Создавая новый шаблон для рассылки, часто приходится делать одни и те же действия. Например, представьте: у Вас есть сайт, на котором опубликованы товары. Если Вам нужно отправить письмо об акции с ссылкой на 5 товаров из вашего сайта, нужно скачать 5-ть картинок, названий товаров, их цен и ссылок, чтобы указать их под кнопкой “Купить”. Эти скачанные объекты, как правило, применяются в письме по нескольку раз, например, название товара используется 3 раза: в поле “названия товара”, для title и alt-текста картинки товара. То же самое с ссылкой, ее мы применяем для кнопки, для картинки, для заголовка и т.д. А завтра новая акция и снова нужно повторять описанные выше шаги. А что если товаров не 5, а 50? Это боль, не так ли?!
Для того, чтобы сократить потерю Вашего времени на выполнение рутинных операций мы создали новую сущность — smart-элемент, который позволяет автоматизировать этот процесс! Хотя, если быть честным, вначале придется немного “попотеть”, чтобы потом происходила магия.
И так, что такое smart-элемент?
Smart-элемент — это структура, контейнер или полоса, в которых присутствуют все те же базовые блоки, как Картинка, Текст, Кнопка и так далее, но для них активирована опция получения данных через переменные из внешних источников. Вы один раз настраиваете контент, в котором будут расположены в нужном порядке заголовок товара, картинка, цена, описание и кнопка «Купить», а также их внешний вид. Далее добавляете переменные, устанавливаете правила откуда брать значения и куда их применять и все — smart-элемент готов к использованию. Вам нужно всего лишь указать ссылку на страницу продукта на сайте и система самостоятельно “вытащит” с нее нужные нам данные и применит их в указанных местах Вашего письма. В конечном счете, создавая 5 карточек товара Вы значительно экономите время, указав всего 5-ть разных ссылок — остальное система делает самостоятельно!
Дополнительно стоить отметить, что система позволяет настроить преображение данных через модификаторы, например, чтобы полученное название товара длиной в 150 символов обрезалось до первых 50 символов и т.д.
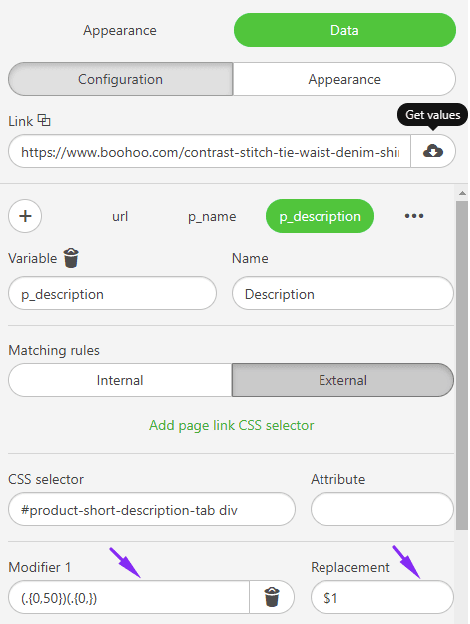
Для этого вам нужно:
- в поле Modifier 1 ввести следующую комбинацию:
(.{0,50})(.{0,})
Где 50 - это количествое отображаемых символов. Это число вы можете заменить необходимым вам.
- в поле Replacement ввести комбинацию: $1.

Цена на данный момент отображается в том же формате, что и на вашем сайте.
Давайте детальнее рассмотрим все преимущества smart-элемента на примере.
Пример создания смарт-контейнера для карточки товара
Для примера давайте рассмотрим создание карточки товара, расположенного на сайте Boohoo. Для карточки из этого сайта мне нужны будут картинка продукта, его название и цена.
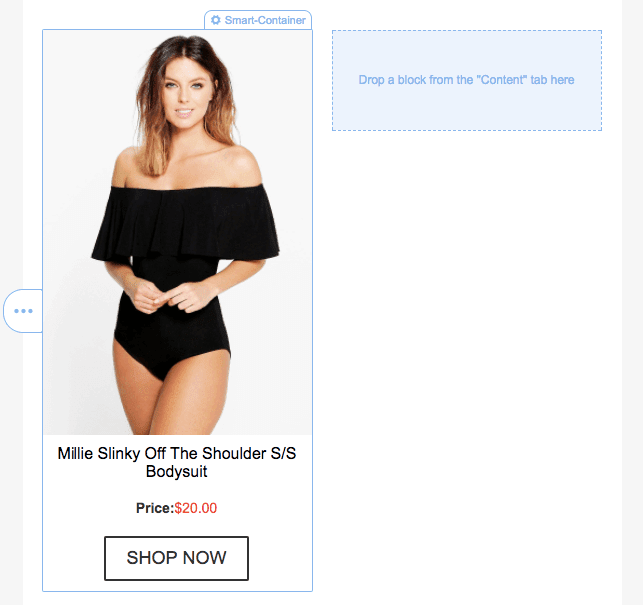
В редакторе Stripo бросаем структуру из двух контейнеров (сразу оговорюсь: это на Ваше личное усмотрение, сколько именно контейнеров в структуре Вам нужно, столько и добавляйте). В первый контейнер добавляю нужные мне блоки (Картинка, два блока Текст, Кнопка) — делаю “скелет” карточки товара.
Далее, выделяю контейнер с базовыми блоками (для этого кликаю по синей лейбе “Контейнер” сверху), выбираю в боковой панели табу “Данные” и кликаю на кнопку “Начать” для активации Smart-свойства.

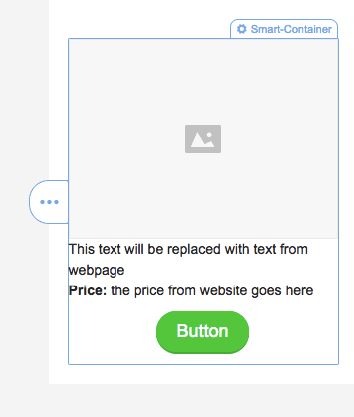
В результате, вместо кнопки отобразится визуальный конструктор, в котором мы можем:
- настроить все возможные правила получения значений, применения их через переменные к нужным блокам внутри моего письма. Для этого нам пригодится вкладка “Конфигурация”;
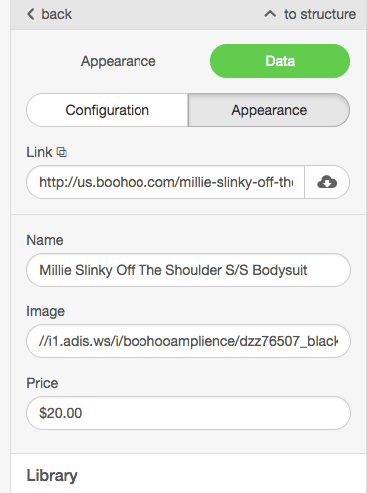
- просмотреть и откорректировать вручную (при желании) полученные значения настроенных переменных из сайта во вкладке “Внешний вид”.
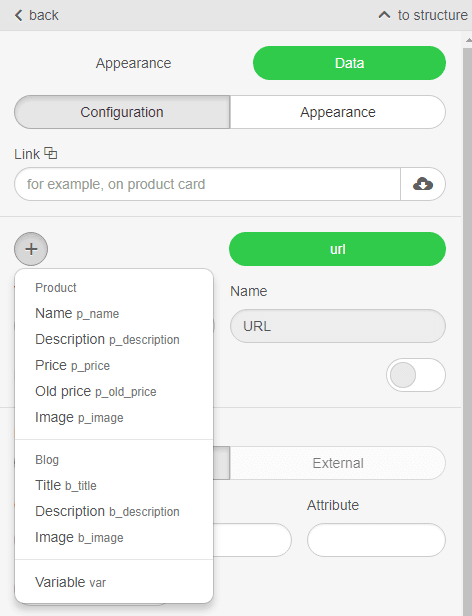
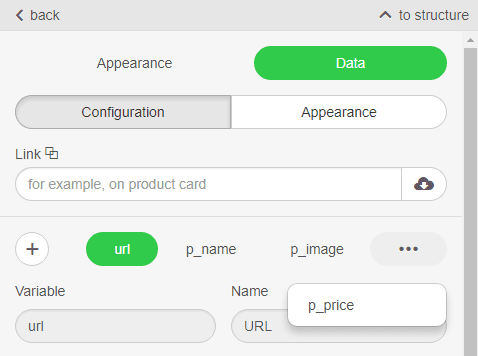
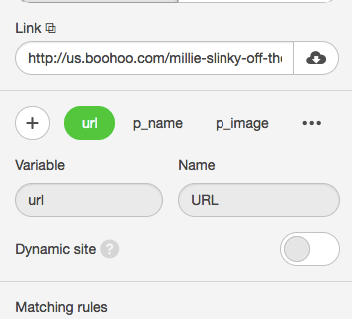
И так, приступим к конфигурации — добавим переменные. Для удобства пользования, по нажатию на иконку добавления переменной, будет показан список самых популярных, которые чаще всего могут быть у Товаров/Продуктов или у Блоговых записей. Кстати, обратите внимание, что как только мы активируем smart-свойство любому объекту, по умолчанию создается переменная URL, которую удалить нельзя.

Так как я задумала сделать карточку с картинкой, названием и ценой, я добавляю переменные Name, Image, Price из секции Product. Каждой добавленной переменной создается своя табка для конфигурации. Итого их у меня получается четыре.

Далее нужно настроить правила получения значения для этих переменных и их применения в нашем smart-элементе. Для этого переходим к контролу Matching rules, который состоит из двух вкладок:
- Внутренние правила. Тут мы будем задавать правила куда именно нужно применить уже полученные значения переменных в нашем smart-элементе.
- Внешние правила. В нем настраиваются правила, откуда нужно получить значения переменных с нужного нам сайта. Также здесь есть контролы, позволяющие преобразовать полученное значение через регулярные выражения или применяя различные виды форматирования.
Правила для каждой вкладки настраиваются через общепринятый механизм поиска элементов в HTML через CSS-селекторы и Атрибуты, о которых более детально можно прочитать здесь.
Так как этот процесс требует определенных знаний устройства сайтов, давайте рассмотрим его детальнее для каждой переменной из моего примера.
Переменная URL
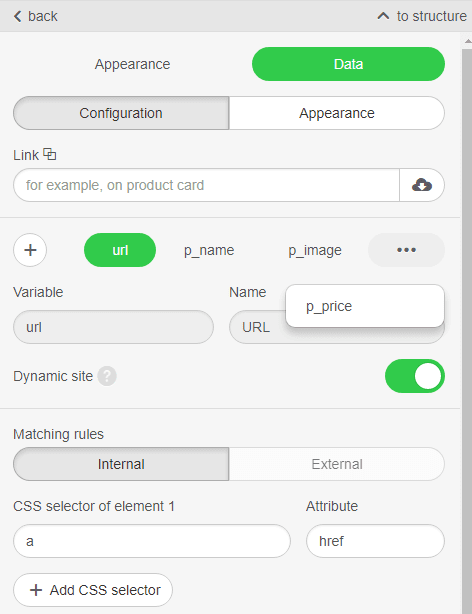
У этой переменной есть контрол “Динамический сайт”, который по умолчанию выключен. Если сайт, с которого Вы хотите получить значения для любой из переменных smart-элемента, является динамическим — отметьте этот контрол, поставив чекбокс напротив.
Динамический сайт — сайт, содержимое которого создается на КЛИЕНТСКОЙ стороне javascript-ом, т.е. получив HTML страницы на ней нельзя найти нужные элементы, не выполнив перед этим все положенные скрипты. Например, цена рассчитывается на лету и т.п.
Сайт, с которого я собираюсь получить значения, не является динамическим, поэтому я пропускаю контрол и перехожу сразу к Matching rules.
Так как мне нужно, чтобы в smart-элементе были ссылки на сайт по клику на кнопку “Купить” и картинку продукта, во вкладке “Внутренние правила” я прописываю правило, чтоб значение переменной устанавливалось всем элементам ‘a’ (поле CSS селектор) в атрибут ‘href’ (поле Атрибут).

Обратите внимание, что для этой переменной не доступна вкладка “Внешних правил”, так как по сути сама ссылка на сайт и является источником получения данных.
Переменная для картинки продукта
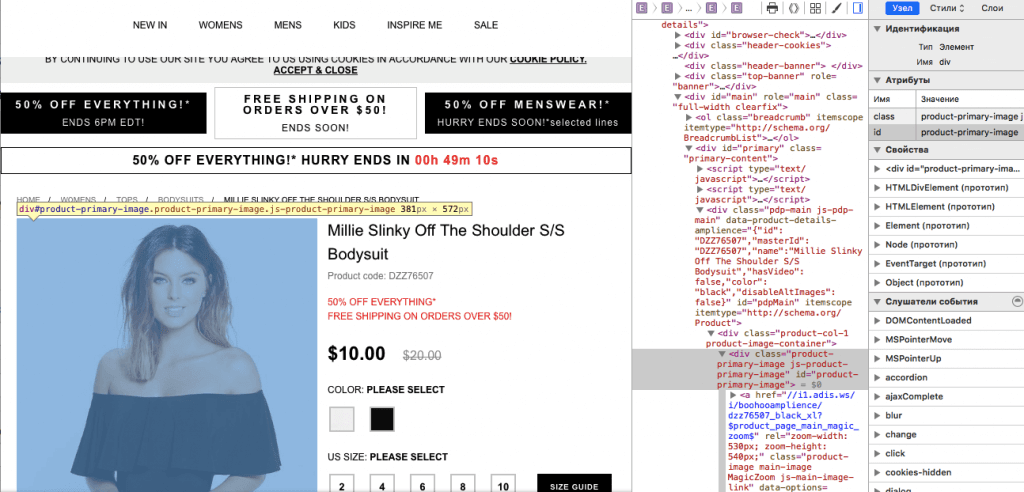
Установим для начала правило получения картинки продукта для вкладки “Внешнее правило”. Для этого открываем страницу сайта с продуктом, наводим курсор на картинку, кликаем правой кнопкой мыши для открытия контекстного меню и выбираем пункт “Проверить объект” (обратите внимание что этот пункт меню может называться иначе на Вашем компьютере, например “Исследовать”). В результате откроется консоль, в которой мы увидим CSS-селекторы с атрибутами.

В моем случае, правило для получения картинки получилось следующим:
CSS-селектор: div#product-primary-image.product-primary-image.js-product-primary-image a
Атрибут: href
Устанавливаем их в соответствующие поля вкладки “Внешние правила”. Для вкладки “Внутренние правила” я указываю:
CSS-селектор: .esd-block-image .adapt-img
Атрибут: src
Благодаря этому правилу, полученное значение картинки будет применено для атрибута ‘src’, который расположен в блоке “Картинка”.
Переменные для названия продукта и цены
По сути, принцип действия тут такой же, как мы уже сделали для картинки. Только есть некоторая хитрость, которой я хочу с Вами поделиться.
Как Вы помните, я добавила два блока “Текст” в наш smart-элемент. Первый я буду использовать для названия, а второй — для цены. Причем контент для первого блока будет заполняться только из сайта, а для блока с ценой: часть контента будет браться с сайта, а часть будет константой. Например, вот так:

Во втором текстовом блоке выделенное слово “Price:” будет константой, а текст далее будет заменяться на значение, полученной из сайта.
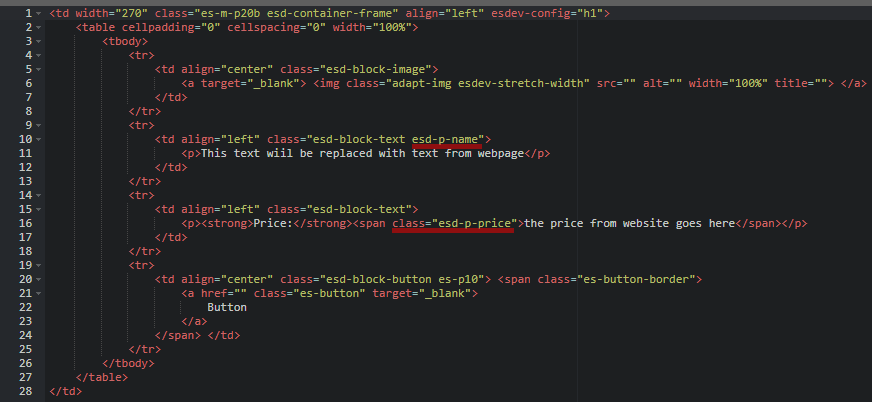
Чтобы наш smart-элемент смог различить эти блоки (какой из текстовых полей мы хотим сделать для названия, а какой для цены), а также понимать куда именно применять полученный контент — нужно каждому из них добавить свой уникальный класс в редакторе кода HTML. В моем случае, это будут классы esd-p-name и esd-p-price.

Теперь заполняем поочередно для каждой переменной внутренние и внешние правила для контрола Matching rules.
В моем случае,
Для переменной Name
- внутренние правила:
CSS-селектор: .esd-block-text.esd-p-name
Атрибут: пусто
CSS-селектор 2: .esd-block-image a img
Атрибут: title
CSS-селектор 3: .esd-block-image a img
Атрибут: alt
- внешние правила:
CSS-селектор: h1.product-name.js-product-name
Атрибут: пусто
Для переменной Price
- внутренние правила
CSS-селектор: .esd-p-price
Атрибут: пусто
- внешние правила:
CSS-селектор: span[itemprop=price]
Атрибут: пусто
Вот и все. Самое сложное позади! Теперь осталось дело за малым — получить значения по ссылке с внешнего сайта. Для этого просто вставьте ссылку в поле Link и дождитесь нескольких секунд для отображения полученных данных.

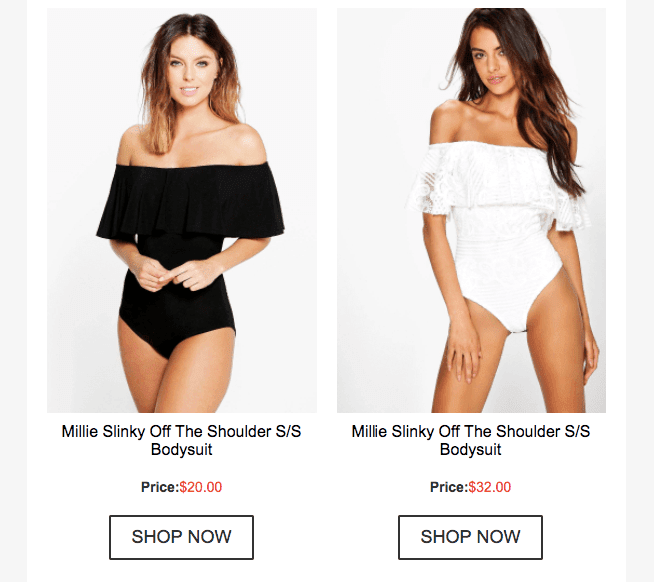
Вуаля — smart-элемент сделал свое дело! В шаблоне отображаются имя, картинка и цена продукта с нашего сайта. Теперь осталось немного подредактировать стили карточки товара. Смотрите, что у меня вышло!

Во вкладке «Внешний вид» мы видим все данные, которые отображаются у нас в шаблоне, тут мы можем их откорректировать, не переживая, что это как-то повлияет на стили форматирования.

Так как наш smart-элемент уже сконфигурирован, для создания аналогичной карточки товара с другой страницы этого сайта, надо всего-лишь указать другой путь в поле Link и карточка товара будет заполнена новыми данными автоматически, а Ваше время будет значительно сэкономлено!

Закончить эту статью хочется приятным бонусом — во всех наших бесплатных шаблонах уже есть подготовленные нами smart-элементы. В них уже настроены внутренние правила, поэтому для их использования Вам достаточно указать внешние правила в соответсвии с Вашим сайтом. Так как внешние правила стандартные для большинства сайтов, мы вскоре добавим их в качестве примеров в систему для их автоматической подстановки.







56 комментариев