder enviar e-mails de teste do Stripo para o Gmail, você precisa permitir que enviemos e-mails de teste para sua conta.
Se esta for sua conta pessoal, você precisa:
-
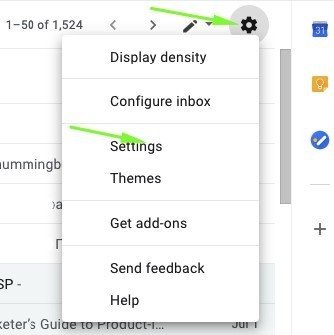
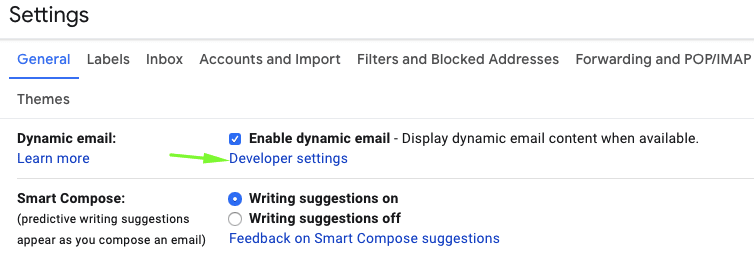
no Gmail, vá ao painel de configurações — clique no ícone "Configurações";
-
no menu suspenso, clique na seção "Configurações";

-
na nova janela, na seção "Geral", localize o "Conteúdo dinâmico" e abra as "Configurações do desenvolvedor";

-
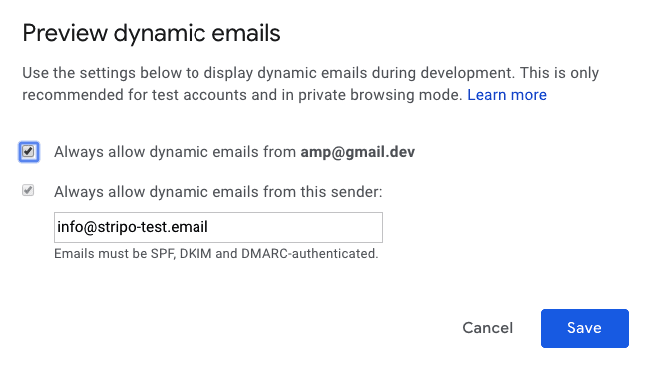
cole este endereço de email info@stripo-test.email;

-
clique salvar.
Se esta é sua conta corporativa no Workspace (antigo G-Suite), você precisa:
Peça ao seu gerente para habilitar "E-mails dinâmicos" para você. E então você só precisará adicionar nosso endereço para receber e-mails de teste com tecnologia AMP da Stripo.
Por favor, esteja avisado que: As alterações entrarão em vigor em 24 horas.
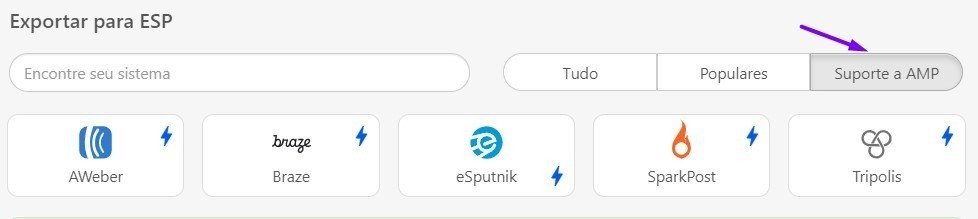
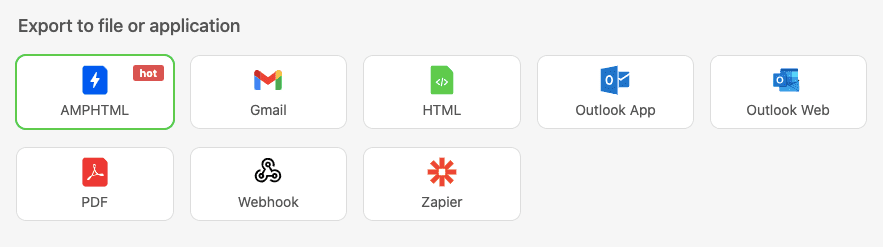
Como exportar e-mail AMP para o seu ESP
O Stripo permite exportar e-mails diretamente para determinados ESPs. Basta exportá-los como e-mails regulares.

Se seu ESP é compatível com AMP, mas não ativamos a exportação direta de e-mails de AMP, você pode fazer o download do seu e-mail como o arquivo HTML AMP. E abra-o em seu ESP.

Os destinatários cujos clientes de e-mail não oferecem suporte a AMP verão o e-mail HTML tradicional; enquanto aqueles cujos clientes de e-mail suportam AMP, verão seus e-mails sofisticados. Lembre-se, aprendemos a ocultar elementos AMP em e-mails regulares.
Palavra de conselho
Aqui está apenas um lembrete amigável. Para enviar conteúdo AMP, você precisa:
-
colocar na lista de permissões do Google e Yahoo. Agora você pode fazer isso enviando apenas um formulário abreviado;
-
consertar todos os bugs se algum ocorrer. Você os verá no modo de Pré visualização (caso contrário, os usuários verão o e-mail em HTML);
-
adicionar o substituto — versão HTML — neste e-mail;
-
certifique-se de que seu ESP/CRM é capaz de enviar e-mails AMP;
-
tenha em mente que atualmente Gmail, Yahoo são capazes de renderizar e-mails AMP tanto na web quanto em aplicativos móveis;
-
Os e-mails de AMP perdem seus componentes AMP se você os encaminha.
Encontre mais maneiras e ideias sobre como usar AMP em e-mails em nossa postagem de blog dedicada.
Se você tiver alguma dúvida, pergunte nos comentários abaixo.








5 comentários