Популярные категории
В одной из наших статей о трендах мы говорили, что интерактивные емейлы — один из основных трендов сегодня. Но как их создать?
Способы создания интерактивных емейлов
Их можно делать двумя способами: просто выбрать любой из наших интерактивных шаблонов, которые мы тщательно разработали для вас с учетом всех ваших целей и потребностей – или создать свой собственный.
Даже если у вас глубокие знания HTML-кода, лучше использовать подготовленный шаблон. Вставляйте карусели и слайдеры изображений, видео, гамбургер-меню и т.д.
Инструменты для создания интерактивных элементов
В интернете есть множество инструментов, которые помогут вам создать такие элементы, конечно, если в вашей компании нет разработчика, который сможет сделать это для вас. После создания такого элемента достаточно просто вставить код встраивания в наш интерактивный HTML-шаблон. После чего протестировать емейл. Нет, не с помощью Litmus, а в различных емейл-клиентах и на разных мобильных устройствах!
Совместимость интерактивных элементов с емейл-клиентами
Если честно, при тестировании наших емейл-шаблонов из раздела “Интерактивные письма”, а также некоторых недавно созданных и еще не опубликованных ни один из интерактивных элементов не прошел через фильтры Gmail – все элементы превратились в статичные. Но Apple Mail и Outlook 2011 отобразили сообщения правильно.
К счастью, Gmail начал поддержку AMP (интерактивный и динамический контент) в письмах в 2019 году.
Но уже сейчас вы можете использовать и внедрять альтернативы интерактивным элементам.
Дизайн
Поскольку это новая функция, никаких исследований по теме интерактивного емейл-дизайна пока не проводилось.
Но мы настоятельно советуем придерживаться простого дизайна и использовать только один интерактивный элемент, чтобы не отвлекать клиентов.
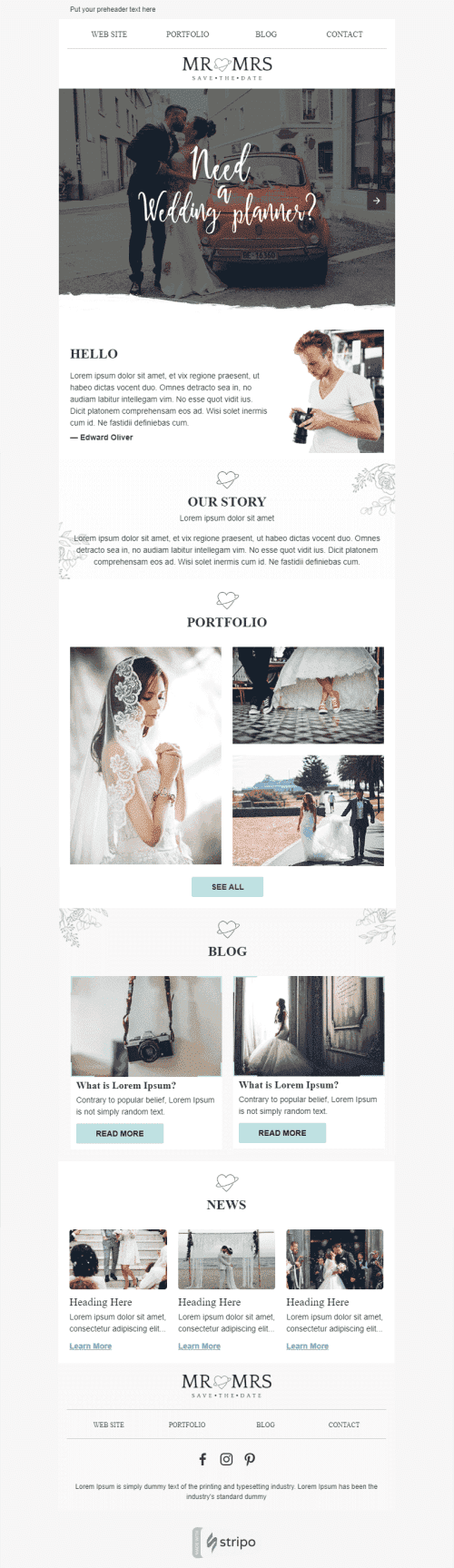
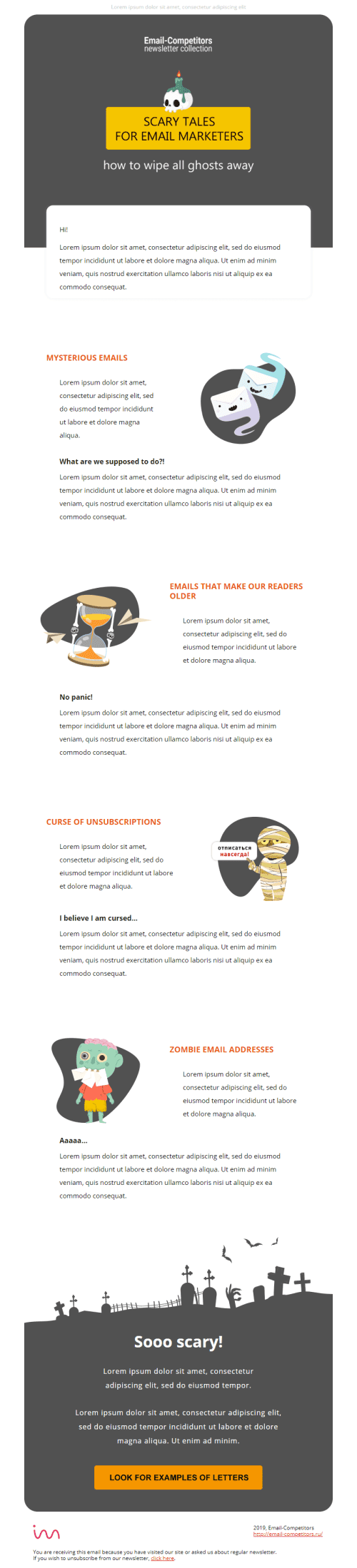
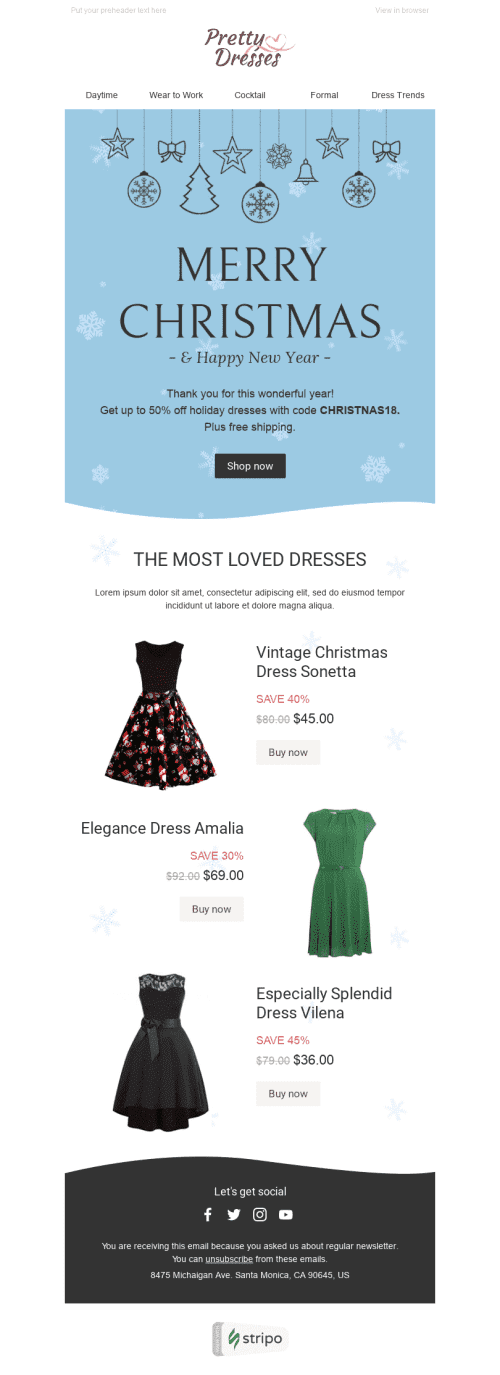
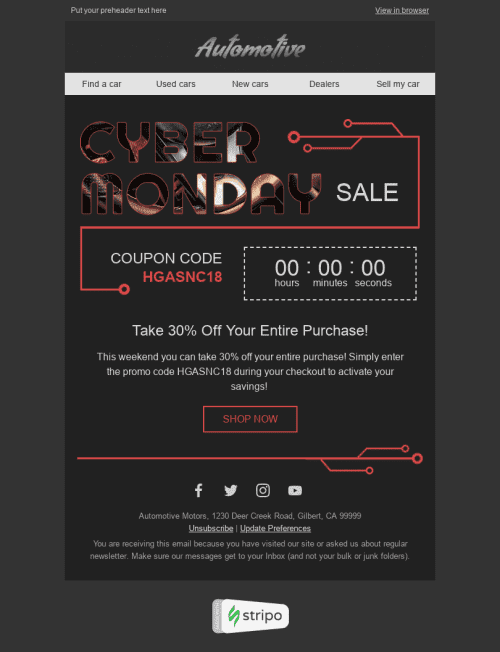
Примеры интерактивных емейлов
Вряд ли вы найдете в сети много примеров. Но мы считаем этот факт замечательным. Потому что вы можете прямо сейчас стать новатором в этой сфере. Внедряйте все свои идеи, чтобы удивить и порадовать клиентов уникальными емейлами.
Наши бесплатные интерактивные шаблоны помогут вам выделиться среди миллионов маркетологов всего мира.
Поэтому будьте достаточно смелыми, чтобы использовать инновации!
Присоединяйтесь к более чем 1,2M пользователей
Начните бесплатно — обновляйтесь в любое время




.png)
.png)