E-mails interativos estão entre as principais tendências de design em marketing por e-mail há anos.
Mas agora que os e-mails do Google AMP 4 estão sendo amplamente discutidos, quase todos esquecemos que essa não é a única maneira de criar e-mails interativos.
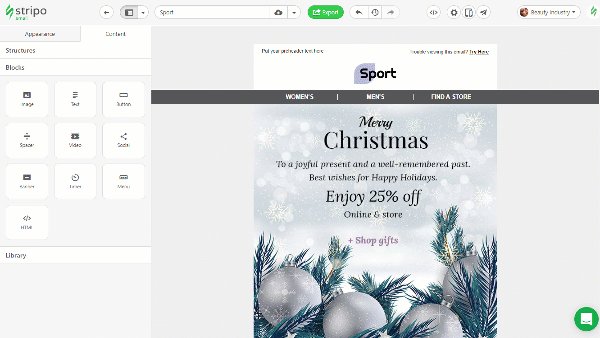
Neste guia, mostraremos como incorporar os elementos interativos mais populares em e-mails com o Stripo.
O bom é que você pode criar todos esses e-mails com o Stripo ou apenas personalizar nossos templates interativos.

Tipos e uso da interatividade em e-mails
Os elementos interativos que apresentaremos aqui são renderizados perfeitamente nos principais clientes de email - se a interatividade não for suportada por um cliente de email, ela pode ser substituída por um fallback totalmente seguro para a Web:
-
Botão animado em CSS para e-mails promocionais;
-
avaliação por estrelas para permitir que os usuários avaliem seus serviços sem deixar o e-mail;
-
questionários incorporados para pesquisas para permitir que os usuários respondam às suas perguntas diretamente nos e-mails;
-
carrossel de imagens para exibir alguns produtos em uma tela em e-mails promocionais;
-
efeito rollover nas imagens para exibir produtos a partir de diferentes ângulos e seus recursos em e-mails promocionais;
-
acordeão para todos os tipos de campanhas para tornar os newsletters interativos mais compactos;
-
vídeos incorporados para apresentar melhor novos produtos, saudar os clientes na época de festas e explicar aos iniciantes como usar a nossa ferramenta.
-
links de ancoragem para levar os usuários diretamente para a parte de um e-mail que eles mais estão interessados.
Não mencionamos cronômetros de contagem regressiva, personalização e outros elementos que ajudam a atualizar nossos assinantes com as últimas notícias do Instagram e gráficos integrados, pois são elementos de contexto em e-mails. O conteúdo é dinâmico, mas as alterações são feitas automaticamente - nenhuma interação é necessária.
Vamos mostrar como criar e testar um e-mail interativo.
Importante notar:
É sabido que o e-mail on Acid e o Litmus são as melhores ferramentas para testar e-mails. Mas eles não vão nos ajudar agora, pois fornecem apenas capturas de tela. No entanto, ainda é razoável usá-los, pois eles mostram se os blocos foram removidos ou não.
A única solução para verificar se um controle deslizante funciona, por assim dizer, ou se os destinatários apenas veem uma imagem estática, é testar seu e-mail interativo enviando-o a todos os clientes de e-mail com os quais você e seus amigos / colegas têm contas, para todos os computadores e dispositivos móveis possíveis dispositivos. Quanto mais dispositivos melhor.
1. Botão animado com CSS
Botões animados com CSS. Todos nós usamos botões CTA em e-mails, por que não animar um quando os destinatários passam o mouse ou clicam nele? Isso chama a atenção deles, adiciona um tom de gamificação e ajuda a cumprir o design da sua marca se os botões do seu site tiverem animações com CSS.

(Fonte: E-mail da Stipo)
Anteriormente, nossos usuários precisavam adicionar um elemento do código CSS por meio do editor de código HTML para animar botões. O que não foi fácil.
Em 15 de abril, lançamos um novo recurso - botão Interativo, que muda de cor quando você passa o cursor do mouse sobre ele.
Do jeito que é feito:
-
Arraste um bloco de botão básico para o template de e-mail em HTML com o qual você está trabalhando;

-
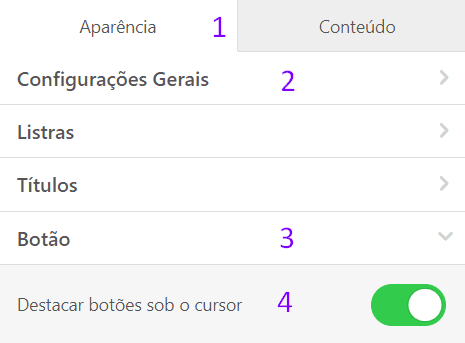
Toque no bloco de botões do seu template para ativar o painel de configurações;
-
Defina o estilo do texto, como fonte, seu tipo e tamanho da fonte;
-
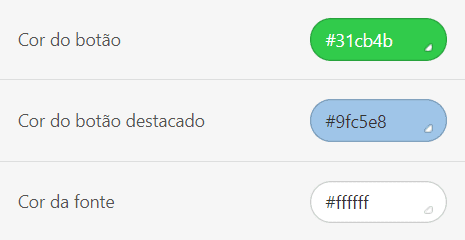
Defina a cor do botão, cor da fonte;

-
pronto.
Nesta captura de tela, a “cor do botão” representa a cor principal, a cor do botão selecionado representa a cor que os usuários veem quando você passa o mouse sobre ela e a cor do texto representa a cor da fonte. Se você não deseja o efeito de foco nos seus e-mails, basta aplicar ao botão destacado a mesma cor que você definiu como a principal.
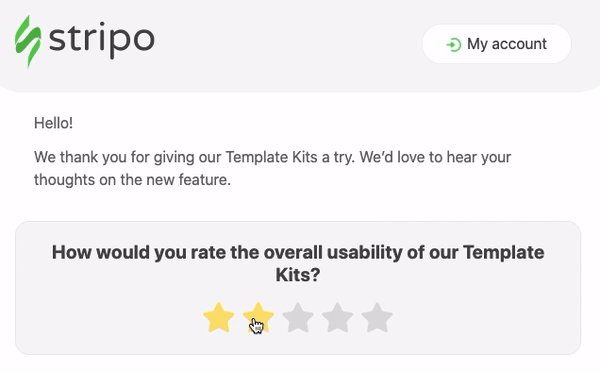
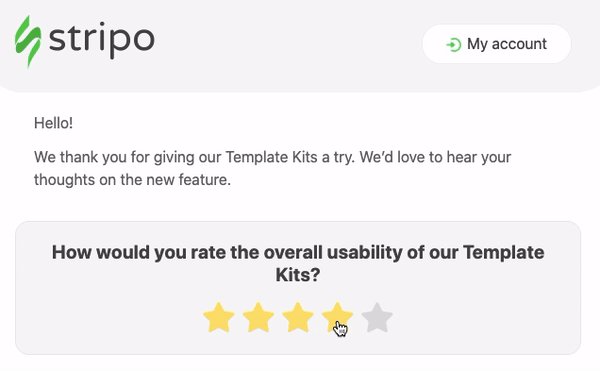
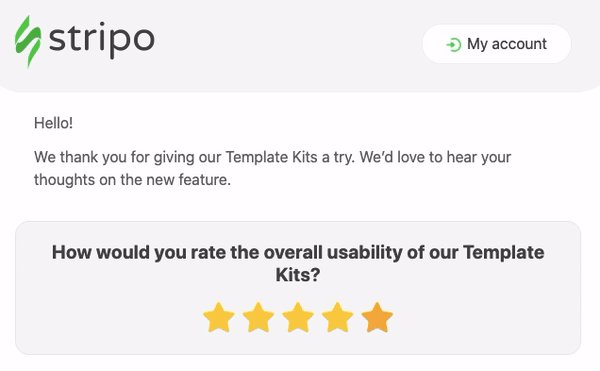
2. Avaliação por estrelas
Não é segredo que a compra de um cliente deve ser seguida por um e-mail de convite para pesquisa de satisfação.
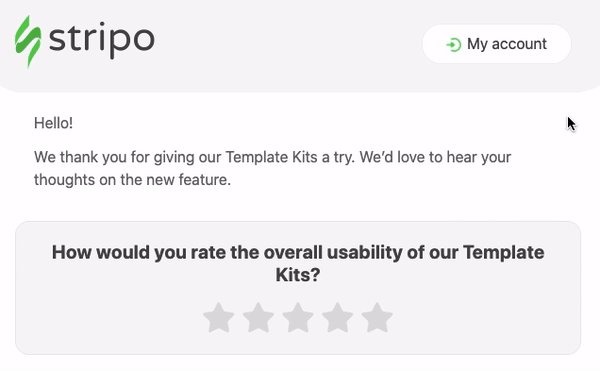
Existem alguns tipos de pesquisas. Mas a avaliação com estrelas é a mais fácil para os usuários, pois eles não precisam ir a lugar nenhum — eles avaliam seus serviços diretamente no e-mail.

Os clientes avaliam seu produto/ferramenta/serviços. Obviamente, você e seu ESP devem preparar as páginas de destino de "Agradecimento". Eles podem ser bem curtos. O principal objetivo dessas páginas é basicamente reconhecer aos clientes que você recebeu suas respostas.
Você também pode criar duas páginas de "Agradecimento". Um é para aqueles que deram a você 4 ou 5 estrelas - aqui você apenas agradece aos usuários. E o outro é para aqueles que deram a você 1 a 3 estrelas - neste você pode adicionar um link para o Formulário do Google onde você pergunta por que exatamente eles não gostaram de sua ferramenta ou diga que lamenta por eles estarem tão insatisfeitos com ela. Certifique-se de contatá-los rapidamente para descobrir o motivo.
Um bom serviço de envio de e-mails deve fornecer um relatório detalhado sobre quantas vezes cada imagem foi clicada.
Como fazer:
Este processo requer três etapas simples:
Etapa 1: Incorporando o código
-
adicione uma estrutura de 1 coluna em seu template;
-
arraste um bloco "HTML" na estrutura;
-
clique com o botão esquerdo neste bloco no template para abri-lo;

-
remova o conteúdo do bloco e cole nele o código de incorporação fornecido abaixo.
<style>
.rating {
display: inline-block;
}
.rating td {
background: #DDDDDD;
}
.rating td:hover,
.rating td:hover~td {
background: #FFE173 !important;
}
.rating td a:active,
.rating td a:focus,
.rating td a:visited {
background: #FDB140;
display: inline-block;
}
.rating td:active~td {
background: #FFCF20;
}
</style>
<table class="rating es-table-not-adapt" dir="rtl">
<tbody>
<tr>
<td><a href="https://secure.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt></a></td>
<td><a href="https://secure.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt></a></td>
<td><a href="https://secure.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt="https://secure.esputnik.com/7nqE9Vq2mes" title="https://secure.esputnik.com/7nqE9Vq2mes"></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt="https://secure.esputnik.com/7nqE9Vq2mes" title="https://secure.esputnik.com/7nqE9Vq2mes"></a></td>
</tr>
</tbody>
</table>
O código foi escrito por nosso Designer de Produto Roman Burdyga.
Etapa 2: Substituindo os links para uma página de agradecimento
Lembra que dissemos anteriormente que você precisará criar a página de agradecimento? Agora precisamos adicionar os links para ela em nosso código.
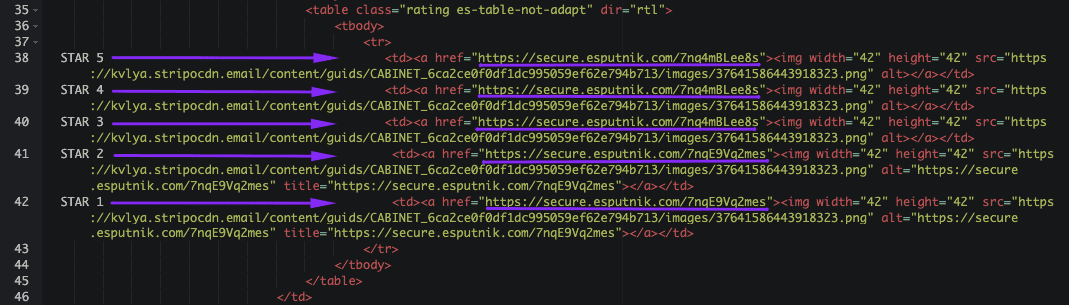
Substitua os links sublinhados no código pelo link para a página de agradecimento.
As linhas 1-2 representam as avaliações com 4 e 5 estrelas. Portanto, aqui você deve colar o link para a página onde agradece aos clientes por avaliá-lo.
As linhas 3-5 representam as avaliações com 1, 2 e 3 estrelas. Aqui, você deve colar o link para a página para a qual traz suas desculpas e informar aos usuários que sua equipe de suporte ao cliente entrará em contato com eles em breve.

Etapa 3: Alinhando a avaliação
Para centralizar o alinhamento da avaliação, você precisa:
-
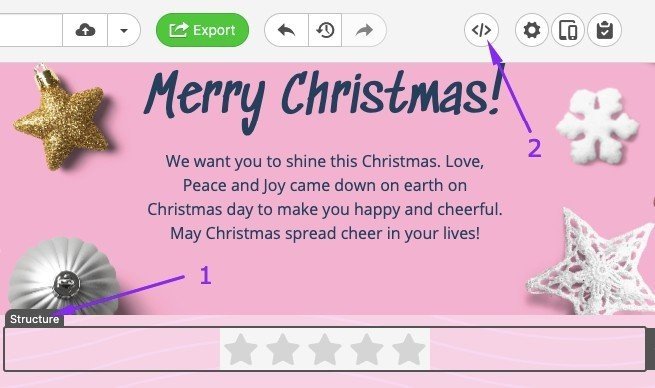
abrir o editor de código da estrutura com a avaliação. Para isso, clique com o botão esquerdo do mouse no sinal "Estrutura" do e-mail e, a seguir, clique no símbolo "Editor de código" acima do template;

-
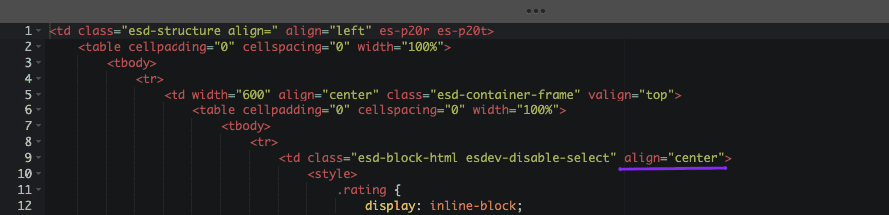
cole o código fornecido abaixo na linha "td class="esd-block-html” logo acima do código que você incorporou na etapa anterior.
align="center"
 Seu e-mail está pronto.
Seu e-mail está pronto.
Clientes de e-mail que passaram no teste:
Esse sistema de avaliação foi aprovado em todos os principais clientes de e-mail, incluindo Gmail, AOL, Yahoo, Samsung Mail e até mesmo Outlook em desktops e dispositivos móveis.
Alternativa
Embora a avaliação interativa por estrelas funciona perfeitamente bem em todos os clientes de e-mail que testamos, sempre há a chance de você querer usar outra forma de permitir que os usuários avaliem você nos e-mails.

(Fonte: Really Good Emails)
Como fazer:
-
você insere 5 imagens horizontalmente;
-
a cada imagem, você adiciona os respectivos links para as páginas de agradecimento.
3. Pesquisas incorporadas com várias perguntas
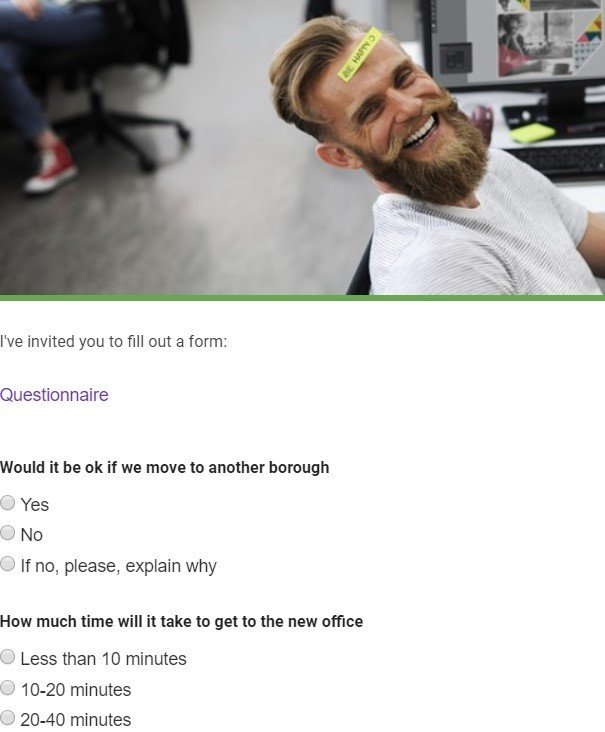
Se você precisar fazer várias perguntas, crie um formulário de questionário e incorpore-o ao newsletter interativo por e-mail, para que seus clientes não precisem realizar ações desnecessárias - eles podem votar diretamente nos e-mails.

Como fazer:
-
você precisa criar um Formulário do Google;
-
envie para o seu endereço de e-mail;
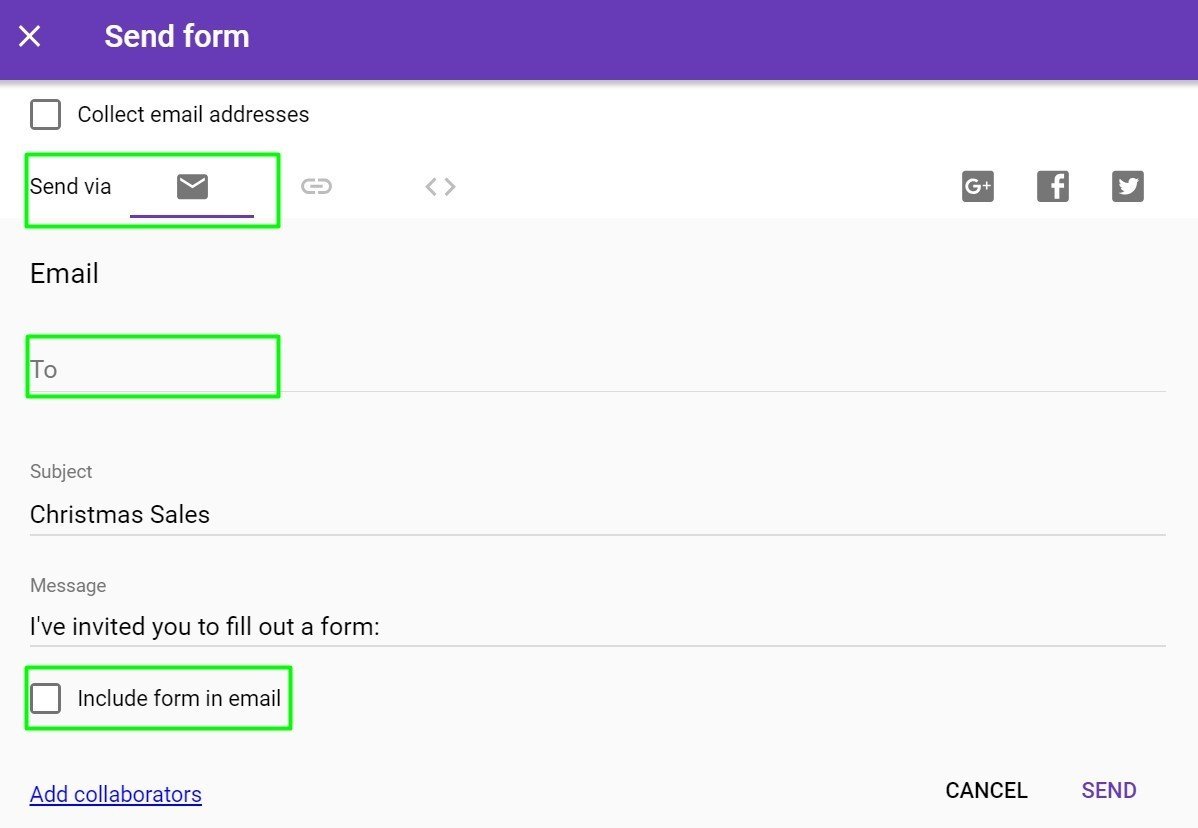
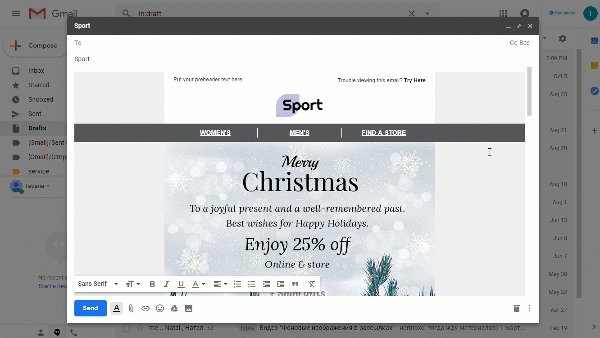
Nota: ao enviar o formulário do Google à sua maneira, certifique-se de escolher "enviar por e-mail", então informe seu endereço de email, edite o assunto e a mensagem se necessário e marque a caixa de seleção "Incluir formulário no e-mail";

-
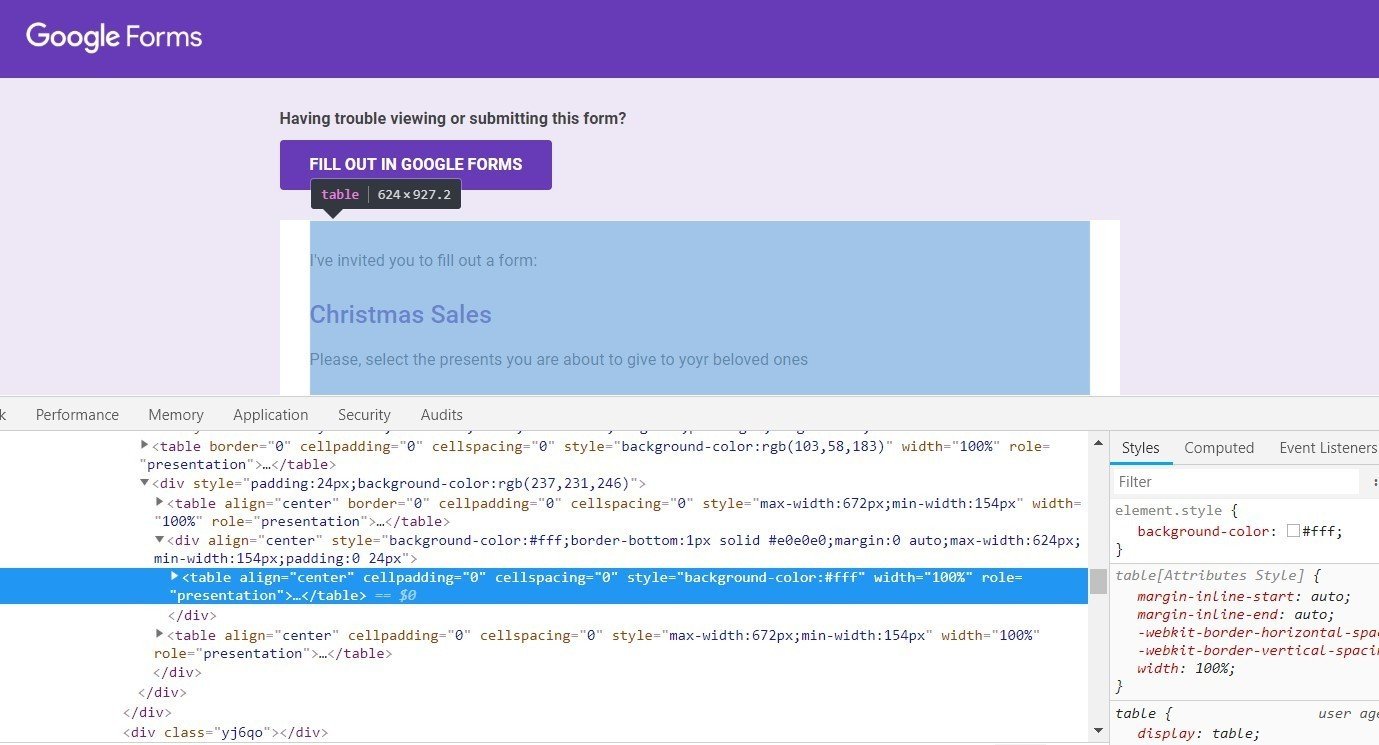
copie o código de incorporação;
Abra o formulário na sua caixa de entrada, clique com o botão direito do mouse no formulário e selecione "Inspecionar". Procure a tabela linha de preenchimento de célula align=”center”. Uma vez selecionada, pressione “CTRL + C” (não clique com o botão direito do mouse para copiar);

-
adicione um novo bloco HTML ao seu template de newsletter;
-
abra-o e apague “Insira seu código HTML no editor” que o bloco contém;
-
cole o código incorporado neste bloco;
-
pronto.
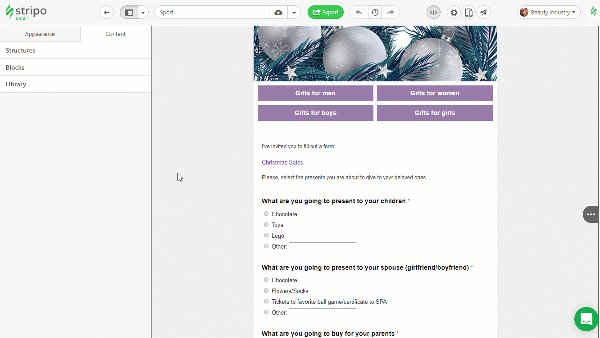
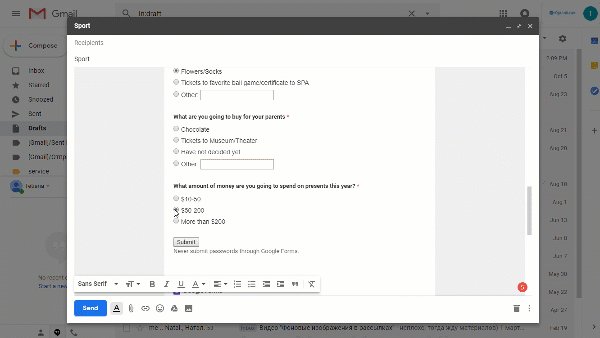
Por favor, assista ao GIF para ver todo o processo de "incorporar pesquisa".

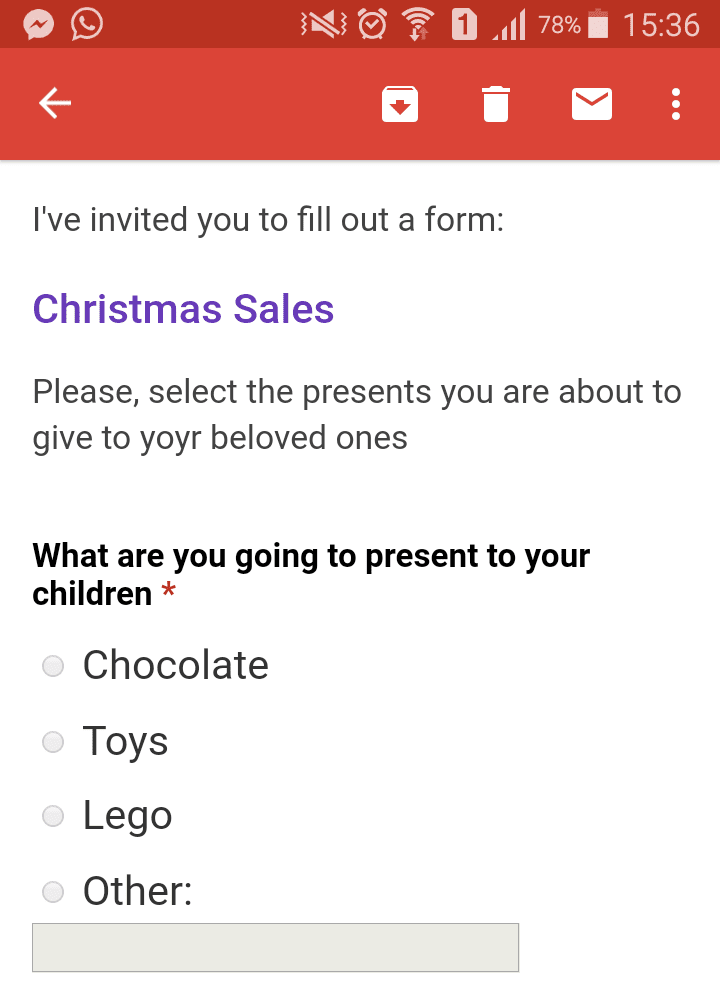
Nota: os formulários de pesquisa incorporados em nossos templates de newsletter são exibidos corretamente em todos os tipos de dispositivos. MAS! As caixas de seleção são clicáveis apenas nos computadores, não nos dispositivos móveis.
Portanto, ao abrir e-mails de pesquisas em celulares e tablets, seus usuários terão o link para o próprio Formulário do Google (lembra-se do assunto do formulário que você especificou? Este é o nome do link. - Ele é adicionado automaticamente. Os destinatários podem clicar sem medo no link para enviar suas respostas).

No meu caso, diz "Promoções de Natal".
Clientes de e-mail que passaram no teste:
-
Gmail;
-
AOL;
-
Yahoo! Mail.
Os usuários de dispositivos móveis e os destinatários que usam outros clientes de e-mail verão o link. Eles também podem ser direcionados para o Formulário do Google ao clicar no botão "Enviar" (no Apple Mail).
Para os usuários que preferem outros clientes de e-mail, como alternativa, você também pode adicionar um link para o Formulário do Google em seu e-mail e especificar que os usuários precisam clicar no link para responder à pesquisa.

Atenção: Atualmente, Stripo é o único construtor de templates de e-mail que permite a incorporação de Formulários do Google dessa maneira.
Alguns construtores de templates de e-mail não permitem que você trabalhe com código HTML, outros permitem que você faça isso, mas o editor altera o código de incorporação e os formulários de pesquisa têm uma aparência estranha, mesmo em dispositivos desktop.
4. Efeito rollover de imagens em e-mails
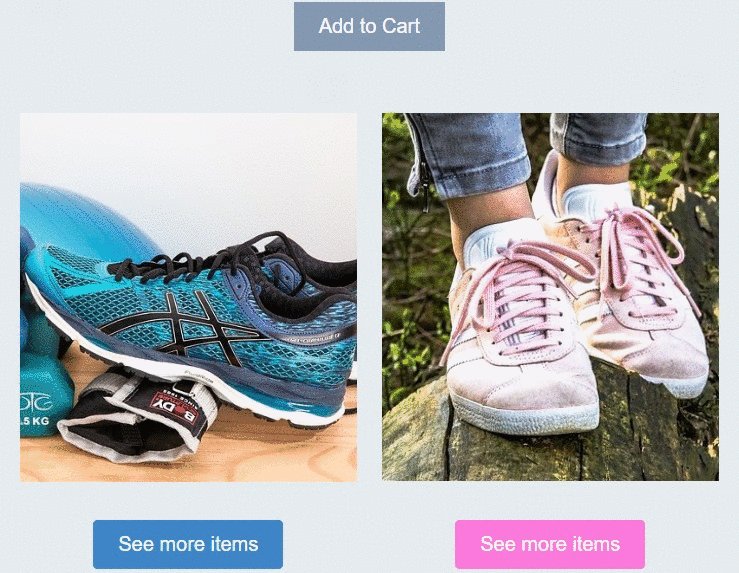
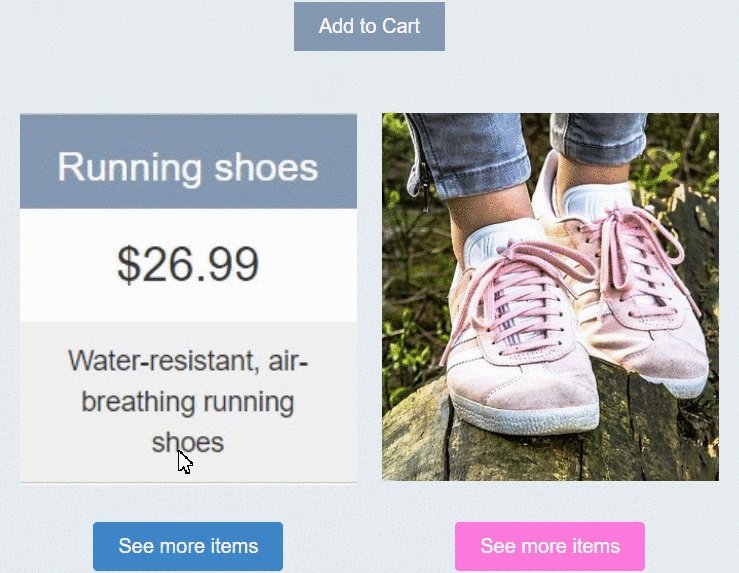
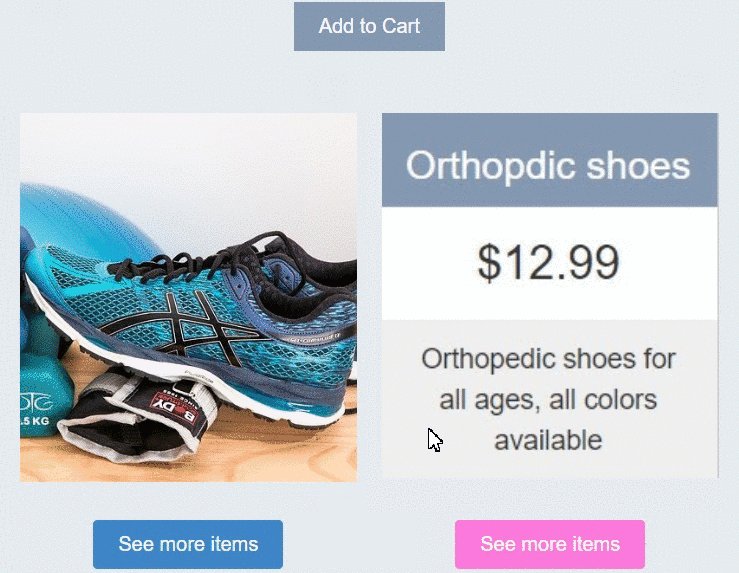
Usando o efeito rollover, você pode fornecer aos destinatários um close de alguns produtos, exibi-los de diferentes ângulos, ocultar detalhes do produto por trás de seu snippet e brincar com os destinatários quando for razoável.

Stripo.email oferece um efeito rollover de imagens totalmente seguro para a Web, exibido corretamente na maioria dos clientes de e-mail, e nosso código exclusivo é suportado por todos os ESPs , incluindo o MailChimp.
Importante notar:
O efeito rollover destina-se apenas a dispositivos desktop. Nos dispositivos móveis, os destinatários verão apenas o primeiro quadro.
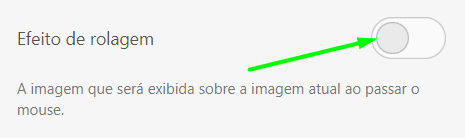
Do jeito que é feito:
-
adicione uma imagem ao seu template;
-
no painel de configurações, ative o botão "efeito rollover";

-
adicione a segunda imagem;
-
pronto!
Clientes de e-mail que passaram no teste com sucesso:
-
Yahoo! Mail;
-
AOL;
-
Thunderbird;
-
Gmail;
-
Apple Mail;
-
Outlook 2003;
-
Outlook Web;
-
Outlook para Mac.
Veja ideias, recomendações e requisitos para as imagens nesta postagem do blog.
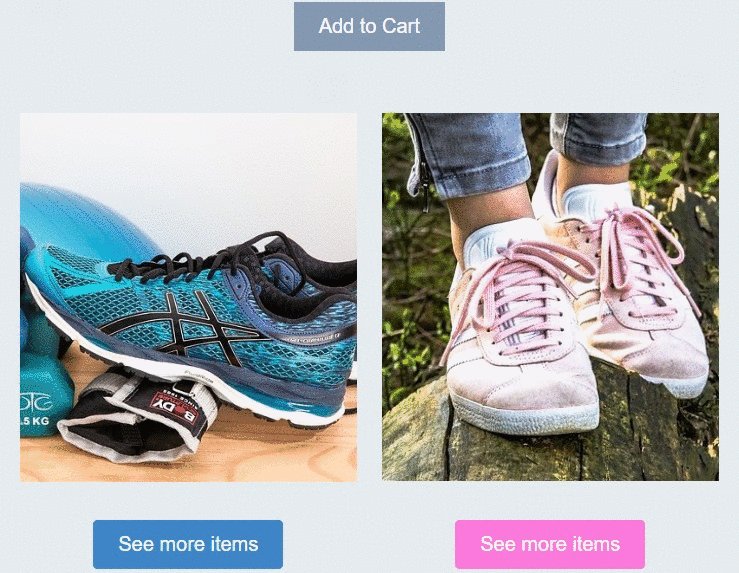
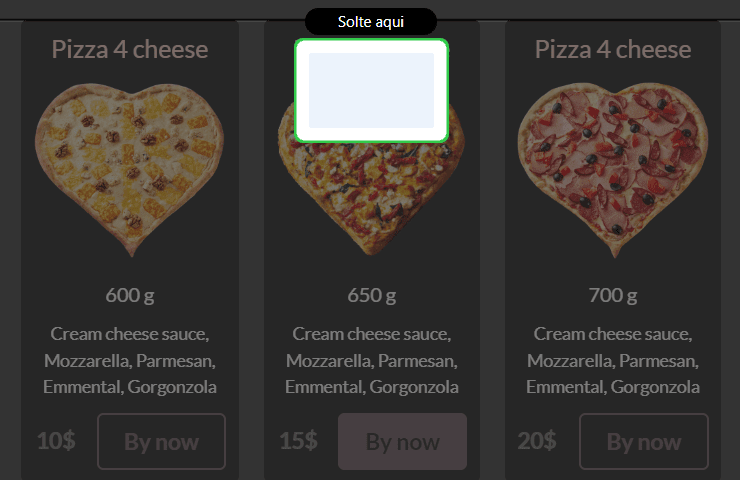
5. Carrossel de imagens em e-mails
O carrossel de imagens é uma maneira muito interessante de exibir algumas fotos dos itens do produto em uma tela.
Deseja promover os itens com preços e descrições? Prepare-os antes com qualquer editor de fotos (o Stripo oferece o seu incorporado) - coloque essas informações diretamente nas imagens. Assim, todos os snippets de seu produto nos carrosséis / controle deslizante de imagem / rollover serão únicos e informativos. Dessa forma, você definitivamente pode atrair usuários inativos e pelo menos convencê-los a clicar nos botões ou até mesmo convertê-los em clientes.

(Fonte: Really Good Emails)
A maneira como é feito:
-
Construa o carrossel com uma ferramenta adequada. Eu usei Freshinbox;
-
Copie o código de incorporação;
-
No Stripo, arraste o bloco básico HTML e solte-o no seu template de e-mail;
-
Clique duas vezes nele para ativar o painel de configurações;
-
Insira o código de incorporação.
Portanto, se você decidir criar um e-mail interativo com carrossel de imagens, precisará de uma ferramenta de terceiros para criar esse conteúdo interativo ou usar nossos templates prontos de newsletter interativo com carrossel de imagens já construídos - você só precisará substituir as imagens e colar suas URLs.
Infelizmente, apenas alguns ESPs suportam esse tipo de interatividade em e-ails: por exemplo, o MailChimp não suporta interatividade em e-mails.
Clientes de e-mail que passaram no teste com sucesso:
-
Apple Mail;
-
Apple iPhone;
-
Apple iPad;
-
Yahoo! Mail.
Outros usuários veem a primeira imagem que você definiu.
6. Acordeão
Esse tipo de interatividade nos e-mails está se tornando popular entre os profissionais de marketing. Por que nós amamos isso? Porque eles servem para ocultar textos longos atrás de marcadores, ou seja, para economizar espaço precioso em seus e-mails em celulares.
Você dificilmente pode encontrar exemplos de e-mail interativos, porque apenas algumas empresas são corajosas o suficiente para usar (leia, o editor de e-mail está tecnicamente pronto para fornecer) acordeões em e-mails.
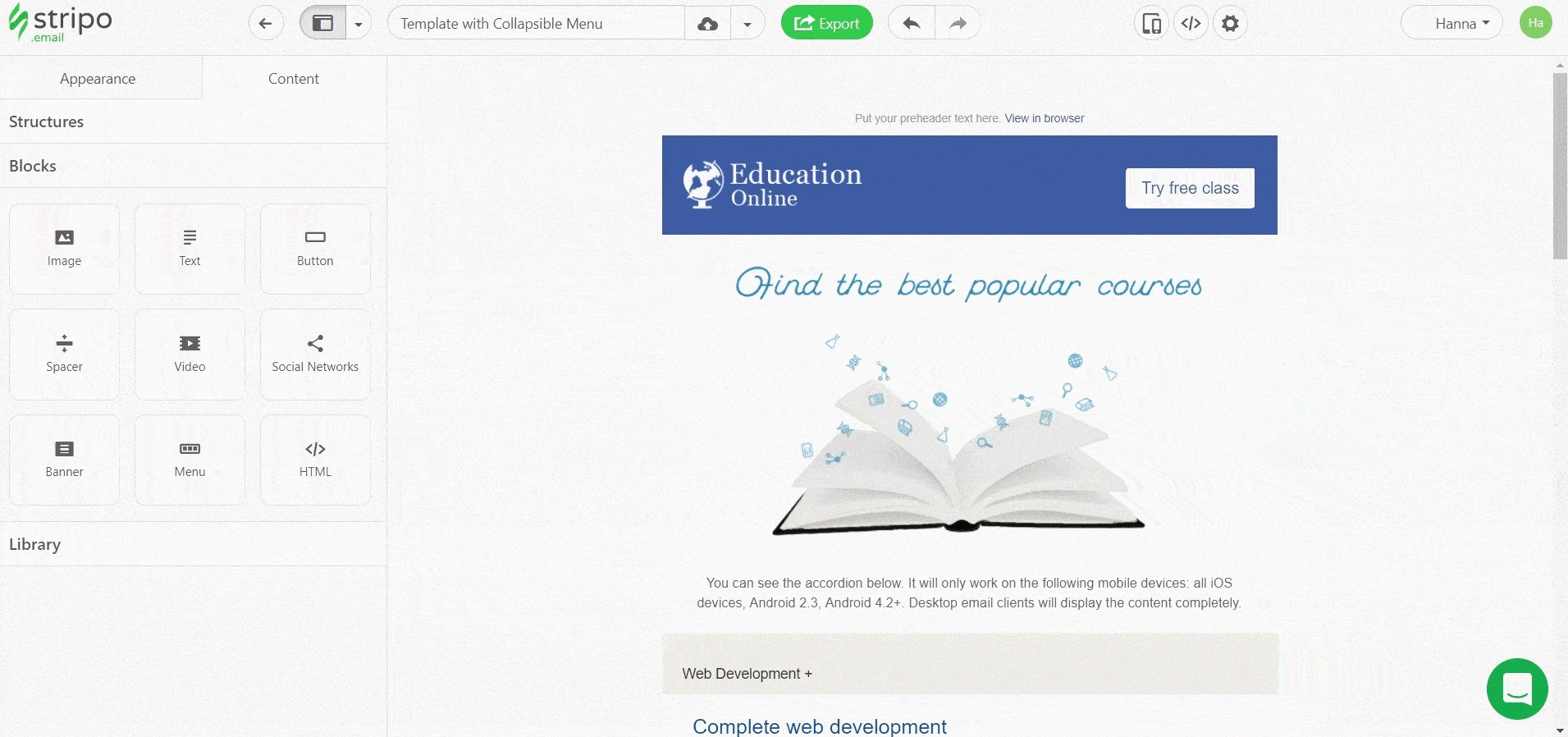
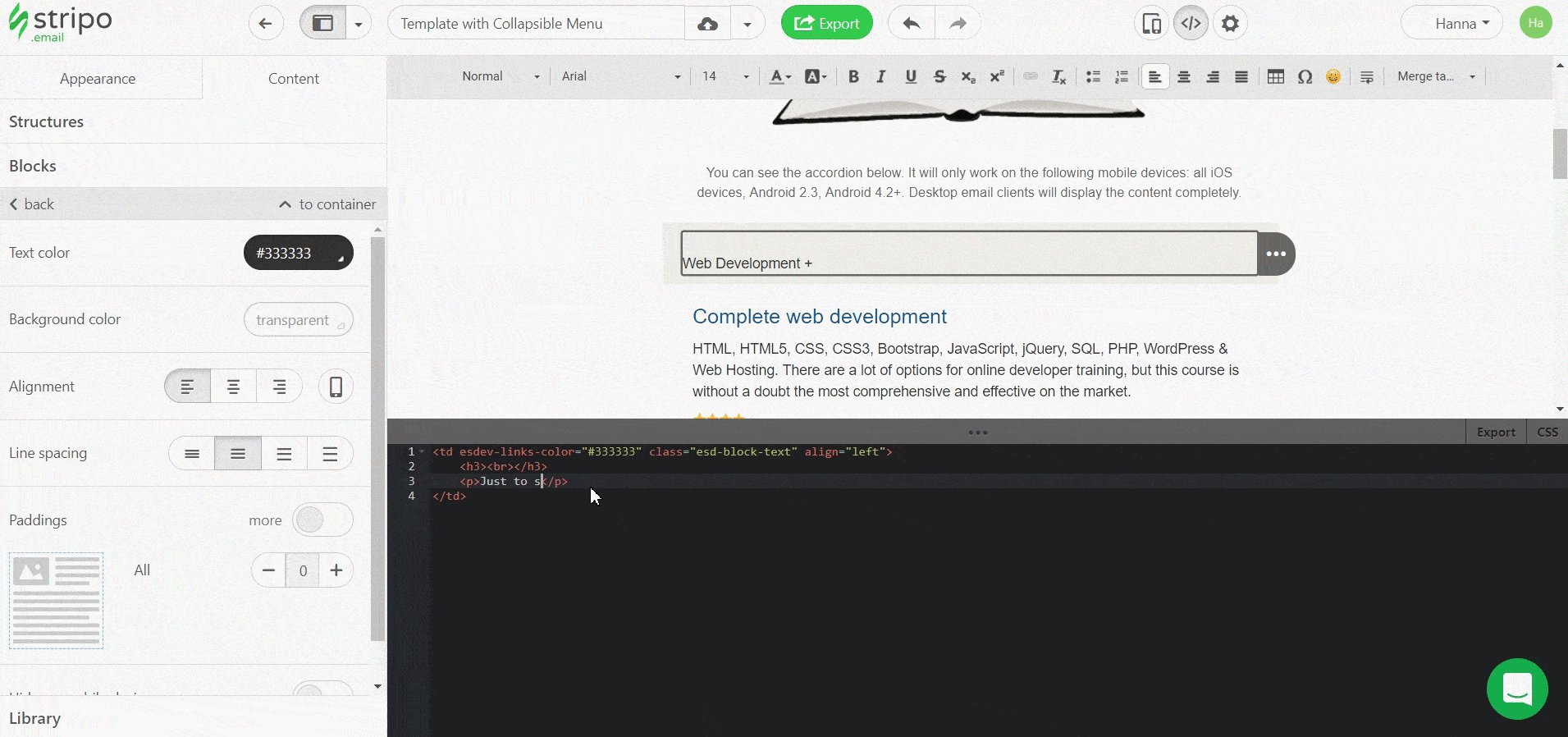
Não encontrei o código de incorporação on-line que se encaixaria bem em nosso editor, mas esse template de e-mail Stripo já possui acordeão incorporado. Tudo o que você precisa fazer é substituir os links, alterar os nomes das guias e trabalhar no design de e-mail interativo.
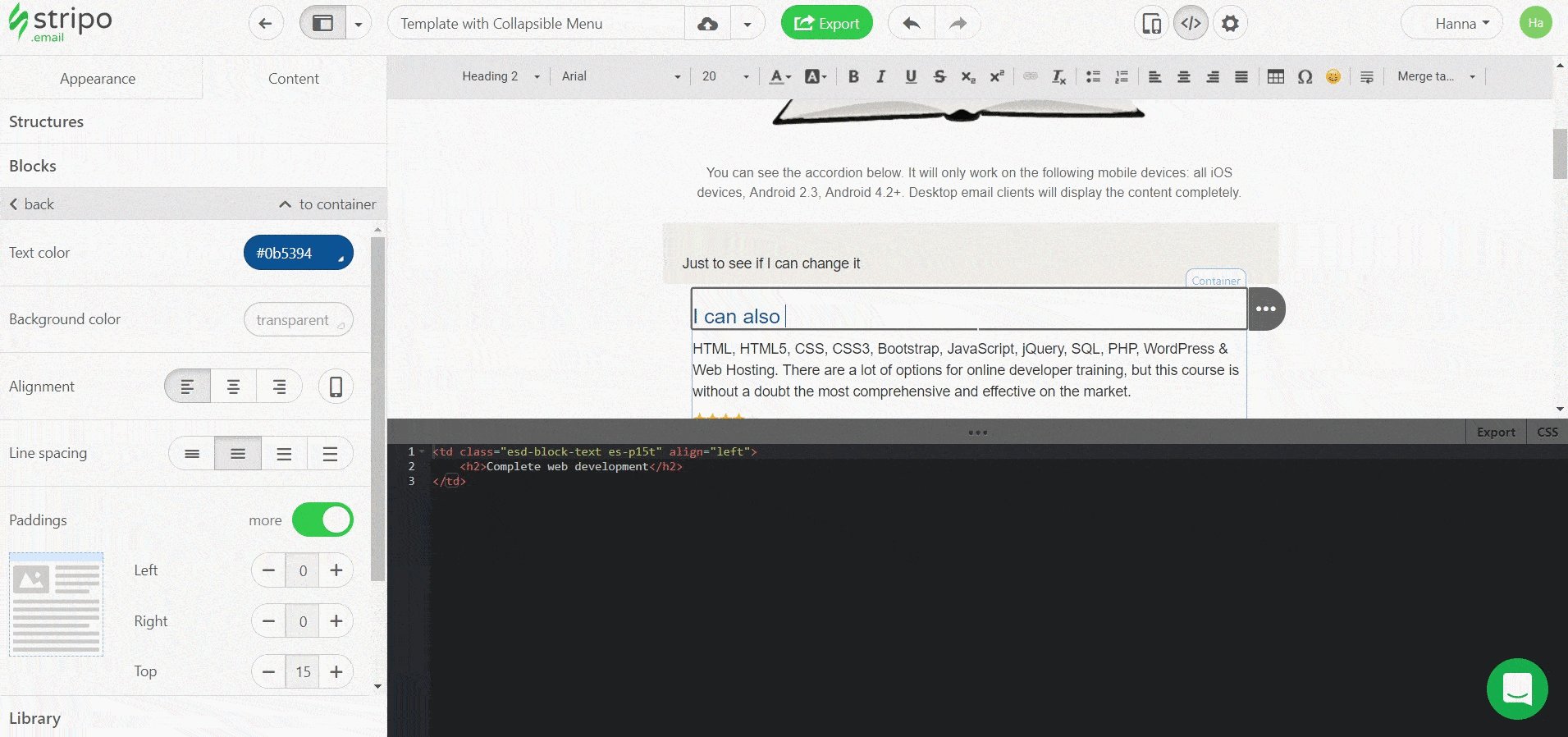
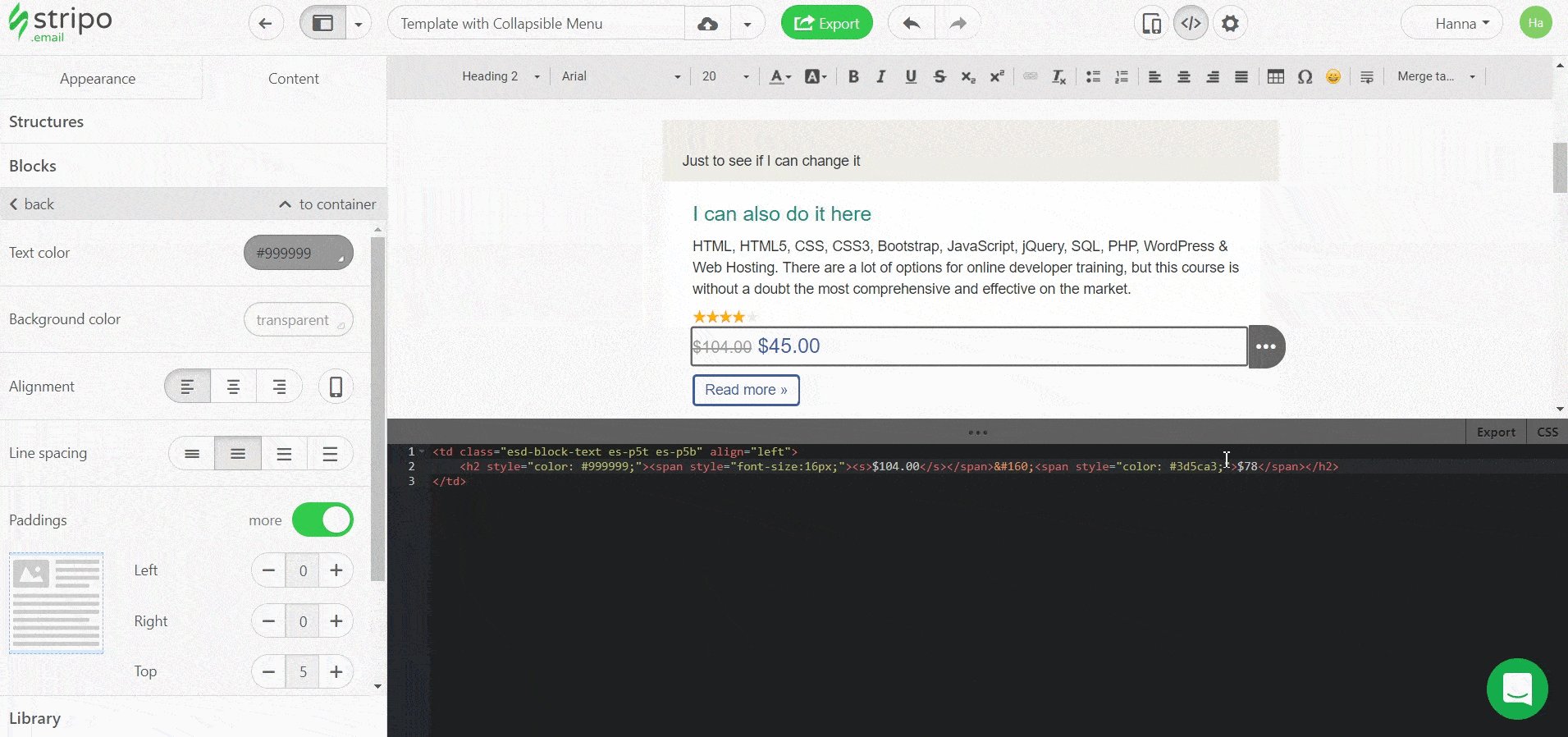
Do jeito que é feito:
-
Abra este template de e-mail interativo no editor;
-
Clique duas vezes em qualquer item do acordeão que você precisa editar;
-
Você pode fazer todas as alterações no texto, fonte, tamanho da fonte etc. no painel de configurações ou no código, como mostrado abaixo:

Para informações mais detalhadas sobre as duas alternativas, leia essa postagem do blog.
7. Vídeos incorporados em e-mails
Vídeos em e-mails podem aumentar o CTR em até 85%. E 65% dos destinatários têm maior probabilidade de comprar de você quando tiverem a oportunidade de assistir a um vídeo sobre os produtos que você promove em e-mails.
Existem quatro maneiras de adicionar vídeos em e-mails:
-
usando um vídeo do YouTube
O cliente de e-mail mostra apenas a imagem em miniatura - no Stripo, você pode substituí-la por qualquer imagem que desejar;
-
carregando seu vídeo no formato mp4
Ao fazer isso, você cria um e-mail interativo; consequentemente, o vídeo é reproduzido diretamente nas caixas de entrada dos destinatários;
-
usando nossa combinação de código
Se um cliente de e-mail suportar interatividade, os usuários assistirão ao vídeo na caixa de entrada. Se a interatividade não for suportada pelo cliente de e-mail, os clientes serão direcionados ao YouTube para ver o vídeo;
-
usando uma ferramenta de terceiros
Ferramentas como Viwomail.com ou Liveclicker fornecem o código de incorporação.
Eles, de fato, permitem incorporar vídeos em tempo real.
Nota: para evitar violações de direitos autorais, é altamente recomendável usar apenas os vídeos que você tem o direito de compartilhar.
Upload de vídeo MP4
Enviei um vídeo MP4 para um site de terceiros e inseri esse link no bloco HTML. Isto é o que eu planejava ver:

Nosso próprio vídeo no formato mp4 foi exibido e até reproduzido no Outlook 2011 e 2016.
Já os clientes do Gmail e da Apple não o mostraram. Que pena...
Não é a melhor solução para engajar seus clientes.
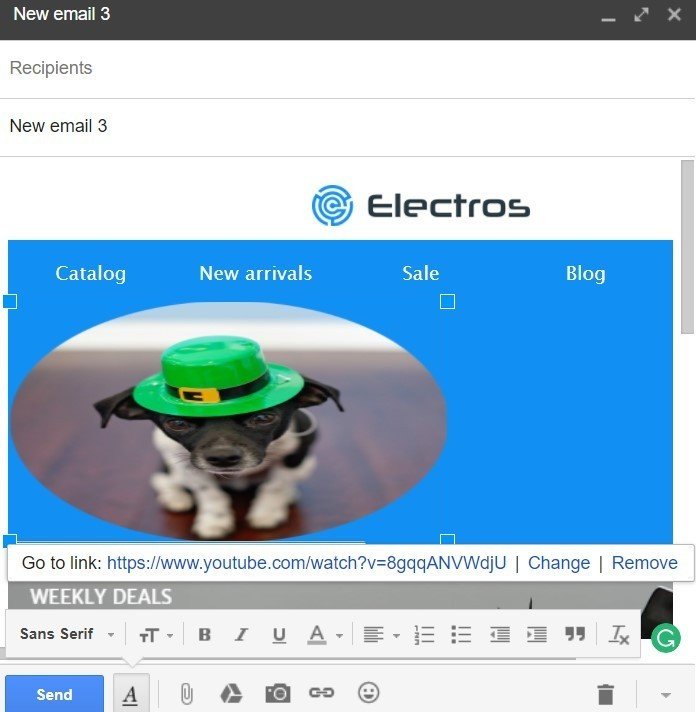
Usando nossa combinação de código
Nossos desenvolvedores nos ajudaram e escreveram a seguinte combinação de código:
<video poster="https://tlr.stripocdn.E-Mail/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" controls="controls" width="100%" height="176"><source src="http://techslides.com/demos/sample-videos/small.mp4" type="video/mp4"><a href="https://www.youtube.com/watch?v=8gqqANVWdjU"><img src="https://tlr.stripocdn.E-Mail/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" width="320" height="176"></a></video>
Os dois primeiros links são os principais. E os dois últimos, que começam com <a href>, são os links alternativos. Aqui usamos dois vídeos - um do YouTube, e outro foi enviado para outro site porque precisávamos de um link extra - e uma imagem, como a principal e a alternativa. Basta tirar uma captura de tela do seu vídeo no YouTube.
Quando os links principais não funcionam, nossos clientes verão a opção de fallback.
Para a pureza do experimento, usamos propositalmente duas imagens diferentes para podermos distinguir qual link e imagem funcionavam.
Clientes de e-mail que passaram no teste com sucesso:
-
o iPhone 7 reproduziu nossos vídeos;
-
O Gmail mostrou a imagem de visualização. Somente quando cliquei nela, o cliente de e-mail mostrou o link que me levou ao YouTube;
-
O Outlook 2011 reproduziu meu vídeo.

Nota: ao adicionar uma imagem de visualização alternativa, coloque o botão de reprodução sobre ela. Caso contrário, como seus leitores saberiam que há um vídeo incorporado e que deveriam clicar na imagem?
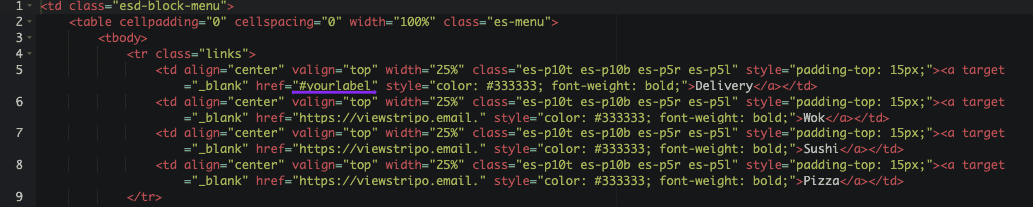
8. Links de ancoragem
Ao contrário de todos os outros exemplos de newsletters interativos, este elemento interativo não se destina a entreter seus clientes. O objetivo é encaminhá-los rapidamente para a parte do e-mail que os interessa mais.
(Fonte: E-mail da Mercedes-Benz)
Como fazer:
-
construa o menu para seu e-mail;
-
agora, em seu e-mail interativo, logo acima da seção do e-mail que uma guia de menu respectiva deve levar os usuários, solte o bloco básico "HTML". Não se preocupe. Isso não afetará o design do template;

-
clique com o botão esquerdo no bloco HTML no template para abrir o editor de código;
-
remova seu conteúdo e cole o exemplo de código fornecido abaixo, onde "yourlabel" representa o nome do elemento de e-mail necessário. No meu exemplo, é "yourlabel". Não importa quantas palavras, o nome do elemento de e-mail não permite espaços;
<a name="yourlabel"></a>
-
agora volte ao menu;
-
abra o seu código;
-
para uma guia de menu em vez de um hiperlink, insira o nome do elemento de e-mail ao qual você está conectando a guia de menu, precedido de um símbolo de hashtag. No meu exemplo, será "#yourlabel";

-
faça o mesmo com outras guias de menu para conectá-las aos respectivos elementos de e-mail.
Clientes de e-mail que passaram no teste:
-
Gmail (Web);
-
Gmail no Android;
-
Apple Mail;
-
Yahoo! Mail;
-
Outlook.com;
-
AOL.com;
-
Samsung Email no Android;
-
Windows Mail.
Conclusão
Campanhas de e-mail interativas são uma ótima maneira de dar mais vida a seus boletins informativos. É por isso que acreditamos que você deve utilizá-las. No entanto, sabemos que a criação de e-mails interativos normalmente demora mais do que os e-mails normais. Então, nós de Stripo construímos templates interativos e também fizemos o nosso melhor para fornecer os exemplos de código necessários e até mesmo e-mails testados para ajudá-lo a criar e-mails envolventes com mais rapidez.
Vamos lembrá-lo de:
-
tornar o design do e-mail interativo simples, pois o foco está na interatividade;
-
sempre(!) envie um email de teste para todos os seus endereços e dispositivos de email, pois essa é a única maneira de verificar se os elementos interativos realmente funcionam ou são apenas imagens estáticas.









3 comentários