Mises à jour dynamiques, contenu en temps réel, hyperpersonnalisation, un nouveau niveau de gamification, laisser des commentaires sous forme ouverte, réserver des réunions, etc. - toutes ces actions sont désormais possibles directement dans les boîtes de réception des utilisateurs avec l'avènement d'AMP pour les e-mails.

Doit-on dire que ces e-mails animent vos newsletters, ont l'air frais et nouveaux dans les boîtes de réception des utilisateurs et, par conséquent, multiplient par 5 les conversions?
Mais comment construisez-vous ces e-mails?
Gmail dans ses directives relatives aux e-mails AMP a déclaré que lors de la création de tels e-mails, vous devrez ajouter des éléments de code, des scripts de composants AMP à l'en-tête de l'e-mail et à son doctype! Stripo fait tout pour vous.
Aujourd'hui, nous allons vous montrer comment créer un e-mail AMP avec Stripo - toutes les étapes de la création à la validation - qui s'affichent correctement dans les clients de messagerie.
Façons faciles de créer des e-mails d'amplis avec Stripo
Actuellement, il y en a six:
Méthode 1. En utilisant les blocs AMP de Stripo
Pour créer un e-mail AMP à l'aide de cette méthode, vous n'avez pas besoin de compétences HTML.
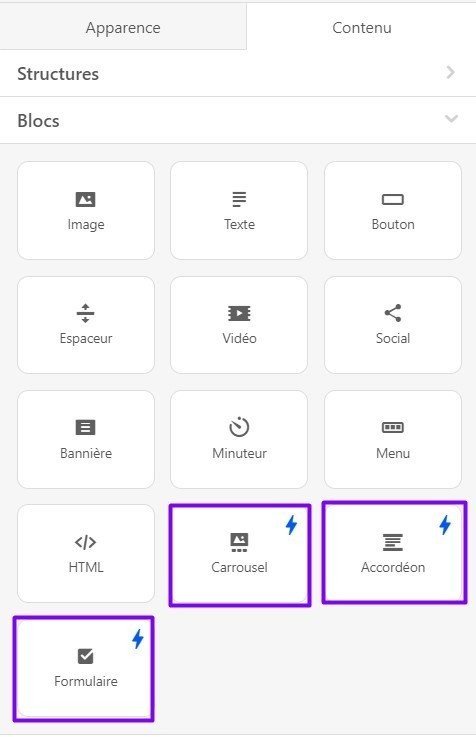
Étape 1. Faites glisser un bloc AMP dans un modèle
Vous faites simplement glisser un bloc nécessaire dans votre modèle de courrier électronique.
Actuellement, nous proposons trois blocs AMP drag-n-drop:

Important à noter:
Tout bloc AMP que vous avez ajouté à votre modèle est par défaut inclus dans la version HTML AMP de vos e-mails.

Vous n'avez pas besoin d'insérer de script dans le code de l'e-mail. Par conséquent, cet élément ne sera affiché qu'aux destinataires dont les clients de messagerie prennent en charge AMP pour les e-mails. Nous vous fournirons la liste plus tard.
Cependant, le reste de vos e-mails s'affichera à la fois dans les versions HTML AMP et HTML traditionnelles de vos e-mails.
Étape 2. Configuration du bloc AMP
Quels sont ces blocs et comment les configurer?
1. Carrousel d'images
Le carrousel d'images permet de placer un certain nombre de bannières / images sur un seul écran si vous utilisez le carrousel dans les e-mails de vente.

Pour plus de détails sur la configuration de Carousel, veuillez-vous reporter à notre article de blog ou regarder notre courte vidéo.

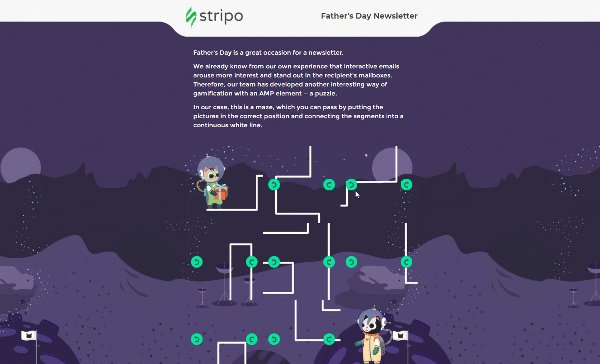
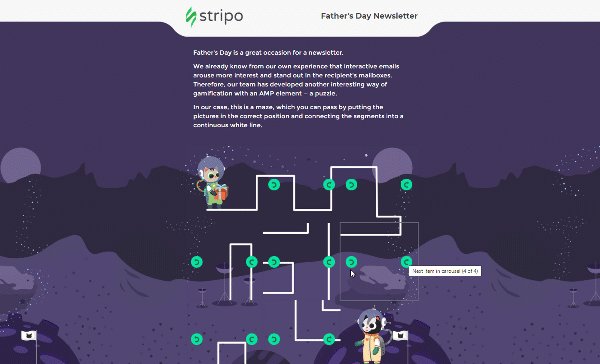
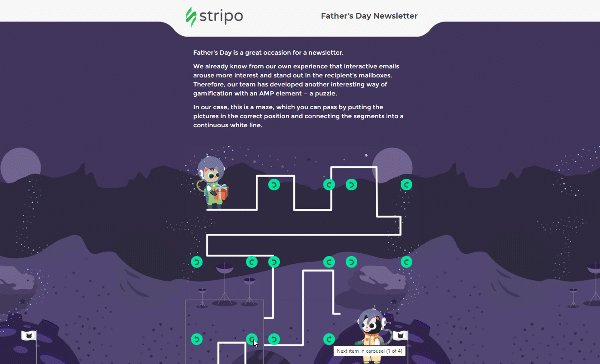
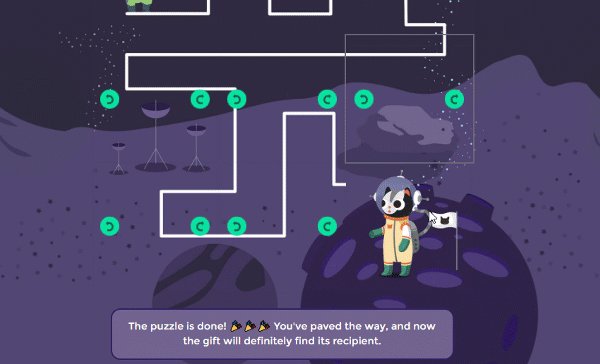
En outre, vous pouvez télécharger de petites parties d'images sur des carrousels pour permettre aux utilisateurs de les faire pivoter afin de faire une grande image avec eux; nous vous recommandons de l'utiliser dans les e-mails de gamification ou de teaser.

Pour plus de détails sur la façon de construire de tels labyrinthes avec le carrousel AMP, veuillez consulter le billet de blog «Construire des labyrinthes et des puzzles».
2. Accordion
Accordion réduit les besoins de défilement sur les appareils mobiles. Vous masquez le contenu des e-mails dans des sections réductibles et extensibles. Les utilisateurs voient le plan du contenu et accèdent à une section nécessaire.

Vous pouvez mettre du texte, des images, des boutons CTA et même des vidéos dans ces sections pliables.
Pour plus de détails sur la façon de concevoir un accordéon avec Stripo, veuillez-vous reporter au billet de blog «Comment créer un accordéon AMP pour vos e-mails», ou regardez notre courte vidéo.

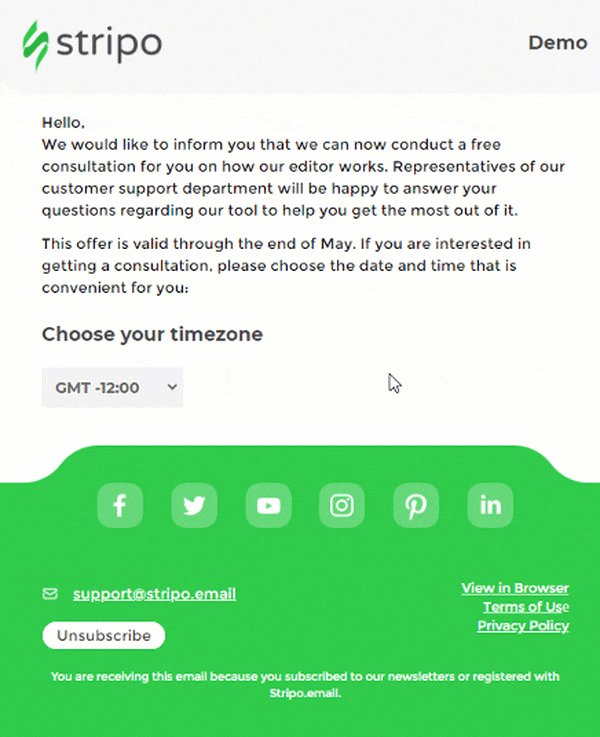
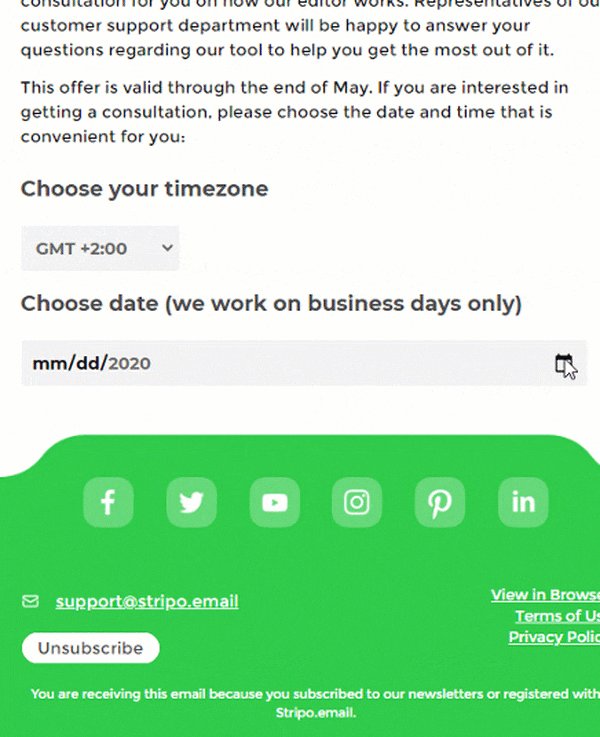
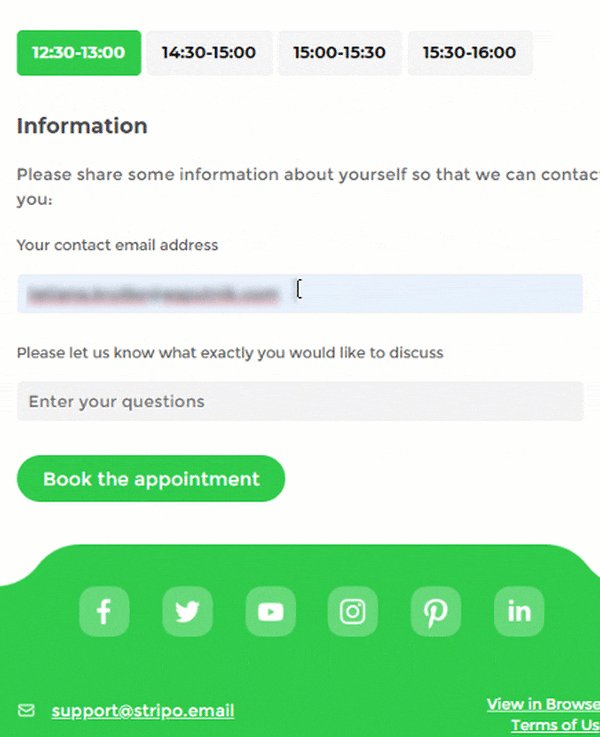
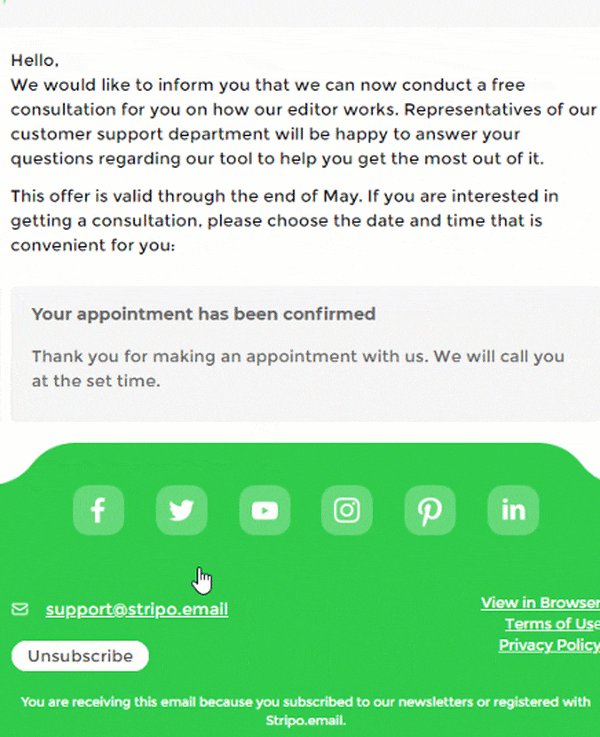
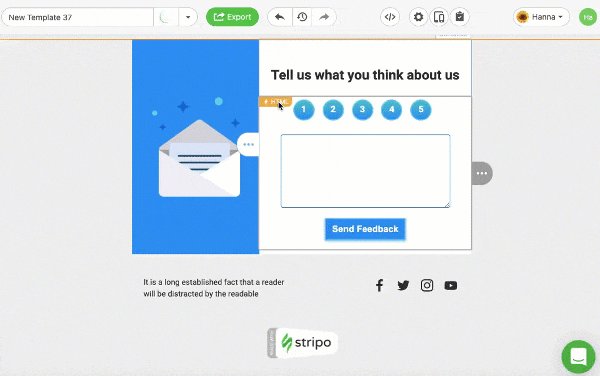
3. Ouvrir le formulaire
Les formulaires intégrés dans les e-mails permettent de laisser des commentaires et de soumettre des commentaires dans les e-mails.

En 2020, nous avons effectué un test A / B. Dans un e-mail HTML standard, nous avons ajouté un lien vers un formulaire sur notre site, demandant aux utilisateurs de laisser l'e-mail pour le remplir. Dans un e-mail AMP HTML, nous avons ajouté le formulaire AMP, afin que les utilisateurs laissent des commentaires sans quitter l'e-mail. Le formulaire AMP a généré 5 fois plus de commentaires que le formulaire classique sur notre site. Pourquoi ça? Nous pensons qu'il s'agit de gagner du temps. Moins une personne prend d'actions, plus elle a de chances de le faire.
Nous ajoutons maintenant le formulaire AMP dans tous nos e-mails de déclenchement et de promotion. Il a généré 11000 réponses depuis août 2020.
Pour des informations détaillées sur la façon de configurer le formulaire AMP pour vos newsletters, veuillez consulter notre article de blog «Formulaire AMP» ou regarder notre courte vidéo.

Important à noter:
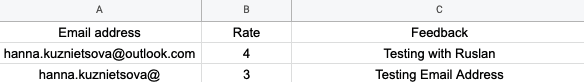
Vous devrez connecter vos formulaires à n'importe quel stockage de données - que ce soit le service de données Stripo ou Google Spreadsheets, ou vos formulaires personnalisés via Zapier - pour recevoir et stocker les réponses des utilisateurs. Découvrez comment connecter les e-mails au stockage de données.

Étape 3. Création d'une solution de secours
Étant donné que les éléments AMP ne s'affichent que pour les utilisateurs dont les clients de messagerie prennent en charge AMP pour la messagerie électronique, nous devons créer une solution de secours pour ceux dont les clients de messagerie ne prennent pas encore en charge AMP.
Le type de votre solution de secours dépendra du bloc que vous avez utilisé.
Bien sûr, c'est totalement à votre discrétion. Mais voici les solutions de secours les plus courantes pour vos e-mails:
- Pour AMP Carousel - bannières; plusieurs fiches produits.
- Pour l'accordéon - listes à puces; plusieurs lignes avec du contenu et plusieurs fiches produit.
- Pour le formulaire AMP - un lien vers un formulaire externe si vous avez besoin de commentaires; ou une note similaire à NPS si vous n'avez besoin que d'une note.

Ici, nous montrons comment construire celui-ci. Il est compatible avec tous les principaux clients de messagerie.
Pour ajouter une solution de remplacement à votre e-mail, vous devez:
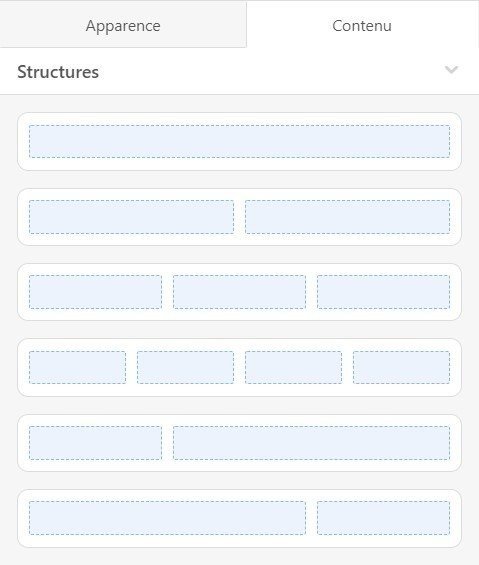
- faites glisser une nouvelle structure dans votre modèle. Le nombre de colonnes qu'il contient dépend de vos objectifs;

- le configurer en fonction des besoins de la campagne en cours;
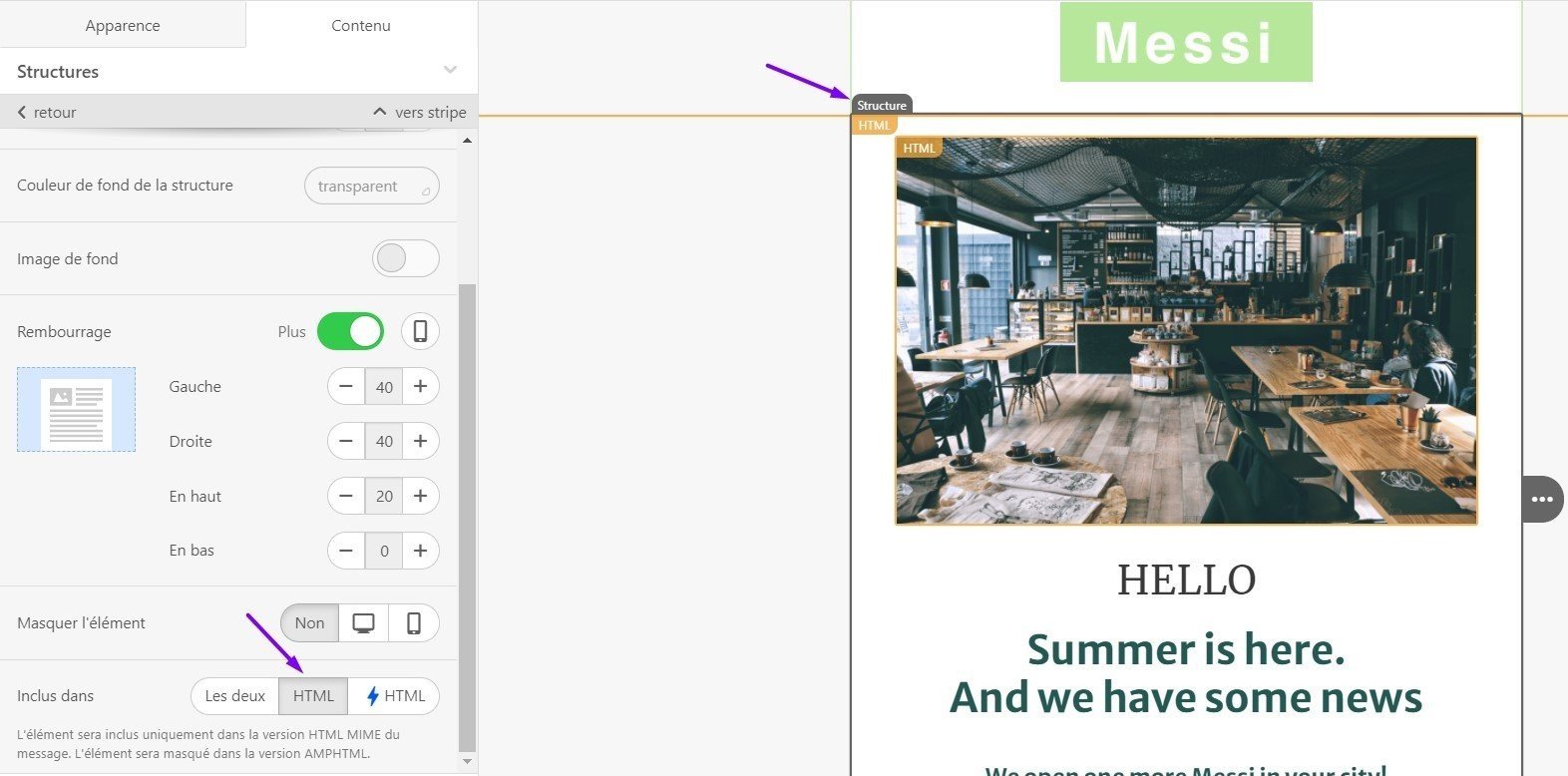
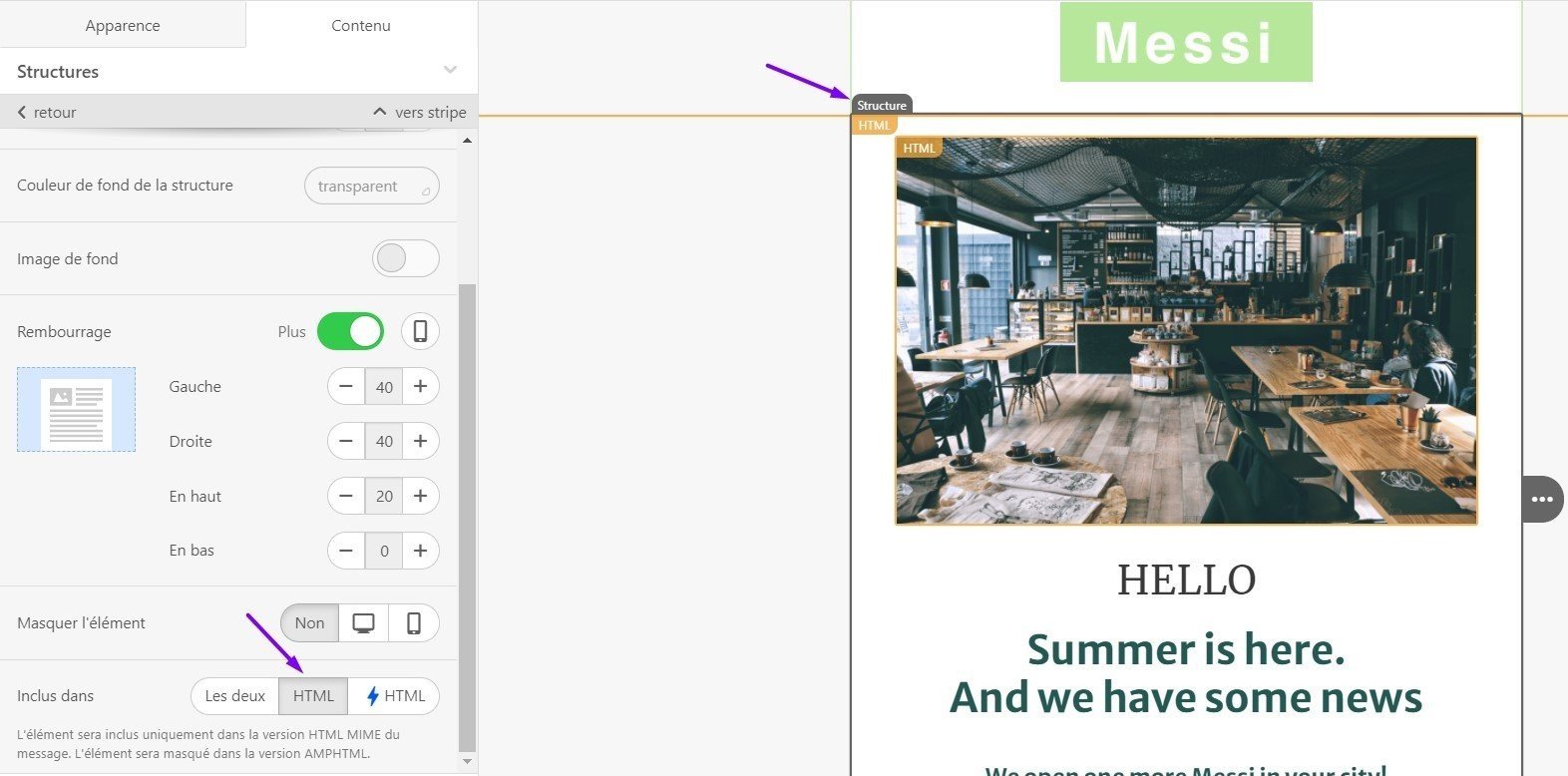
- activez cet élément pour l'e-mail HTML uniquement en cliquant sur le bouton "Inclure uniquement en HTML".

C'est tout.
Important à noter:
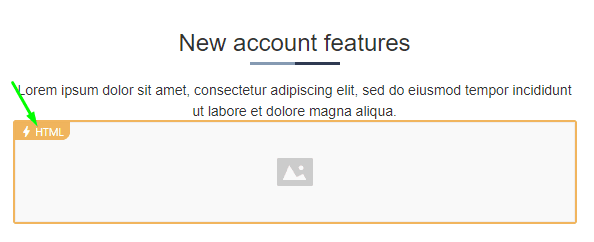
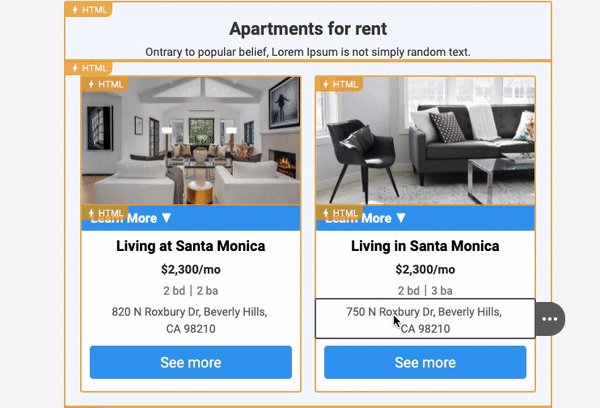
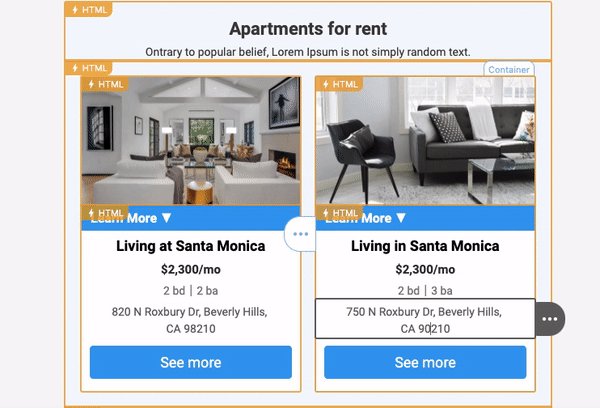
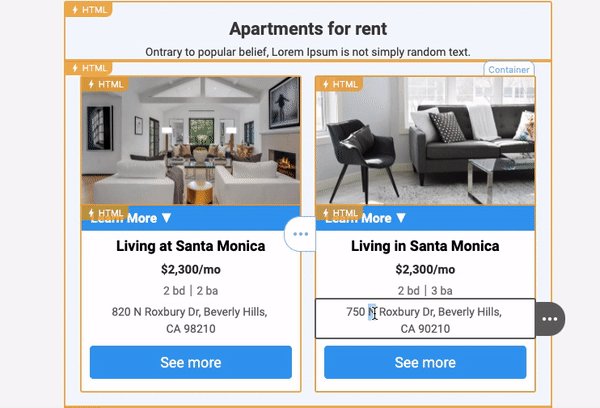
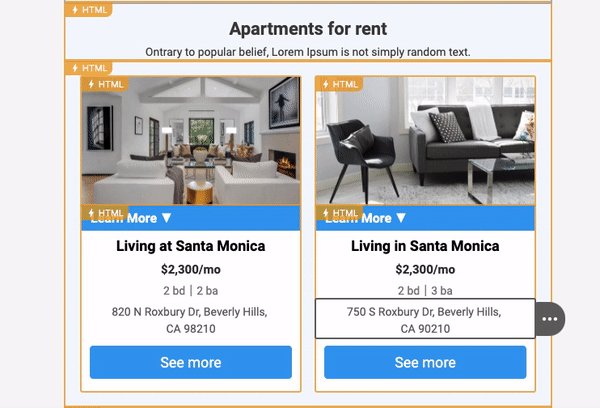
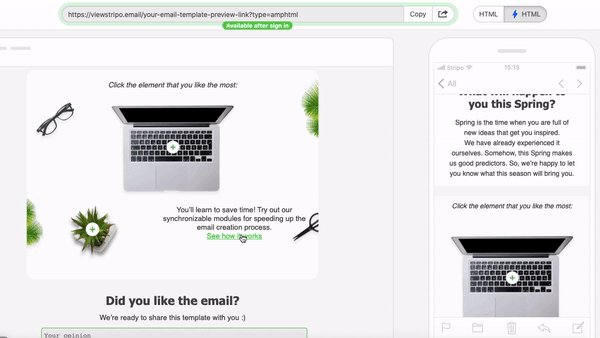
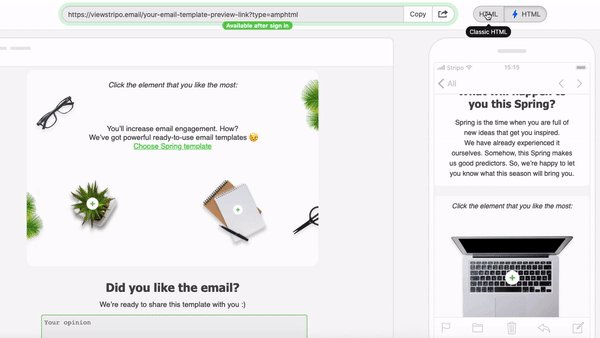
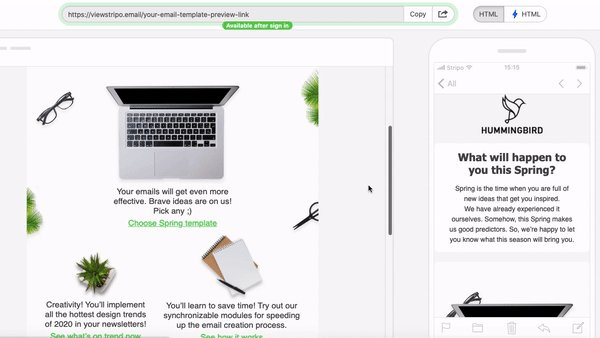
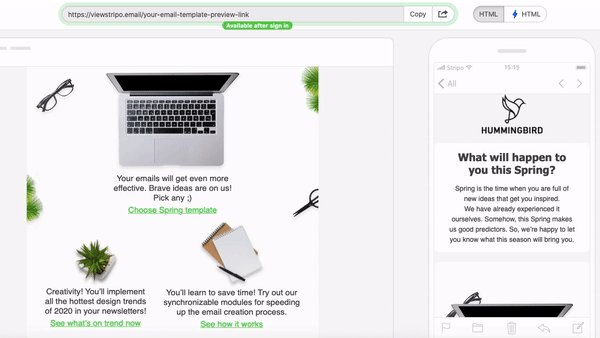
Dans l'éditeur Stripo, vous pouvez facilement voir quels éléments sont activés pour la version HTML traditionnelle de votre e-mail, quels éléments sont activés pour la version AMP HTML et lesquels seront affichés dans les deux versions

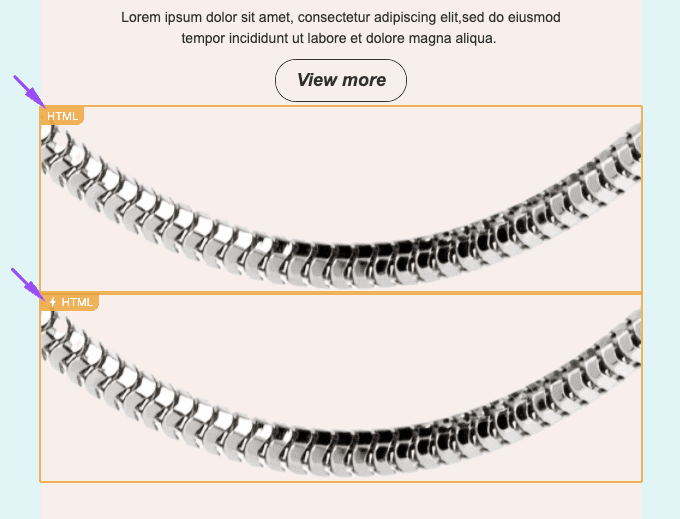
(HTML - extrait de produit; AMP HTML - carrousel avec un certain nombre d'extraits de produit)
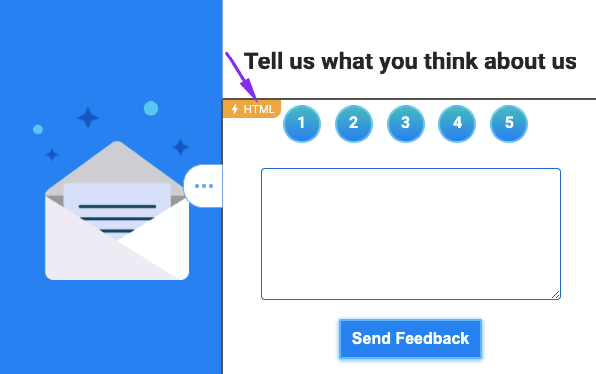
Les conteneurs / éléments marqués comme «HTML» ne seront affichés que pour les destinataires dont les clients de messagerie ne prennent pas en charge AMP pour les e-mails. Alors que les éléments avec le signe ⚡HTML ne s'afficheront que pour les destinataires dont les clients de messagerie prennent en charge AMP.
Les éléments / conteneurs qui n'ont pas de marques fonctionneront pour les deux versions de l'e-mail.
Méthode 2. En utilisant les modèles AMP préparés par Stripo
Stripo propose un certain nombre de modèles d'e-mails AMP prêts à l'emploi. Ils contiennent des modules avec carrousel AMP, avec accordéon AMP, formulaires AMP et modèles avec des éléments de gamification.
Créer des e-mails AMP avec nos modèles
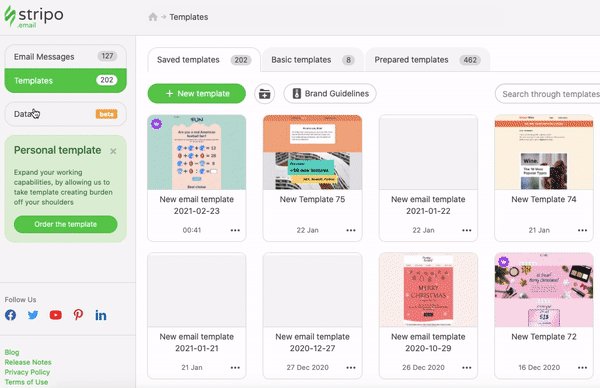
Étape 1. Choisir le bon modèle
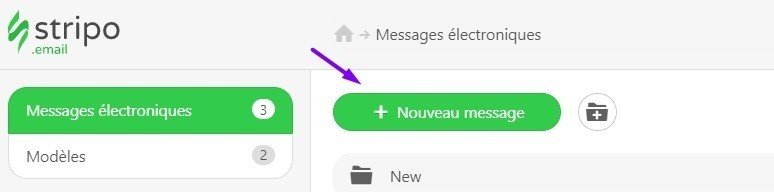
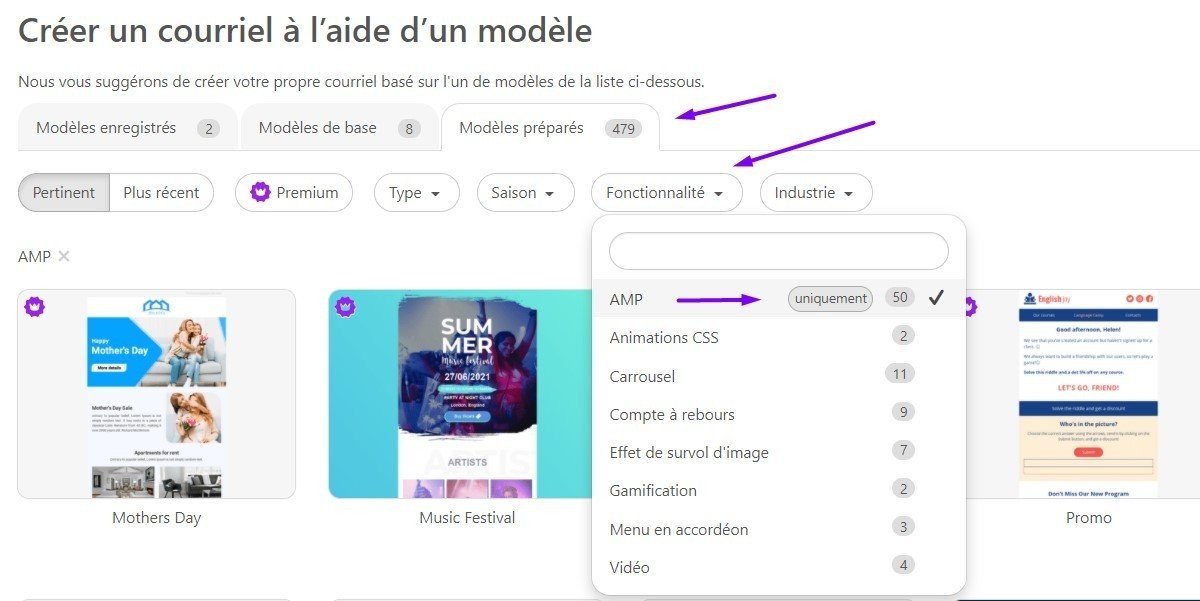
- choisissez celui qui répond le mieux aux besoins de votre campagne actuelle. Pour ce faire, vous devez cliquer sur le bouton «+ Nouveau message

- entrez dans l'onglet «Modèles préparés»;
- Dans le filtre «Fonctionnalité», activez uniquement les modèles AMP;

- éditez ce modèle.
Étape 2. Modification du modèle
Il existe trois types de modèles différents - ceux que vous pouvez modifier via l'éditeur visuel, ceux avec des composants dynamiques à modifier via l'éditeur de code HTML; et ceux combinés. Nous devons les décrire séparément.
E-mails AMP à modifier via l'éditeur de code
Ces e-mails contiennent des carrousels et des accordéons, nous les avons décrits ci-dessus.
Pour les éditer, vous devrez travailler uniquement dans l'éditeur visuel uniquement. Pas besoin de traiter le code:
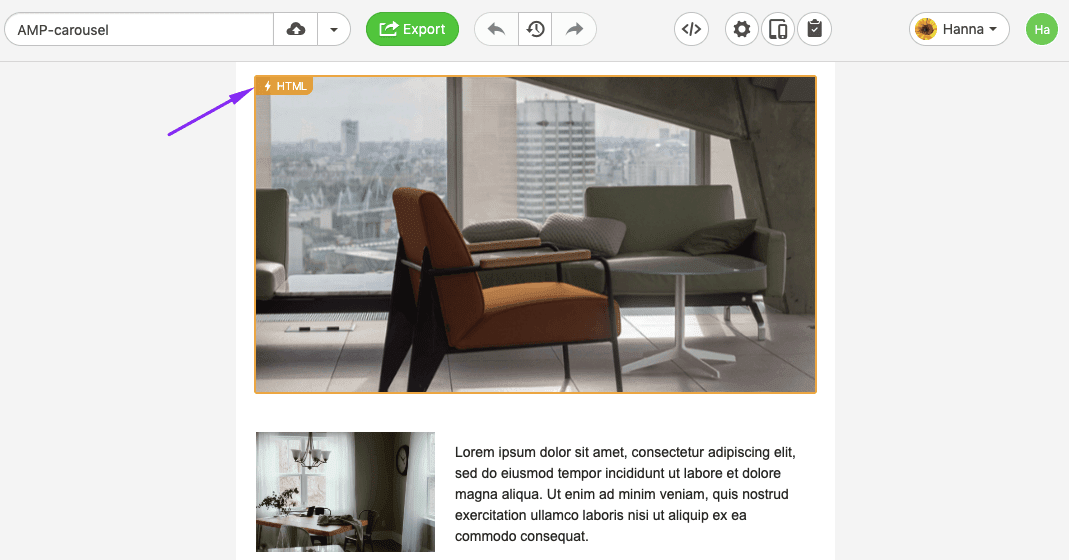
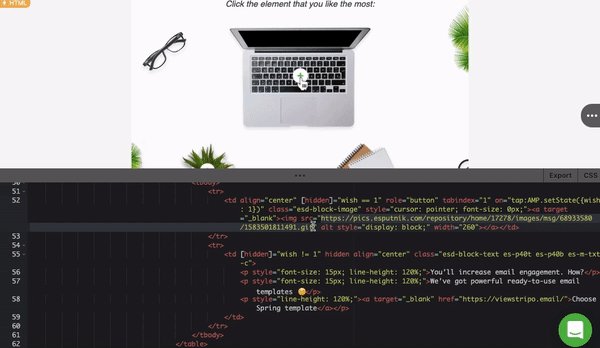
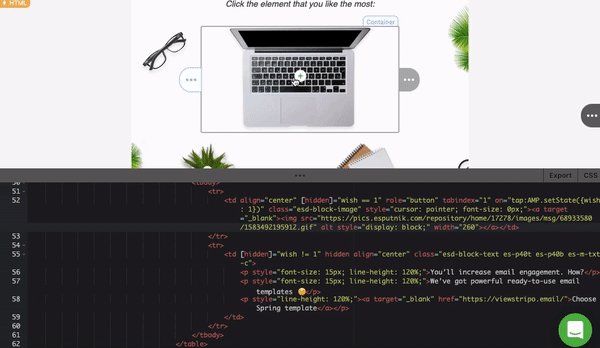
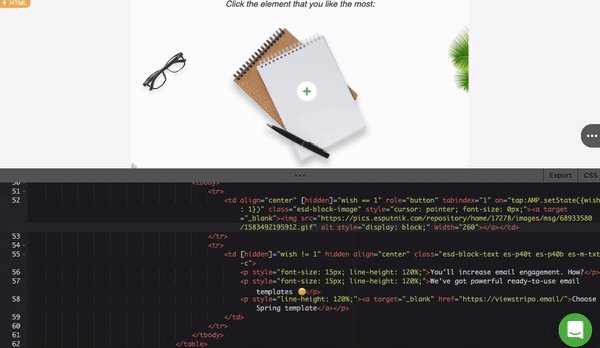
- cliquez sur l'élément HTML AMP dans le modèle;

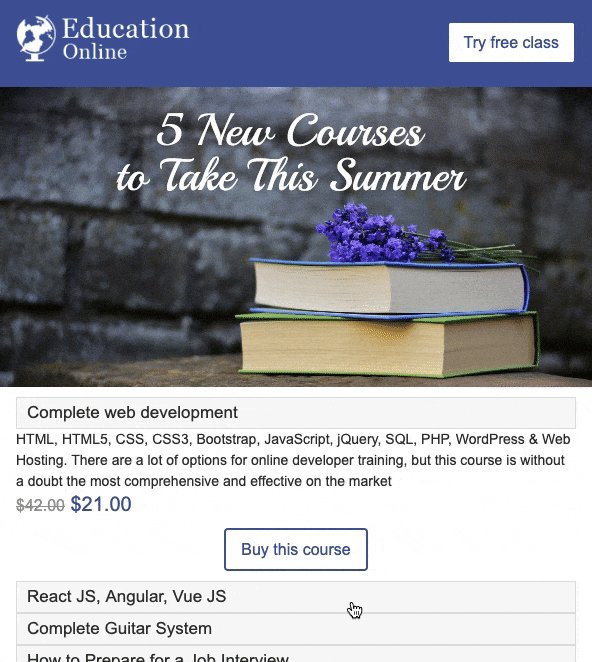
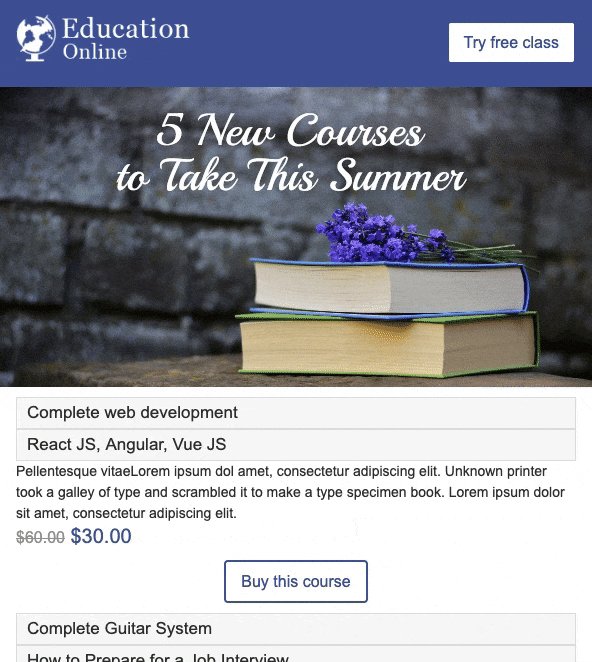
- remplacer les images par les vôtres (applicable pour les carrousels), et travailler sur la conception et le contenu, etc. (applicable pour les accordéons).

(Éditer des carrousels)

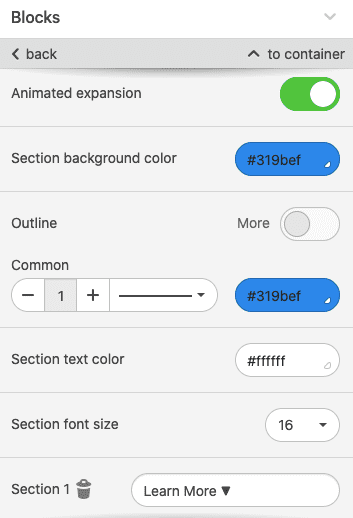
(Modification de la conception de l'accordéon dans le panneau des paramètres)

(Modification du contenu de l'accordéon dans le modèle)
E-mails AMP à éditer via le code et l'éditeur visuel
Le plus souvent, ces e-mails contiennent des formulaires - nous les avons déjà décrits.
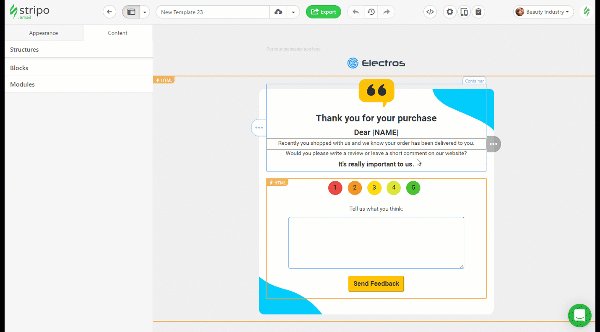
a) vous modifiez la conception de ces formulaires dans le panneau des paramètres
Ici, vous travaillerez dans le panneau Paramètres:
- cliquez sur la bande avec formulaire AMP dans le modèle pour activer le panneau de configuration de l'élément en question;

- Dans le panneau des paramètres, vous personnalisez le formulaire.
b) Connectez le formulaire à votre stockage de données
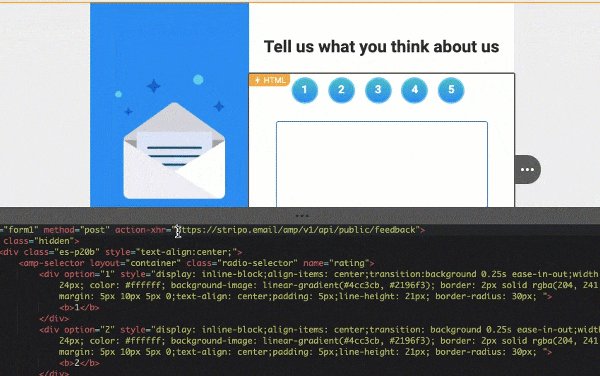
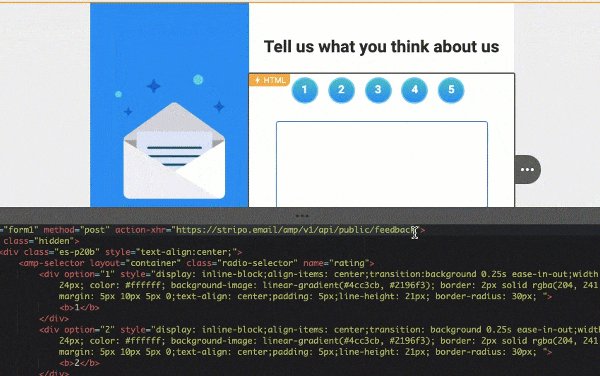
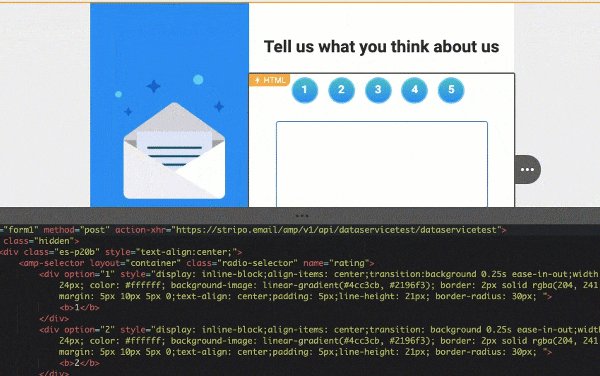
Ici, vous travaillerez avec le code de l'e-mail et le stockage des données - vous devrez coller un point de terminaison dans le code de votre modèle:
- cliquez sur le bloc avec le formulaire dans le modèle;
- Dans l'éditeur de code, qui s'ouvre automatiquement en un clic, collez votre end point.

Où créez-vous ce point de terminaison? - Vous pouvez demander à vos programmeurs d'en créer un de votre côté, ou vous pouvez connecter des formulaires au Stripo Data Storage, ou connecter votre personnalisé (comme Google Spreadsheets) via Zapier. Dans notre article de blog "Service de données", nous vous montrons comment connecter des e-mails à Google via Zapier ou le service de données Stripo.
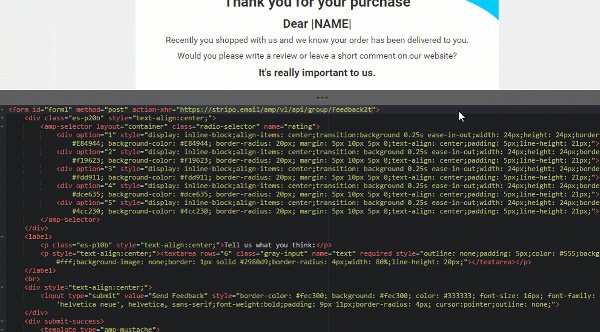
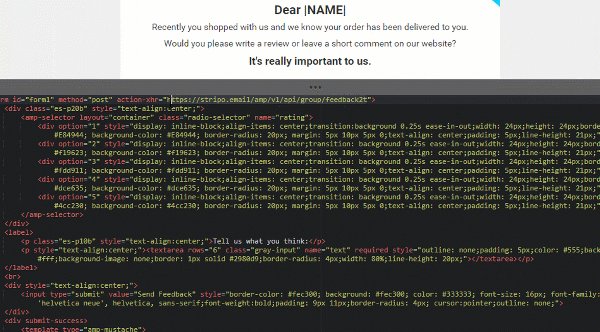
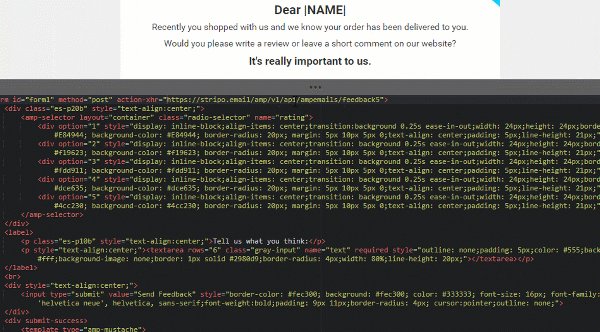
c) Modifier le contenu du formulaire
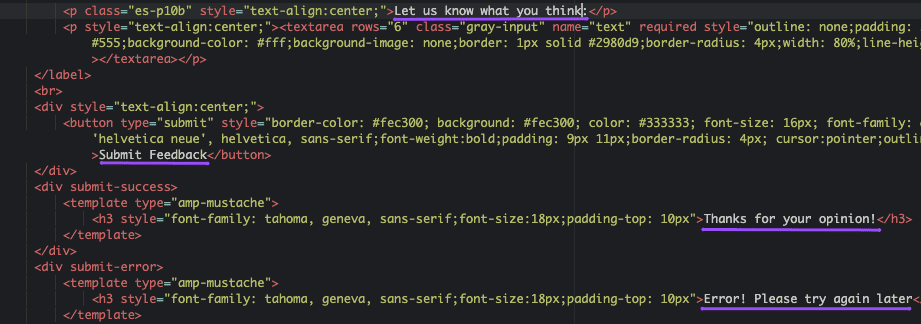
Ici, vous pouvez personnaliser le texte du bouton et le message de notification de réussite («Merci pour votre opinion» et «Erreur! Veuillez réessayer plus tard») - texte que les utilisateurs voient après avoir envoyé leurs commentaires.

- cliquez sur le formulaire dans le modèle pour ouvrir l'éditeur de code;
- modifier le texte qui devient blanc;

- les styles de conception, comme les couleurs des boutons, les tailles de police et les types que vous définissez ici - dans le code.
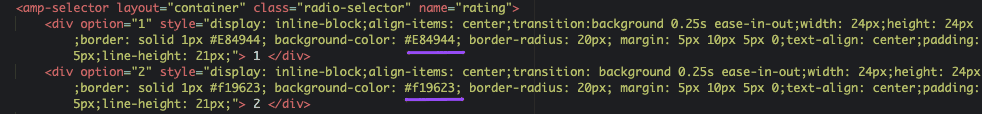
Si vous avez choisi le formulaire avec notation, les couleurs des boutons de notation doivent également être modifiées ici, dans l'éditeur de code.
E-mails AMP à modifier via le code uniquement
Nous souhaitons diviser ces modèles d'e-mails en deux groupes:
- groupe A - ceux qui ne nécessitent aucune connexion avec la source de données et ne contiennent aucun code JSON;
- groupe B - ceux qui nécessitent d'être connectés aux sources de données et incluent JSON.
Groupe A
Les détails des e-mails que vous pouvez modifier pour ces e-mails sont les suivants: styles de conception, texte, couleurs et tailles de police, images, etc.
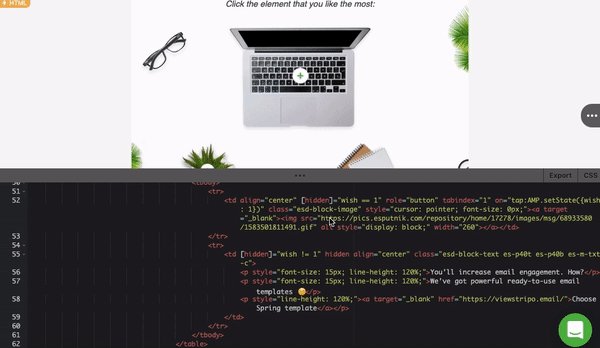
- cliquez sur la ligne / bande avec l'élément AMP;
- remplacer nos liens vers des images par des liens vers vos images;

- modifier les couleurs, si nécessaire, et le texte.

Dans notre générateur d'e-mails AMP, le texte devient toujours blanc dans le code - il est facile de le remarquer.
Groupe B
Le code de ces e-mails est assez complexe et nécessite des compétences en programmation, car il est connecté à JSON et à des sources de données ...

Par conséquent, il est impossible de montrer ici en quelques phrases comment travailler sur ces e-mails. Vous feriez donc mieux de les utiliser (c'est-à-dire les éléments AMP) inchangés ou de demander de l'aide à vos programmeurs.
Étape 3. Création d'une solution de secours
Les modèles d'e-mail avec des carrousels, des accordéons et des formulaires ont déjà une solution de secours. Ainsi, vous n'aurez qu'à modifier la solution de secours, ainsi que pour avoir votre e-mail prêt.

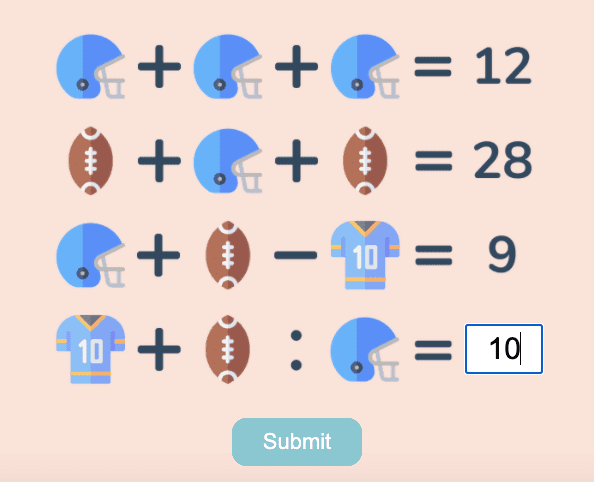
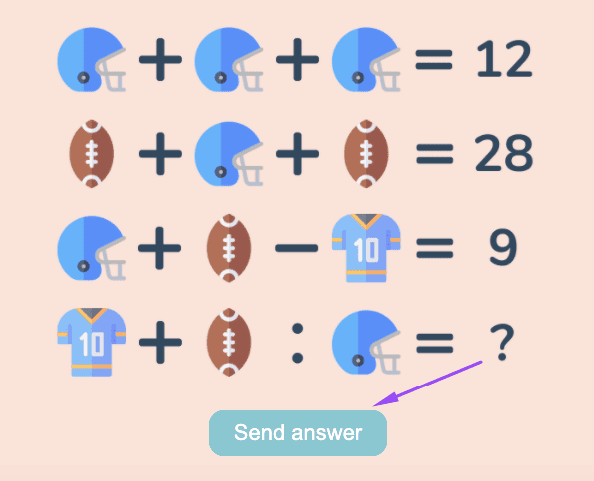
Pour les e-mails avec des éléments de gamification ou avec du contenu en temps réel dans les e-mails, vous devez insérer un lien vers la version Web de votre e-mail AMP dans l'e-mail HTML. Assurez-vous d'expliquer aux destinataires pourquoi ils ont besoin de voir la version Web et d'inclure ce CTA dans le HTML uniquement. Ou ajoutez un élément similaire à celui AMP et demandez aux utilisateurs d'envoyer par e-mail leurs bonnes réponses si nous parlons de quiz et d'énigmes.

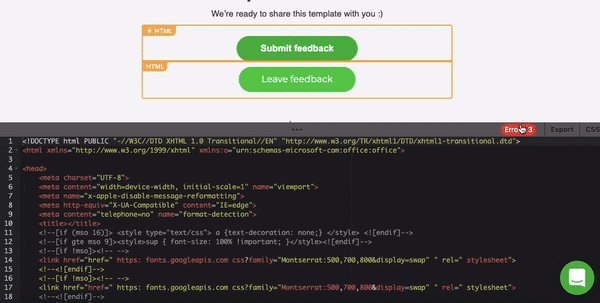
(Élément de messagerie AMP HMTL)

(HTML de secours)
Méthode 3. En utilisant les modules AMP prédéfinis de Stripo
Il est très facile de créer un e-mail AMP en utilisant nos modules AMP. Vous en faites simplement glisser un dans le modèle avec lequel vous travaillez. Et notre éditeur ajoutera un script nécessaire d'un composant AMP respectif.
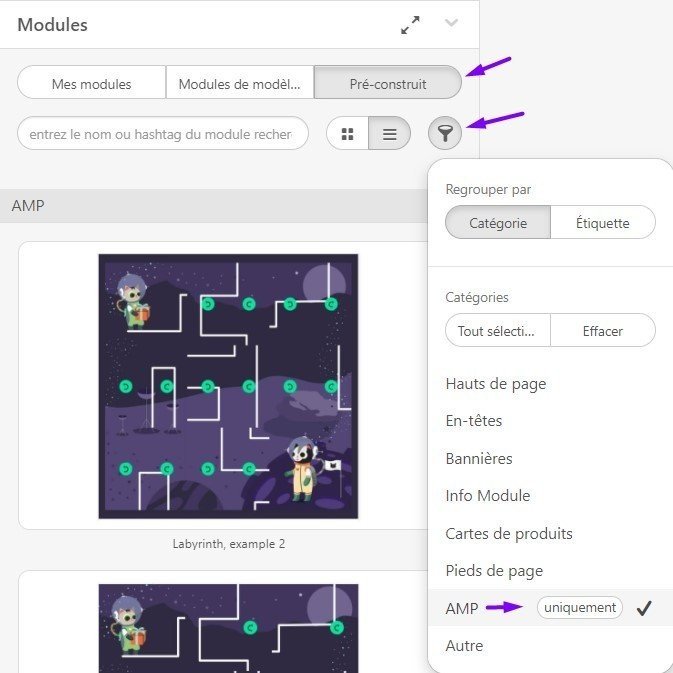
Étape 1. Choisir le bon module
- entrez dans l'onglet «Modules» dans le panneau des paramètres;
- allez dans la section «Préconstruit»;
- activer l'option «Filtrer et regrouper»;
- activer uniquement «AMP»;

- faites-le glisser dans votre modèle.
Étape 2. Configuration du module
- la partie HTML standard du module AMP doit être éditée avec les outils du panneau latéral;
- les éléments AMP du module doivent être édités via le code uniquement. Pour ouvrir le code de cet élément AMP particulier, cliquez simplement sur le signe AMP HTML dans le modèle.

Étape 3. Création d'une solution de secours
Par défaut, ce module est inclus dans la version AMP HTML de votre modèle uniquement. Nous devons donc créer une solution de secours.
Ci-dessus, dans la section 1 voie, nous avons montré comment créer une solution de secours pour les carrousels, les accordéons et les formulaires.
Si votre module AMP contient des éléments de gamification, assurez-vous simplement d'ajouter un lien «Version Web» dans l'e-mail. Et incluez cet élément uniquement en HTML.

Méthode 4. En utilisant le code de Gmail Playground
Cette méthode ne nécessite que quelques étapes:
Étape 1. Création d'un modèle d'e-mail HTML traditionnel
Pour ce faire, vous pouvez soit en créer un à partir de zéro en faisant glisser des blocs, soit utiliser l'un de nos 500 modèles d'e-mails prêts à l'emploi.
Étape 2. Création d'un élément AMP pour les e-mails avec Gmail AMP pour Email Playground
Google propose une grande variété d'éléments AMP préparés.
Nous allons utiliser l'élément AMP-carrousel:
- dans l'aire de jeux Gmail, cliquez sur le menu déroulant pour choisir AMP-carrousel;
- une fois que vous avez cliqué dessus, à gauche dans l'éditeur de code, vous verrez le code du carrousel AMP. Recherchez la ligne suivante dans le code:
<amp-img src="https://www.google.com/images/background/p1.jpg" width = "800" height = "600" layout = "responsive"> </amp-img>
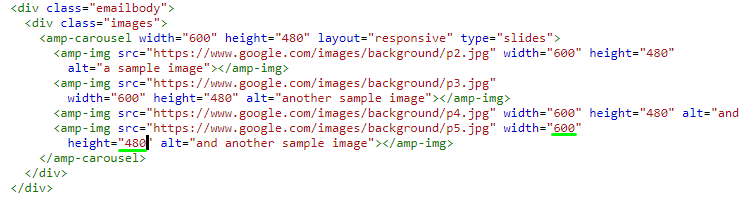
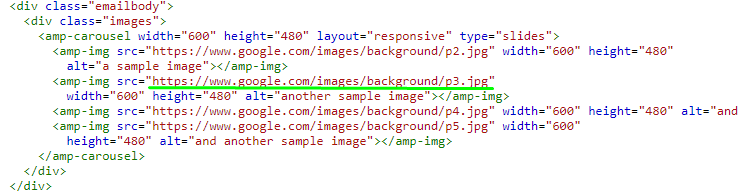
- maintenant, dans cet exemple de code, veuillez modifier la largeur de l'image, qui a été définie par défaut, de 800 à 600 pixels car il s'agit de la taille de largeur la plus courante;
- changer la hauteur de 600 à 480 pixels pour enregistrer le rapport d'image;

- maintenant, remplacez tous les liens enveloppés dans les attributs <href> par les liens vers les images nécessaires que vous hébergez sur votre site Web ou tout autre site d'hébergement d'images;

- copiez le code d'intégration avec 4 images dans le carrousel d'images AMP;
<div class = "images">
<amp-carousel width = "600" height = "480" layout = "responsive" type = "slides">
<amp-img src = "https://image.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width = "600" height = "480" alt = "un exemple d'image"> </amp-img>
<amp-img src = "https://image.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width = "600" height = "480 "alt =" un autre exemple d'image "> </amp-img>
<amp-img src = "https://image.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15 .jpg "width =" 600 "height =" 480 "alt =" et un autre exemple d'image "> </amp-img>
<amp-img src = "https://image.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width = "600" height = "480" alt = "et un autre exemple d'image"> </amp-img>
</amp-carousel>
</div>
Étape 3. Collage du code d'intégration dans Stripo
Dans Stripo:
- faites glisser la structure à 1 colonne dans votre modèle préparé;
- déposez-y le bloc HTML;
- double-cliquez dessus pour ouvrir «l'éditeur de code HTML»;
- remplacez «Insérez votre code HTML» par le code d'intégration;
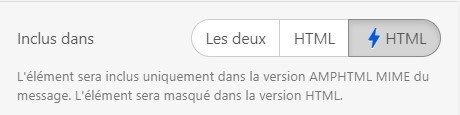
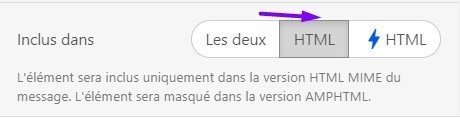
- dans le panneau de configuration, dans la section «inclure dans», définissez «⚡HTML»;

Cela signifie que le carrousel d'images AMP ne sera affiché que dans les clients de messagerie prenant en charge AMP.
Dans Google Gmail Playground:
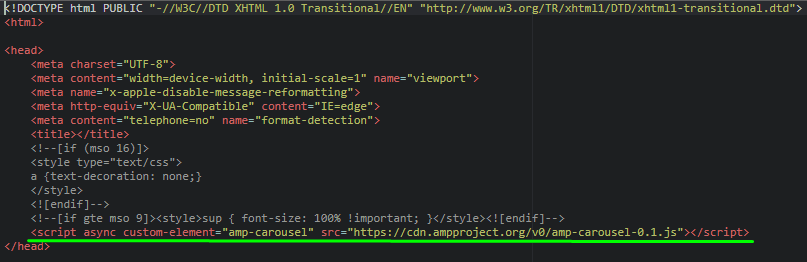
- copiez le script qui spécifie l'élément AMP que vous êtes sur le point d'utiliser. Il est situé dans l'en-tête de l'e-mail sous les attributs <style> avant la balise de fermeture </head>;

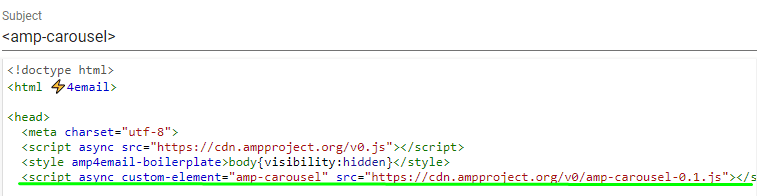
- si vous, comme nous, utilisez le carrousel AMP, voici le script à intégrer:
<script async custom-element = "amp-carousel" src = "https://cdn.ampproject.org/v0/amp-carousel-0.1.js"> </script>
- ouvrir l'éditeur de code HTML de l'ensemble du modèle d'e-mail en cliquant sur le bouton «Éditeur de code» au-dessus du modèle;
- insérer le script d'intégration juste au-dessus de l'attribut de fermeture </head>;

- fermez l'éditeur de code.
Terminez votre modèle en ajoutant des éléments comme le pied de page, l'en-tête, les informations de contact, etc.
Étape 4. Création d'une solution de secours
Les destinataires dont les clients de messagerie prennent en charge AMP verront ce carrousel d'images AMP, tandis que les autres ne le verront pas. Par conséquent, nous devons également créer une bannière parfaite pour eux, comme solution de secours.
Pour ce faire, vous devez:
- faites glisser la structure à une colonne dans votre modèle;
- dans le panneau des paramètres de la section "Inclure dans", choisissez la version "HTML" de votre e-mail;

Méthode 5. En extrayant des informations de Google Spreadsheets
Connecter le contenu des e-mails aux feuilles de calcul Google - vous obtenez le contenu en temps réel mis à jour dans les e-mails après leur envoi Par conséquent, les utilisateurs ne voient toujours que les prix réels et les descriptions des produits, quel que soit le moment où ils ouvrent l'e-mail.

Vous n'avez pas besoin de concevoir ces e-mails à chaque fois lors du lancement d'une nouvelle campagne. Vous les créez une fois, enregistrez cet élément dans votre bibliothèque personnelle de modules de contenu.
Lors de la création d'un nouvel e-mail, il vous suffit d'extraire ce module dans votre modèle et de mettre à jour les informations sur les produits / articles de blog / vidéos récentes dans vos feuilles de calcul Google. Et les informations contenues dans l'e-mail sont mises à jour automatiquement.
Étant donné qu'il s'agit d'un processus complexe et nécessite un certain nombre d'étapes, y compris la création d'un fichier JSON et la construction d'un point de terminaison, nous ne le décrirons pas ici. Cependant, nous sommes convaincus que les résultats des campagnes avec du contenu en temps réel dépasseront les attentes.
Pour plus d'informations sur la manière de connecter des e-mails aux feuilles de calcul Google, veuillez consulter notre article de blog ou regarder une courte vidéo.

Méthode 6. En codant vos e-mails vous-même avec des guides
Nous avons partagé 5 façons différentes de créer des e-mails AMP. Le 6ème n'est pas le plus simple car il nécessite un code personnalisé. Mais cela vaut la peine d'essayer. Pourquoi?
Tout d'abord, nous fournissons des guides étape par étape pour vous aider à les construire. Deuxièmement, ils sont principalement utilisés dans la gamification, ce qui, comme on le sait, anime nos newsletters:
- créer des quiz - exécutez divers quiz, questionnaires. Utilisé principalement dans les e-mails gamifiés;
- créer des résumés avec le contenu mis à jour dans les e-mails après leur envoi pour fournir aux utilisateurs des informations fraîches uniquement. Utilisé principalement dans les e-mails de bienvenue;
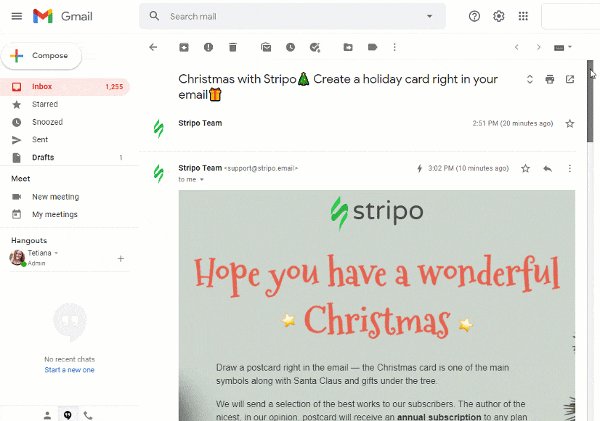
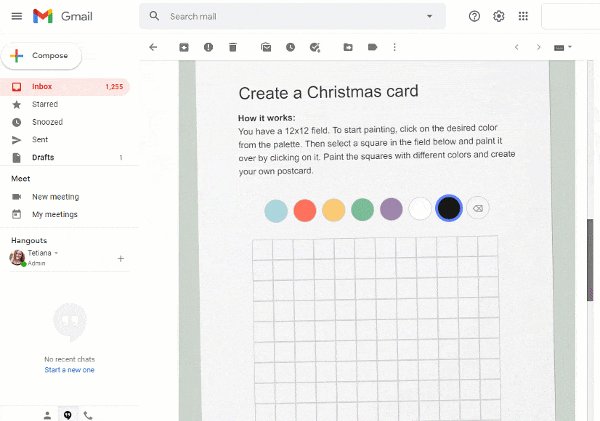
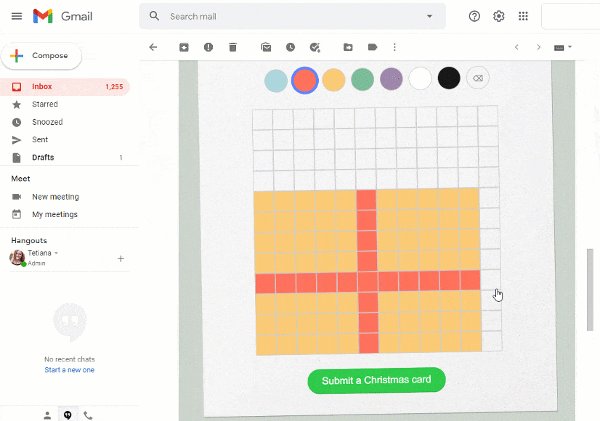
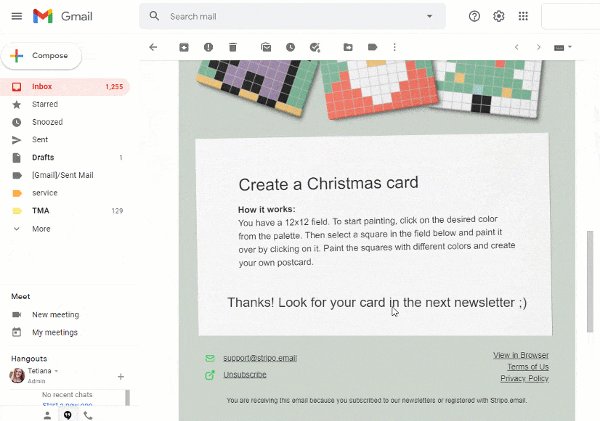
- construire des labyrinthes - pour utiliser la gamification dans les e-mails. Utilisé dans les e-mails promotionnels et de vacances.

Beaucoup d'autres guides à venir. Nous travaillons actuellement sur plusieurs d'entre eux.
Le service de données Stripo
Le service Stripo Data a été conçu pour stocker toutes les réponses des utilisateurs à partir des formulaires / évaluations AMP intégrés dans les e-mails, et toutes les informations que les utilisateurs partagent avec vous via ces formulaires, y compris leurs adresses e-mail, numéros de téléphone, leurs préférences et votre NPS.
Comme nous l'avons dit ci-dessus, vous pouvez connecter votre stockage personnalisé, y compris les feuilles de calcul Google, via Zapier en utilisant notre service de données. Cela vous évite d'avoir à définir CORS de votre côté et à créer un point de terminaison personnalisé avec l'aide de vos programmeurs et sans aucune compétence en codage. Vous fait gagner beaucoup de temps.
Le service de données est également utilisé pour de nombreux éléments de gamification où une action dans les e-mails envoie une requête à un serveur.
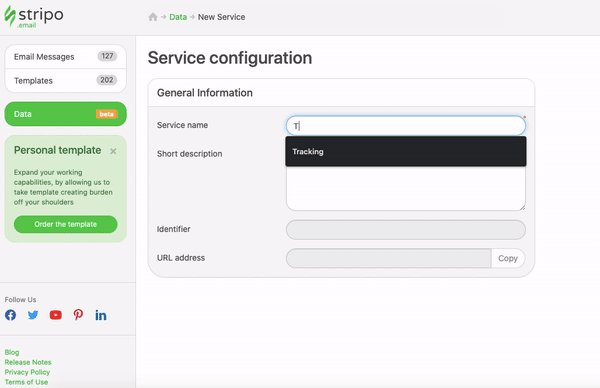
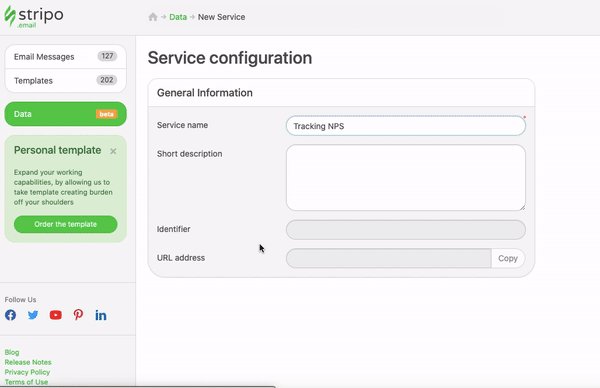
Pour connecter Stripo Data Service aux formulaires AMP, vous devez:
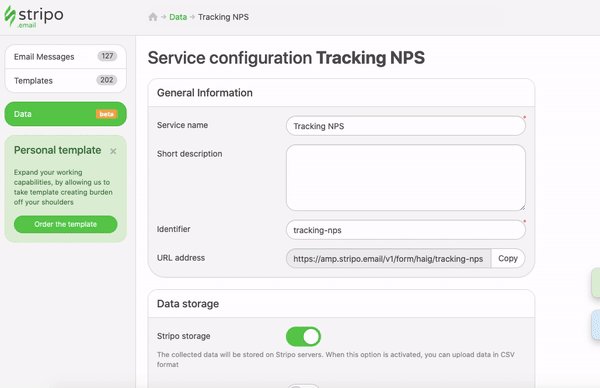
- créer votre service de données;
- copier le point final;

- collez-le dans votre modèle si vous travaillez avec des modules ou des modèles prédéfinis;

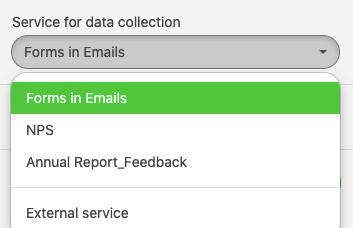
- ou choisissez simplement un «Service de collecte de données» nécessaire lors de la configuration du bloc de formulaire AMP. C'est pourquoi nous vous recommandons de leur donner des noms clairs et descriptifs, peut-être même avec des dates si vous prévoyez de demander souvent des commentaires aux utilisateurs.

Pour plus d'informations sur le service de données Stripo, veuillez consulter notre article de blog.
La source de données Stripo
Un autre outil pour vous permettre de tirer le meilleur parti d'AMP pour la technologie de messagerie.
Pour activer le contenu en temps réel, les mises à jour dans les e-mails après leur envoi, la gamification - vous devez utiliser le composant amp-list. Il fournit un moyen de mettre à jour le contenu. Dans les cas de gamification, montre immédiatement aux utilisateurs ses résultats, aka système de rétroaction, et active la prochaine étape du jeu.

Et ce composant nécessite d'être connecté à une source de données.
Bien sûr, vous pouvez utiliser le vôtre. Mais la source de données Stripo:
- définit les en-têtes CORS appropriés qui sont vitaux pour les e-mails AMP;
- crée un point de terminaison pour chaque campagne d'e-mail avec des composants AMP.
Nous faisons tout cela pour vous aider à créer des e-mails AMP beaucoup plus rapidement. Notre source de données vous fait gagner des heures, voire des jours, sur la création d'e-mails AMP.
Actuellement, il existe deux façons d'utiliser notre source de données:
- connexion de fichiers JSON à des e-mails - pour des informations détaillées sur la manière de connecter des e-mails à un fichier JSON, veuillez consulter un article de blog dédié;
- connexion des e-mails aux feuilles de calcul Google - pour obtenir des informations détaillées sur la manière de connecter des e-mails aux feuilles de calcul Google, veuillez consulter cet article de blog.

Comment pré-visualiser les e-mails AMP avec Stripo
Il s'agit d'une étape très essentielle pour créer tout type d'e-mails: à la fois les e-mails AMP HTML et HTML traditionnels.
- pour pré visualiser un e-mail AMP HTML avec Stripo, cliquez sur le bouton d'aperçu au-dessus du modèle;
- dans le panneau des paramètres en mode aperçu de l'e-mail, cliquez sur la version nécessaire de votre e-mail;
- pour consulter l'autre version de votre e-mail, activez simplement le bouton;
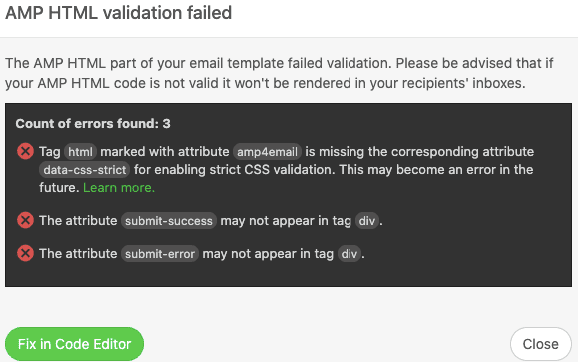
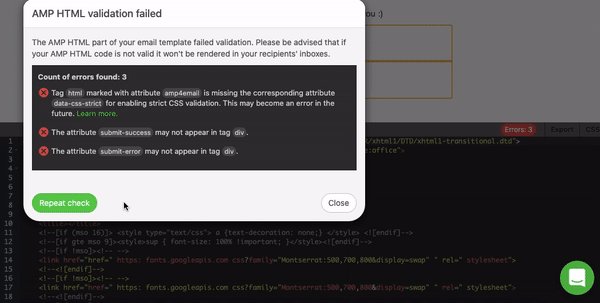
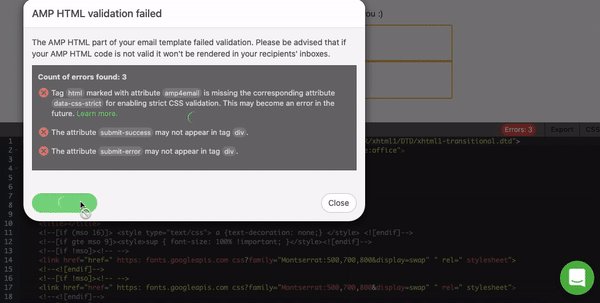
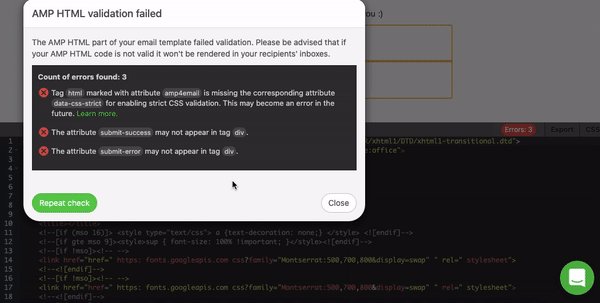
- si vous voyez une notification d'erreur, comme celle ci-dessous, cela signifie qu'il y a une erreur dans votre code e-mail;

- cliquez sur la notification pour voir quelles erreurs il y a dans votre code;

- corrigez ces bogues. Pour revenir au code de l'e-mail, cliquez simplement sur le bouton "Corriger dans l'éditeur";
- une fois ces bugs corrigés, validez à nouveau votre code email en cliquant sur le message de notification «Erreur» directement dans l'éditeur, et recommencez la vérification.

(Mon enregistrement dans le GIF montre toujours trois bogues "parce que je n'ai rien corrigé;))
Comment tester les e-mails AMP avec Stripo
Étant donné que les e-mails AMP sont dynamiques et que nous devons vérifier s'ils fonctionnent bien, exécuter un test de capture d'écran ne suffira pas. Nous devons donc envoyer des e-mails de test à nos adresses e-mail et ouvrir ces e-mails à la fois sur les appareils mobiles et de bureau.
Pour pouvoir envoyer des e-mails de test de Stripo à Gmail, vous devez nous permettre d'envoyer des e-mails de test à votre compte.
S'il s'agit de votre compte personnel, vous devez:
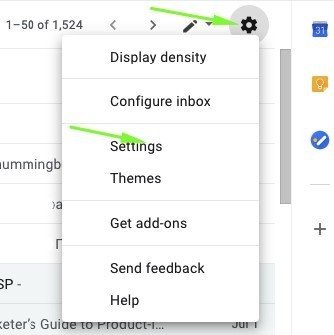
- dans Gmail, accédez au panneau des paramètres - cliquez sur l'icône "Paramètres";
- dans le menu déroulant, cliquez sur la section "Paramètres";

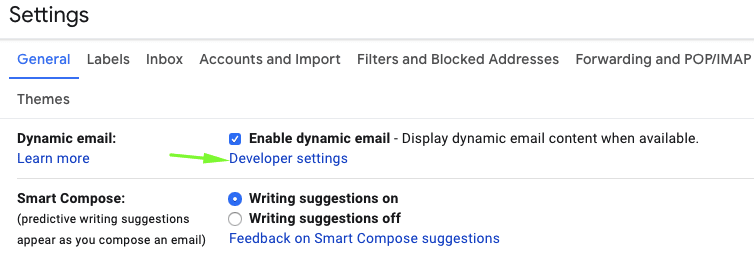
- dans la nouvelle fenêtre, dans la section "Général", recherchez le "Contenu dynamique" et ouvrez les "Paramètres développeur";

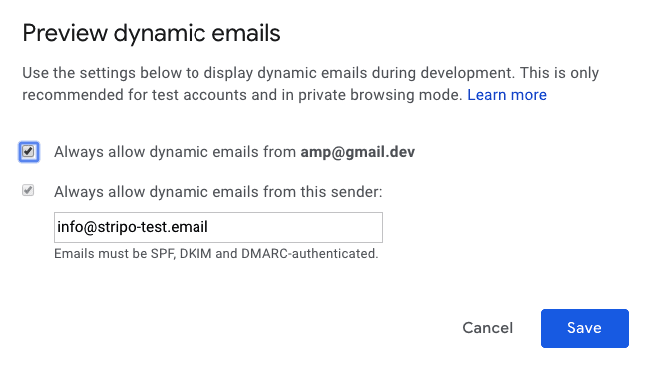
- collez cette adresse e-mail info@stripo-test.email;

- cliquez sur Enregistrer.
S'il s'agit de votre compte d'entreprise avec Workspace (anciennement G-Suite), vous devez:
Demandez à votre responsable d'activer les «e-mails dynamiques» pour vous. Et puis, il vous suffira d'ajouter notre adresse pour recevoir des e-mails de test alimentés par AMP de Stripo.
Veuillez noter que les modifications entrent en vigueur dans les 24 heures.
Comment exporter un e-mail AMP vers votre ESP
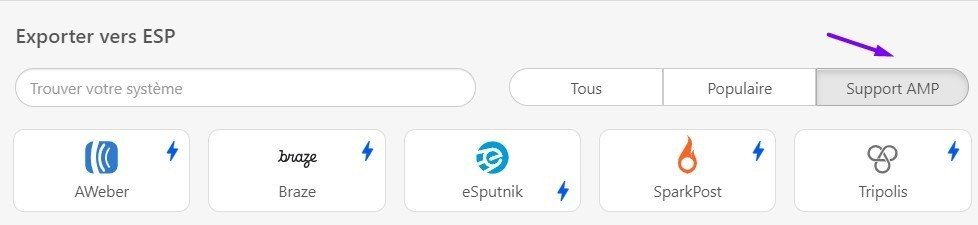
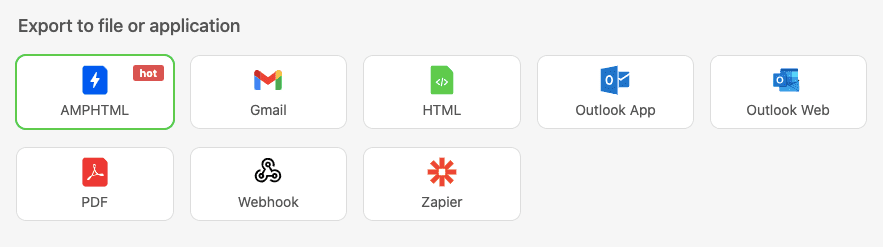
Stripo permet d'exporter des e-mails directement vers certains ESP. Vous les exportez simplement sous forme d'e-mails réguliers.

Si votre ESP prend en charge AMP, mais que nous n'avons pas activé l'exportation directe des e-mails AMP, vous pouvez simplement télécharger votre e-mail en tant que fichier HTML AMP. Et ouvrez-le dans votre ESP.

Les destinataires dont les clients de messagerie ne prennent pas en charge AMP verront le courrier électronique HTML traditionnel; tandis que ceux dont les clients de messagerie prennent en charge AMP verront vos e-mails sophistiqués. N'oubliez pas que nous avons appris à masquer les éléments AMP dans les e-mails normaux.
Un conseil
Voici juste un rappel amical. Pour pouvoir envoyer du contenu AMP, vous devez:
- être ajouté à la liste blanche avec Google et Yahoo. Vous pouvez maintenant le faire en soumettant un seul formulaire court;
- corriger tous les bogues le cas échéant. Vous les verrez en mode Aperçu (sinon les utilisateurs verront le courrier électronique HTML);
- ajouter la solution de secours - version HTML - dans cet e-mail;
- assurez-vous que votre ESP / CRM est capable d'envoyer des e-mails AMP;
- gardez à l'esprit qu'actuellement, Gmail, Yahoo sont capables de rendre les e-mails AMP à la fois sur le Web et sur les applications mobiles;
- Les e-mails AMP perdent leurs composants AMP si vous les transférez.
Découvrez plus de façons et d'idées sur la façon d'utiliser AMP dans les e-mails dans notre article de blog dédié.
Si vous avez des questions, veuillez les poser dans les commentaires ci-dessous.








5 commentaires