Em março de 2019, o Google lançou o AMP para e-mails. Desde julho de 2019, está disponível para usuários do G-Suite e está "ativado" por padrão para todos os usuários do Gmail.
O AMP permite que os destinatários adicionem os itens necessários aos carrinhos, participem de pesquisas etc. E, claro, todas essas ações agora podem ser realizadas diretamente nos e-mails.
Reduzir o tempo gasto na produção de e-mails automatizando a maioria dos processos sempre foi o principal objetivo da Stripo.
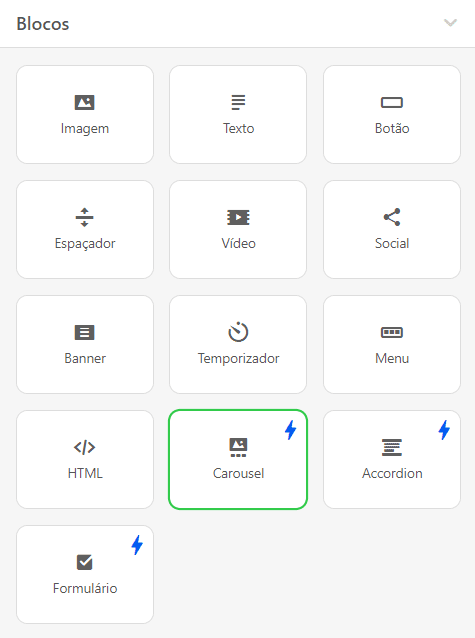
É por isso que desenvolvemos nosso construtor de e-mail AMP e o bloco de arrastar e soltar “AMP-carrossel” para acelerar o processo de design.

Antes de chegar ao guia, quero destacar os benefícios de criar e-mails AMP com a Stripo.
Por que construir e-mails AMP com a Stripo:
- Você não precisa adicionar nenhum elemento de código HTML para AMP ao cabeçalho do e-mail.
- Não são necessárias habilidades de codificação — você pode se beneficiar de elementos prontos para uso.
- Economia de tempo — você simplesmente insere os links para suas imagens em um módulo de conteúdo.
- Você pode definir links para cada imagem em seu carrossel AMP que você cria com a Stripo.
Guia sobre como construir um carrossel AMP com a Stripo:
São necessários dois passos para criar um carrossel AMP de imagem com a Stripo:
Passo 1. Construindo o carrossel AMP em si
- arraste o bloco de carrossel AMP no modelo de e-mail HTML com o qual você está trabalhando;

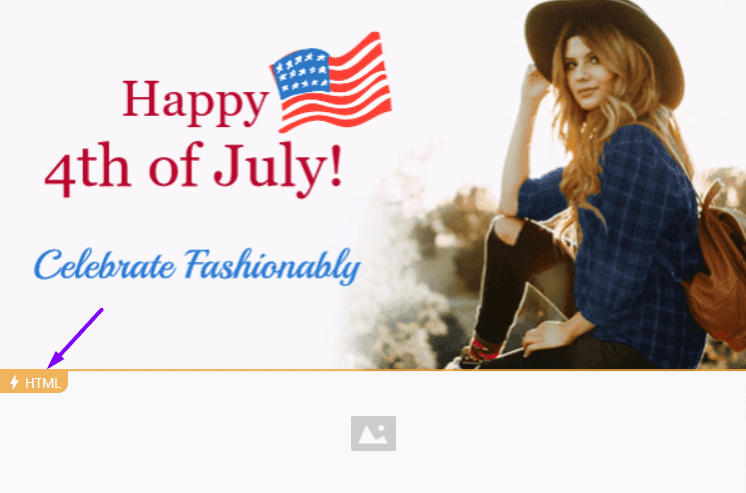
Você verá este elemento com o ícone “⚡HTML” próximo a ele. Isso significa que esse elemento será mostrado apenas em e-mails AMP e ficará oculto em clientes de e-mail que não suportam AMP. Precisaremos criar um substituto para outros destinatários. Falaremos sobre isso mais tarde.

- clique no ícone “⚡ HTML” para ativar o painel de configurações;
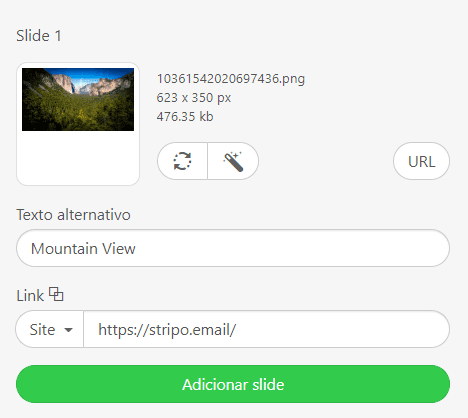
- faça upload da imagem 1 para seu slide;
- agora, no painel de configurações, você precisa alternar o botão "Exibir visualização" se quiser mostrar pequenas imagens de visualização;
- defina a largura dessas imagens de visualização;

- insira o texto ALT;
- cole um link para o respectivo item do produto;

- pressione o botão “Adicionar slide”;

- faça o mesmo com outras imagens;
- verifique se os tamanhos de todas as imagens correspondem. Se não, corte-os com nosso editor de fotos;
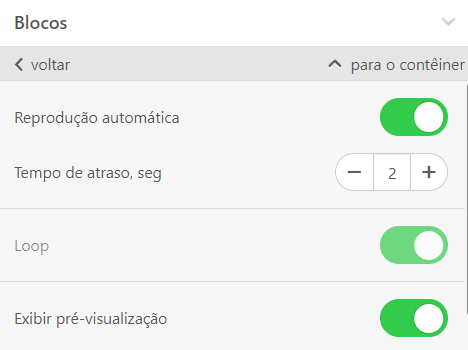
- alterne o botão "Reprodução automática" se quiser que seus slides mudem automaticamente;
- alterne o botão “Loop” para fazer com que seus slides sejam exibidos desde o início quando um usuário clicar na última imagem;

- encontre a seção "Visualização do slide" e escolha onde ela será exibida;

- alterne o botão "Visualização personalizada" para selecionar o tipo de visualização (imagem ou cor);

- alterne o botão "Link geral" para adicionar um único link a todo o carrossel AMP;
- pronto!
Importante observar:
Eu adicionei 16 slides e todos funcionaram muito bem no Gmail em vários dispositivos.
Etapa 2. Criar um substituto para outros destinatários
Então, agora que todos os destinatários que usam o Gmail verão esse carrossel, precisamos pensar naqueles que preferem outros clientes de e-mail.
O carrossel AMP que acabamos de criar funciona bem em desktops no Gmail por padrão.
Agora é hora de construir um substituto para os outros.
Nesse caso, há dois tipos de fallback:
Tipo 1: carrossel interativo
Esse carrossel é suportado apenas por dispositivos Apple e pelo Yahoo!.
- construa um carrossel de conteúdo regular com o FreshInbox;
- copie o código de incorporação;
- arraste o bloco HTML para o seu modelo de e-mail;
- clique duas vezes nele para ativar o editor de código;
- no editor de código, cole o código;
- feche o editor de código;

- clique neste módulo diretamente no modelo para ativar o painel de configurações;
- no painel de configurações, encontre a linha "Incluir em" e selecione a opção "HTML". Ao fazer isso, você garante que esse módulo de conteúdo seja exibido apenas nos clientes de e-mail que não suportam AMP para e-mails.

Isso significa que cada cliente de e-mail decide qual versão do seu carrossel mostrar!
Importante observar:
Se o cliente de e-mail de um destinatário não suportar esse tipo de interatividade, ele verá apenas a primeira imagem.
Para obter mais informações sobre como criar um carrossel de imagens interativo, por favor, leia essa postagem no blog.
Tipo 2. Módulos de conteúdo de produto estático
- arraste uma estrutura de 2 colunas em seu modelo de e-mail;
- solte o bloco de imagem na 1ª coluna;
- faça upload de uma imagem necessária;
- solte o bloco de texto na 2ª coluna;
- coloque este texto em uma fonte correspondente;
- no painel de configurações, encontre a seção "Incluir em" e selecione a opção "HTML". Como dissemos, ao fazer isso, você garante que esse módulo de conteúdo seja exibido apenas nos clientes de e-mail que não suportam AMP para e-mails.

Você pode adicionar quantos módulos de produto ao seu e-mail precisar. Para obter informações sobre como economizar tempo ao construir elementos de e-mail semelhantes, por favor, leia essa postagem no blog, a seção "Copiando e movendo elementos".
Importante observar:
Depois de clicar na opção "Incluir em HTML", o elemento escolhido será mostrado nesses clientes de e-mail, que suportam apenas o tipo mime HTML tradicional.
Depois de clicar na opção "Incluir em AMPHTML" (⚡HTML), o elemento escolhido será mostrado nos clientes de e-mail que suportam o tipo MIME AMPHTML (text-x-amphtml).
Se nenhum for definido para um elemento de e-mail específico, esse elemento será exibido em todos os dispositivos e em todos os clientes de e-mail.
Seguindo essas etapas simples, construímos um carrossel AMP simples — usamos imagens sem descrições. Funciona melhor quando você demonstra alguns itens de um tipo ou o mesmo produto de diferentes ângulos.
Mas e se você precisar de um carrossel complexo com imagens mais informativas e botões “falsos” sobre eles? Você ainda pode fazer isso com a Stripo, pois nosso editor permite adicionar texto sobre imagens e aplicar vários filtros ;).
Construindo um carrossel AMP com uma descrição e “botões” sobre imagens
Então, em primeiro lugar, você precisa construir um carrossel AMP regular, conforme descrito no parágrafo acima. Agora, vamos prosseguir para o design dos slides:
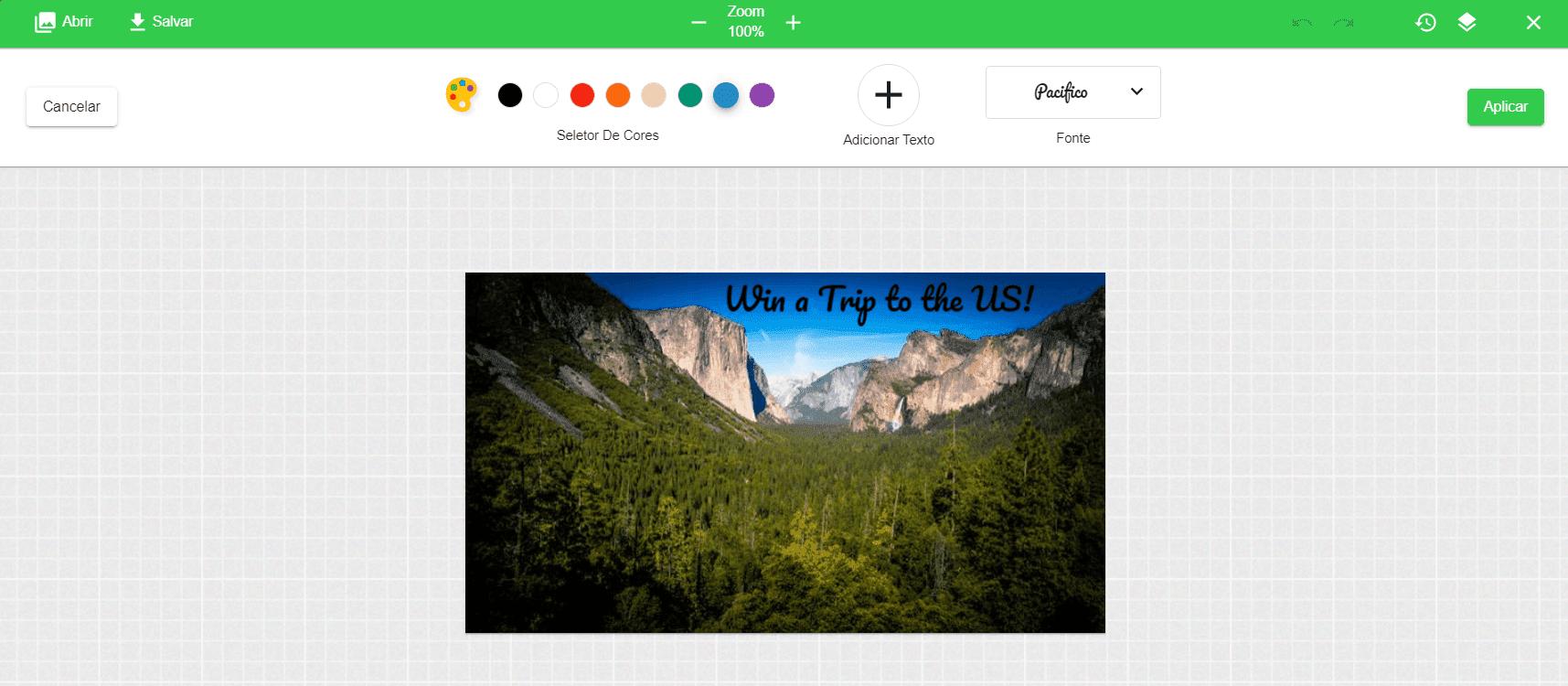
a) escrevendo cópia sobre imagens
- depois de carregar uma imagem, abra o editor de fotos;

- no painel de configurações do editor de fotos, escolha a opção "Texto" para colocar uma cópia sobre suas imagens. O editor oferece cerca de 1000 fontes;

- escolha o tipo de fonte e a cor;
- no canto superior direito do editor, clique no botão "Aplicar" para salvar esses parâmetros.
b) colocando um “botão” de CTA sobre suas imagens
- em primeiro lugar, você precisa preparar este botão — o formato da imagem deve ser SVG ou qualquer outro com fundo transparente;
- no canto superior esquerdo do painel de configurações, clique no botão “Abrir”;
- selecione a opção “Sobrepor imagem”;

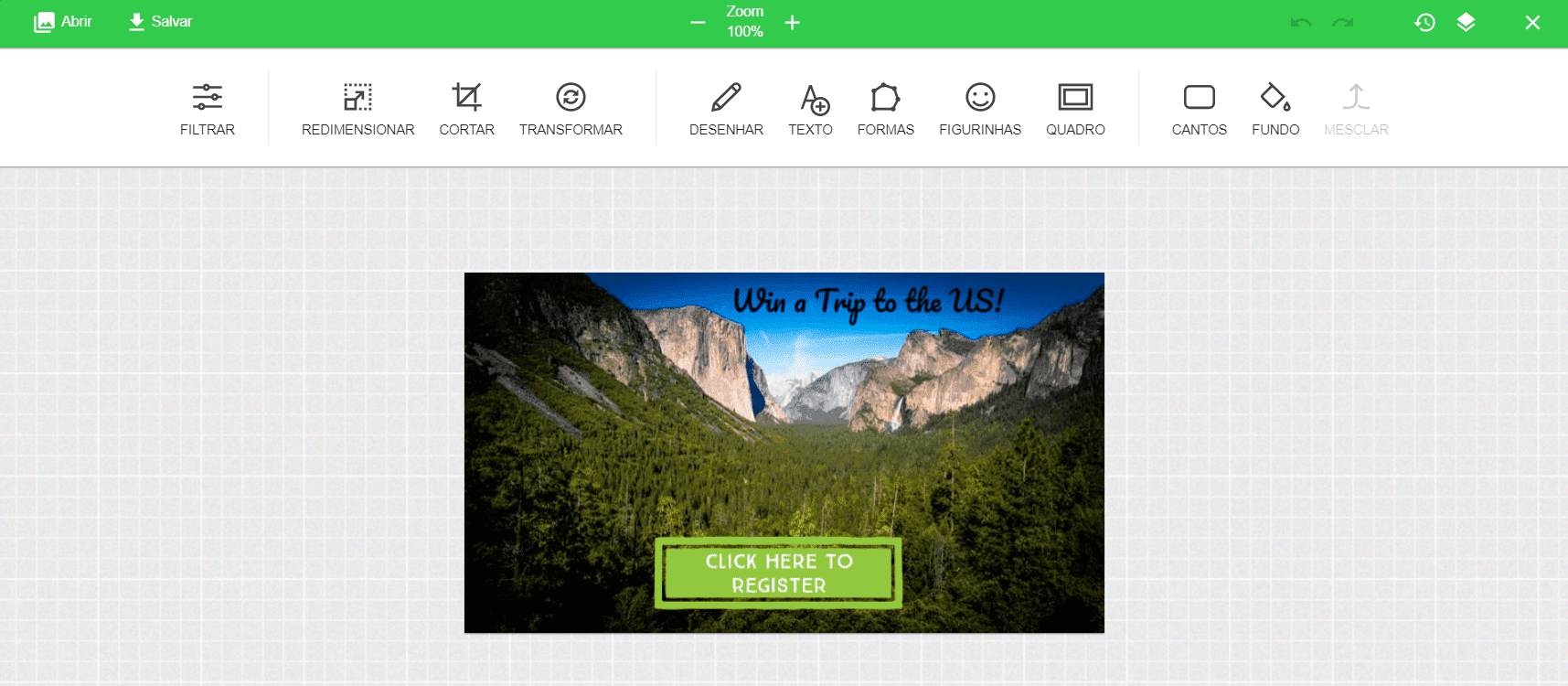
- carregue a imagem do seu botão;
- coloque-o exatamente onde deseja ver no slide;
- defina os tamanhos;

- clique no botão "Salvar" para salvar as alterações feitas no slide.

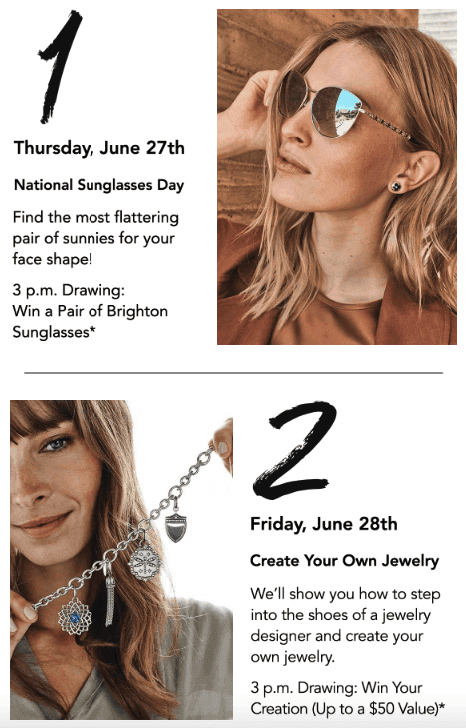
Então, aqui está o que acabamos de construir juntos:
Palavra de conselho
Aqui está apenas um pequeno conselho. Para poder enviar conteúdo AMP, você precisa:
- entre na lista de permissões do Google;
- corrigir todos os bugs, se ocorrer algum. Você os verá no modo de Visualização (caso contrário, os usuários verão um e-mail em HTML);
- adicione o fallback — versão HTML — a este e-mail;
- certifique-se de que seu ESP/CRM seja capaz de enviar e-mails AMP;
- lembre-se de que atualmente apenas o Gmail (ambos os aplicativos da Web e para dispositivos móveis em todos os sistemas operacionais) e o Yahoo! Mail são capazes de renderizar e-mails AMP;
- Os e-mails AMP perdem seus componentes AMP se você os encaminhar.
Os melhores exemplos de carrossel de e-mail para sua inspiração
Agora que você entende como criar carrosséis com tecnologia AMP em minutos, vamos dar uma olhada em como as empresas populares se beneficiam desse recurso.
Aqui estão os 5 principais exemplos de carrossel para alimentar suas ideias criativas:
1. Stripo
Muitas vezes adicionamos carrosséis ao nosso resumo semanal para torná-lo mais funcional e atraente. Neste exemplo, permitimos que os assinantes navegassem por novos modelos de e-mail para encontrar o mais adequado.
(Fonte: E-mail da Stripo)
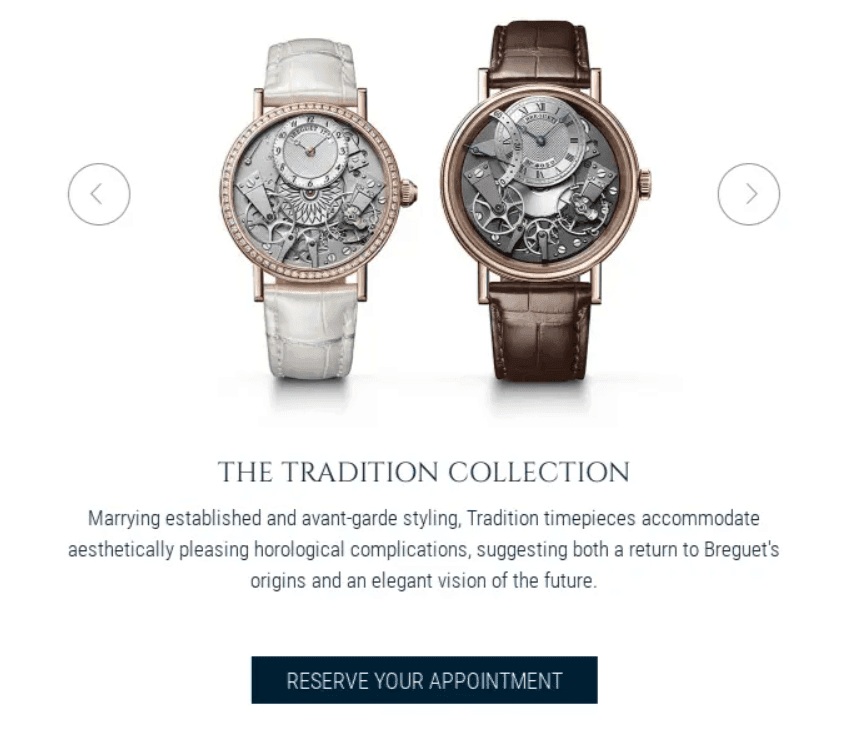
2. Breguet
Neste exemplo, a empresa usou um carrossel para mostrar aos assinantes seus produtos e oferecer aos destinatários para agendar um horário sem precisar sair de suas caixas de entrada.

(Fonte: E-mail da Breguet)
3. MamaGourmand
MamaGourmand usou o Carrossel da AWeber Image para compartilhar ideias de receitas com os assinantes. É uma excelente maneira de envolver os destinatários e mostrar uma variedade de seus produtos ou serviços.
(Fonte: E-mail da MamaGourmand)
4. Offset
Além de oferecer aos assinantes a compra de seus produtos, você pode usar carrosséis para criar conteúdo divertido. No exemplo abaixo, você pode ver como um recurso de imagens popular projetou o e-mail com um carrossel para mostrar aos assinantes uma coleção de belas fotos.
(Fonte: E-mail da Offset)
5. HP
A HP adicionou um carrossel ao seu e-mail para apresentar um novo computador e mostrá-lo de diferentes ângulos. É uma maneira fantástica de fornecer mais detalhes aos clientes, mas é vital garantir que as fotos dos produtos sejam claras e bem iluminadas.
Neste exemplo, o carrossel é feito com HTML5, mas você pode construir o mesmo usando AMP.
(Fonte: E-mail da HP)
Finalizando
Nós acabamos de construir 2 carrosséis AMP para permitir que você exiba seus produtos de diferentes ângulos ou demonstre novos produtos de sua coleção. Cada slide leva os destinatários às respectivas páginas do seu site. Essa é uma boa maneira de animar seus e-mails, envolver o público-alvo e tornar as mensagens mais funcionais.
Para saber como visualizar e exportar seus e-mails AMP, por favor leia os respectivos parágrafos na postagem do nosso blog.
Criar e-mails com AMP pode ser mamão com açúcar se você usar o construtor de e-mail AMP ;).








2 comentários