Dynamische Updates, Echtzeit-Inhalte, Hyper-Personalisierung, eine neue Stufe der Gamification, das Hinterlassen von Feedback in offenen Formularen, das Buchen von Meetings usw. - all diese Aktionen sind mit der Einführung von AMP für E-Mails nun direkt im Posteingang der Nutzer möglich.

Man muss sagen, dass diese E-Mails Ihre Newsletter beleben, frisch und neu in den Posteingängen der Nutzer aussehen und als Ergebnis die Conversions erhöhen, in einigen Fällen sogar um das 5-Fache!
Aber wie erstellt man diese E-Mails?
Gmail sagt in seinen Richtlinien für AMP-E-Mails, dass Sie beim Erstellen solcher E-Mails einige Code-Elemente, AMP-Komponenten-Skripte zum E-Mail-Header und zu seinem Doctype hinzufügen müssen! Stripo macht das alles für Sie.
Heute zeigen wir Ihnen, wie Sie eine AMP-E-Mail mit Stripo erstellen - alle Schritte von der Erstellung bis zur Validierung - die in E-Mail-Clients korrekt dargestellt wird.
Einfache Wege zur Erstellung von Amp-E-Mails mit Stripo
Derzeit gibt es 6 Wege:
Weg 1. Verwendung von Stripos AMP-Blöcken
Um eine AMP-E-Mail mit dieser Methode zu erstellen, brauchen Sie keine HTML-Kenntnisse.
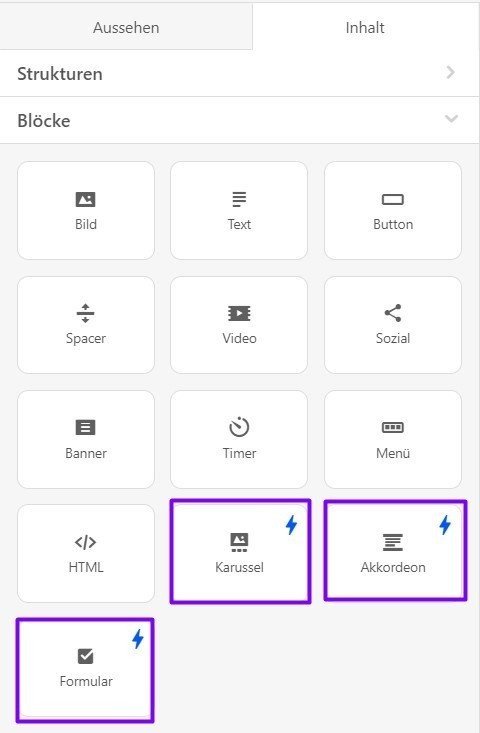
Schritt 1. Einen AMP-Block in die Vorlage ziehen
Sie ziehen einfach den notwendigen Block in Ihre E-Mail-Vorlage.
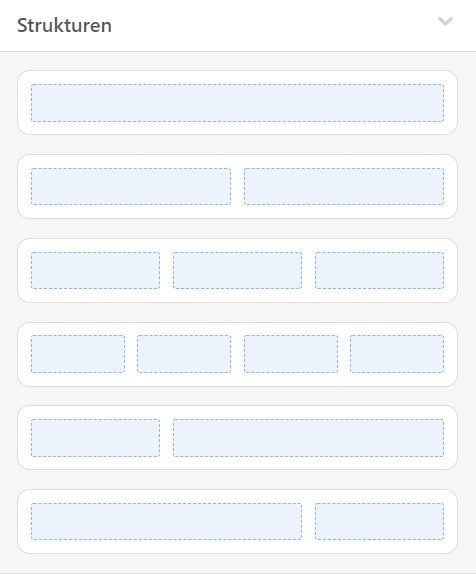
Derzeit bieten wir drei drag-n-drop AMP-Blöcke an:

Wichtig zu beachten:
Jeder AMP-Block, den Sie Ihrer Vorlage hinzugefügt haben ist automatisch in der AMP-HMTL-Version Ihrer E-Mails enthalten.

Sie müssen keine Skripte in den E-Mail-Code einfügen. Dadurch wird dieses Element nur denjenigen Empfängern angezeigt, deren E-Mail-Clients AMP für E-Mails unterstützen. Die Liste stellen wir später zur Verfügung.
Der Rest Ihrer E-Mail wird jedoch sowohl in der AMP-HTML- als auch in der herkömmlichen HTML-Version Ihrer E-Mails dargestellt.
Schritt 2. Konfigurieren des AMP-Blocks
Was sind diese Blöcke und wie konfiguriert man sie?
1. Bildkarussell
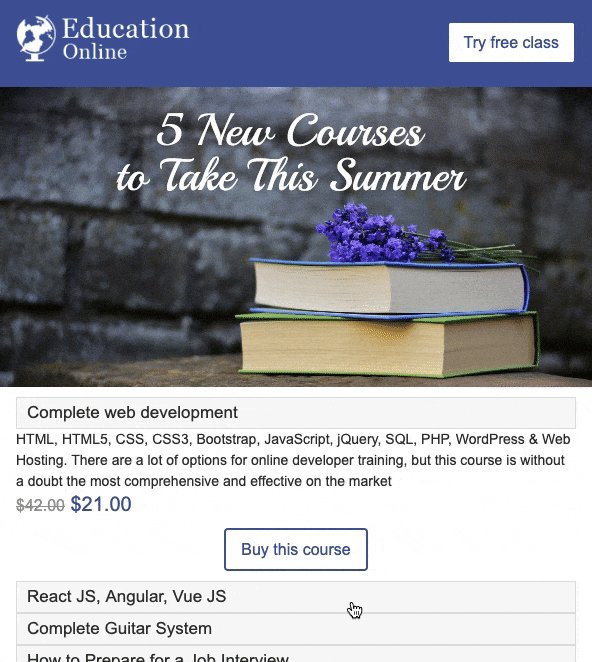
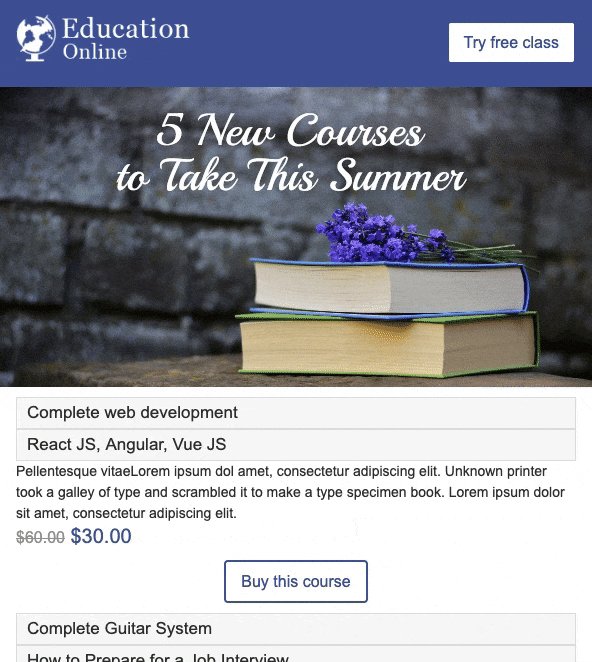
Das Bildkarussell ermöglicht die Platzierung mehrerer Banner/Bilder in einem Fenster, wenn Sie das Karussell in Verkaufs-E-Mails verwenden.

Details zur Konfiguration des Karussells finden Sie in unserem zugehörigen Blogbeitrag, oder schauen Sie sich unser kurzes Video an.

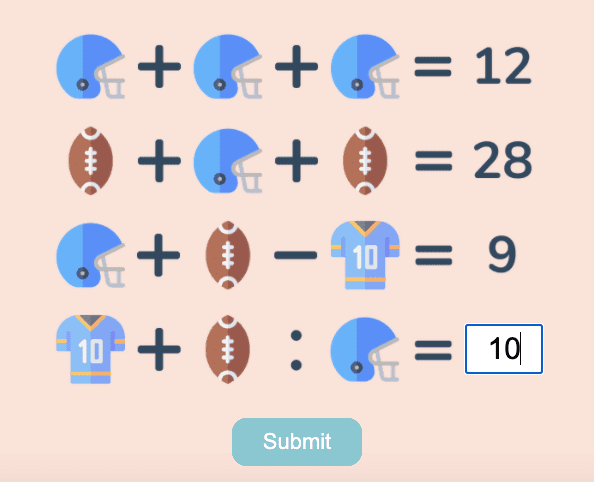
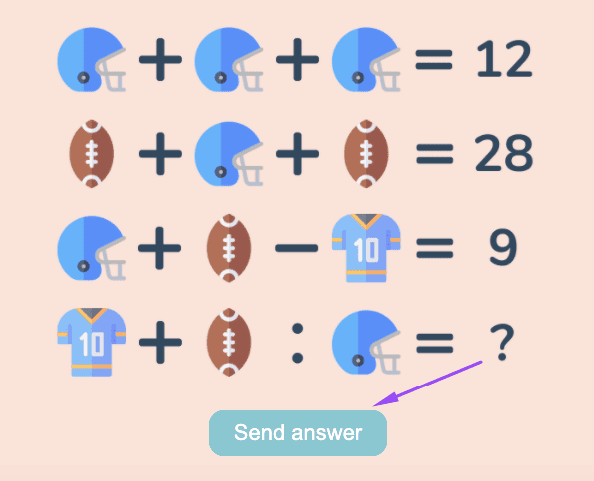
Sie können auch kleine Teile von Bildern in Karussells hochladen, damit Benutzer sie drehen können, um ein großes Bild daraus zu machen; wir empfehlen, dass Sie dies in Gamification oder Teaser-E-Mails verwenden.

Details zur Erstellung solcher Labyrinthe mit dem AMP-Karussell finden Sie im Blogbeitrag „Labyrinthe und Puzzles erstellen“.
2. Akkordeon
Das Akkordeon reduziert den Scrollbedarf auf mobilen Geräten. Sie verstecken E-Mail-Inhalte in zusammenklappbaren und erweiterbaren Abschnitten. Benutzer sehen die Inhaltsübersicht und gehen zum gewünschten Abschnitt.

Sie können Text, Bilder, CTA-Buttons und sogar Videos in diese ausklappbaren Abschnitte einfügen.
Details zur Gestaltung von Akkordeons mit Stripo finden Sie im Blogbeitrag „Erstellen von AMP-Akkordeons für Ihre E-Mails“, oder sehen Sie sich unser kurzes Video an.

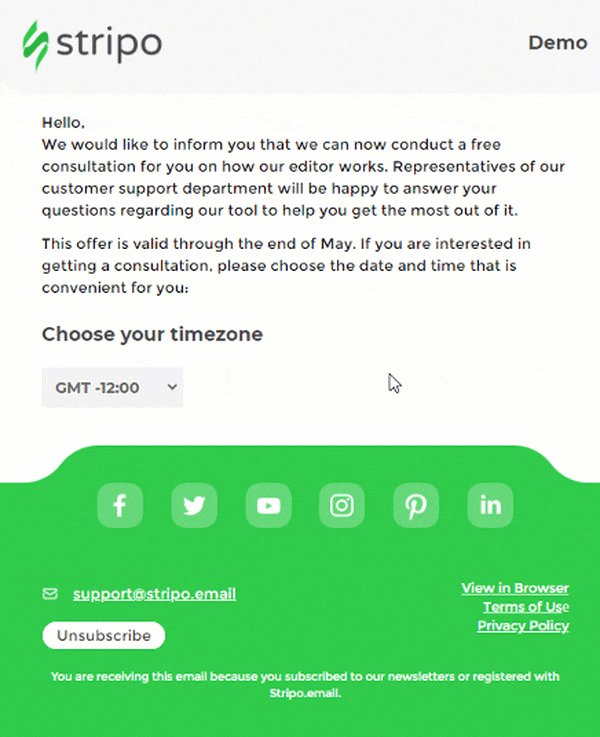
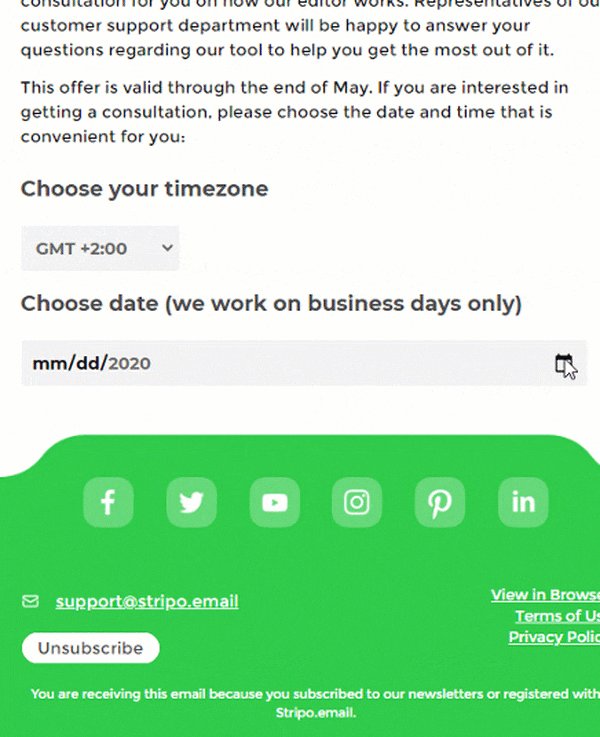
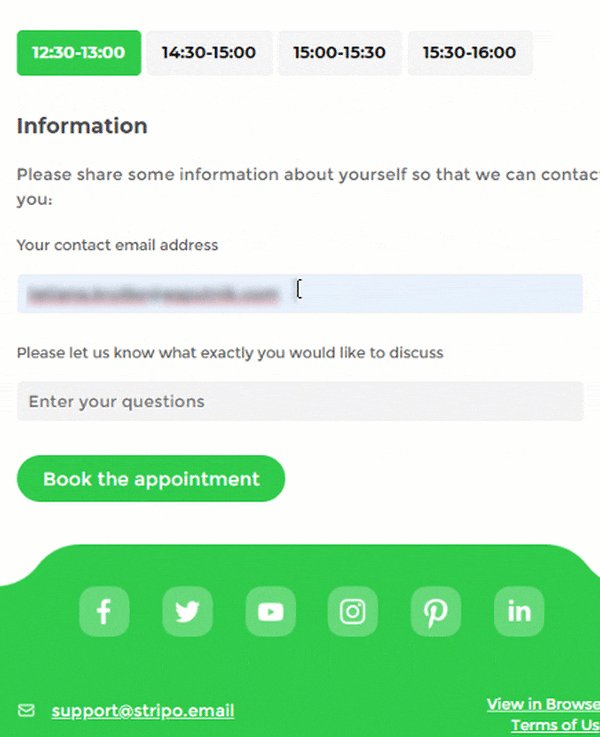
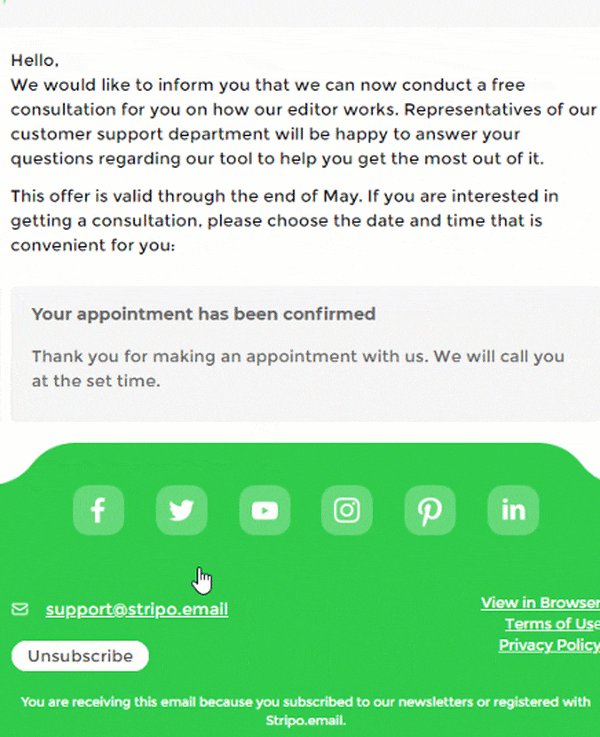
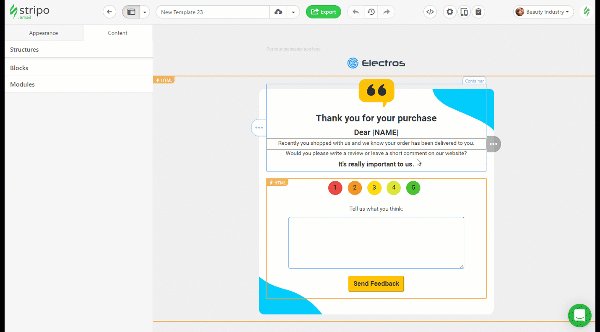
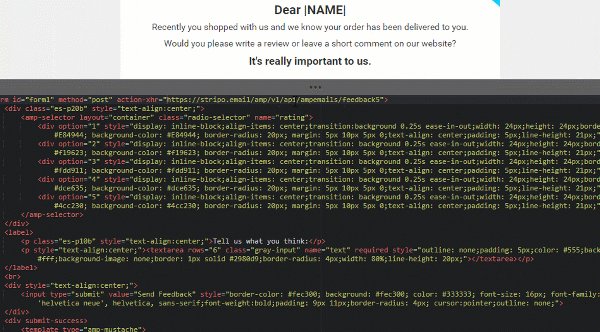
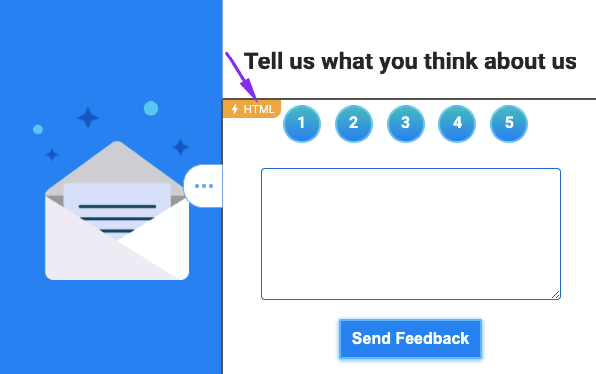
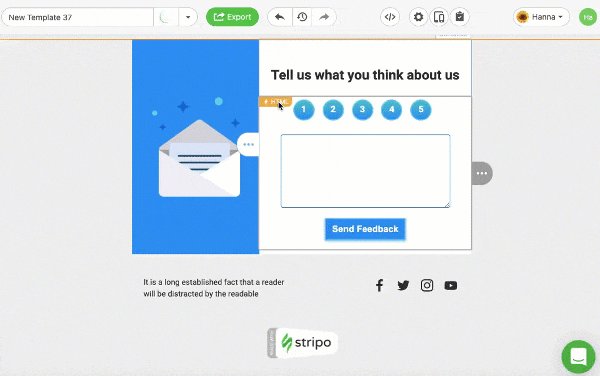
3. Offenes Formular
In E-Mails eingebettete Formulare ermöglichen das Hinterlassen von Kommentaren und das Senden von Feedback in E-Mails.

Im Jahr 2020 haben wir einen A/B-Test durchgeführt. In einer normalen HTML-E-Mail fügten wir einen Link zu einem Formular auf unserer Website hinzu und forderten die Benutzer auf, die E-Mail zu verlassen, um es auszufüllen. In einer AMP-HTML-E-Mail fügten wir das AMP-Formular hinzu, sodass die Nutzer Kommentare hinterlassen konnten, ohne die E-Mail zu verlassen. Das AMP-Formular generierte 5-mal mehr Feedback als das klassische Formular auf unserer Website. Warum ist das so? Wir glauben, es geht darum, Zeit zu sparen. Je weniger Aktionen eine Person braucht, desto höher ist die Wahrscheinlichkeit, dass sie es tut.
Wir fügen jetzt das AMP-Formular in alle unsere Trigger- und Promo-E-Mails ein. Es hat seit August 2020 11.000 Antworten generiert.
Detaillierte Informationen, wie Sie das AMP-Formular für Ihre Newsletter konfigurieren, finden Sie in unserem Blogbeitrag „AMP-Formular“, oder schauen Sie sich unser kurzes Video an.

Wichtig zu beachten:
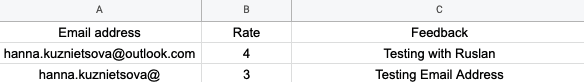
Sie müssen Ihre Formulare mit einem beliebigen Datenspeicher verbinden - entweder mit dem Stripo Data Service oder mit Google Spreadsheets oder mit Ihren eigenen über Zapier - um die Antworten der Benutzer zu empfangen und zu speichern. Sehen Sie, wie Sie E-Mails mit Datenspeichern verbinden können.

Schritt 3. Ein Fallback erstellen
Da AMP-Elemente nur für die Benutzer angezeigt werden, deren E-Mail-Clients AMP für E-Mail unterstützen, müssen wir einen Fallback für diejenigen erstellen, deren E-Mail-Clients AMP noch nicht unterstützen.
Die Art Ihres Fallbacks hängt von dem Block ab, den Sie verwendet haben.
Es liegt natürlich ganz in Ihrem Ermessen. Aber hier sind die gängigsten Fallbacks für Ihre E-Mails:
-
Für AMP-Karussell - Banner; mehrere Produktkarten.
-
Für Akkordeon - Aufzählungslisten; mehrere Zeilen mit Inhalt und mehrere Produktkarten.
-
Für AMP-Formular - ein Link zu einem externen Formular, wenn Sie Kommentare benötigen; oder eine Bewertung ähnlich dem NPS, wenn Sie nur eine Bewertung benötigen.

Hier, zeigen wir Ihnen wie Sie das Obige erstellen können. Es ist mit allen größeren E-Mail-Clients kompatibel.
Um Ihrer E-Mail ein Fallback hinzuzufügen, müssen Sie:
-
eine neue Struktur in Ihre Vorlage ziehen. Die Anzahl der Spalten darin hängt von Ihren Zielen ab;

-
sie entsprechend den Anforderungen der aktuellen Kampagne konfigurieren;
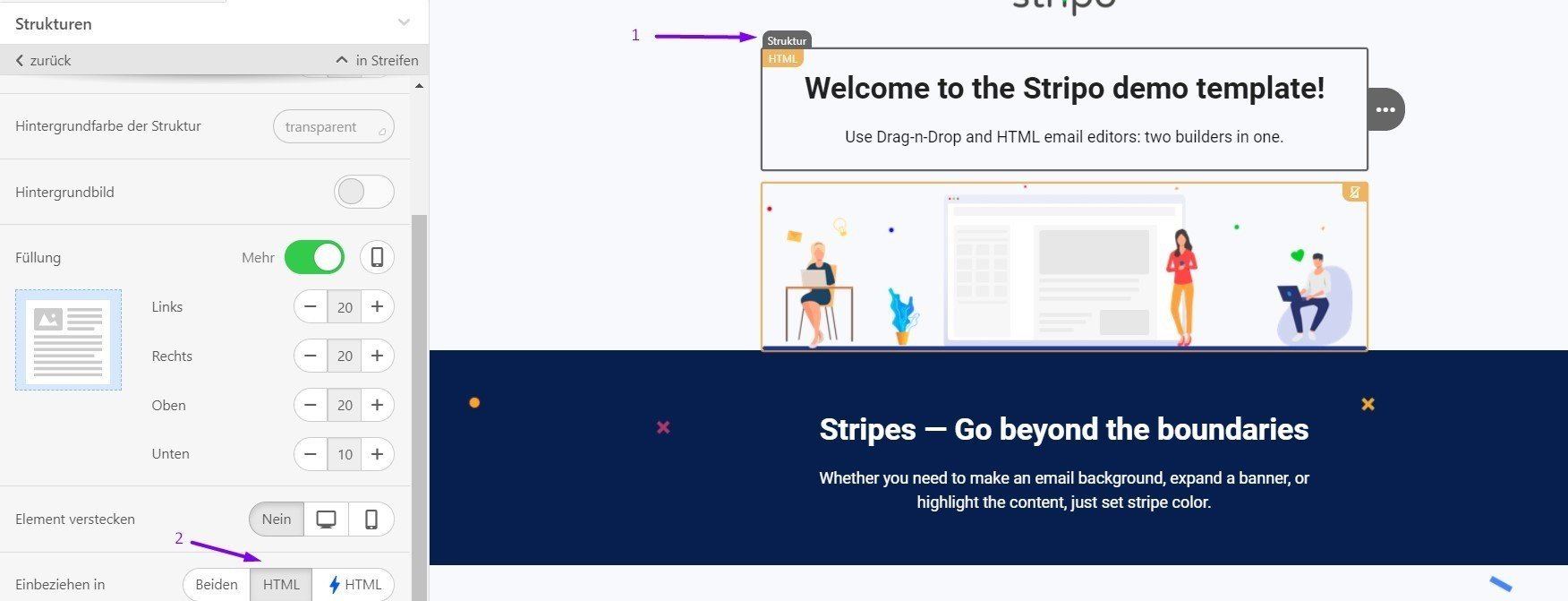
-
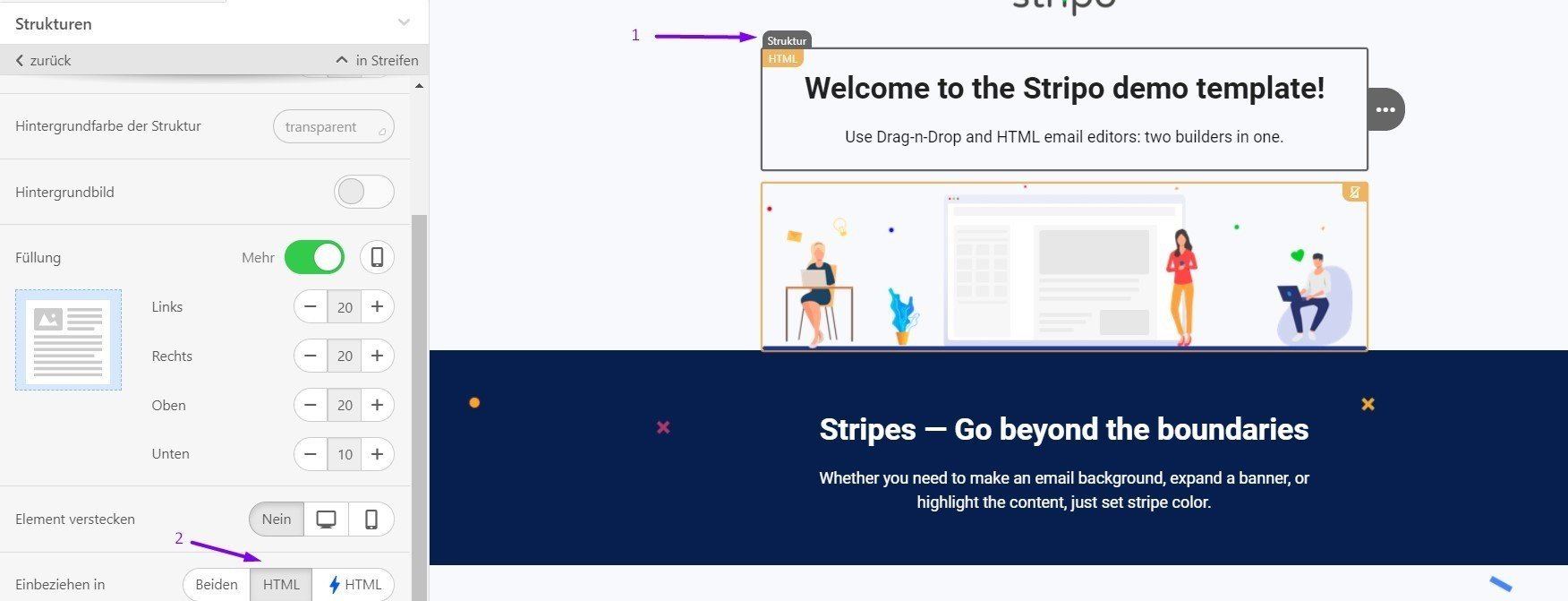
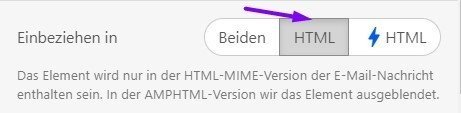
dieses Element nur für die HTML-E-Mail aktivieren, indem Sie auf den Button „Nur in HTML einschließen“ klicken.

Das ist alles.
Wichtig zu beachten:
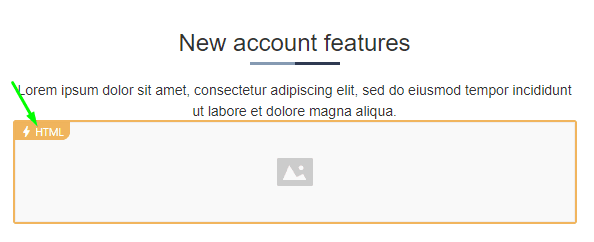
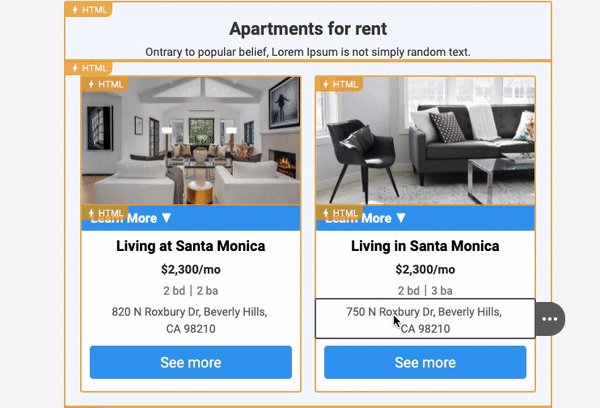
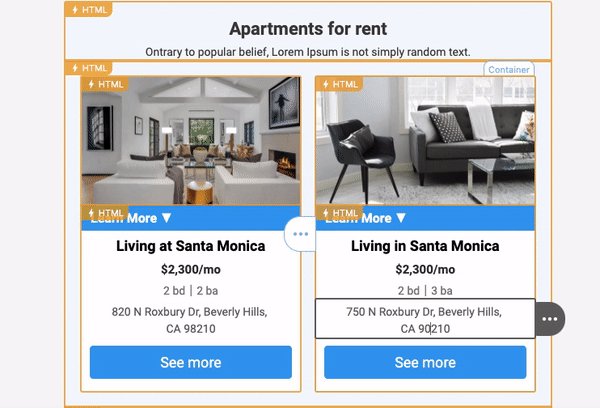
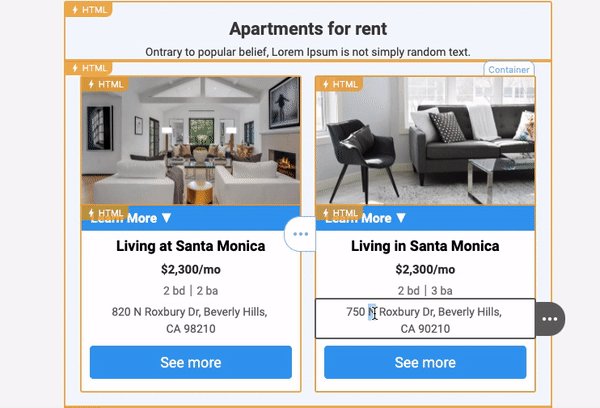
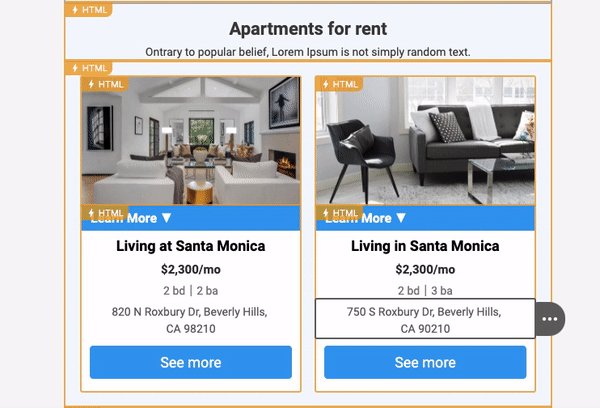
Im Stripo-Editor können Sie leicht sehen, welche Elemente für die herkömmliche HTML-Version Ihrer E-Mail aktiviert sind, welche für die AMP-HTML-Version aktiviert sind und welche in beiden Versionen angezeigt werden.

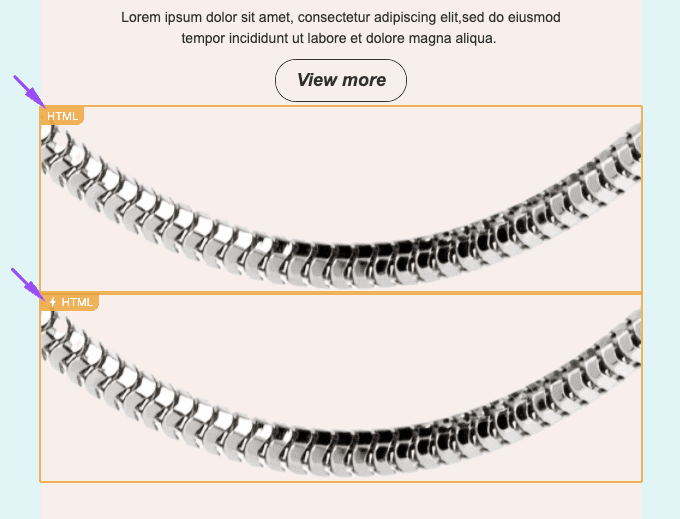
(HTML — Produktausschnitt; AMP-HTML — Karussell mit einer Reihe von Produktausschnitten)
Container/Elemente, die als „HTML“ gekennzeichnet sind, werden nur denjenigen Empfängern angezeigt, deren E-Mail-Clients AMP für E-Mails nicht unterstützen. Während Elemente mit dem Zeichen ⚡HTML nur denjenigen Empfängern angezeigt werden, deren E-Mail-Clients AMP unterstützen.
Elemente/Container, die keine Kennzeichnung haben, funktionieren für beide Versionen der E-Mail.
Weg 2. Verwendung von Stripos vorgefertigten AMP-Vorlagen
Stripo bietet eine Reihe von gebrauchsfertigen AMP-E-Mail-Vorlagen. Sie enthalten Module mit AMP-Karussell, mit AMP-Akkordeon, AMP-Formularen, und Vorlagen mit Gamification-Elementen.
AMP-E-Mails mit unseren Vorlagen erstellen
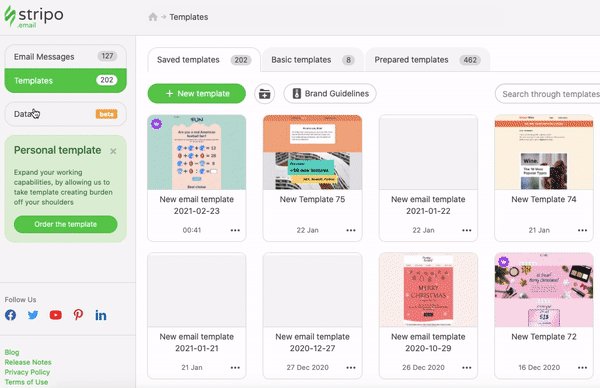
Schritt 1. Die richtige Vorlage wählen
-
wählen Sie diejenige aus, die den Anforderungen Ihrer aktuellen Kampagne am besten entspricht. Dazu müssen Sie auf den Button „+ Neue Nachricht“ klicken;

-
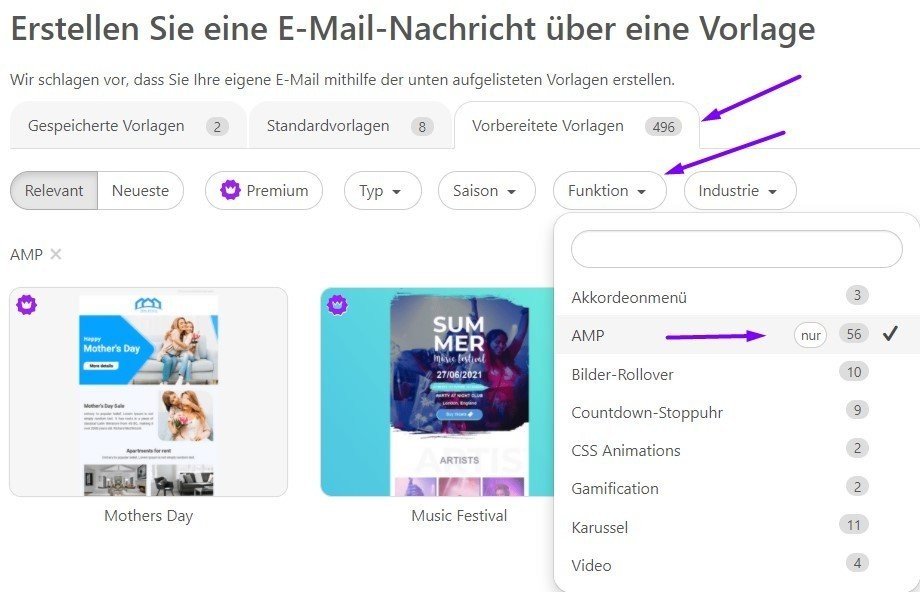
gehen Sie zum Reiter „Vorgefertigte Vorlagen“;
-
im Filter „Funktion” aktivieren Sie nur AMP-Vorlagen;

-
bearbeiten Sie diese Vorlage.
Schritt 2. Bearbeiten der Vorlage
Es gibt drei verschiedene Arten von Vorlagen - solche, die Sie über den visuellen Editor bearbeiten können, solche mit dynamischen Komponenten, die Sie über den HTML-Code-Editor bearbeiten können, und solche, die kombiniert sind. Wir müssen sie separat beschreiben.
AMP-E-Mails zum Bearbeiten mit dem Code-Editor
Diese E-Mails enthalten Karussells und Akkordeons, wir haben sie oben beschrieben.
Um sie zu bearbeiten, müssen Sie nur mit dem visuellen Editor arbeiten. Sie müssen sich nicht mit dem Code befassen:
-
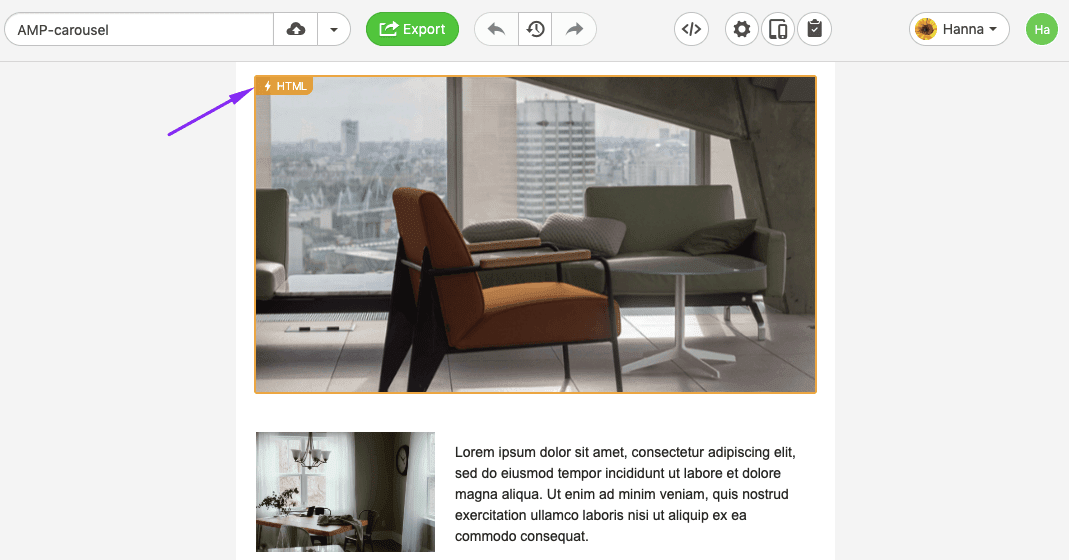
klicken Sie auf das AMP-HTML Element in der Vorlage;

-
ersetzen Sie die Bilder mit Ihren Bildern (zutreffend für Karusselle), und arbeiten Sie am Design und Inhalt, usw. (zutreffend für Akkordeons).

(Bearbeiten von Karussellen)

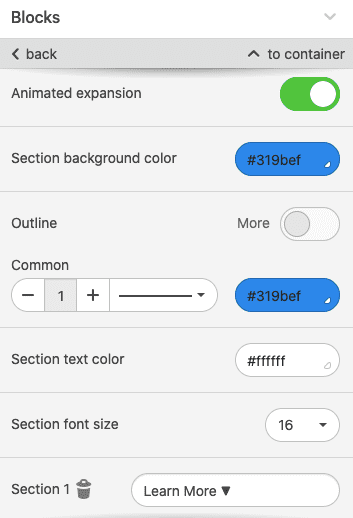
(Bearbeiten des Akkordeon-Design im Seitenmenü)

(Bearbeiten des Akkordeon-Inhalts in der Vorlage)
AMP-E-Mails über den Code und den visuellen Editor bearbeiten
Meistens enthalten diese E-Mails Formulare - wir haben sie bereits beschrieben.
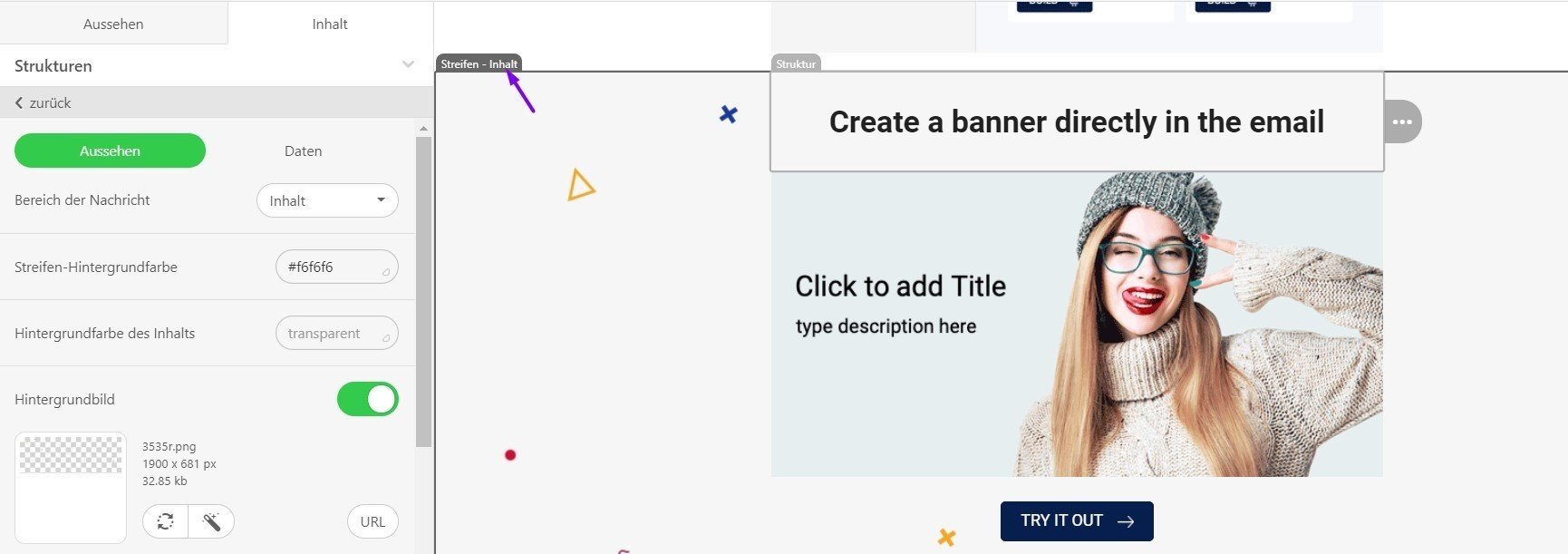
a) Bearbeiten Sie das Design dieser Formulare im Seitenmenü
Hier arbeiten Sie im Seitenmenü:
-
klicken Sie in der Vorlage auf den Streifen mit dem AMP-Formular, um das Seitenmenü für das jeweilige Element zu aktivieren;

-
passen Sie das Formular im Seitenmenü an.
b) Verbinden Sie das Formular mit Ihrem Datenspeicher
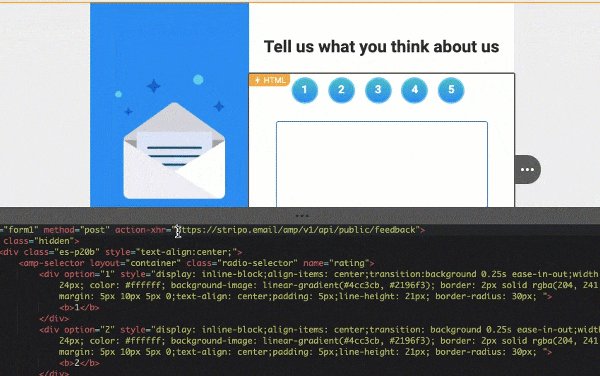
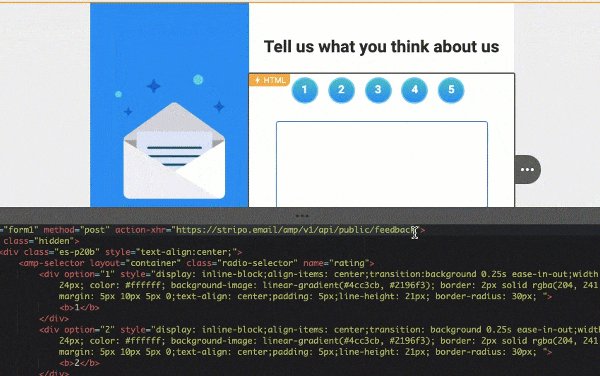
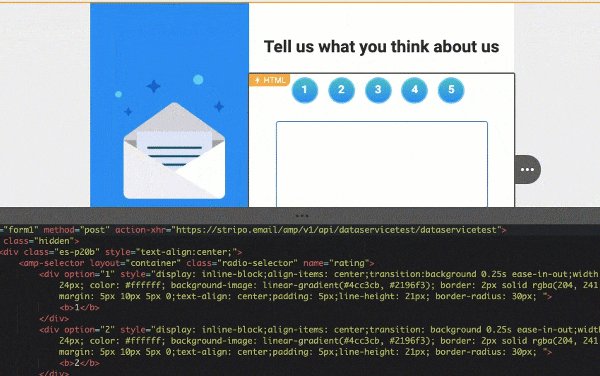
Hier arbeiten Sie mit dem E-Mail-Code und dem Datenspeicher - Sie müssen einen Endpunkt in den Code Ihrer Vorlage einfügen:
-
klicken Sie in der Vorlage auf den Block mit dem Formular;
-
fügen Sie im Code-Editor, der sich bei einem Klick automatisch öffnet, Ihren Endpunkt ein.

Wo erstellen Sie diesen Endpunkt? - Sie können Ihre Programmierer bitten, einen auf Ihrer Seite zu bauen, oder Sie können Formulare mit dem Stripo-Datenspeicher verbinden, oder Ihren eigenen (wie Google Spreadsheets) über Zapier verbinden. In unserem Blogbeitrag „Datendienst“ zeigen wir Ihnen, wie Sie E-Mails über Zapier oder den Stripo-Datenservice mit Google verbinden können.
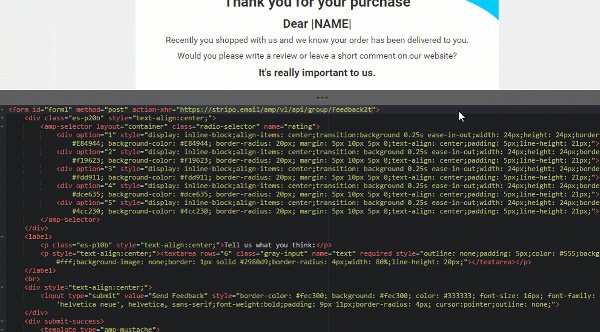
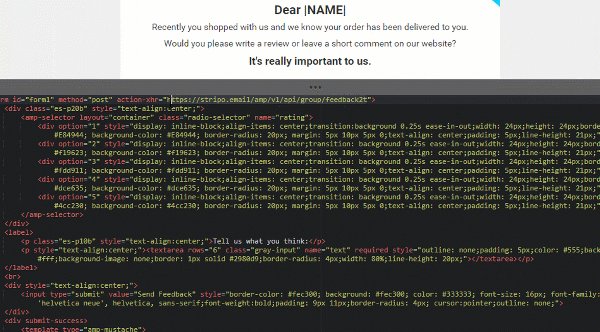
c) Bearbeiten Sie den Inhalt des Formulars
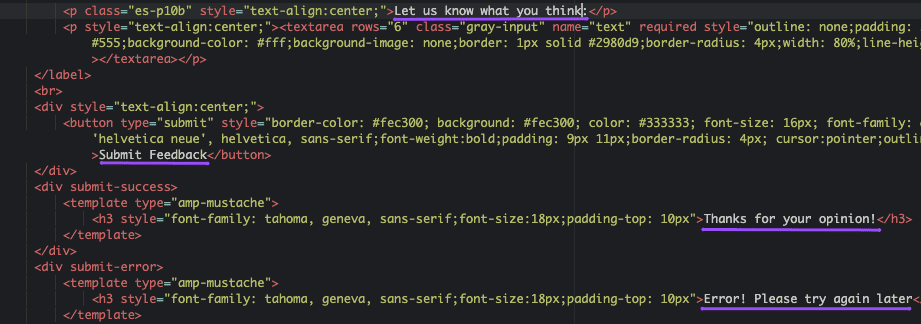
Hier können Sie den Buttontext und die Erfolgsbenachrichtigung („Vielen Dank für Ihre Meinung“ und „Fehler! Bitte versuchen Sie es später noch einmal“) anpassen - Texte, die Benutzer nach dem Absenden ihres Feedbacks angezeigt bekommen.

-
klicken Sie auf das Formular in der Vorlage, um den Code-Editor zu öffnen;
-
bearbeiten Sie Text, der in weißer Schrift erscheint;

-
designstile, wie Buttonfarben, Schriftgrößen und -typen stellen Sie hier - im Code - ein.
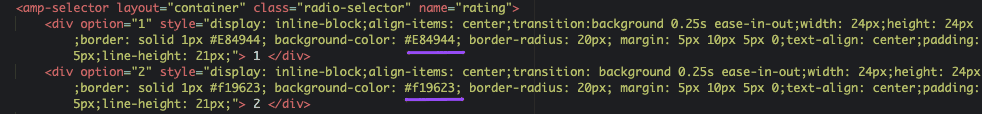
Wenn Sie das Formular mit Bewertung gewählt haben, sind hier, im Code-Editor, auch die Farben der Bewertungsbuttons zu bearbeiten.
AMP-E-Mails, die nur im Code bearbeitet werden können
Wir möchten diese E-Mail-Vorlagen in zwei Gruppen unterteilen:
-
gruppe A — diejenigen, die keine Verbindung mit der Datenquelle erfordern und keinen JSON-Code enthalten;
-
gruppe B — diejenigen, die eine Verbindung zur Datenquelle erfordern und JSON enthalten.
Gruppe A
Für diese E-Mails können Sie folgende Details bearbeiten: Designstile, Text, Schriftfarben und -größen, Bilder usw.
-
klicken Sie auf die Zeile/Streifen mit dem AMP-Element;
-
ersetzen Sie unsere Links zu Bildern durch Ihre eigenen Links zu Bildern;

-
ggf. Farben und Text bearbeiten.

In unserem AMP-E-Mail-Generator erscheint der Text im Code immer weiß - das ist leicht zu erkennen.
Gruppe B
Der Code solcher E-Mails ist ziemlich komplex, und erfordert einige Programmierkenntnisse, da er mit JSON und Datenquellen verbunden ist...

Daher ist es unmöglich, hier in ein paar Sätzen zu zeigen, wie man mit diesen E-Mails arbeitet. Verwenden Sie sie (d.h. die AMP-Elemente) also besser unverändert oder bitten Sie Ihre Programmierer um Hilfe.
Schritt 3. Ein Fallback erstellen
E-Mail-Vorlagen mit Karussells, Akkordeons und Formularen haben bereits einen Fallback. Sie müssen also nur noch den Fallback bearbeiten, um Ihre E-Mail fertig zu haben.

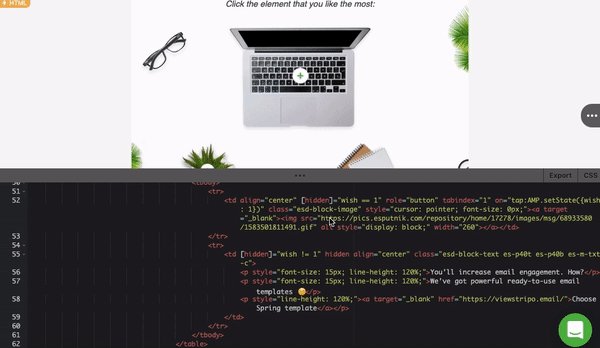
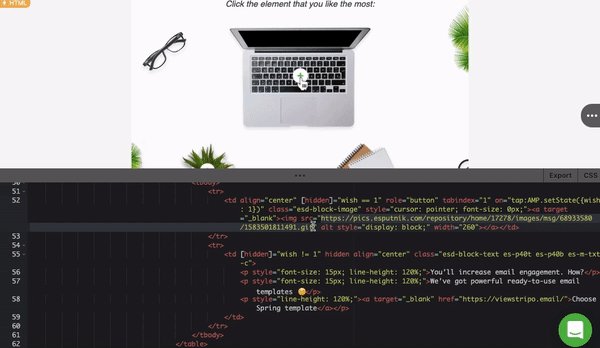
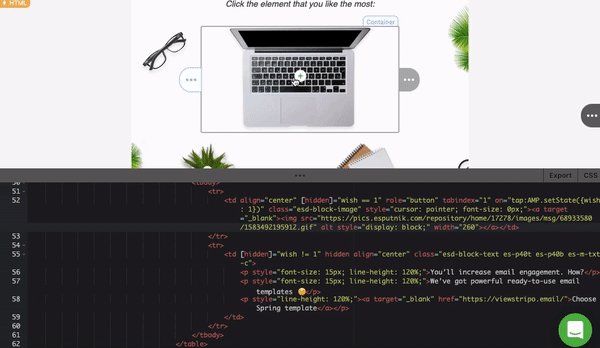
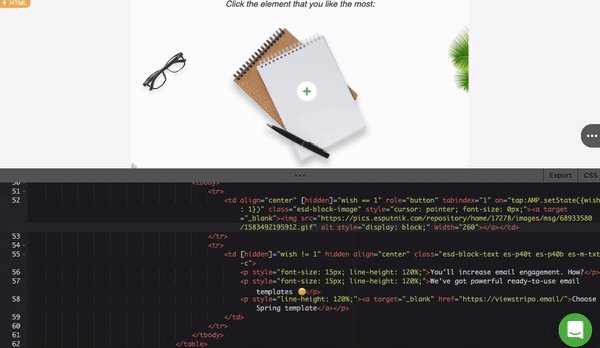
Bei E-Mails mit Gamification-Elementen oder mit Echtzeit-Inhalten in E-Mails müssen Sie in der HTML-E-Mail einen Link auf die Web-Version Ihrer AMP-E-Mail einfügen. Stellen Sie sicher, dass Sie den Empfängern erklären, warum sie die Webversion sehen müssen und fügen Sie diesen CTA nur in die HTML-E-Mail ein. Oder fügen Sie ein Element ein, das dem AMP-Element ähnlich ist, und bitten Sie die Benutzer, ihre richtigen Antworten per E-Mail zu senden, wenn es sich um Quiz und Rätsel handelt.

(AMP-HMTL E-Mail-Element)

(HTML-Fallback)
Weg 3. Verwendung von Stripos vorgefertigten AMP-Modulen
Es ist sehr einfach, eine AMP-E-Mail mit Hilfe unserer AMP-Module zu erstellen. Sie ziehen einfach eines in die Vorlage, mit der Sie arbeiten. Und unser Editor wird das notwendige Skript einer entsprechenden AMP-Komponente hinzufügen.
Schritt 1. Das richtige Modul auswählen
-
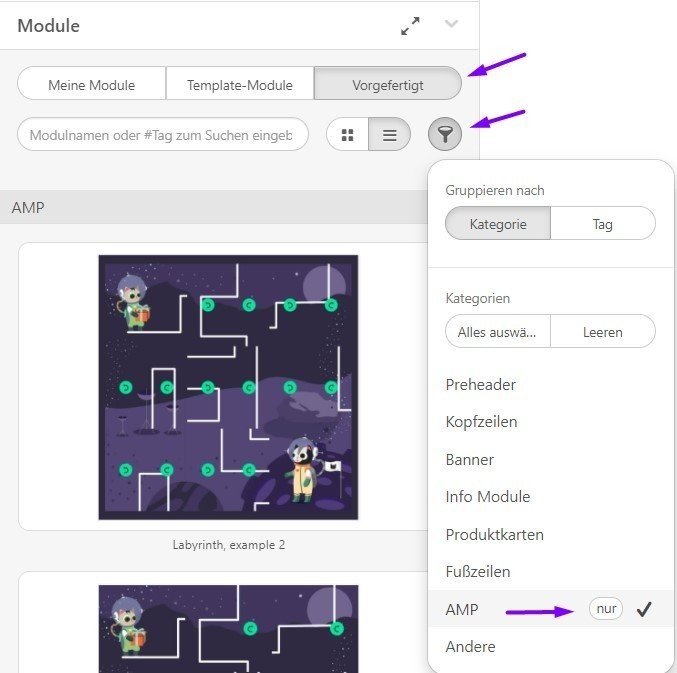
gehen Sie zum Reiter „Module“ im Seitenmenü;
-
gehen Sie zum Abschnitt „Vorgefertigt“;
-
aktivieren Sie die Option „Filtern und Gruppieren“;
-
nur „AMP“ aktivieren;

-
ziehen Sie es in Ihre Vorlage.
Schritt 2. Konfigurieren des Moduls
-
der reguläre HTML-Teil des AMP-Moduls sollte mit den Werkzeugen aus dem Seitenmenü bearbeitet werden;
-
AMP-Elemente aus dem Modul sollten nur über den Code bearbeitet werden. Um den Code dieses konkreten AMP-Elements zu öffnen, klicken Sie einfach auf das AMP-HTML-Zeichen in der Vorlage.

Schritt 3. Ein Fallback erstellen
Standardmäßig ist dieses Modul nur in der AMP-HTML-Version Ihrer Vorlage enthalten. Wir müssen also ein Fallback erstellen.
Oben, im Abschnitt Weg 1, haben wir gezeigt, wie man ein Fallback für Karussells, Akkordeons und Formulare erstellt.
Wenn Ihr AMP-Modul Gamification-Elemente enthält, stellen Sie einfach sicher, dass Sie einen Link zur „Web-Version“ in der E-Mail hinzufügen. Und fügen Sie dieses Element nur in HTML ein.

Weg 4. Verwendung von Code aus Gmail Playground
Dieser Weg benötigt nur ein paar Schritte:
Schritt 1. Erstellen einer herkömmlichen HTML-E-Mail-Vorlage
Dazu können Sie entweder eine von Grund auf neu erstellen, indem Sie Blöcke hineinziehen, oder Sie können eine unserer 500 gebrauchsfertigen E-Mail-Vorlagen nutzen.
Schritt 2. Erstellen von AMP-Elementen für E-Mails mit Gmail AMP für E-Mail Playground
Google bietet eine große Auswahl an vorgefertigten AMP-Elementen an.
Wir verwenden das AMP-Karussell-Element:
-
klicken Sie in Gmail Playground auf das Dropdown-Menü, um das AMP-Karussell auszuwählen;
-
sobald Sie daraufgeklickt haben, sehen Sie links im Code-Editor den AMP-Karussell-Code. Suchen Sie die folgende Zeile im Code:
<amp-img src="https://www.google.com/images/background/p1.jpg" width="800" height="600" layout="responsive"></amp-img>
-
ändern Sie nun in diesem Codebeispiel die Bildbreite, die standardmäßig eingestellt war, von 800 auf 600 Pixel, da dies das gängigste Breitenmaß ist;
-
ändern ndern Sie die Höhe von 600 auf 400 Pixel, um das Seitenverhältnis zu erhalten;
-
ersetzen Sie nun alle in den <href>-Attributen eingeschlossenen Links durch die Links zu den erforderlichen Bildern, die Sie auf Ihrer Website oder einer anderen Bild-Hosting-Site hosten;

-
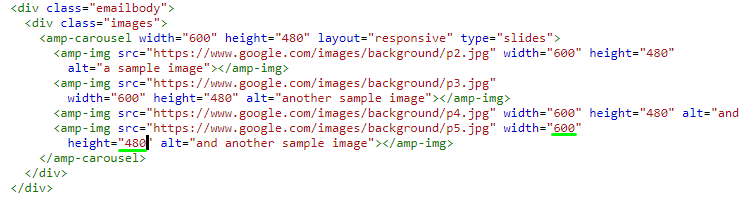
kopieren Sie den Einbettungscode mit 4 Bildern in das AMP-Bildkarussell;
<div class="images">
<amp-carousel width="600" height="480" layout="responsive" type="slides">
<amp-img src="https://image.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width="600" height="480" alt="a sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width="600" height="480" alt="another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" width="600" height="480" alt="and another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width="600" height="480" alt="and another sample image"></amp-img>
</amp-carousel>
</div>
Schritt 3. Einfügen des Einbettungscodes in Stripo
In Stripo:
-
ziehen Sie die 1-spaltige Struktur in Ihre vorgefertigte Vorlage;
-
fügen Sie den HTML-Block darin ein;
-
doppelklicken Sie ihn, um den „HTML-Code-Editor“ zu öffnen;
-
ersetzen Sie „Fügen Sie Ihren HTML-Code ein“ durch den Einbettungscode;
-
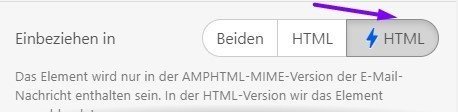
im Seitenmenü im Abschnitt „Einfügen“ „⚡HTML“ einstellen;

Das bedeutet, dass das AMP-Bildkarussell nur in den E-Mail-Clients angezeigt wird, die AMP unterstützen.
In Google Gmail Playground:
-
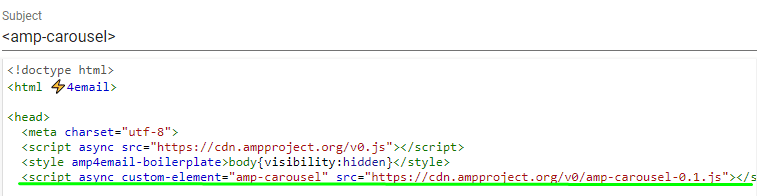
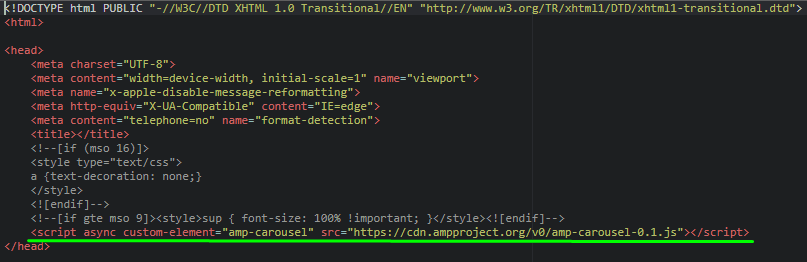
kopieren Sie das Skript, das angibt, welches AMP-Element Sie verwenden möchten. Es befindet sich im E-Mail-Kopf unterhalb der <style>-Attribute vor dem abschließenden </head>-Tag;

-
wenn Sie, wie wir, das AMP-Karussell verwenden, ist hier das Skript zum Einbetten:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
-
den HTML-Code-Editor der gesamten E-Mail-Vorlage öffnen, indem Sie auf den Button „Code-Editor“ oberhalb der Vorlage klicken;
-
das Einbettungsskript direkt über dem abschließenden </head>-Attribut einfügen;

-
den Code-Editor schließen.
Vervollständigen Sie Ihre Vorlage, indem Sie Elemente wie Fußzeile, Kopfzeile, Kontaktinformationen usw. hinzufügen.
Schritt 4. Ein Fallback erstellen
Diejenigen Empfänger, deren E-Mail-Clients AMP unterstützen, werden dieses AMP-Bildkarussell sehen, während andere - es nicht sehen werden. Daher müssen wir auch für sie ein perfektes Banner erstellen, als Fallback.
Um dies zu tun, müssen Sie:
-
die 1-spaltige Struktur in Ihre Vorlage ziehen;
-
im Seitenmenü im Abschnitt „Einbinden in“ die „HTML“-Version Ihrer E-Mail auswählen;

Way 5. Durch Abruf von Informationen aus Google Spreadsheets
Durch die Verbindung von E-Mail-Inhalten mit Google Spreadsheets – erhalten Sie in Echtzeit aktualisierte Inhalte in E-Mails, nachdem diese versendet wurden. So sehen die Nutzer immer nur die aktuellen Preise und Beschreibungen der Produkte, egal wann sie die E-Mail öffnen.

Sie müssen diese E-Mails nicht jedes Mal neugestalten, wenn Sie eine neue Kampagne starten. Sie bauen sie einmal, und speichern diese Elemente in Ihrer persönlichen Inhaltsmodulbibliothek.
Wenn Sie eine neue E-Mail erstellen, ziehen Sie dieses Modul einfach in Ihre Vorlage und aktualisieren die Informationen zu den Produkten/Blogbeiträgen/neuen Videos in Ihren Google Sheets. Die Infos in der E-Mail werden automatisch aktualisiert.
Da dies ein komplexer Prozess ist und eine Reihe von Schritten erfordert, einschließlich der Erstellung einer JSON-Datei und der Erstellung eines Endpunkts, werden wir ihn hier nicht beschreiben. Wir sind jedoch überzeugt, dass die Ergebnisse von Kampagnen mit Echtzeit-Inhalten die Erwartungen übertreffen werden.
Weitere Informationen zur Verbindung von E-Mails mit Google Spreadsheets finden Sie in unserem Blogbeitrag, oder schauen Sie sich ein kurzes Video an.

Weg 6. Durch das selbstständige Kodieren von E-Mails mithilfe von Anleitungen
Wir haben 5 verschiedene Wege zum Erstellen von AMP-E-Mails vorgestellt. Der 6. ist nicht der einfachste, da er eigenen Code erfordert. Aber er ist einen Versuch wert. Und warum?
Erstens bieten wir Schritt-für-Schritt-Anleitungen, um Ihnen bei der Erstellung zu helfen. Zweitens werden sie meist in der Gamification eingesetzt, die bekanntlich unsere Newsletter belebt:
-
erstellung von Quizzen — verschiedene Quizze und Umfragen durchführen. Werden meist in gamifizierten E-Mails verwendet;
-
erstellung von Digests mit Inhalt, der in den E-Mails aktualisiert wird, nachdem sie versendet wurden, um die Benutzer nur mit frischen Informationen zu versorgen. Wird meist in Willkommens-E-Mails verwendet;
-
erstellung von Labyrinthen — um Gamification in E-Mails zu nutzen. Wird in Werbe- und Festtags-E-Mails verwendet.

Viele weitere Anleitungen werden noch folgen. Wir arbeiten derzeit an mehreren von ihnen.
Der Stripo-Datendienst
Der Stripo-Datendienst wurde für die Speicherung aller Antworten der Benutzer aus AMP-Formularen/Bewertungen, die in E-Mails eingebettet sind, und aller Informationen, die die Benutzer über diese Formulare mit Ihnen teilen, einschließlich ihrer E-Mail-Adressen, Telefonnummern, ihrer Präferenzen und Ihres NPS, entwickelt.
Wie bereits erwähnt, können Sie Ihren benutzerdefinierten Speicher, einschließlich Google Spreadsheets, über Zapier verbinden, indem Sie unseren Datendienst nutzen. Dadurch müssen Sie kein CORS auf Ihrer Seite einrichten und einen benutzerdefinierten Endpunkt mit Hilfe Ihrer Programmierer und ohne jegliche Programmierkenntnisse erstellen. Das spart Ihnen eine Menge Zeit.
Der Datendienst wird auch für eine Menge Gamification-Elemente verwendet, bei denen eine Aktion in E-Mails eine Anfrage an einen Server sendet.
Um den Stripo-Datendienst mit AMP-Formularen zu verbinden, müssen Sie:
-
ihren Datendienst erstellen;
-
den Endpunkt kopieren;

-
ihn in ihre Vorlage einfügen, wenn Sie mit vorgefertigten Modulen oder Vorlagen arbeiten;

-
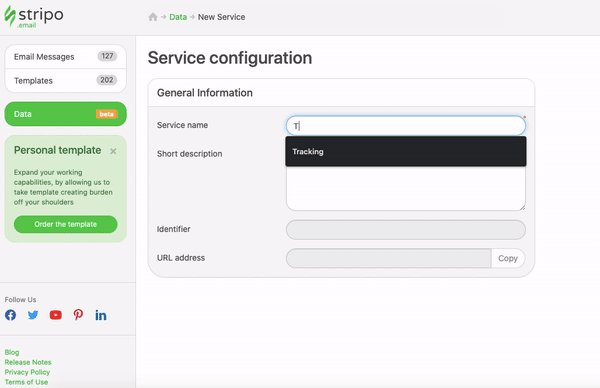
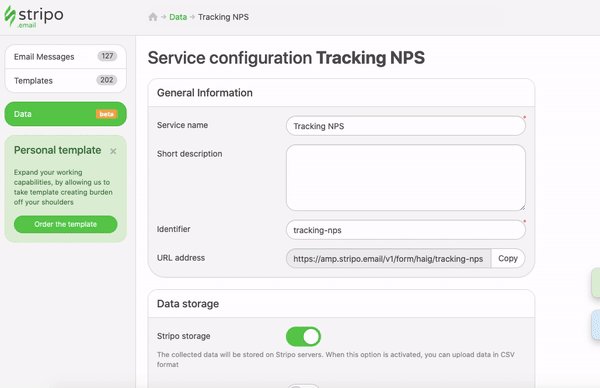
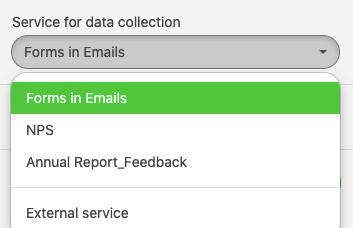
oder wählen Sie bei der Konfiguration des AMP-Formularblocks einfach einen erforderlichen „Dienst zur Datenerfassung“. Deshalb empfehlen wir Ihnen, diesen klare, beschreibende Namen zu geben, vielleicht sogar mit Datum, wenn Sie planen, Benutzer häufig um Feedback zu bitten.

Weitere Informationen zum Stripo Datendienst finden Sie in unserem zugehörigen Blogbeitrag.
Die Stripo-Datenquelle
Ein weiteres Tool, mit dem Sie das Beste aus der AMP für E-Mail-Technologie herausholen können.
Um Echtzeit-Inhalte, Updates in E-Mails, nachdem sie gesendet wurden und Gamification zu ermöglichen, müssen Sie die Amp-Listen-Komponente verwenden. Sie bietet eine Möglichkeit, Inhalte zu aktualisieren. In Fällen mit Gamification zeigt sie dem Benutzer sofort seine Ergebnisse, aka Feedback-System, und aktiviert den nächsten Schritt des Spiels.

Und diese Komponente muss mit einer Datenquelle verbunden sein.
Sie können natürlich Ihre eigene verwenden. Aber die Datenquelle von Stripo:
-
setzt die passenden CORS-Header, die für AMP-E-Mails unerlässlich sind;
-
erstellt einen Endpunkt für jede E-Mail-Kampagne mit AMP-Komponenten.
Wir tun das alles, damit Sie AMP-E-Mails viel schneller erstellen können. Unsere Datenquelle spart Ihnen Stunden, wenn nicht sogar Tage, bei der Erstellung von AMP-E-Mails.
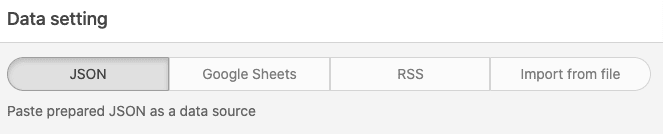
Derzeit gibt es zwei Möglichkeiten, unsere Datenquelle zu nutzen:
-
verbindung von JSON-Dateien mit E-Mails - für detaillierte Informationen, wie man E-Mails mit einer JSON-Datei verbindet, lesen Sie bitte den zugehörigen Blogbeitrag von uns;
-
verbindung von E-Mails mit Google Spreadsheets — für detaillierte Informationen, wie man E-Mails mit Google Spreadsheets verbindet, lesen Sie bitte diesen Blogbeitrag.

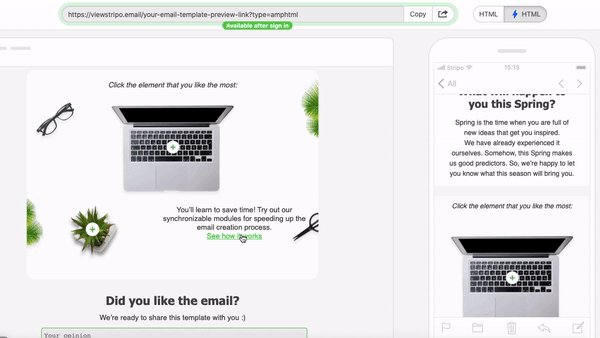
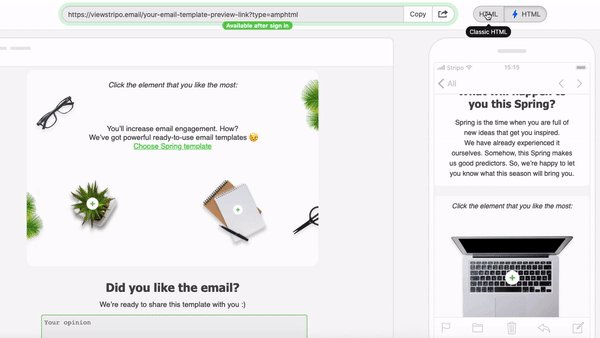
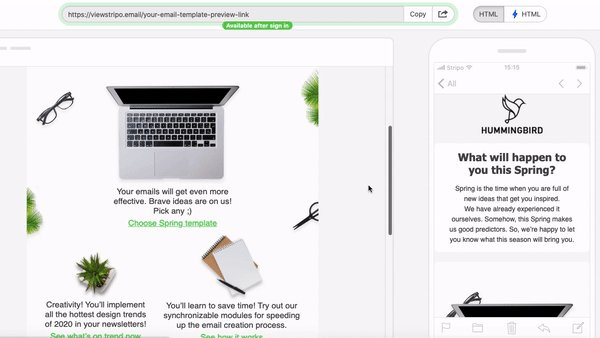
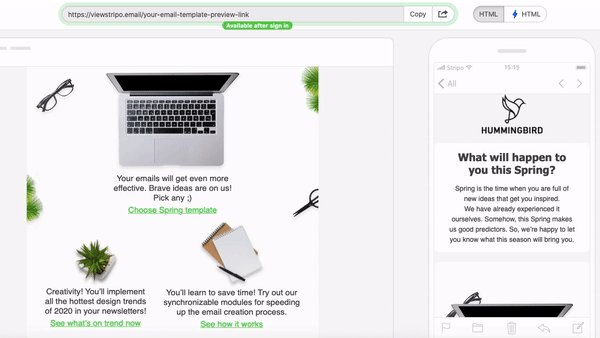
Voransicht von AMP-E-Mails mit Stripo
Dies ist ein sehr wesentlicher Schritt bei der Erstellung jeglicher Art von E-Mails: sowohl AMP-HTML als auch herkömmliche HTML-E-Mails.
-
um die AMP-HTML-E-Mail mit Stripo in der Vorschau anzuzeigen, klicken Sie auf den Button „Vorschau“ oberhalb der Vorlage;
-
klicken Sie im Seitenmenü im E-Mail-Vorschau-Modus auf die gewünschte Version Ihrer E-Mail;
-
um die andere Version Ihrer E-Mail auszuprobieren, aktivieren Sie einfach den Button;
-
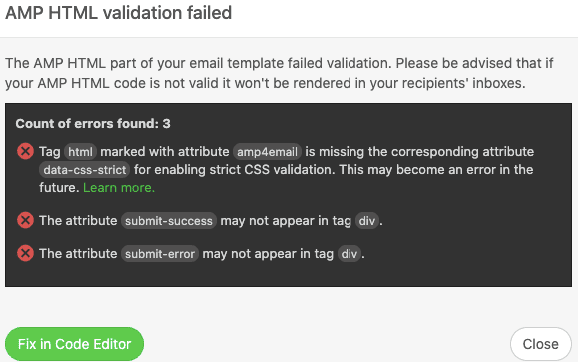
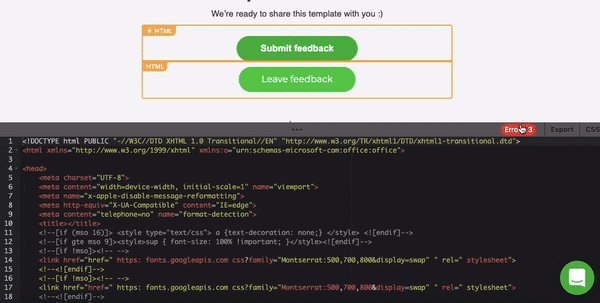
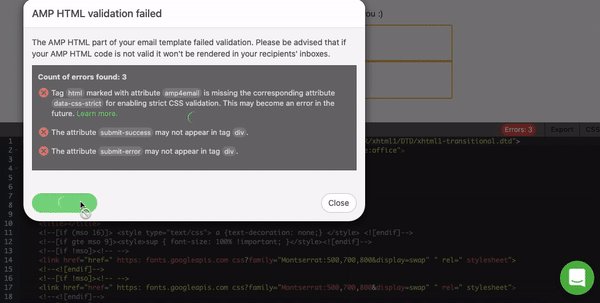
wenn Sie eine Fehlermeldung sehen, wie die untenstehende, bedeutet dies, dass ein Fehler in Ihrem E-Mail-Code vorliegt;

-
klicken Sie auf die Benachrichtigung, um zu sehen, welche Fehler in Ihrem Code vorhanden sind;;

-
beheben Sie diese Fehler. Um wieder zum E-Mail-Code zurückzukehren, klicken Sie einfach auf den Button „Im Editor reparieren“;
-
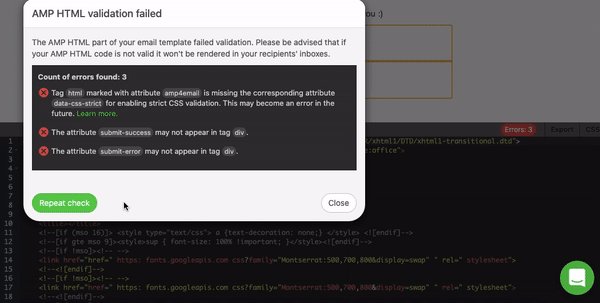
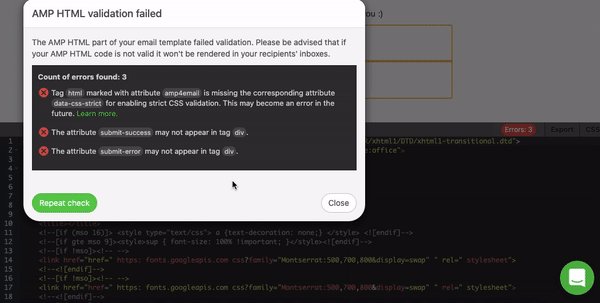
sobald die Fehler behoben sind, validieren Sie Ihren E-Mail-Code noch einmal, indem Sie auf die Benachrichtigungsmeldung „Fehler“ direkt im Editor klicken und die Prüfung wiederholen.

(Meine Prüfung im GIF zeigt immer noch drei Fehler an, da ich nichts repariert habe ;) )
Testen von AMP-E-Mails mit Stripo
Da AMP-E-Mails dynamisch sind und wir überprüfen müssen, ob sie gut funktionieren, reicht es nicht aus, einen Screenshot-Test durchzuführen. Daher müssen wir Test-E-Mails an unsere E-Mail-Adressen senden und diese E-Mails sowohl auf mobilen als auch auf Desktop-Geräten öffnen.
Um Test-E-Mails von Stripo an Gmail senden zu können, müssen Sie uns erlauben, Test-E-Mails an Ihr Konto zu senden.
Wenn dies Ihr persönliches Konto ist, müssen Sie:
-
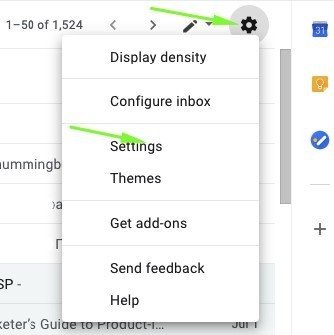
in Google Mail zum Seitenmenü gehen - klicken Sie auf das Symbol „Einstellungen“;
-
im Dropdown-Menü auf den Abschnitt „Einstellungen“ klicken;

-
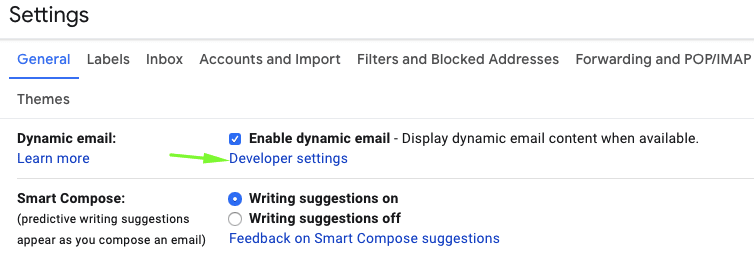
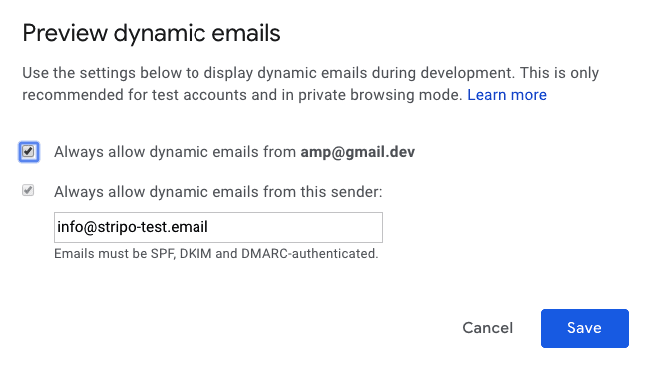
im neuen Fenster im Bereich „Allgemein“ den „Dynamischen Inhalt“ suchen und die „Entwicklereinstellungen“ öffnen;

-
diese E-Mail-Adresse info@stripo-test eingeben;

-
speichern klicken.
Wenn dies Ihr Firmenkonto mit Workspace (früher G-Suite) ist, müssen Sie:
Ihren Manager bitten, „Dynamische E-Mails“ für Sie zu aktivieren. Und dann müssen Sie nur noch unsere Adresse hinzufügen, um testweise AMP-gestützte E-Mails von Stripo zu erhalten.
Bitte, beachten Sie: Die Änderungen treten innerhalb von 24 Stunden in Kraft.
Export von AMP-E-Mails an Ihr ESP
Stripo ermöglicht den Export von E-Mails direkt an bestimmte ESPs. Sie exportieren sie einfach als normale E-Mails.

Wenn Ihr ESP zwar AMP unterstützt, wir aber den direkten Export von AMP-E-Mails nicht aktiviert haben, können Sie Ihre E-Mail einfach als AMP-HTML-Datei herunterladen. Und sie in Ihrem ESP öffnen.

Die Empfänger, deren E-Mail-Clients AMP nicht unterstützen, sehen die herkömmliche HTML-E-Mail, während die Empfänger, deren E-Mail-Clients AMP unterstützen, Ihre ausgefeilten E-Mails sehen. Denken Sie daran, dass Sie gelernt haben, wie man AMP-Elemente in normalen E-Mails versteckt.
Ein Ratschlag
Hier ist nur eine freundliche Erinnerung. Um AMP-Inhalte senden zu können, müssen Sie:
-
bei Google and Yahoo gewhitelistet sein. Das können Sie jetzt durch das Einreichen eines kurzen Formulars tun;
-
alle Fehler beheben, falls welche auftreten. Sie sehen sie im Vorschaumodus (sonst sehen die Benutzer eine HTML-E-Mail);
-
das Fallback-HTML-Version - in diese E-Mail einfügen;
-
sicherstellen, dass Ihr ESP/CRM in der Lage ist, AMP-E-Mails zu versenden;
-
bedenken, dass derzeit nur Gmail, Yahoo in der Lage sind, AMP-E-Mails sowohl im Web als auch in mobilen Apps darzustellen;
-
bedenken, dass AMP-E-Mails ihre AMP-Komponenten verlieren, wenn Sie sie weiterleiten.
Weitere Wege und Ideen, wie Sie AMP in E-Mails nutzen können, finden Sie in unserem zugehörigen Blogbeitrag.
Wenn Sie Fragen haben, fragen Sie bitte in den Kommentaren unten.








5 Kommentare