Aggiornamenti dinamici, contenuti in tempo reale, iper-personalizzazione, un nuovo livello di gamification, possibilità di lasciare valutazioni nei moduli aperti, prenotare riunioni, ecc - tutte queste azioni sono ora possibili direttamente nelle caselle di posta elettronica degli utenti con l'utilizzo di email AMP.

C'è bisogno di dire che queste email ravvivano le tue newsletter, danno un tocco di freschezza e novità nelle caselle di posta elettronica degli utenti, e di conseguenza aumentano le conversioni, in alcuni casi di 5 volte?
Ma come si realizzano queste email?
Gmail nelle sue Linee Guida per le email AMP ha specificato che quando si creano email di questo tipo, è necessario aggiungere alcuni elementi in codice nell'intestazione dell'email e nel suo doctype! Stripo fa tutto questo per te.
In questa guida, ti mostreremo come creare un'email AMP con Stripo - tutte le varie fasi, dalla realizzazione alla convalida – in modo che siano perfettamente visualizzabili da tutti i client di posta elettronica.
Semplici modi per creare email AMP con Stripo
Attualmente, ci sono sei modi per creare email AMP con Stripo:
Metodo 1. Usando i blocchi AMP di Stripo
Per creare un'email AMP utilizzando questo metodo, non sono richieste competenze HTML.
Fase 1. Trascinare un blocco AMP in un modello
Basta trascinare un blocco necessario nel tuo modello di email.
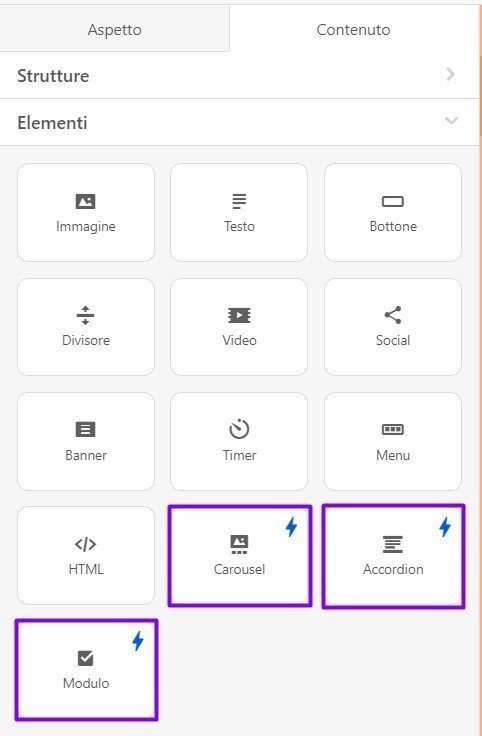
Attualmente, offriamo tre blocchi AMP drag-n-drop:

Importante:
Qualsiasi blocco AMP che hai aggiunto nel tuo modello è di default incluso nella versione AMP HTML delle tue email.

Non è necessario inserire alcuno script nel codice dell'email. Di conseguenza, questo elemento sarà mostrato solo a quei destinatari i cui client di posta elettronica supportano email AMP. Forniremo la lista in seguito.
Comunque, tutte le altre email saranno abilitate sia nella versione AMP HTML che nella versione HTML tradizionale delle tue email
Fase 2. Configurazione del blocco AMP
Cosa sono questi blocchi e come si configurano?
1. Immagine carousel
Il carousel di immagini permette di mettere un certo numero di banner/immagini in una sola schermata se usi il carousel nelle email di vendita.

Per informazione su come configurare Carousel, fare riferimento al nostro post dedicato sul blog, o guarda il nostro breve video.

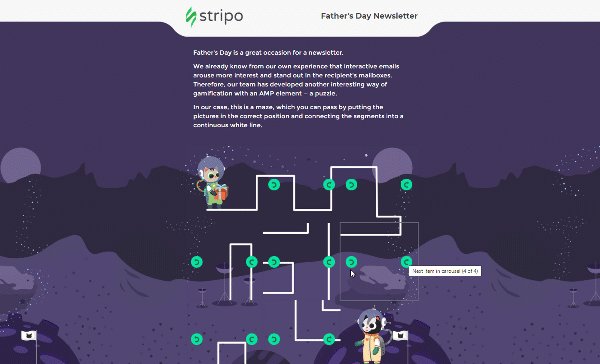
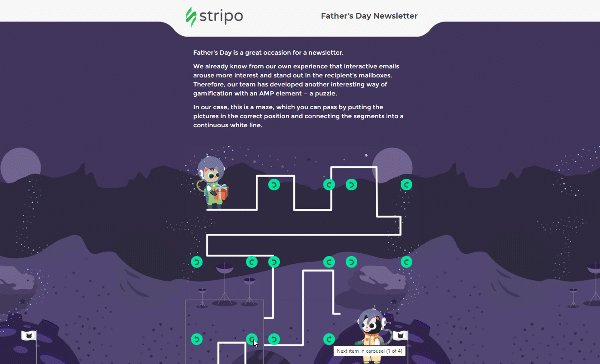
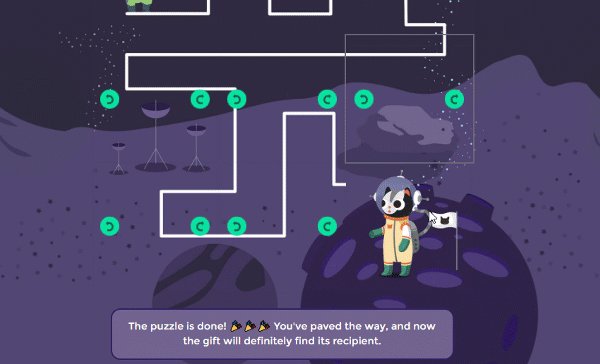
Inoltre, è possibile caricare piccole parti di immagini sul Carousel per permettere agli utenti di ruotarle in modo da creare una grande immagine con esse; si consiglia di utilizzarlo nelle email di gamification o teaser.

Per dettagli su come creare tali labirinti con il carousel AMP, fare riferimento al post sul blog “Costruire labirinti e puzzle”.
2. Accordion
Gli Accordion (fisarmoniche) riducono la necessità di scorrimento sui dispositivi mobili. E’ possibile nascondere il contenuto delle email in sezioni pieghevoli ed espandibili. Gli utenti vedono la struttura del contenuto e vanno alla sezione a cui sono interessati.

E’ possibile aggiungere testo, immagini, pulsanti CTA e anche video in queste sezioni pieghevoli. Per dettagli su come creare un accordion con Stripo, fai riferimento al post sul blog “Come creare un accordion AMP per le tue email”, o guarda il nostro breve video.

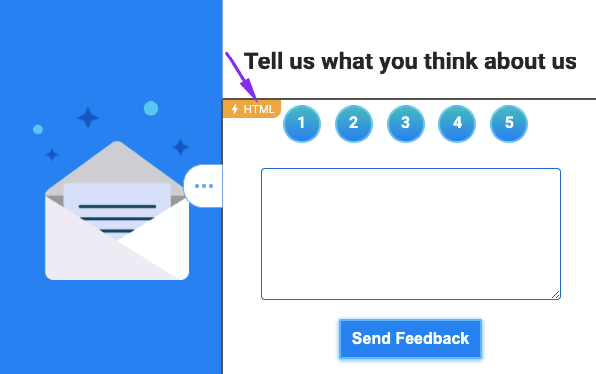
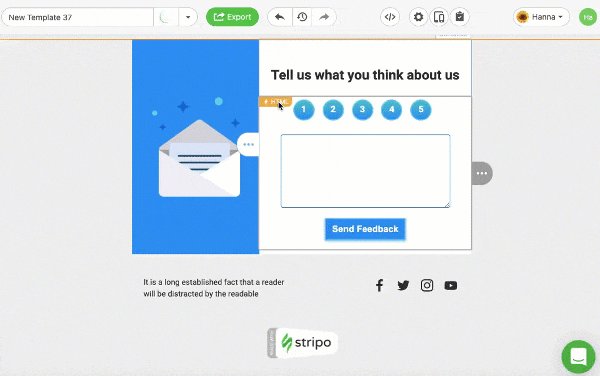
3. Moduli aperti
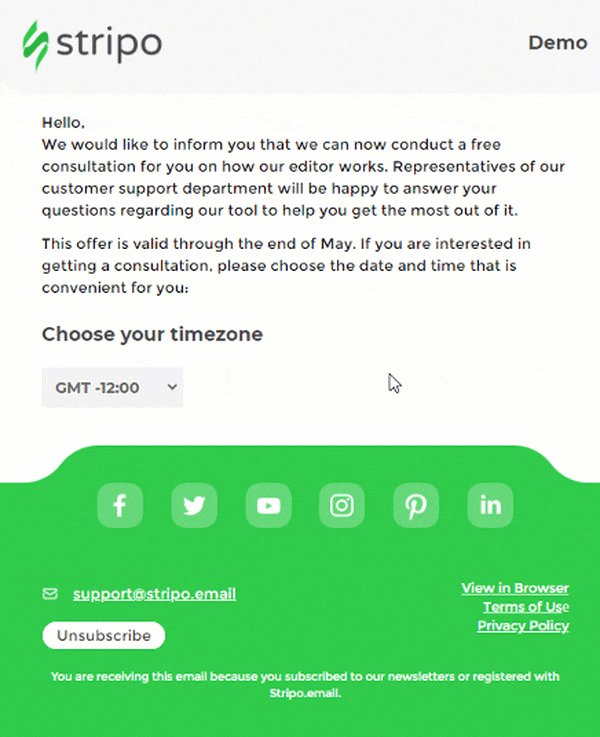
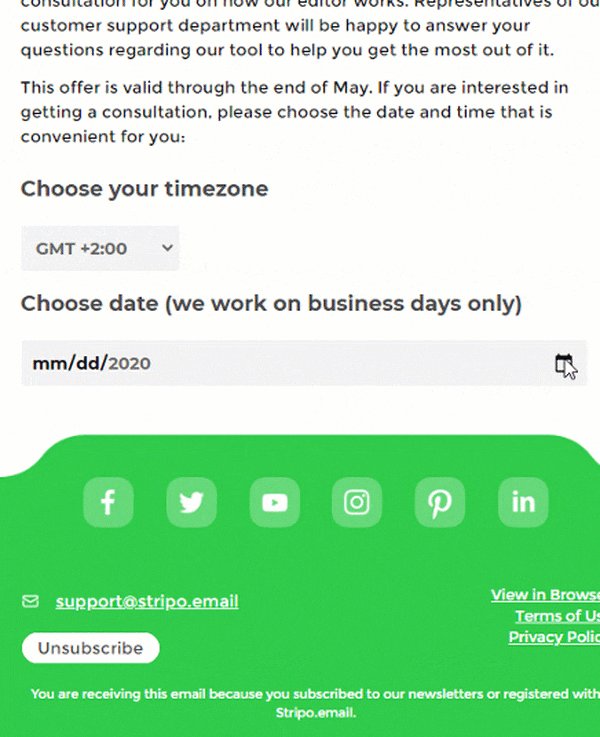
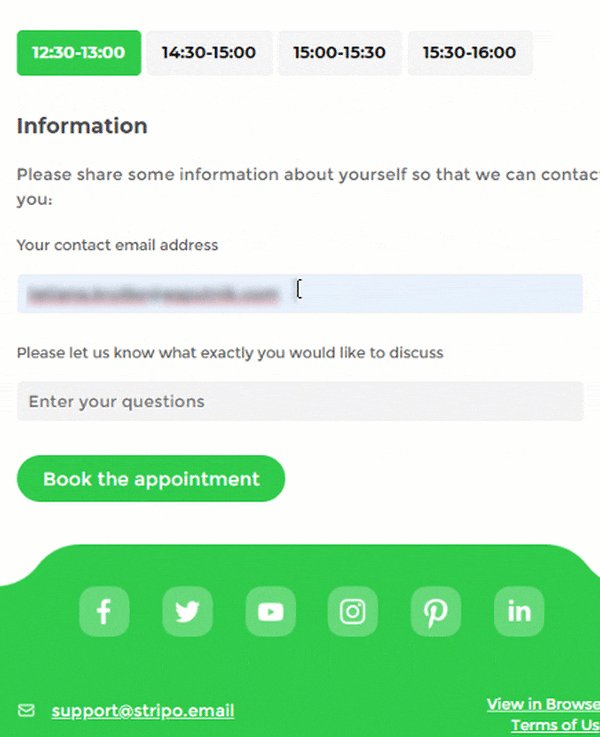
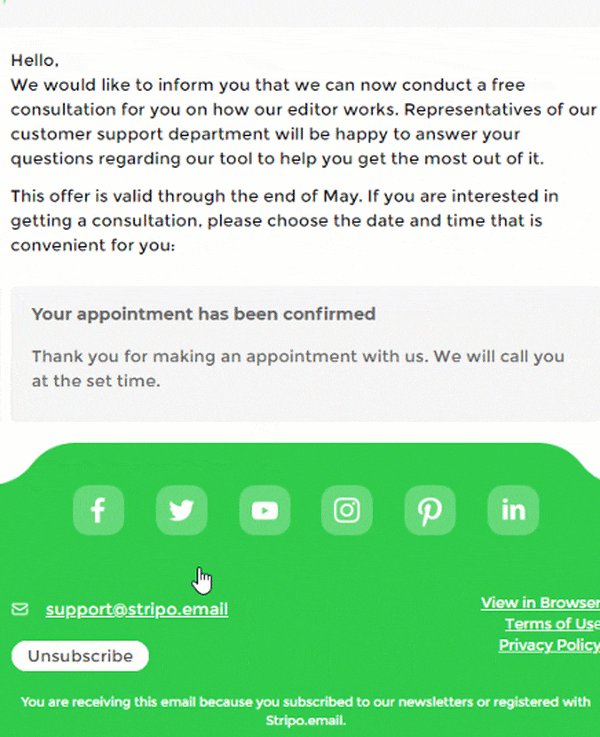
I moduli incorporati nelle email permettono di lasciare commenti e inviare valutazioni nelle email.

Nel 2020, abbiamo fatto un test A/B. In una normale email HTML, abbiamo aggiunto un link ad un Modulo sul nostro sito, chiedendo agli utenti di lasciare la loro email per poterlo compilare. In un'email AMP HTML, abbiamo aggiunto il Modulo AMP, in modo che gli utenti potessero lasciare dei commenti senza lasciare la loro l'email. Il modulo AMP ha generato 5 volte più valutazioni del modulo classico sul nostro sito. Perché? Crediamo che si tratti per il risparmio di tempo. Meno azioni richiedi ad un utente, più possibilità ha di fare qualcosa. Ora aggiungiamo il modulo AMP in tutte le nostre email trigger e di promo. Da Agosto 2020 ha generato 11 000 risposte
Per informazioni dettagliate su come configurare il modulo AMP per le tue newsletter, fai riferimento al nostro post sul blog “Modulo AMP”, o guarda il nostro breve video.

Importante:
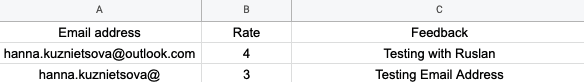
Hai bisogno di collegare i tuoi moduli a qualsiasi archivio dati - o Stripo Data Service, o Google Spreadsheets, o i tuoi personalizzati tramite Zapier - per ricevere e memorizzare le risposte degli utenti. Vedi come collegare le email all’archivio dati.

Fase 3. Creare un fallback
Dato che gli elementi AMP vengono visualizzati solo per quegli utenti i cui client di posta elettronica supportano email AMP, abbiamo bisogno di creare un fallback per quei utenti i cui client di posta elettronica non supportano ancora AMP.
Il tipo di fallback dipenderà dal blocco che hai usato.
Naturalmente, è totalmente a tua discrezione. Ma ecco i fallback più comuni per le tue email:
-
Per AMP Carousel — banner; schede di prodotti multipli.
-
Per Accordion — elenchi puntati; più righe con contenuto e più schede prodotto.
-
Per il modulo AMP — un link ad un Modulo esterno se hai bisogno di commenti; o una valutazione simile a NPS se hai bisogno solo di una valutazione.

Qui, mostriamo come realizzare tutto questo. È compatibile con tutti i principali client di posta elettronica.
Per aggiungere un Fallback alla tua email, devi:
-
trascinare una nuova struttura nel tuo modello. Il numero di colonne in essa dipende dai tuoi obiettivi;

-
configurarlo secondo le esigenze della campagna;
-
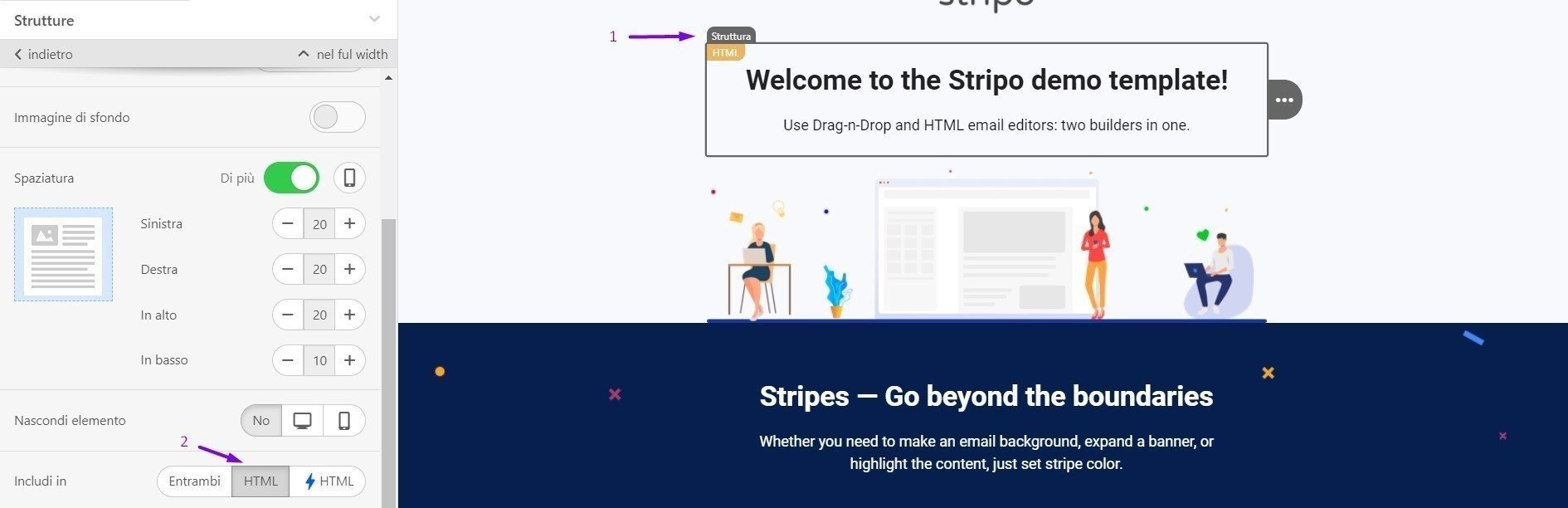
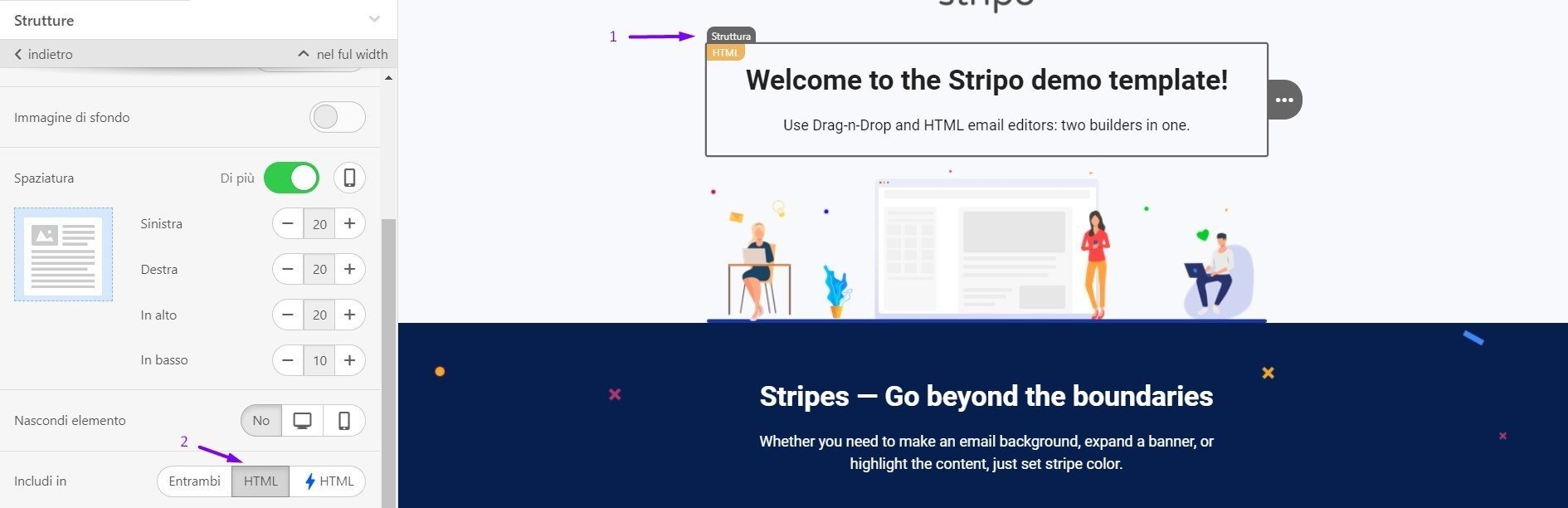
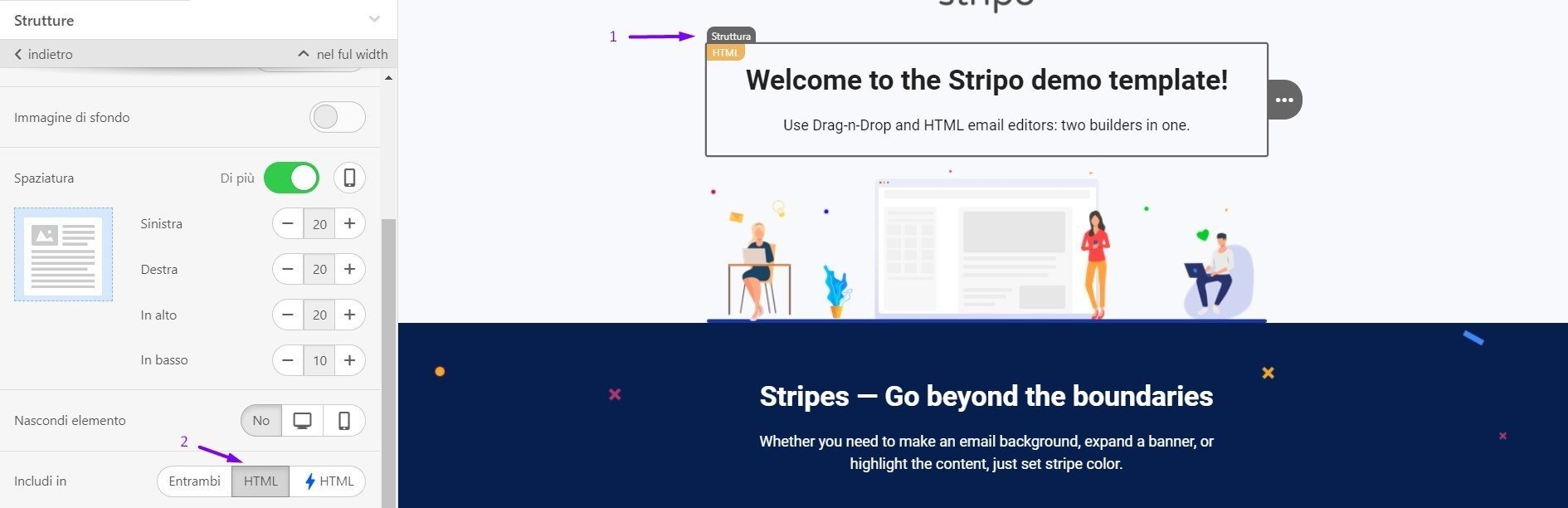
abilitare questo elemento solo per l'email HTML cliccando sul pulsante “Includi solo in HTML”.

Questo è tutto.
Importante:
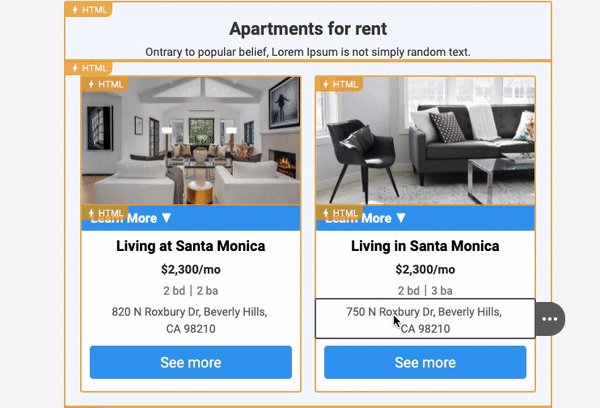
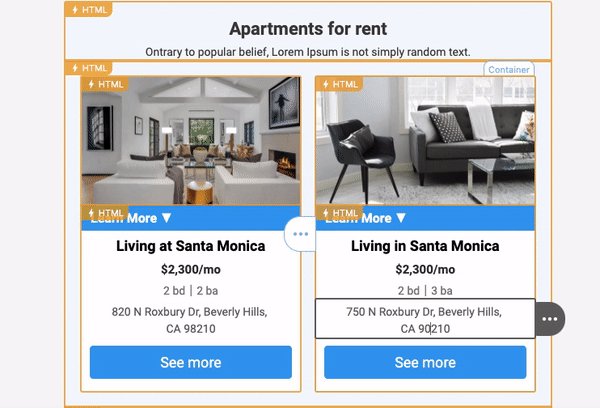
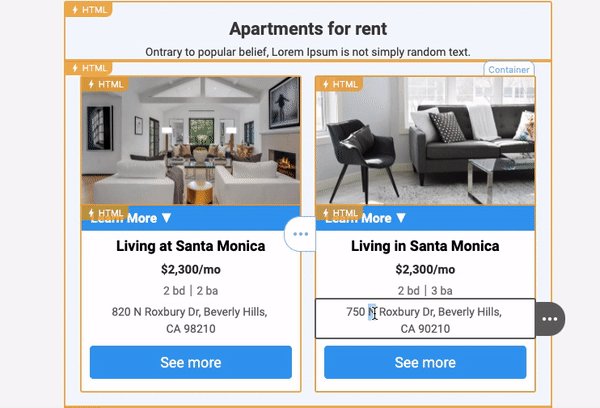
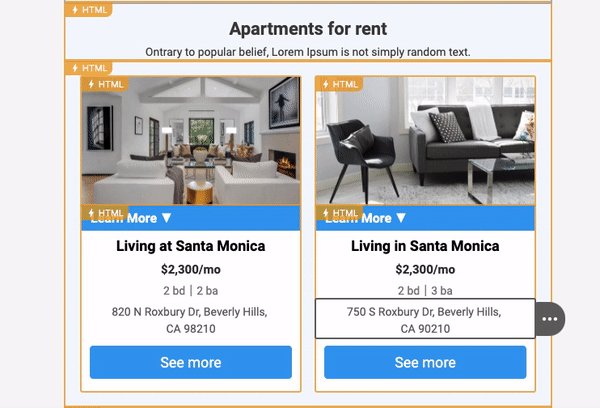
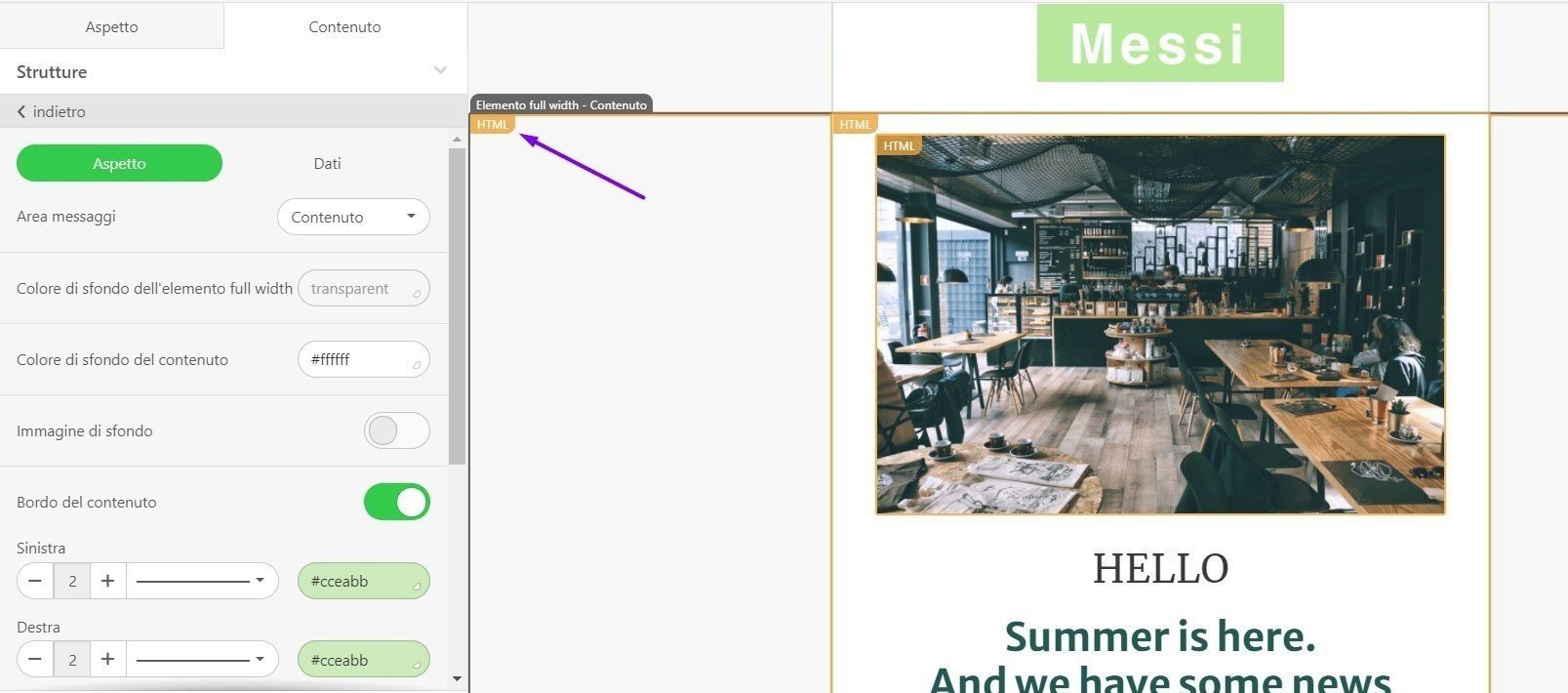
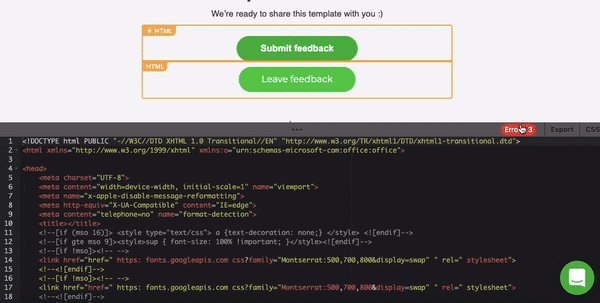
Nell'editor di Stripo, puoi facilmente vedere quali elementi sono abilitati per la versione HTML tradizionale della tua email, quali elementi sono abilitati per la versione AMP HTML, e quali saranno mostrati in entrambe le versioni.

(HTML — prodotto snippet; AMP HTML — carousel con un certo numero di prodotti snippets)
Gli elementi contrassegnati come "HTML" saranno mostrati solo ai destinatari i cui client di posta elettronica non supportano email AMP. Mentre gli elementi con il segno ⚡saranno mostrati solo ai destinatari i cui client di posta elettronica supportano AMP.
Gli elementi che non sono contrassegnati, funzioneranno per entrambe le versioni dell'email.
Metodo 2. Utilizzare i modelli AMP predefiniti di Stripo
Stripo offre una serie di Modelli di email AMP. Essi contengono moduli con carousel AMP, con accordion AMP, con Moduli AMP, e modelli con elementi di gamification.
Crea email AMP con i nostri modelli
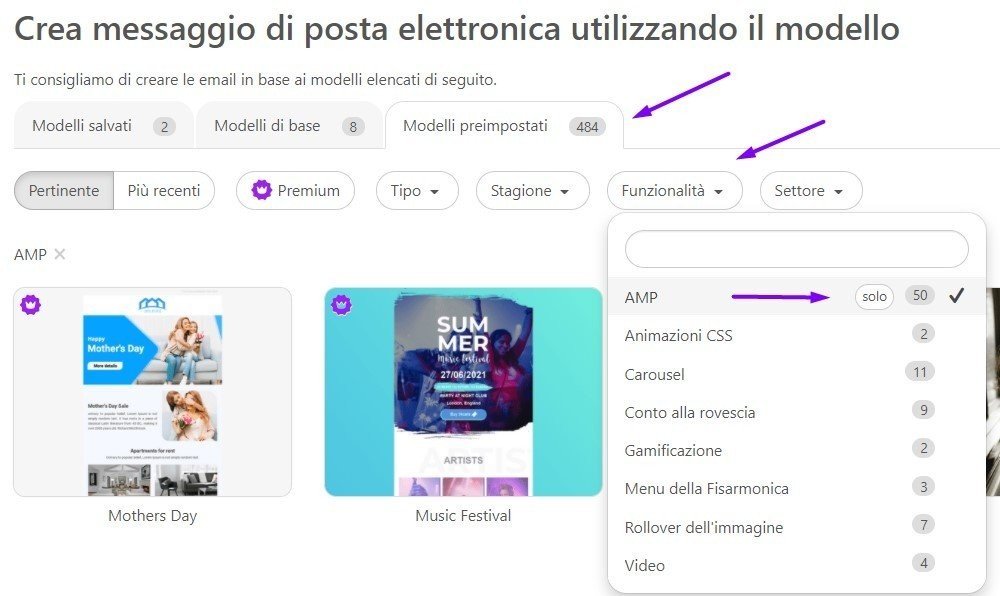
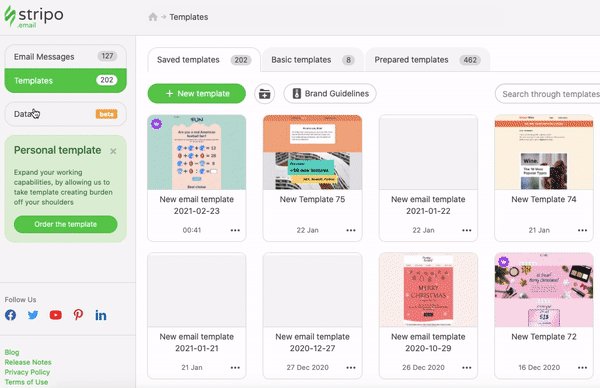
Fase 1. Scegliere il modello giusto
-
scegli quello che risponde meglio alle esigenze della tua campagna. Per far ciò, devi cliccare su "+ Nuovo messaggio”;

-
entra nella sezione “Modelli Predefiniti”;
-
nel filtro "Caratteristica" abilita solo i modelli AMP;

-
modifica il modello.
Fase 2. Modifica del modello
Ci sono tre diversi tipi di modelli - quelli che si possono modificare attraverso l'editor visuale, quelli con componenti dinamici da modificare attraverso l'editor di codice HTML; e quelli combinati. Dobbiamo spiegarli separatamente.
Email AMP da modificare attraverso l'editor di codice
Queste email contengono carousel e accordion, ne abbiamo parlato in precedenza.
Per modificarli, dovrai lavorare solo nell'editor visuale. Non c'è bisogno di lavorare con il codice:
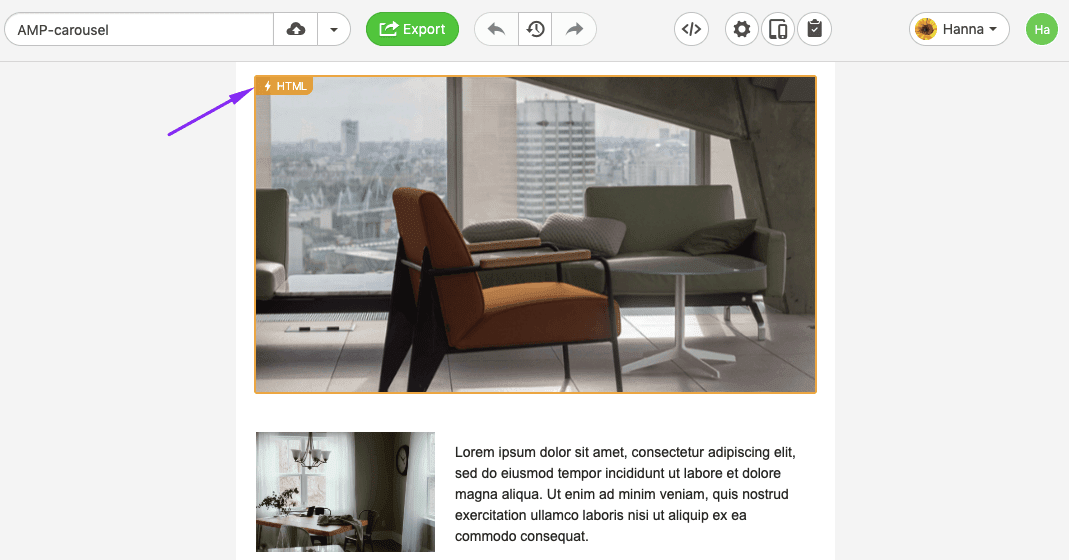
-
fai click sull'elemento AMP HTML nel modello;

-
sostituisci le immagini con le tue (applicabile ai carousel), e lavora sul design e il contenuto, ecc. (applicabile agli accordion).

(Modifica dei carousel)

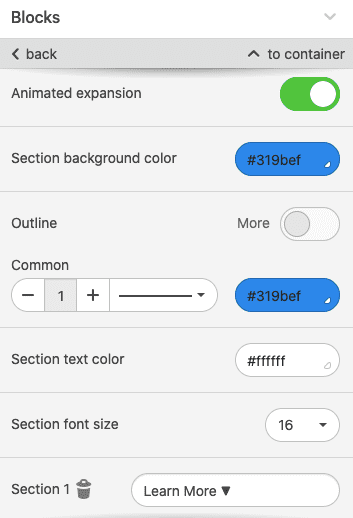
(modifica del design degli accordion nel pannello delle impostazioni)

(modifica del contenuto degli accordion nel modello)
Email AMP da modificare attraverso il codice e l'editor visivo
Il più delle volte, queste e-mail contengono dei moduli – Ne abbiamo parlato in precedenza.
a) modifica il design di questi moduli nel pannello delle impostazioni
Qui, lavorerai nel pannello delle impostazioni:
-
fai click sulla banda con il modulo AMP nel modello per attivare il pannello delle impostazioni per quel particolare elemento;

-
nel pannello delle impostazioni, si personalizza il modulo.
b) collegare il modulo al tuo archivio dati
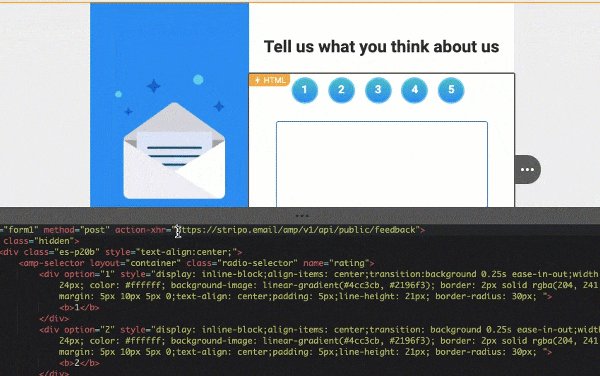
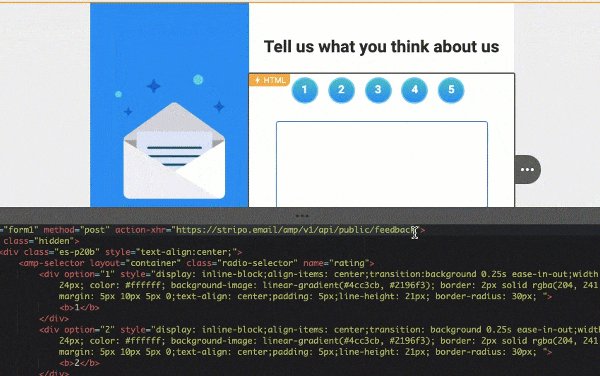
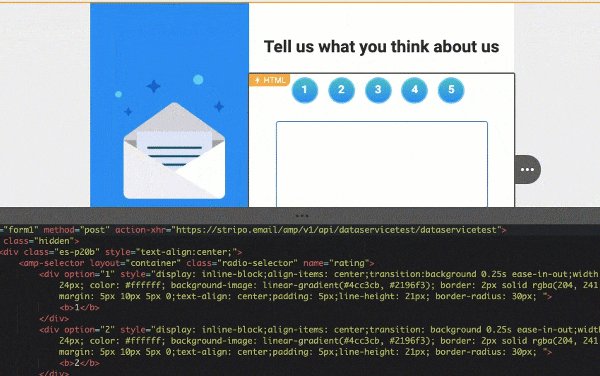
Qui, lavorerai con il codice dell'email e con l'archiviazione dei dati - dovrai incollare un endpoint nel codice del tuo modello:
-
fai click sul blocco con il modulo nel modello;
-
nell'editor del codice, che si apre automaticamente con un click, incolla il tuo endpoint.

Dove si crea questo endpoint? - Puoi chiedere ai tuoi programmatori di crearne uno per te, oppure puoi collegare i moduli all’ Archivio Dati di Stripo, o collegare il tuo personalizzato (come Google Spreadsheets) tramite Zapier. Nel nostro post sul blog "Servizio Dati", ti mostriamo come collegare le email a Google tramite Zapier o il servizio dati di Stripo.
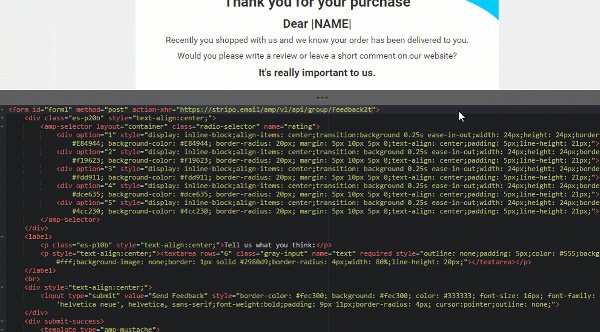
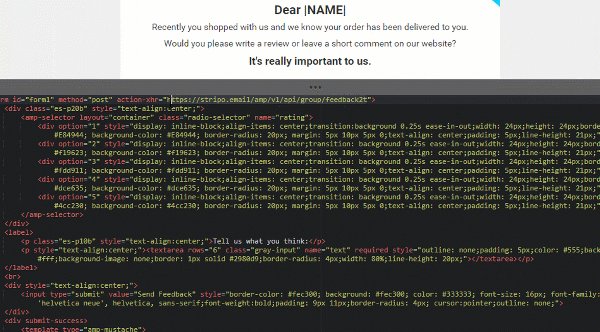
c) modificare il contenuto del modulo
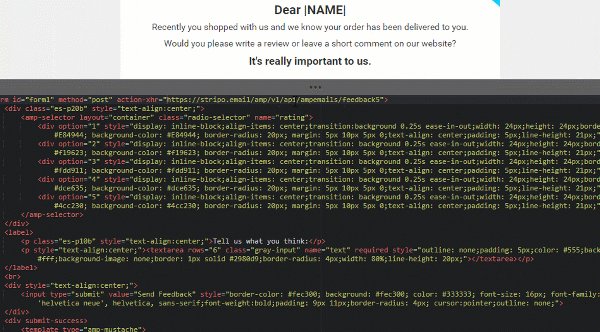
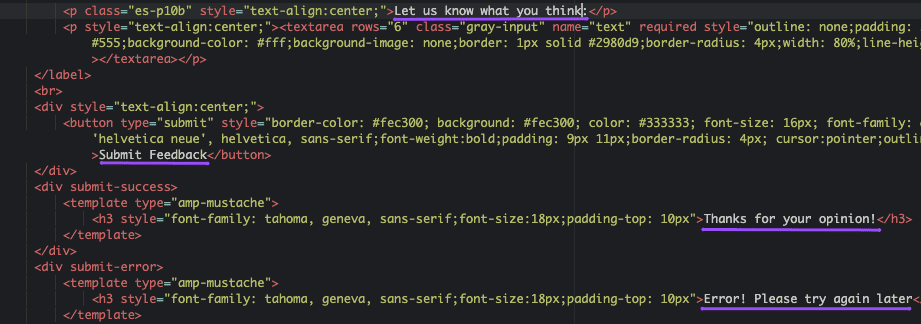
Qui, puoi personalizzare il testo del pulsante e il messaggio di notifica ("Grazie per la tua opinione", o "Errore! Riprova più tardi") - testo che gli utenti vedono dopo aver inviato la loro valutazione.

-
fai click sul modulo nel modello per aprire l'editor del codice;
-
Modifica il testo che va in bianco;

-
gli stili di design, come i colori dei pulsanti, le dimensioni dei caratteri e le tipologie che hai impostato qui - nel codice.
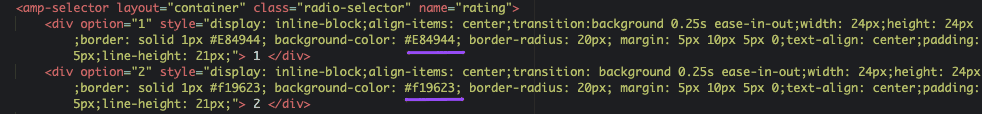
Se hai scelto il modulo con valutazione, anche i colori dei pulsanti di valutazione devono essere modificati qui, nell'editor di codice.
Email AMP da modificare solo attraverso il codice
Suddividiamo questi modelli di email in due gruppi:
-
gruppo A — quelli che non richiedono alcuna connessione con la Fonte Dati e non contengono alcun codice JSON;
-
gruppo B — quelli che richiedono una connessione con la Fonte Dati e contengono un codice JSON.
Gruppo A
Per queste specifiche email puoi modificare: stili di design, testo, colori e dimensioni dei caratteri, immagini, ecc.
-
fai click sulla riga/banda con l'elemento AMP;
-
sostituisci i link delle nostre immagini con i link delle tue immagini;

-
modifica i colori, se necessario, e il testo.

Nel nostro generatore di email AMP, il testo nel codice va sempre in bianco – più facile da notare.
Gruppo B
Il codice di tali email è piuttosto complesso, e richiede alcune competenze di programmazione, in quanto esso è collegato a JSON e alla Fonte Dati …

Quindi, è impossibile mostrare qui in poche frasi come lavorare su queste email. Quindi è meglio che li usi (cioè gli elementi AMP) così come sono o che chiedi aiuto ai tuoi programmatori.
Fase 3. Creare un fallback
I modelli di email con carousel, accordion, e moduli hanno già un fallback. Quindi, dovrai solo modificare il fallback, per avere la tua email pronta.

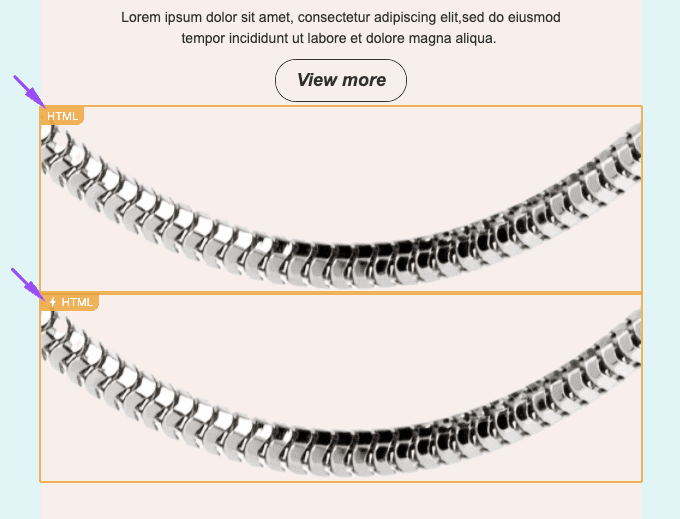
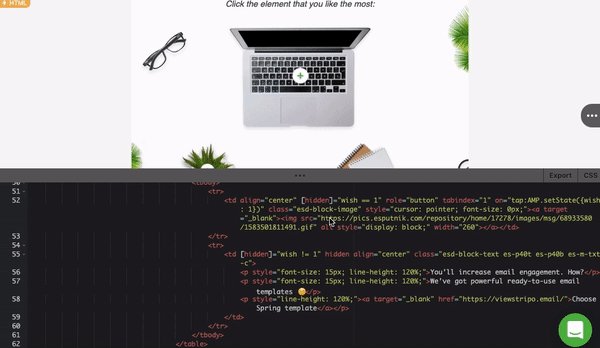
Per le email con elementi di gamification, o con contenuti in tempo reale, è necessario inserire un link alla versione web della tua email AMP nell'email HTML. Assicurati di spiegare ai destinatari perché hanno bisogno di vedere la versione web e includi questo CTA solo nell'HTML. Oppure aggiungi un elemento simile a quello AMP, e chiedi agli utenti di inviare via email le loro risposte corrette quando parliamo di quiz e puzzle.

(Elemento email AMP HMTL)

(HTML fallback)
Metodo 3. Utilizzando i moduli AMP predefiniti di Stripo
È molto facile creare un'email AMP usando i nostri moduli AMP. Devi semplicemente trascinarne uno nel modello con cui stai lavorando. E il nostro editor aggiungerà il codice necessario di un rispettivo componente AMP.
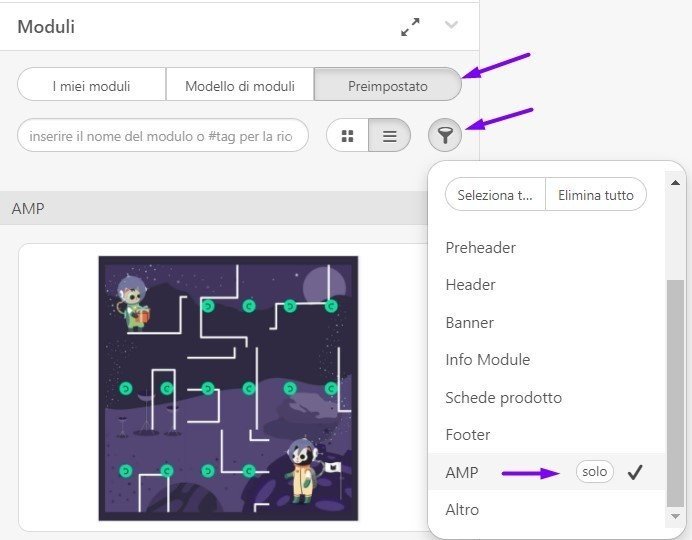
Fase 1. Scegliere il modulo giusto
-
entra nella scheda “Moduli” nel pannello delle impostazioni;
-
vai alla sezione “Predefiniti” ;
-
attiva l’opzione “Filtro e Raggruppamento” ;
-
abilita solo “AMP” ;

-
trascinalo nel tuo modello.
Fase 2. Configurazione del modulo
-
la parte HTML normale del modulo AMP deve essere modificata con gli strumenti che si trovano nella parte laterale del pannello;
-
gli elementi AMP del modulo devono essere modificati solo tramite il codice. Per aprire il codice di questo particolare elemento AMP, basta cliccare sulla scritta AMP HTML nel modello.

Fase 3. Creazione di un fallback
Per impostazione predefinita, questo modulo è incluso solo nella versione AMP HTML del tuo modello. Quindi, abbiamo bisogno di creare un fallback.
Sopra, nel Metodo 1 abbiamo spiegato come costruire un fallback per carousel, accordion e moduli.
Se il tuo modulo AMP contiene elementi di gamification, assicurati di aggiungere un link "versione web" nell'email. E includere questo elemento solo in HTML.

Metodo 4. Usando il codice da Gmail Playground
In questo metodo sono richieste solo poche fasi:
Fase 1. Creazione di un tradizionale modello di email HTML
Per far ciò, è possibile crearne uno da zero trascinando i blocchi, oppure puoi usare uno dei nostri 500 modelli di email predefiniti
Fase 2. Crea elementi AMP con Gmail AMP per Email Playground
Google offre una grande varietà di elementi AMP già pronti all’uso.
Utilizzeremo l’elemento AMP-carousel:
-
in Gmail Playground, fai click sul menu a tendina per scegliere AMP-carousel;
-
una volta fatto click, a sinistra nell'editor del codice, vedrai il codice AMP-carousel. Trova la seguente riga nel codice
<amp-img src="https://www.google.com/images/background/p1.jpg" width="800" height="600" layout="responsive"></amp-img>
-
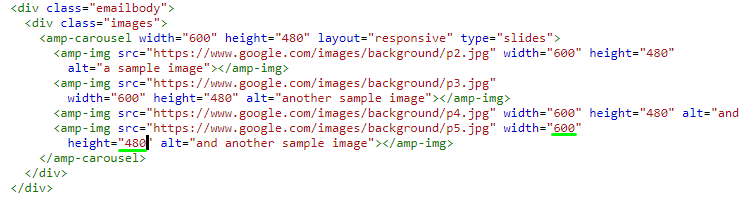
ora, in questo esempio di codice, modifica la larghezza dell'immagine, che precedentemente era impostata di default, da 800 a 600 pixel in quanto questa è la dimensione di larghezza più comune;
-
modifica l'altezza da 600 a 480 pixel per mantenere il rapporto ottimale dell’immagine;

-
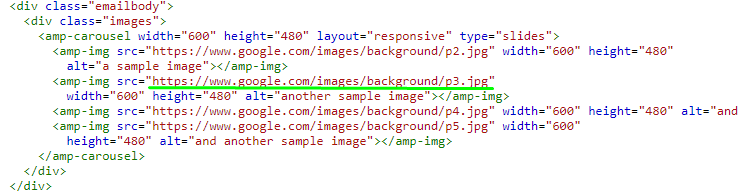
ora, sostituire tutti i link racchiusi negli attributi <href> con i collegamenti alle immagini necessarie che ospiti sul tuo sito web o su qualsiasi altro sito di hosting d’immagini;

-
evidenziare e copiare il codice incorporato con 4 immagini nell’AMP- immagine carousel;
<div class="images">
<amp-carousel width="600" height="480" layout="responsive" type="slides">
<amp-img src="https://image.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width="600" height="480" alt="a sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width="600" height="480" alt="another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" width="600" height="480" alt="and another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width="600" height="480" alt="and another sample image"></amp-img>
</amp-carousel>
</div>
Fase 3. Incollare il codice incorporato in Stripo
In Stripo:
-
trascina la struttura a 1 colonna nel modello predefinito;
-
Inserisci il blocco HTML al suo interno;
-
Fai doppio click su di esso per aprire “l’editor di codice HTML”;
-
sostituire "Inserisci il tuo codice HTML" con il codice da incorporare;
-
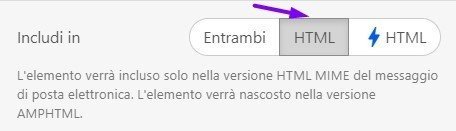
nel pannello delle impostazioni, nella sezione "Includi in", imposta “⚡HTML”;

Ciò significa che la sequenza d’immagini AMP sarà mostrata solo nei client di posta elettronica che supportano AMP.
In Google Gmail Playground:
-
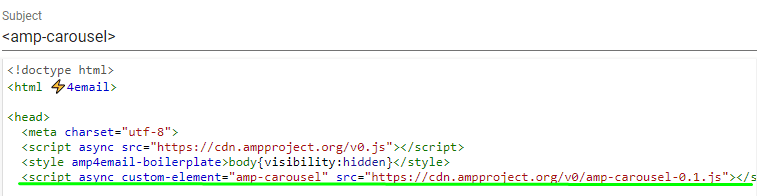
copia lo script che specifica l'elemento AMP che stai per utilizzare. Si trova nell’intestazione della posta elettronica sotto gli attributi <style> prima del tag di chiusura </ head>;

-
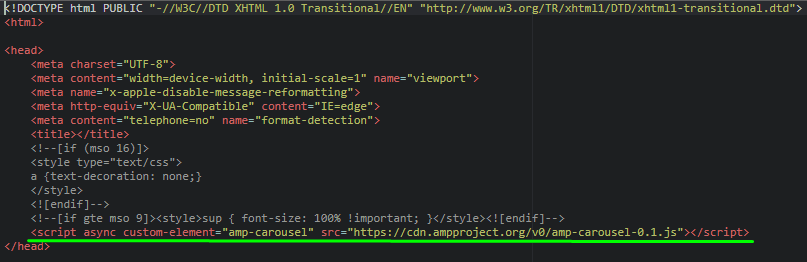
se anche tu, come noi, userai AMP-carousel, ecco lo script da incorporare:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
-
apri l'editor di codice HTML dell'intero del modello di posta elettronica facendo click sul pulsante "Editor di codice" sopra il modello;
-
inserisci lo script proprio sopra l'attributo di chiusura </ head>

-
chiudi l'editor di codice.
Completa il tuo modello aggiungendo elementi come piè di pagina, intestazione, informazioni di contatto, ecc.
Fase 4. Creazione di un fallback
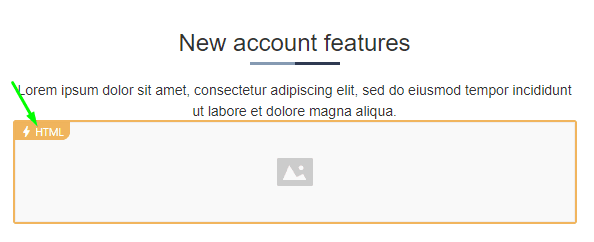
I destinatari i cui client di posta elettronica supportano AMP, vedranno questa sequenza d’immagini AMP, mentre altri non potranno. Per questo motivo, abbiamo bisogno di creare un banner perfetto anche per loro, come un fallback.
Per far ciò è necessario:
-
trascinare la struttura ad una colonna nel tuo modello;
-
nel pannello delle impostazioni nella sezione "Includi in", scegli la versione "HTML" della tua e-mail;

Metodo 5. Prendendo informazioni da Google Spreadsheets
Collegando il contenuto delle email con Google Spreadsheets — si ottiene un contenuto aggiornato in tempo reale nelle email dopo che sono state inviate. Come risultato, gli utenti vedono sempre solo i prezzi reali dei prodotti e le descrizioni, non importa quando aprono l'email.

Non è necessario progettare queste email ogni volta quando si lancia una nuova campagna. Le crei una volta, salvi questo elemento nella tua libreria personale di Moduli di Contenuto.
Quando crei una nuova email, basta trascinare questo modulo nel tuo modello e aggiornare le informazioni sui prodotti/post del blog/video recenti nel tuo Google Sheets. E le informazioni nell'email vengono aggiornate automaticamente.
Dato che questo è un processo complesso e richiede una serie di passaggi, tra cui la creazione di un file JSON e la creazione di un endpoint, non lo descriveremo qui. Tuttavia, siamo convinti che i risultati delle campagne con contenuti in tempo reale andranno oltre le aspetttive.
Per ulteriori informazioni su come collegare le email a Google Spreadsheets, si prega di fare riferimento al nostro blog post, o di guardare un breve video.

Metodo 6. Codificare le email da solo con le guide
Abbiamo condiviso 5 modi diversi per creare email AMP. Il 6° non è il più facile perché richiede un codice personalizzato. Ma vale la pena provare. Perché?
In primo luogo, forniamo guide passo passo per aiutarti a crearle. In secondo luogo, sono per lo più utilizzati nella gamification, che come sappiamo, anima le nostre newsletter:
-
creare quiz — crea vari quiz, questionari. Usati per lo più nelle email gamificate;
-
crea digests con il contenuto che viene aggiornato nelle email dopo che sono state inviate per fornire agli utenti solo informazioni in tempo reale. Usato soprattutto nelle email di benvenuto;
-
crea labirinti — per utilizzare la gamification nelle email. Usato nelle email promozionali e di vacanze.

Molte altre guide arriveranno. Attualmente stiamo lavorando per realizzarle.
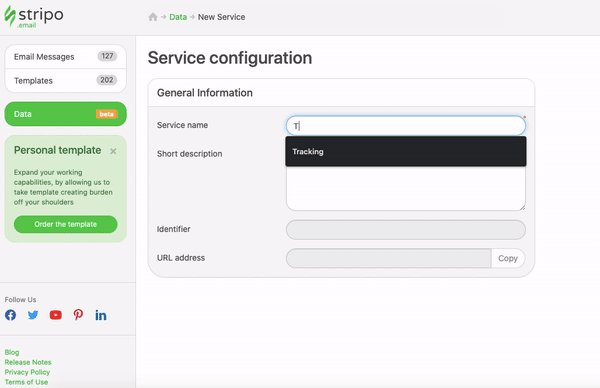
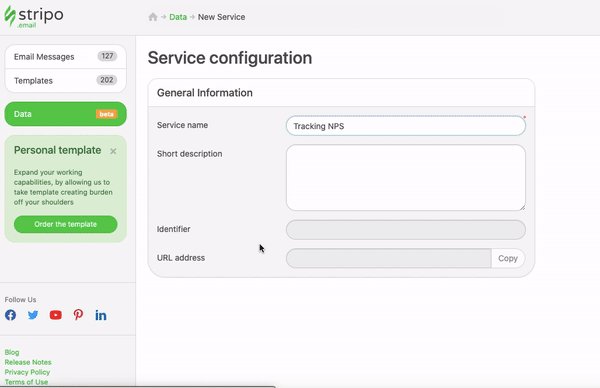
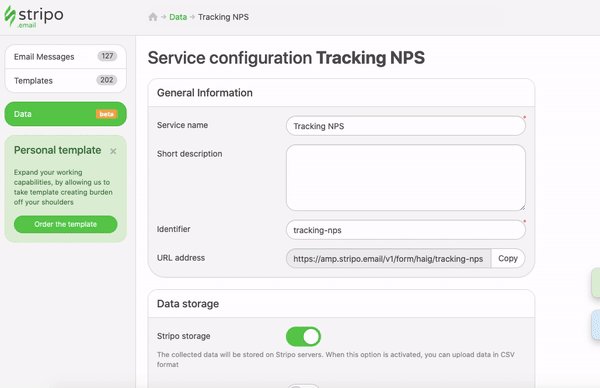
Il Servizio Dati di Stripo
Il servizio Dati di Stripo è stato progettato per l'archiviazione di tutte le risposte degli utenti dai moduli/valutazioni AMP incorporati nelle e-mail a tutte le informazioni che gli utenti condividono con te attraverso questi moduli, compresi i loro indirizzi email, i numeri di telefono, le loro preferenze e il tuo NPS.
Come abbiamo detto in precedenza, puoi collegare il tuo archivio personalizzato, compreso Google Spreadsheets, tramite Zapier utilizzando il nostro Servizio Dati. Questo ti evita di dover impostare CORS e creare un endpoint personalizzato con l'aiuto dei tuoi programmatori e senza alcuna abilità di programmazione. Ti fa risparmiare un sacco di tempo.
Il servizio dati è anche usato per molti elementi di gamification dove un'azione nelle e-mail invia una richiesta ad un server.
Per collegare il Servizio Dati di Stripo con il modulo AMP, devi:
-
creare il tuo servizio dati;
-
copiare l'endpoint;

-
incollalo nel tuo modello se stai lavorando con moduli o modelli predefiniti;

-
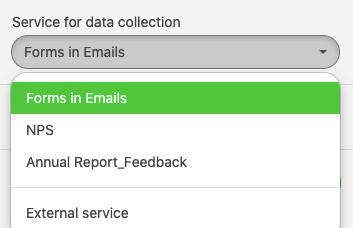
o semplicemente scegli un "Servizio per la raccolta dei dati" necessario quando si configura il blocco del modulo AMP. Ecco perché si consiglia di dare loro nomi chiari e descrittivi, magari anche con date se si prevede di chiedere spesso una valutazione agli utenti.

Per ulteriori informazioni sul Servizio Dati di Stripo, fai riferimento al nostro post sul blog dedicato.
La Fonte Dati di Stripo
Un altro strumento che ti permette di ottenere il massimo dalla tecnologia AMP per le email.
Per abilitare il contenuto in tempo reale, gli aggiornamenti nelle email dopo che sono state inviate e la gamification - è necessario utilizzare il componente amp-list. Esso fornisce un modo per aggiornare il contenuto. Nei casi come la gamification, mostra subito agli utenti i loro risultati, ovvero è un sistema di valutazione, e permette di proseguire nel gioco.

E questo componente richiede di essere collegato a una Fonte Dati.
Naturalmente, puoi usare la tua. Ma la Fonte Dati di Stripo:
-
imposta le intestazioni CORS le quali sono fondamentali per le email AMP;
-
crea un endpoint per ogni campagna email con componenti AMP.
Facciamo tutto questo per aiutarti a costruire email AMP molto più velocemente. La nostra Fonte Dati ti fa risparmiare ore, se non giorni, nella creazione di email AMP.
Attualmente, ci sono due modi per utilizzare la nostra Fonte Dati:
-
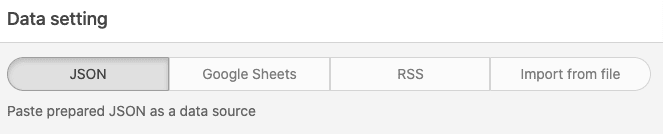
collegare i file JSON alle email - per informazioni dettagliate su come collegare le email a un file JSON, si prega di fare riferimento ad un nostro post dedicato sul blog;
-
collegare le email a Google Spreadsheets — per informazioni dettagliate su come collegare le email a Google Spreadsheets, si prega di fare riferimento a questo post sul blog.

Come visualizzare in anteprima le email AMP con Stripo
Questo è un passaggio essenziale per creare qualsiasi tipo di email: sia email AMP HTML che email HTML tradizionali.
-
per visualizzare l'anteprima dell'email HTML AMP con Stripo, fai click sul pulsante di anteprima sopra il modello;
-
nel pannello delle impostazioni nella modalità di anteprima delle email, fai click sulla versione necessaria della tua email;
-
per controllare l'altra versione della tua email, basta cambiare il pulsante;
-
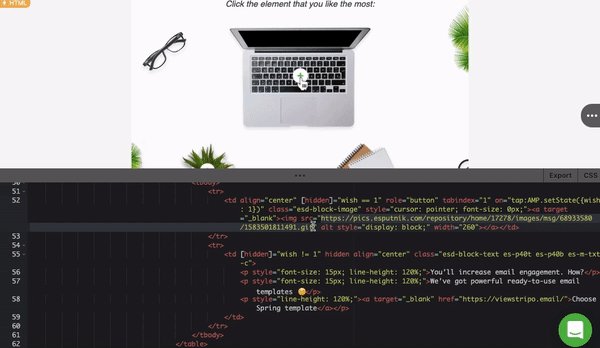
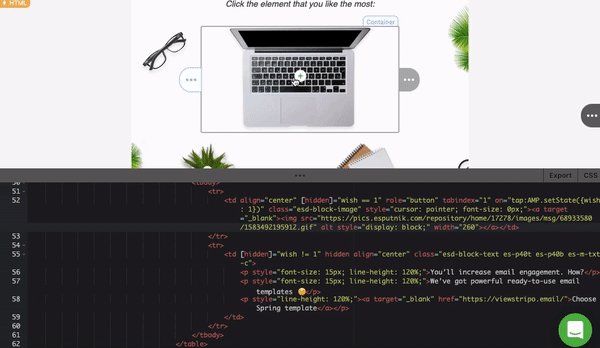
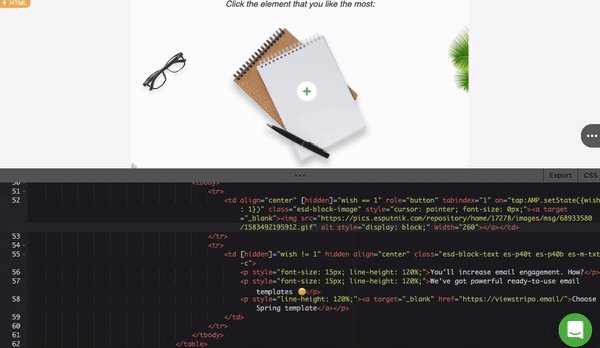
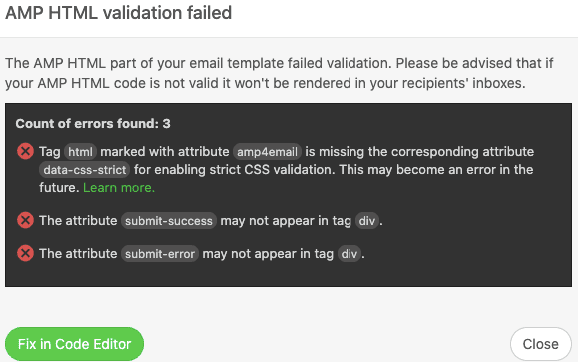
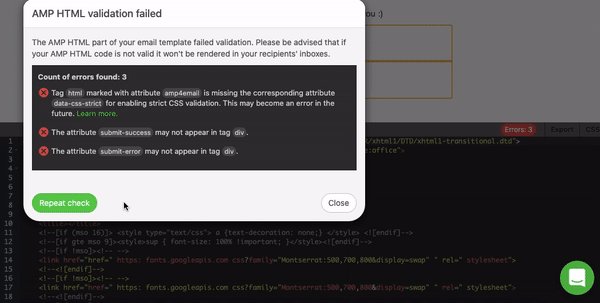
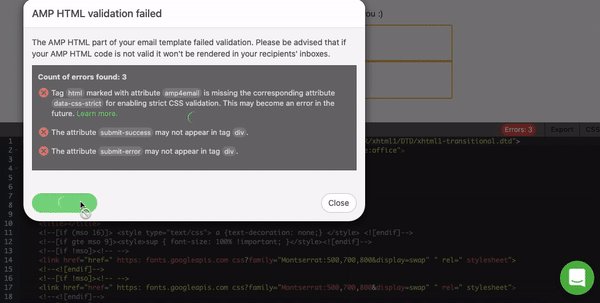
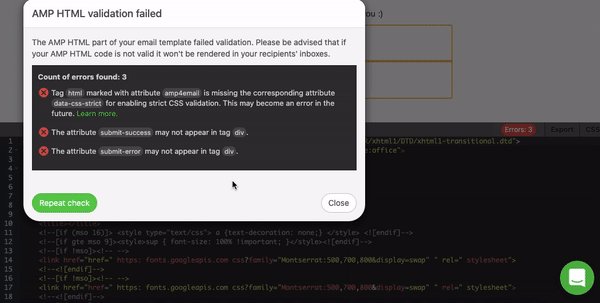
se vedi una notifica di errore, come quella qui sotto, significa che c'è un errore nel tuo codice email;

-
fai click sulla notifica per vedere quali errori ci sono nel tuo codice;

-
correggi i bug. Per tornare al codice dell'email, basta fare click sul pulsante “Correggi nell’ editor”;
-
una volta che questi bug sono stati corretti, convalida il tuo codice email ancora una volta facendo click sul messaggio di notifica "Errore" nell'editor, e ripeti il controllo.

(Il mio controllo nel GIF mostra ancora tre bug perché non ho risolto nulla ;) )
Come testare le email AMP Stripo
Dato che le email AMP sono dinamiche, e abbiamo bisogno di verificare se funzionano bene, eseguire un test tramite screenshot non sarà sufficiente. Quindi abbiamo bisogno di inviare email di prova ai nostri indirizzi email e aprire quelle email sia su dispositivi mobili che desktop.
Per poter inviare l’email di prova da Stripo, è necessario abilitare l'invio di email di prova direttamente dal proprio account.
Se stai utilizzando il tuo account personale, devi:
-
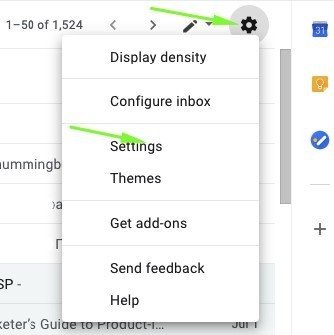
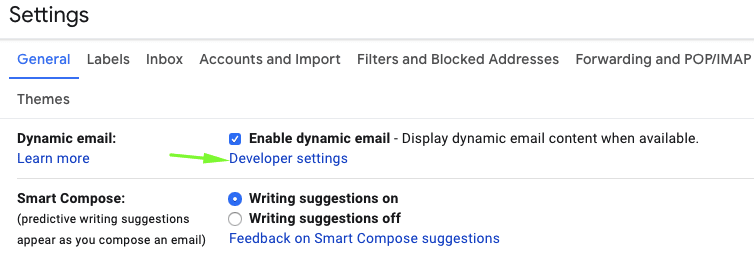
in Gmail, vai al pannello delle impostazioni - fai click sull'icona "Impostazioni";
-
nel menu a tendina, clicca sulla sezione "Impostazioni" (Settings);

-
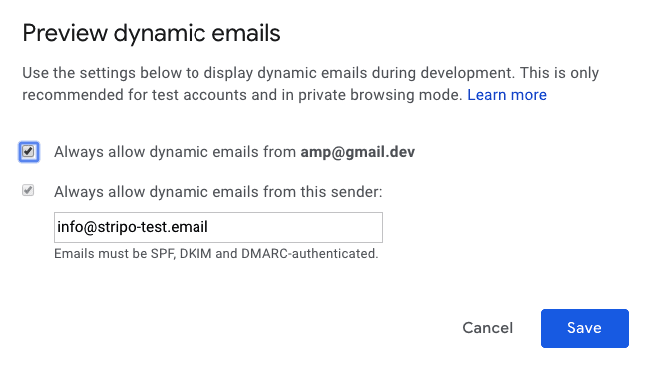
nella nuova finestra, nella sezione "Generale", trova il "Contenuto dinamico" e apri "Impostazioni sviluppatore" (Developer settings)";

-
incolla questo indirizzo email: info@stripo-test.email;

-
fai click su “Salva”.
Sei stai utilizzando il tuo account aziendale con Workspace (ex G-Suite), devi:
Chiedi al tuo manager di abilitare "Email dinamiche" per te. In questo modo dovrai solo aggiungere il nostro indirizzo per ricevere e-mail AMP di test da Stripo.
Ti informiamo che: le modifiche entrano in vigore entro 24 ore.
Come esportare le tue email AMP nel tuo ESP
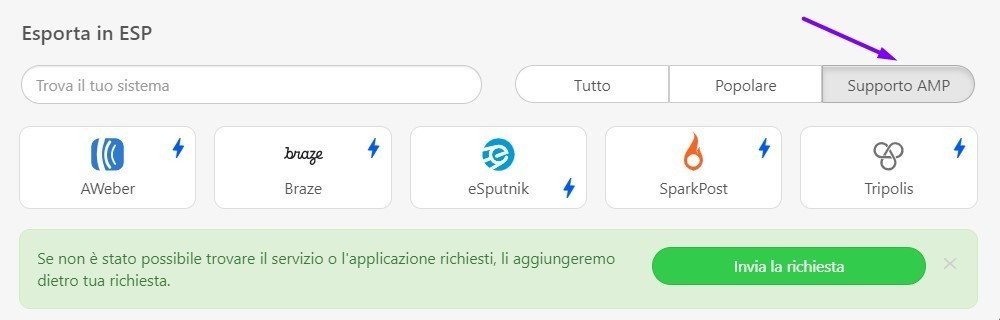
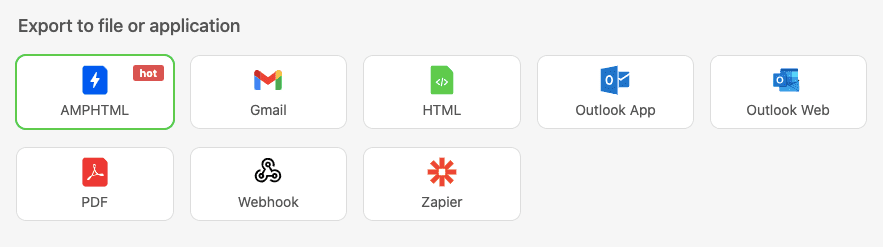
Stripo permette di esportare le email direttamente a certi ESP. Basta esportarle come email normali.

Se il tuo ESP supporta AMP, ma non abbiamo abilitato l'esportazione diretta delle email AMP, puoi semplicemente scaricare la tua email come file HTML AMP. E aprirla nel tuo ESP.

Quei destinatari i cui client di posta elettronica non supportano AMP, vedranno l’email HTML tradizionale; mentre quelli i cui client di posta elettronica supportano AMP, vedranno le tue email elaborate. Ricorda, abbiamo imparato a nascondere gli elementi AMP nelle email tradizionali.
Consigli
Ecco un cordiale riepilogo. Per essere in grado di inviare contenuti AMP, è necessario:
-
entrare a far parte della whitelist di Google e Yahoo. Ora puoi farlo inviando solo un piccolo modulo;
-
correggere tutti i bug, se ce ne sono. Li vedrai nella Modalità Anteprima (altrimenti gli utenti vedranno l'email HTML);
-
aggiungere il fallback — versione HTML — in questa email;
-
assicurarsi che il proprio ESP/CRM sia in grado di inviare email AMP;
-
tienere presente che attualmente Gmail, Yahoo sono in grado di visualizzare le email AMP sia nella versione web che nella versione app per dispositivi mobili;
-
essere consapevoli che le email AMP perdono i loro componenti AMP se le inoltri.
Trova altri modi e idee su come usare AMP nelle email nel nostro post dedicato sul blog.
Se hai qualche domanda, chiedi pure nei commenti qui sotto.








5 commenti