Существуют ли идеальные размеры для шаблонов рассылок? Как выбрать ширину и высоту писем, чтобы они отлично отображались на любом устройстве и были удобны для чтения подписчикам?
Эта тема весьма сложная и не может быть раскрыта в нескольких абзацах.
Поэтому мы с вами сейчас поговорим о приемлемой ширине писем, об оптимальной ширине всех их элементов и о настройке этих элементов для разных почтовых клиентов, экранов и девайсов.
Какая ширина оптимальна для шаблона рассылки?
В блоге Litmus есть статья, в которой говорится о том, что стандартный размер 600 пикселей — это миф. Мы полностью согласны с этим, потому что сегодня существует множество альтернатив 600-пиксельному формату, но тем не менее он остается самым оптимальным. Так почему же появилась эта ширина? И почему именно 600 пикселей?
Были времена, когда разрешение экрана было далеким от идеала. А многие девайсы — намного слабее, чем сейчас. Именно в эту «доисторическую» эпоху и появилась ширина 600 пикселей. С тех пор многое изменилось, поэтому 600 пикселей — скорее дань традиции, чем практически обоснованное правило.
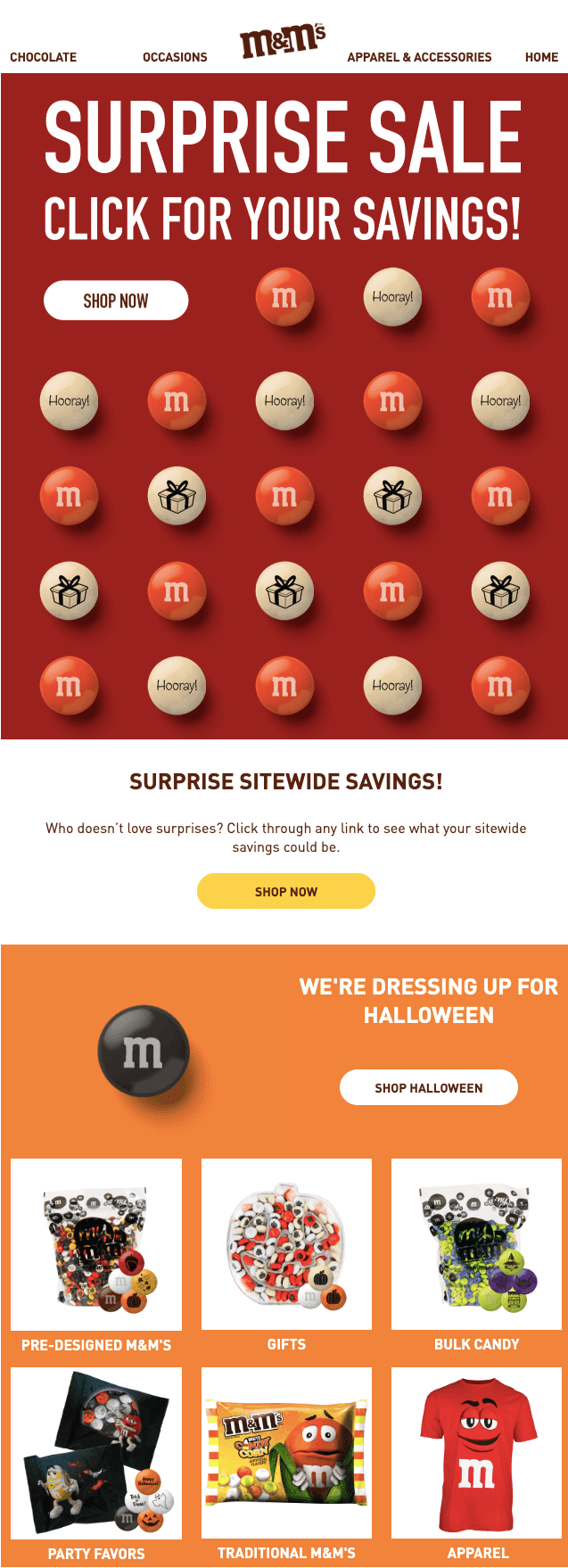
Посмотрите на это замечательное HTML-письмо со стандартной шириной 600 пикселей:

(Источник: письмо от M&M’s. Ширина 600 пикселей. Gmail, macOS)
Некоторые почтовые клиенты не отображают полностью письма шириной более 650 пикселей. Согласно исследованию, проведенному компанией Email on Acid, несмотря на то что разрешение экранов стало больше, такие почтовые клиенты, как Yahoo Mail и Outlook, по-прежнему испытывают проблемы с отображением широких писем. Это связано с тем, что большинство пользователей этих почтовиков используют трехколоночную структуру, и для просмотра писем остается менее 50% экрана.
Тесты, проведенные Email on Acid, показали, что максимальная ширина письма, которое может поместиться на экране в Outlook и Yahoo, составляет примерно 650 пикселей. Поэтому, если значительная часть ваших подписчиков использует указанные почтовые клиенты, мы рекомендуем не превышать 650 px или просто использовать распространенную ширину в 600 px.
Я сделала письмо с шириной 860 пикселей. Все правильно работало во всех основных почтовиках, хотя в Microsoft Outlook не отображался фон.
А вот это письмо, которое я получила от довольно известного бренда, доказывает, что 600 пикселей — это всего лишь средний размер, но не обязательное условие:

(Источник: письмо от MailNinja. Ширина 740 пикселей. Gmail, macOS)
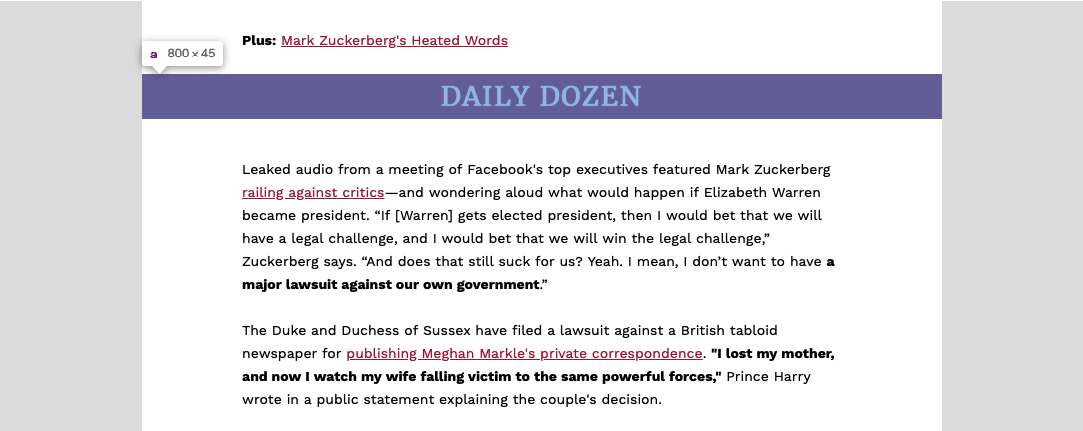
Также есть мнение, что Gmail не отображает фоновое изображение и цвет, если ширина вашего шаблона превышает 640 пикселей. Тем не менее многочисленные эксперименты в нашем инструменте тестирования, а также целый ряд писем, которые я открыла в своем аккаунте Gmail, доказали обратное — письма отображаются отлично, включая фон.

(Источник: письмо от Forbes Daily Dozen. Ширина 800 пикселей. Gmail, macOS)
Еще один миф — для Yahoo! Mail максимальная ширина письма не должна превышать 650 пикселей. Однако моё письмо шириной 860 пикселей вполне себе отображалось в полноразмерном виде.
Если вы решили предпочесть не 600 пикселей, а какую-то другую ширину, просто проверьте письмо перед отправкой с помощью нашего встроенного инструмента тестирования — он даст вам точную картину того, как письмо будет отображаться разными почтовиками и девайсами.
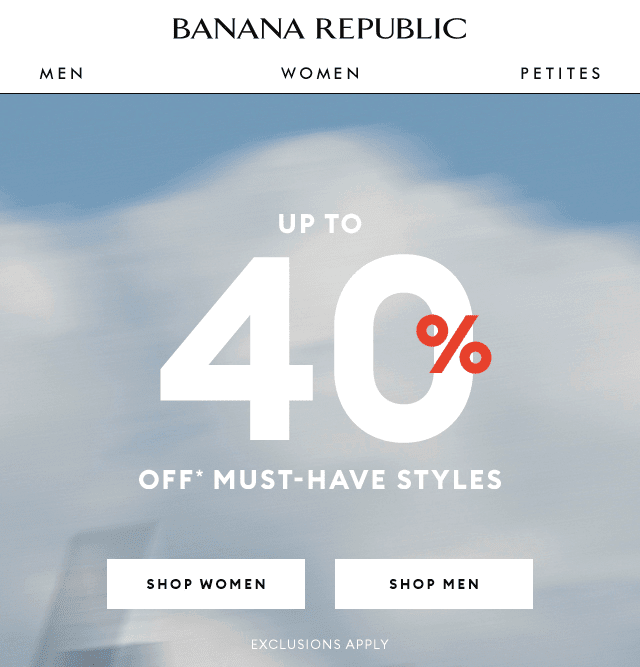
Мы заметили, что у многих известных американских брендов средняя ширина писем варьируется от 640 до 700 пикселей.

(Источник: письмо от Banana Republic. Ширина 640 пикселей. Gmail, macOS)
Как настроить ширину шаблона в Stripo?
По умолчанию уже установлено 600 пикселей.
Но если вы хотите настроить свою ширину, вам нужно:
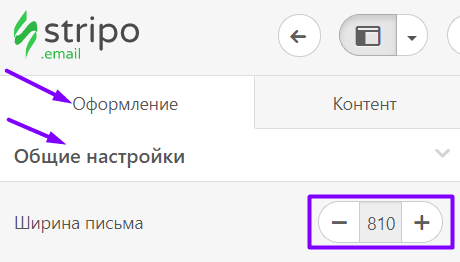
- кликнуть вкладку «Оформление» в редакторе;
- затем перейти в «Общие настройки»;
- и выставить необходимую ширину.

Какая высота оптимальна для шаблона рассылки?
Разумеется, высота у письма неограниченная. Вы можете использовать столько строк, сколько нужно, чтобы показать весь ваш контент. Но помните — чем длиннее письмо, тем меньше вероятность, что его прочитают до конца.
Общая высота веб-страницы составляет 960 пикселей, и этого обычно мало для показа всей информации, которой вы хотите поделиться в письме. Поэтому скролла избежать вряд ли удастся. Наиболее типичная длина письма — от 1500 до 2000 пикселей. Этого обычно достаточно для контента — а получателям будет легко скроллить.
Интересный факт: письма в сфере туризма — самые длинные по сравнению с рассылками любой другой индустрии. В eCommerce письма тоже достаточно длинные, хотя карточки товаров обычно очень компактные и не требуют много места: просто маркетологи любят добавлять как можно больше товаров в одно письмо.
Вот пример письма высотой 2550 пикселей:

(Источник: письмо от Violet Grey, высота 2500 пикселей)
Важно отметить:
На мобильных длина письма увеличивается из-за перестраивания структуры расположения блоков.
Если вы считаете, что ваше письмо в мобильной версии будет слишком длинным, то при помощи Stripo всегда можно скрыть некоторые элементы.
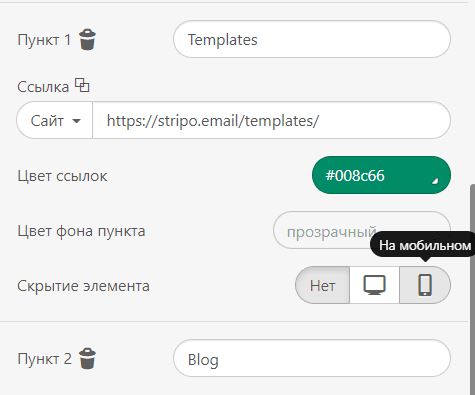
Как скрыть элементы письма для мобильных?
-
кликните нужный элемент в шаблоне письма, чтобы активировать настройки;
-
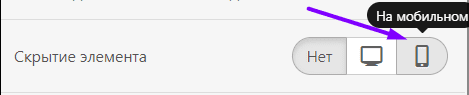
на панели настроек прокрутите вниз, чтобы найти опцию «Скрыть элемент»;
-
нажмите иконку мобильного телефона;

- готово. Выбранный элемент или элементы не будут отображаться на мобильных устройствах, поддерживающих медиа-стили.
Размеры письма в режиме предпросмотра
Некоторые почтовые клиенты, например Thunderbird, имеют следующие размеры окна предварительного просмотра: 600 пикселей в ширину и 300-500 в высоту. Они не показывают уменьшенную копию всего письма, но захватывают только верхнюю часть.
Убедитесь, что в этих 300-500 пикселях (половина первого скролла) содержится ценная информация, мотивирующая получателей открыть и прочитать ваше письмо. Первое впечатление работает лучше, чем тысяча лайков.
Отметим, что люди, использующие такие почтовые клиенты, вряд ли составляют и половину вашего списка контактов, поэтому нет особой необходимости менять ширину письма.
Вот как выглядит панель предпросмотра в почтовике mail.com:

(Источник: письмо от Bored Panda, mail.com)
Размер прехедера
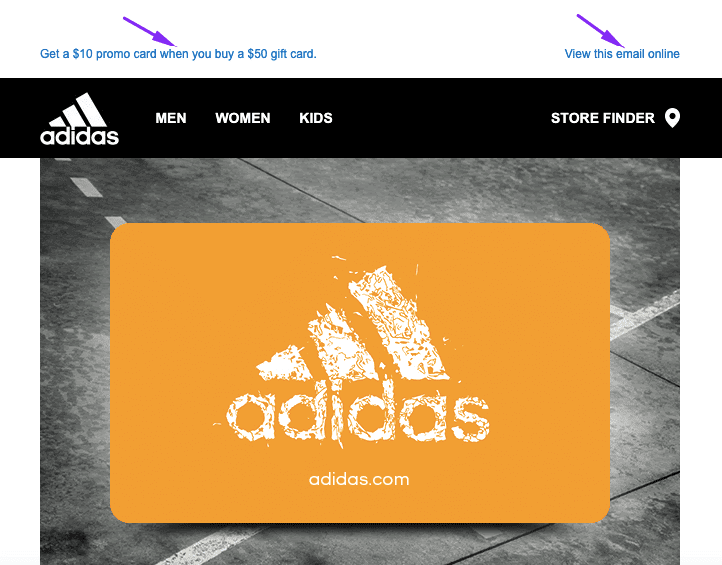
Прехедер — это элемент строки/письма, который находится вверху шаблона, также его можно увидеть в области предпросмотра во входящих. Здесь мы поговорим о первом. Он состоит из короткого вступительного сообщения, которое появляется вместе с возможностью открыть письмо в браузере (или увидеть веб-версию в случае каких-либо проблем с отображением). Некоторые бренды добавляют в прехедер очень важную информацию — например, о бесплатной доставке.

(Источник: письмо от Adidas)
Поскольку это поле является скорее техническим, чем контекстным, не стоит делать его особо большим или добавлять какие-то дополнительные элементы.
Размер поля прехедера варьируется от 50 до 65 пикселей в высоту. Ширина наследует размер шаблона.
При создании этого элемента вам нужно будет добавить ссылку на веб-версию письма.
Как получить ссылку на веб-версию при помощи Stripo?
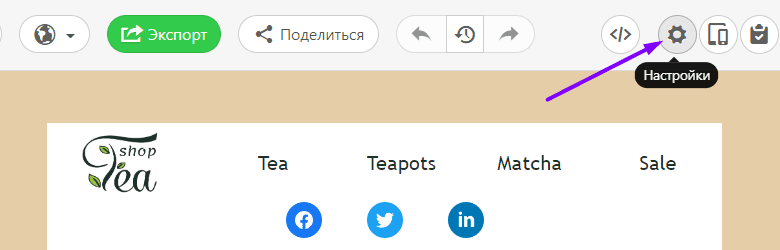
- когда ваше письмо будет готово, перейдите в режим предварительного просмотра;

- в новом окне нажмите кнопку «Скопировать»;

-
готово — ссылка сохранена в ваш буфер обмена.
Важно отметить:
Здесь мы говорили о прехедере как об элементе письма. Кроме него, есть также текст прехедера, который вы, к слову, можете добавить при помощи Stripo. Текст прехедера отображается во входящих только в режиме предварительного просмотра.

Тогда как прехедер-элемент отображается и в самом письме.
Размер хедера
Наиболее распространенная высота хедера, в котором нет меню или массивного логотипа, составляет 70 пикселей. Если же хедер содержит панель меню, его высота может достигать 150-200 пикселей. Хедер выше 300 пикселей неудобен для чтения.
Существуют сотни и тысячи стилей, которые используются в дизайне хедеров. Но вам нужно выбрать такой, который будет удобным для пользователей и при этом адаптивным для мобильных устройств. Кроме того, следует выбрать стиль и цветовую схему, которые подчеркнут идентичность вашего бренда.
Вот несколько удачных примеров дизайна хедера:

(Источник: письмо от Bentalls)

(Источник: письмо от GeekBrains)

(Источник: письмо от SEMrush)
Важно отметить:
Обычно меню письма содержит 3-5 пунктов. Если вы добавляете больше, не забудьте скрыть излишние пункты для мобильной версии.

Подробности о создании хедера при помощи Stripo вы найдете в специальной статье нашего блога.
Размер баннера
Баннер — это именно то место, где вы можете реализовать свой креатив, и здесь не стоит заморачиваться по поводу размеров. Чем меньше лишнего контента, тем лучше результат. Чем чётче призыв к действию, тем выше показатели конверсии.

(Источник: письмо от BHLDN)
Здесь вы можете поэкспериментировать с размером шрифта. Самый популярный вариант — баннер с изображением в качестве фона, находящийся сразу после хедера.
Оптимальные размеры баннера
Самые типичные размеры баннера — 600x300 и 400x400 пикселей. Многие дизайнеры экспериментируют с размерами, хотя ширина ограничена размером шаблона — но длина при этом может быть очень разной.
Важно отметить:
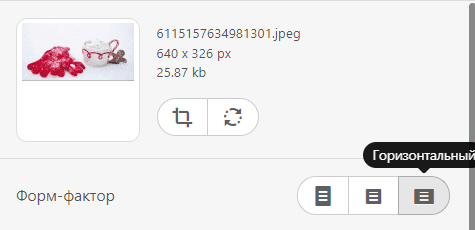
Stripo позволяет выбрать форму баннера. Эта опция называется форм-фактор. Баннер может быть вертикальным, когда высота больше ширины, квадратным или горизонтальным, когда ширина больше высоты.
После выбора форм-фактора вам не нужно настраивать специальные параметры, так как ширина наследует размер шаблона, а высота зависит от выбранного варианта.

Самый распространенный форм-фактор баннера — горизонтальный.
Подробности о создании баннеров при помощи Stripo вы найдете в статье «Виды баннеров: как создать баннер в Stripo Email Builder за считанные минуты» нашего блога.
Размер кнопки
Для кнопок не существует какой-то стандартной ширины. Базовое правило заключается в том, что кнопка должна контрастировать с остальными элементами письма и при этом органично вписываться в дизайн.
Чтобы сделать кнопку заметной и кликабельной, нужно поработать над ее дизайном и размером.
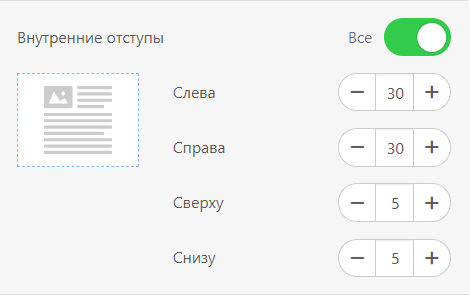
Если текст призыва к действию слишком короткий, то сделать кнопку шире помогут отступы. В Stripo эта опция называется «Внутренние отступы».

Не беспокойтесь, благодаря нашей уникальной верстке кнопок эти отступы тоже будут кликабельными :).
Так что читателям не придется нажимать именно на текст кнопки. Можно кликать куда угодно.
Также очень важно позаботиться об аудитории со смартфонами и сделать кнопки как можно крупнее, чтобы читатели могли кликать кнопку большим пальцем, не задевая при этом остальные элементы при чтении ваших писем на мобильном экране.
Иногда бывает трудно даже найти кнопку или прочитать её CTA-текст, потому что она имеет слишком мелкий размер, а шрифт едва различим.
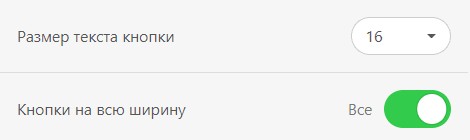
Как сделать шрифт кнопки крупнее, а саму кнопку — полноразмерной на мобильных?
Чтобы настроить крупный шрифт кнопок при отображении на мобильных, вам нужно:
-
перейти во вкладку «Оформление»;
-
зайти в «Адаптивность»;
-
выбрать нужный размер текста кнопки;
-
и включить «Кнопки на всю ширину экрана».

16 пикселей — самый распространенный размер для текста кнопки.
Вот пример, когда контраст решает всё:

(Источник: письмо от Jobvite)
И еще одно популярное решение — кнопка на баннере:

(Источник: письмо от Forbes)
О том, как разместить кнопку поверх баннера, читайте в статье «Виды баннеров» нашего блога.
Размер изображения
Говоря о баннерах, важно отметить, что они наследуют ширину шаблона рассылки.
Что касается карточек товаров, здесь вообще нет никаких стандартов размера.
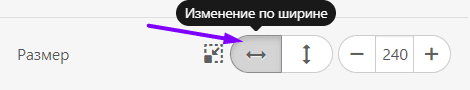
При этом есть одна рекомендация, касающаяся размеров изображения в письмах: убедитесь, что высота пропорциональна ширине. После загрузки изображения вы можете изменить его ширину, и высота будет пропорционально изменяться — то есть соотношение ширины и высоты будет сохранено.

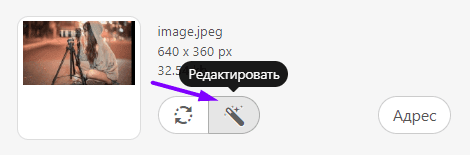
В Stripo вы можете обрезать и редактировать изображения при помощи нашего встроенного фоторедактора Pixie. Чтобы войти в режим редактирования, нажмите кнопку «Редактировать» рядом с изображением на панели настроек.

Важно отметить:
Помните, что вам понадобится сжатие изображений, иначе письмо будет слишком тяжелым и его загрузка на мобильных экранах получателей займет время. Вы можете сжать картинки с помощью Tiny.png или любого другого специального инструмента.

(Источник: сайт TinyPNG, домашняя страница)
Размер блока контента
Как правило, блок контента (также известный как карточка товара) состоит из текста, изображения товара и кнопки.
Мы уже говорили о размерах изображений и кнопок. Что касается текста, ограничений здесь нет, так как он всегда наследует ширину строк или контейнеров/блоков. Вы можете добавить текст поверх изображения, ниже или выше — все на ваше усмотрение.

(Источник: письмо от White Room)
Количество блоков контента
Скажем так: «Лучше меньше, но качественней». Используйте изображения, но не перегружайте письмо фото, не содержащими полезной информации и не имеющими отношения к теме.
Не пытайтесь добавлять в одну рассылку все товары, которые есть на вашем сайте, в качестве новых поступлений или предложений. Лучше добавить самые лучшие предложения — и ссылку на сайт в главном меню и футере.

(Источник: письмо от Madewell)
Лучше делать блоки контента не длиннее 900 пикселей. Этого достаточно, чтобы сделать три разных информационных блока.
Но если вам хочется добавить больше блоков, можно использовать карусели изображений, аккордеоны и даже видео, которые бывают более информативными, чем сотни фото.
Размер футера
Некоторые компании добавляют в футеры меню — и эти элементы становятся крупнее, чем обычно.
Я предпочитаю лаконичные футеры, где есть только та информация, которая стопроцентно должна там быть. Классический футер должен содержать контактную информацию, включая ваш физический адрес, ссылки для отписки, иконки соцсетей и причину обращения к получателям. Вот и все, поэтому стандартных 600x200 пикселей более чем достаточно для всей этой информации.

(Источник: письмо от All Good)
Подробности о дизайне футера вы найдете в специальной статье нашего блога.
Размер шрифта в письмах
Размер шрифта в письмах — еще один важный момент, который необходимо учитывать при создании шаблона. Необходимо выбрать такой размер и тип шрифта, который будет удобен для подписчиков — не слишком мелкий, но и не очень крупный.
Здесь тоже нет строгих стандартов, а скорее рекомендации и лучшие практики:
- размер шрифта для заголовков и подзаголовков — 22-24 пт;
- размер шрифта для основного текста — 12-16 пт;
- для более мелких элементов, таких как хедер и футер, можно использовать 10 пт.
Если выбрать для основного текста шрифт больше 16 пт, он будет выглядеть громоздким и может искажаться в некоторых медиа. Слишком мелкий шрифт, особенно в сочетании со слишком длинным полотном текста, заставит подписчиков скроллить страницу вниз, даже не прочитав ее. Кстати, рекомендуемый объем текста — около 20 строк.
Используйте высоту строки в 1,4-1,5 раза больше, чтобы обеспечить читабельность текста.
Адаптивность
Как несложно догадаться, ширина мобильной версии электронного письма зависит от экрана смартфона — и она варьируется в зависимости от модели смартфона. Но вы можете настроить специальные мобильные стили для всех элементов вашего письма — и они будут отличаться от десктопных.
Чтобы войти в режим настроек, перейдите во вкладку «Оформление», а затем в раздел «Адаптивность».
Здесь вы можете установить специальные параметры для:
- размера текста пунктов блока «Меню»;
- размера шрифта хедера;
- размера шрифта футера;
- размера шрифта элементов контента;
- размеров шрифта для заголовков 1-3;
- выравнивания заголовков;
- размера текста кнопки;
- и выбрать отображение кнопок — в полную ширину мобильного экрана или нет.
Подробности о настройке специальных размеров для десктопной и мобильной весии читайте в статье «Новая эра адаптивного дизайна» нашего блога.

(Десктопная версия)

(Мобильная версия, кнопки во всю ширину экрана)
Общий размер («вес») письма
Если ваше письмо имеет большой вес, у вас нет никаких гарантий, что оно будет отображаться в полном размере, особенно в таких почтовых клиентах, как Gmail и Yahoo! Mail. И Gmail, и Yahoo Mail взвесят HTML-код вашего письма — и обрежут его, если вес превысит такие значения:
- лимит Gmail составляет 102 кб;
- ограничение Yahoo! Mail — 100 кб.
Вес часто зависит от редактора шаблонов, который вы используете. Обычно существует дополнительный код, который добавляется автоматически в процессе создания шаблона. Вы можете удалить этот код вручную и значительно уменьшить вес — или просто выбрать редактор, который не добавляет ничего лишнего. Stripo является одним из таких редакторов — только чистый HTML-код без каких-либо системных символов.
Как взвесить письмо
Вы можете взвесить письмо при помощи инструмента mail-tester. Это абсолютно бесплатно.
Также в Stripo можно скачать шаблон в формате HTML-файла и посмотреть его свойства или информацию (соответственно для Windows/macOS).

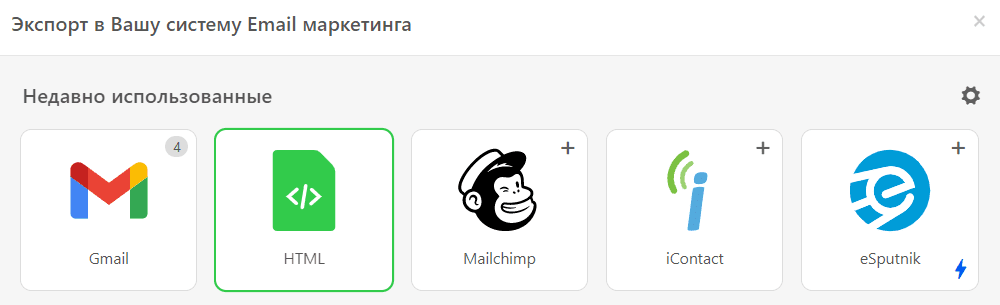
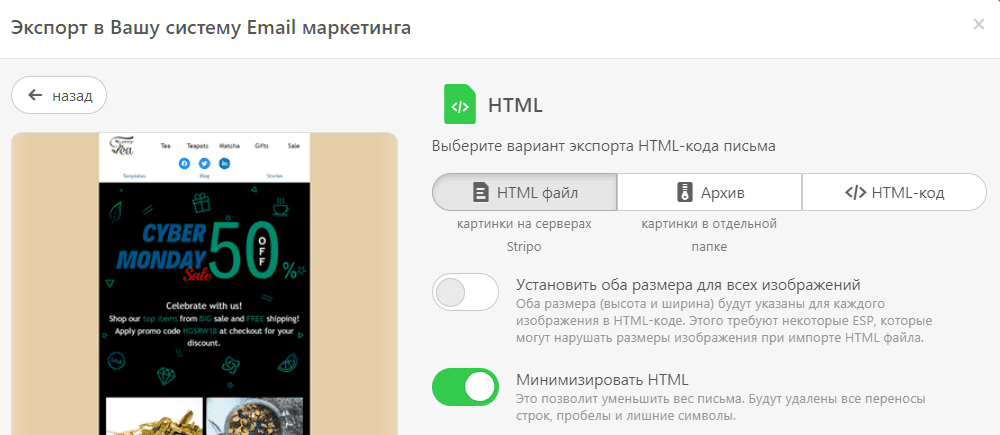
Если размер файла превышает упомянутые 100 КБ, вы можете оптимизировать его перед экспортом шаблона в ваш ESP:

Подведем итоги
Мы проанализировали ширину и высоту шаблона в целом, а также каждого элемента по отдельности. Ширина 600-640 пикселей наиболее популярна среди брендов.
Высота зависит от объема контента, но лучше не превышать 2500 пикселей. Чем больше изображений вы добавляете, тем важнее использовать компрессор изображений. Иногда нужно оптимизировать HTML-код.
Как видим, нет такого понятия, как идеальный размер шаблона. Также не существует четких правил, которые определяют размеры элементов письма, поэтому можно смело экспериментировать с формами и размерами.








14 комментариев