Динамічні оновлення, контент у режимі реального часу, гіперперсоналізація, гейміфікація нового рівня, відгуки у відкритих формах, бронювання зустрічей... — із виникненням технології AMP4Email користувачі можуть робити усе це і багато іншого безпосередньо у своїх вхідних.

Чи варто казати, що подібні листи оживлюють ваші розсилки, мають свіжий та інноваційний вигляд — і в результаті здатні збільшити конверсію у деяких випадках аж у п’ять разів?
Але як створювати такі розсилки?
У гайдлайнах Gmail зі створення AMP-листів зазначається, що вам треба додавати певні елементи коду і скрипти AMP-компонентів до хедера листа і типу документа. Але не переймайтеся, Stripo зробить усе за вас!
Сьогодні ми розповімо, як за допомогою Stripo створювати AMP-листи, які будуть коректно відображатися у поштовиках. Ми розглянемо всі етапи, від створення до валідації.
Прості способи створення AMP-листів у Stripo
Сьогодні існує п'ять таких способів:
Спосіб 1. Використання AMP-блоків Stripo
Для створення AMP-розсилки цим методом вам не знадобляться жодні навички роботи з HTML.
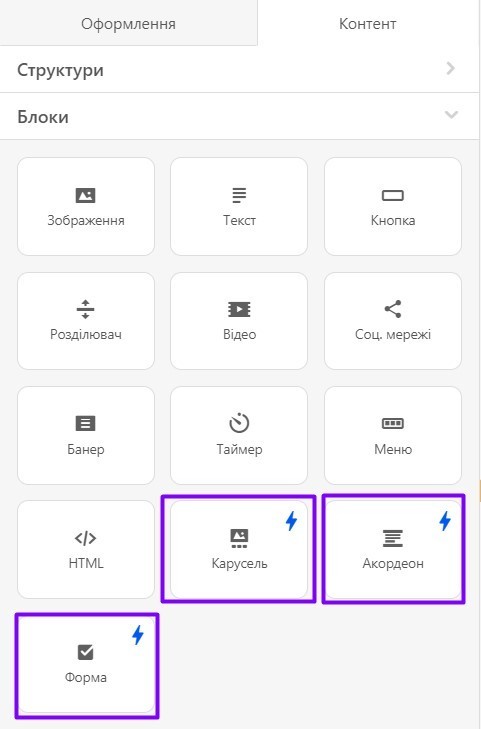
Крок 1. Перетягніть AMP-блок до шаблону
Ви просто перетягуєте потрібний блок до шаблону листа.
На даний момент ми пропонуємо три drag-n-drop блоки AMP:

Важливо зазначити:
Будь-який AMP-блок, який ви додаєте до шаблону, за замовчуванням включається до його HTML-версії. Не треба вставляти жодних додаткових скриптів у код листа.

В результаті ці елементи побачать тільки ті одержувачі, чиї поштові клієнти підтримують AMP4Email. Список поштовиків ви знайдете трохи нижче.
А все інше буде відображатися як в AMP HTML, так і в традиційній HTML-версії вашого листа.
Крок 2. Налаштування AMP-блоку
Що це за блоки і як їх налаштовувати?
1. Карусель зображень
Використовуючи карусель зображень у промо-розсилці, ви можете розмістити кілька банерів або зображень на одному екрані.

Потрібна детальна інформація щодо налаштування каруселі? Читайте тематичну статтю в нашому блозі. Також можна переглянути невеличке відео.

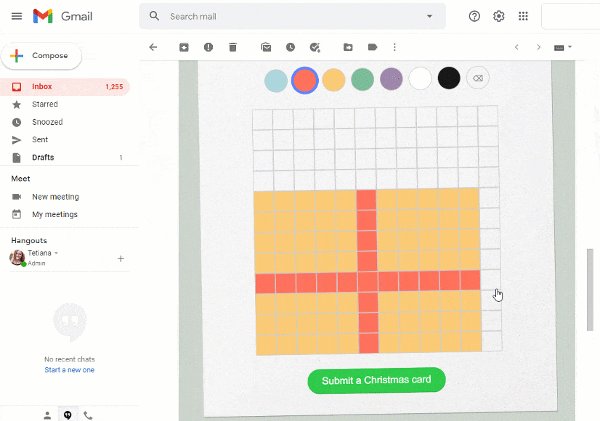
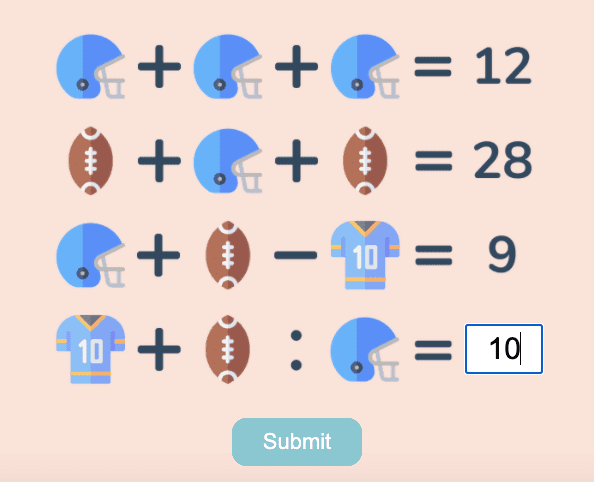
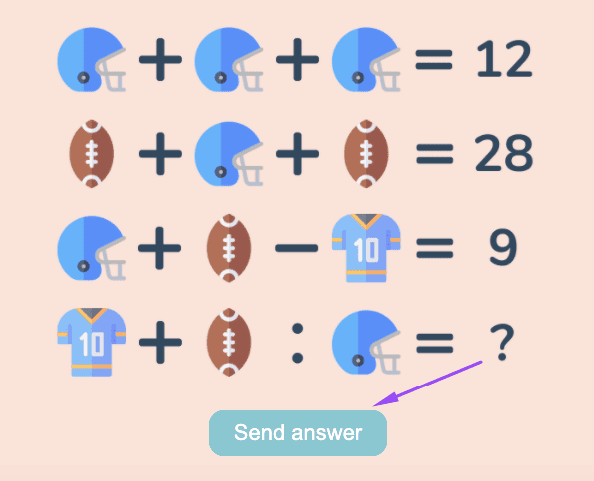
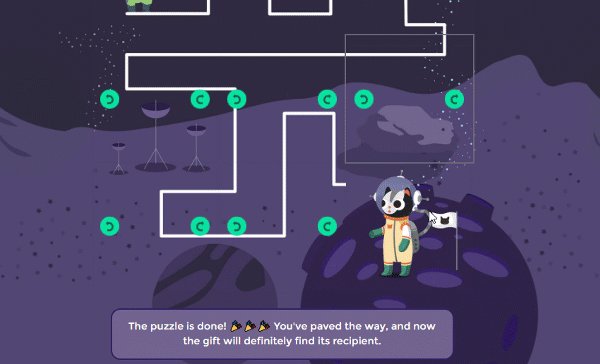
Крім того, ви можете завантажувати до каруселі фрагменти зображень, щоб користувачі могли прокручувати їх і скласти з них цільну картину. Цей метод доречно використовувати для гейміфікації або у тизерних розсилках.

Детальну інструкцію зі створення таких пазлів за допомогою AMP-каруселі ви знайдете у нашому блозі в статті «Створення лабіринтів і головоломок у Stripo менш ніж за годину».
2. Акордеон
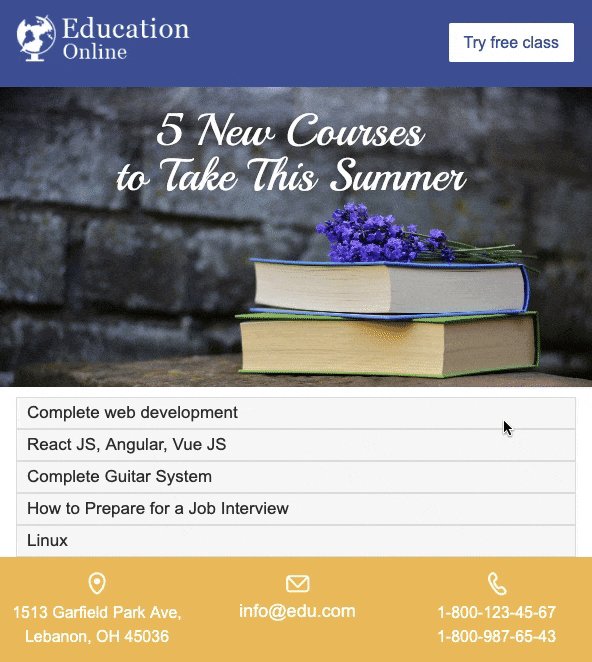
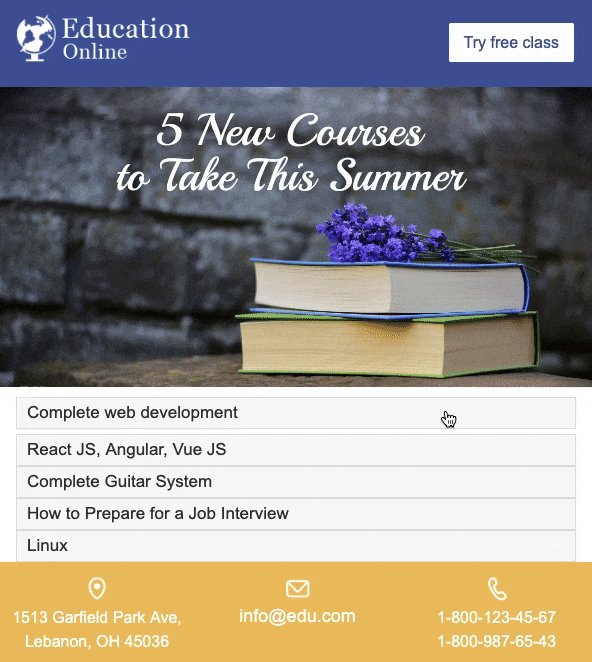
Акордеон суттєво зменшує потребу скролити на екранах мобільних пристроїв. Ви приховуєте контент листа в розкладних блоках — користувачі бачать структуру контенту і легко переходять до потрібного розділу.

Ви можете додати до цих розкладних розділів текст, зображення, кнопки CTA і навіть відео.
Подробиці про те, як створити акордеон за допомогою Stripo, ви знайдете в статті «Як створити AMP-акордеон у Stripo без знань HTML» у нашому блозі. Або дивіться коротке відео.

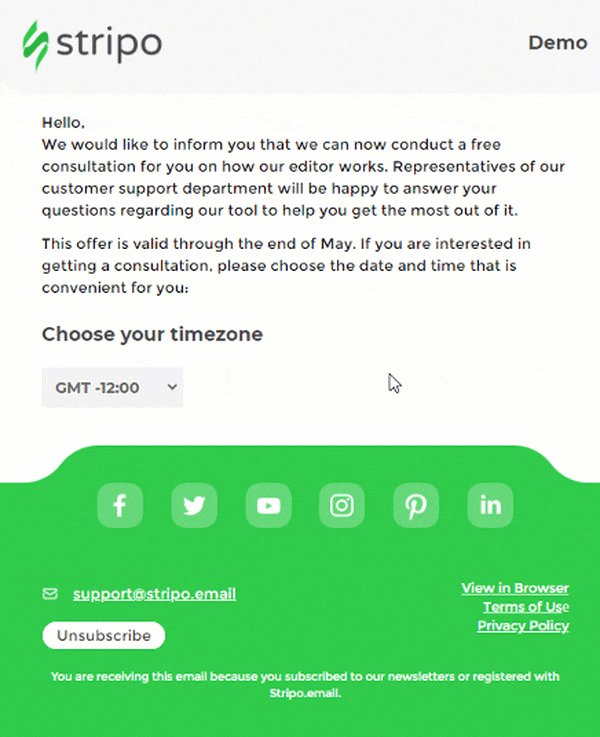
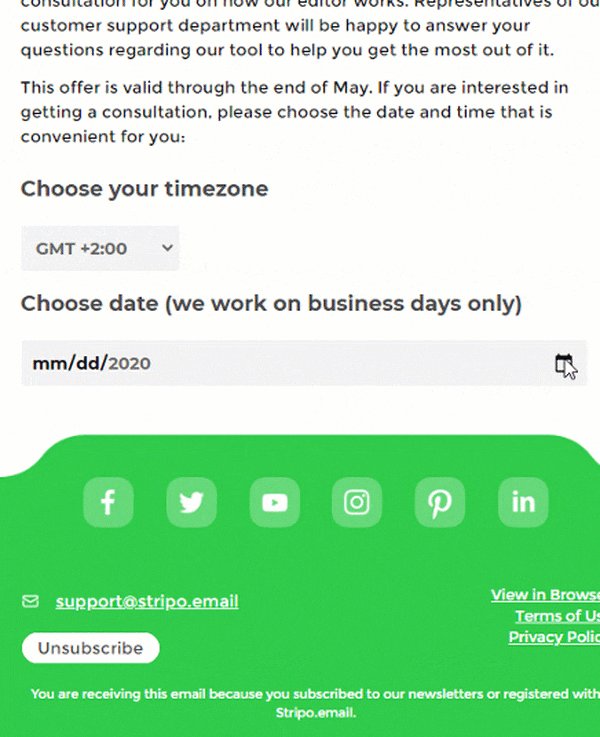
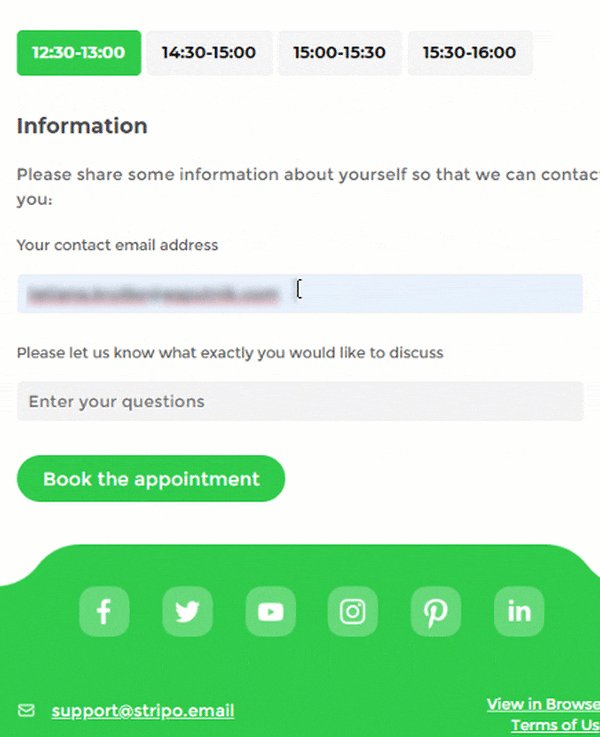
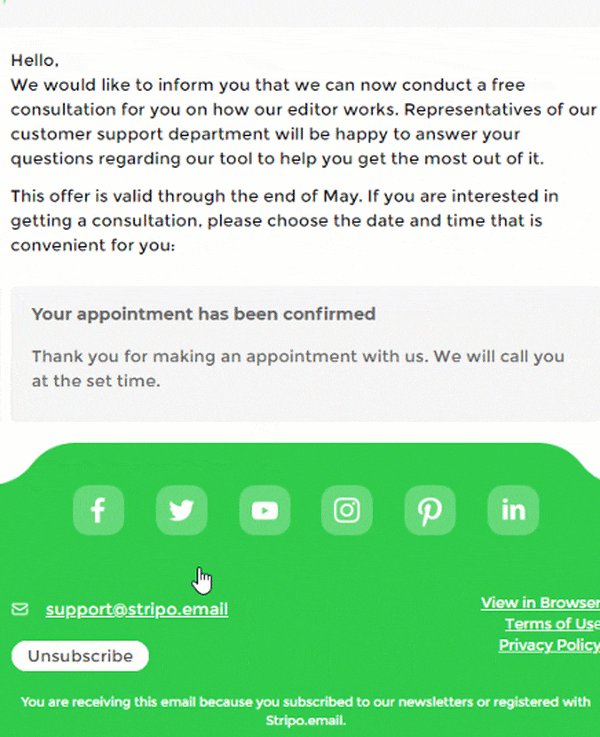
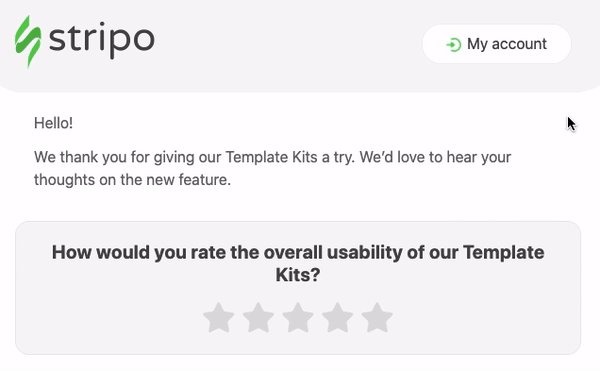
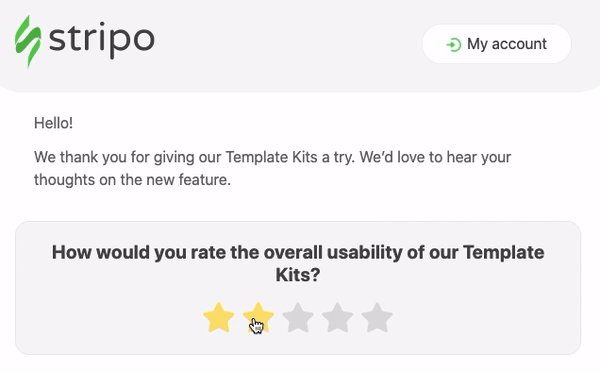
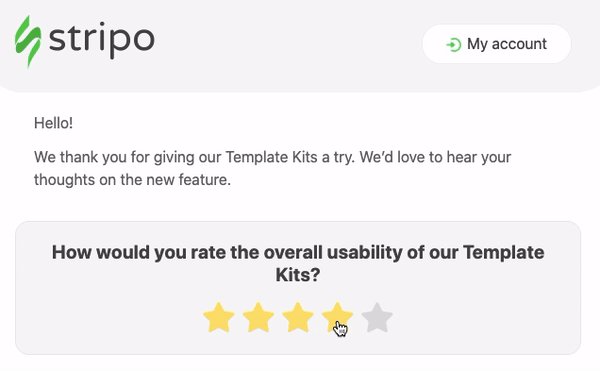
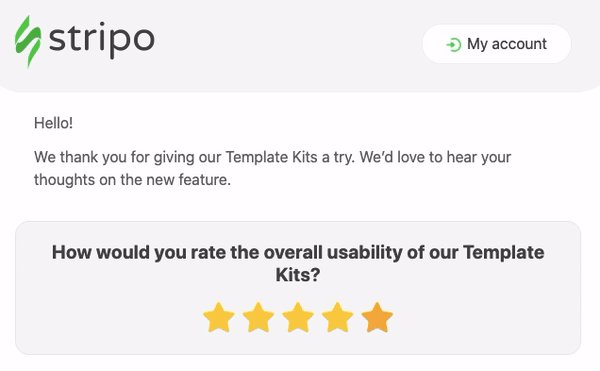
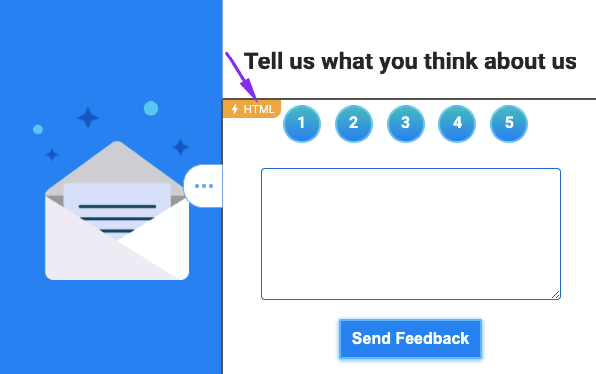
3. Відкрита форма
Форми, вбудовані в листи, дозволяють залишати коментарі та відгуки.

У 2020 році ми провели такий A/B-тест: у звичайний HTML-лист було додано посилання на форму на нашому сайті, і ми запропонували користувачам перейти з листа на сайт, щоб заповнити її. А до AMP HTML-розсилки ми додали AMP-форму, в якій одержувач міг залишити коментар, не виходячи з листа. AMP-форма зібрала уп'ятеро більше відгуків, ніж класична форма на сайті. Чому так? Ми вважаємо, що причиною є економія часу. Чим менше дій людині треба виконати, тим вищою є ймовірність, що вона їх виконає.
Тепер ми додаємо AMP-форму до всіх наших тригерних і промо-розсилок. І починаючи з серпня 2020 року ми отримали 11.000 відгуків.
Як налаштувати AMP-форму для розсилок? Усі подробиці в блозі, стаття «Як легко та швидко створювати AMP-форми в листах», та у короткому відео-гайді.

Важливо зазначити:
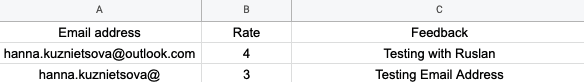
Вам треба буде приєднати свої форми до будь-якого сховища даних — Stripo Data Service, Google Spreadsheets або до вашого кастомного сховища через Zapier — щоб отримувати і зберігати відповіді користувачів. За посиланням ви прочитаєте, як підключити електронну пошту до сховища даних.

Крок 3. Створення резервного варіанту
З огляду на той неприємний факт, що AMP-елементи відображаються тільки у тих користувачів, чиї поштовики підтримують AMP4Email, нам необхідно створити резервний варіант для тих, чиї поштові клієнти ще не потоваришували з новою технологією.
Тип запасного варіанту залежатиме від використовуваного вами блоку.
Звичайно, вибір резервного варіанту повністю залежатиме від вашого вибору. Але ось найпопулярніші рішення для листів:
- Для AMP Carousel — банери або кілька карток товарів.
-
Для Accordion — марковані списки, кілька рядків із контентом або кілька карток товарів.
-
Для AMP-форми — посилання на зовнішню форму, якщо вам потрібні коментарі, або оцінювання за типом NPS, якщо вас цікавить тільки рейтинг.

Ось тут ми показуємо, як його створити. Воно сумісне з усіма основними поштовими клієнтами.
Щоб додати до листа резервний варіант, вам треба:
-
перетягнути до шаблону нову структуру. Кількість колонок у ній залежатиме від ваших цілей;

-
налаштувати структуру відповідно до завдань поточної кампанії;
-
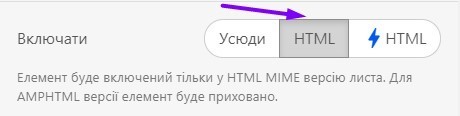
активувати цей елемент тільки для HTML-версії, натиснувши кнопку «Включити тільки в HTML».
Готово.
Важливо зазначити:
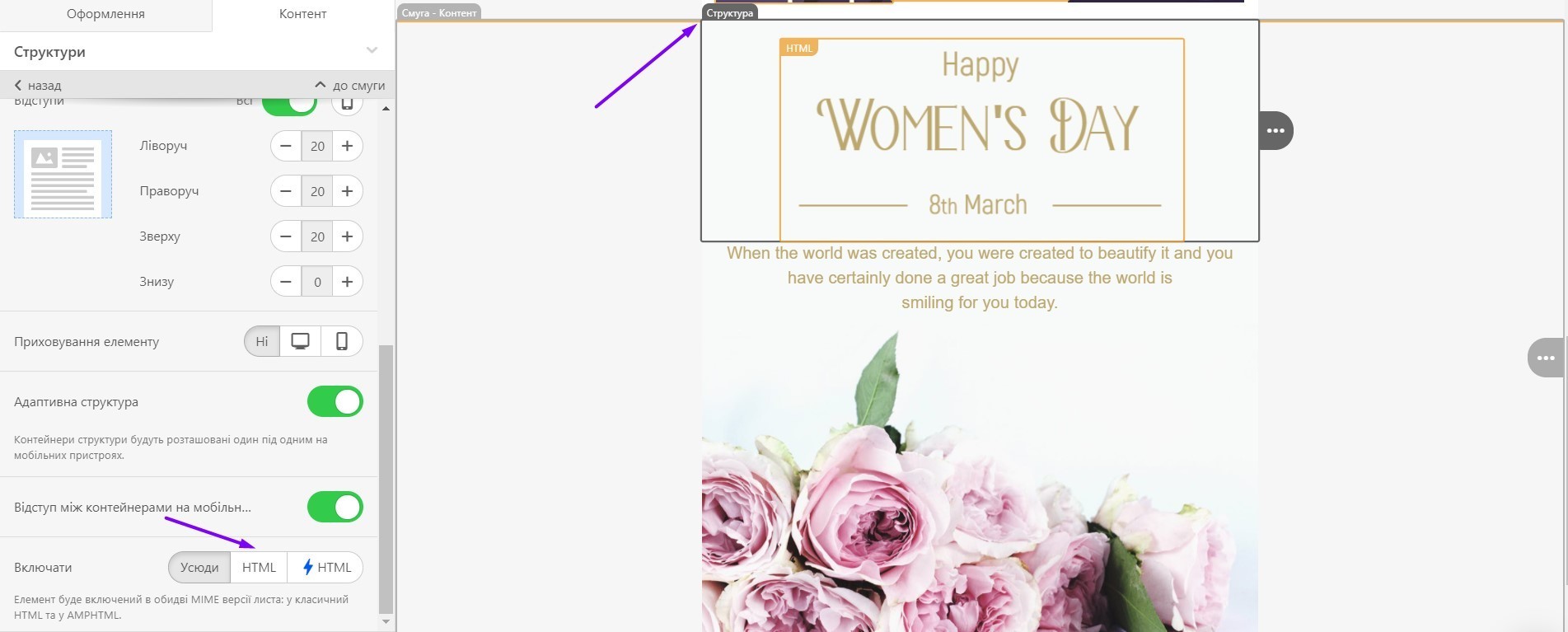
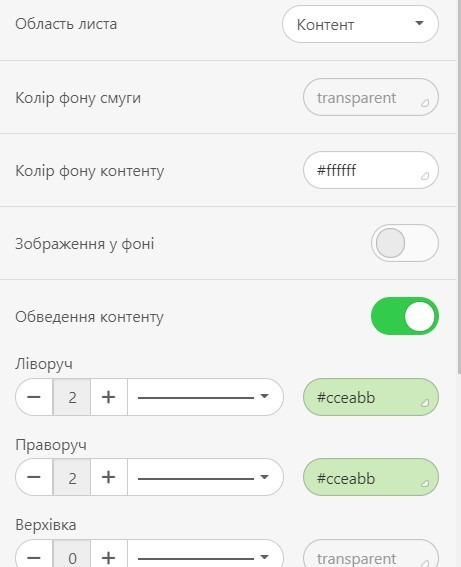
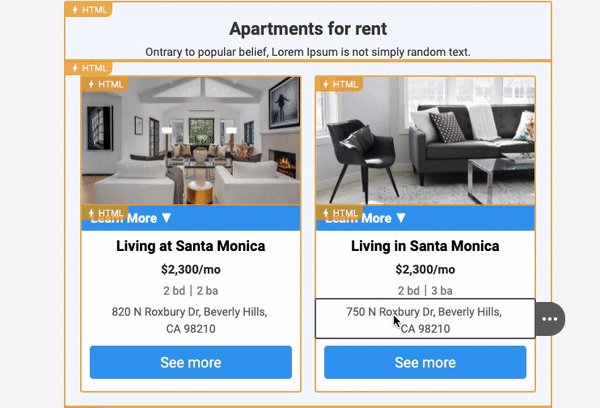
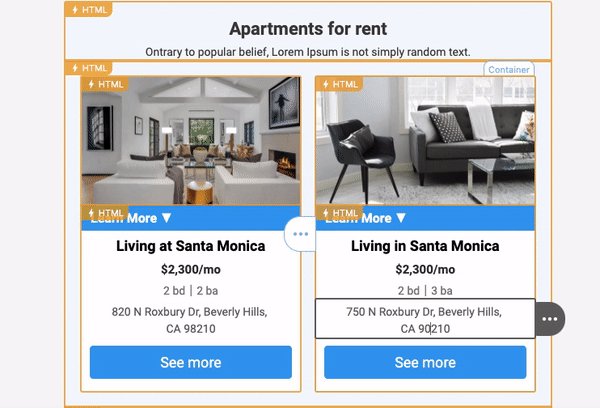
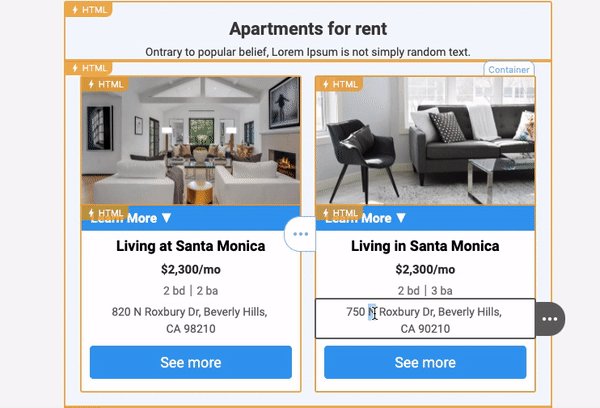
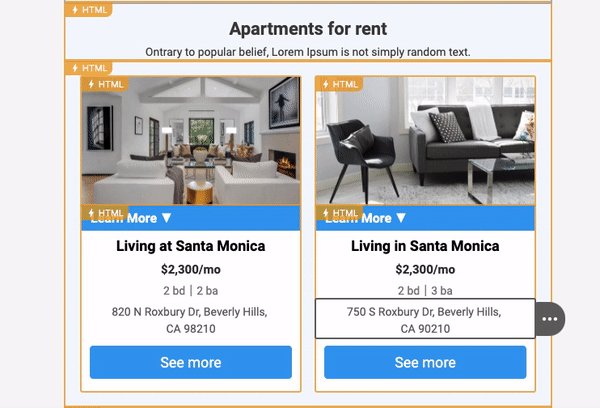
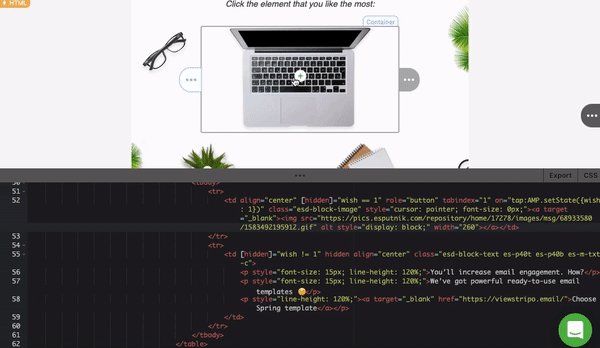
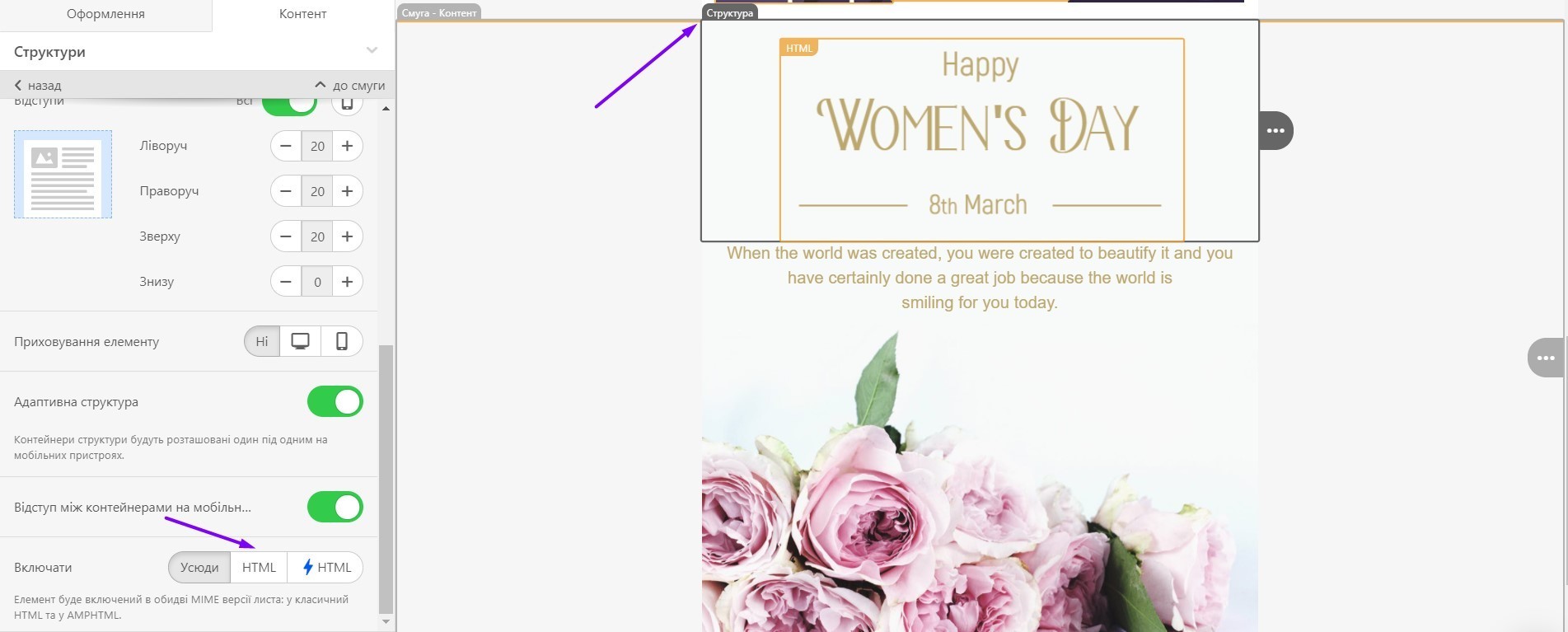
У редакторі Stripo ви легко побачите, які елементи активні для традиційної HTML-версії вашого листа, які активовані для AMP HTML, а що буде відображатися в обох версіях.

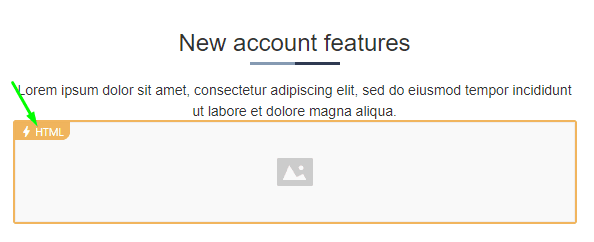
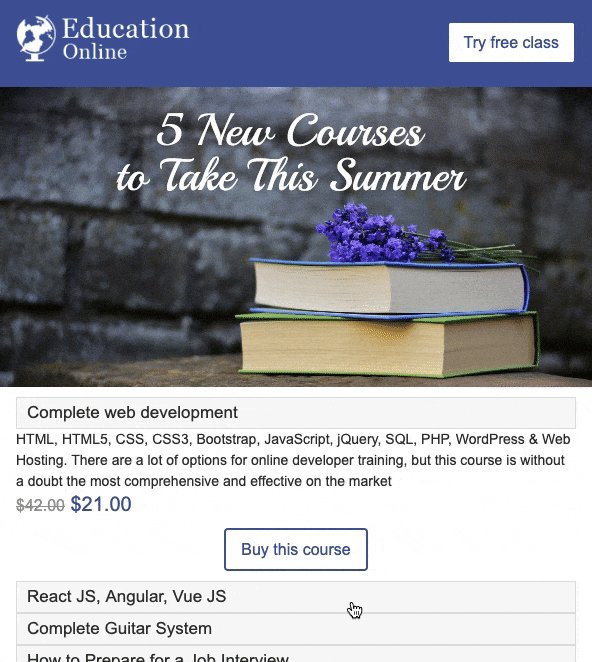
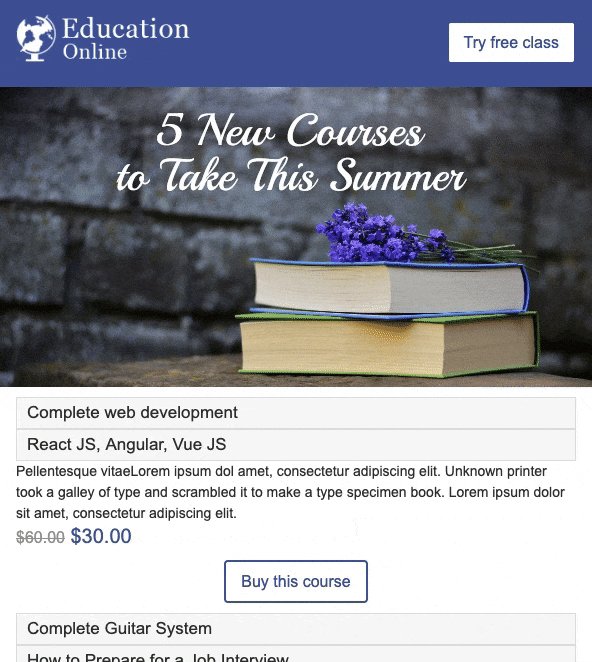
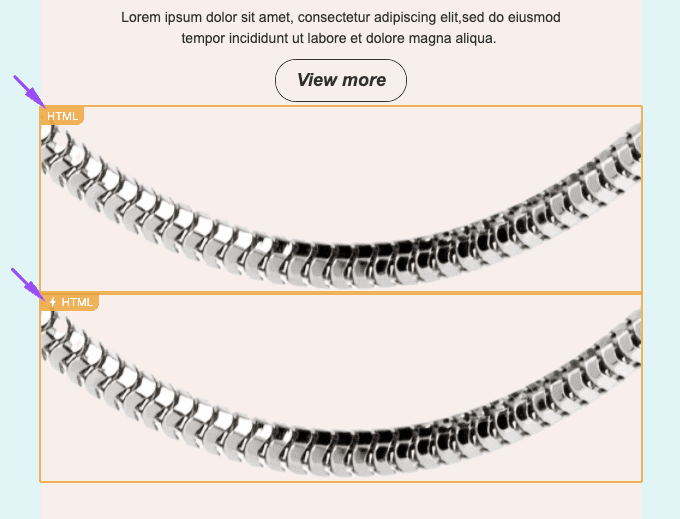
(для HTML — зображення товару; для AMP HTML — карусель з кількома зображеннями)
Контейнери та елементи, позначені як «HTML», відобразяться у тих одержувачів, чиї поштовики не підтримують AMP4Email. Тоді як елементи із позначкою ⚡HTML побачать тільки ті, чиї поштові клієнти вже можуть в AMP.
Елементи і контейнери без позначок працюватимуть в обох версіях листа.
Спосіб 2. Використання готових AMP-шаблонів Stripo
Stripo пропонує добірку готових шаблонів на основі AMP, які вже містять модулі з AMP-каруселлю, AMP-акордеоном та AMP-формами. Також є шаблони з елементами гейміфікації.
Створення AMP-листів на основі наших шаблонів
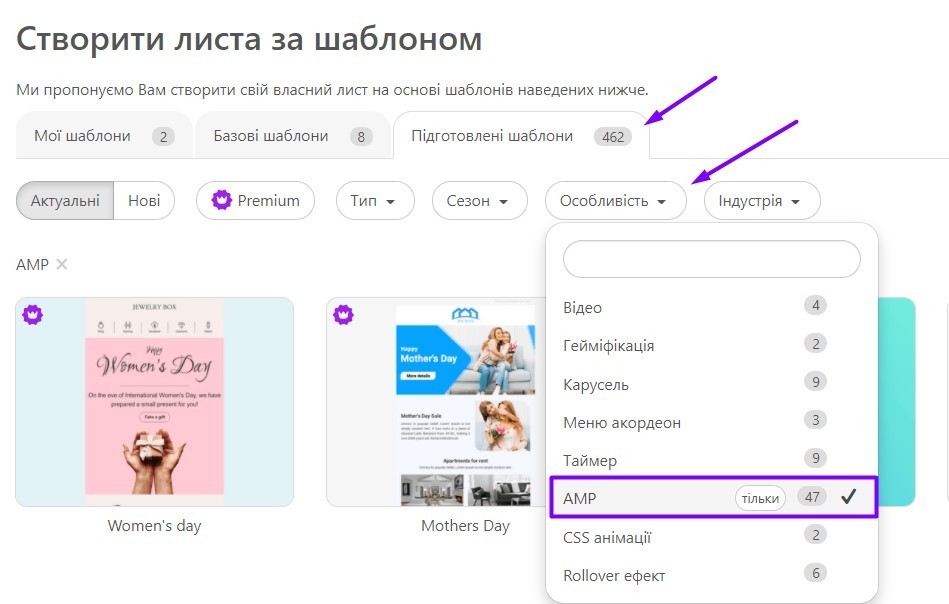
Крок 1. Вибір потрібного шаблону
-
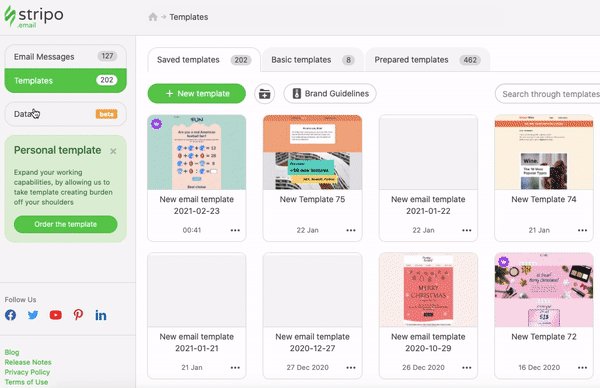
виберіть саме той, який максимально відповідає завданням вашої поточної кампанії. Для цього вам треба натиснути «+Нове повідомлення»;

-
увійдіть до вкладки «Готові шаблони»;
-
у фільтрі «Особливості» увімкніть «Тільки AMP-шаблони»;

-
відредагуйте шаблон.
Крок 2. Редагування шаблону
Є три різні типи шаблонів: ті, що редагуються за допомогою візуального редактора; шаблони з динамічними компонентами, які можна редагувати за допомогою редактора HTML-коду; і комбіновані. Кожен з них варто розглянути окремо.
AMP-листи, які редагуються за допомогою візуального редактора
Ці листи містять каруселі та акордеони, про які ми казали вище.
Для роботи з ними вам достатньо лише візуального редактора. У код заглиблюватися не потрібно:
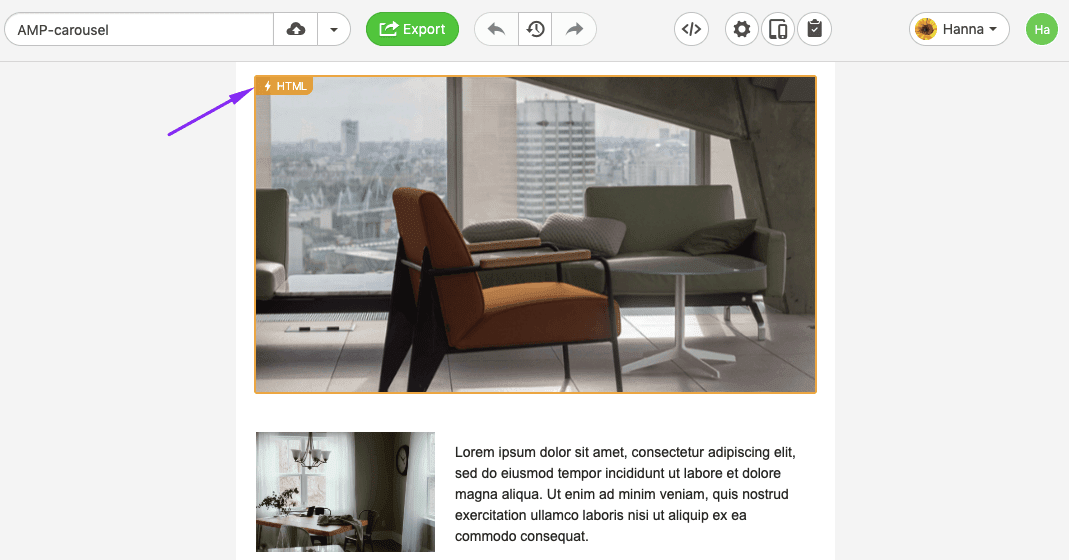
-
клікніть у шаблоні елемент HTML AMP;

-
замініть дефолтні зображення власними картинками (для каруселей) і попрацюйте з дизайном, контентом та ін. (для акордеонів).

(редагування каруселей)

(редагування дизайну акордеона в панелі налаштувань)

(редагування контенту акордеона в шаблоні)
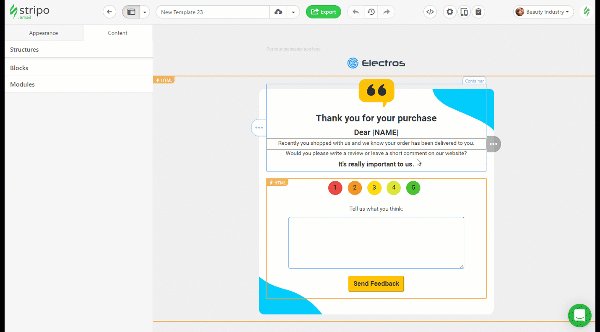
Комбіновані AMP-листи, які редагуються за допомогою коду та візуального редактора
Частіше за все такі листи містять форми — їх ми теж описували вище.
а) відредагуйте дизайн цих форм у панелі налаштувань
На цьому етапі ви працюєте в панелі налаштувань:
-
клікніть полосу з AMP-формою в шаблоні, щоб активувати панель налаштувань для цього елемента;

-
налаштуйте форму в панелі налаштувань.
б) підключіть форму до вашого сховища даних
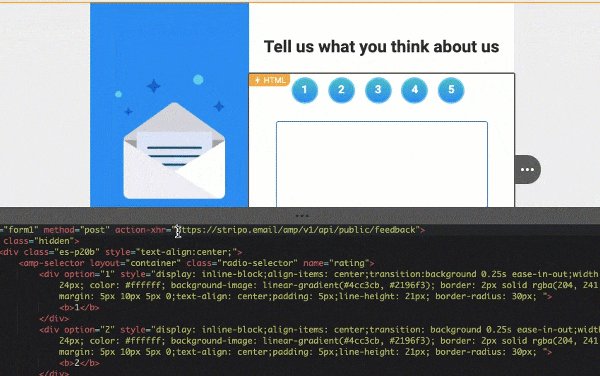
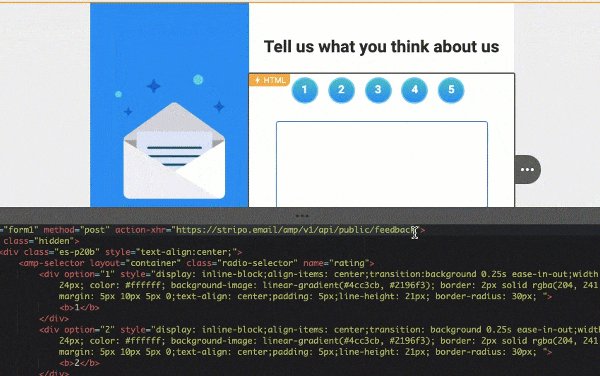
Тут вам треба буде попрацювати з кодом листа і сховищем даних — необхідно вставити endpoint у код вашого шаблону:
-
клікніть блок із формою в шаблоні;
-
вставте свій endpoint у редакторі коду, який відкривається автоматично при натисканні.
А де власне створити цей endpoint? Ви можете попросити своїх програмістів створити його на вашому боці, поєднати форми зі Stripo Data Storage або підключити власний endpoint (наприклад, Google Spreadsheets) через Zapier. У нашому блозі є стаття «Сервіс даних», у якій ми розповідаємо, як приєднати електронну пошту до Google через Zapier або сервіс даних Stripo.
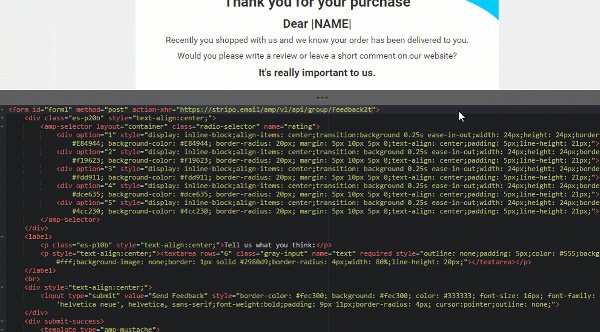
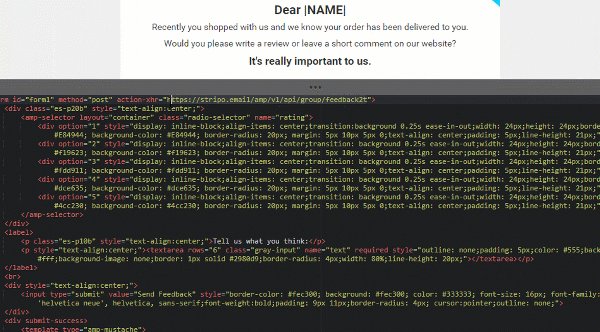
в) відредагуйте контент форми
Тут ви можете кастомізувати текст кнопки та повідомлення про завершення дії («Дякуємо за вашу думку» або «Помилка! Будь ласка, спробуйте пізніше») — цей текст користувачі побачать після відправлення відгуку.
-
клікніть форму в шаблоні, щоб відкрити редактор коду;
-
відредагуйте текст, який має білий колір;

-
тут ви налаштовуєте в коді стилі дизайну — кольори кнопок, розміри шрифтів, типи та ін.
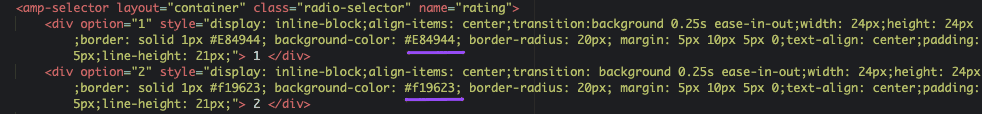
Якщо ви вибрали форму з рейтингом, то в редакторі коду необхідно також відредагувати кольори кнопок рейтингу.
AMP-листи, які редагуються тільки за допомогою коду
Ми розділимо ці шаблони на дві групи:
-
група A — ті, які не потребують підключення до джерела даних і не містять JSON-код;
-
група B — ті, які треба підключати до джерел даних і в яких є JSON.
Група А
У цих листах ви можете редагувати такі компоненти: стилі дизайну, текст, кольори й розміри шрифтів, зображення та ін.
-
клікніть рядок/смугу з AMP-елементом;
-
замініть наші посилання на зображення власними посиланнями;

-
за потреби відредагуйте кольори й текст.

Як бачимо, в нашому конструкторі AMP-листів текст у коді завжди стає білим.
Група B
Код таких листів доволі складний і потребує певних навичок програмування, оскільки він має відношення до JSON і джерел даних:

Тому краще використовувати AMP-елементи без змін або звернутися по допомогу до ваших програмістів.
Крок 3. Створення резервного варіанту
У шаблонах з каруселями, акордеонами і формами вже є запасний варіант. Залишається тільки відредагувати його — і ваш лист готовий.

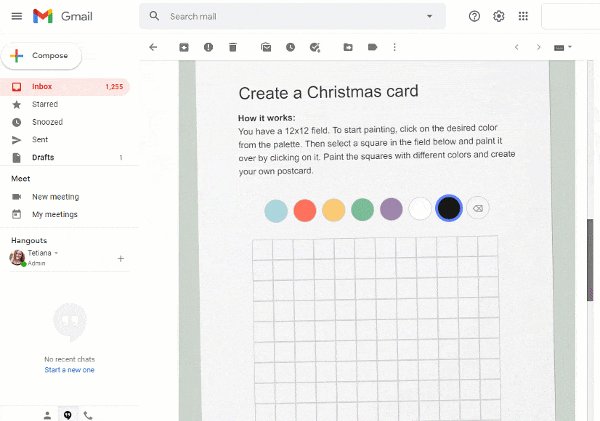
У шаблонах з елементами гейміфікації або real-time контентом вам треба вставити посилання на веб-версію AMP-листа для тих, у кого розсилка відкриється у форматі HTML. Обов'язково поясніть одержувачам, чому веб-версію варто побачити, і включіть відображення CTA із цим посиланням тільки для HTML. Можна також додати елемент, візуально подібний до AMP, і запропонувати користувачам надсилати вам правильні відповіді електронною поштою, якщо йдеться про вікторини й пазли.

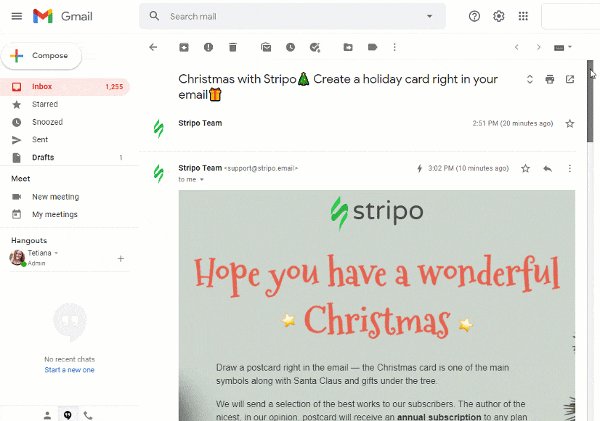
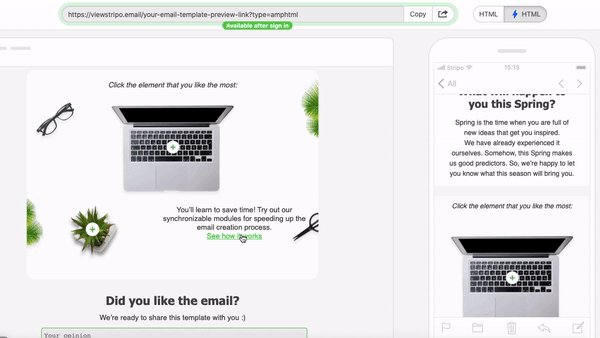
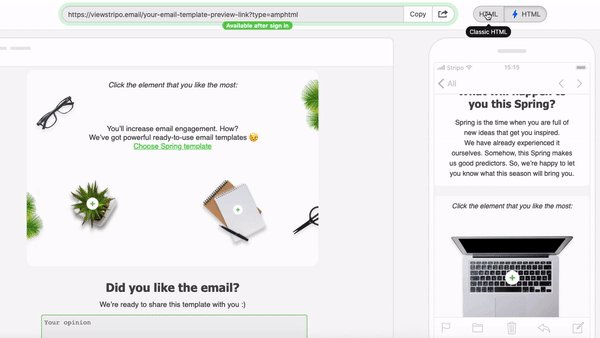
(Елемент листа у форматі AMP HTML)

(Резервний варіант для традиційного HTML)
Спосіб 3. Використання готових AMP-модулів Stripo
Створити такий лист за допомогою наших AMP-модулів дуже нескладно. Просто перетягніть модуль у шаблон, з яким ви працюєте — і наш редактор додасть потрібний скрипт відповідного AMP-компонента.
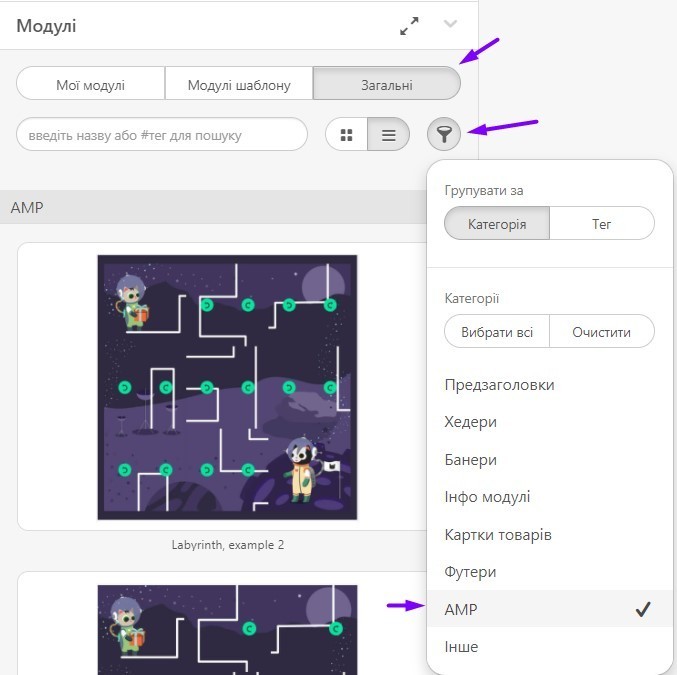
Крок 1. Вибір відповідного модуля
-
увійдіть до вкладки «Модулі» на панелі налаштувань;
-
перейдіть до розділу «Готові»;
-
активуйте опцію «Фільтр і групування»;
-
увімкніть тільки «AMP»;

-
перетягніть модуль у свій шаблон.
Крок 2. Налаштування модуля
-
звичну HTML-частину AMP-модуля слід редагувати інструментами бічної панелі;
-
AMP-елементи модуля редагуються тільки через код. Щоб відкрити код конкретного AMP-елемента, просто клікніть значок AMP HTML у шаблоні.

Крок 3. Створення резервного варіанту
За замовчуванням ці модулі активовані тільки для AMP HTML-версії вашого шаблону. Тому нам треба створити запасний варіант.
У розділі «Спосіб 1» ми показували, як створювати резервні варіанти для каруселей, акордеонів і форм.
Якщо ваш AMP-модуль містить елементи гейміфікації, не забудьте додати до листа посилання «Веб-версія» і активувати його тільки для HTML.

Спосіб 4. Використання коду із Gmail Playground
Цей метод містить лише кілька етапів:
Крок 1. Створення традиційного HTML-шаблону
Ви можете створити його з нуля, перетягуючи блоки, або використати будь-який із наших 500 готових шаблонів.
Крок 2. Створення AMP-елемента за допомогою Gmail AMP for Email Playground
Google пропонує широкий вибір готових AMP-елементів.
Давайте візьмемо для прикладу AMP-карусель:
-
клікніть випадаюче меню Gmail Playground і виберіть AMP-карусель;
-
після того, як ви натиснете її, ліворуч у редакторі коду ви побачите код AMP-каруселі. Знайдіть у ньому такий рядок:
<amp-img src="https://www.google.com/images/background/p1.jpg" width="800" height="600" layout="responsive"></amp-img>”
-
відредагуйте у цьому фрагменті коду ширину зображення, яка за замовчуванням становить від 800 до 600 пікселів, оскільки це найпоширеніший розмір;
-
змініть висоту з 600 на 480 пікселів, щоб зберегти пропорції сторін зображення;

-
тепер замініть усі посилання, що знаходяться в атрибутах <href>, посиланнями на потрібні картинки, які ви розмістили на своєму сайті або на будь-якому хостингу зображень;

-
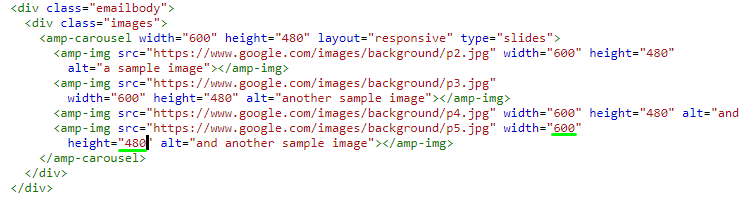
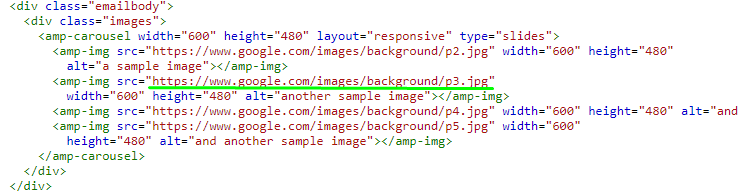
виділіть і скопіюйте код вбудовування з 4 зображеннями в AMP-каруселі;
<div class="images">
<amp-carousel width="600" height="480" layout="responsive" type="slides">
<amp-img src="https://image.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width="600" height="480" alt="a sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width="600" height="480" alt="another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" width="600" height="480" alt="and another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width="600" height="480" alt="and another sample image"></amp-img>
</amp-carousel>
</div>
Крок 3. Вставляємо код вбудовування у Stripo
У Stripo:
-
перетягніть структуру з однією колонкою у підготовлений шаблон;
-
додайте до неї блок HTML;
-
двічі клікніть на нього, щоб відкрити редактор HTML-коду;
-
замініть «Вставте свій HTML-код» кодом вбудовування;
-
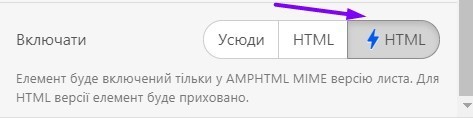
на панелі налаштувань у розділі «Включати в...» виберіть «⚡HTML»;

Це означає, що AMP-карусель зображень буде відображатися тільки в тих поштовиках, які підтримують AMP.
У Google Gmail Playground:
-
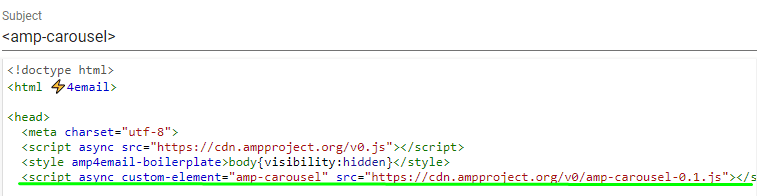
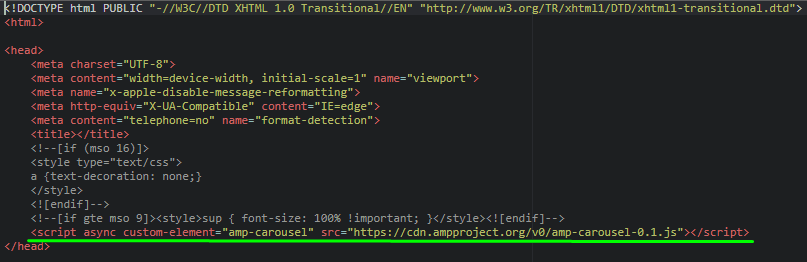
скопіюйте скрипт, що вказує, який AMP-елемент ви збираєтеся використовувати. Він знаходиться у заголовку листа під атрибутами <style> перед закриваючим тегом </head>;

-
якщо ви теж збираєтеся використовувати AMP-карусель, ось вам скрипт для вбудовування:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
-
відкрийте редактор HTML-коду всього листа, натиснувши кнопку «Редактор коду» над шаблоном;
-
вставте скрипт для вбудовування безпосередньо над закриваючим атрибутом <HEAD/>;

-
закрийте редактор коду.
Завершіть шаблон, додавши такі елементи, як футер, хедер, контактна інформація та ін.
Крок 4. Створення резервного варіанту
Ті одержувачі, чиї поштові клієнти підтримують AMP, побачать цю карусель зображень, а от у інших із цим журбинка. Отже, нам треба створити для них класний банер як запасний варіант.
Що для цього потрібно зробити?
-
перетягніть у шаблон структуру з однією колонкою;
-
на панелі налаштувань у розділі «Включити в...» виберіть HTML-версію вашого листа;

Спосіб 5. Передача інформації з таблиць Google
Прив’язючи контент листів до таблиць Google, ви отримуєте real-time контент, який оновлюється після відправлення розсилок. У результаті користувачі завжди бачитимуть тільки актуальні ціни та описи товарів незалежно від того, коли вони відкриють лист.

Вам не доведеться створювати такі листи з нуля перед запуском кожної нової кампанії. Зробіть усе одного разу — і збережіть AMP-елемент у персональній бібліотеці модулів контенту.
Створюючи новий лист, ви просто вставляєте цей модуль у шаблон і оновлюєте у своїх Google Таблицях інформацію про товари, повідомлення в блозі, останні відео та ін. Весь контент розсилки оновиться автоматично.
З огляду на те, що цей процес — багатоетапна заморочка, яка включає до себе створення файлу JSON та endpoint, ми не будемо описувати її тут. Але ми впевнені, що результати кампаній з контентом у режимі реального часу перевершать усі сподівання.
Тож якщо вам потрібна детальна інформація щодо підключення електронних листів до таблиць Google, читайте статтю у нашому блозі або дивіться відео.

Спосіб 6. Власноручне кодування листів за допомогою інструкцій
Для листів з гейміфікацією потрібен спеціальний AMP-код. Ви можете створювати такі листи самостійно або дотримуючись наших покрокових інструкцій:
-
вікторини та анкети. Використовуються в основному в гейміфікованих листах;
-
дайджести з контентом, який оновлюється після відправлення розсилок, щоб забезпечити користувачів виключно свіжою інформацією. Використовуються переважно у привітальних листах;
-
лабіринти — ще один метод гейміфікації. Застосовується у промо та святкових розсилках.

Незабаром буде ще серія інструкцій. Над деякими з них ми вже працюємо.
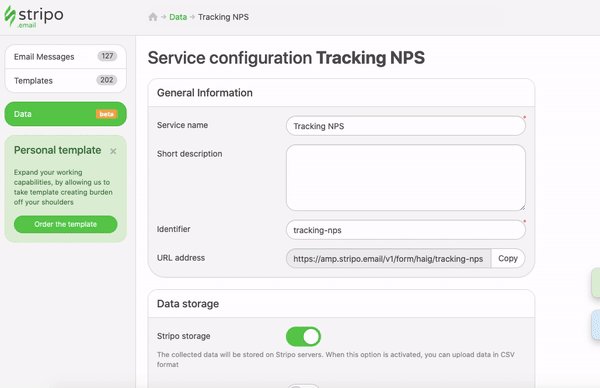
Сервіс даних Stripo
Сервіс даних Stripo було розроблено для зберігання усіх відповідей користувачів із вбудованих у листи AMP-форм і рейтингів, а також усієї інформації, якою підписники діляться з вами через ці форми — адрес електронної пошти, номерів телефонів, уподобань, а також вашого NPS.
Як ми вже казали вище, ви можете підключити своє власне сховище, у тому числі таблиці Google, за допомогою Zapier і нашого Сервісу даних. Це позбавить вас від потреби налаштовувати CORS на своєму боці та створювати кастомний endpoint за допомогою програмістів. Жодних навичок програмування більше не потрібно, до того ж ви заощадите час.
Сервіс даних також використовується в різних елементах гейміфікації, які потребують відправлення відповідей.
Щоб підключити Сервіс даних Stripo до AMP-форм, вам потрібно:
-
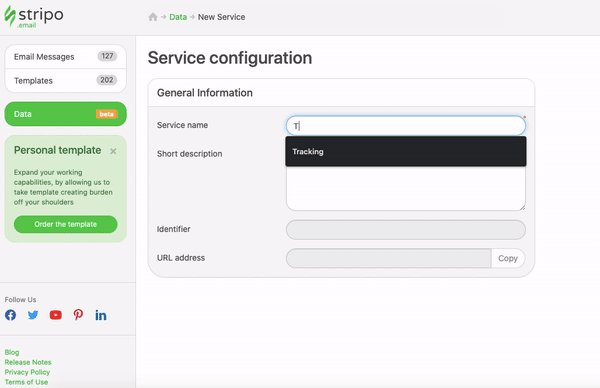
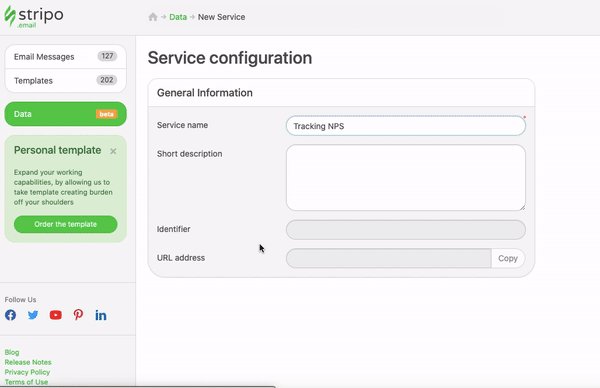
створити свій сервіс даних;
-
скопіювати endpoint;

-
вставити його у свій шаблон, якщо ви працюєте з готовими модулями або шаблонами;
-
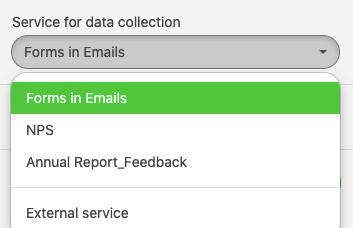
або просто вибрати потрібний «Сервіс для збирання даних» під час налаштування блоку AMP-форми. Саме тому ми рекомендуємо надавати їм чіткі, описові імена, бажано навіть із зазначенням дат, якщо ви плануєте часто запитувати фідбек у користувачів.

Додаткову інформацію про Stripo Data Service ви знайдете у тематичній статті нашого блогу.
Джерело даних Stripo
Ще один інструмент для максимально ефективного використання технології AMP4Email.
Щоб активувати контент у режимі реального часу, оновлення після відправлення та гейміфікацію, нам слід використовувати компонент amp-list. Власне він надає можливість оновлювати контент, а у випадку гейміфікації одразу показує користувачам результати, тобто забезпечує зворотний зв'язок і дозволяє перейти до наступного етапу гри.

Цей компонент потребує підключення до джерела даних.
Звичайно, ви можете використовувати своє джерело. Але джерело даних Stripo має такі переваги:
-
правильно налаштовує хедери CORS, життєво важливі для AMP-листів;
-
створює endpoint для кожної кампанії з компонентами AMP.
Ми робимо все, щоб допомогти вам швидше створювати AMP-листи. І наше джерело даних заощадить для вас години часу, якщо не дні.
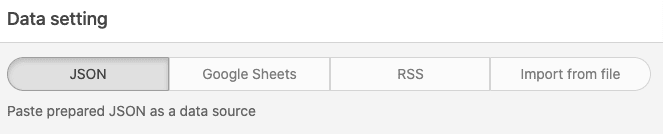
На сьогодні існують два способи використання нашого джерела даних:
-
підключення файлів JSON до розсилок — детальну інформацію про те, як приєднати лист до файлу JSON, ви знайдете у спеціальній публікації блогу;
-
підключення листів до таблиць Google — інструкція з цього процесу знаходиться теж у блозі, але ось тут.

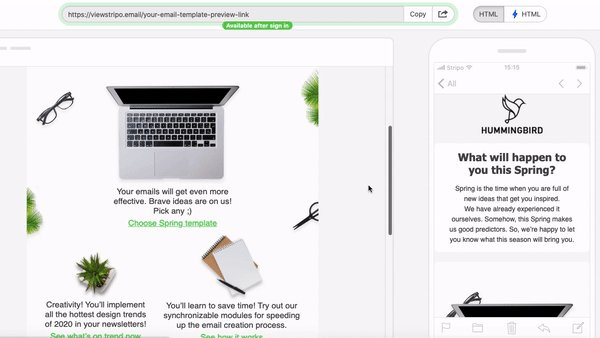
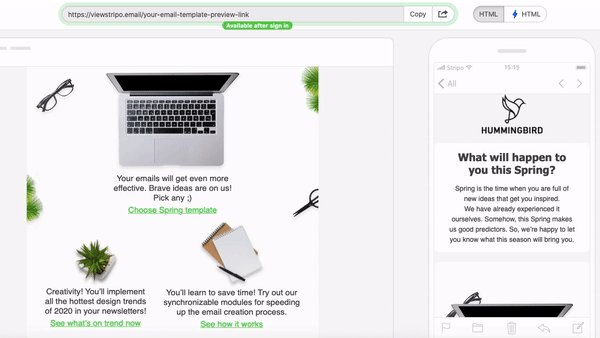
Попередній перегляд AMP-повідомлень за допомогою Stripo
Це дуже важливий етап створення електронних листів будь-якого типу — як AMP HTML, так і традиційних HTML.
-
щоб попередньо переглянути AMP HTML-лист за допомогою Stripo, натисніть кнопку прев'ю над шаблоном;
-
на панелі налаштувань у режимі попереднього перегляду виберіть потрібну версію листа;
-
щоб перевірити іншу версію листа, просто перемикніть кнопку;
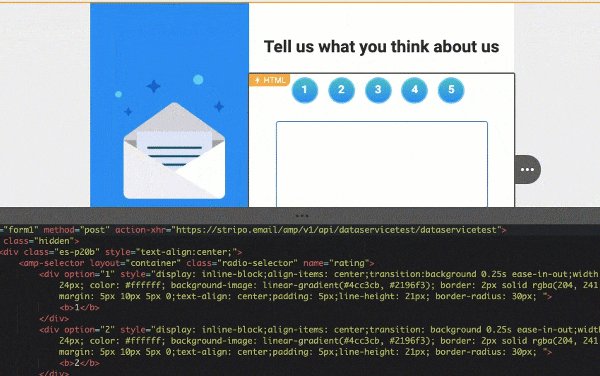
-
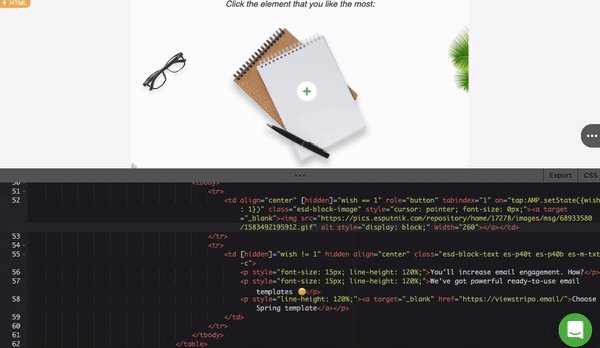
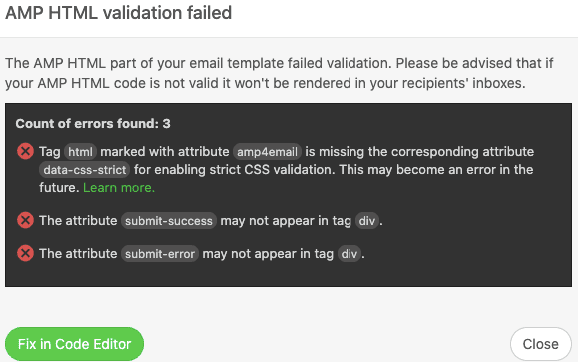
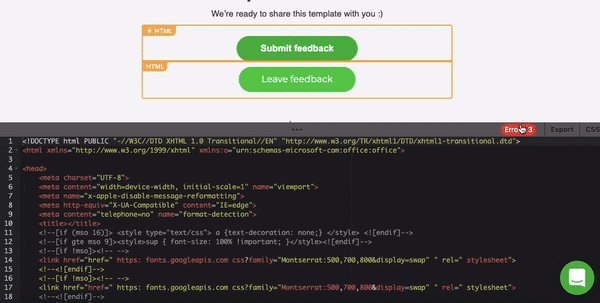
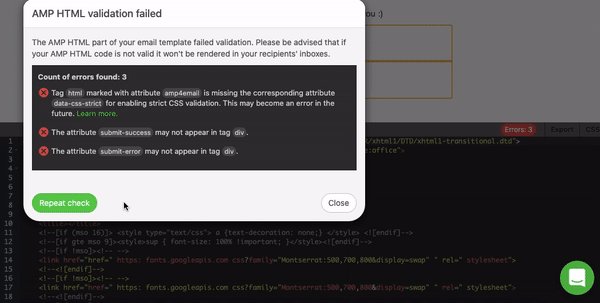
якщо ви бачите повідомлення про помилку, як в прикладі нижче — це означає, що у вашому коді волохато настовбурчилися якісь баги;
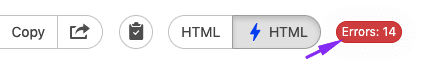
-
клікніть це сповіщення, щоб побачити, які саме баги псують ваш код;

-
виправте ці баги. Щоб повернутися до коду шаблону, просто натисніть кнопку «Виправити в редакторі»;
-
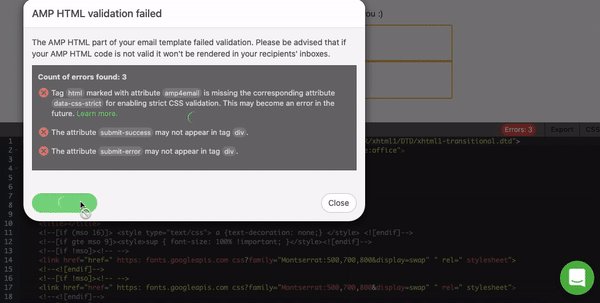
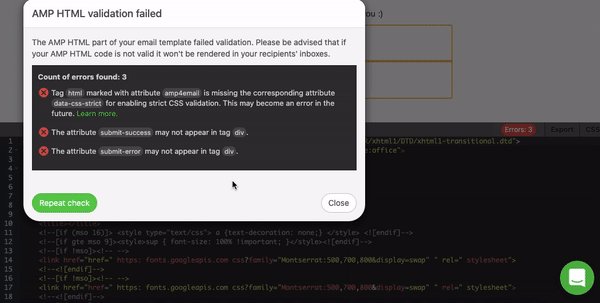
щойно помилки будуть виправлені, ще раз провалідуйте свій код — клікніть на повідомлення про помилку безпосередньо в редакторі та повторіть перевірку.

(На цій гіфці перевірка все ще показує три помилки, тому що я нічого не виправляла ;))
Як тестувати AMP-листи у Stripo
З огляду на те, що листи на основі AMP є динамічними, скріншот-тесту недостатньо для перевірки коректності їхньої роботи. Тому нам необхідно надсилати тестові листи на власні електронні адреси і відкривати їх як на мобільних, так і на десктопних пристроях.
Щоб отримати можливість надсилати тестові листи зі Stripo у Gmail, вам треба дозволити нам їхнє відправлення до вашого акаунту.
Якщо це ваш особистий акаунт, зробіть наступне:
-
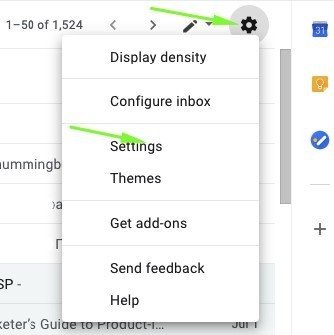
увійдіть до панелі налаштувань Gmail і натисніть іконку «Налаштування»;
-
у випадаючому меню виберіть розділ «Налаштування»;

-
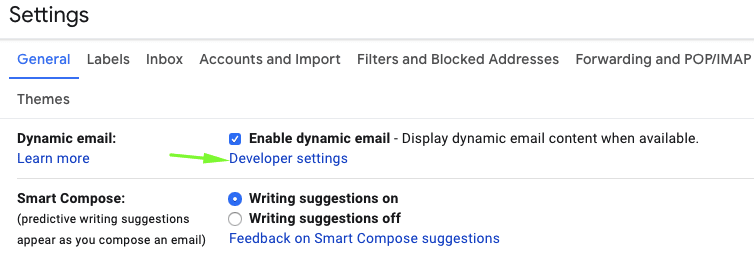
у новому вікні в розділі «Загальні» знайдіть «Динамічний контент» і відкрийте «Налаштування розробника»;

-
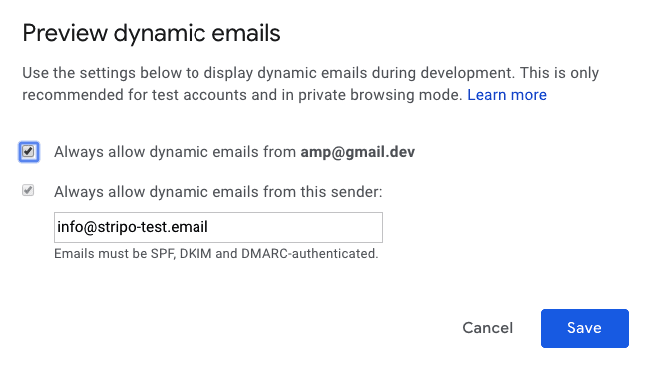
вставте цю електронну адресу: info@stripo-test.email;

-
і натисніть «Зберегти».
А якщо це ваш корпоративний акаунт Workspace (колишній G-Suite), вам треба:
Попросити вашого менеджера увімкнути для вас «Динамічні листи». І тоді вам залишиться тільки додати нашу адресу, щоб отримувати від Stripo тестові AMP-листи.
Зверніть увагу: всі зміни набувають чинності протягом 24 годин.
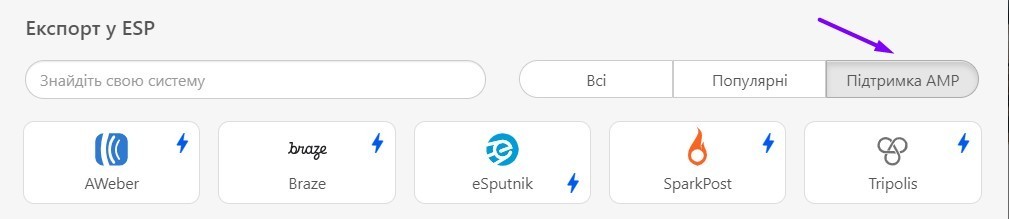
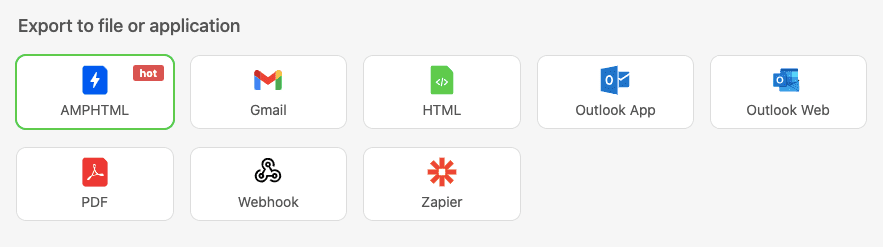
Як експортувати AMP-листи до вашого ESP
Stripo дозволяє напряму експортувати такі листи до певних ESP. Усе просто: експортуйте їх так само, як і звичайні шаблони.

Якщо ваш ESP підтримує AMP, але у нас чомусь не активований прямий експорт AMP-листів, просто завантажте свій шаблон як файл AMP HTML і відкрийте його у своєму ESP.

Якщо поштовик користувача не підтримує AMP, то він отримає традиційного HTML-листа. А підписники, чиї поштовики приєдналися до цієї технології, побачать ваші листи в усій красі. Як ви пам'ятаєте, ми з вами вже навчилися приховувати AMP-елементи у звичайних листах.
Невеличка рекомендація
Точніше, дружнє нагадування. Щоб мати можливість відправляти AMP-контент, вам потрібно:
-
потрапити до білих списків Google та Yahoo. Тепер ви можете зробити це, надіславши лише одну коротку форму;
-
виправити всі помилки, якщо вони виникнуть. Ви побачите їх у режимі попереднього перегляду (якщо баги не пофіксити, одержувачі побачать лист у форматі HTML);
-
додати до листа резервний варіант — HTML-версію;
-
переконатися, що ваш ESP/CRM може відправляти AMP-розсилки;
-
майте на увазі, що Gmail, Yahoo вже можуть відображати AMP-листи — як веб, так і мобільні додатки;
-
враховуйте, що компоненти AMP втрачаються під час пересилання листів.
Ще більше ідей та методів використання AMP у розсилках ви знайдете у тематичній публікації нашого блогу.
Якщо у вас залишилися запитання, задавайте їх у коментарях нижче.










5 коментарів