Actualizaciones dinámicas, contenido en tiempo real, hiper-personalización, un nuevo nivel de gamificación, dejar comentarios en formularios abiertos, reservar reuniones, etc. - todas estas acciones son ahora posibles directamente en las bandejas de entrada de los usuarios con la llegada de AMP para el correo electrónico.

¿Hace falta decir que estos correos electrónicos avivan tus boletines, tienen un aspecto fresco y novedoso en las bandejas de entrada de los usuarios y, como resultado, aumentan las conversiones, en algunos casos, 5 veces?
Pero, ¿cómo se construyen estos correos electrónicos?
Gmail en sus directrices sobre los correos electrónicos AMP dice que cuando se construyen estos correos electrónicos, es necesario añadir algunos elementos de código, scripts de componentes AMP a la cabecera del correo electrónico y a su doctype. Stripo lo hace todo por ti.
Hoy, vamos a mostrarte cómo construir un correo electrónico AMP con Stripo - todos los pasos desde la construcción hasta la validación - que se renderizan correctamente en los clientes de correo electrónico.
Formas fáciles de construir emails AMP con Stripo
Actualmente, hay seis formas:
Forma 1. Utilizando los bloques AMP de Stripo
Para crear un correo electrónico AMP utilizando este método, no necesitas ningún conocimiento de HTML.
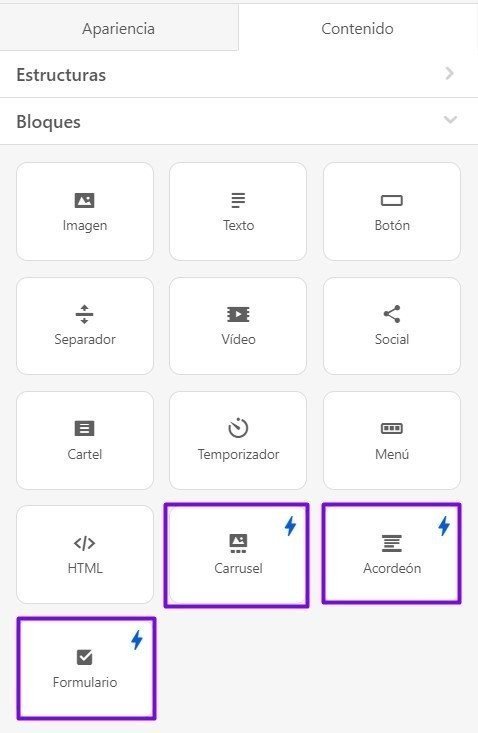
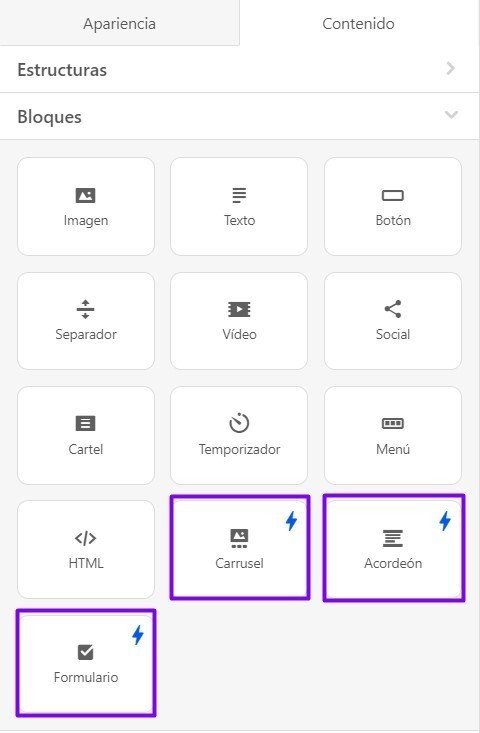
Paso 1. Arrastrar un bloque AMP a una plantilla
Solo tienes que arrastrar un bloque necesario a tu plantilla de correo electrónico.
Actualmente, ofrecemos tres bloques AMP de arrastrar y soltar:

Es importante tener en cuenta:
Cualquier bloque AMP que hayas añadido en tu plantilla se incluye por defecto en la versión AMP HTML de tus correos electrónicos.

No necesitas insertar ninguna secuencia de comandos en el código del correo electrónico. Por lo tanto, este elemento se mostrará sólo a los destinatarios cuyos clientes de correo electrónico admitan AMP para correos electrónicos. Más adelante proporcionaremos la lista.
Sin embargo, el resto de tu correo electrónico se mostrará tanto en la versión AMP HTML como en la versión HTML tradicional.
Paso 2. Configurar el bloque AMP
¿Cuáles son estos bloques y cómo configurarlos?
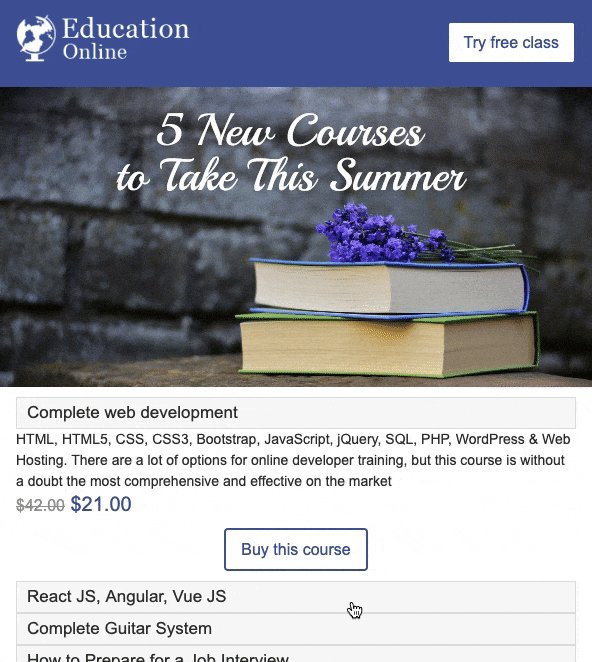
1. Carrusel de imágenes
El carrusel de imágenes permite colocar varios banners/imágenes en una sola pantalla si se utiliza el carrusel en los correos electrónicos de ventas.

Para más detalles sobre cómo configurar el carrusel, por favor consulte nuestro publicación de blog dedicado, u observa un breve video.
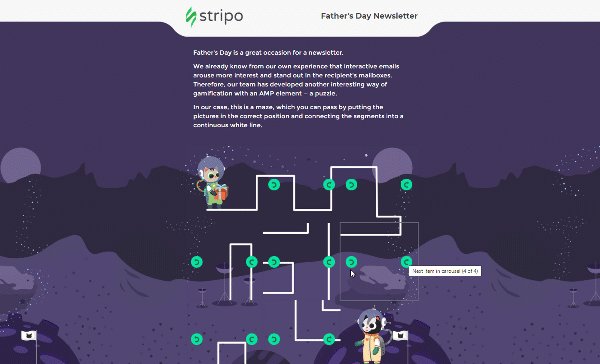
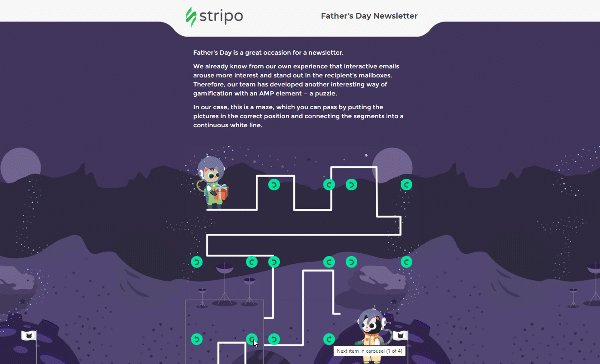
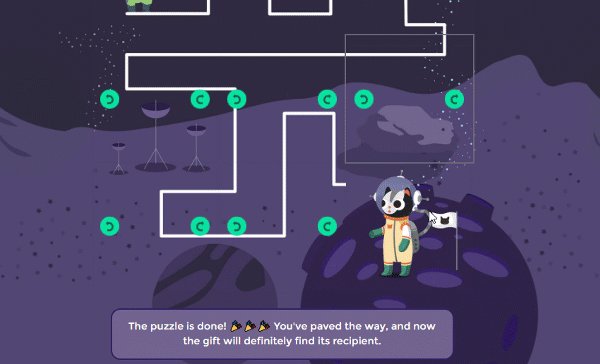
Además, puedes subir pequeñas partes de imágenes a los carruseles para que los usuarios las roten y hagan una gran foto con ellas; te recomendamos que lo utilices en correos electrónicos de gamificación o teaser.

Para obtener detalles de cómo construir este tipo de laberintos con el carrusel, por favor consulta la publicación del blog “Construcción de laberintos y rompecabezas”.

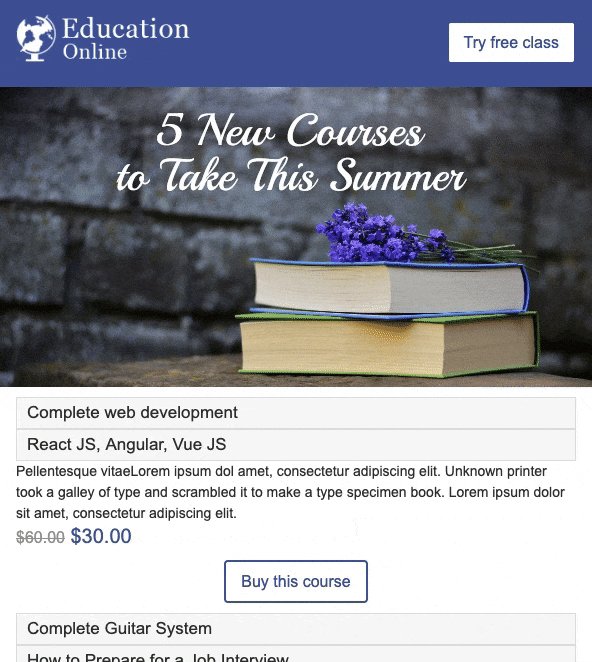
2. Acordeón
El Acordeón reduce las necesidades de desplazamiento en los dispositivos móviles. Oculta el contenido del correo electrónico en secciones plegables y ampliables. Los usuarios ven el esquema del contenido y van a la sección necesaria.

Puedes colocar texto, imágenes, botones CTA, y hasta videos en las secciones plegables.
Para obtener más detalles de cómo diseñar el acordeón con Stripo, por favor consulta la entrada del blog “Cómo construir el acordeón AMP para tus correos electrónicos”, u observa nuestro breve video.

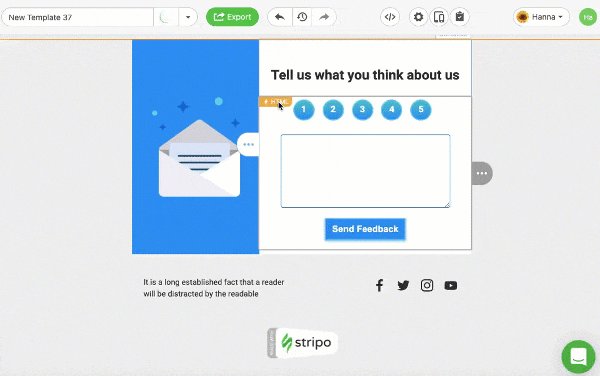
3. Abrir un formulario
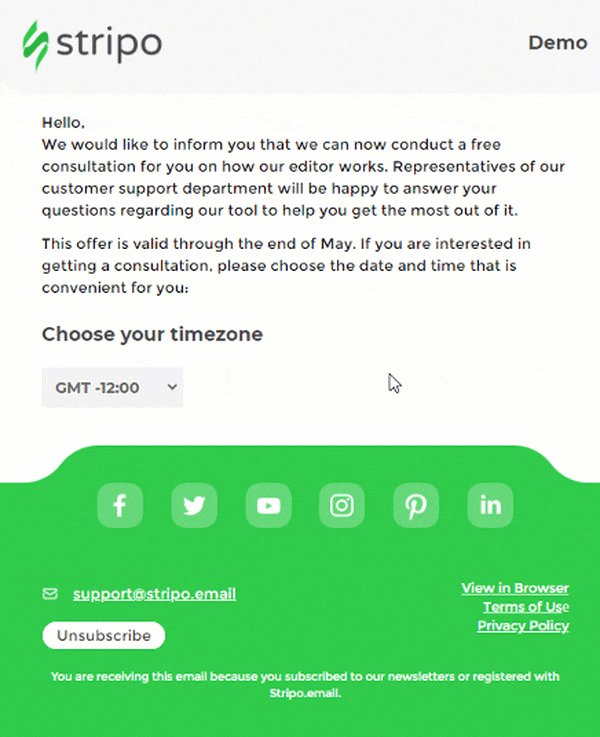
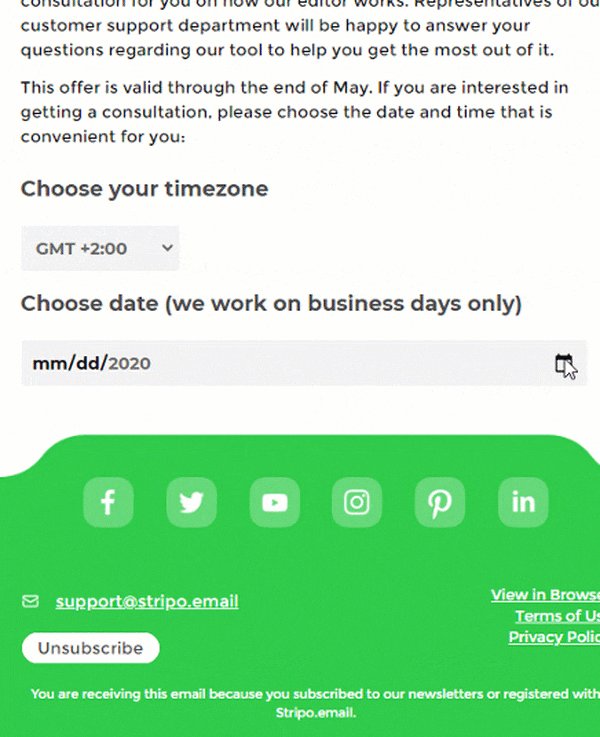
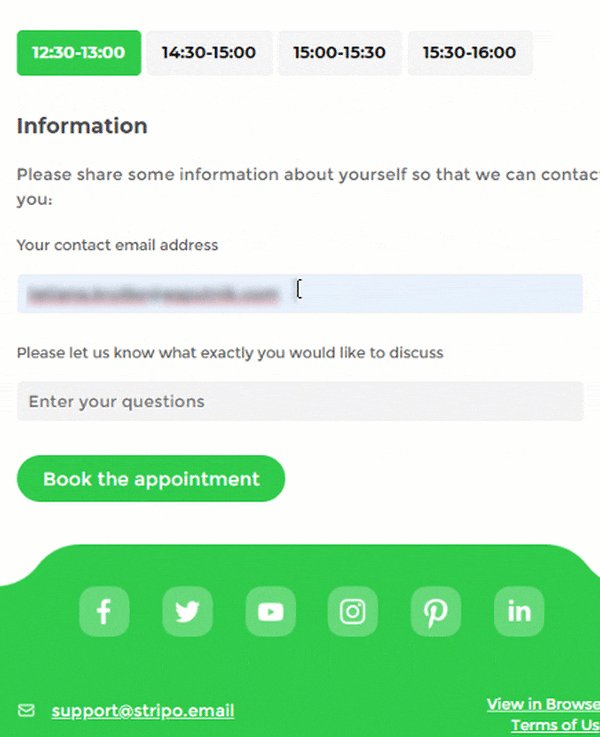
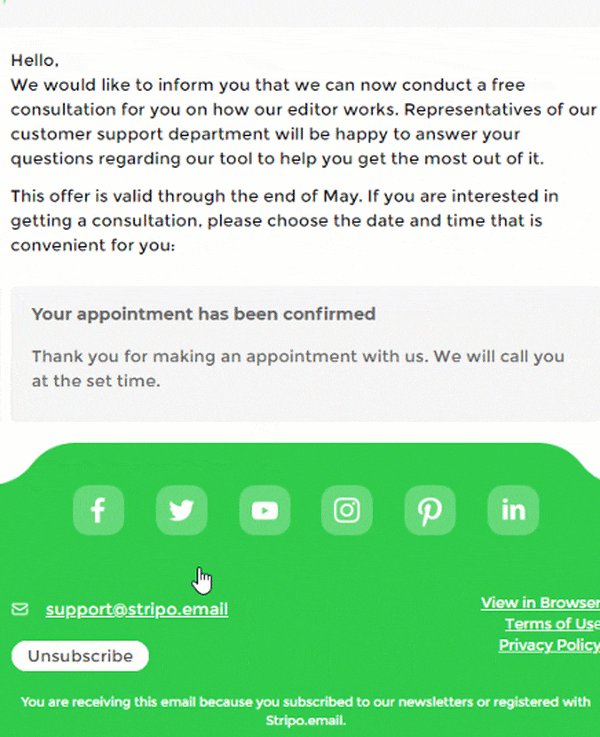
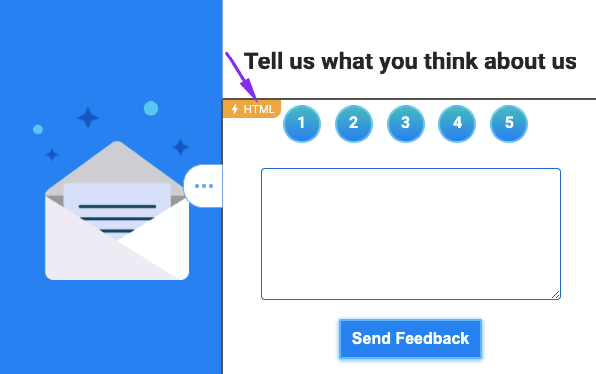
Los formularios incrustados en los correos electrónicos permiten dejar comentarios y enviar opiniones en los correos electrónicos.

En 2020, realizamos una Prueba A/B. En un correo electrónico HTML normal, añadimos un enlace a un formulario en nuestro sitio, pidiendo a los usuarios que salieran del correo electrónico para llenarlo. En un correo electrónico AMP HTML, añadimos el formulario AMP, para que los usuarios dejaran sus comentarios sin salir del correo electrónico. El formulario AMP generó 5 veces más comentarios que el formulario clásico de nuestro sitio. ¿Por qué? Creemos que se trata de ahorrar tiempo. Cuantas menos acciones necesite una persona, más posibilidades tendrá de hacerlo.
Ahora añadimos el formulario AMP en todos nuestros correos electrónicos de activación y promoción. Ha generado 11 000 respuestas desde agosto de 2020.
Para obtener información detallada sobre cómo configurar el formulario AMP para sus boletines de noticias, consulte nuestra publicación del blog “Formulario AMP”, u observa ve nuestro breve vídeo

Es importante tener en cuenta:
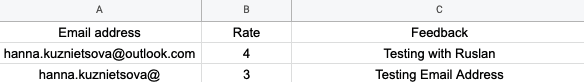
Tendrás que conectar tus formularios a cualquier almacenamiento de datos - ya sea el Servicio de Datos de Stripo, o las Hojas de Cálculo de Google, o tus personalizadas a través de Zapier - para recibir y almacenar las respuestas de los usuarios. Observa cómo conectar los correos electrónicos con el almacenamiento de datos.

Paso 3. Construir una Fallback
Dado que los elementos de AMP solo se muestran para aquellos usuarios cuyos clientes de correo electrónico admiten AMP para el correo electrónico, debemos crear una alternativa para aquellos cuyos clientes de correo electrónico aún no admiten AMP.
El tipo de fallback dependerá del bloque que hayas utilizado.
Por supuesto, es totalmente a su discreción. Pero aquí están los fallbacks más comunes para sus correos electrónicos:
-
Para Carrusel AMP - banners; tarjetas de productos múltiples.
-
Para Acordeón - listas con viñetas; múltiples filas con contenido, y múltiples tarjetas de producto.
-
Para el formulario de AMP - un enlace a un formulario externo si necesitas comentarios; o una calificación similar a la de NPS si sólo necesitas una calificación.

Aquí, mostramos cómo construir éste. Es compatible con todos los clientes principales de correo electrónico
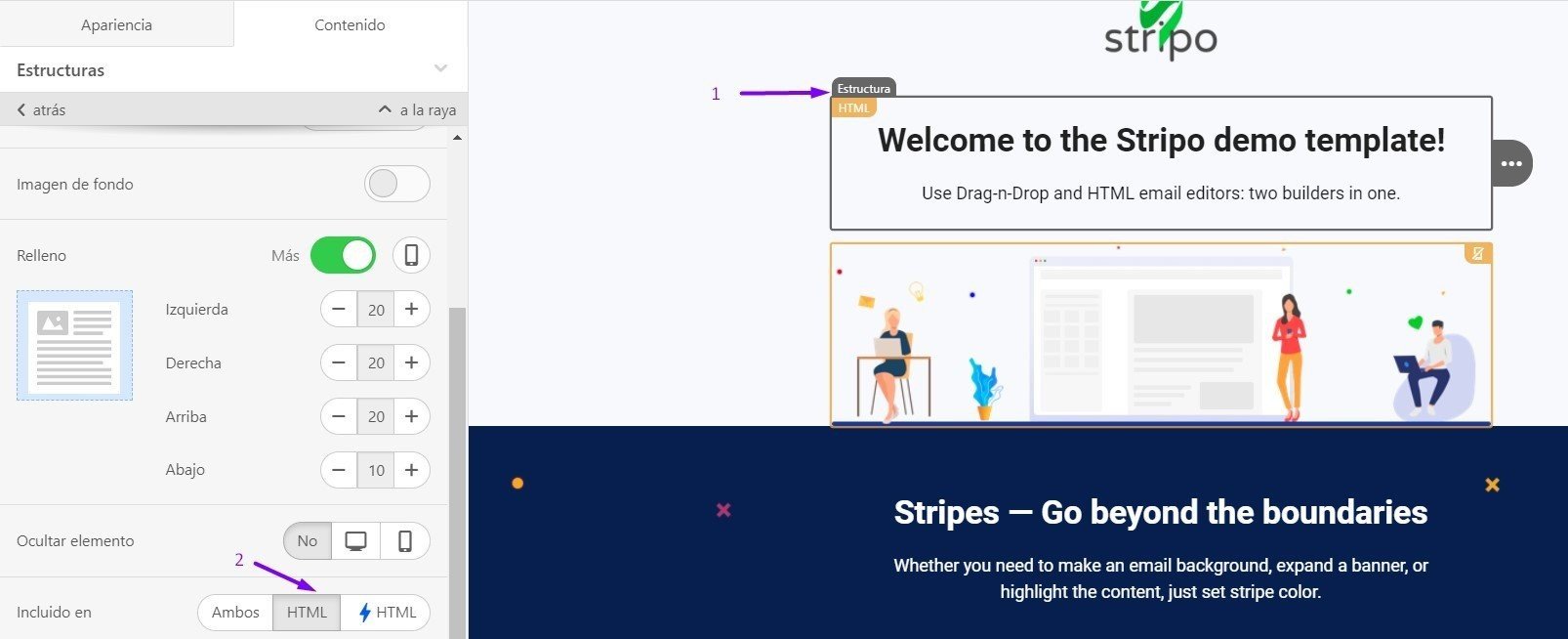
Para añadir un Fallback a su correo electrónico, necesitas:
-
arrastrar una nueva estructura en tu plantilla. El número de columnas en ella depende de tus objetivos;

-
configurarlo según las necesidades de la campaña actual;
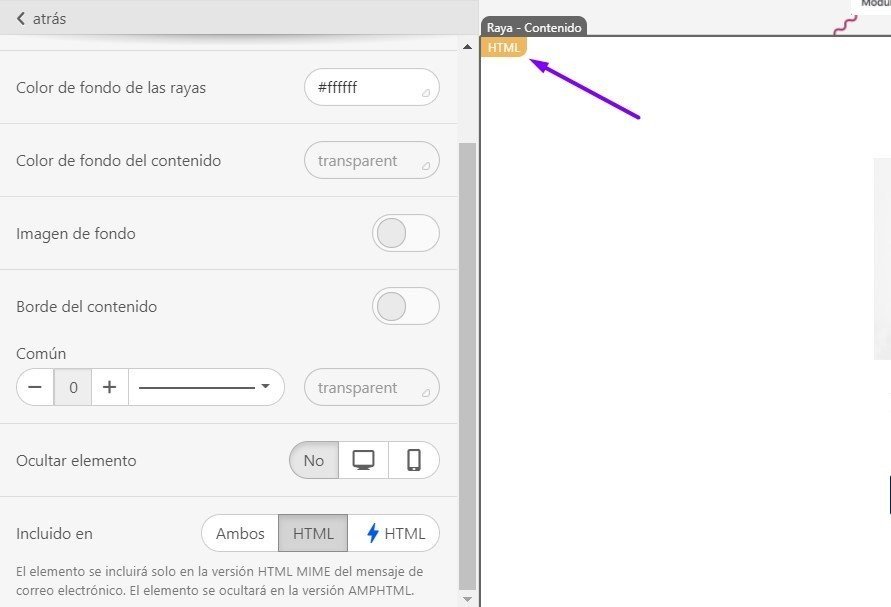
-
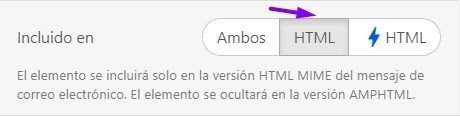
habilitar este elemento sólo para el correo electrónico HTML haciendo clic en el botón "Incluir sólo en HTML.

Eso es todo.
Es importante tener en cuenta:
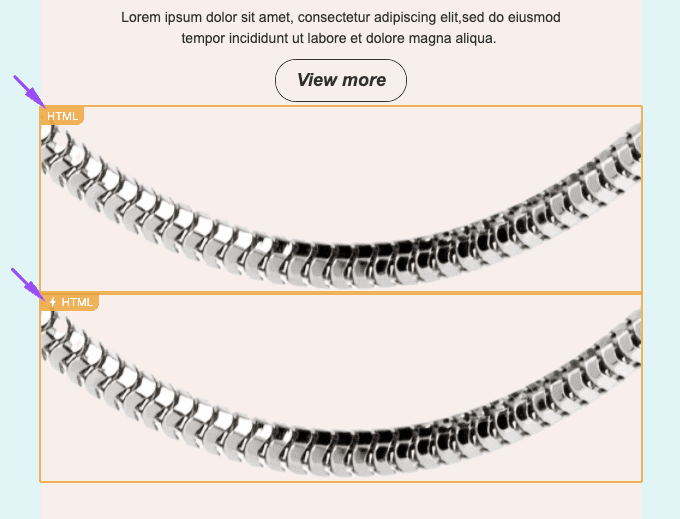
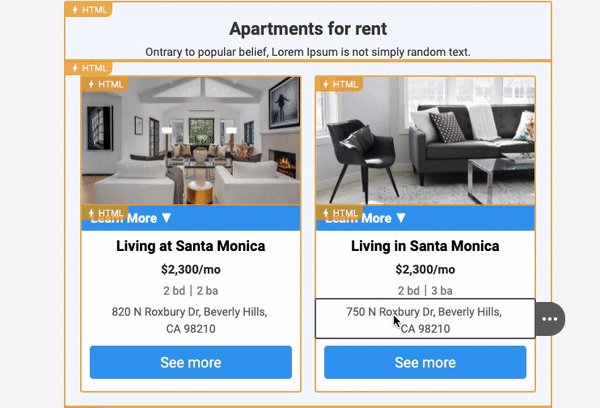
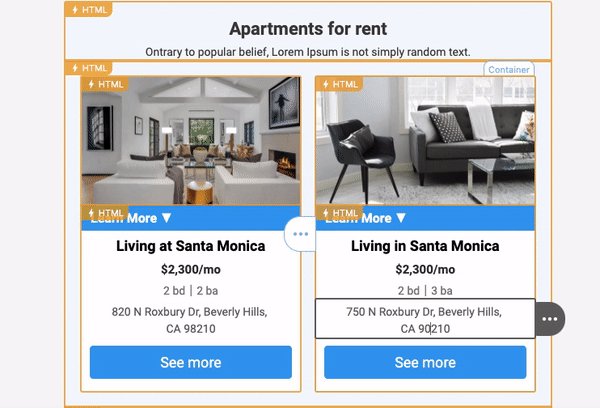
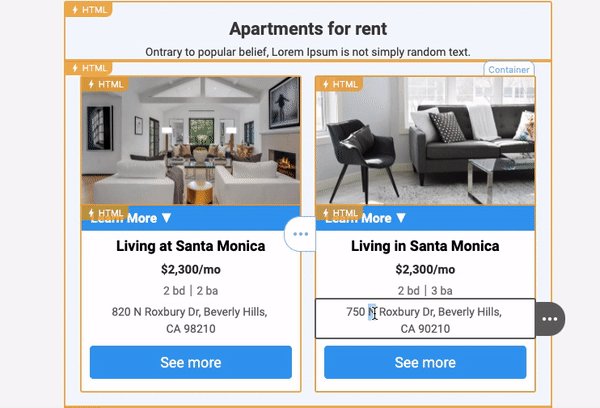
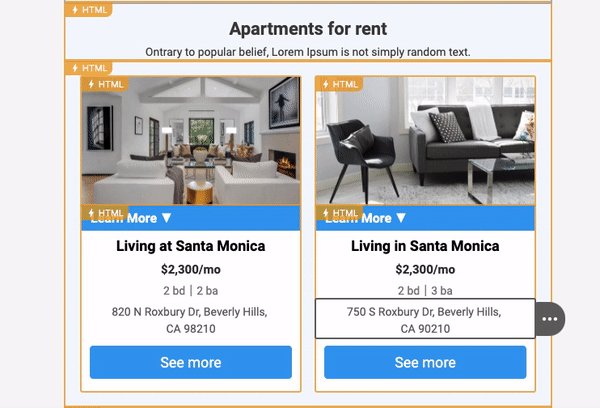
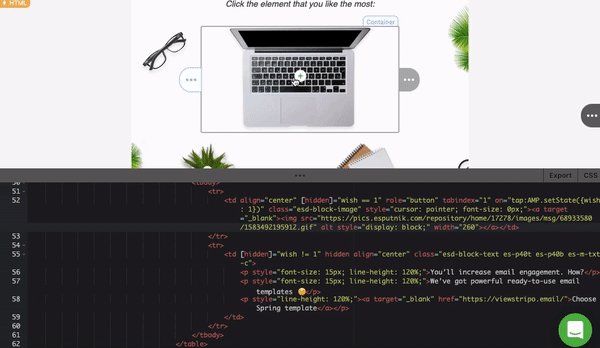
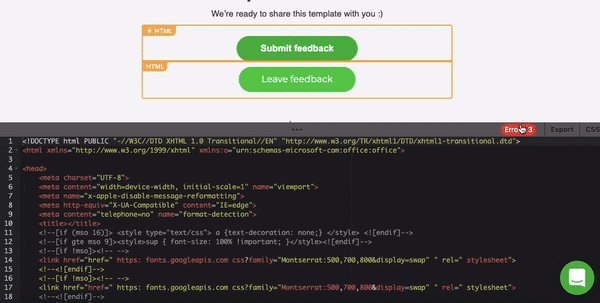
En el editor de Stripo, puedes ver fácilmente qué elementos están habilitados para la versión HTML tradicional de tu correo electrónico, qué elementos están habilitados para la versión AMP HTML, y cuáles se mostrarán en ambas versiones.

(HTML - fragmento de producto; AMP HTML - carrusel con varios fragmentos de producto)
Los contenedores/elementos marcados como "HTML" sólo se mostrarán a los destinatarios cuyos clientes de correo electrónico no sean compatibles con AMP for Emails. Mientras que los elementos con el signo ⚡HTML se mostrarán sólo a aquellos destinatarios cuyos clientes de correo electrónico sí soporten AMP.
Los elementos/contenedores que no tienen marcas, funcionarán para ambas versiones del correo electrónico.
Forma 2. Utilizando las plantillas AMP preparadas de Stripo
Stripo ofrece una serie de plantillas de correo electrónico AMP listas para usar. Contienen módulos con carrusel AMP, con acordeón AMP, formularios AMP, y plantillas con elementos de gamificación.
Construir correos electrónicos AMP con nuestras plantillas
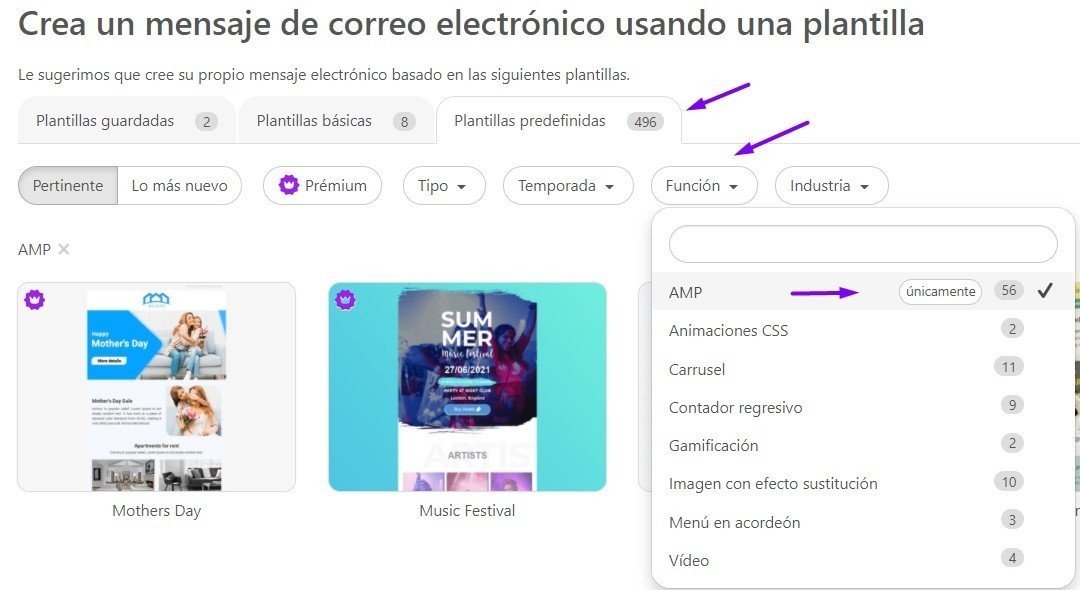
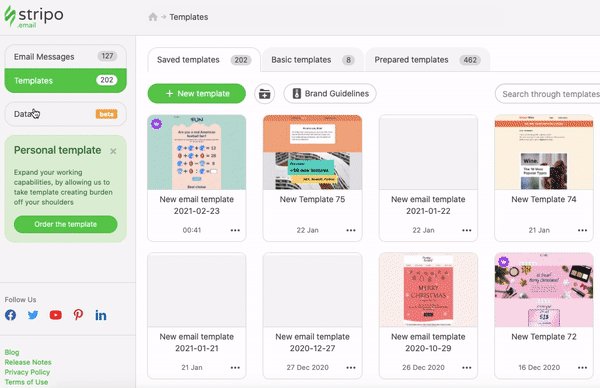
Paso 1. Escoger la plantilla correcta
-
elige la que mejor se adapte a las necesidades de tu campaña actual. Para ello, debes hacer clic en "+ Nuevo mensaje”;

-
entra en la pestaña "Plantillas preparadas;
-
en el filtro "Característica" habilitar sólo las plantillas AMP;

-
edita esta plantilla.
Paso 2. Editar la plantilla
Hay tres tipos diferentes de plantillas: las que se pueden editar a través del editor visual, las que tienen componentes dinámicos para editar a través del editor de código HTML; y las combinadas. Tenemos que describirlas por separado.
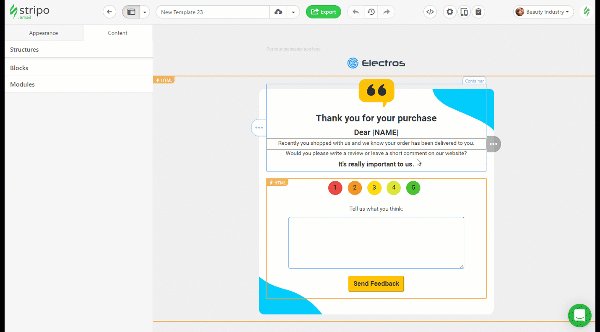
Correos electrónicos AMP para editar a través del editor de código
Estos correos electrónicos contienen carruseles y acordeones, los hemos descrito anteriormente.
Para editarlos, tendrás que trabajar sólo en el editor visual. No es necesario lidiar con el código:
-
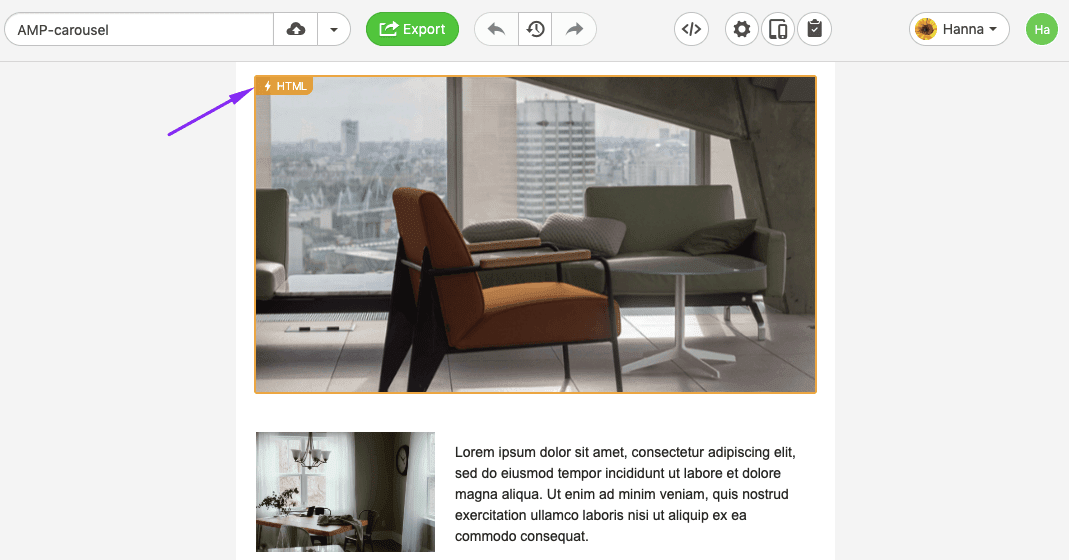
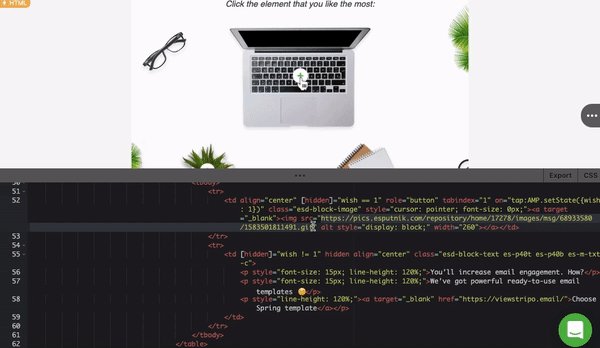
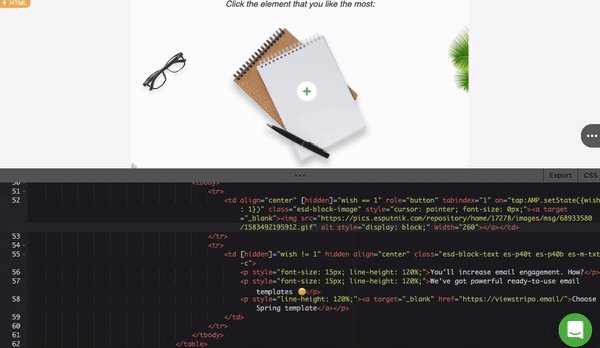
haz clic en el elemento AMP HTML de la plantilla;

-
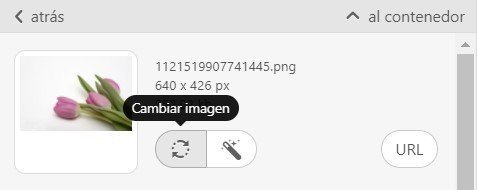
reemplaza las imágenes por las tuyas (aplicable a los carruseles), y trabaja en el diseño y el contenido, etc. (aplicable para los acordeones).

(Editar carruseles)

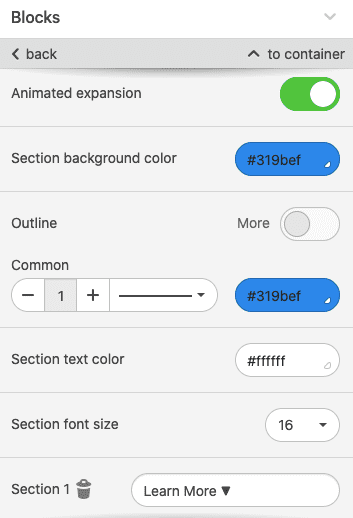
(Editar el diseño del acordeón en el panel de configuración)

(Edición del contenido del acordeón en la plantilla)
Correos electrónicos AMP para editar a través del código, y el editor visual
La mayoría de los correos electrónicos contienen formularios - ya los hemos descrito antes.
a) se edita el diseño de estos formularios en el panel de configuración
Aquí, trabajarás en el panel de configuración:
-
haz clic en la franja con el formulario AMP en la plantilla para activar el panel de ajustes para el elemento en particular;

-
en el panel de ajustes, personalizas el formulario.
b) Conecta el formulario a tu almacén de datos
Aquí, trabajarás con el código del correo electrónico y el almacenamiento de datos: tendrás que pegar un punto final en el código de tu plantilla:
-
haga clic en el bloque con el formulario en la plantilla;
-
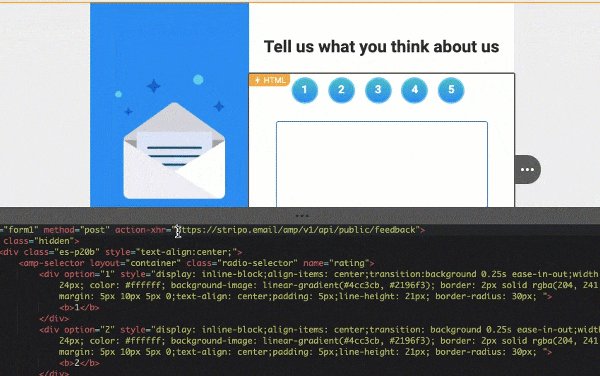
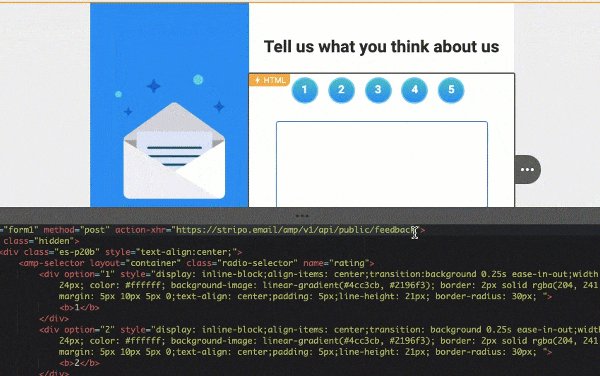
en el editor de código, que se abre automáticamente al hacer clic, pega tu endpoint.

¿Dónde se crea este endpoint? — Puedes pedirle a tus programadores que construyan uno de tu lado, o puedes conectar los formularios al Almacenamiento de Datos de Stripo, o conectar el tuyo personalizado (como las Hojas de Cálculo de Google) a través de Zapier. En nuestra publicación "Servicios de Datos", le mostramos cómo conectar los correos electrónicos a Google a través de Zapier o el servicio de datos de Stripo.
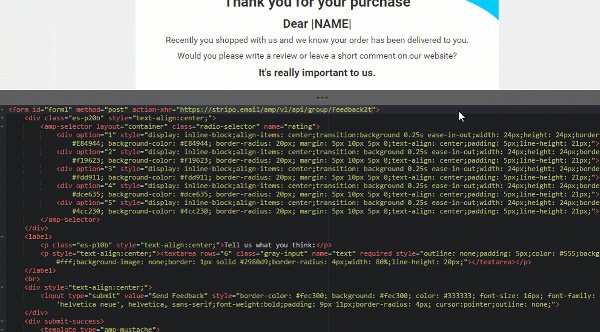
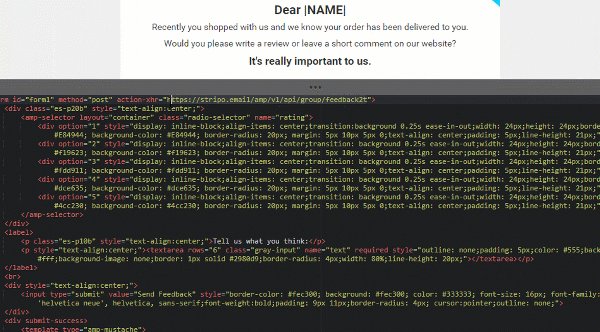
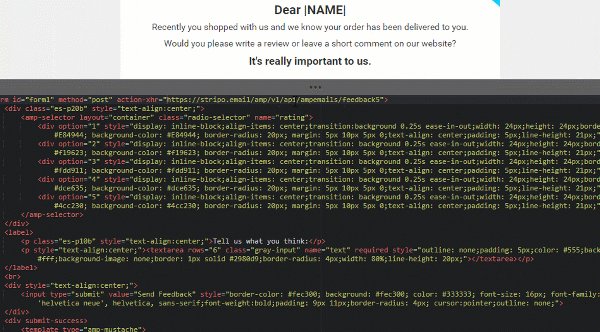
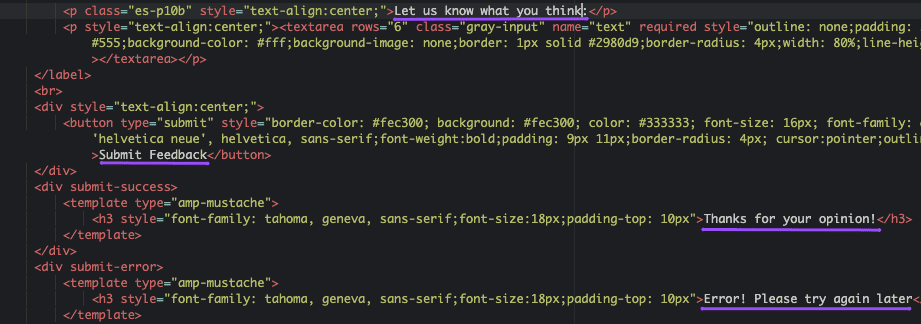
c) editar el contenido del formulario
Aquí puede personalizar el texto del botón y el mensaje de notificación de éxito ("Gracias por su opinión", y "¡Error! Por favor, inténtelo de nuevo más tarde") - texto que los usuarios ven después de enviar su opinión.

-
haz clic en el formulario de la plantilla para abrir el editor de código;
-
edita el texto que va en blanco;

-
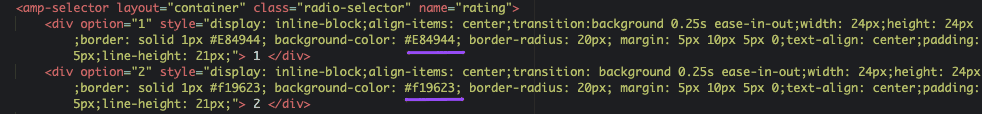
diseña los estilos, como los colores de los botones, los tamaños de las fuentes y los tipos que establezcas aquí - en el código.
Si elegiste el formulario con calificación, los colores de los botones de calificación deben ser editados aquí, en el editor de código, también.
Correos electrónicos AMP para editar sólo a través del código
Nos gustaría dividir estas plantillas de correo electrónico en dos grupos:
-
grupo A - los que no requieren ninguna conexión con la fuente de datos, y no contienen ningún código JSON;
-
grupo B - las que requieren estar conectadas a las Fuentes de Datos e incluyen JSON.
Grupo A
Los detalles del correo electrónico que puedes editar para estos correos son los siguientes: estilos de diseño, texto, colores y tamaños de fuente, imágenes, etc.
-
haz clic en la fila/raya con el elemento AMP;
-
reemplaza nuestros enlaces a las imágenes con enlaces a sus imágenes;

-
edita los colores, si es necesario, y el texto.

En nuestro creador de correos electrónicos AMP, el texto siempre va en blanco en el código - fácil de notar.
Grupo B
El código de este tipo de correos electrónicos es bastante complejo, y requiere algunos conocimientos de programación, ya que está conectado a JSON y fuentes de datos…

Por lo tanto, es imposible mostrar aquí en unas pocas frases cómo trabajar en estos correos electrónicos. Así que es mejor utilizarlos (es decir, los elementos AMP) sin cambios o pedir ayuda a sus programadores.
Paso 3. Crear un fallback
Las plantillas de correo electrónico con carruseles, acordeones y formularios ya tienen un fallback. Por lo tanto, sólo tendrá que editar el fallback, así para tener su correo electrónico listo.

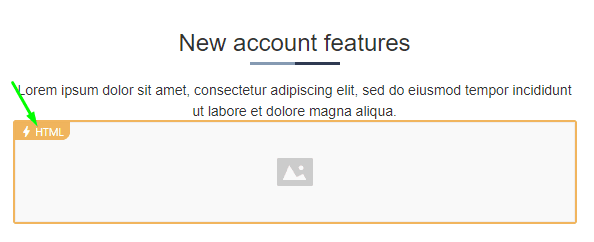
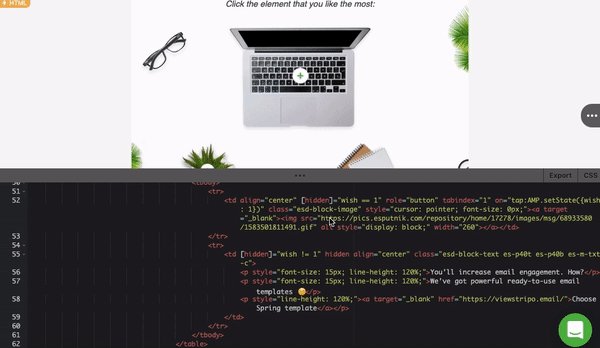
Para los correos electrónicos con elementos de gamificación, o con contenido en tiempo real en los correos electrónicos, necesitas insertar un enlace a la versión web de tu correo electrónico AMP en el correo electrónico HTML. Asegúrate de explicar a los destinatarios por qué necesitan ver la versión web e incluye esta CTA sólo en el HTML. O añade un elemento similar al de AMP y pide a los usuarios que envíen por correo electrónico sus respuestas correctas si se trata de concursos y rompecabezas.

(Elemento de correo electrónico AMP HMTL)

(HTML fallback)
Forma 3. Utilizando los módulos AMP prediseñados de Stripo
Es muy fácil construir un email AMP utilizando nuestros módulos AMP. Simplemente arrastra uno a la plantilla con la que estás trabajando. Y nuestro editor añadirá el script necesario de un componente AMP respectivo.
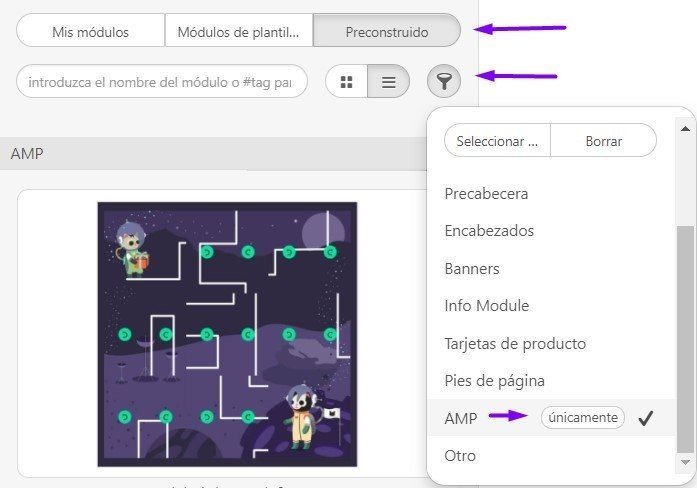
Paso 1. Elegir el módulo adecuado
-
entra en la pestaña "Módulos" en el panel de configuración;
-
ve a la sección "Preconstruidos";
-
activa la opción "Filtro y agrupación";
-
activa sólo "AMP";

-
arrástralo a tu plantilla.
Paso 2. Configurar el módulo
-
La parte HTML regular del módulo AMP debe editarse con las herramientas del panel lateral;
-
los elementos AMP del módulo deben editarse sólo a través del código. Para abrir el código de este elemento AMP en particular, sólo tienes que hacer clic en el signo AMP HTML en la plantilla.

Paso 3. Crear fallback
Por defecto, este módulo se incluye sólo en la versión AMP HTML de tu plantilla. Por lo tanto, tenemos que crear un fallback.
Más arriba, en la sección Forma 1, mostramos cómo construir un fallback para carruseles, acordeones y formularios.
Si tu módulo AMP contiene elementos de gamificación, asegúrate de añadir un enlace de "versión web" en el correo electrónico. E incluye este elemento sólo en HTML.

Forma 4. Utilizando el código de Gmail Playground
Esta forma requiere sólo unos pocos pasos:
Paso 1. Construir una plantilla de correo electrónico tradicional HTML
Para ello, puedes construir una desde cero arrastrando bloques, o puedes utilizar cualquiera de nuestras 500 plantillas de correo electrónico listas para usar
Paso 2. Construcción de elementos AMP para correos electrónicos con Gmail AMP para Email Playground
Google ofrece una gran variedad de elementos AMP preparados.
Vamos a utilizar el elemento AMP-carrusel:
-
en el playground de Gmail, haz clic en el menú desplegable para elegir AMP-carrusel;
-
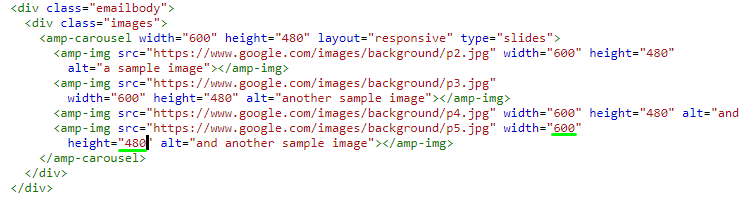
una vez que hayas hecho clic en él, a la izquierda en el editor de código, verás el código de AMP-carrusel. Encuentra la siguiente línea en el código:
<amp-img src="https://www.google.com/images/background/p1.jpg" width="800" height="600" layout="responsive"></amp-img>
-
ahora, en este ejemplo de código, edita el ancho de la imagen, que estaba establecido por defecto, de 800 a 600 píxeles ya que este es el tamaño de ancho más común;
-
cambia la altura de 600 a 480 píxeles para guardar la proporción de la imagen;

-
ahora, reemplaza todos los enlaces envueltos en los atributos <href> por los enlaces de las imágenes necesarias que alojas en tu sitio web o en cualquier otro sitio de alojamiento de imágenes;

-
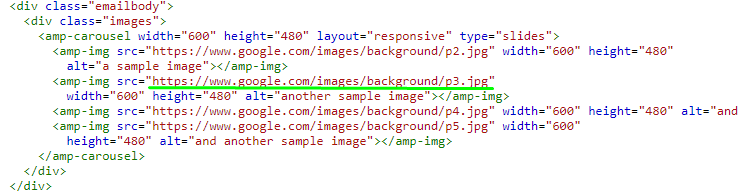
copia el código de incrustación con 4 imágenes en AMP-image carousel;
<div class="images">
<amp-carousel width="600" height="480" layout="responsive" type="slides">
<amp-img src="https://image.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width="600" height="480" alt="a sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width="600" height="480" alt="another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" width="600" height="480" alt="and another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width="600" height="480" alt="and another sample image"></amp-img>
</amp-carousel>
</div>
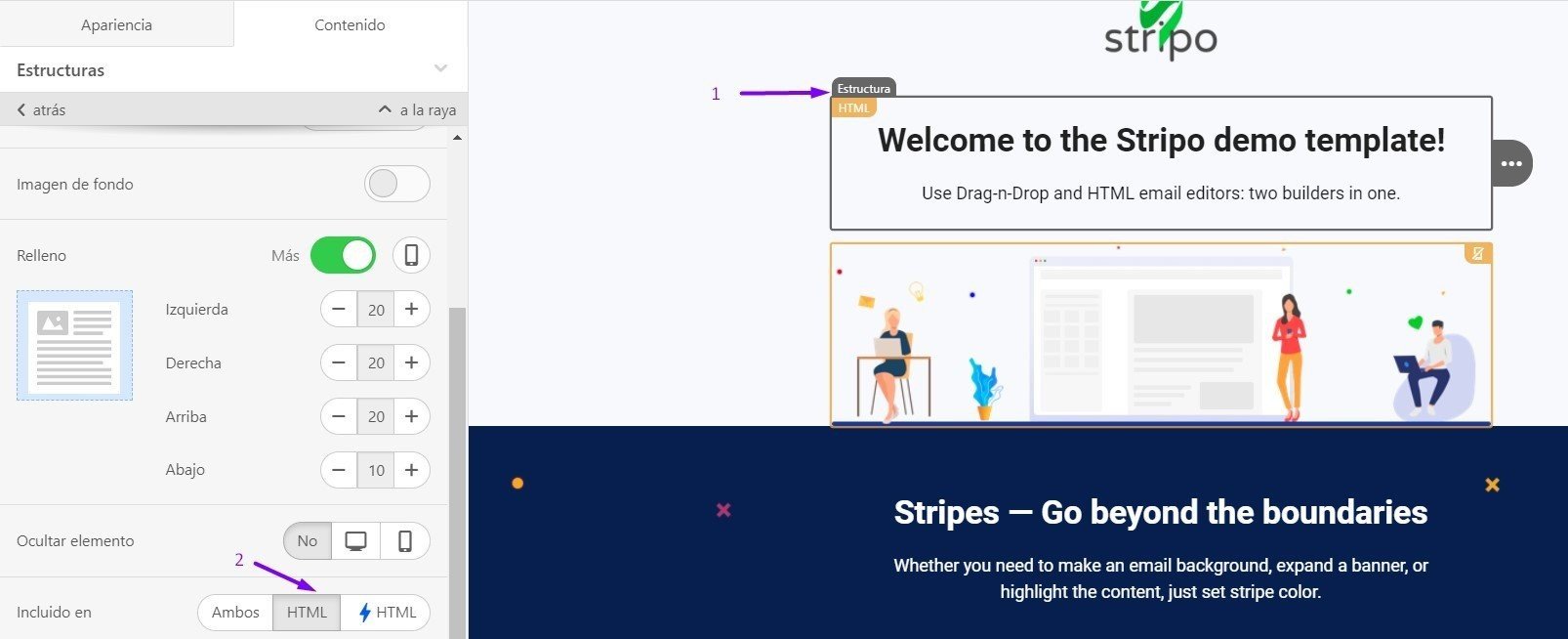
Paso 3. Pegar el código de incrustación en Stripo
En Stripo:
-
arrastra la estructura de 1 columna en tu plantilla preparada;
-
suelta el bloque HTML en ella;
-
haz doble clic en él para abrir el "editor de código HTML”;
-
sustituye el "Inserta tu código HTML" por el código de incrustación;
-
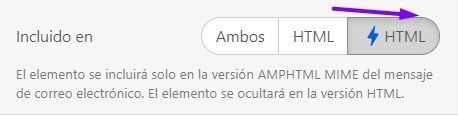
en el panel de configuración, en la sección "incluir en", establecer "⚡HTML”;

Esto significa que el carrusel de imágenes AMP se mostrará sólo en aquellos clientes de correo electrónico que soporten AMP.
En Google Gmail Playground:
-
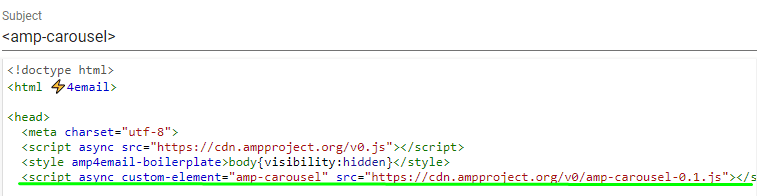
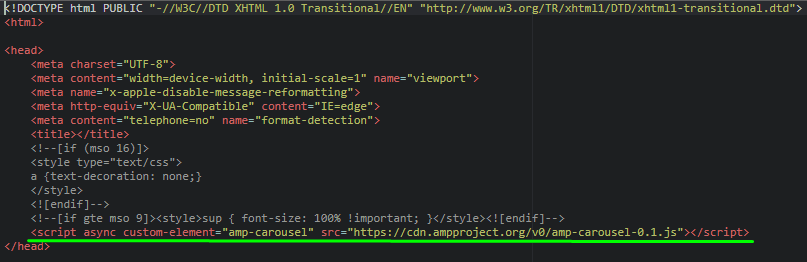
copia el script que especifica qué elemento AMP vas a utilizar. Se encuentra en el encabezado del correo electrónico debajo de los atributos <style> antes de la etiqueta de cierre </head> ;

-
si, como nosotros, vas a utilizar AMP-carrusel, aquí está el script para incrustar:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
-
abre el editor de código HTML de toda la plantilla de correo electrónico haciendo clic en el botón "Editor de código" por encima de la plantilla;
-
insertar el script incrustado justo encima del atributo de cierre</head> ;

-
cierra el editor de código.
Termina tu plantilla añadiendo elementos como el pie de página, la cabecera, la información de contacto, etc.
Paso 4. Construir un fallback
Aquellos destinatarios cuyos clientes de correo electrónico soportan AMP verán este carrusel de imágenes AMP, mientras que otros - no. Por lo tanto, tenemos que crear un banner perfecto para ellos también, como alternativa.
Para ello, es necesario:
-
arrastrar la estructura de una columna a tu plantilla;
-
en el panel de configuración en la sección "Incluir en", elegir la versión "HTML" de su correo electrónico;

Forma 5. Extrayendo información de las hojas de cálculo de Google
Conectando el contenido de los correos electrónicos con Google Spreadsheets — obtienes contenido actualizado en tiempo real en los correos electrónicos después de haberlos enviado. Como resultado, los usuarios siempre ven sólo los precios reales de los productos, y las descripciones, sin importar cuándo abran el correo electrónico.

No es necesario diseñar estos correos electrónicos cada vez que se lanza una nueva campaña. Los construye una vez y guarda este elemento en su biblioteca personal de Content Modules.
Cuando construyas un nuevo correo electrónico, sólo tienes que arrastrar este módulo a tu plantilla y actualizar la información sobre los productos/posiciones del blog/vídeos recientes en tus hojas de cálculo de Google. Y la información en el correo electrónico se actualiza automáticamente.
Dado que se trata de un proceso complejo y que requiere una serie de pasos, incluyendo la construcción de un archivo JSON y la construcción de un punto final, no lo describiremos aquí. Sin embargo, estamos convencidos de que los resultados de las campañas con contenido en tiempo real superarán las expectativas.
Para obtener más información sobre cómo conectar los correos electrónicos con las Google Spreadsheets, consulte nuestra publicación del blog, u observa un video breve.

Forma 6. Codificando los correos electrónicos por su cuenta con guías
Hemos compartido 5 formas diferentes de construir correos electrónicos AMP. La sexta no es la más fácil, ya que requiere un código personalizado. Pero vale la pena darle una oportunidad. ¿Por qué?
En primer lugar, proporcionamos guías paso a paso para ayudarte a construirlos. En segundo lugar, se utilizan sobre todo en la gamificación, que como sabemos, anima nuestros boletines:
-
construyendo cuestionarios — ejecutar varias pruebas, cuestionarios. Se utilizan sobre todo en los correos electrónicos gamificados;
-
construir boletines con el contenido que se actualiza en los correos electrónicos después de ser enviados para proporcionar a los usuarios sólo información fresca. Se utiliza sobre todo en los correos electrónicos de bienvenida;
-
construir laberintos — para utilizar la gamificación en los correos electrónicos. Se utiliza en correos electrónicos de promoción y de vacaciones.

Hay muchas más guías por venir. Actualmente estamos trabajando en varias de ellas.
El servicio Stripo Data
El servicio Stripo Data fue diseñado para almacenar todas las respuestas de los usuarios de los formularios AMP/ratings incrustados en los correos electrónicos, y toda la información que los usuarios comparten con usted a través de esos formularios, incluyendo sus direcciones de correo electrónico, números de teléfono, sus preferencias, y su NPS.
Como dijimos anteriormente, puedes conectar tu almacenamiento personalizado, incluyendo las Google Spreadsheets, a través de Zapier utilizando nuestro Servicio de Datos. Esto evita que tengas que configurar CORS por tu parte y construir un endpoint personalizado con la ayuda de tus programadores y sin conocimientos de codificación. Te ahorra mucho tiempo
El servicio de datos también se utiliza para muchos elementos de gamificación donde una acción en los correos electrónicos envía una solicitud a un servidor.
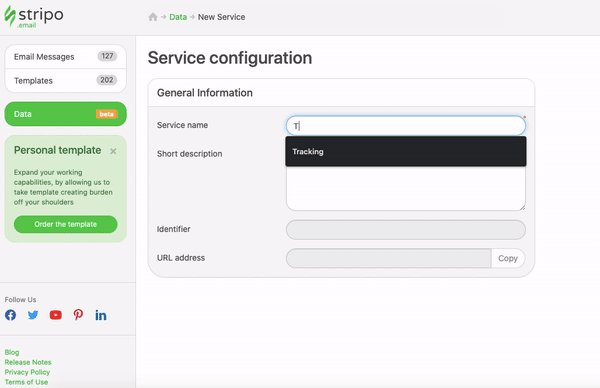
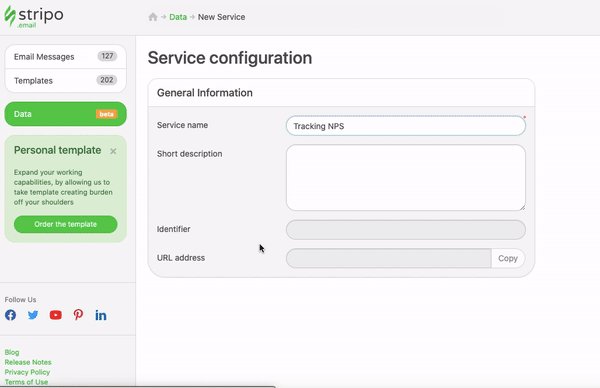
Para conectar el servicio de datos de Stripo a los formularios AMP, necesitas:
-
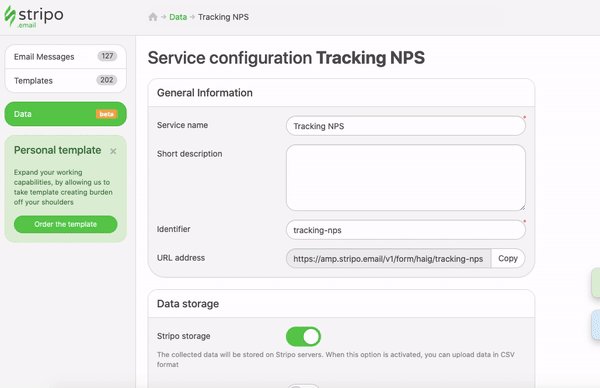
crear tu servicio de datos;
-
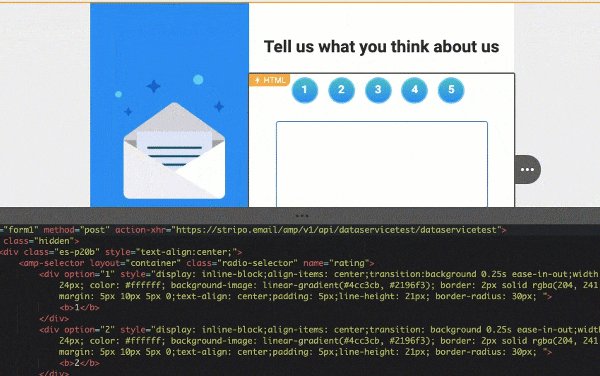
copiar el punto final;

-
pégalo en tu plantilla si trabajas con módulos o plantillas preconstruidas;

-
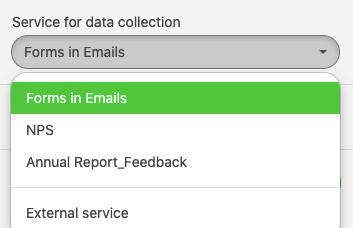
o simplemente elige un "Servicio de recogida de datos" necesario al configurar el bloque de formularios de AMP. Por lo que te recomendamos que les des nombres claros y descriptivos, quizá incluso con fechas si piensas pedir a los usuarios su opinión con frecuencia.

Para más información sobre el Servicio de Datos de Stripo, consulta nuestra publicación de blog dedicada.
La fuente de datos de Stripo
Otra herramienta que te permite sacar el máximo provecho de AMP para la tecnología del correo electrónico.
Para habilitar el contenido en tiempo real, las actualizaciones en los correos electrónicos después de haber sido enviados, la gamificación - es necesario utilizar el componente amp-list. Proporciona una manera de actualizar el contenido. En los casos con gamificación, muestra a los usuarios sus resultados de inmediato, también conocido como sistema de retroalimentación, y permite el siguiente paso del juego.

Y este componente requiere estar conectado a una Fuente de Datos.
Por supuesto, usted puede utilizar el suyo. Pero la fuente de datos de Stripo:
-
establece las cabeceras CORS decuadas que son vitales para los correos electrónicos AMP;
-
crea un endpoint para cada campaña de correo electrónico con componentes AMP.
Lo hacemos todo para ayudarte a construir correos electrónicos AMP mucho más rápido. Nuestra fuente de datos le ahorra horas, si no dice días, en la construcción de correos electrónicos AMP.
Actualmente, hay dos maneras de utilizar nuestra Fuente de Datos:
-
conectando los archivos JSON a los correos electrónicos - para información detallada sobre cómo conectar los correos electrónicos a un archivo JSON, por favor consulta una publicación de blog dedicada nuestra;
-
conectando los correos electrónicos a las Google Spreadsheets - para información detallada sobre cómo conectar los correos electrónicos a las Google Spreadsheets, por favor consulte esta publicación de post.

Cómo previsualizar los correos electrónicos AMP con Stripo
Este es un paso muy esencial en la construcción de cualquier tipo de correos electrónicos: tanto AMP HTML como los correos electrónicos HTML tradicionales.
-
para previsualizar el correo electrónico AMP HTML con Stripo, haz clic en el botón de previsualización situado encima de la plantilla;
-
en el panel de configuración en el modo de vista previa del correo electrónico, haz clic en la versión necesaria de tu correo electrónico;
-
para comprobar la otra versión de tu correo electrónico, simplemente cambia el botón;
-
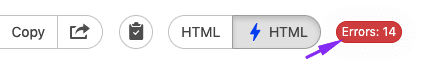
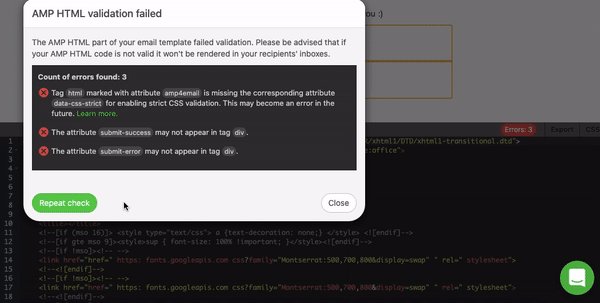
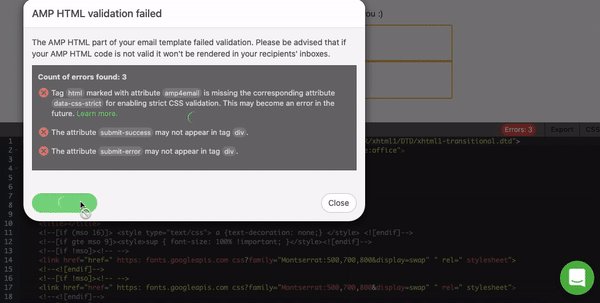
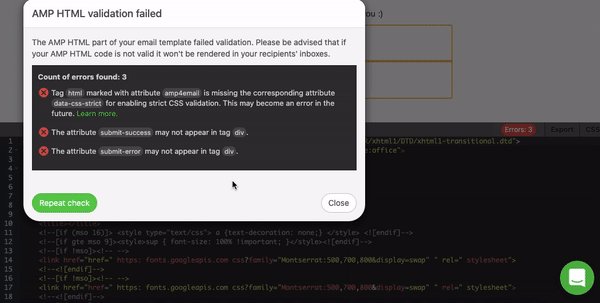
si ves una notificación de Error, como la de abajo, esto significa que hay un error en el código de tu correo electrónico;

-
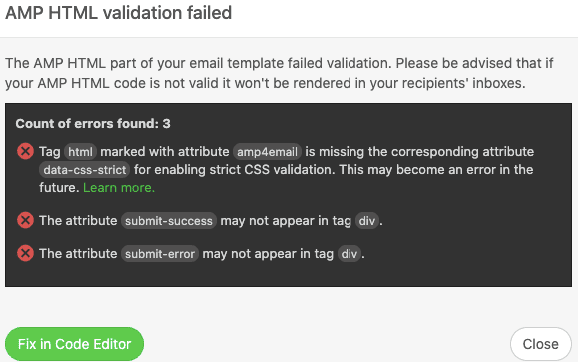
haz clic en la notificación para ver qué errores hay en tu código;

-
arregla esos errores. Para volver al código del correo electrónico, sólo tienes que hacer clic en el botón "Arreglar en el editor;
-
una vez que los errores se fijan, validar su código de correo electrónico una vez más haciendo clic en el mensaje de notificación "Error" a la derecha en el editor, y repetir la comprobación.

(Mi comprobación en el GIF todavía muestra tres errores porque no he arreglado nada;))
Cómo probar los correos electrónicos AMP con Stripo
Dado que los correos electrónicos AMP son dinámicos, y necesitamos comprobar si funcionan bien, ejecutar una prueba de captura de pantalla no será suficiente. Así que tenemos que enviar correos electrónicos de prueba a nuestras direcciones de correo electrónico y abrir esos correos tanto en dispositivos móviles como de escritorio.
Para poder enviar correos electrónicos de prueba desde Stripo a Gmail, tienes que permitirnos enviar correos electrónicos de prueba a tu cuenta.
Si se trata de tu cuenta personal, necesitas:
-
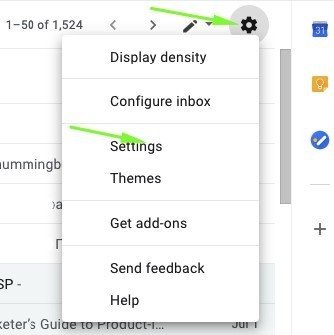
en Gmail, ir al panel de configuración - hacer clic en el icono "Configuración;
-
en el menú desplegable, hacer clic en la sección "Configuración;

-
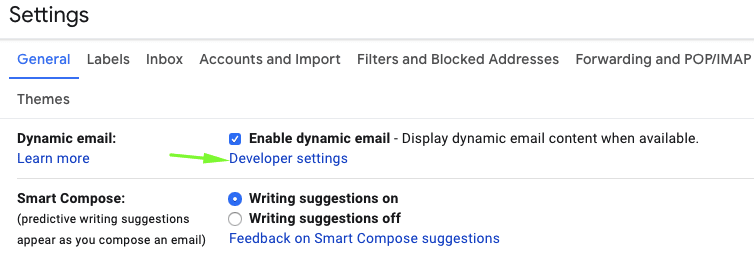
en la nueva ventana, en la sección "General", buscar el "Contenido dinámico" y abrir la "Configuración del desarrollador";

-
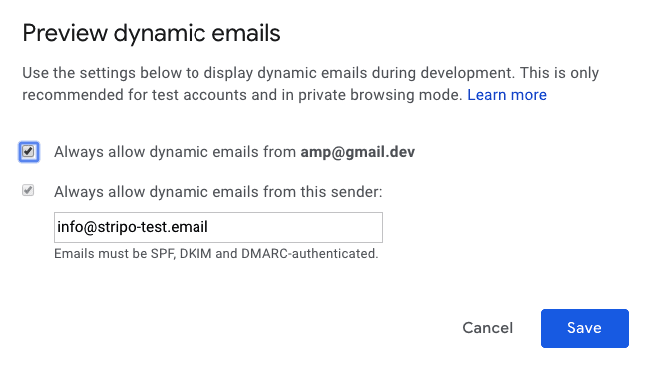
pega esta dirección de correo electrónico info@stripo-test.email;

-
hacer clic en guardar.
Si esta es tu cuenta corporativa con Workspace (antes G-Suite), necesitas:
Pedir a tu gestor que te habilite los "Correos electrónicos dinámicos". Y entonces sólo tendrás que añadir nuestra dirección para recibir correos electrónicos de prueba potenciados por AMP de Stripo.
Por favor, ten en cuenta: Los cambios entran en vigor en 24 horas.
Cómo exportar correos electrónicos AMP a tu ESP
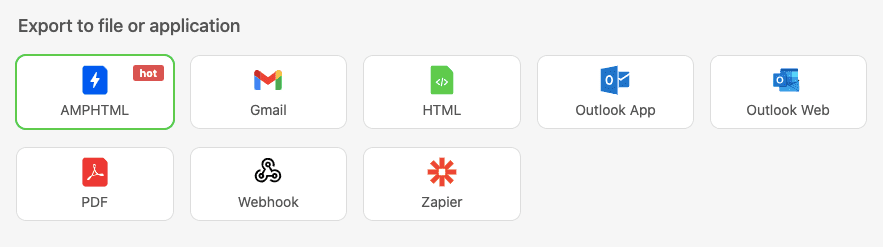
Stripo permite exportar correos electrónicos directamente a ciertos ESP. Sólo tienes que exportarlos como correos electrónicos normales.

Si tu ESP soporta AMP, pero no hemos habilitado la exportación directa de los emails AMP, sólo tienes que descargar tu email como el archivo AMP HTML. Y abrirlo en su ESP.

Los destinatarios cuyos clientes de correo electrónico no soportan AMP verán el correo electrónico HTML tradicional; mientras que aquellos cuyos clientes de correo electrónico sí soportan AMP, verán tus sofisticados correos electrónicos. Recuerda que hemos aprendido a ocultar los elementos AMP en los correos electrónicos normales.
Un consejo
Este es un recordatorio amistoso. Para poder enviar contenido AMP, necesitas:
-
entrar en la whitelisted con Google y Yahoo. Ahora puedes hacerlo enviando sólo un breve formulario;
-
arreglar todos los errores si se produce alguno. Los verás en el modo de Vista Previa (de lo contrario, los usuarios verán el correo electrónico HTML);
-
añadir el fallback - versión HTML - en este correo electrónico;
-
asegurarte de que tu ESP/CRM es capaz de enviar correos electrónicos AMP;
-
tener en cuenta que actualmente Gmail, Yahoo son capaces de renderizar los correos electrónicos AMP tanto en la web como en las aplicaciones móviles;
-
los correos electrónicos AMP pierden sus componentes AMP si los reenvías.
-
encuentra más formas e ideas sobre cómo utilizar AMP en los correos electrónicos en nuestra publicación de blog dedicada.
Si tienes alguna duda, pregunta en los comentarios de abajo.








5 comentarios